Несколько фотокарточек на веревке фотошоп
Продолжаем осваивать технику рисования в Photoshop. Сегодня мы будем учиться создавать веревку.
Прежде всего, перед выполнением данного трюка, нужно определиться с размером изображения, потому что от него напрямую зависит угол витков веревки. Я использовал 800x600.
Создайте новый слой (Layer / New/ Layer (Слой / Новый / Слой)) и заполните его белым цветом, нажав сначала клавишу <D>, затем <X>, потом <ALT+BACKSPACE>.
Для создания основы веревки, нам понадобиться сделать образец. Лучше всего для этой роли подойдет фильтр Halftone pattern (Полутоновый образец). Данный фильтр моделирует эффект полутонового экрана при поддержании непрерывного диапазона тонов.
Итак, выполните команду Filter / Sketch / Halftone pattern (Фильтр / Эскиз / Полутоновый образец) и выставите следующие значения:
Size (Размер) - [ 2 ];
Contrast (Контрастность) - [ 47 ];
Pattern type (Тип образца) - Line (Линия).
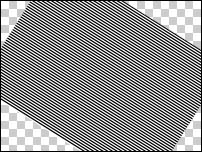
Теперь необходимо повернуть на некоторый угол, получившийся образец, который должен был быть создан на отдельном слое. Нажмите <CTRL>+<T> и измените положение слоя как на рис. 1

Как известно, веревка выглядит, потерто, если она не новая. Для придания аналогичного эффекта, воспользуемся фильтром Add Noise (Добавить Шум).
Данный фильтр применяет случайные пикселы к изображению, моделируя эффект шума, возникающего на телевизоре при отсутствии канала на частоте.
Имеет следующие опции:
Uniform (Униформа) - распределяет цветные значения шума, использует случайные числа между 0 и плюсом или минусом указанного значения для создания филигранного эффекта,
Gaussian (Гауссово) - распределяет цветные значения шума по колоколообразной кривой для создания пестрого эффекта.
Опция Monochromatic (Монохроматический) применяет фильтр только к тональным элементам на изображении, работает без изменения цвета. Т. е. если вам нужно, чтобы шум был черно-белый, смело выставляйте данную опцию.
Итак, выполните команду Filter / Noise / Add Noise (Фильтр / Шум / Добавить Шум) и выставите следующие значения:
Amount (Количество) - [ 49,5 ]
Distribution (Распределение) - Uniform (Униформа)
И проставьте флажок Monochromatic (Монохроматический).
Сделайте активным инструмент Rectangular Marquee (Прямоугольное выделение) и создайте выделение на слое с образцом веревки (выделение нужно сделать в середине изображения, посредством него, вы определяете толщину)
После того как вы сделаете выделение, нажмите <CTRL>+<J> (данное клавиатурное сочетание выполняет функцию Layer via Copy (Слой через копирование)) скопировав таким образом выделение на новый слой.
Теперь скройте слой с образцом, щелкнув по глазу находящемуся слева от него. Если вы сделали все правильно, то на новом слое в середине (или почти в середине изображения) появится основа веревки
Для того чтобы свернуть веревку в кольцо, нужно применить фильтр Polar coordinates (Полярные координаты). Данный фильтр конвертирует текущее изображение на слое от его прямоугольных координат к полярным, и наоборот, в соответствии с выбранной опцией.
Итак, выполните команду Filter / Distort / Polar coordinates (Фильтр / Деформация / Полярные координаты). Выберите метод Rectangular to polar (Прямоугольный к полярному).

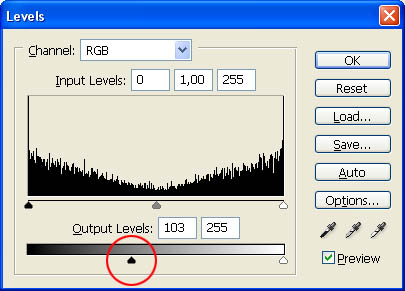
После уменьшения темных оттенков на изображении, самое время для перераспределения тени и света.
Для начала, примените стиль Inner Shadow (Внутренняя тень), выполнив команду Layer / Layer style / Inner Shadow (Стиль / Стиль слоя / Внутренняя тень). Не меняйте никаких значений, здесь достаточно использовать параметры, выставленные по умолчанию.
Теперь выполните команду Layer / Layer Style / Drop Shadow (Слой / Стиль слоя / Отбросить тень). Здесь нужно изменить только параметр Size (Размер) выставив значение 6.
Сделайте активным инструмент Move (Перемещение). Удерживая клавишу <ALT>, сделайте четыре копии слоя с веревкой. Каждый последующий слой должен располагаться выше предыдущего (рис. 3). Таким образом, вы получите несколько витков веревки.

В принципе, требуемое изображение уже готово и можно было бы на этом завершить урок, но… Для завершения целостности композиции, лучше нарисовать изогнутый конец веревки.
Сделайте видимым слой, которому мы применяли фильтр Halftone pattern (Полутоновый образец), щелкнув в пустом поле слева от слоя (раньше там располагался глаз).
Снова сделайте выделение и выполните команду Layer via Copy (Слой через копирование) - Layer / New / Layer via Copy (Слой /Новый / Слой через Копирование).
Теперь поверните получившееся слой на 90 градусов (Edit / Transform / Rotate 90CW (Редактировать / Трансформация / Повернуть 90 CW).
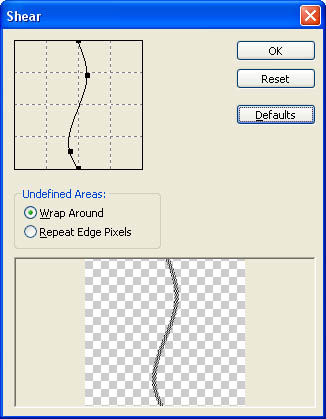
Для самого искажения веревки примените фильтр Shear (Сдвиг фрагмента изображения) - Filter / Distort / Shear (Фильтр / Деформация / Сдвиг фрагмента изображения).
Как вы уже догадались, фильтр искажает изображение по кривой. Определите кривую, перемещая линию в соответствующем поле. Вы можете деформировать любую точку на кривой. Если у вас не получилось сделать хорошее искажение с первого раза или вы допустили случайную ошибку, то нажмите кнопку Defaults (Умолчания) и все вернется в исходное состояние.
Так же имеется возможность выбора режимов работы фильтра. Мы будем использовать метод Warp Around (Обернуть вокруг), который заполняет неопределенное пространство содержанием от противоположного края изображения (рис. 4).

Осталось сделать последний штрих - создать плавный переход на стыке конца и кольца веревки. Для этого находясь на слое с концом, выполните команду Layer / Add Layer Mask / Reveal all (Слой / Добавить Маску Слоя / Показать Все). Затем сделайте активным инструмент Brush (Кисть), выберите мягкую кисть произвольно размера и создайте плавный переход на стыке.
Если вам не нравиться цвет у веревки, можете откорректировать тон и насыщенность, нажав <CTRL>+<U> или выполнив команду Image / Adjustments / Hue/Saturation (Изображение / настройка / Тон/Насыщенность). Рекомендованные значения для данного урока:
Hue (Тон) - [ 36 ];
Saturation (Насыщенность) - [ 23 ];
Lightness (Осветимость) - [ 6 ].
И не забудьте проставить флажок у строчки Colorize (Тонировка).
Вот так создается веревка в Photoshop - просто и достаточно быстро, как и все в этом графическом редакторе при наличии опыта.
В этой статье мы расскажем, как создать красивый красочный эффект текста подвешенного на веревке.
Предварительный просмотр завершенного изображения

Шаг 1
Сначала создайте новый документ с размерами 1000 на 500 пикселей, с черным фоном. Затем введите текст белого цвета. Используйте шрифт Verdana , 120 пунктов. В окне выбора стиля шрифта в панели параметров рядом с полем « Семейство шрифтов » выберите « Жирный »:

Шаг 2

Нажмите клавишу Ctrl и щелкните по иконке слоя текста, чтобы создать выделение:


Шаг 3
Выберите инструмент « Прямоугольное выделение » и нажмите на иконку « Пересечение с выделенной областью » в панели параметров. Выделите текст ( Ctrl + клик на миниатюре слоя с текстом ), затем нарисуйте прямоугольник вокруг первой буквы:

Таким образом, будет выделена только буква S :


Повторите этот процесс для каждой буквы. ( Ctrl + клик на иконке текстового слоя ). Чтобы создать выделение, нарисуйте прямоугольник вокруг буквы, которую вы хотите залить новым цветом. Залейте выделение и нажмите Ctrl + D , чтобы снять его. Используйте при этом следующие цвета:
Вот, что вы получите:
Шаг 4
Установите значение заливки слоев “ Gradient Letters ” и “ Gradient Letters ” и “ Colored Letters ” на 60%, и продублируйте каждый из этих слоев:



Шаг 5
Теперь снова создайте в исходном текстовом слое выделение ( Ctrl + клик на иконке исходного слоя текста ). Используйте инструмент « Прямоугольное выделение » и нажмите « Пересечение с выделенной областью », а затем нарисуйте прямоугольник вокруг первого слоя.
После выбора буквы нажмите Ctrl + J , чтобы скопировать ее и вставить в новый слой:

Повторите тот же процесс для каждой буквы. Не забывайте каждый раз после нажатия Ctrl + J выбирать слой « Colored Letters copy ».
После того, как вы закончите, каждая буква у вас должна размещаться на отдельном слое. Нажмите значок глаза рядом со слоем « Colored Letters copy », чтобы сделать его невидимым:

Шаг 6

Создайте новый слой поверх всех слоев и назовите его « Rope ». Нарисуйте контур, как это показано на рисунке ниже:

Выберите круглую кисть и установите ей размер в 3 пикселя. Затем выберите инструмент « Перо » еще раз, щелкните правой кнопкой мыши на контуре, который вы создали, и выберите « Обвести контур »:

Используйте следующие настройки:

Таким образом, вы обведете контур выбранной кистью. Нажмите Enter , чтобы убрать контур:
Продублируйте слой « Rope », затем выберите исходный слой и снова примените к нему фильтр « Размытие по Гауссу » ( Для этого вы можете нажать Ctrl + F ):

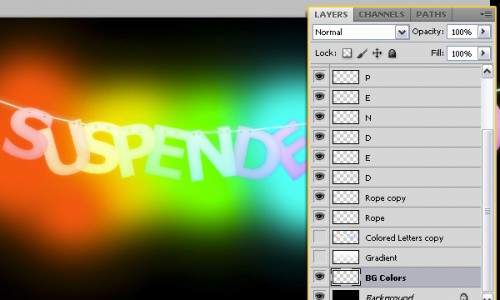
Переместите второй слой « Rope » таким образом, чтобы он находился под всеми слоями букв:

Шаг 7
Разверните и подвиньте буквы, чтобы разместить их на веревке:

Удерживая Ctrl , кликните на иконке слоя « Rope », чтобы создать выделение:

Выберите инструмент « Ластик » и по одному выделите слои букв. Сотрите их края таким образом, чтобы казалось, что они подвешены на веревке:

Вот, как должен выглядеть ваш текст:

Теперь выберите для инструмента « Ластик » жесткую круглую кисть, установите ее размер в 5 пикселей, и снова по одному выберите слои букв, чтобы стереть те их части, где веревка пронизывает буквы:

Вы должны в конечном итоге получить что-то похожее на это:

Шаг 8

Используйте инструмент « Ластик » с мягкой круглой кистью, чтобы немного затереть цвет в центре ( вокруг текста ):
В этом руководстве мы рассмотрим, как сгладить края в фотошопе после вырезания людей из фото. Приведенная ниже инструкция будет работать во всех версиях Photoshop.
Шаг 1
С помощью инструмента «Быстрое выделение» или «Выделение объекта» создайте контур вокруг модели.

Шаг 2
Перейдите на панель «Каналы».

Шаг 3
Выберите канал с наибольшей контрастностью («синий»).

Шаг 4
Для создания копии перетащите синий канал на кнопку, расположенную внизу (квадрат с плюсом).

Шаг 5
Перейдите в меню Выделение > Модификация> Сжать и введите значение в 10-15 пикселей.


Шаг 6
Залейте выделение сплошным цветом.

Шаг 7
Перейдите в меню Выделение> Модификация> Расширить и введите значение в 20-30 пикселей.

Шаг 8

Шаг 9
Заполните выделение белым цветом. Нажмите Ctrl+D, чтобы убрать выделение.

У нас получилась тонкая граница. Размоем ее.

Шаг 10
Выберите инструмент « Затемнитель ». Установите диапазон на тени и экспозицию на 15%.

Шаг 11
Обработайте края. Обратите внимание, как инструмент плавно затемняет края.

Шаг 12
Переключитесь на инструмент « Осветлитель ». Установите диапазон на подсветку и обработайте край, который нужно осветлить.

Шаг 13
Удерживая нажатой клавишу Ctrl, кликните по значку канала, чтобы выделить все. Светлые области будут выделены.

Шаг 14
Нажмите на «RGB», чтобы активировать все каналы.

Шаг 15
Удерживая нажатой клавишу Alt, кликните по иконке маски слоя. У вас получится красиво вырезанный профиль.

Пожалуйста, оставляйте свои мнения по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, дизлайки, подписки, отклики, лайки!
Этот вариант уже интереснее, а применяя его вместе с другими вы добьетесь весьма занятных эффектов.



В открывшемся окне выберите понравившуюся кисть и настройте ее при помощи обширного выбора функций. Надо сказать, это самый захватывающий момент работы, где вы можете применить всю безграничность своей фантазии!
Вы можете комбинировать инструменты и техники, изменять прозрачность, цвета и фактуры слоев, накладывать их друг на друга в любом порядке, фантазировать с новыми кистями, наборы которых вы можете скачать отдельно в интернете, и применять в коллаже специальные эффекты, которыми так славятся последние версии фотошопа.
Дело только за вашей фантазией!
Финальная настройка расположения объектов
Недавно я записала свой курс по созданию флайера. Меня восхищает то, что все техники из курса я использую я успешно применяю в других проектах, включая фотоарт!
Видите картинку ниже? Чем больше у вас знаний по техникам и способам обработки изображений, тем проще работать с ними.
Дальше я расскажу вам об одной хитрости по позиционированию объектов!
Подпись к картинке: Обратите внимание, как меняется положение листа в зависимости от направления стрелки.

Иногда мышки или направляющих в программе недостаточно, чтобы подобрать идеальное расположение элементов. Вместо этого воспользуйтесь клавишами со стрелками в сочетании с инструментом Move Tool (V) (Перемещение), чтобы попиксельно перемещать объект.

Для этого активируем инструмент Move Tool (V) (Перемещение) и жмем клавиши со стрелками Вверх/Вниз или Вправо/Влево. Это очень просто, и я пользуюсь этим практически во всех проектах!
Видео
Добавьте пространства между изображениями
Когда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.

Добавьте ваши фотографии по одной
Перейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Инструменты, которые нужны в работе
Собрать все части пазла помогут правильные инструменты.
Удивительно осознавать, что большинству, если не всем, инструментам в Adobe Photoshop можно найти применение в сфере фотоманипуляции. По крайней мере, я верю в это всем сердцем.
После 10 лет изучения программы и увеличивающегося в ней количества инструментов, я поняла, что чем больше инструментов ты знаешь, тем проще становится творческий процесс.
Продвинутые инструменты
Освоив базовые инструменты, можете переходить к экспериментам с более сложными. Некоторые из них используются в фоторетуши, 3D и даже анимации.
Вот некоторые из них:
- 3D-инструменты;
- Шкала времени;
- Галерея фильтров;
- Пластика.
С помощью Пластики можно, например, очень сильно деформировать черты лица. Для этого есть специальные «умные» инструменты.
Обратите внимание, как я обработала лицо на фото ниже:
Самостоятельно определите для себя в каком режиме и темпе вам удобнее работе. Например, завтра займитесь изучением 3D-инструментов, а затем сразу примените полученные знания на практике.
Вот несколько уроков, которые помогут вам разобраться в теме:
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:

Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.

Следом необходимо создать новый прозрачный слой:

Берем в панели инструментов “Заливку”:

В палитре цветов выбираем основным цветом белый:

Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.

Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:

В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:

Теперь на холсте нужно создать первый объект:

После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:

Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:

После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.

На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:

После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:

Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.

На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:

Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.

А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).

В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:

Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:

Помещаем это изображение поверх белого слоя

и получаем такой результат:

Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.

Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
Читайте также:


