Как работать с приложением blink
Знакомимся с платформой Blynk и создаем проект в котором будем дистанционно управлять светодиодом со смартфона.
Комплектующие
В этом уроке мы реализуем удаленное управление светодиодом с помощью приложения Blynk и с использованием платы Arduino Uno. Для этого нам понадобится:
-
(или аналоги) ,
- Светодиод,
- Резистор.
В целом, мы можем использовать различные типы подключения, такие как Bluetooth, Wi-Fi, USB и многие другие. Приложение также поддерживает множество плат.
Что такое Blynk?
Прежде всего для нас это приложение и нам необходимо скачать приложение Blynk для Android либо для iOS. Ссылки на установку указал выше. После загрузки открываем приложение. Далее оно попросит вас создать учетную запись или авторизоваться.
Согласно официальному сайту Blynk, - это платформа с приложениями для iOS и Android для управления Arduino, Raspberry Pi и другими платами и устройствами удаленно через Интернет. По сути, это цифровая панель инструментов, где вы можете создать графический интерфейс для вашего проекта, просто перетаскивая виджеты.
Новичку не нужно тратить время на изучение приложения и можно начать использовать платформу очень быстро. Платформа может поддерживать Arduino и Raspberry Pi через Wi-Fi, Ethernet или чип ESP8266, а также она работает со множеством языков программирования.
Начало работы с Blynk
Начальное окно приложения выглядит так:

После создания учетной записи нажмите New Project (Новый проект).

Далее даем Название нашему проекту и выбираем Плату (Устройство, Device), которую вы будете использовать. Я использую плату Arduino Uno. Если у вас есть Arduino Mega или любая другая плата, то выберите ее.
Выберите USB в качестве типа подключения (Connection Type), потому что мы собираемся управлять им через последовательную связь. В типе подключения USB вам не потребуется другое устройство. Если вы выбираете тип подключения Bluetooth, вам потребуется Bluetooth, а для типа подключения Wi-Fi требуется шилд Ethernet или любое другое устройство Wi-Fi.

Когда вы нажмете кнопку Создать (Create), приложение оповестит о том, что токен аутентификации был отправлен на вашу электронную почту, и вы увидите экран, подобный показанному ниже. Если у вас iOS, экран может отличаться.

Теперь нажмите на экран, и вы увидите окно виджетов.

В окне виджетов много контроллеров, но нам нужна только лишь кнопка для этого проекта. Поэтому нажмите на Кнопку (Button), и кнопка будет размещена на экране вашего проекта.

Теперь нажмите на кнопку и вы увидите свойства. Выберите пин (Output) и тип (Mode) - кнопка или переключатель. В моем случае я выбрал контакт 8 и кнопку - переключатель.

Библиотека Blynk
Теперь нам нужно скачать библиотеку Blynk для Arduino IDE, которую можно найти здесь.
Поместите библиотеку в папку библиотек Arduino и откройте IDE Arduino.
В меню Примеров (Examples) выберите Arduino Serial USB.

В скетч вставьте токен аутентификации, который вы получили в электронном письме от приложения Blynk, и далее загрузите код на плату.

После сохранения файла запустите его, и вы увидите экран терминала cmd, как показано ниже:

Соединяем комплектующие
Теперь подключите всё согласно схеме, как показано ниже:

Теперь, когда вы в ваше приложения Blynk нажимаете кнопку, светодиод будет включаться и выключаться.
На этом всё! Наше знакомство с Blynk оказалось довольно простым. Теперь вы можете попробовать поиграть с другими функциями приложения.
Blynk для Arduino, ESP8266,RPi
версия: 2.27.24
Последнее обновление программы в шапке: 31.01.2021






Краткое описание:
Мобильное приложение для IOT.
Blynk это украинский стартап успешно запущен на Kickstarter.
Blynk - это платформа с приложениями для iOS и Android для управления Arduino, Raspberry Pi ESP8266 и другими через Интернет. Это цифровая панель, где вы можете создать графический интерфейс для своего проекта, просто перетаскивая виджеты.
Создавайте классные интерфейсы для своих проектов добавляя различные виджеты, такие как: кнопки: ползунки, графики, терминал и многие многие другие!
Все настолько просто, что вы сможете начать проверять ваши идеи за 5 минут, без сложной настройки и чтения тонны документации.
Все очень просто! Как 1-2-3:
1. Добавьте и настройте виджеты за несколько прикосновений
2. Загрузите программу с библиотекой Blynk на свое железо
3. Готово!
Blynk подходит для любых проектов: мигание LED-ами, отображение температуры по собственной метеостанции, управления игрушками и работами и даже домашняя автоматизация!
Платы расширения и способы соединения:
• USB, подключенный к ноутбуку или ПК
• Ethernet shield (W5100)
• Adafruit CC3000 WiFi
• Official Arduino WiFi shield
• ENC28J60
• RN-XV WiFly
В библиотеке много примеров, которые помогут начать строить Ваш Интернет Вещей (IoT), без разницы профессионал вы или любитель.
Вы можете использовать бесплатный Blynk Cloud, или запустить собственный сервер Blynk в минуту и получить полный контроль над своими данными (детали на сайте). Сервер можно запустить даже на Raspberry Pi!
Успехов с Blynk-ом!
Требуется Android: 4.2 и выше
Русский интерфейс: Нет
- Исправлено изменение размера рамки виджета в некоторых случаях
- Виджет-слайдер: исправлено значение при переподключении / перезагрузке приложения
- Поддержка Blynk.Faces в исправлениях предварительного просмотра приложения
- Улучшения стабильности
Поддерживаемое оборудование
Исправление проблем
Безопасность
Blynk сервер
Blynk Firmware
Вопросы-Ответы
Лицензия
Этот проект выпущен под лицензией MIT (MIT)
Полноценная документация на украинском языке ТУТ (в процессе перевода . )

Blynk — это сервис Интернета вещей (IoT), разработанный для того, чтобы сделать дистанционное управление и считывание данных датчиков с ваших устройств максимально быстрым и простым. В этой статье мы расскажем, что такое Blynk, как он работает, и представим два коротких примера проектов по различным видам использования сервиса с платами разработки NodeMCU и Raspberry Pi.

Никогда еще не было так легко начинать разработку интеллектуальных объектов с использованием микроконтроллеров, и в последние годы популярность устройств IoT быстро росла. Платы для разработки, такие как Arduino или Raspberry Pi, можно использовать для управления всем, начиная от розеток электропитания. в своем доме о рождественских украшениях с активированным движением
Одной из областей, которая может создать проблему для непосвященных, является кодирование и создание сетей. Blynk стремится избавить от необходимости интенсивного кодирования и облегчить доступ к вашим устройствам из любого места на вашем смартфоне. Его можно бесплатно использовать для любителей и разработчиков, хотя его можно также использовать на коммерческой основе за плату — компании могут использовать Blynk для создания своих собственных приложений и систем, а затем продавать их под собственным брендом.
Blynk использует свой собственный сервер и библиотеку, чтобы заставить сервис работать, но это приложение Blynk, которое, кажется, является его главной силой.
Войдите в приложение Blynk
Приложение Blynk доступно бесплатно на Android и iOS. Это отправная точка для ваших проектов с простой в использовании системой перетаскивания для создания пользовательских элементов управления для вашей установки IoT. Рабочий процесс быстрый: при запуске нового проекта вам предлагается выбрать свою доску для разработки из обширного списка, а также способ подключения. Затем приложение отправляет токен авторизации по электронной почте для подключения к вашему устройству через сервер Blynk.
Элементы управления называются виджетами : различные типы методов ввода и вывода информации, включая кнопки, ползунки, джойстик, графики и текстовую обратную связь. Существуют также виджеты, специфичные для компонентов, со стилизованными элементами управления для светодиодов, ЖК-дисплеев и даже потокового видео. Также примечательны виджеты, которые добавляют функции, такие как автоматическая публикация в Twitter и пользовательские уведомления.
Хотя приложение бесплатное, оно ограничивает количество виджетов, которые вы можете использовать одновременно, предоставляя им все «энергозатраты». Приложение дает вам баланс в 2 000 для игры, с возможностью купить больше, если это необходимо.
Я обнаружил, что предоставленного начального баланса было более чем достаточно для примеров проектов, перечисленных здесь, хотя, если ваша установка более сложная, вы можете обнаружить, что сока достаточно быстро.
Каждый виджет имеет меню редактирования, позволяющее изменить имя и цвет. Затем вы выбираете, какой из выводов повлиять (будь то вывод на вашей доске или один из виртуальных выводов Blynk), а также диапазон значений для отправки. Для выходных дисплеев, таких как графики и текстовые поля, вы также можете выбрать, как часто вы хотите, чтобы он обновлялся, потенциально экономя драгоценную пропускную способность.
Blynk также имеет возможность назначать инструкции «виртуальным» контактам, которые являются настроенными пользователем соединениями между приложением и оборудованием. Поэтому одну кнопку в приложении можно использовать для запуска множества различных событий на устройстве. Мы расскажем, как использовать их позже в статье.
Вы также можете поделиться проектом, не предоставляя доступ к своему оборудованию, что является отличным способом научить людей пользоваться приложением, не позволяя им включать и выключать свет!
Я нашел создание приложения очень быстрым и интуитивно понятным. После создания вы можете сразу начать использовать его, нажав на символ воспроизведения в правом верхнем углу. Если вам нужно внести изменения позже, вы можете просто нажать ту же кнопку, чтобы вернуться в режим редактирования.
Сервер Блынк
После того, как вы создали приложение для управления вашим устройством, у вас есть два варианта связи с ним.
Облачный сервер Blynk быстрый, отзывчивый и бесплатный в использовании. Подключиться к устройству Wi-Fi так же просто, как скопировать сгенерированный код авторизации в эскиз Arduino и предоставить свои данные Wi-Fi. Для Raspberry Pi Blynk предоставляет тестовый скрипт, который вы можете запустить с вашим кодом авторизации для того же эффекта. Позже в этой статье мы создадим наш собственный скрипт, использующий библиотеку Blynk для подключения к сервису.
Второй вариант — разместить свой собственный сервер Blynk. Blynk предоставляет Java-сервер с открытым исходным кодом на базе Netty, который можно запустить с вашего компьютера или даже Raspberry Pi. Это имеет различные преимущества для некоторых пользователей с точки зрения функциональности и безопасности, хотя для наших примеров здесь мы сосредоточимся на использовании предоставленного облачного сервера Blynk.

Блинкская библиотека
Третий и последний элемент Blynk — это библиотека Blynk . Эта библиотека работает с огромным списком плат разработки, чтобы обеспечить связь между приложением и вашим оборудованием.
В самом простом случае все, что требуется, это установить библиотеку и загрузить один из предоставленных хорошо аннотированных эскизов.
Блынк: Начальная настройка
Установите приложение Blynk на свой смартфон и создайте учетную запись. Убедитесь, что вы используете адрес электронной почты, к которому вы можете получить доступ, поскольку именно туда будут отправляться ваши токены авторизации. Теперь создайте проект, выбрав, какую доску вы будете использовать и как вы будете к ней подключаться. Оба примера здесь подключаются через Wi-Fi, хотя также возможны подключения через Bluetooth, Ethernet и даже GSM.
Затем установите библиотеки Blynk с веб-сайта Blynk. Для Arduino установите библиотеку, скопировав файлы в папку Arduino> библиотеки . Если вы новичок в Arduino, вот руководство по
Для Raspberry Pi вы должны убедиться, что у вас установлен Node.js. В этой статье приведено руководство по установке Node.js. если вам это нужно.
Во-первых, убедитесь, что ваш Pi обновлен и на нем установлен пакет build-essential.
Затем установите диспетчер пакетов Node , библиотеку OnOff и библиотеку Blynk , введя это в окне терминала.
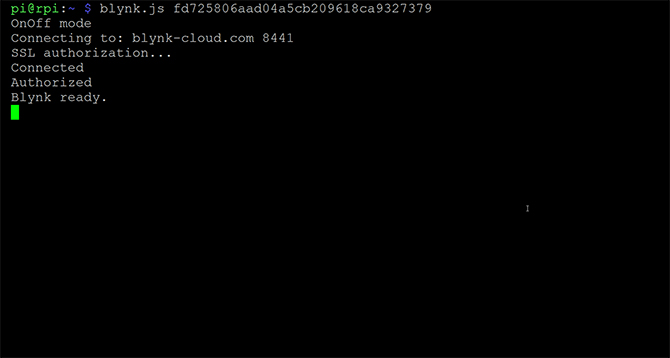
Вы можете проверить, все ли работает, запустив тестовый скрипт Blynk:
Если все работает, это должно выглядеть так:

Если вы получаете какие-либо ошибки, убедитесь, что ваш Pi обновлен, и у вас установлена самая последняя версия Node.js, прежде чем переустанавливать библиотеки NPM, OnOff и Blynk.
Быстрая настройка с NodeMCU
Этот первый пример показывает, как быстро настроить простые системы с помощью Blynk. Не требует кодирования, и после установки он полностью автономен. Пока у платы есть доступ к вашему Wi-Fi-соединению, вы можете получить к нему доступ из любого места, используя свой смартфон.
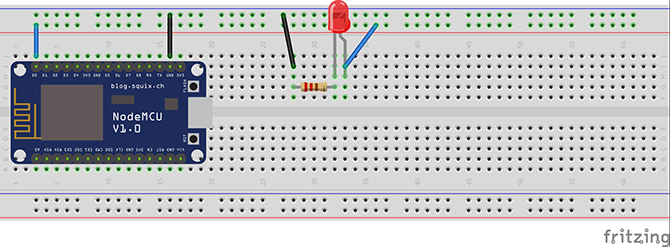
Для начала настройте простую схему на макете. Подсоедините контакт D0 к положительной ветви светодиода и обратно к контакту GND через резистор 220 Ом.

Откройте свой проект NodeMCU в приложении Blynk. Справа выберите виджет « Кнопка» в меню. Выберите вашу кнопку в вашем проекте, чтобы открыть его меню свойств. Здесь вы можете назвать его и выбрать, какой вывод на вашей плате NodeMCU он должен затронуть. Выберите вывод D0 из списка выходов и переключите режим, чтобы сделать его переключателем включения, а не кратковременным нажимным переключателем.
Затем откройте Arduino IDE и выберите вашу плату NodeMCU и порт из меню инструментов. Если вы не видите свою плату в этом меню, вам может потребоваться установить библиотеки ESP8266 ( это руководство должно помочь ).
Теперь откройте автономный скрипт ESP8266 Blynk, предоставленный в их библиотеке, перейдя в File> examples> Blynk> Boards_WiFi> ESP8266_Standalone . Замените заполнитель токена авторизации на тот, который вы получили по электронной почте, и введите свои данные Wi-Fi.
Сохраните эскиз под новым именем и загрузите его на свою доску. Теперь, когда вы нажимаете кнопку в приложении, светодиод должен включаться и выключаться. Если это не работает, убедитесь, что вы нажали значок воспроизведения в приложении.
В простых случаях, подобных этим, Blynk невероятно быстр в настройке.
Стоит также отметить, что, поскольку здесь используется сервер Blynk, вы можете управлять своей платой из любого места, если у платы есть доступ к домашнему Wi-Fi-соединению, а у вашего смартфона есть мобильный доступ к данным.
Блинк на малиновом пи
Вы можете использовать Blynk точно так же, как в приведенном выше примере на Raspberry Pi, используя тестовый скрипт Blynk, но есть некоторые более глубокие функциональные возможности, которые предоставляют виртуальные контакты Blynk, которые мы рассмотрим сейчас.
Blynk работает с использованием Node.js, поэтому код, который мы напишем сегодня, будет в Javascript. Если вы новичок в этом языке, это должно стать отличным учебником для начинающих. великолепных великолепных
Мы будем использовать библиотеку Blynk для создания приложения, которое сообщает, открыт ли или закрыт датчик двери, и отправляет электронное письмо и push-уведомление на ваш мобильный телефон при открытии двери.
- Дверной магнитный выключатель (также известный как геркон)
- 1х 1к? резистор
- 1х 10к? резистор
- 1x 220? резистор
- 1x светодиод
- Макетные и соединительные провода
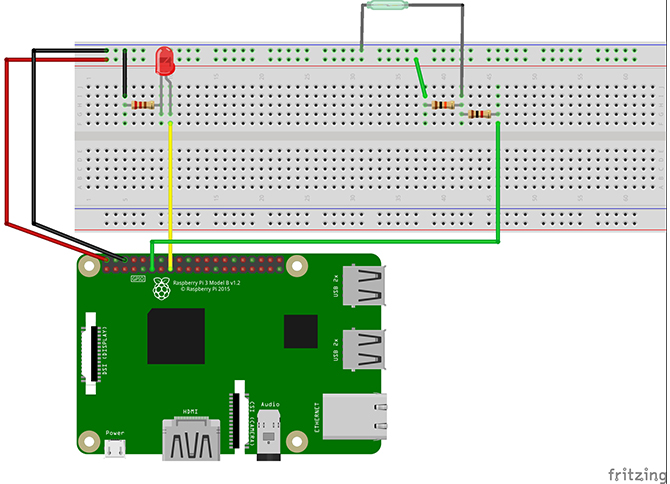
Настройте ваш макет так:

Обратите внимание, что библиотека Блинка использует номера GPIO выводов Пи, поэтому мы будем использовать их в этом проекте. Подсоедините контакты 5 В и GND к силовым шинам на макете. Подключите контакт 22 GPIO на Raspberry Pi к светодиодному аноду и подключите катод к шине заземления через 220? резистор. Подключите контакт 17 GPIO к одной стороне 1k? резистор, а подключить 10? резистор с другой стороны, и 5V сторона шины питания. Наконец, подключите ваш геркон к стороне заземления шины питания с одной стороны, и на линии, где 1k? а 10к? резисторы встречаются с другой. Эта установка подтягивающего резистора приведет к тому, что напряжение на выводе 17 будет высоким, когда переключатель размыкается.
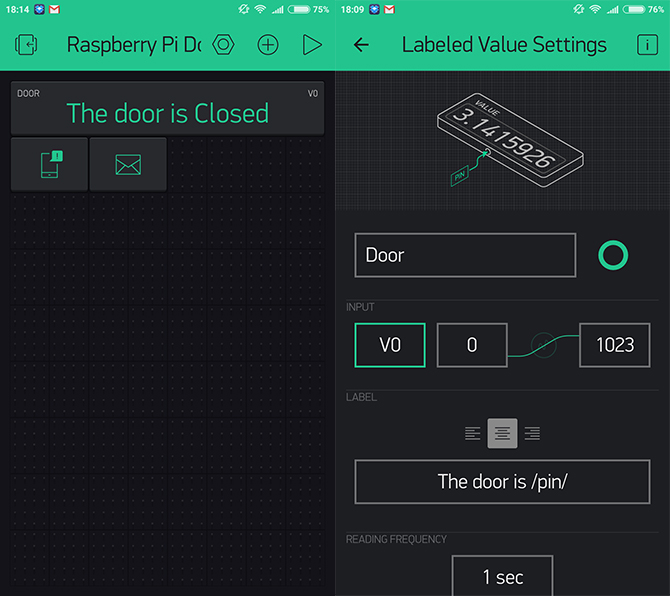
Создайте новый проект в приложении Blynk и выберите свою доску Raspberry Pi. В меню виджетов выберите «Помеченное значение», «Электронная почта» и «Виджет уведомлений».
Выберите Помеченное значение, назовите его и выберите виртуальный вывод V0 в качестве входного вывода. Вы также можете изменить способ отображения информации. В этом случае добавьте «The door is» перед / pin / во вкладке «Label». Мы можем оставить значение частоты чтения в настройках по умолчанию, но вы можете изменить его, чтобы отправлять данные в ваше приложение с другой скоростью.
Стоит отметить, что на самом деле вам не нужно вводить адрес электронной почты в виджет электронной почты, поскольку мы добавим его в код позже, хотя виджет должен присутствовать, чтобы он работал.
Когда вы будете довольны тем, как выглядит ваше приложение, нажмите кнопку «Воспроизвести» в верхнем правом углу.

Теперь создайте новый скрипт с именем blynkdoor.js . Полный код доступен с полной аннотацией здесь .
Нам нужно начать с импорта библиотеки Blynk, добавления ключа авторизации и создания экземпляра Blynk для использования в нашем сценарии.
Нам также нужно импортировать библиотеку OnOff и объявить переменные, которые настраивают наш геркон и светодиод. Мы также создадим переменную для виртуального вывода, который мы настроили в приложении Blynk.
Теперь мы будем использовать функцию watch из библиотеки OnOff, чтобы отслеживать изменения в нашем герконе. Переключатель двери находится в положении 0 или 1 , и всякий раз, когда это значение изменяется, мы записываем это изменение в вывод светодиода.
Мы также можем использовать это значение для отправки данных в приложение Blynk. Если дверь закрыта, мы хотим видеть это в вашем виджете «Помеченное значение». Если дверь откроется, мы хотим получить уведомление и письмо по электронной почте. Мы делаем это с помощью оператора if и с помощью функций virtualWrite , notify и email из библиотеки Blynk. Полную документацию по Blynk можно найти здесь .
Теперь, когда геркон регистрирует изменение значения, данные отправляются на наш виртуальный контакт, а в случае открытия двери в виджет уведомлений в приложении, а также записи на консоль. Обратите внимание, что заключительные скобки — это то, откуда мы запустили функцию наблюдения выше.
Наконец, нам нужно сбросить пин-код, когда программа заканчивается. Это то же самое, что GPIO.cleanup (), с которым вы, вероятно, уже знакомы.
Теперь сохраните ваш код и выйдите. Запустите ваш скрипт, используя узел.
Теперь, когда вы убираете магнит от герконового датчика, вы должны получить уведомление о том, что дверь открыта, и ваш маркированный дисплей должен измениться. Снова закройте переключатель, и вы увидите, что помеченный дисплей снова изменится.
Стоит отметить, что приложение Blynk должно быть запущено на вашем телефоне для получения push-уведомлений, хотя электронные письма работают независимо от того, запущено приложение или нет.
За короткое время, проведенное с Blynk, этот сервис кажется очень простым в использовании. Это позволяет людям, не обладающим знаниями в области программирования, легко создавать системы домашней автоматизации DIY. С небольшим дополнительным знанием кодирования он становится еще более мощным, позволяя создавать гораздо более сложные системы и множественные триггеры событий от нажатия одной кнопки в приложении.
Этот проект был базовым введением в Blynk, хотя то, что мы рассмотрели здесь, можно легко изменить практически для любого проекта домашней автоматизации или микроконтроллера.
Вы использовали Blynk? У вас есть сумасшедшая сложная система, использующая сервис, которым вы хотели бы поделиться с нами? Дайте нам знать в комментариях ниже!
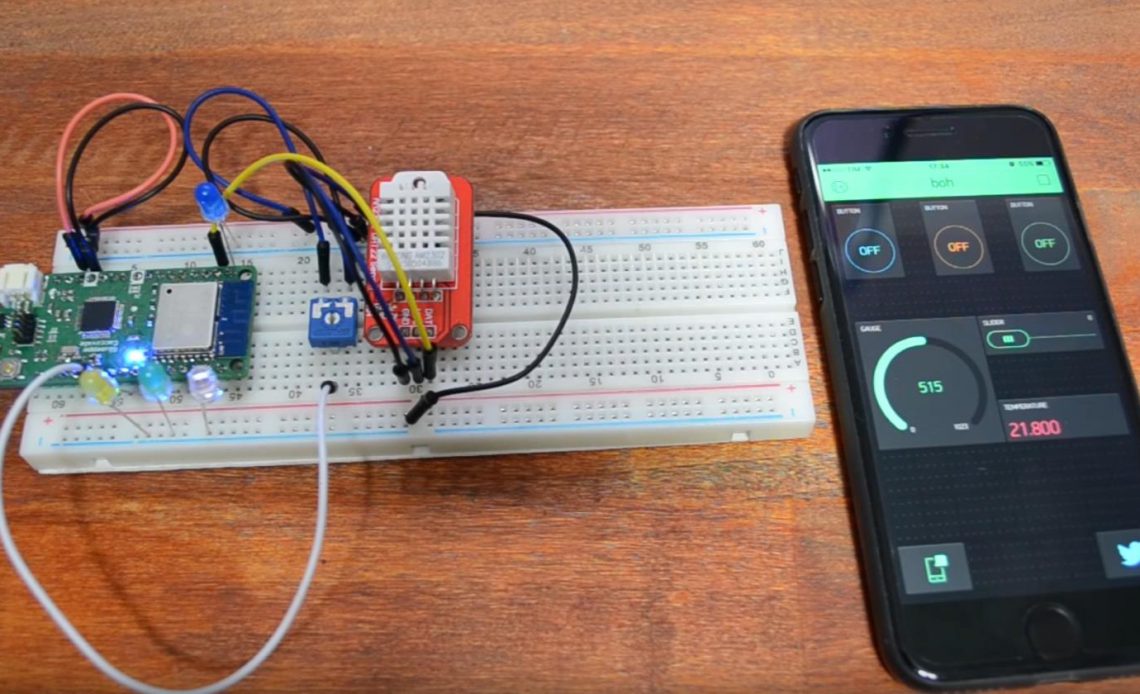
Всем привет. Это еще одна статья из разряда ESP8266 + Blynk = ♡. Прошу не воспринимать как рекламу, а только как дань уважения разработчикам платформы Blynk и личный опыт, который может быть полезен кому то еще, кроме меня.
Начало
Идея проекта родилась несколько лет назад, когда в порыве DYI-энтузиазма на Ali был куплен датчик качества воздуха MQ-135. По спецификации этот датчик реагирует на наличие в воздухе таких веществ как: NH3, NOx, спирт, бензин, дым и CO2 и выдает свою абстрактную оценку качества воздуха на аналоговом выходе [да я знаю, что существуют подстроечные резисторы и способы калибровки, но как то это слишком сложно].
Испытания показали, что на всякие вредные и «вонючие» соединения датчик реагирует отлично, показывая достаточно резкое изменение выходного уровня. Хуже дело обстояло с определением невидимого врага, а именно углекислого газа СО2. Про вред и очевидную повсеместность этого диоксида сказано немало, повторяться не будем.

Поэтому для меня, датчик MQ-135 оказался бесполезным, поскольку не мог «заметить» существенную разницу в качестве воздуха в переполненном людьми помещении и на свежем воздухе. Но вызов был уже принят, поэтому несколько итераций спустя родилась последняя (текущая) версия платы OpenWindAir с ИК-датчиком MH-Z19 [да не идеальный, да китайский]. Подробнее про получившуюся железку и ее аппаратные возможности написано в статье Система сбора данных на ESP. Часть I.
Для задачи измерения уровня углекислого газа в жилом помещении датчик оказался идеальным и оптимальным по цене (1200 рублей на Ali с доставкой) решением.
Blynk — помогает соединить железо, облако и телефон
Про платформу Blynk уже много хорошего сказано, например тут. Возможности платформы просто удивляют своей продуманностью и удобством использования. Поэтому когда пришло время выбирать среду разработки для ESP8266 и писать программу, выбор сразу пал на Arduino IDE и библиотеку Blynk.
Запуск тестового скетча BlynkSimpleEsp8266, не вызвал никаких проблем. Однако по мере усложнения и наращивания функционала — пришлось столкнуться с некоторыми трудностями, о которых и хочется рассказать подробнее.

Архитектура ПО
Главный плюс разработки ПО под ESP8266 в среде Arduino IDE – что можно совместить в одном скетче совершенно разные библиотеки и вам за это почти ничего не будет.
Перед началом разработки ТЗ было сформулировано тезисно и включало следующие пункты:
2. Для работы с датчиком температуры\влажности (AM2302) была использована библиотека DHT Sensor Library от Adafruit. Было сделано два небольших изменения: добавил повторное считывание AM2302 (иногда считывается не с первого раза) и введены поправочные коэффициенты для значений температуры и влажности. Если используется встроенный датчик, то опытным путем установлено, что воздух внутри прибора «суше» на 15% и теплее на 2 градуса C (1 градус F) чем снаружи, при использовании выносного датчика (выбирается джампером) — поправку в измеренные результаты вносить не надо и можно отключить.
3. Пользователь должен иметь возможность настроить устройство (подключиться к WiFi, указать auth token и тд) без дополнительного софта или перепрошивки. Наиболее оптимальным решением стало использование библиотеки WiFiManager, которая переводит ESP в режим точки доступа и позволяет через Captive портал сохранить во флешку настройки WiFi сети и другие параметры.

В дальнейшем при старте библиотека пытается подключится к сохраненной WiFi точке и в случае неудачи снова переходит в режим точки доступа и Captive портала. А если пользователь вдруг не захочет использовать Blynk или у него не окажется WiFi-роутера, то в этом случае OpenWindAir никогда на загрузится и будет только стартовать в AP-режиме и перезагружаться по таймауту.
Выход из этой безвыходной ситуации был найден следующий, если у нас сохранены ненулевые параметры подключения к Blynk или MQTT серверу, значит при старте будем пытаться подключиться и перезагружаться, в противном случае — можем и не подключаться к WiFi, а работать оффлайн.
4. Blynk требует подключения к Интернету (если сервер не локальный) и поэтому необходимо контролировать наличие подключения к WiFi. Библиотека WiFiManager на данный момент не умеет восстанавливать соединение с WiFi и если в квартире «моргнет» свет и роутер перезагрузится, то восстановить подключение ESP8266 к WiFi поможет только перезагрузка. Поэтому пришлось добавить простой таймер, который через 60 непрерывных секунд отсутствия коннекта перезагрузит устройство.
5. В качестве альтернативы использования Blynk пользователь может выбрать отправку показаний по протоколу MQTT на сервер Народного мониторинга или любого другого подобного сервиса. Для этих целей была выбрана библиотека PubSubClient, которая написана на наиболее понятном мне языке Си и единственная (из представленных в каталоге Arduino IDE), которая имела понятные примеры.
6. Перепрошивка устройства дело хоть и не частое и не очень сложное (особенно при наличии встроенного CP2102), но все равно захотелось максимально упростить этот процесс. Библиотека ArduinoOTA позволяет легко загрузить новый бинарник и прошить его. Активировать ОТА можно как кнопкой на устройстве, так и удаленно через телефон. Однако без сюрпризов не обошлось, оказывается мной были куплены модули ESP8266-12E с разным размером файловой системы (SPIFFS).

Примерное распределение Flash
Внешне не отличимые модули ESP8266-12E могут иметь файловую систему размером 1 или 3 Мб и требовать разные прошивки (опции сборки в Arduino IDE). Поэтому, чтобы избежать возможных проблем, при загрузке надо проверять фактический размер памяти и при ОТА апгрейде запрашивать на сервере соответствующий бинарник (пока не сделано). Или можно пойти чуть более простым путем и собирать все прошивки под SPIFFS c меньшим номиналом 1 Мб, т. к. они вполне работают на ESP8266-12E c большим объемом памяти.
Для таких проверок в SDK есть удобные функции позволяющие определить размер фактической и выбранной в IDE памяти.
7. Чтобы самому не путаться в разных версиях ПО и отличать их друг от друга, был немного переписан файл arduino-1.8.5\hardware\platform.txt от Arduino IDE так, чтобы во время компиляции запускался bat файл, который делает копию текущего скетча и полученного бинарника, а также автоматически инкрементирует номер версии.
Таким образом, после каждой сборки\прошивки имеем зашитый в бинарнике номер версии и копию скетча с таким же номером. А если папку со скетчем положить в Dropbox — то получится самодельная система контроля версий.
Инструкция по настройке автоинкремента версии для Arduino IDE и bat-файл выложены на гитхабе.
Самая неприятная проблема
Заключение
Это моя первая статья, хотя с момента регистрации на Хабре прошло уже 7 лет. Прошу не судить очень строго и не обращать внимание на говнокод, который пока является единственным языком программирования, которым я владею.
Ознакомиться с проектом целиком можно в репозитории на гитхабе.
Наличие датчика CO2 не дает мне (и моей семье) лишний раз засиживаться в душной комнате. Но самое главное он прекратил вечную войну между лагерями тех кому жарко и тех кому дует (это был я), в пользу первых.
Читайте также:


