Перенести панель вниз chrome
S Мартфоны с большими экранами довольно трудно эксплуатировать маленькими руками. Например, пользователям часто приходится протягивать пальцы, чтобы добраться до шторки уведомлений. Итак, в этой статье мы расскажем о рабочем методе перемещения адресной строки Google Chrome в нижнюю часть экрана.
За последние несколько лет смартфоны значительно продвинулись. В эти дни флагман smartphones имеют длину более 6 дюймов, а средний размер экрана составляет 5,5 дюйма. В наши дни пользователи без колебаний выбирают телефоны с большим экраном.
Телефоны на Android с большим дисплеем могут предоставить нам лучший опыт просмотра фильмов или игр, но у них также есть несколько недостатков. Смартфоны с большими экранами довольно сложно эксплуатировать маленькими руками. Например, пользователям часто приходится протягивать пальцы, чтобы добраться до шторки уведомлений.
То же самое происходит при использовании браузера Chrome на Android. Допустим, нам всем нужно немного растянуть пальцы, чтобы открыть новую вкладку или закрыть вкладку. Проблема со всеми, и именно поэтому Google ввел новые настройки флагов, чтобы переместить адресную строку Chrome вниз.
Пользователи могут перемещать адресную строку Chrome внизу экрана. Эта небольшая вещь может значительно снизить нагрузку на палец, не влияя на функциональность вашего повседневного просмотра. Итак, в этой статье мы расскажем о рабочем методе перемещения адресной строки Google Chrome в нижнюю часть экрана.
Как переместить адресную строку Chrome в нижнюю часть экрана
Чтобы вывести Chrome Toolbar на нижнюю часть экрана на Android, пользователям сначала нужно включить флаг Chrome Duet. Поэтому обязательно выполните несколько простых шагов, приведенных ниже, чтобы переместить панель инструментов Chrome в нижнюю часть экрана на Android.
Шаг 1. Прежде всего, откройте панель приложений Android, а затем запустите веб-браузер Google Chrome.

Переместить адресную строку Chrome в нижнюю часть экрана
Шаг 2. На следующем шаге вам нужно ввести URL, указанный ниже, в адресной строке Chrome.

Шаг 3. Теперь под Chrome Flags вам нужно искать «Duet». Обязательно используйте панель поиска.

Переместить адресную строку Chrome в нижнюю часть экрана
Шаг 4 После этого вам нужно включить опцию «Chrome Duet».

Переместить адресную строку Chrome в нижнюю часть экрана
Шаг 5 Теперь нажмите на кнопку «Перезапустить сейчас», чтобы внести изменения.
Шаг 6 После этого вы увидите новый интерфейс панели инструментов в нижней части браузера. Если вы этого не сделаете, перезапустите браузер снова.

Вот и все, вы сделали! Вот как вы можете вносить изменения в флаги Chrome, чтобы панель инструментов Chrome отображалась в нижней части экрана Android. Если у вас есть какие-либо сомнения, сообщите нам об этом в поле для комментариев ниже.
Вопрос заблокирован. Ответить на него невозможно.
Удалить запись? Все, что вы написали, станет недоступно. Не удалось прикрепить файл. Нажмите здесь, чтобы повторить попытку. Сейчас уведомления отключены и вы не получаете электронные письма о новых записях. Чтобы включить их, откройте свой профиль и перейдите в настройки уведомлений.Добавить или удалить ссылку
We found the following personal information in your message:
This information will be visible to anyone who visits or subscribes to notifications for this post. Are you sure you want to continue?
Сейчас уведомления отключены и вы не получаете электронные письма о новых записях. Чтобы включить их, откройте свой профиль и перейдите в настройки уведомлений . Компания Google очень серьезно относится к неправомерному использованию своих сервисов. Мы рассматриваем подобные нарушения в соответствии с законодательством вашей страны. Получив вашу жалобу, мы изучим ее и примем необходимые меры. Мы свяжемся с вами только в том случае, если потребуется дополнительная информация или появятся интересующие вас сведения.Если вам нужно, чтобы тот или иной контент был изменен согласно действующему законодательству, воспользуйтесь этим инструментом.
Запись не относится к теме, посвящена сторонним продуктам, написана в неуважительной форме или содержит персональную информацию. Запись содержит домогательства, дискриминационные высказывания, изображение наготы, вредоносный, противозаконный, сексуальный или рекламный контент или ее автор выдает себя за другое лицо. Компания Google очень серьезно относится к неправомерному использованию своих сервисов. Мы рассматриваем подобные нарушения в соответствии с законодательством вашей страны. Получив вашу жалобу, мы изучим ее и примем необходимые меры. Мы свяжемся с вами только в том случае, если потребуется дополнительная информация или появятся интересующие вас сведения.Если вам нужно, чтобы тот или иной контент был изменен согласно действующему законодательству, воспользуйтесь этим инструментом.
инструменты открываются в нижней части окна Chrome по умолчанию. Это довольно плохой выбор для широкого экрана, так как справа много пустого пространства, но не много вертикального пространства. К сожалению,я не нашел способа переместить инструменты. Я хотел бы иметь их на стороне, как поджигатель.
единственный вариант, подобный тому, что я хочу,-это отсоединить инструменты dev и поместить chrome и окно инструментов бок о бок. Это не очень удобно для быстрого Alt-табуляции из IDE в браузер и обратно, поэтому" интегрированное " решение было бы неплохо.
Chrome 46 или новее

Chrome 45 или старше
долго-удерживайте значок dock в правом верхнем углу. Появляется возможность изменить стыковку

чтобы изменить разделение между панелями HTML и CSS, перейдите в DevTools в Настройки (F1) > общие > внешний вид > макет панели.
поместите указатель на кнопку dock и долго нажмите на нее (несколько секунд) или щелкните правой и левой кнопкой мыши в зависимости от версии браузера.


CTRL + SHIFT + D
и есть много ярлыков, которые вы можете увидеть, перейдя в

Настройки " Клавиш, как показано здесь:
можно использовать CTRL + ? зайти в настройки, от там можно добраться до подпункта "ярлыки" слева или использовать официальная ссылка.
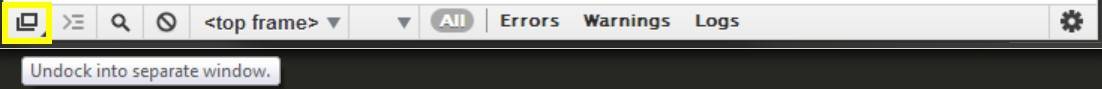
похоже, что это в левом нижнем углу теперь как значок с перекрывающимися окнами и " отстыковаться в отдельное окно." подсказка.

после того, как я разместил свою док-станцию справа (см. старые ответы), я все еще обнаружил, что панели разделены по вертикали.
чтобы разделить панели по горизонтали - и даже получил больше от ширины экрана-перейдите в Настройки (нижний правый угол), и снимите флажок "разделить панели по вертикали при стыковке вправо".
теперь у вас есть все панели слева направо :п
по состоянию на октябрь 2014 года, версия 39.0.2171.27 beta (64-бит)
Мне нужно было перейти в Chrome Web Developper pan в "Настройки" и снять флажок разделить панели вертикально при стыковке вправо
версия 56.0.2924.87, в которой я сейчас, автоматически разблокирует DevTools, если вы не находитесь на рабочем столе. В противном случае откройте новую вкладку Chrome и проверьте, чтобы закрепить DevTools обратно в окно.
Возможно вы столкнулись с проблемой как переместить панель задач вниз экрана, вбок или наверх. Допустим вы или кто-то другой случайно сдвинули панель инструментов влево, вправо или наверх.

Я и многие пользователи привыкли, когда панель задач находится внизу экрана, но есть и такие, кто привык её видеть в других местах. Данная статья поможет вам сдвинуть вашу панель инструментов в нужное место рабочего стола.
Возвращаем панель задач на прежнее место экрана
План сегодняшнего обзора:
- Мышка в помощь
- Параметры панели инструментов
- Как зайти в панель задач
- Настройка панели
Предлагаю посмотреть видеоурок на тему нашей статьи
Мышь наш помощник
Первым делом предлагаю воспользоваться мышкой и попробовать передвинуть панель инструментов. Данный метод сработает, если панель инструментов не закреплена на рабочем столе.

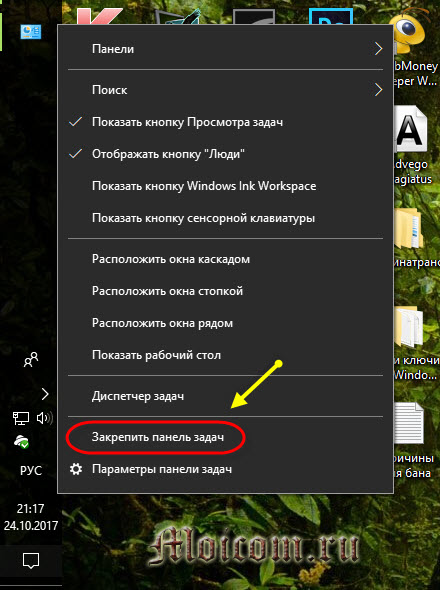
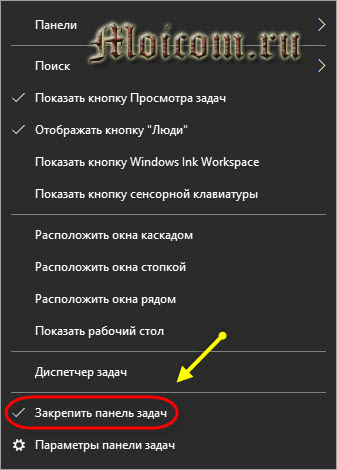
Нажимаем правой кнопкой мыши по свободному пространству панели инструментов и смотрим стоит или нет галочка возле закрепить панель задач.

Если галочка стоит, то её можно легко убрать, просто нажмите на закрепить панель задач один раз левой кнопкой мыши.

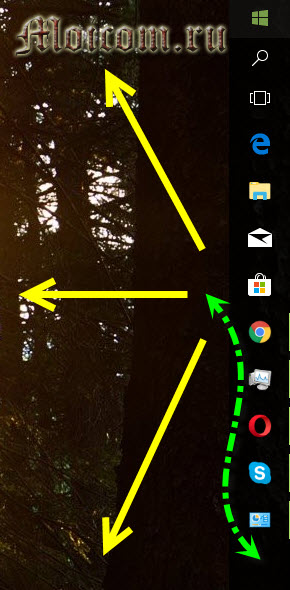
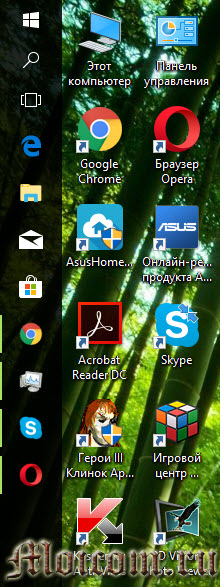
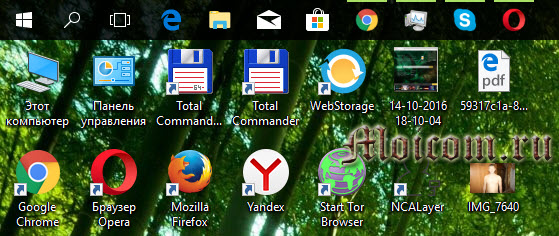
Как убрали галочку, найдите свободное место на панели инструментов, нажмите и держите левую кнопку мыши, перемещая панель в необходимое место своего экрана.



Вот так можно передвигать панель.
Меняем параметры панели задач
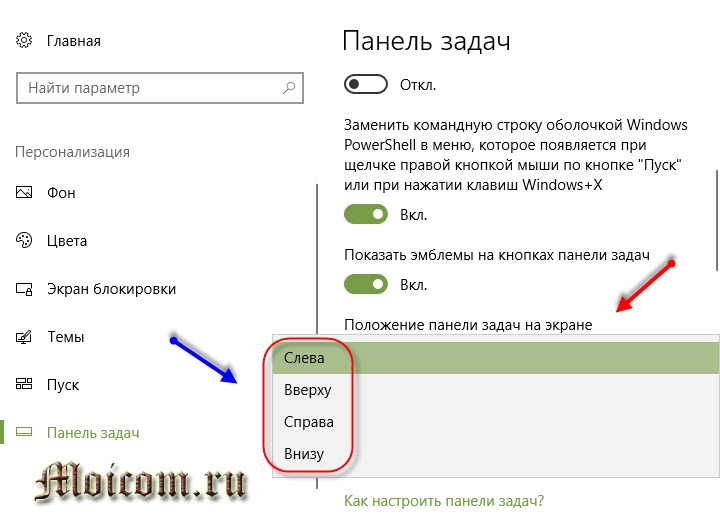
Заходим в панель инструментов, нажимаем правой кнопкой мыши на свободном месте панели и открываем параметры панели задач с шестеренкой.

Находим опцию расположения панели инструментов на вашем экране и выбираем нужный из четырех пунктов: слева, справа, внизу или вверху.

Как попасть в панель инструментов
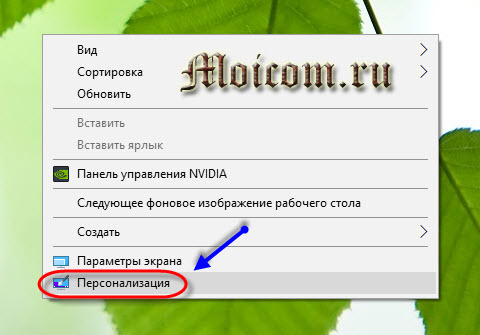
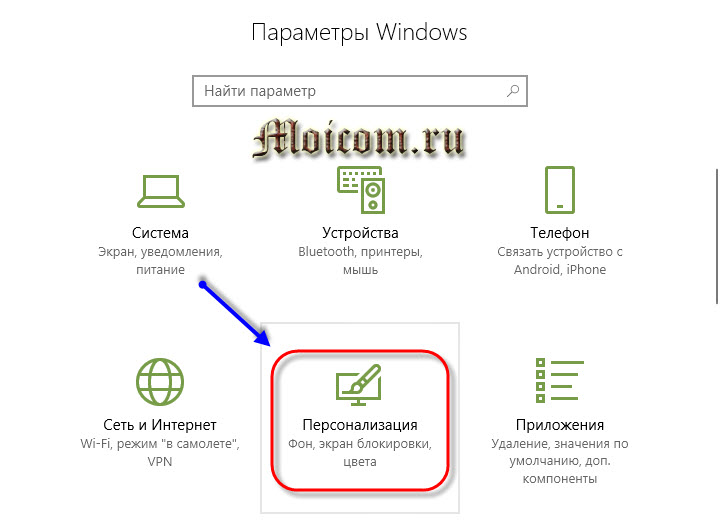
Второй способ открытия панели. Нажимаем правой кнопкой мыши по свободному пространству рабочего стола. Во всплывающем контекстном меню заходим в персонализацию.

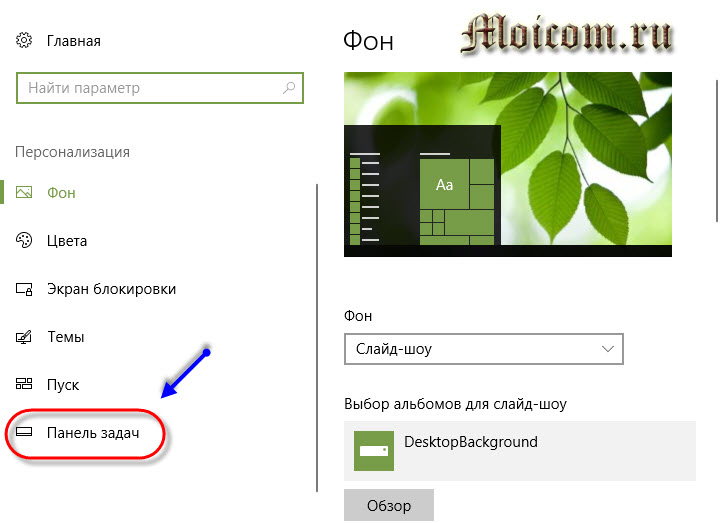
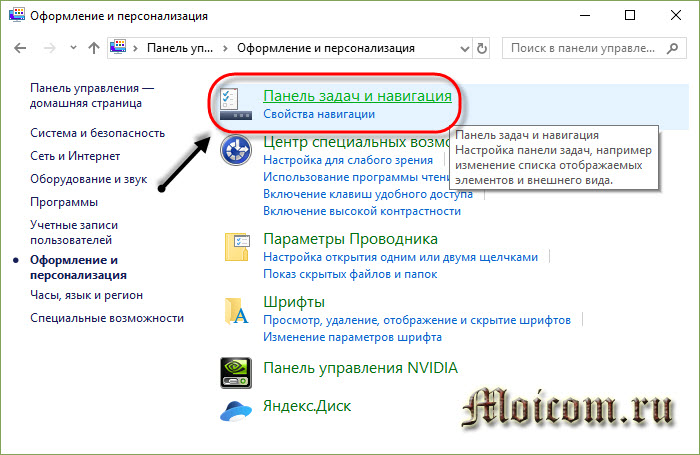
В персонализации открываем нижнюю левую вкладку панель задач.

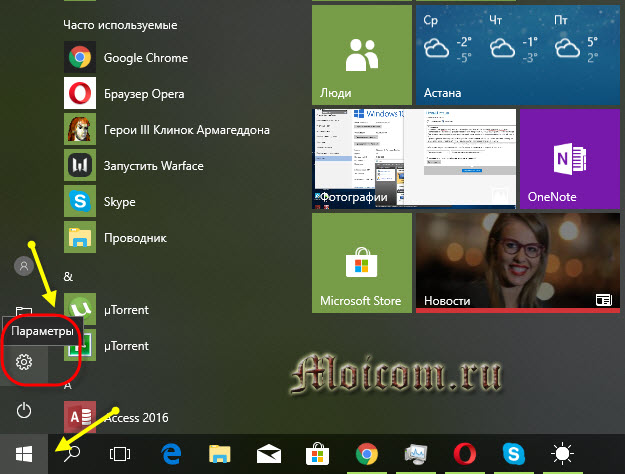
Меню пуск


Переходим к панели и настраиваем.
Меню пуск можно использовать и по-другому. Жмем правой кнопкой по меню пуск -> параметры -> персонализация -> панель инструментов.

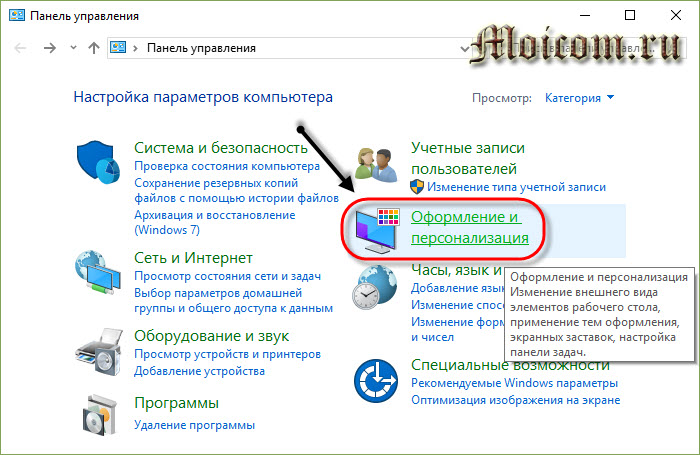
Панель управления
Четвертый способ, открываем через значок панель управления на рабочем столе, если у вас такой есть. Если у вас его нет, и вы хотите добавить, читайте обзор мой компьютер на рабочий стол в windows 10.



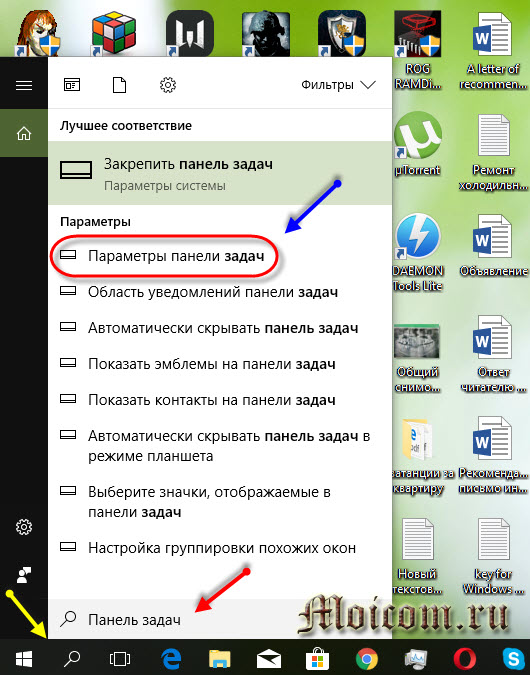
Поиск в виндоус

Заходим в параметры панели инструментов.
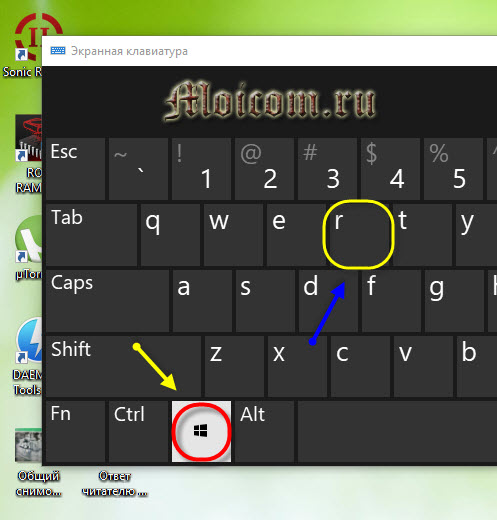
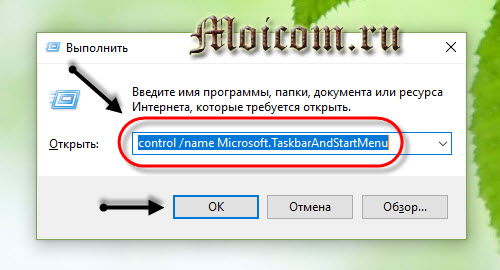
Окно выполнить
Шестой способ, запускаем панель задач через окно выполнить.


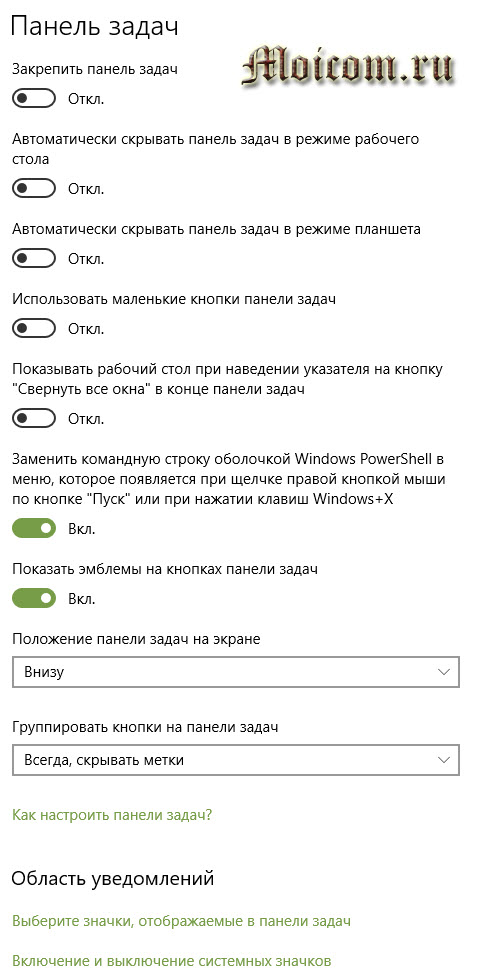
Производим свои настройки.
Настраиваем панель инструментов
Панель можно настроить под свои нужды, здесь обширные настройки:

Если вы работаете дизайнером, архитектором и при работе вам мешает панель, то можно её убирать, переместить ползунок на скрывать панель.

Так же можно уменьшить значки панели задач, перетащите ползунок задействовать маленькие кнопки панели инструментов.
Итоги
Сегодня мы с вами научились как перемещать панель задач вниз экрана и любое место рабочего стола. Узнали шесть способов открытия панели инструментов и настроили её под себя.
Возможно у вас появились вопросы, связанные с тем, как переместить панель задач вниз экрана. Можете спрашивать об этом ниже в комментариях к данной статье или воспользоваться формой обратной связи со мной.
Так же, можете задавать любые вопросы, связанные с компьютерной тематикой на странице задать вопрос.
Благодарю вас, что читаете меня в Твиттере.
Оставайтесь на связи — мой канал You Tube.
Если приведенная выше информация оказалась для вас полезной, тогда рекомендую подписаться на обновления моего блога, чтобы всегда быть в курсе свежей и актуальной информации по настройке вашего компьютера.
Не забудьте поделиться этой информацией с вашими знакомыми и друзьями. Нажмите на социальные кнопки — поблагодарите автора.
Читайте также:


