Создание дискорд бота на java
Так-же увы, но я не буду объяснять, как создать бота и установить node.js, моя цель показать вам функционал discord.js, а не то, как делаются базовые действия бота.
Создаём папку скажем. на рабочем столе, и называем её любым названием, например это будет имя нашего бота! у меня это бот Pixi (Все права защищены, за использование названия вас приведут к ответственности!)
И так, для начала установим библиотеки!
Далее после установки данных библиотек мы можем приступить к формулировке проекта!
Для этого в консоль пишем:
Далее мы просто нажимаем enter, хотя можно ещё заполнить последнее поле.. Это автор! Указываем ваше имя на Английском.
Далее создаём файл config.json, index.js, и в файл config.json пишем:
И меняем на свои значения, префикс - это начальная точка команды, например $help, где $ выступает префиксом, а токен - это циферки и буквы которые можно получить в настройках бота), так-же токен никому нельзя говорить, иначе вашим ботом смогут управлять другие!
Далее в файле index.js пишем:
Что мы сделали можно посмотреть в подсказках, а теперь расскажу зачем нужна эта коллекция команд!
Дело в том, что по факту можно писать команды в client.on('message', message => <>, но это не правильно и именно по этому мы создаём коллекцию команд и делаем следующие действия.
После этого создаём в папке с нашим ботом ещё одну папку - commands, в этой папке и буду хранится все наши команды!
И так, давайте создадим первую команду!
Пускай это будет.. команда hi, бот будет отвечать нам привет!
И так. Создаём файл hi.js и пишем в него следующее:
Дальше запускаем бота (Переходим в консоль и идём через неё в папку с ботом и пишем node index.js) и видим.
Хорошо, у нас получилось!
В папке commands создаём ещё один файл (ping.js) и там пишем:
Далее я хочу научить вас работать с рандомными изображениями и гифками, ну и эффектами :3
Создаём файл fox.js и пишем в него следующее:
Вы сможете сделать больше рандомных картинок зная сайт. Так вот!
Далее поговорим про эффекты, это будет экран wasted на аватарке пользователя дискорд!
Создаём файл wasted.js ( Вы уже знаете где) )
Discord4J - это библиотека написанная на Java 8, выполняющая роль интерфейса к Discod API. С помощью нее как раз можно сделать чат-бот для вашего Discord-сервера.
Для реализации эхо-бота в рамках данной статьи, нам понадобится:
- Java 8 (JDK 8)
- Eclipse IDE с поддержкой Maven проектов (с 2016 года интеграция Maven в Eclipse идет "в коробе", начиная с Eclipse Neon)
- Discord4J (на момент написания статьи, использовалась версия v2.7.0)
1. Создание проекта в Eclipse с использованием Maven
Для начала создаем Maven проект в Eclipse. File -> New -> Project . или Alt + Shif + N -> Project . . В списке находим категорию Maven и в ней выбираем Maven Project. Жмем далее.

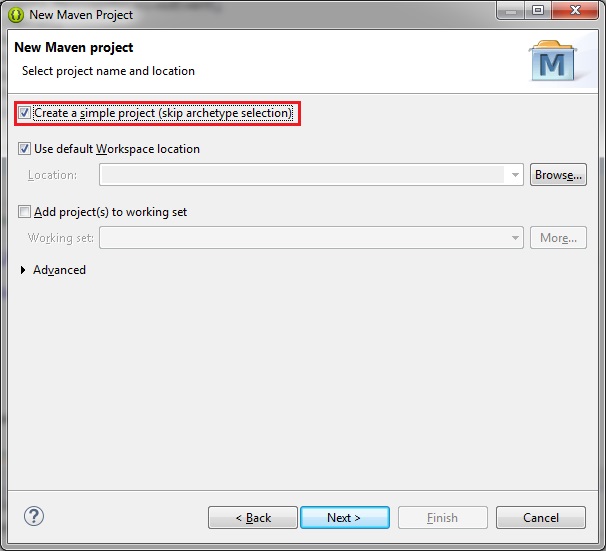
В следующем окне обязательно ставим галочку "Create a simple project". Жмем далее.

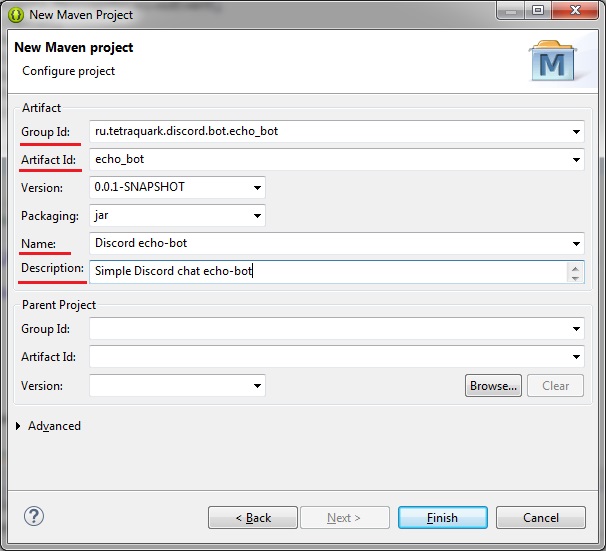
В следующем окне заполняем поля Group ID, Artifact ID, Name, Description на свой вкус. Жмем финиш.

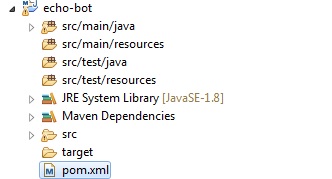
Таким образом мы создали пустой Maven проект для нашего будущего бота, содержание которого примерно следующее:

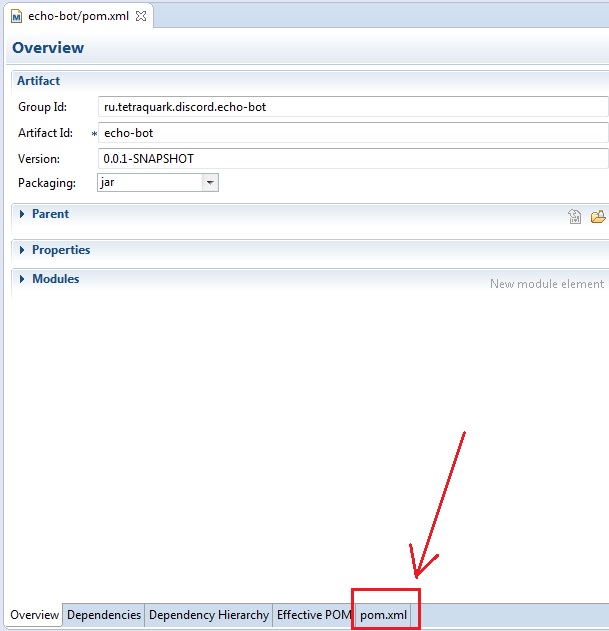
Открываем в текстовом редакторе файл проекта: pom.xml.

В блок <project> (где-то между <project> и </project>) добавляем следующие тэги:
Сохраняем файл и обновляем проект следующим образом: правой кнопкой мыши по проекту в Package Explorer, в всплывающем меню выбираем: Maven -> Update Project.
После проделанной процедуры Maven автоматически загрузит с указанных репозиториев в pom.xml зависимые библиотеки, в нашем случае это Discord4j, и встроит их в проект.
Если ничего плохого не произошло, то проект готов и переходим к написанию кода.
2. Пишем код
Создаем новый package в src/main/java, в нем создаем новый класс для своего бота.
Я приведу пример того, что получилось у меня. Подробно описывать этот код я не буду, потому что эти 100 строк крайне просты. Я добавил комментарии к коду, чего для понимая должно хватить.
Ниже привожу полный код эхо чат-бота (ниже есть ссылка на Github проекта):
В этой статье я подробно расскажу о том, как работать с библиотекой discord.js, создать своего Discord-бота, а также покажу несколько интересных и полезных команд.
Сразу хочу отметить, что я планирую сделать ряд подобных статей, начиная с простых команд, заканчивая музыкой, системой экономики и распознаванием голоса ботом.
Начало работы
Если вы уже знакомы с приведёнными ниже материалами, — смело можете пролистать этот раздел.
Для начала работы с кодом нам нужно установить среду разработки, это может быть:
Среда разработки выбирается по удобству использования и практичности, она у вас может быть любая, но мы рассмотрим её на примере Visual Studio Code, так как она является одной из самых приемлемых для новичков, а также для опытных программистов.
Для установки переходим по этой ссылке.

Выбираем свою операционную систему и запускаем скачивание.
Для создания бота мы используем среду выполнения node.js. Для её установки нам необходимо перейти на этот сайт.

На данный момент нас интересует версия долгосрочной поддержки (LTS), скачиваем её.
В Visual Studio Code присутствует возможность устанавливать расширения.
Для этого, кликните по отмеченной ниже иконке.

В открывшемся окне вписываем название название/идентификатор нужного нам расширения, после чего устанавливаем его.

Из полезных расширений могу отметить:
-
Discord Presence — расширение, позволяющее отображать рабочую область и файл, в котором вы работаете в вашей игровой активности (функция работает только при использовании приложения Discord).
Создание бота
Теперь, когда вы установили все нужные компоненты, мы можем приступить к созданию самого бота.
Здесь всё просто. Переходим на портал разработчиков и нажимаем на кнопку с надписью «New Application» — она находится в правом верхнем углу.
В открывшемся окне вписываем имя бота, после чего, нажимаем на кнопку с надписью «Create».

На этой странице мы можем изменить имя бота, загрузить для него иконку, заполнить описание.
Теперь наша задача — воплотить бота в жизнь. Для этого переходим во вкладку «Bot».

Нажимаем на кнопку с надписью «Add Bot» и воплощаем бота в жизнь.
Поздравляю! Вы создали аккаунт для вашего бота. Теперь у него есть тег, токен, ник и иконка.
Подготовка к написанию кода
После создания аккаунта для бота, мы должны установить нужные пакеты и модули, чтобы в дальнейшем он корректно работал.
Первым делом создаём папку, после чего открываем её в VS Code (Файл > Открыть папку) / (Ctrl + K Ctrl + O)
Далее нам нужно открыть терминал (Терминал > Создать терминал) / (Ctrl + Shift + `)

Теперь мы должны создать файл с неким «описанием» нашего бота, сделаем это через терминал.
Вписываем данную строку в терминал и нажимаем Enter:
После каждой появившейся строки нажимаем Enter или вписываем свои значения.
Значения в этом файле можно будет изменить в любой момент.
Далее, мы должны поочерёдно вводить в терминал эти строки:
«Install» также можно сокращать в «I», но необязательно.
Итого, если вы следовали инструкциям и всё сделали правильно, в вашей папке должны были появиться 3 объекта:

Написание кода
Для того, чтобы наш бот появился в сети и мог реагировать на команды, нам нужно написать для него код.
Существует множество вариантов для его написания: используя один файл, два, несколько, и т.д
Мы рассмотрим вариант с двумя файлами, так как его использовать очень легко и удобно, но у каждого варианта есть свои недостатки — например, у этого недостатком является сложность в написании начального кода.
Но не волнуйтесь, весь код вам писать не придётся.
Для начала, нам нужно где-то хранить основные параметры и информацию о боте.
Мы можем сделать это двумя способами:
- Создать отдельный файл
- Записать всё в константы
Разберём хранение параметров в отдельном файле.
Итак, создаем файл config.json
Вставляем в него следующий код:
* Для получения токена зайдите на портал разработчиков, перейдите во вкладку «Bot» и скопируйте его.

* Самым распространённым среди разработчиков префиксом является !
Далее нам нужно создать файл bot.js и вставить в него данный код:
Теперь создаём файл comms.js, в нём будут сами команды.
В нём должен быть следующий код:
Чтобы добавить больше команд — просто объявляйте больше функций и добавляйте их в список, например:
И вот, мы вышли на финишную прямую!
Осталось всего ничего — запустить бота.
Для этого открываем терминал и вставляем в него следующую строку:

Готово! Бот запущен и вы можете им пользоваться, ура!
Чтобы пригласить бота на свой сервер, воспользуемся нам уже известным порталом разработчиков.
Перейдём во вкладку OAuth2, пролистаем чуть ниже, выберем «Bot» и отметим нужные боту привилегии.

Существует два способа:
-
Заранее отметить нужные привилегии.
Итоговый код должен быть таким:
Чтобы указать несколько привилегий, мы должны перечислить их в квадратных скобках, через запятую:
* Все привилегии указываются заглавными буквами
Список доступных привилегий:
ADMINISTRATOR
CREATE_INSTANT_INVITE
KICK_MEMBERS
BAN_MEMBERS
MANAGE_CHANNELS
MANAGE_GUILD
ADD_REACTIONS
VIEW_AUDIT_LOG
PRIORITY_SPEAKER
STREAM
VIEW_CHANNEL
SEND_MESSAGES
SEND_TTS_MESSAGES
MANAGE_MESSAGES
EMBED_LINKS
ATTACH_FILES
READ_MESSAGE_HISTORY
MENTION_EVERYONE
USE_EXTERNAL_EMOJIS
VIEW_GUILD_INSIGHTS
CONNECT
SPEAK
MUTE_MEMBERS
DEAFEN_MEMBERS
MOVE_MEMBERS
USE_VAD
CHANGE_NICKNAME
MANAGE_NICKNAMES
MANAGE_ROLES
MANAGE_WEBHOOKS
MANAGE_EMOJIS
Полезные и интересные команды
В предыдущем разделе я показал вам, как запустить бота и как писать для него команды.
Теперь я хочу поделиться с вами несколькими своими командами.
Я заинтересовался созданием бота для Discord, но всё что я нашёл, было пару видео на YouTube, да и то там просто писали код, без всяких пояснений. Поэтому я хочу начать серию статей по созданию ботов на основе discord.js.
Получение токена бота
Для начала нам нужно зайти на страницу создание приложений и нажать New Application.

После чего, нам предложат назвать наше приложение. Вводим желаемое название и нажимаем Create. Мы попадаем на страницу настройки приложения, где мы можем поменять название, аватар, описание и тд. Но нам это пока не нужно, переходим во вкладку Bot. И создаём бота.

Осталось только скопировать токен.
Подготовка среды разработки
Для начала нужно установить Node.js и Visual Studio Code (VS code), в последнем собственно и будет происходить процесс создания бота. Запускаем VS code. Открываем папку, в которой будет хранится наш бот. Нажимаем Вид->Терминал, после этого в нижней части приложения должен появится терминал.

Написания "тела" бота
Для начало нужно создать описание бота.
После ввода команды, она будет спрашивать вас данные о боте (можно оставить по умолчанию, просто нажав Enter). В конце она спросит правильно ли всё указано и выведет полученные ответы.

После ввода каждой команды, требуется немного подождать.
Примечание! После ввода команд, могут появится предупреждения, не бойтесь, ничего страшного.
Если вы всё сделали правильно, то в папке бота должно быть следующее.

Далее создаём файл botconfig.json, здесь мы будем хранить основные параметры бота.
Теперь создаём файл index.js, в него копируем следующий код.
И мы на финишной прямой! Пишем в терминале команду для запуска бота.
Примечание! Если вы поменяли название исходного файла, вам нужно указать его.
Читайте также:


