Как вставить qr код в макет
Такие гиганты, как Nike, Porsche, IKEA и L’Oreal активно используют QR-коды в своей маркетинговой стратегии. А вы применяете эту технологию для продвижения бренда? Советуем начать прямо сейчас: добавьте код на визитку, зашифруйте в нем контакты, ссылку на лендинг или купоны на скидку — и отслеживайте конверсию. Как это сделать самостоятельно, расскажем в статье.
Зачем вам нужен QR-код на визитке
QR-код (от англ. quick response code — код быстрого реагирования) — набор зашифрованных символов. Чаще всего он выглядит как квадрат с геометрическими узорами. В них можно зашифровать любую информацию: ссылки на сайт и соцсети, фото и видео, купоны на скидки, приглашение на мероприятие и многое другое. Чтобы получить доступ к этой информации, достаточно отсканировать QR-код при помощи мобильного телефона.
Оглянитесь вокруг — и вы наверняка увидите хотя бы один QR-код на упаковке продукта, визитке или в журнале. Маркетологи по всему миру активно включают этот инструмент в стратегии продвижения. Назовем четыре основные причины.
- Расширение технологий. Популярность смартфонов и доступность скоростного интернета делают QR-коды как никогда доступными. По статистике, в 2018 году эту технологию в США использовали 9,8 миллиона бытовых интернет-пользователей, в 2020 году их число вырастет до 11 миллионов.
- Простота использования. Владельцы бизнеса теперь могут создавать не только статические, но и динамические QR-коды. Это значит, что вы в любой момент сможете обновить данные, не меняя картинку. А пользователям смартфонов стало проще считывать коды: для этого больше не нужно скачивать специальные программы, достаточно просто навести на символы камеру.
- Креативное оформление. Времена простых черно-белых QR-кодов прошли — теперь их можно брендировать: добавить логотип, оформить в фирменных цветах и изменить форму, чтобы привлечь пользователей.
- Повышение вовлеченности. В 2019 года Puma представила новые кроссовки, полностью покрытые QR-кодами. Их сканирование открывает доступ к игре, позволяет соревноваться и набирать баллы. А клиенты магазинов Amazon Go используют QR-коды, чтобы оформить покупку без кассира. Многие бренды зашифровывают в кодах подписку на программы лояльности или рассылку новостей. Подумайте, какой инструмент вовлеченности вы можете включить в QR-код на своей визитке.
Как создать QR-код
В интернете есть десятки генераторов QR-кодов. Как сделать выбор? Ориентируйтесь на сервисы с современными возможностями — например, встроенной аналитики или создания кастомизированного изображения. А перед тем, как использовать готовый код, убедитесь, что он составлен без ошибок: отсканируйте его и проверьте корректное отображение данных.
Visualead

Современный онлайн-генератор позволяет включить в код разную информацию, в том числе ссылки на соцсети, мобильное приложение, купоны на скидку. Можно создать креативный дизайн в фирменном стиле бренда.
QR Code Generator

Конструктор поддерживает аналитику и включает в код любые ссылки — даже на MP3-файлы. Одна из самых полезных функций — адаптация дизайна под ваш бренд, к примеру, код в форме логотипа.

Kaywa

Простой в использовании сервис позволяет создать код за несколько минут. Изображение можно сохранить в форматах PDF, PNG и EPS. А встроенная аналитика поможет отслеживать количество сканирований.
Как добавить QR-код на визитку
Чтобы поместить QR-код на бизнес-карточку, можно воспользоваться графическими или текстовыми редакторами. Расскажем о трех способах — выбирайте тот, который больше соответствует вашим навыкам.
С помощью Adobe Photoshop
Создали визитку при помощи онлайн-сервиса Logaster и хотите добавить на нее QR-код? Используйте один из самых популярных графических редакторов — Adobe Photoshop. Этот способ подойдет тем, у кого уже есть опыт работы в программе.
С помощью Microsoft Word
Один из самых простых инструментов, который понравится даже новичкам. Просто выберите на компьютере сохраненный файл с QR-кодом: нажмите «Вставка» — «Изображение». Дальше при помощи мышки регулируйте размер и место размещения изображения. Как это сделать, смотрите на видео:
С помощью GIMP
Gimp — это бесплатный графический редактор с открытым кодом. Поскольку каждый пользователь может вносить в программу изменения, она не так проста в использовании, как другие подобные редакторы. Если вы владеете навыками работы с Gimp, то попробуйте сами добавить QR-код на визитку. Воспользуйтесь этой видео инструкцией:
Создайте визитку всего за несколько минут на Логастер
Скачивайте в формате PDF или SVG и добавляйте свой QR-код
Заключение
Чтобы QR-код на визитке работал эффективнее, запомните три простых правила.
1.Добавьте CTA (англ. call to action — призыв к действию). Чтобы мотивировать клиентов, напишите рядом с кодом, что им нужно сделать и какая выгода их ждет. Например: «Отсканируйте QR-код — и получите купон на скидку».
2.Оптимизируйте. Люди сканируют QR-коды при помощи смартфонов или планшетов. Оптимизируйте для мобильных устройств страницу, на которую вы направляете клиентов. Иначе они уйдут, не совершив целевое действие.
3.Отслеживайте конверсию. Изучайте аналитику по QR-коду так же тщательно, как по соцсетям или лендингу. Анализируйте, сколько трафика дает код, по каким ссылкам люди заходят чаще всего и доходят ли до этапа покупки. При необходимости меняйте данные, чтобы оптимизировать трафик.
Обновлено 8 июня, 2021
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Эта статья рассказывает о том, как разместить в печатной версии страницы динамический QR-код с ссылкой на ресурс, используя простые приёмы CSS.
При печати материалов из интернета браузер автоматически добавляет URL сайта в нижней или верхней части печатных страниц. Благодаря этому адрес ресурса всегда оказывается под рукой.
Проблема в том, что URL может быть очень длинным – набирая его в браузере, легко допустить ошибку.
В качестве альтернативы можно использовать короткий URL, созданный при помощи сервисов bit.ly или goo.gl. Более удобный вариант – легко распознаваемый напечатанный QR-код с ссылкой на источник в интернете.

Размещение QR-кода в печатной версии с помощью CSS
Разместить QR-код на странице из интернета – удивительно просто. Однако, прежде чем углубиться в технические детали, рассмотрим готовый пример.
Откройте любую статью (например, эту) и нажмите Ctrl+P (Cmd+P для Mac) для вызова окна с настройками печати и предпросмотром. Найдите последнюю страницу, и вы увидите там QR-код, который ведёт на страницу ресурса (если QR-код отсутствует, откройте заново окно с настройками печати).
Если вы хотите использовать подобное решение для своего сайта, просто добавьте в шаблон следующий сниппет:
*Замените URL на URL вашего сайта
Фактически, изображение QR-кода добавляется после тега <body> , и благодаря медиа-типу CSS для печати (print) QR-код появится лишь на распечатанной странице. Он генерируется динамически с помощью Google Charts API и меняется в зависимости от URL.
WordPress
Чтобы добавить QR-код в таблицу стилей для печатной страницы WordPress, откройте файл шаблона, например, header.php или index.php, и вставьте где-либо внутри тега <head> следующий код:
Blogger
Аналогичный код для классического шаблона Blogger будет выглядеть следующим образом (при работе с новым XML-шаблоном может потребоваться использование data:blog.canonicalUrl (для постоянной ссылки) с указанием условия <b:if cond='data:blog.pageType == "item"'> , так как мы размещаем QR-код только на последней странице):
Если вы у вас еще нет QR-кода, это не проблема. Вы можете создать его бесплатно с помощью Генератора QR-кодов Logaster. Это очень простой и понятный в использовании инструмент.
Все что вам нужно сделать, это заполнить поля нужной информацией:
укажите название компании;
выберите сферу деятельности из указанного списка;
вставьте ссылку на сайт или страницу в соц.сети;
выберите формат расшифровки данных;
нажмите кнопку скачать.
После этого за несколько секунд вам будет доступен ваш QR-code в .jpg формате.

Бесплатно и всего за несколько шагов вы разработаете современную и индивидуальную визитку с QR-кодом.

Визитки с помощью веб-приложения
Решающую роль в достижении отличных результатов играет выбор подходящего шаблона. Обдумайте, какие данные необходимо напечатать и записать в QR-код, и подберите логотип или фоновую картинку. Тщательно просмотрите все шаблоны и, нажимая на кнопку «Предварительный просмотр», понаблюдайте, как меняется вид данных, введенных в левой стороне окна.
Здесь важны, в первую очередь, логотипы и фон, поскольку их размер и масштаб могут сильно различаться. Убедитесь, что вы по ошибке не используете американский формат адреса. Некоторые шаблоны, такие как «URL Business Card», в QR-коде сохраняют лишь веб-адрес, другие — контактные данные целиком.
Шаблоны вида «MECARD», в отличие от «vCard», не позволяют напрямую добавлять контакты в телефонную книжку. Вы также должны учесть, что цвета и размер шрифта установлены по умолчанию, поэтому выберите вариант, гармонирующий с вашей графикой.
Некоторые шаблоны с фоновым изображением разрешают встраивать в собственную графику несколько логотипов или дополнительные сведения. Подготовленные картинки должны подходить по соотношению сторон и быть небольшого размера.
К примеру, откройте фотографию на сервисе Flickr, выберите «Actions | View all sizes», а затем «Medium 500». Затем правой кнопкой мыши щелкните по картинке и выберите пункт меню «Копировать ссылку на изображение». Вставьте полученные данные в качестве URL. После нажатия на кнопку «Создать PDF» вы увидите новую страницу, готовую к печати, которую можно сохранить в качестве PDF-документа из меню «Файл».
1. Оформляем с помощью веб-приложения
![Создаем визитную карточку с QR-кодом: 8 простых советов]()
2. Выбираем шаблон
Просмотрите весь ассортимент шаблонов в верхнем ряду и подбирайте макет, описание и настраиваемые поля, пока не найдете подходящий вариант. Только после этого начинайте вносить данные.

3. Вводим данные и смотрим результат
В левой части страницы укажите все необходимые данные и проверьте, что получилось, нажав на кнопку «Предварительный просмотр». При этом вы можете поэкспериментировать с текстом и фоновыми рисунками.
![Создаем визитную карточку с QR-кодом: 8 простых советов]()
4. Добавляем графику
Такие индивидуальные изображения, как логотипы и фоновые картинки, можно интегрировать с помощью веб-ссылки. Для этого сначала их необходимо загрузить в Интернет, например через сервис Flickr.

5. Тестируем QR-код
Нажмите на кнопку «Предварительный просмотр», чтобы мгновенно протестировать QR-код, считав его с монитора с помощью смартфона и соответствующего приложения, например QR Droid. Таким образом вы проверите его содержание и функции еще до печати визитной карточки.

6. Создаем PDF-фаил для печати
Кликните по кнопке «Создать PDF» и выберите «Открыть». В новой вкладке браузера откроется лист с визитными карточками в формате PDF. В меню «Файл» выберите «Сохранить как», чтобы сохранить полученный документ для дальнейшего использования.

7. Создаем только QR-код
На сайте goqr.me вы можете бесплатно создать QR-коды с контактными данными и сохранить их как изображение в произвольном формате.

8. Оформляем визитные карточки в Word
Функция «Наклейки» из меню «Рассылки» позволит создать визитную карточку. В качестве графического элемента можно легко вставить QR-код.

На данный момент очень часто нужно вывести в печатную форму QR-код.
Показываю как на примере типового кода из УТ11 это сделать.
Шаг 1
Для этого нужно скопировать из УТ11 ОбщийМакет.КомпонентаПечатиQRКода.
Я брал из УТ 11.4
Если по каким то причинам не можете скопировать макет из УТ, то данный макет прилагаю ниже в обработке "КомпонентаПечатиQRКода.epf".
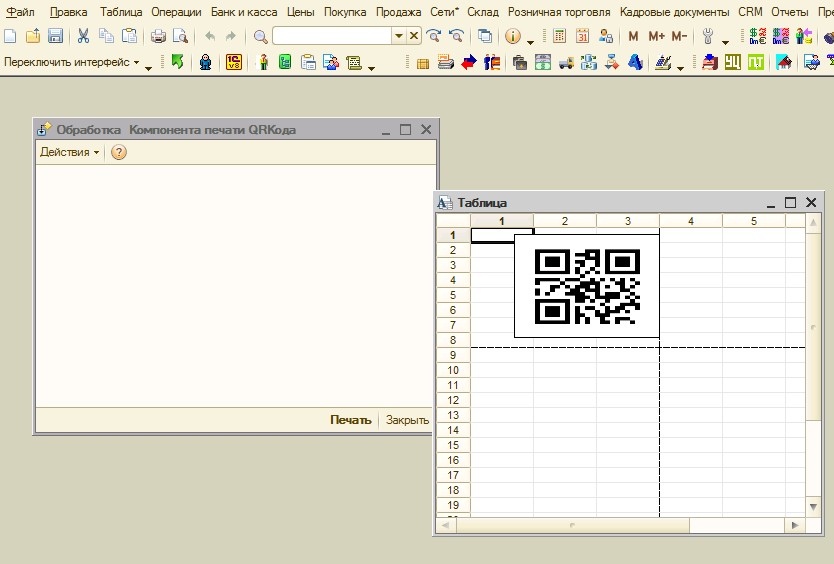
Так же в обработке ""КомпонентаПечатиQRКода.epf" есть кнопка "Пример печати".
Шаг 2
Скопировать себе в модуль 5 процедур:
Шаг 3
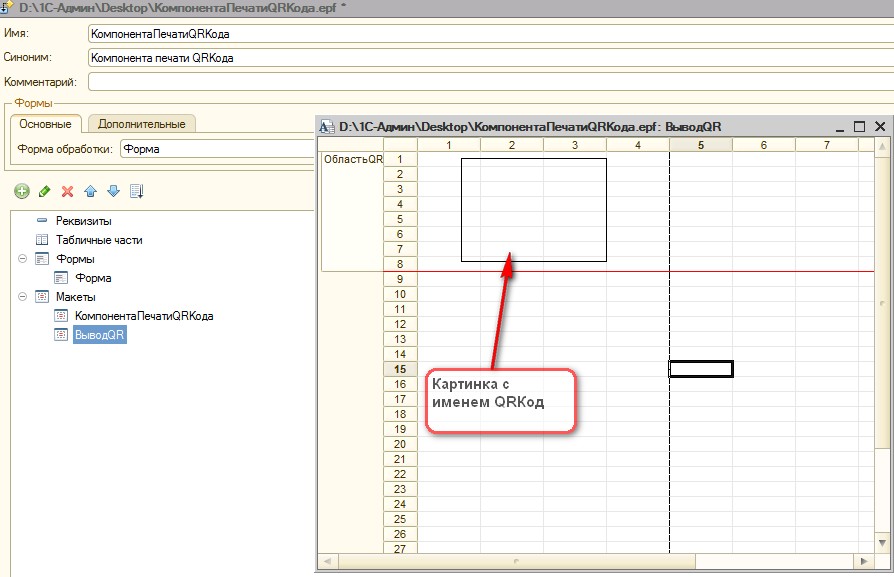
В макет, в котором вам нужен QR-код вставляете пустую картинку и называете ее QRКод (название может быть любым, но в примере кода используется это название).
Шаг 4
Пример области макета:

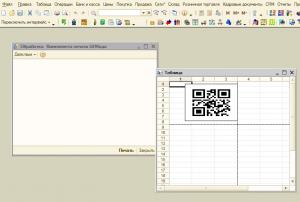
Пример результата работы:

Итог
Обработка "КомпонентаПечатиQRКода.epf" идет в качестве примера, так же в ней есть макет "КомпонентаПечатиQRКода".
Все что написано, можно реализовать самостоятельно, описания выше достаточно.
Можно использовать в любых конфигурациях с обычными формами. Код никуда не обращается.
Тестировалась на:
Конфигурации для Казахстана
Зарплата и Управление Персоналом для Казахстана, редакция 2.0, разработка для Казахстана: «1С-Рейтинг» (2.0.17.7)
"Управление торговлей для Казахстана", редакция 2.2, локализация для Казахстана: "1С-Рейтинг", "1С-Сапа" (2.2.17.4)
Бухгалтерия для Казахстана, редакция 2.0, разработка для Казахстана: «1С-Рейтинг» (2.0.29.3)
Управление торговым предприятием для Казахстана, редакция 2.0, разработка для Казахстана: «1С-Рейтинг» (2.0.18.1)
Читайте также:




