Как сделать из фото иконку для приложения
Указатель программ
- Конвертер изображений в значки Efiresoft
- IconoMaker
- Iconion
- SimplyIcon
- Макме Иконка
- Бесплатный конструктор иконок
- Студия Falco Icon
- Babya Icon Studio
- ImagiCon
- Конвертер иконок Image 2
Первая программа в списке Конвертер изображений в значки Efiresoft: вы можете использовать его, как следует из названия, для превращения обычных фотографий в значки, которые также можно использовать для настройки ярлыков приложений на рабочем столе. Это программное обеспечение поддерживает множество графических форматов, таких как JPG, PNG, ICO, BMP и GIF. Он также очень прост в использовании, поскольку вы просто перетаскиваете нужные изображения в его интерфейс. Конечно, вы можете использовать его для установки некоторых элементов значка, таких как цвет и размер. Когда вы закончите, вы можете сохранить выходной файл и использовать его по своему усмотрению.
IconoMaker несомненно, одна из лучших программ для создания бесплатных иконок: это потому, что она позволяет конвертировать изображения разных форматов в файл для использования в качестве значка, например, выбирая размер и изменяя его пиксель за пикселем. Кроме того, IconMaker имеет еще одно очень интересное преимущество: у него интуитивно понятный макет и набор очень полезных инструментов, разумно организованных в основном интерфейсе. Вы также можете постоянно отслеживать предварительный просмотр изменений, которые вы вносите в свое изображение, и использовать такие параметры, как пипетка, кисть прозрачности и масштабирование. По сути, это небольшой миниатюрный фоторедактор.
Iconion Это, безусловно, одна из самых надежных бесплатных программ для работы с иконками, в том числе благодаря одной фундаментальной особенности: она позволяет создавать сложные иконки, используя широкий спектр предопределенных шаблонов. Это программное обеспечение очень полезно для создания очень элегантных значков, которые вы также можете использовать для кнопок на своем веб-сайте. Внутри вы найдете несколько модификаторов изображения, которые позволяют вам работать с различными возможностями: вы можете, например, работать с границами, добавлять тени, придавать им определенную форму (например, ромб) и настраивать другие аспекты, такие как прозрачность и непрозрачность. Наконец, вы можете сохранить окончательный проект в BMP, JPG и PNG, и вы можете сделать это с помощью векторных шаблонов, чтобы получить отличное качество.
Студия Falco Icon это программа, предназначенная в основном для создания очень простых иконок, например, для использования в качестве аватара на форумах. Это аккуратная программа, полезная для редактирования изображений и превращения их в значки. Он может использовать различные форматы изображений и позволяет изменять как цвет, так и размер файла .ICO. Мы хотели бы порекомендовать его тем, у кого мало претензий, новичкам, а также разработчикам приложений, которые ищут что-то простое для создания значков своих приложений.
Студия Babya Icon это не только одна из лучших программ для создания бесплатных иконок, но и самая быстрая из когда-либо существовавших: она способна мгновенно преобразовывать изображение, а также идеально подходит для тех, кто ищет программу с интерфейсом, который очень легко понимать. Конечно, по доступным опциям она не самая лучшая, но все же стоит дать ей шанс, потому что программа того стоит.
Еще одна простая в использовании и очень быстрая программа: ImagiCon, инструмент для быстрого преобразования изображений в значки. Эта программа также поддерживает наиболее известные форматы изображений и отличается очень удобным интерфейсом для навигации и использования. Он работает с системой перетаскивания, поэтому позволяет начинать операции, перетаскивая изображение в программу. Среди прочего, вы найдете это: вы можете выбрать выходной формат, качество изображения и размеры в пикселях. Вы даже можете применять фильтры и поворачивать значки по горизонтали или вертикали.
Завершаем нашу статью Конвертер иконок Image 2: программа, особенно рекомендуемая для преобразования простых изображений. Что отличает его от других, так это возможность преобразования нескольких изображений в значки одновременно, то есть по группам.
Графические дизайн-иконки пригодятся для самых разных дизайн-задач. Если вам нужно сделать иконку быстро, просто откройте онлайн-конструктор – там создать ее проще всего. В VistaCreate есть удобный конструктор иконок – в нем можно делать их бесплатно и под свои задачи. Создавать иконки еще никогда не было так просто!
Выберите шаблон VistaCreate для редактирования
Создавайте иконки онлайн в VistaCreate – бесплатном конструкторе иконок для мобильных и десктопов
Выбрать VistaCreate – это как позвать в команду крутого дизайнера иконок. С этого момента забудьте о сложностях в создании иконок – теперь вы можете делать в разы больше крутых логотипов, инфографики и контента для сайтов! Онлайн-конструктор иконок – простое решение, благодаря которому наполнять свою контент-сетку будет по-настоящему просто.
Создавайте иконки бесплатно
Без иконок веб-дизайнеру никуда. Ни одна страница, мобильная платформа или приложение без них не обходится. В VistaCreate вы можете создавать иконки онлайн своими руками – бесплатно и экономя массу времени.
Добавьте надписи
Море бесплатных графических иконок
Вы можете не только использовать готовые логотипы в шаблонах, но и создавать свои – от иконок для кнопок на сайтах до разделителей для блогов. Хорошо, когда есть разные варианты! Создавайте иконки легко – всего несколькими кликами, используя контент из вкладки «Объекты» в VistaCreate.
Добавьте фон
Любой создатель иконок знает, что подход «чем меньше, тем лучше» – ключ к хорошему графическому дизайну. Иконка – это очень простой объект, и чтобы он заиграл по-новому, достаточно добавить фон. В конструкторе иконок VistaCreate сделать это по-настоящему просто.
Загружайте свой контент
Если не получается найти или создать ту иконку, которая нужна, добавьте свою! В шаблон можно перенести файлы в форматах jpeg, png, img – и очень быстро встроить их в дизайн-композицию, которую вы создали.
Загружайте и делитесь
Когда иконка будет готова, ее можно загружать. В конструкторе VistaCreate иконки можно сохранять в нужных вам форматах – просто выберите любой из списка. Да, создавать иконки в VistaCreate и правда очень просто.
Что важно знать про иконки для графического дизайна
Создавая иконки в онлайн-конструкторе, вы получаете вечный источник крутой графики. Иконки удобно использовать в информерах, премиум-контенте, рекламных баннерах и постах со скидками – а чтобы сделать их, нужен всего один онлайн-конструктор. И еще иконки не требуют перевода – они говорят со всем миром на одном понятном всем языке.

Хотите придать папке оригинальный вид, тогда меняем значок папки. Я не говорю про те, которые уже есть в системе, а именно свой значок из своих фотографий или с каких либо изображений.
Сделать иконку (значок) папки из своей фотографии можно в стандартной программе – Paint, которая у каждого должна быть в операционной системе windows 7
Поверьте мне, со своими значками вам намного будет удобней и быстрей отыскать нужную папку, не вчитываясь в текст (название папки)

Вот небольшой пример. Такой вид папки ускоряет поиск среди большого количества похожих папок.
Найти программу “ Paint “ можно через “ Пуск ” и “ Все программы ” Запустите её и перетащите рисунок в окно программы. А ещё проще, это вызвать контекстное меню, щёлкнув по изображению, которое хотите поставить в роли значка, правой клавишей мышки. Выбираем пункт “ Изменить ” Откроется программа “ Paint “
Создаём значок в программе Paint
И в первую очередь, что мы должны сделать, так это вырезать нужную часть изображения. К тому же обрезать должны так, чтоб все стороны были одного размера. Если не подогнать пропорции сторон, то значок получится квадратный, а изображение приплюснутое.
Обрезаем. На панели программы выбираем инструмент “ Выделить ” В параметрах выделения указываем фигуру “ Прямоугольная область ” Левой клавишей мышки выделяем фрагмент фото. Удерживая клавишу, смотрим, как изменяется размер в нижней панели программы.
Подогнали размер, жмём кнопку “ Обрезать “

Теперь фотография получилась квадратная, продолжаем.
После обрезки меняем размер будущего значка. Жмём “ Изменить размер ” Изменяем в пикселях и вводим размер 64 по вертикали и горизонтали. Сохраняем “ ОК “

Осталось только сохранить готовый значок на рабочий стол или какую-нибудь папку. Сохранять изображение будем в формате “ВМР”.

Ставим свой значок на папку
Всё заготовка есть, применяем её к папке. Наводим курсор на любую папку и правой клавишей мышки вызываем меню. В самом низу списка заходим в пункт “свойства ” Далее “ Настройка ” И внизу кнопка “ Сменить значок.. “

Откроется окошко с системными значками. Но нам они не нужны, мы же хотим своё изображение применить. Тогда идём в обзор и ищем наш только что созданный значок.

Кстати в проводнике вы его можете не найти, так как наше изображение не является значком формата “ico” Чтобы его увидеть выберите отображать “ Все файлы *.* “

Теперь всё в порядке, жмём “ОК“

Вот так всё просто. Папка стала отличатся от остальных, а нам будет легче ориентироваться при её поиске.
Но это ещё не всё. Собственные иконки можно применить и к ярлыкам. Смотрите, как они выглядят на моём рабочем столе.

Это кнопки с командами – спящий режим, перезагрузить компьютер, сменить пользователя и выключить компьютер. Хотите себе такие же? Смотрите, как это сделать “Как создать ярлык «выключить» и «перезагрузить» компьютер?“

Хитрость, которая сделает Ваш компьютер бессмертным!
Сегодня мои коллеги из команды Клабпрофи, впервые рассказывают о хитрости, которая делает Ваш компьютер неуязвимым к любым невзгодам:
Благодаря этой хитрости Ваш компьютер после каждой перезагрузки будет в идеальном состоянии.
При этом, даже если накануне Вы поймали вирус, удалили системные папки или сломали Операционную систему, достаточно будет перезагрузить компьютер, и он снова будет работать, как прежде.
Используя такой подход, Вам больше никогда не придется регулярно чистить компьютер, переустанавливать Операционную систему, вызывать мастера и т.п. Компьютер всегда будет в одном и том же состоянии, после каждой перезагрузки.
О том, как это работает и как внедрить данную технологию уже в новогодние праздники, смотрите здесь:
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Что такое иконка приложения?
Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета. Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспринимут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов. Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
- Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
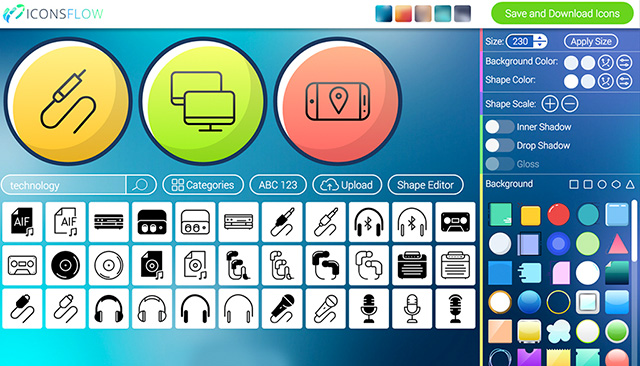
IconsFlow

- главного, в котором выбирается палитра, стиль, эффекты;
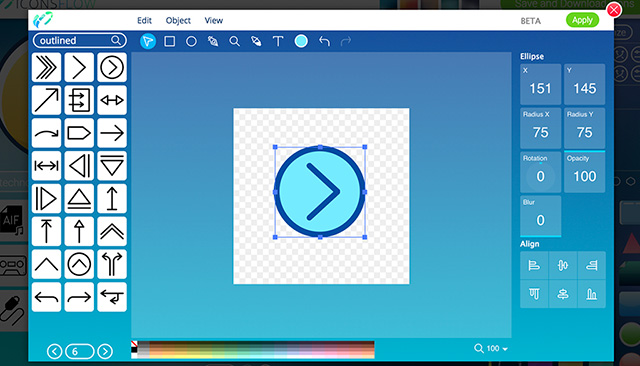
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

Вид векторного редактора IconsFlow:


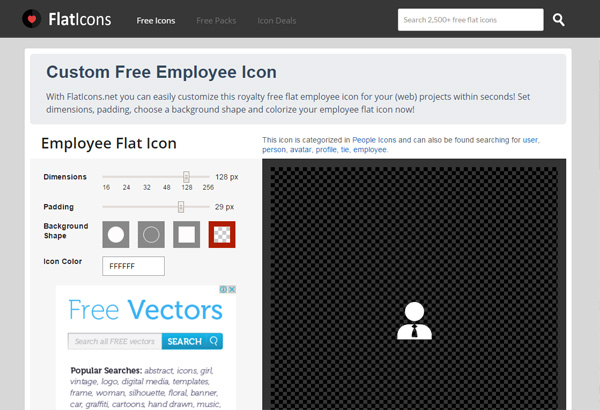
FlatIcons

- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:

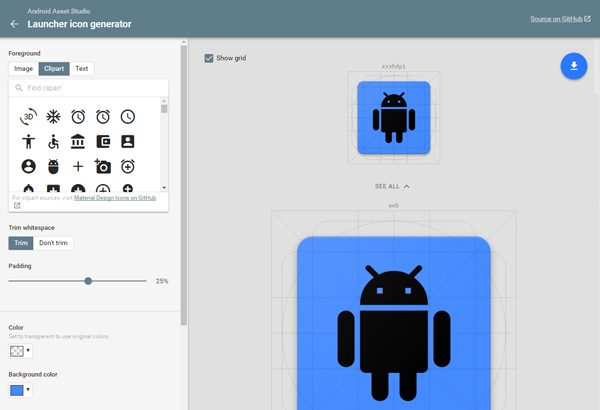
Launcher Icon Generator

Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:

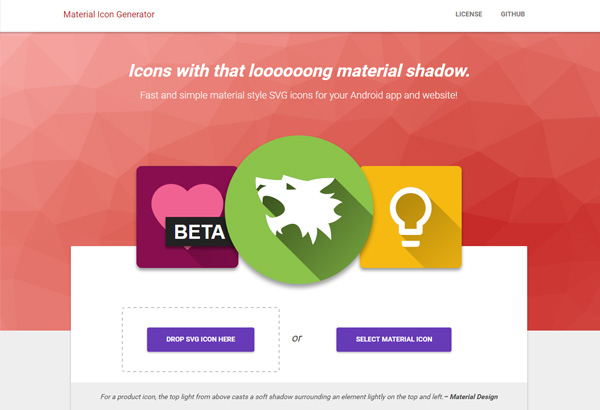
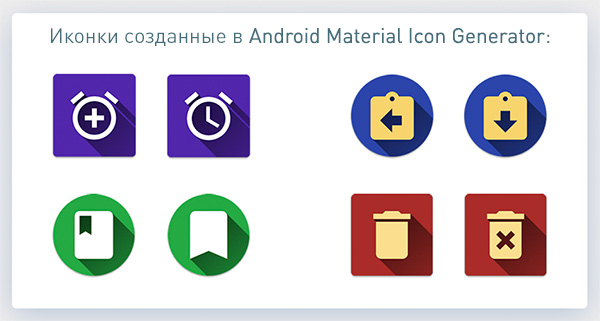
Android Material Icon Generator

Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.

После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:

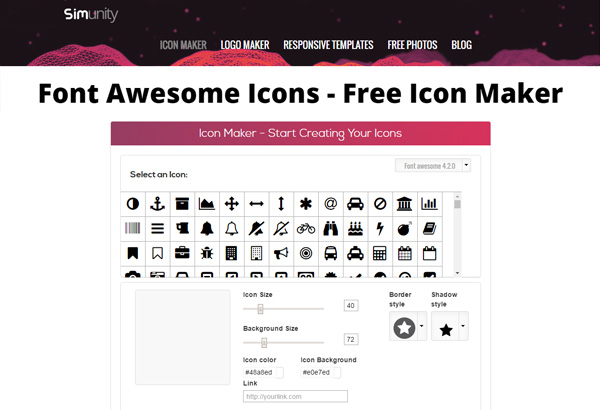
Simunity

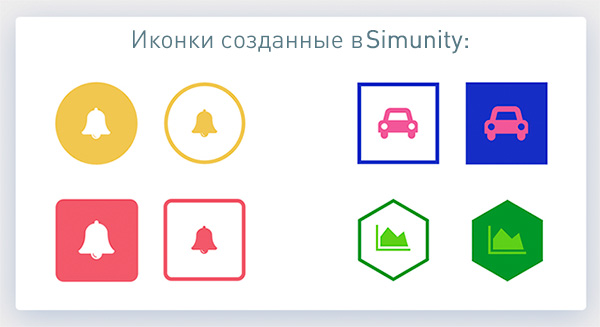
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:

Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Читайте также:


