Как поставить приложение на хостинг

Начинающие веб-разработчики, которые только-только освоили базис верстки, рвутся к созданию полноценных проектов на WordPress. В связи со спецификой различных CMS многие испытывают трудности и забрасывают дело в самом начале пути. Сегодня мы покажем, что в установке WordPress нет ничего сложного, и сделать это может каждый пользователь. Как правильно поставить систему управления сайтами на хостинг и провести первичные настройки – читайте далее.
Регистрируемся на хостинге
Прежде чем задумываться об изучении WordPress, необходимо позаботиться о месте, в котором будут храниться все данные. Нельзя просто взять систему управления сайтами и запустить на компьютере без необходимого программного обеспечения. Для ее функционирования требуется связь с базой данных – она нужна для хранения всей информации о сайте.
В таких случаях нам помогают веб-хостинги, которые обладают всем необходимым функционалом. Мы, конечно, можем установить на компьютер ПО, подобное OpenServer, и поставить на него WordPress, но так он будет работать только внутри локальной сети. Таким образом, поделиться страницей с друзьями или выполнить дополнительное тестирование в интернете не получится.
Последующие инструкции мы будем рассматривать на примере веб-хостинга от Timeweb. Тарифы на нем начинаются от 129 рублей в месяц, но есть 10-дневный пробный период. Посмотрим, как происходит регистрация:
Обратите внимание, что тестовый период активируется сразу же после регистрации и действует 10 дней. Необязательно оплачивать его сразу, можно установить Вордпресс и во время тестового периода – весь функционал будет доступен сразу. По истечении времени все настройки сохранятся, достаточно будет оплатить любой из тарифов, чтобы работа хостинга продолжилась.
Добавляем домен
Мы зарегистрировали свой личный кабинет на хостинге. Теперь нам нужно добавить домен, на котором в последующем будет размещен веб-сайт. Здесь можно пойти двумя путями: зарегистрировать его на стороннем ресурсе либо напрямую через хостинг.
Домен можно купить на Timeweb – он стоит от 99 рублей в месяц. Также можно воспользоваться и бесплатным адресом, на примере чего и будет выполнена следующая инструкция. Для этого выполним следующее:
Стоит заметить, что при автоматической инсталляции Вордпресс, необязательно создавать новый бесплатный домен. Он будет назначен по умолчанию перед загрузкой системы управления. Если инсталляция выполняется вручную, то веб-адрес потребуется назначить самостоятельно.
Создаем базу данных
Как мы уже говорили ранее, для функционирования WordPress необходима база данных. По умолчанию на Timeweb она не создана, однако при автоматической инсталляции WP, добавление БД не требуется. При ручной загрузке системы управления сайтами, следует самостоятельно создать БД и прикрепить ее к веб-сайту.
Давайте на этом шаге уже определимся, какой способ инсталляции WordPress нам подойдет. Если требуется поставить чистый движок без каких-либо изменений, то здесь можно использовать автоматическую инсталляцию. В том случае если необходимо перенести CMS со своими настройками и данными, делать это нужно вручную: загрузить файлы на сервер, добавить веб-адрес и сделать БД. О последнем мы и поговорим.
- В личном кабинете открываем раздел «База MySQL» и в правой части страницы кликаем по кнопке «Создание новой базы».
- Задаем название базе и прописываем пароль. Рекомендуем сохранить пароль, он нам еще пригодится при подключении БД.
- Теперь в разделе MySQL отображена новая БД.
Итак, мы сделали БД, с которой можно работать. Теперь перейдем к инсталляции WordPress на хостинг.
Устанавливаем WordPress на хостинг
Разделим шаг еще на два дополнительных подпункта: ручная и автоматическая установка. Результат будет одинаковый, поэтому вы можете выбрать подходящий для вас способ и следовать его инструкциям. Рекомендуем изучить ручную инсталляцию, потому как подробной информации об этом не так много, а пригодиться такой метод может в любой момент.
Ручная установка
Самостоятельно установить WordPress на хостинг – значит:
- загрузить архив с официального ресурса;
- добавить на хостинге веб-сайт;
- выгрузить архив с CMS на веб-хостинг через встроенный файловый менеджер или FTP;
- привязать к CMS готовую БД.
Не пугайтесь, ничего в этом сложного нет, но времени потребуется чуть больше, чем в случае с автоматической установкой. Приступим:
- Открываем официальную страницу WordPress и загружаем оттуда архив.
- Переходим в личный кабинет хостинга и добавляем сайт. Для этого в разделе «Сайты» выбираем «Создать новый сайт». Задаем ему название и кликаем «Создать».
- Привязываем домен к новому веб-сайту.
Теперь нам потребуется загрузить файлы, скачанные ранее. Сделать это можно двумя способами: через файловый менеджер или по FTP. Давайте рассмотрим, как это сделать обоими методами.
Добавляем файлы через файловый менеджер
- В разделе «Файловый менеджер» создана папка с названием веб-сайта – в нашем случае это WordPress. Открываем ее и перемещаемся в «public__html». В результате путь будет указан следующий: /WordPress/public_html.
- Удаляем из папки всю информацию. Для этого нажимаем «Правка» -> «Выделить все», а затем выбираем «Файл» -> «Удалить».
- Помещаем в папку архив с Вордпрессом и разархивируем его.
- Сейчас все документы WP находятся в папке, откуда нам потребуется их переместить в раздел public_html. Для этого открываем директорию, выделяем все файлы и вырезаем их – нажмем «Правка» -> «Выделить все» -> «Вырезать».
- Возвращаемся в предыдущую директорию и вставляем туда вырезанные документы.
Готово! Файлы WordPress загружены, теперь потребуется присоединить информационное хранилище к системе. Вы можете пропустить следующую инструкцию и перейти сразу к настройке БД.
Добавляем файлы через FTP
- Загружаем клиент FileZilla с официальной страницы и устанавливаем его на компьютер. Затем на главной странице Timeweb смотрим данные для входа по FTP и переходим к следующему пункту.
- В FileZilla вводим полученные данные и указываем пароль от учетной записи. Затем жмем на кнопку «Быстрое соединение».
- При успешном соединении в нижнем правом окне будут отображены файлы с хостинга.
- Не будем на этом останавливаться – потребуется выполнить то же самое, что мы делали в предыдущей инструкции. Необходимо добавить документы из архива Вордпресс в папку public_html, предварительно очистив ее.
Как привязать базу данных к WordPress
- Открываем файловый менеджер или FTP-клиент и перемещаемся в папку с загруженными файлами. Находим там документ wp-config-sample.php и кликаем по нему двойным щелчком мыши.
- В строчках DB_NAME, DB_USER, DB_PASSWORD прописываем данные от ранее созданной БД. В завершение жмем на кнопку «Сохранить».
- Переименовываем файл в wp-config.php. Для этого выделяем его и нажимаем «Файл» -> «Переименовать».
- Осталось перейти по привязанному домену.
- После этого отобразится еще одно окно для авторизации – вводим в него логин и пароль, данные при регистрации. Мы в панели управления WordPress!
Вот такими несложными действиями у нас получилось создать первый сайт на Вордпресс и установить его на хостинг своими руками.
Автоматическая установка
В этом способе нам потребуются только возможности Timeweb. Рассмотрим, как ими воспользоваться:
- Переходим в раздел «Каталог CMS», находим в списке WordPress и кликаем по нему левой кнопкой мыши.
- В отобразившемся окне нажимаем «Установить приложение». Затем привязываем доменное имя и информационное хранилище. После этого кликаем по кнопке «Начать установку».
- В результате перед нами отобразится дополнительное окно – кликаем в нем по «Перейти к приложению».
- Вводим логин и пароль от системы управления сайтами, в результате чего попадаем в админку Вордпресс.
Как видите, установить WordPress на хостинг совсем не сложно. Надеемся, что у вас все получилось, и вопросы, связанные с настройкой CMS на хостинге, решены раз и навсегда. Удачи!
Школа хостинга Редактор: Дмитрий Сокол 2201 6 мин АудиоCMS (на профессиональном жаргоне "движок") - это набор скриптов, который позволяет владельцу управлять контентом (создавать новые страницы сайта и редактировать старые) и без специальных знаний языков программирования и разметки HTML.
Давайте рассмотрим, как установить CMS на хостинг.
Существуют три варианта загрузки и установки CMS на хостинг:
1. Из панели управления хостингом (автоматическая установка).
2. Через менеджер файлов.
3. С помощью подключения по FTP.
Все способы установки мы рассматриваем на примере провайдера Beget и CMS OpenCart.
Автоматическая установка CMS из панели управления
Это самый простой способ установить СMS. Мы рекомендуем использовать именно его, если провайдер предоставляет такой функционал.
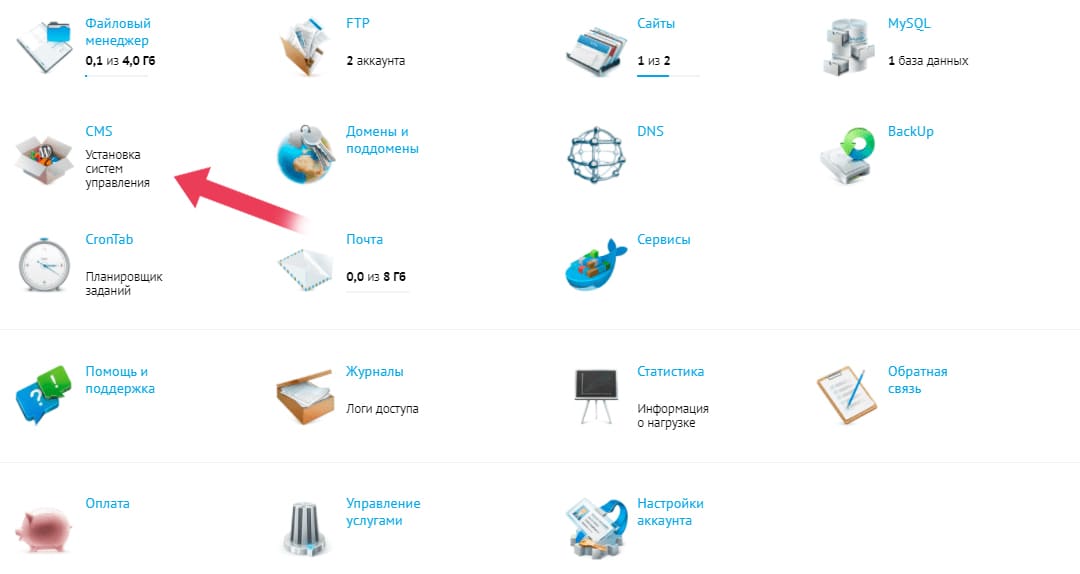
1. Зайдите в раздел “CMS” в панели управления.

2. В разделе виден список CMS, доступных для установки. В нем присутствуют:
-
; ;
- OpenCart;
- phpBB;
- и другие распространенные CMS.

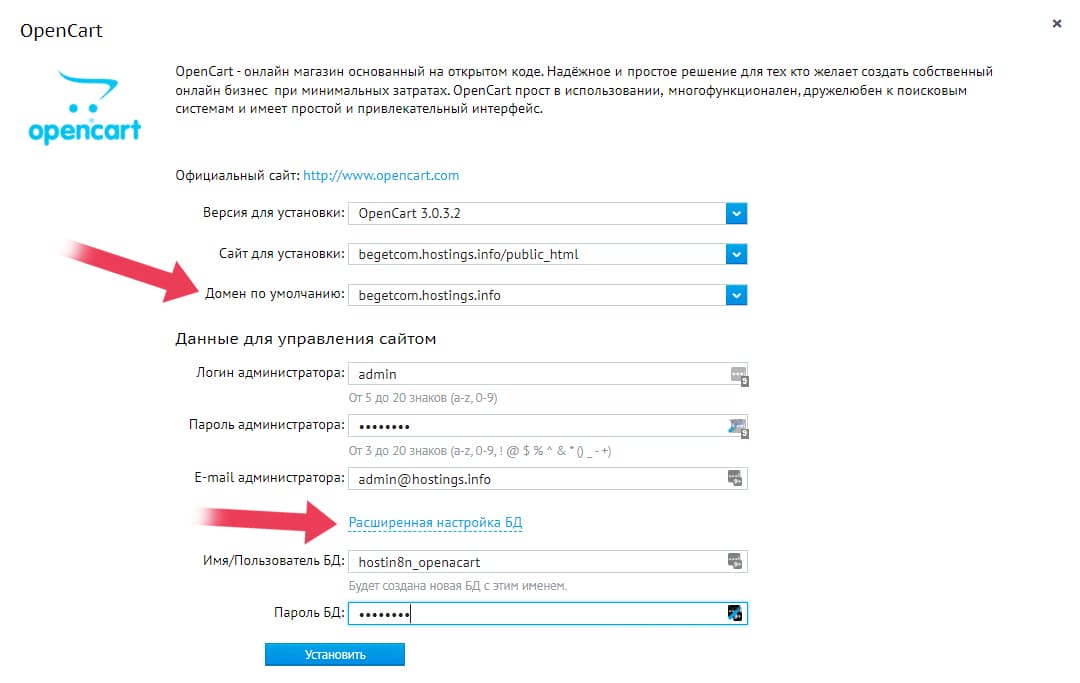
3. Для установки OpenCart выберите эту CMS в списке. Появится диалоговое окно, в котором будет запрошена следующая информация:
- версия CMS (выбираете в выпадающем списке пункта “Версия для установки". Мы рекомендуем всегда выбирать последнюю версию.);
- домен и папка (сайт) для установки (выбираете в выпадающих списках пунктов “Домен по умолчанию” и “Сайт для установки”.);
- данные пользователя-администратора CMS (в пункты “Логин администратора”, “Пароль администратора” и “E-mail администратора” впишите свои данные);
- название и пароль для базы данных CMS (в пункты “Имя/Пользователь БД” и “Пароль БД” впишите соответствующую информацию).

4. После ввода информации и нажатия на кнопку “Установить” панель управления предупредит вас, что через несколько минут CMS будет установлена на выбранный домен.

5. После установки вы можете проверить работу CMS, открыв в браузере указанный адрес (домен).

Установка CMS с помощью менеджера файлов
1. Уточните, в какую папку на хостинге нужно установить CMS. Обычно каждый сайт имеет на хостинге свою собственную папку, например, “имя_сайта/public_html”. Можно запросить расположение папки сайта у службы технической поддержки хостинга.
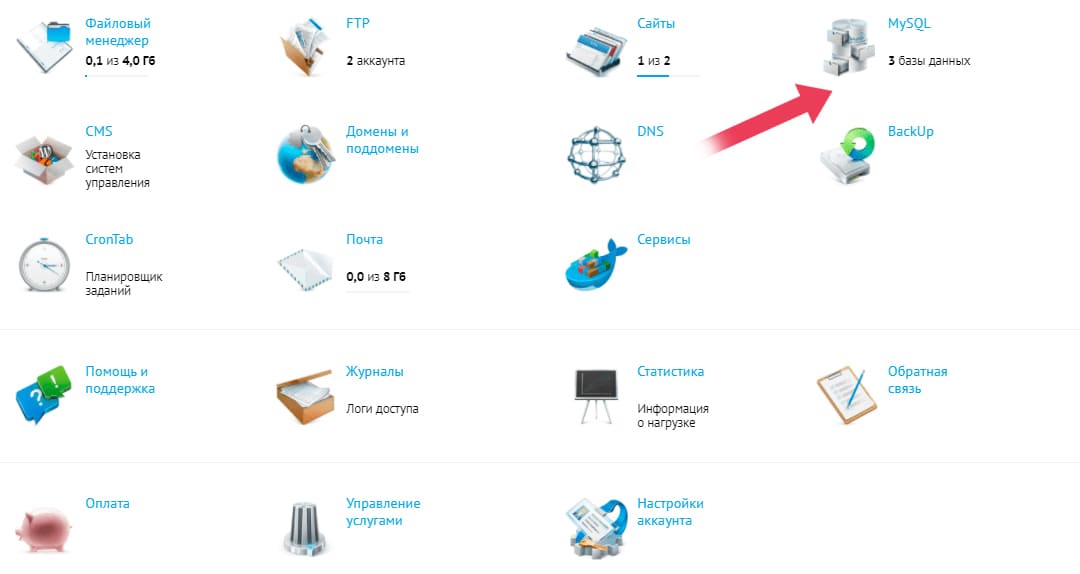
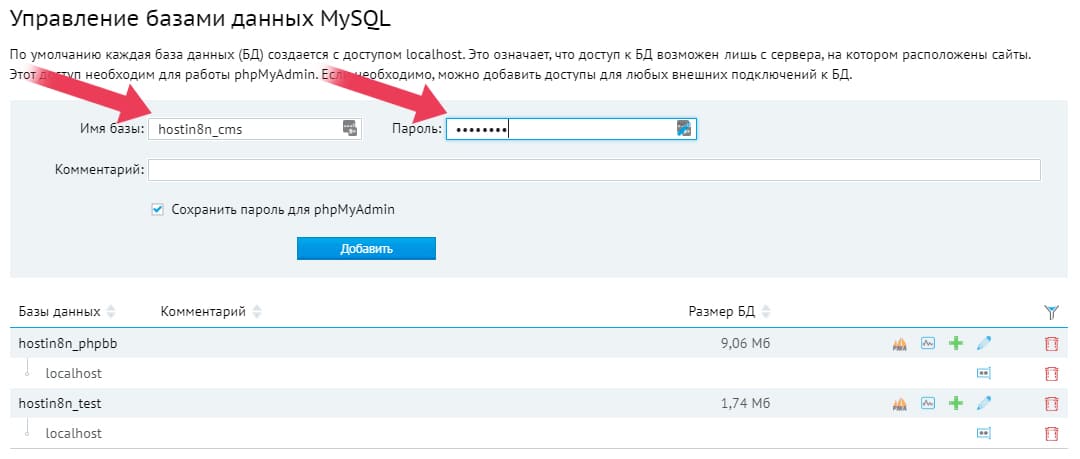
2. Создайте на хостинге базу данных для CMS, зайдя в раздел “MySQL” панели управления.

3. Введите название новой базы данных и пароль. Имя пользователя должно совпадать с названием базы.


Файлы OpenCart скачиваются в виде архива .zip. В имени файла указана версия CMS, например, opencart-3.0.3.6-rs.zip.
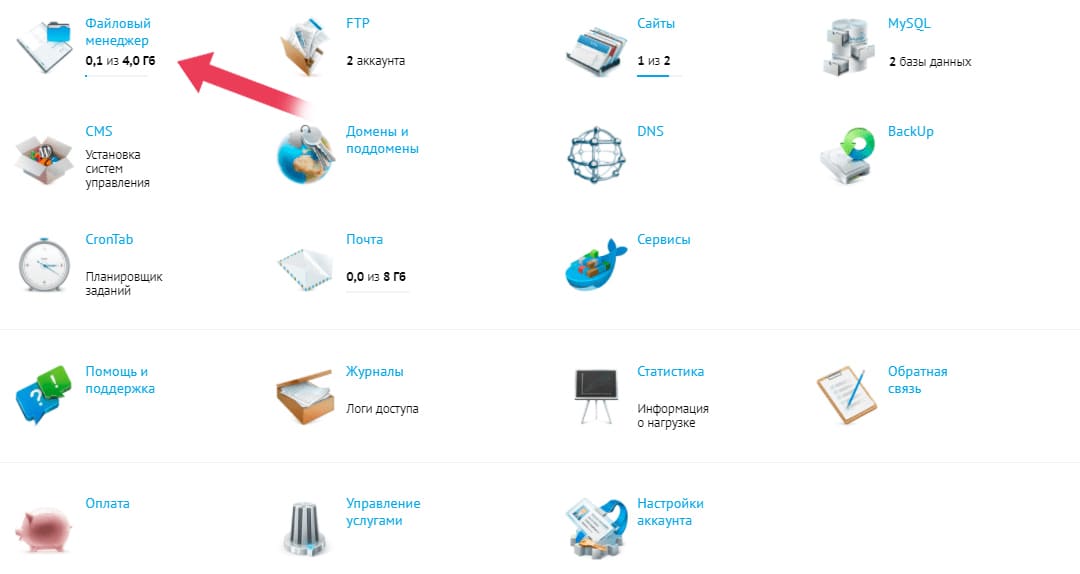
5. Зайдите в файл-менеджер. У провайдера Beget менеджер файлов открывается из соответствующего раздела панели управления.

6. Загрузите файлы. Файл-менеджер Beget покажет вам две панели с папками и файлами. В одной из них надо будет перейти в папку сайта, в которую будет установлена CMS, и нажать на кнопку “Загрузить Файлы”.

7. В открывшемся окне нажмите на кнопку “Browse” и выберите на локальном компьютере предварительно скачанный архив с установочными файлами CMS. Затем нажмите кнопку “Загрузка”, и архив будет залит на хостинг.

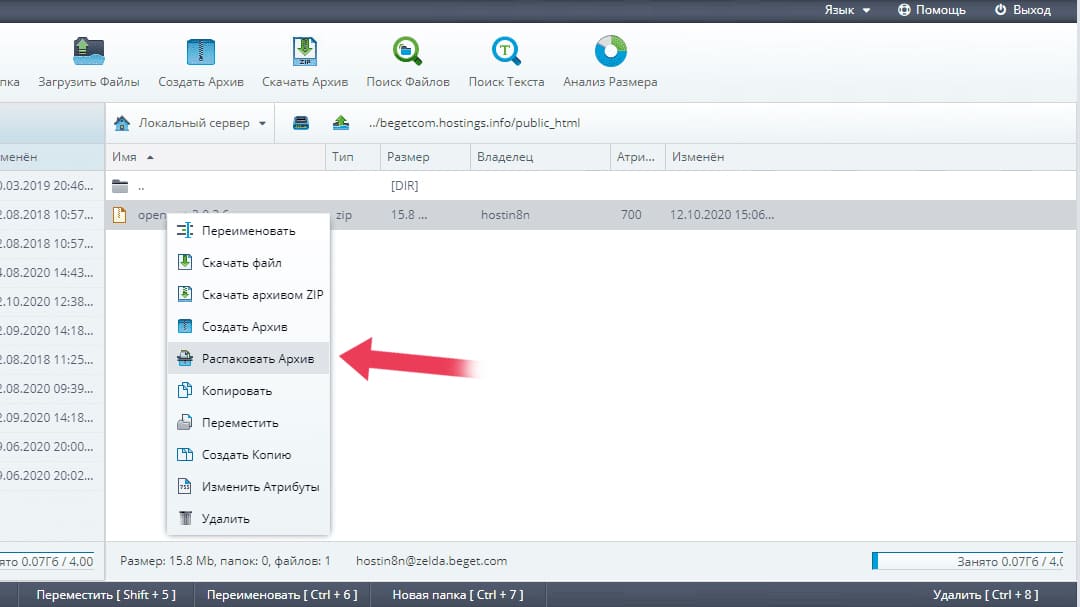
8. После завершения загрузки архив с установочными файлами CMS будет виден в папке сайта. На название архива нажмите правой кнопкой мыши. В открывшемся меню выберите пункт “Распаковать Архив”. Установочные файлы CMS будут распакованы в папку с сайтом.

9. После завершения распаковки внутри папки сайта появится еще одна - Upload, в которой находятся установочные файлы OpenCart. Перенесите файлы из Upload в папку с сайтом с помощью менеджера файлов: откройте в одной панели папку сайта, а в другой - Upload и перенесите из нее все файлы на другую панель.

10. После завершения переноса файлов убедитесь, что в папке с сайтом присутствует файл index.php, который запускает процесс установки.

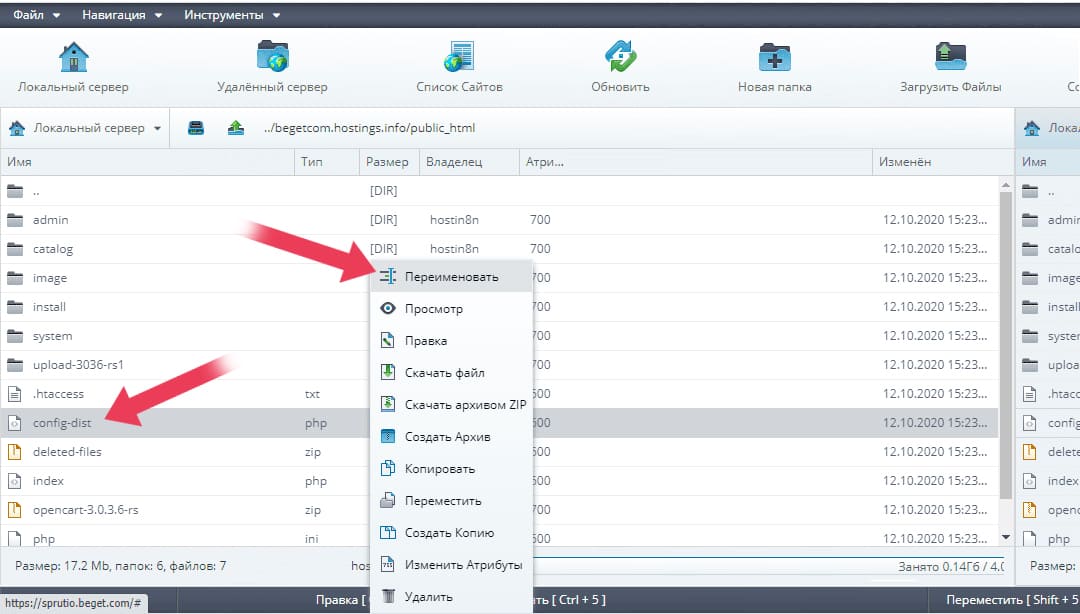
11. С помощью файл-менеджера найдите файл config-dist.php и переименуйте его в config.php.

12. Откройте браузер, введите в адресной строке домен сайта и следуйте инструкции по установке CMS.
Процесс установки разделен на четыре экрана.
12.1. На первом примите лицензионное соглашение.

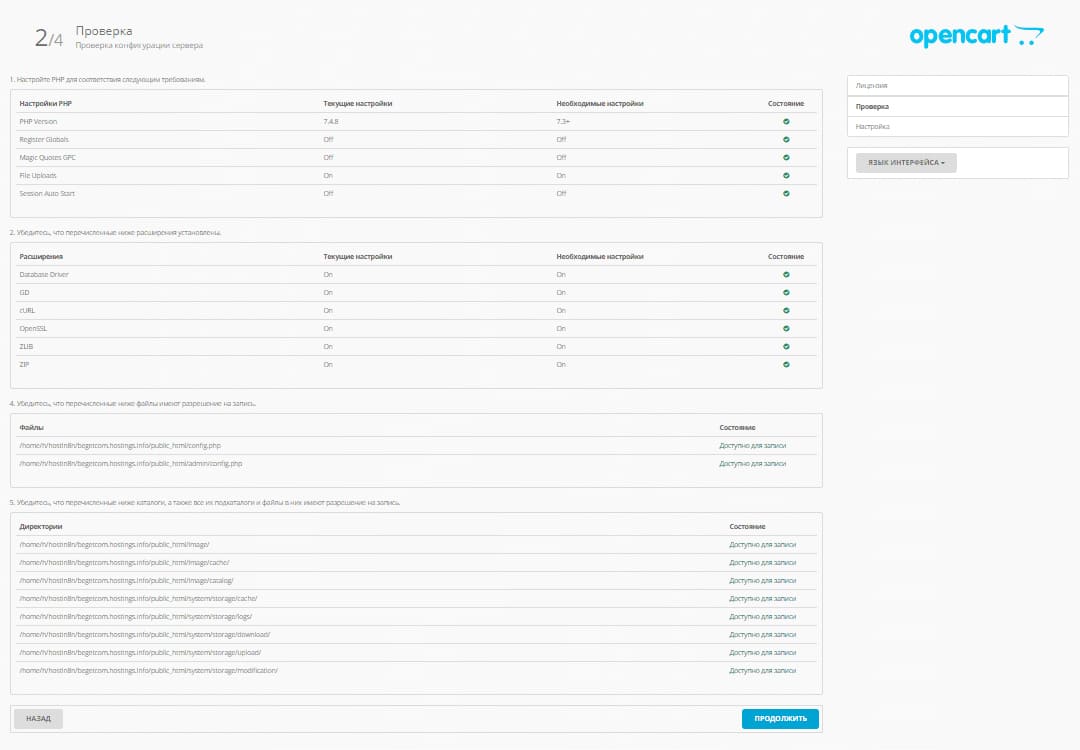
12.2. На втором экране происходит проверка конфигурации сервера и расположения файлов CMS. Нажмите на кнопку “Продолжить”.


12.4. Некоторое время система поработает и затем перейдет на последний, четвертый экран. Он покажет, что установка CMS успешно завершена. После этого удалите "install" в папке с сайтом с помощью файлового менеджера.

Установка CMS с помощью FTP
2. Распакуйте скачанный архив в папку на локальном компьютере. Найдите в этой папке файл config-dist.php и переименуйте его в config.php.
3. Создайте на хостинге базу данных для CMS. Для этого зайдите в раздел “MySQL” панели управления, как показано на фото в инструкции по загрузке CMS в менеджере файлов.
4. Введите название новой базы данных и пароль аналогично тому, как показано на фото в инструкции по загрузке CMS в менеджере файлов. Имя пользователя должно совпадать с названием базы. Запомните название базы данных, имя пользователя и пароль.
6. Узнайте параметры для подключения к FTP-серверу провайдера. Для этого у Beget и любого другого провайдера зайдите в раздел “FTP” в панели управления и посмотрите нужные параметры.

Адрес FTP-сервера находится в левой части экрана. Справа виден список с именами созданных пользователей FTP. Также там можно увидеть название нужной папки для конкретного сайта.

7. Запустите на локальном компьютере программу FTP-клиент Filezilla. Введите в нужные поля параметры подключения к FTP-серверу: “Хост” - для адреса FTP-сервера, “Имя пользователя” и “Пароль”.


9. В левой панели Filezilla отображаются файлы локального компьютера. Там перейдите в папку, куда был распакован архив с установочными файлами CMS. Там должен находиться файл index.php. Выделите все файлы папки и c помощью мыши перенесите их в правую панель. Filezilla начнет процесс загрузки файлов, дождитесь его окончания.

10. Теперь откройте браузер, введите в адресной строке домен сайта и следуйте инструкции по установке CMS. Процесс установки уже подробно описан в разделе об использовании менеджера файлов в пунктах с 12.1 по 12.4.
Следующая статья для новичков - Как загрузить сайт на хостинг
Хотели бы вы узнать, что такое веб сервер? Или же впервые в жизни "потрогать" виртуальную машину? А может вам просто интересно, как выглядит хостинг? С любовью для пикабушников постараюсь рассказать обо всем по немножко.

Disclamer: Данный материал является ознакомительным и рассчитан на людей, которые только начинают свой путь в мире IT технологий. Технические подробности всего раскрываться не будут(но на вопросы отвечу). Следующий материал является прямым скриптом, как сделать веб хостинг. И небольшая просьба, если вы добавляете в сохранки, оцените пост, тем самым вы даете мне понять, следует ли делать подобные гайды.
Что нам потребуется?
1. Виртуальная машина (далее ВМ) - VMWare
2. Любой компьютер, на который мы установим ВМ
3. Дистрибутив Ubuntu 18.04 LTS. Что бы не пугать вас, лучше скачайте Desktop image, она имеет графическую оболочку, а не только консоль.
Первым делом устанавливаем нашу программу виртуализации - VMWare. Запускаем ее и нажимаем "Создать новую ВМ". Выбираем скачанный дистрибутив

Full name и user name - по вашему желанию. Жмем далее, "Имя ВМ" и путь хранения ВМ - по вашему усмотрению. Размер выделяемой памяти оставляем по умолчанию(можно снизить до 10 гб), жмем далее.
В последнем пункте жмем Customize Hardware. Т.к. вы будете работать в самой ВМ и ее виртуальной оболочке, стоит увеличить значения пункта Processors до 4.

В пункте Network Adapter выбрать значение Bridged и установить галочку Replicate.

Жмем Close > Finish. Дожидаемся окончания установки ОС. Когда ОС установилась, открываем терминал комбинацией клавиш Alt+Crtl+T или же в нижнем левом углу жмем на Show Application и пишем в поиске - Terminal.

Далее нам следует получить права супер пользователя, в терминале вводим команду sudo su и вводим пароль, который вы указывали при установке системы.
Сначала мы обновим ОС до актуальной версии. Вводим в терминал команду:
Вы превосходны! Теперь вы имеете готовую машину, для создания веб сервера. Далее мы и установим наш веб сервер Nginx.
После установки вы можете посмотреть его статус с помощью команды

Примечание: Пример управления процессами в ubuntu - systemctl stop\start\status\reload
Собственно, веб сервер уже находится в активном состоянии и вы даже можете зайти на свой "сайт". Для этого вам стоит узнать локальный адрес своей виртуальной машины. Что бы его узнать, вводим в терминал:

127.0.0.1 - это localhost, адрес вашего компьютера по умолчанию, если так можно выразиться. Нам нужен тот, который начинается(в большинстве случаев), с 192.168.*.*
Копируем наш адрес, вставляем в браузер виртуальной машины или своего компьютера, без разницы. и мы увидим автоматически сгенерированную страничку HTML при установке Nginx

Файлик этот лежит в /var/www/html/
Что бы его отредактировать, введите

При вводе пути каталогов вы можете нажимать Tab, что бы автоматически заполнялось существующее имя. Например /var/ww *жмем таб* выводится /var/www/. Так же если вы не знаете, что находится в данном каталоге, но если хотели бы узнать, нажмите таб дважды, например /var/ *2-x tab*:

Примечание: перемещение по каталогам осуществляется с помощью утилиты cd. Если вы не работали с терминалом - краткое пособие
Выйти из редактора можно комбинацией клавиш Crtl+X. nano - это текстовый редактор, аля блокнот в винде, только этот в терминале.
Теперь нам нужно показать наш "сайт" всему миру, верно? И еще бы денег не потратить, ведь их и так нет. В этом нам поможет сервис с бесплатными динамическими DNS серверами. Он выдаст нам бесплатно доменное имя на 30 дней, его потом можно так же вручную продлевать на 30 дней.
Сперва нам следует выяснить одну вещь. Как вы подключены к интернету. Кабель идет на прямую в компьютер или в роутер. На этом этапе нам придется заниматься сложными, для новичка, вещами - port mapping или проброс портов.
netsh interface portproxy add v4tov4 listenport=8080 listenaddress=YouIPv4connectport=80 connectaddress=IP адрес вашей ВМ
Эта команда перенаправляет весь трафик поступающий конкретно на ваш компьютер из интернета, на порт nginx-a, который находится в ВМ. Более подробно про проброс - тут
2. Если у нас кабель идет из роутера в компьютер.
Сначала нам следует залогиниться в веб интерфейс вашего роутера, для каждого роутера это индивидуальный процесс, придется погуглить. Внутри роутера, обычно на главное странице, есть его собственный IP адрес. Он то нам и нужен, его скопируйте и отложите не на долго. Далее нам следует найти "Переадресацию". В условиях переадресации нужно добавить следующее правило:
Перенаправлять весь трафик с порта 8080 на порт 80, IP адрес вашей ВМ. В моем случае IP адрес 192.168.0.102, протокол TCP.

Жмем кнопку Create Hostname.
Вводим имя нашего хоста и выбираем любой Free Domain. В IPv4 вводите адрес либо своего ПК, если подключены на прямую, либо своего роутера, если подключены через роутер.

После создания домена информация на серверах noip может обновляться до суток, но обычно в течении 5 минут все заводится.
Остается финальный штрих, ввести наш новосозданный адрес, и убедиться, что все работает :)
Вводить следует так: ИмяВашегоСайта:8080

Недавно меня попросили рассказать, как загружается сайт на хостинг. Я-то думал, что у меня уже есть такая статья, а оказалось, что всё-таки эту статью я случайно пропустил, поэтому пишу её сейчас.
Что касается хостинга, то рекомендую вот этот: отзыв о Hostia.
После оплаты к Вам на почту придёт письмо, в котором, помимо прочих, будут данные для подключения по FTP и к панели управления.
В первую очередь, заходите в панель управления хостингом, создавайте базу данных в этой панели. Затем оттуда же переходите в phpmyadmin и импортируйте всю базу данных Вашего сайта на хостинг в созданную базу данных.
Для подключения по FTP я рекомендую вот эту программу: Filezilla - в этой же статье написано, как подключаться к хостингу по FTP.
Теперь Вам нужно загрузить все файлы Вашего сайта в папку www (или public_html). Не забудьте сделать настройки конфигурационного файла (если таковой имеется, конечно).
И краткое резюме:
- Купите хостинг.
- Зайдите в панель управления хостингом.
- Создайте в ней новую базу данных (и, возможно, пользователя).
- Через phpMyAdmin импортируйте базу данных на хостинг.
- Подключитесь к хостингу по FTP.
- Загрузите все файлы сайта в папку www (или public_html) на хостинге.
- Возможно, перед загрузкой потребуется настройка конфигурационного файла.
Разумеется, если у Вашего сайта нет базы данных, то можно все шаги, связанные с ней, пропустить. Для тех же, кому удобнее видеоинформация, то в этом курсе всё это показано на примере реального сайта. Вот и всё, загрузка сайта на хостинг завершена.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 9 ):
От хостинга зависит индексация сайта? (если сайт на бесплатном хостинге и с бесплатным доменом не подумают поисковые роботы что это какой-то мусорный сайт? Некоторые на форумах пишут что якобы хостинг влияет на индексацию. Я раньше думал что индексация зависит только от качества сайта. Или это не так?
Если хостинг бесплатный, то поисковики такой сайт точно изначально не полюбят. Будет очень трудно развиваться, поэтому я всем рекомендую использовать исключительно платный хостинг.
Спасибо. Хостинг бесплатный пока я не собираюсь на сайте этом зарабатывать просто тренируюсь. А потом на платном буду.
Я загрузил сайт на хостинг,При входе на свой сайт в любом браузере,выдаёт ошибку и просит авторизацию.Что это может означать,
Читайте также:


