Gulp невозможно загрузить файл
Где-нибудь создать папку, к примеру к корне диска С, называем gulp, и в ней папка myproject. Главное, чтобы в пути к ней не было русских букв.
В окне команд пишем:
там нужно будет ответить на несколько вопросов:
это установка зависимостей пакетов, которые работают вместе с gulp. В нашей папке появилась папка _node_modules.
Устанавливаем проверку обновлений пакетов в gulp
Нужно установить проверку обновлений всех пакетов, которые мы наустанавливаем в галп:
Поэтому надо написать:
В нашей папке myproject надо создать такую структуру папок:
В корне создаем папки app и dist
Внутри app:
Не забыть создать файл index.html.
Создаем файл gulpfile.js в корневой папке.
Проверяем работу gulp. Открываем этот файл и пишем в него:
ОБЯЗАТЕЛЬНО ТОЧКУ С ЗАПЯТОЙ В КОНЦЕ!! Иначе не заработает.
Шаблон для создания любой задачи (task) в gulp:
Т.е. откуда брать файл, что с ним сделать и куда отгрузить.
РЕАЛЬНО ЖЕ в него пишем следующее, все с самого начала:
Заходим в папку app>sass и создаем там файл main.sass.
Пишем в него хотя бы что-нибудь, чтобы проверить работу:
Возвращаемся в файл gulpfile.js и пишем в него (добавляем строки):
Теперь в командной строке запускаем gulp sass .
В итоге создастся файл main.css в папке app>css, скомпилированный и оптимизированный уже.
Маски для создания путей для источника файлов, на примерах
Дополнительно
В папке sass можно создать файл с именем, начинающимся с нижнего подчеркивания, например _part.sass. Такие файлы не участвуют в комплияции как отдельные файлы. Их надо просто импортировать командой @import в основной файл. Т.е.:
В файл main.sass в самое начало добавляем импорт и получаем:
В итоге этот фрагмент будет в начале того файла, куда импортируешь. То есть если в main.sass написать, то этот фрагмент будет в итоговом скомпилированном main.css.
Автоматическая компиляция файлов sass при сохранении
Используется метод watch. Синтаксис такой:
Чтобы выйти из этого режима слежения нужно нажать Cntrl+С ДВА РАЗА .
LiveReload
Останавливаем режим слежения (если запущен) Cntrl+С ДВА РАЗА и устанавливаем эту штуку:
Установить установили, а теперь нужно подключить его в gulpfile.js.
добавляем эту строку
то есть теперь начало в файле получается таким:
теперь надо написать таск (выполнение задачи) для браузер-синка:
Чтобы автоматически отражались не только css, но и html и js, нужно добавить пару строк в таск watch:
Создаем папку libs в папке app. Туда мы будем сваливать все какие-то библиотеки, jquery плагины и другие плагины.
Bower
Для установки новых библиотек лучше использовать Bower (используется для установки новых плагинов)
устанавливаем его npm i -g bower
На их сайте говорится, что для работы нужен git, скачиваем и устанавливаем его для своей платформы.
В корневой папке myproject создаем файл .bowerrc (начинающийся с точки).
сохраняем. Так, он говорит менеджеру пакетов куда устанавливать новые плагины.
Теперь для примера установим два плагина, в командной строке пишем:
появятся две папки jquery и magnific-popup в папке app>libs.
Установить два пакета для сбора всех файлов js и минизации:
npm i gulp-concat gulp-uglifyjs --save-dev
После установки любой приблуды, надо не забывать подключать ее в файле gulpfile.js, поэтому добавляем там строки:
Создаем таск для этой утилиты:
Подключаем jquery в html.
В конце тега body добавляем строки:
т.е. общую сжатую библиотеку и ручной (common.js), он обычно не сжимается, т.к. весит немного.
В папке app>sass создаем файл libs.sass, куда будем сваливать все css библиотеки.
Устанавливаем утилиты, которые будут сжимать css и добавлять в название суффикс mini:
И опять после установки их нужно подключить в основном файле gulpfile.js. последние 2 строчки это они:
пишем таск для них:
Подключаем css стили в html документ:
Сваливаем готовое в папку dist
Для этого создаем таск
Для того, чтобы перестраховаться, лучше бы для начала очистить папку dist от прежних файлов, если там что-то было.
Для этого устанавливаем утилиту для удаления файлов, пишем в командной строке:
После успешной установки, ее надо подключить в файл gulpfile.js, как обычно:
Оптимизация изображений в gulp
Устанавливаем пакет для оптимизации изображений
Подключаем его в gulpfile.js
Пишем таск для них.
И вставляем вызов этого таск в таск build, т.е. добавляем
теперь при запуске таска build будут все эти таски выполняться последовательно, которые в него запихали.
Если изображений много, то надо установить кеш
потом подключаем его в начале файла gulpfile.js:
И немного модифицируем после этого таск img:
Если мы поменяем папку для изображений или файлы, которые хотим оптимизировать, то у нас не будет работать минификация изображений из-за кеша.
Поэтому надо написать новый таск для очистки кеша:
Он запускается чисто вручную, т.к. нужен редко, и нет необходимости его встраивать его в какой-либо таск.
Автоматическое создание вендорных префиксов в gulp
Для этого сначала устанавливаем пакет:
Как всегда теперь подключаем его в начале файла.
И добавляем новый пайп в таск sass:
Резюме
Итоговое содержание файла gulpfile.js
Итоговое содержание файла package.json
Структура папок
п.с. статья построена на базе видосика канала webdesigner master:

Первым делом нужно установить платформу node js, чтобы разработчикам были доступны команды npm. Через команду npm, мы в дальнейшем установим и сам Gulp. В контексте работы с Gulp, мы будем использовать этот многофункциональный инструмент node js, как пакетный менеджер.
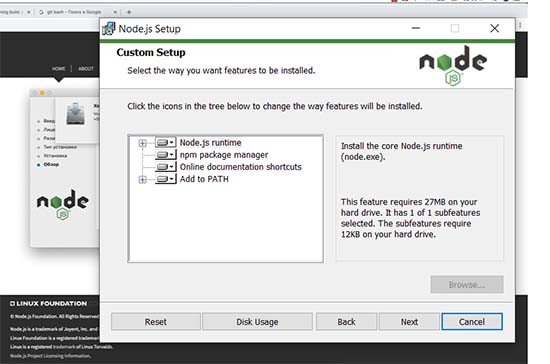
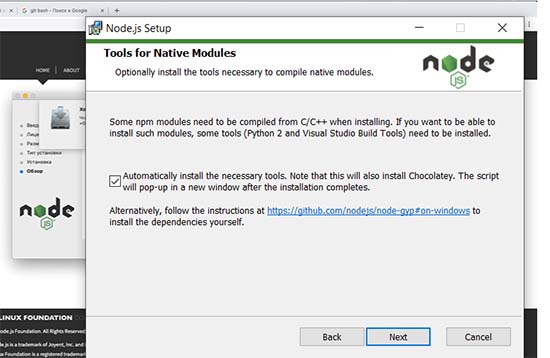
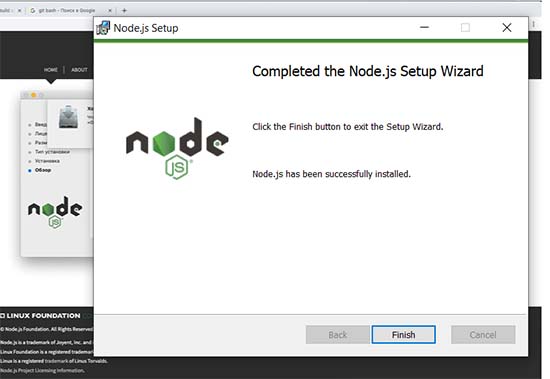
Установка node js

После скачивания запускаем установщик и делаем все, как на скриншотах.



Когда установщик закончит свою работу, откроется консоль и вы увидите следующее.

Как запустить консоль Windows 10 PowerShell
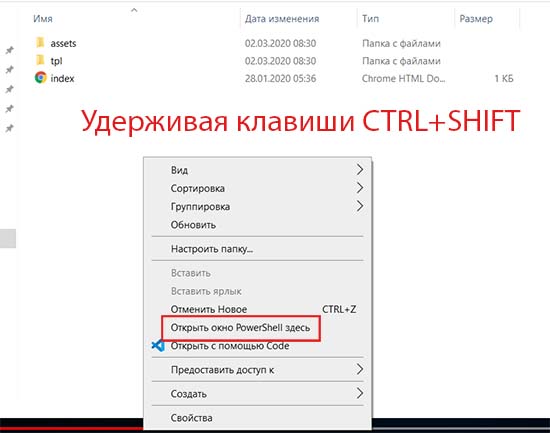
Работа на платформе node js ведется через npm команды, вводимые в консоль. У Windows 10 имеется встроенная консоль PowerShell, чтобы консоль запустилась, нужно зайти в папку проекта и зажав сочетание клавиш CTRL+SHIFT, выбрать из контекстного меню "Открыть окно PowerShell здесь".


Узнать версию node js
Для того чтобы убедится установился ли node js, проверяем его версию. Вводим в консоли команду node -v, если в ответ вы увидите название версии v.12.16.1, значит все в порядке. Делает такую же проверку и для npm. Команда npm -v должна вернуть номер версии 6.13.4. Все проверяемые номера версий актуальны на момент выхода этой статьи, у вас скорее всего будут уже другие номера версий.
Установка Gulp под Windows 10
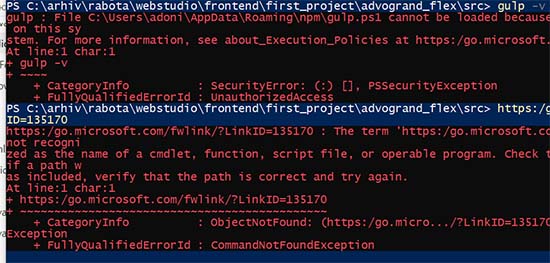
Переходим на сайт gulpjs, запускаем в консоли команду npm install gulp-cli -g. Данная команда устанавливает Gulp глобально, то есть запускать его можно из любой папки на компьютере. Вроде как Gulp установился, но при проверки версии gulp -v, мы видим следующую картину. Что-то пошло не так.

Ошибка при установки Gulp
- Запускаем PowerShell от имени администратора
- Проверяем текущие параметры для политики выполнения: Get-ExecutionPolicy -List
- Устанавливаем требуемый уровень (меняем политику выполнения) Set-ExecutionPolicy -Scope LocalMachine Unrestricted
- Проверяем версию Gulp, если после ввода gulp -v, вы видите CLI version: 2.2.0, значит установка прошла успешно.
Существенное дополнение
Если вы пишите код в редакторе VS Code, то вам вообще не нужна никакая консоль. У редактора имеется встроенный терминал, как раз для ввода различных команд. Больше не надо переключаться между отдельными вкладками, когда все в одном месте.

Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
'gulp' is not recognized as an internal or external command, operable program or batch file.
Запустив npm list gulp (или -g), я указываю [email protected] расположение моей глобальной или локальной установки gulp.
Я попытался запустить node gulpfile.js указатель на мой gulpfile, и он работает без ошибок, и, конечно, он начинается с require('gulp') .
Любые предложения о том, чтобы заставить gulp работать на Windows (8.1)?
Я не использую глоток на окнах, но вы пробовали npm install gulp --save-dev ? @pedalpete мой ответ решил твой вопрос? Пожалуйста, отметьте это, если так У меня была эта проблема, пока я не удалил node.js ПОЛНОСТЬЮ и не переустановил / перезагрузил мой компьютер. Я получал всевозможные странные ошибки от моих плагинов для узлов. Я недавно столкнулся с этой проблемой: оказывается, единственное, что я забыл, это добавить папку, в которой исполняемая gulp программа находится в переменной Windows% PATH%. В моем случае: %AppData%\Roaming\npmВы забыли установить пакет gulp-cli:
Затем вы можете запустить команду «gulp» из командной строки.
Да, после того, как смена регистра не сработала, это сработало: ') Этот предмет даже не был включен в наш артефакт, чтобы захватить его, поэтому он не смог его установить. Это устранило проблему в учебном пособии «Learn Bootstrap 4 Final в 2018 году с нашим бесплатным ускоренным курсом». Я добавлю ссылку на этот ответ в этом уроке для тех, у кого может быть такая же проблемаМодули npm, такие как gulp, не устанавливаются в путь. Таким образом не найдены при запуске их в CMD.
Если gulp был установлен глобально, вы можете использовать процесс ниже:

Запускается npm ls и npm ls -g показывает, что они установлены, но CMD не может их найти из-за the missing link .
Я думаю, что важно отметить, однако, что предоставленный ответ НЕ РАБОТАЕТ, если gulp не был установлен глобально. папка% AppData% \ npm полностью пуста при первоначальной установке, и если вы устанавливаете gulp только в папку проекта без использования -g, пакетный файл не помещается в \ npm \ или его файлы в \ npm \ node_modules. Так что в действительности ОБА ответы здесь необходимы. Я попробовал это, и это все еще не работало для меня, пока я не понял, что мое имя переменной среды "Path" было в верблюжьем регистре, а не "PATH" (в верхнем регистре). Я изменил «Путь» на «ПУТЬ» и добавил свой каталог npm в начало, как в ответе @CIAODO. По какой-то причине «% AppData% \ Roaming \ npm не работал для меня, поэтому мне пришлось использовать полный путь:« C: \ Users \ [user.name] \ AppData \ Roaming \ npm; ». В сочетании с этим ответом это сработало для меня. % AppData% \ Roaming \ npm у меня тоже не работал, также пришлось использовать полный путь: "C: \ Users [user.name] \ AppData \ Roaming \ npm;" добавление% AppData% \ npm в PATH работало для меня (Windows 10) Я попробовал это, но это не сработало, но после перезагрузки компьютера все заработало. Не знаю, что случилось.- Будьте уверены, что у вас есть глоток и gulp.cmd (используйте поиск Windows)
- Скопируйте путь gulp.cmd ( C:\Users\XXXX\AppData\Roaming\npm )
- Добавьте этот путь в переменную окружения Path или отредактируйте PATH переменную среды и добавьте %APPDATA%\npm
- Вновь открыть cmd.
Добавьте %APPDATA%\npm к началу пути, а не к концу пути.
Добавьте% APPDATA% \ npm в начало пути, а не в конец пути. Спасибо @CIAODO! Мой путь был дерьмом с более ранней установки узла для тестирования, и вы, как вы помните, помогли мне отследить его. :) Я просто внезапно перестал работать, думаю, после того, как изменил некоторые другие переменные PATH. Ваше первое решение было единственным, которое сработало для меня. Спасибо.Установите глоток глобально.
npm install -g gulp
Установите глоток локально в проекте.
npm install gulp
Добавьте строку ниже в ваш package.json
Это сработало для меня.
После выполнения шага 4 он не запустился для меня - он просто вернул другое приглашение командной строки, ничего не сделав (по крайней мере, видимым). Если я сделал это сразу gulp после этого, то он побежал. Brilliant. Это было решением моего неудачного процесса сборки, который основывался на Gulp в AppVeyor. Скорее я использовал что-то вроде "package": "gulp build" .Я использую Windows 8.1. У меня такая же проблема.
Я установил gulp с помощью командной строки Node.js.
Затем перейдите в нужный каталог в командной строке Node.js и попробуйте
Если вы получаете локальную версию gulp, не найденную, выйдите из текущей командной строки Node.js и попробуйте указанную выше команду в новой командной строке Node.js.
Я попробовал NODE_PATH, упомянутый @SteveLacy, но командная строка все еще не смогла обнаружить команду gulp
Я не downvoter, но я думаю, что ваш ответ не решает (или пытается решить) проблему. не работает, OP упомянул, что это было опробовано. Я столкнулся с той же самой проблемой, попробовал это, и это не решает проблему. Это дает ответ? Ну, это решило мою проблему! Большое спасибо В этом даже нет ответа. Это был вопрос в первую очередь. Это решение, которое сработало для меня. Ненавистники пусть ненавидят.Была такая же проблема, не самое лучшее решение, но установить ее глобально:
Конечно, лучше иметь его package.json , так что вы можете сделать следующее, чтобы установить его локально и добавить запись в package.json :
Все остальное (плагины gulp) устанавливаем также локально.
Простое решение просто сделать npm link gulp
У меня была та же проблема, когда я пытался заставить глотать работу на виртуальной машине сотрудников. Кажется, проблема связана с папкой пользователя.
Добавление NODE_PATH в мои переменные среды не решило проблему.
Если вы редактируете переменную 'Path' в системных переменных и добавляете '% APPDATA% \ npm' в конце этого, это должно решить проблему . Если вы или кто-то еще npm не установили gulp от имени другого пользователя, кроме того, которого вы Вы вошли как.
Если вы хотите, чтобы он был доступен для всех пользователей, вместо '% APPDATA% \ npm' явно укажите 'C: \ Users \ yourUser \ AppData \ Roaming \ npm' (или везде, где у вас есть gulp). Вы также можете переместить файлы по более незаметному для пользователя пути.
Не забудьте запустить новое приглашение cmd, поскольку открытое вами окно не получит новую переменную Path автоматически.
Один правильный путь:
- Cmd + R: введите "% appdata%"
- Перейти в папку npm
- Скопируйте весь путь как "C: \ Users \ Blah . \ npm \"
- Зайдите в «Мой компьютер» + щелкните правой кнопкой мыши «Свойства»
- Расширенные настройки системы (слева)
- Нажмите на переменные среды
- Нажмите на Редактировать путь
- Добавьте это "C: \ Users \ Blah . \ npm \" в конец и введите ";" после этого
- Нажмите ОК и снова откройте cmd
Сначала вы должны установить gulp как глобальный, используя:
В противном случае решение пути не решит проблему.
Затем добавьте путь модулей npm к PATH, используя:
Является ли информация, которую вы добавили, новой и заметно отличается от того, что дают остальные 33 ответа? У меня сложилось впечатление «Нет», и в этом случае вам, вероятно, не следовало добавлять ответ. Я попробовал многие из них безуспешно, и я понял, что нужно установить gulp globaly, чтобы избежать такой же боли, как я, добавив этот ответВ моем случае это было то, что я должен был установить gulp-cli по команде npm -g install gulp-cli
Попробуйте добавить в переменную PATH следующее:
У меня была та же проблема, и я решил добавить путь к модулям моего узла.
У меня была похожая проблема с настройкой в Windows 10. Мой ответ зависит от Windows (посмотрите ответы по изменению пути в bash для решения Linux или OSX)
Обратите внимание, что я использовал setx вместо set, чтобы гарантировать, что обновление переменной среды останется. Также обратите внимание, что это обратный слеш.
Это должно сработать, но для меня это не сработало, потому что у setx есть ограничение на прием только 1024 символов . (да, для меня это тоже бессмысленно).
Так что попробуйте вышеизложенное, и если вы получите предупреждение о достижении лимита 1024, как вы сделали, то вы можете поступить иначе, чем я в конечном итоге сделал.
Сначала, пока вы еще находитесь в консоли, введите: echo %appdata%\npm . это ваша папка npm, которую вы хотите добавить в путь, поэтому добавьте ее в буфер обмена.
Вы должны зайти в реестр и перейти к следующей папке:
Затем добавьте значение «Path» вместе с путем к папке npm в буфер обмена. Перезагрузитесь, чтобы активировать новое значение, и вы должны быть готовы к работе.
Вероятно, это связано с проблемами с разрешениями при установке npm:
На этой странице обсуждается общее устранение этих проблем с npm. Сначала выполните эти шаги.
Эта проблема с GitHub описывает кого-то, кто решает точно такую же проблему.
Derek Brown 21 Окт 2017 в 00:44
Вы можете попробовать эту команду
Dushan 4 Дек 2019 в 05:21
sudo rm -rf node_modules/
Для флага unsafe-perm установлено значение true, чтобы подавить переключение UID / GID (идентификатора пользователя / идентификатора группы) при запуске сценариев пакетов. Для флага явно задано значение false, чтобы не устанавливать права пользователя без полномочий root. По умолчанию его значение равно false если работает как root и true в противном случае. Если при установке node-saas возникает ошибка EACCESS, то при установке пакета через sudo и установленным в true флагом unsafe-perm пакет будет установлен.
Hadi Mir 17 Окт 2019 в 06:24
Я столкнулся с той же проблемой в системе MacOS. Я удалил папку node_modules и повторно использовал npm install без sudo, чтобы успешно решить эту проблему.
GuoGuang0536 18 Май 2019 в 09:34
Nicolas Hersant 10 Июл 2018 в 08:47
Я решил запустить следующее
sudo npm cache clean -f sudo npm install -g n sudo n stable npm rebuild node-sass
ivan 7 Авг 2018 в 18:29
Попробуйте следующее, если вы используете Ubuntu:
sudo chown -R $(whoami)
Не используйте sudo потом
Sachi Cortes 18 Апр 2018 в 08:07
Эта проблема обычно возникает, если вы запускаете npm install с помощью sudo ранее. Удалите папку node_modules и запустите установку npm без sudo
Amit Gupta 18 Апр 2018 в 06:16
Что такое Sass
Зачем нужен Sass
Чтобы понять, зачем нужен Sass, перечислим его некоторые возможности:
- Sass позволяет вкладывать правила CSS друг в друга.
- Вложенность свойств.
- Использование переменных.
- Поддержка арифметических операций.
- Операции с цветами.
- Возможность импортировать в sass файл sass, scss и css файлы.
- Использование миксинов.
- И многое другое.
Если коротко зачем нужен Sass: он ускоряет и упрощает процесс разработки.
Как использовать Sass
Существуют разные способы начать использовать Sass:
- C помощью приложений (Koala, CodeKit, Compass и другие).
- C помощью командной строки.
- Используя таск-менеджеры.
- Простым конвертированием Sass в CSS с помощью онлайн-сервисов.
Рассмотрим использование Sass для таск-менеджера Gulp. Перед тем как начать установку, желательно ознакомиться с основами Gulp.
Установка Gulp
npm i gulp-cli -g
npm
i
-g
. Ждем, пока от из сети подтянет и установит нужные пакеты.
Теперь мы можем вновь посмотреть их командой
. Пакетов будет очень много.Дело в том. что все пакеты зависимы друг от друга и они загружаются в своих зависимостях. Если вы хотите посмотреть только то, что устанавливали сами ( на нулевом уровне вложенности), то
Теперь если ввести команду
, то можно проверить наличие локальных версий. У нас он напишет, что их не найдено.
Создаем папку проекта на диске (например C://). В КС-node переходим в эту папку в корневую директорию
cd путь к папке вашего пректа
Внимание! Для корректной работы локально нужно устанавливать туже самую версию, что и глобально!
У меня глобально стоит версия 3.9.1 и поэтому я устанавливаю локально её же:
npm install [email protected]
В папке нашего проекта появится папка node_modules, куда и закачается наш локальный gulp
Это плагин для gulp, который позволяет делать компиляцию файлов в обычный css.
Посмотреть что установлено
Теперь просто пишем
. Мы создаем package.json для того, чтобы в дальнейшем инициализировать наше приложение в других папках.
Формально, у нас почти все готово к работе. Остается создать gulpfile.js
Мы его создаем в корне нашего проекта и в этом файле нам нужно подключить наши пакеты:
выведет в консоль something это говорит о том. что gulp работает!
Если задача не default, а например sass, то вызвать нужно так
Более подробно об установке и настройке я писал в постах:
Как разрешить в Windows выполнение скриптов PowerShell
Проблема заключается в том, что политика выполнения скриптов запрещает выполнять эти самые скрипты. Узнать текущее значение политики можно командой:
Для своей системы я получил значение:
Чтобы разрешить выполнение файлов с расширением .ps1, то есть чтобы запустить скрипт PowerShell в Windows, выполните команду:
Когда поступит запрос, введите Y.
Данные команды нужно выполнять в PowerShell, а не в CMD.
Короче:
Вы должны добавить %NODE_PATH% к системной переменной Path, если другие ответы не работают.
Маски для создания путей для источника файлов, на примерах
app/sass/*.sass – все файлы в конкретной папке с расширением sass
app/sass/**/*.sass – все файлы с расширением sass, которые находятся в app/sass/ независимо от уровня вложенности, во всех подпапках…. все все все короче.
!app/sass/main.sass – восклицательный знак в начале, это исключение файла.
return gulp.scr([‘!app/sass/main.sass’ , ‘app/sass/**/*.sass’]) – выбираются все файлы sass, кроме main.sass. Здесь появляются квадратные скобки, это массив. Все выборки файлов записываются в ковычках и через запятую.
app/sass/*.+(scss|sass) – все файлы с расширением scss и sass
Установка, подключение и настройка gulp-sass
Для установки плагина gulp-sass в наш проект, откроем командную строку в папке проекта. Введём следующую команду:
Плагин будет установлен в папку node_modules и будет добавлена соответствующая запись в файле package.json . После успешной установки нам нужно подключить наш пакет в файле gulpfile.js .
Теперь создадим задачу (таск) sass .
В скобках sass(<>) можно задавать дополнительные настройки.
Выполним наш созданный таск (задачу) gulp-sass . В командной строке введём gulp sass.
Gulp автоматически преобразовал SASS в CSS и создал файл styles.css .
Gulp Sourcemaps
Добавим поддержку source maps для Gulp. Это специальная структура данных, которая при преобразовании данных отражает что было и что стало, эта информация записывается либо в итоговом файле с расширением .map , либо в внутри исходника.
Таким образом, во время разработки, мы можем смотреть исходный файл sass , а не скомпилированный css . Становится понятным откуда какая строка кода берется.
Установка плагина gulp-sourcemaps.
Добавим gulp-sourcemaps в gulpfile.js .
Стартовый шаблон gulp-dev
На данный момент, не будем углубляться во все подробности работы Gulp.
Вместо этого покажу свой шаблон Gulp, расскажу его возможности и как им пользоваться.
Gulp notify
На данный момент, обработку ошибок в sass-файле мы ловим в следующей строке.
Данный способ отображает ошибки в sass только в терминале (консоли). Чтобы при совершении ошибки мы были опративно уведомлены, установим плагин gulp-notify .
Это позволит получать следующие уведомления на рабочем столе.
Как видите это очень удобно. Сразу видно в каком файле и на какой строке была совершена ошибка.
Читайте также:


