Почему маска в фотошопе полупрозрачная
есть ли простой способ извлечь" запеченную " прозрачность в слое и превратить ее в маску слоя в Photoshop? Чтобы взять простой пример: Допустим, я рисую несколько штрихов полупрозрачной кистью или вставляю в A .PNG-файл с альфа-каналом. Значения цвета rgb и Альфа-канала для каждого пикселя теперь содержатся в самом слое-изображении. Я хотел бы иметь возможность редактировать Альфа-значения в качестве маски слоя, чтобы изображение слоя было сплошным и содержало только RGB значения для каждого пикселя.
возможно ли это, и в этом случае как? Благодаря.
EDIT: чтобы уточнить-я на самом деле не после значений прозрачности сами по себе, но в разделении значений rgb и Альфа-значений. Это означает, что слой должен стать сплошным непрозрачным изображением с маской.
вот что я делаю:
- выберите слой с прозрачностью
- нажмите на пункт меню слой, Маска слоя из прозрачности.
прозрачность будет преобразована в маску слоя, которой вы можете управлять оттуда.
редактировать: in Photoshop CS5 или позже.
я улучшил решение Майка (Photoshop CS3):
- открыть / создать изображение с "запеченный в" прозрачности.
- правый клик на иконке слоя в окне слоев и выберите пикселы.
- меню -> дублировать слой
- меню -> слой-объединить видимые
- повторяйте шаги 3 и 4 несколько раз, пока не исчезнут полупрозрачные пиксели. Выделенная область должна остаться.
- меню -> слой разравнивать изображение. Вы должны увидеть, как исчезнет прозрачность. Выделенная область должна остаться.
- щелкните правой кнопкой мыши на слое в окне слоев и выберите слой из фона.
- меню слой - > Маска слоя - > показать выбор
- сделал :-)
** * EDIT-Nevermind, теперь я вижу, что это не лучше, чем первый ответ. **
Это можно сделать в Photoshop.
обратите внимание, что если это распространенная проблема, она может быть легко записана как действие.
- создать наложение белого цвета на слой изображения
- создать черный слой под изображением
и теперь он должен работать!
Ок, я не уверен, что это ровно то, что вы ищете, но кажется близко.
- открыть / создать изображение с прозрачностью "запеченный в".
- правый клик на иконке слоя в окне слоев и выберите пикселы.
- меню - > слой выровнять изображение. Вы должны увидеть, как интенсивность цвета увеличивается, а прозрачность исчезает. Выделенная область должна остаться.
- правый клик на слое в панели слоев окно и выберите слой из фона.
- меню - > слой маска -> показать выделение
теперь у вас должен быть непрозрачный слой с довольно насыщенными цветами и маска слоя, создающая прозрачность.
- убедитесь, что у вас установлены утилиты командной строки Netpbm. Для Windows, вы должны будете иметь Cygwin установлен, а затем выберите / Установить netpbm пакета. Для Ubuntu вы можете установить его с помощью команды: sudo apt-get install netpbm
- в Photoshop (или аналогичном) преобразуйте изображение в PNG-файл с 24-битным цветом и прозрачностью и сохраните как inputfile.jpg
в командной строке выполните следующую команда
загрузите файл PAM обратно в Photoshop. Вы увидите, что у вас есть исходные значения RGB из исходного изображения без какой-либо прозрачности. Вы можете увидеть некоторые шероховатые края сплошного цвета, где ранее были переходы к полной прозрачности в исходном изображении. Не беспокойтесь об этом сейчас, потому что маска слоя исправит это.
сделано. Теперь изображение должно выглядеть как исходное, и вы можете сохранить его в более популярном формате, если хотите.
если коренастые границы "чистого" цвета являются проблемой для вас, вы можете улучшить их, выбрав слой Маска и применение регулировки порога (threshold = 2 или 1, Если вы предпочитаете). После этого выровняйте изображение и повторите шаги 5, 6 и 7.
и если бы кто-то мог показать мне, как это сделать в Photoshop, я был бы очень рад узнать, как это сделать.
ответ Рэя почти правильный, но, по крайней мере, в некоторых версиях Photoshop, элементы, на которые он ссылается, не существуют. Вот что он, вероятно, пытался сказать (который я использую в версиях 5.0.2):
Процесс создания выделенной области вокруг объекта очень прост, но прозрачные области всегда его усложняют. Для таких участков изображения не подойдёт простой инструмент Pen Tool (P). Чтобы выделить области с равномерной прозрачностью, понадобится такой инструмент или функция, которая позволит контролировать информацию о яркости цветовых каналов изображения. Нам нужно не просто вырезать объект, а создать маску, которая бы хранила информацию о яркости для определения уровня прозрачности. Так как каналы, по сути, являются черно-белым изображением, то их можно использовать для создания такой маски, ведь маска использует два цвета: чистый белый — 100% непрозрачность, чистый чёрный — 100% прозрачность.

Шаг 2
Одно из основных преимуществ доступа к каждому каналу в отдельности — это возможность создавать выделения. Вы даже можете создать свой канал для различных выделений. Если хотите выделить определённый объект изображения, то нужно выбирать канал с наибольшей контрастностью вокруг его краёв.

Шаг 3
Откройте изображение стакана. Оно имеет цветовой режим CMYK. С режимом RGB процесс будет таким же. Разница только в количестве каналов. Наша задача в том, чтобы удалить тёмные участки изображения, оставив стакан, пузырьки, воду и отражение. После такого извлечения, стакан с водой можно будет разместить на любом фоне. В процессе урока мы будем использовать команду Apply Image (Image > Apply Image).

Шаг 4
Команда Apply Image позволяет совмещать слои и каналы одного изображения со слоями и каналами текущего изображения. Но помните о том, что пиксельные разрешения должны совпадать. В данном уроке мы используем всего одно изображение, и будем совмещать копию канала с самой собой. Истинная сила команды Apply Image скрывается в секции Target. Здесь Вы можете выбрать режим наложения и тип наложения, который будет использован в процессе совмещения каналов.

Шаг 5
Перейдите в палитру каналов (Window ? Channel) и выберите каждый канал по отдельности, чтобы выявить тот, на котором наибольшая контрастность.

Шаг 6
Наибольшая контрастность между стаканом и фоном находится на канале «Black».

Шаг 7
Сделайте копию канала «Black», перетащив его на иконку создания нового канала в нижней части палитры каналов.

Шаг 8
Выберите копию канала и перейдите в меню Image ? Apply Image.

Шаг 9
Первое наложение будет с режимом наложения Multiply. Оно поможет усилить чёрный цвет. Серые оттенки фона тоже станут чёрными. Но, чтобы эффект не был слишком сильным, понизьте непрозрачностью до 50%, иначе мы испортим некоторые светлые участки, так как они имеют не чистый белый цвет.

Шаг 10
Режим наложения Multiply анализирует информацию каждого канала и умножает базовый цвет на накладываемый. В результате всегда получается тёмный цвет. Умножение любого цвета на чёрный в результате будет давать чёрный. При помощи данного режима наложения мы удаляем все серые цвета фона.

Шаг 11
Примените команду Apply Image ещё раз и используйте режим наложения Overlay, чтобы усилить светлые цвета.

Шаг 12
Режим наложения Overlay затемняет или осветляет цвета, основываясь на базовом цвете. Базовый цвет не заменяется, а смешивается с накладываемым цветом. Белые участки становятся светлее, а тёмные — темнее.

Шаг 13
Вы можете изменить канал «Black» при помощи инструмента Brush Tool (B). Белым цветом обрисуйте участки, которые должны будут сохраниться, а чёрным — то, что будет скрыто.

Шаг 14
Сделайте выделение канала «Black». Для этого выберите канал и кликните на иконке, отмеченной на скриншоте ниже.

Перейдите в палитру слоёв и сделайте копию фонового слоя (перенесите его на иконку создания слоя).

Шаг 16
Выберите копию слоя и добавьте к нему пиксельную маску, кликнув на соответствующей иконке в нижней части палитры слоёв.

Шаг 17
Создайте новый слой (Ctrl + Shift + N) между двумя слоями и залейте его красным цветом (или синим). Сейчас мы можем проверить качество маски. На ней всё ещё можно заметить серые цвета.

Шаг 18
Существует два способа удалить оставшийся серый цвет. Хотя первый даст лучший результат, я объясню оба.

Шаг 19
Первый способ. Установите Blending Mode копии фонового слоя на Lighten, чтобы убрать серые цвета.

Шаг 20
Данный режим наложения анализирует информацию каждого канала и пикселей, которые темнее цвета наложения, и изменяет их. Пиксели, которые были светлее накладываемого цвета, остаются без изменений.
Серые пиксели были удалены.

Шаг 21
Второй способ. Сделайте выделение маски копии фонового слоя (удерживая Ctrl, кликните на иконке маски).

Шаг 22
Кликните на иконке создания корректирующего слоя.

Шаг 23
Выберите коррекцию Levels.

Шаг 24
Расположите ползунки средних тонов и света, как показано ниже. Серые оттенки станут белыми.

Шаг 25
После применения режима наложения Lighten некоторые белые участки были удалены. Восстановите их при помощи инструмента Clone Stamp Tool (S).

Шаг 26
Мы закончили наш урок. Используя данную технику, Вы можете выделять любые объекты с прозрачными участками. Следующий скриншот показывает изображение стакана до и после.

Конечный результат:







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
- Что такое слой-маска
- Создаем маску
- Заливаем маску
- Заливаем выделенный участок
- Заливаем градиентом
- Используем оттенки серого
Что такое слой-маска
Слой-маска или просто маска – это невидимый слой, который располагается поверх основного, к которому и применяется.
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
![Белая слой-маска в Фотошопе]()
На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый – частично, а белый – показывает всё без перекрытия.
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.
![Белая слой-маска в Фотошопе с частично закрашенным черным участком]()
Также есть возможность выполнить обратное действие – то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.
![Черная слой-маска в Фотошопе с частично закрашенным белым участком]()
Создаем маску
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.
![Создание белой слой-маски в Фотошопе]()
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.
![Белая слой-маска в Фотошопе]()
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.
![Создание черной слой-маски в Photoshop]()
Также черную маску можно получить другим способом – сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ – применение инструмента “Заливка”.
![Выбор инструмента Заливка в Фотошопе]()
Допустим, у нас белая маска. Чтобы получить черную – выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).
![Заливка в Фотошопе]()
Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del – заливка основным цветом;
- Ctrl+Del – заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
Например, выполним круглое выделение с помощью инструмента “Овальная область” (чтобы получить ровный круг, зажимаем клавишу Shift).
![Создание круглого выделения в Photoshop]()
Затем остается только залить выделенную область (выбрав инструмент “Заливка” кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).
![Результат применения к прямоугольнику слой-маски с круглой заливкой в Фотошопе]()
Заливаем градиентом
В данном случае мы выбираем инструмент “Градиент” на боковой панели.
![Выбор инструмента Градиент в Фотошопе]()
В появившейся верхней строке параметров выбираем вариант градиента: “От основного к фоновому” или “Черный, белый”.
![Выбор градиента в Photoshop]()
На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае – слева направо).
![Заливка градиентом в Фотошопе]()
Получаем примерно следующий результат.
![Залитый градиентом прямоугольник в Фотошопе]()
Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.
![Параметры слоя-маски в Фотошопе]()
Используем оттенки серого
На масках серый цвет – это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.
![Слой-маска с серыми оттенками в Фотошопе]()
Копируем маску
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.
![Копирование слой-маски в Фотошопе]()
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.
![Вставка скопированной слой-маски в Photoshop]()
Инвертируем маску
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.
![Инверсия цветов слой-маски в Фотошопе]()
Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.
![Выключение слой-маски в Фотошопе]()
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.
![Отключенная слой-маска в Фотошопе]()
Чтобы снова включить маску, просто кликаем по ее миниатюре.
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.
![Удаление слой-маски в Фотошопе]()
В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.
Почему слой-маска лучше, чем ластик в Adobe Photoshop
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей.![]()
Сложность урока: Легкий
![]()
Во многих моих уроках вы могли встретить такую команду: «Удалите часть изображения с помощью Слой-Маски (Layer Mask) или используя инструмент Ластик (Eraser Tool)».
Так как вы новичок, вы конечно выберите Ластик, потому что уже знаете, как им пользоваться, а вот Слой-Маска будет звучать для вас как какая-то сложная профессиональная техника. Правда состоит в том, что использование Слой-Маски мало чем отличается от использования Ластика, но она дает больше возможностей и позволит вам сэкономить много времени.
Единственное преимущество Ластика состоит в том, что он заменяет "реальный ластик", с которым вы уже знакомы. Но зачем ограничивать себя заменой традиционного инструмента при работе в цифровом формате?
Предлагаю вам ознакомиться с этим легким уроком, чтобы понять, как вы можете использовать Фотошоп и его инструменты для своих идей. Откройте для себя новый тип ластика, который позволит вам стирать изображение без каких-либо потерь!
Почему Ластик не всегда удобно использовать
Давайте представим очень простую ситуацию, где вы могли воспользоваться Ластиком. К примеру, вы нарисовали набросок снежного барса:
![]()
Ластик
![]()
Смотря на набросок, вы замечаете, что хвост снежного барса слишком длинный. Поэтому с помощью Ластика вы стираете конец хвоста.
![]()
Изучив пропорции тела снежного барса, вы выясняете, что у этих животных на самом деле непропорционально длинные хвосты.
И чтобы вернуть изначальный вид наброску, вы можете выбрать одно из предложенных решений:
- Использовать команду Undo (Отменить) нажав комбинацию клавиш Ctrl+Z столько раз, сколько понадобится для возврата к изначальному состоянию.
- Закрыть файл не сохраняя последние изменения, после открыть его заново, чтобы увидеть изначальный вариант наброска.
- Заново нарисовать хвост.
Первое решение отлично работает, но только если у вас достаточное количество действий истории (чем их больше, тем медленнее будет работать Фотошоп), а так же, если помимо стирания хвоста вы не сделали других изменений в наброске. Второе решение будет работать, только если вы сохранили набросок, перед тем как стереть хвост. А третье решение может отнять у вас много времени.
Слой-Маска
![]()
Если вместо этого использовать Слой-Маску , то вы смогли бы стереть большую часть хвоста, как на рисунке:
![]()
Вы даже можете использовать этот «анти-ластик», что бы вернуть те части, которые удалили, даже после того как закрыли, а потом открыли файл снова!
![]()
![]()
Это похоже на волшебство, не так ли? Давайте посмотрим, как этого достичь!
Как использовать Слой-Маску
Вы можете скачать данный файл, чтобы пошагово выполнить урок:
![]()
Шаг 1
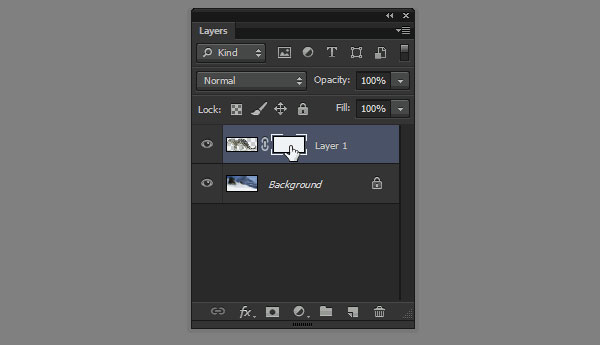
Чтобы воспользоваться Слой-Маской, вам нужно изначально выбрать слой с изображением снежного барса.
![]()
Шаг 2
![]()
Нажмите на значок Add Layer Mask (Добавить слой-маску).
![]()
На палитре слоев, рядом с миниатюрой слоя, появится миниатюра белой слой-маски.
![]()
Шаг 3
Обратите внимание на то, что вы можете выбрать для работы один из двух слоев. Это очень важно, так как вы можете их перепутать из-за того, что они находятся рядом. Если вы выберите одни из слоев, то все что вы нарисуете, будет отображаться на миниатюре слоя.
![]()
Шаг 4
Убедитесь, что вы выбрали именно слой-маску. Выберите круглую кисть черного цвета и нарисуйте большую точку прямо в середине тела снежного барса.
![]()
Видите, что происходит? Когда вы выбираете миниатюру слой-маски, вы с помощью черного цвета можете стирать любую часть изображения (на том слое, над которым вы работаете).
![]()
Шаг 5
Теперь нужно выбрать белый цвет и с помощью кисти нарисовать белую точку внутри черной.
![]()
Видите, часть изображения вернулось! Вот так работает наш анти-ластик!
![]()
Шаг 6
![]()
Шаг 7
Что бы вернуть все обратно, вам нужно взять кисть белого цвета и на слой-маске зарисовать черную точку.
![]()
Шаг 8
Как вы уже заметили, что с помощью черного цвета мы можем делать изображение прозрачным, а белый цвет поможет восстановить непрозрачность рисунка. Вы так же можете использовать и серые оттенки – чем темнее оттенок серого цвета, тем прозрачнее будет эффект маски.
![]()
![]()
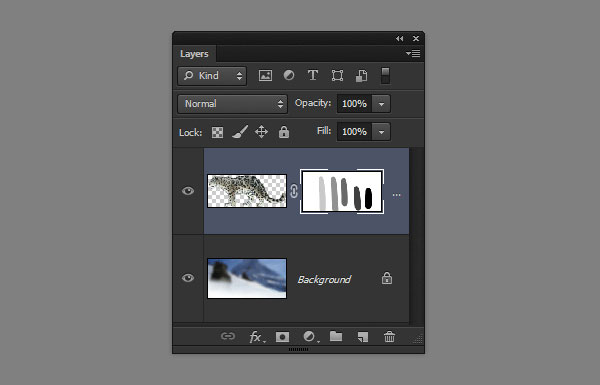
Шаг 9
Давайте воспользуемся этой техникой, чтобы скрыть лапы снежного барса под снегом. Выберите слой-маску и с помощью мягкой черной кисти пройдитесь по лапам снежного барса.
![]()
![]()
Вы можете менять размер кисти на свое усмотрение, чтобы получить нужный эффект:
![]()
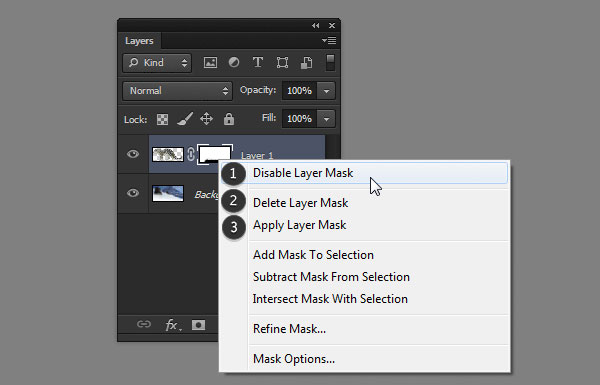
Шаг 10
Если вы наведете курсор на миниатюру слой-маски и нажмете правую кнопку мышки, то перед вами появится контекстное меню. В этом меню нам нужно только первые три пункта:
- Disable Layer Mask (Выключить слой-маску) – выключает эффект маски так, чтобы вы увидели исходное изображение. Вы можете пользоваться этим в любое время.
- DeleteLayerMask (Удалить слой-маску) – позволит вам удалить маску целиком, при этом исходное изображение останется без изменений.
- Apply Layer Mask (Применить слой-маску) – позволит вам объединить эффект слой-маски с изображением. При этом сама маска исчезнет, а изображение останется уже с изменениями.
![]()
Шаг 11
Если вы хотите сделать копию изображения со слой-маской, вам нужно будет скрыть другие слои и воспользоваться Copy Merged (нажав комбинацию клавиш Ctrl-Shift-C). Если вы воспользуетесь обычным способом копирования, то скопируете исходное изображение полностью без изменений.
![]()
Когда лучше использовать Слой-Маску
Слой-Маску лучше использовать при работе с большими изображениями, к примеру, обработка фотографий или цифровая живопись.
Смешиваем изображение вместе
С помощью Слой-Маски вы сможете добиться мягкого смешивания между изображениями. В отличии от Ластика, со Слой-Маской вы получите больше возможностей в ее настройке при работе с изображением.
![]()
Частичное применение текстуры
Когда вы применяете текстуру к объекту, то иногда вам нужно использовать только ее небольшую часть. При помощи слой-маски вы сможете убрать те части текстуры, которые вам не нужны.
![]()
Прорисовка света и тени
Новички часто рисуют свет и тень отдельно, но правда в том, что тень является только отсутствием света. В цифровой живописи вы можете затемнить все изображение, а затем с помощью Слой-Маски осветлить нужные вам участки.
![]()
Корректирующие слои
Так же вы могли заметить, что все корректирующие слои имеют собственные слой-маски. Вы можете использовать тот же самый механизм, чтобы применить корректирующий слой только к нужной части изображения.
![]()
![]()
Это все!
Фотошоп имеет множество разных инструментов, о которых вы не догадывались, но как только вы о них узнаете, они становятся для вас очень полезными и эффективными, нежели их более простые аналоги.
Слой-Маска является одним из таких инструментов, но я уверена, что для вас это уже не магия!
Читайте также: