Небольшая картинка для сайта файла программы
Время, которое тратят подписчики на просмотр вашего контента постоянно сокращается. Это держит в тонусе игроков диджитал маркетинга. Маркетологи изобретают все новые методы воздействия на умы и кошелек покупателей. Регулярно трансформируются старые и появляются новые инструменты, которые призваны увеличить процент конверсии.
Если вы хотите опережать конкурентов в борьбе за внимание потребителей, используйте больше визуального контента. Но не простого, а с эффектами. А мы подобрали бесплатные сервисы, которые помогут превратить ваши рассылки, странички в соцсетях или блог в шедевры современного маркетингового искусства.
Создавайте с его помощью красивую графику для соцсетей, веб-страницы или видеоистории за считанные минуты. Этот сервис поможет легко скомбинировать текст, изображение и видео. Адаптировано под любое устройство.
Если вам необходимо быстро создавать коллажи, баннеры, брошюры, плакаты, открытки или другой визуальный контент, вы находитесь в правильном месте. Теперь вам не нужны сложные графические программы. Независимо от того, что вам нужно для дизайна, BeFunky имеет заранее разработанные и редактируемые шаблоны, с которыми вы воплотите любой ваш замысел.
Инструмент, который позволяет легко редактировать и дополнять эффектами индивидуальные изображения для социальных сетей, иллюстрировать статьи в блогах, создавать комиксы из собственных фотографий, изменять текстуру фотографий и многое другое. А также здесь удобно создавать графики и диаграммы различных видов.
Используйте этот сервис, если вам необходимо сделать коллаж, редактировать фотографии, добавить крутые фотоэффекты и отретушировать изображения. Большое количество фильтров и функций для обработки фотографий. А также тысячи профессионально разработанных шаблонов для любых ваших потребностей.
Очень простой и удобный инструмент для создания коллажей. Можно добавить текст, выбрать фон и задать необходимый размер.
Крутой редактор фотографий с огромным количеством функций и эффектов. Есть мобильная версия. Можно выбрать вариант использования:
- Инструмент для быстрого добавления забавных фильтров на фото.
- Express — простейшее редактирование изображений.
- Полноценный редактор имеет те же функции, что и профессиональные программы для редактирования изображений, например Photoshop.
Если вдруг понадобятся красиво оформленные цитаты на английском языке, здесь их целый вагон. Также вы можете сами добавить любой текст и красиво оформить. Это идеально подходит для:
Игрушка для оформления цитат в соцсетях. Просто введите текст и автора слов в соответствующие поля. А сервис выдаст множество вариантов оформления вашей цитаты. Изменяется фон и шрифт. Печально, что для кириллицы шрифтов намного меньше, чем для латиницы.
Также обратите внимание на сервисы:
-
— графика для социальных сетей, рекламы, блогов и многого другого; оптимизирует создание контента для социальных сетей.
Простой инструмент для создания красивой инфографики, который позволяет визуализировать любую информацию. Есть доступ к самой большой библиотеке бесплатных шаблонов для инфографики.
Красивые диаграммы, карты, графика и информационные панели. В бесплатной версии вы получаете доступ к 37 типам интерактивной инфографики, 10 проектам и 13 видам карт. Также вы можете опубликовать контент, импортировать данные и анимировать объекты.
Сервис для создания цифрового контента с интерактивными элементами. Вы можете встраивать фото, видео, 360-градусные изображения, звуки, карты и многое другое, чтобы получить действительно захватывающий контент.
Позволяет легко создавать инфографику в три этапа. Сначала выберите шаблон, затем добавьте элементы и, наконец, настройте свой дизайн, изменив шрифты и цвета. Примените собственный стиль. Некоторые функции в бесплатном тарифе ограничены.
Простой и интуитивно понятный инструмент для создания инфографики поможет вам преобразовать статистику и цифры в красивую захватывающую инфографику.
Make a Meme: загрузите изображение, добавьте текст в поля ввода на экране, а затем нажмите кнопку «Создать мем». Если вы довольны предварительным просмотром мема, им можно сразу поделиться со страницы предварительного просмотра.
Meme Buddy — онлайн-генератор мемов, который отличается от других: он позволяет вам создавать голосовые мемы через интеграцию с Google Assistant .
Meme Generator: процесс создания мемов довольно прост. Вы выбираете из галереи или загружаете свое изображение, добавляете текст, а затем делитесь своим мемом в соцсетях.
Используя эти инструменты, вы без труда привлечете и удержите внимание подписчиков. Но это далеко не все полезные сервисы. В следующей статье мы разместим подборки бесплатных инструментов для работы с видео и GIF-файлами.
Хороший верстальщик должен уметь правильно выбирать форматы изображений для своей вёрстки, чтобы изображения отображались без погрешностей и имели оптимальный размер при загрузке. Давайте разберёмся, какие бывают форматы изображений и в каких ситуациях лучше выбрать тот или иной формат.
Растровые форматы
Для начала рассмотрим форматы, которые относятся к растровой графике: GIF, JPEG, PNG и WebP. Подробнее о растровой графике можно прочитать в статье «Растровая и векторная графика».
Основные характеристики, которые нас будут интересовать при выборе формата — это качество изображения, вес и количество цветов. В вебе тяжёлые изображения непрактичны, поскольку они долго загружаются. Чтобы уменьшить вес файла, используются алгоритмы сжатия. Сжатие может быть с потерями и без потерь. При выборе подходящего формата изображения, нам нужно найти баланс между весом файла и качеством картинки, так как некоторые алгоритмы сжимают изображения с потерей качества. Теперь рассмотрим каждый из форматов подробнее.
GIF (Graphics Interchange Format)
Формат был разработан компанией CompuServe в далёком 1987 для передачи растровых изображений по интернету. GIF имеет цветовую палитру, состоящую из 256 цветов. Алгоритм GIF выбирает 256 наиболее используемых в исходном изображении цветов, а все остальные оттенки создаются путём подмешивания — подбора соседних пикселей таким образом, чтобы человеческий глаз воспринимал их как нужный цвет. По этой причине GIF не подходит для хранения полноцветных изображений и фотографий.
Формат поддерживает прозрачность — каждый пиксель изображения может быть в двух состояниях: прозрачный или непрозрачный, полупрозрачность не поддерживается.
Особенностью GIF является поддержка анимации, то есть этот формат может хранить несколько кадров, которые сменяют друг друга с определённой частотой.
Таким образом, формат GIF подходит если:
- изображение не многоцветное;
- нужна простейшая прозрачность;
- нужна анимация.
JPEG (Joint Photographic Experts Group)
Формат JPEG получил своё название от объединённого комитета экспертов по фотографии, который и создал этот стандарт в конце 80-х — начале 90-х годов. Он был разработан для сжатия и хранения полноцветных фотографий. Поддерживает более 16 миллионов цветов.
Формат JPEG сжимает изображения с потерей качества. Алгоритм сжатия основан на разбиении исходного изображения на квадраты 8×8 пикселей, и последующей их группировке. Можно получать JPEG изображения очень маленького веса, но только за счёт ухудшения качества картинки, можно получить и очень качественные JPEG, но тогда картинка будет слишком тяжёлой. Поэтому главная задача при работе с JPEG — подобрать такой уровень качества, чтобы вес был небольшой и качество картинки было приемлемым (обычно, это диапазон от 60 до 70, но нужно тестировать на каждой картинке).

Пример изображения в формате JPEG с неоптимальной степенью сжатия. Качество: 10. Вес: 20 килобайт.
Первая картинка весит 20 килобайт. Это круто, очень мало, но для этого мы задали уровень качества 10 и картинка выглядит плохо.

Пример изображения в формате JPEG с оптимальной степенью сжатия. Качество: 60. Вес: 65 килобайт.
Вторая картинка с уровнем качества 60 весит чуть больше первой — 65 килобайт, но выглядит уже хорошо.

Пример изображения в формате JPEG с минимальной степенью сжатия. Качество: 95. Вес: 169 килобайт.
Для третьей картинки мы задали уровень качества 95, из-за чего её вес стал 169 килобайт. Вторая и третья картинка внешне почти неразличимы, однако вторая картинка весит на 104 килобайта легче.
Таким образом, формат JPEG лучше подходит для:
- полноцветных изображений, фотографий;
- изображений, с плавным переходом яркости и контраста;
- рисунков с большим количеством разноцветных деталей.
PNG (Portable Network Graphics)
PNG является относительно недавним форматом, который был введён как альтернатива для GIF-файлов.
PNG является форматом сжатия без потерь и позволяет сохранять изображения, в которых требуется особенная чёткость. Например, чертежи и печатный текст.
Формат имеет две вариации: PNG8 и PNG24. PNG8 может хранить лишь 256 цветов, а PNG24 использует уже более 16 миллионов цветов.
Главная особенность формата PNG — поддержка альфа-прозрачности, то есть каждому пикселю в отдельности можно задать свою степень прозрачности.

Пример изображения в формате PNG (источник изображения: Wikimedia Commons)
Итак, формат PNG подходит для:
- изображений с прозрачностью и полупрозрачностью;
- когда необходима повышенная точность полноцветных изображений;
- изображений с резкими переходами цветов.
WebP — новый формат, созданный и развиваемый с 2010 года компанией Google.
Главная цель этого проекта — ещё больше уменьшить вес при сохранении такого же качества.
Формат использует новый алгоритм сжатия, в котором искажения отличаются от искажений других форматов. Ухудшается детализация и структура, в то время как края остаются чёткими.
- сжимает изображения без потерь лучше, чем PNG (на 26% по данным Google);
- сжимает изображения с потерями лучше, чем JPEG (на 25–34% по данным Google);
- поддерживает прозрачность (альфа-канал).
Иногда WebP сжимает изображение даже лучше, чем заявляет Google.
JPEG: 44 килобайт WebP: 26 килобайт. Если изображение не видно, значит ваш браузер не поддерживает формат WebP.
Ввиду относительной новизны формата, не все браузеры умеют с ним работать. На сегодняшний день WebP поддерживается только Chrome, Opera и Firefox.
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Подробнее о векторной графике можно прочитать в статье «Растровая и векторная графика».
SVG (Scalable Vector Graphics)
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.

К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
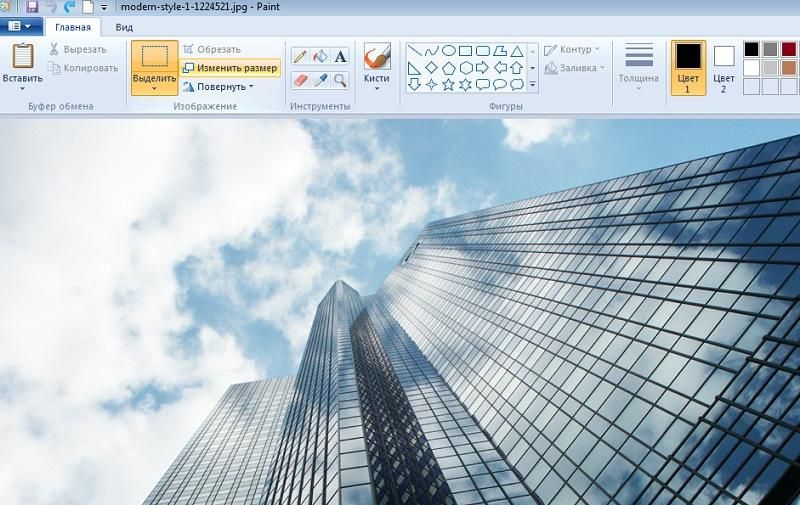
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.

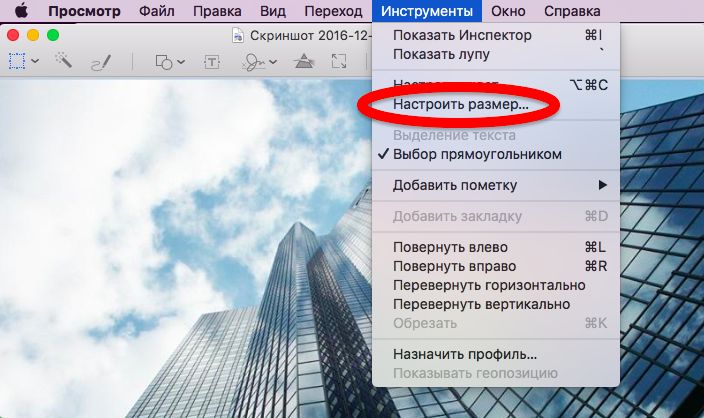
На Mac OS то же самое делается через стандартную программу просмотра изображений:

Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web. ».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

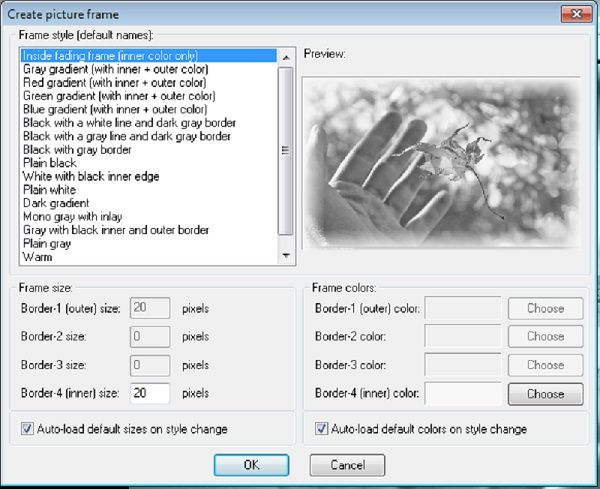
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

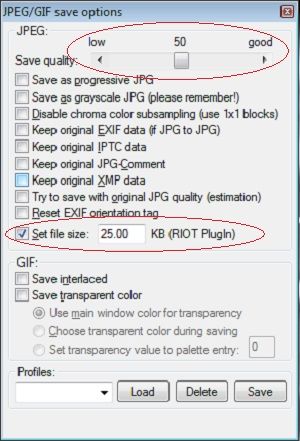
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
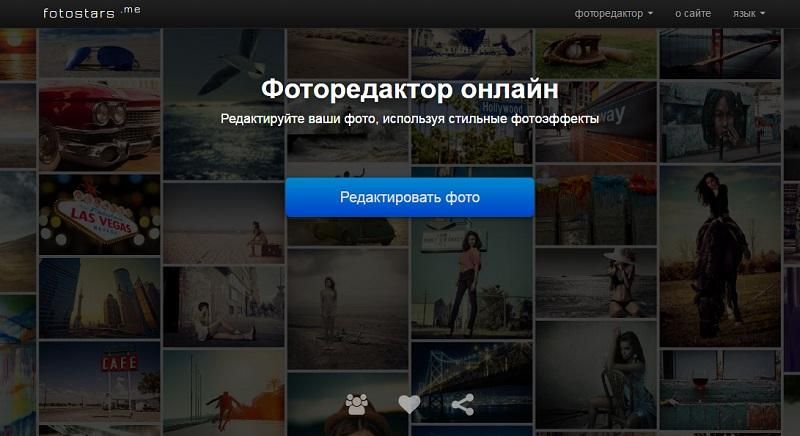
Онлайн-редактор изображений Fotostars

Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
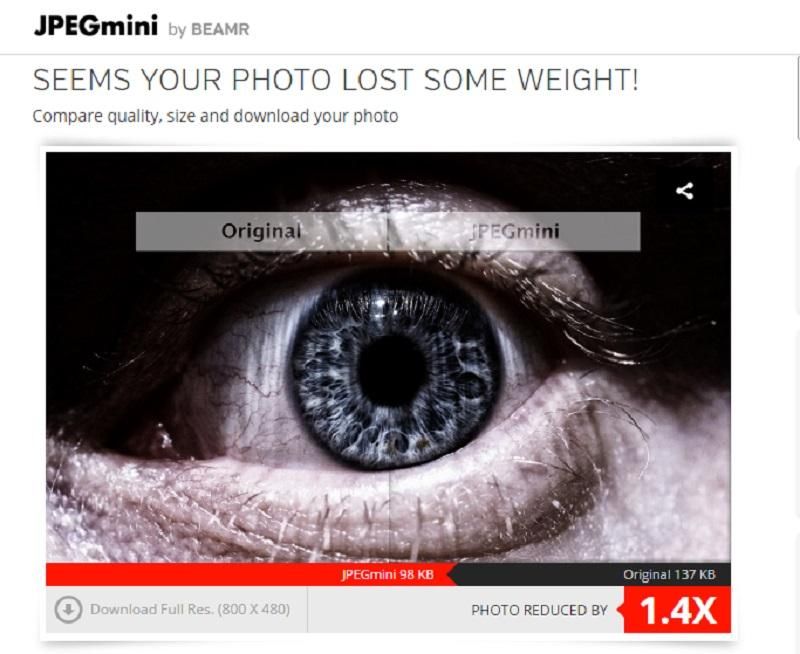
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
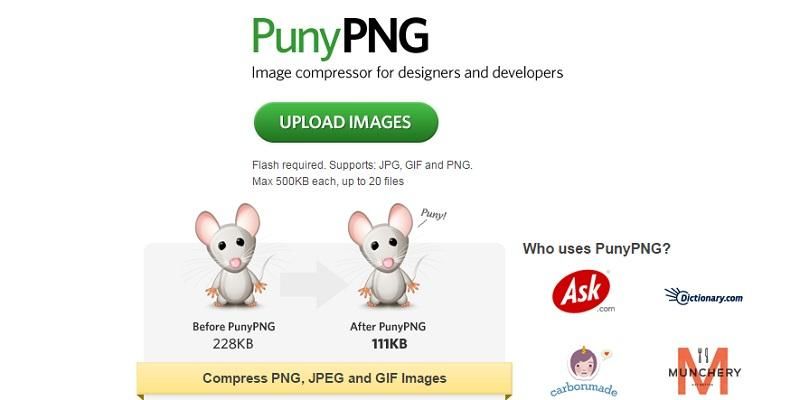
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.

Лучше один раз увидеть, чем сто раз услышать. Интернет-исследования говорят, что изображения на сайте увеличивают вовлечение посетителей. В результате исследований выяснилось, что страницы, на которых присутствуют картинки, нравятся пользователям на 80% больше, чем страницы без картинок.
В этой статье вы узнаете лучшие роялти-фри сайты, на которых вы можете найти бесплатные картинки для сайта без нарушения авторских прав. На всех сайтах картинки в высоком качестве.
Лучшие бесплатные векторные изображения для сайта
Лучшие бесплатные растровые изображения для сайта
Изображения с лицензией на использование в поисковиках
Бонус
Лучшие бесплатные векторные изображения для сайта
1. Freepik

На сайте большое количество векторных изображений, иллюстраций, иконок, всего, что может понадобиться при создании контента.
Все изображения подписаны, категоризированы и имеют теги, поэтому найти нужную картинку легко. Используйте категории, теги или поиск.
Изображения с сайта можно использовать в личных или коммерческих целях, в цифровых или печатных медиа, в видео, приложениях или играх. При использовании вы должны указать ссылку на источник. Поместите ссылку рядом с картинкой. Если это невозможно, поместите ссылку в футере сайта / блога или на специальной странице.
Хотя Freepik специализируется на веторных картинках, вы также можете найти на сайте растровые изображения. Если не нашли, переходите в раздел растровых изображений.
2. PNGTree
Еще один сайт с бесплатными векторными изображениями, фонами, шаблонами итд наподобие Freepik.

3. unDraw
На этом сайте немного изображений, но они выполнены в одном стиле, и вы можете выбрать один цвет, который будет использоваться во всех изображениях.

Лучшие бесплатные растровые изображения для сайта
1. Pixabay

2. Unsplash

Картинки отсортированы по темам, например, Природа, Животные, Текстуры и так далее.
У сайта есть расширение для Хрома, которое показывает случайную картинку, когда вы открываете новую закладку в браузере.
3. StockSnap

Красивый и простой в использовании сайт для бесплатных фотографий и изображений с лицензией CC0.
Stocksnap.io позволяет находить изображения в категориях и тегах, или используйте функцию поиска.
4. Photo Pin

На Photo Pin вы можете найти фотографии для сайта или блога. Photo Pin использует API Flickr, чтобы найти фотографии с лицензией Creative Commons.
Фотографии можно использовать бесплатно, но нужно оставлять ссылку на источник.
5. Pexels

6. StockVault

Еще один довольно большой фотосток с векторными и растровыми изображениями. Для поиска нужной картинки используйте категории и поиск.
7. Gratisography

Необычные и креативные изображения.
8. Public Domain Pictures

На этом сайте большое количество роялти-фри изображений и фотографий. Вы можете найти нужное изображение, используя поиск по сайту, или через категории.
9. New Old Stock

На этом постоянно обновляемом сайте представлены старинные фотографии, которые находятся в свободном доступе.
10. Pickup Image

На Pickup Image вы найдете большое количество бесплатных роялти-фри фотографий и клипартов. Все фотографии отсортированы по категориям и тегам.
11. Public Domain Archive

Public Domain Archive предлагает современные и винтажные роялти-фри фотографии в высоком качестве. Фотографии отсортированы по категориям или используйте функцию поиска.
12. SplitShire

На этом сайте фотографии фотографа Дэниела Нанеску, имеющие лицензию CC0. Для поиска нужной фотографии используйте теги, или просматривайте в мозаичном виде по категориям. Новые фотографии добавляются регулярно.
13. LibreShot

Для поиска нужной картинки используйте функцию поиска или поиск по категориям.
14. Skitterphoto

Skitterphoto предлагает роялти-фри фотографии в высоком разрешении. Все фотографии имеют лицензию CC0. На сайте публикуются работы их собственных фотографов, так что вы можете найти более уникальные и менее используемые фотографии.
15. Picography

Небольшой сайт с хорошими фотографиями и мокапами. Картинки отсортированы по категориям.
16. Freeimages

На этом сайте больше 300.000 бесплатных фотографий. Кроме бесплатных картинок, есть платные.
Используйте функцию поиска или поиск по категориям.
17. FreeJPG

На этом стоке рекламируется платный сток iStock, но вы можете здесь найти много хороших картинок в хорошем качестве.
18. ShutterStock
На сайте доступны миллионы роялти-фри изображений, и новые изображения добавляются каждый день.
19. Depositphotos

Еще один большой сайт с платными картинками.
Изображения с лицензией на использование в поисковиках
1. Google картинки

Сделайте нужный запрос в Гугле, перейдите в Картинки, и выберите изображения с лицензией на использование и изменение.
Хотя хороших картинок останется немного, возможно, вы найдете что-то подходящее.
2. Flickr

Аналогично с Гуглом, сделайте нужный запрос, в Any license выберите Commercial use & mods allowed.
3. WikiMedia Commons
Многие изображения Wikimedia Commons могут использоваться без указания источника. На некоторые изображения требуется поставить ссылку на источник.
Информация о лицензии указана под каждым изображением.
Бонус
1. All The Free Stock

2. Lorem Picsum

Сервис рандомных изображений. Вы можете получить случайную картинку размером 200 х 300, если добавите такой код на страницу:
3. Generated Photos

Сервис генерирует изображения лиц с помощью алгоритмов искусственного интеллекта. Выберите нужные параметры и сервис выдаст лица с нужными параметрами.
Заключение
Чтобы избежать проблем с владельцами картинок, лучше сразу использовать картинки с лицензией на личное или коммерческое использование.
Если вы не нашли нужную картинку на бесплатных стоках, попробуйте Shutterstock или Depositphotos.
После того, как вы нашли нужное изображение, оптимизируйте его перед публикацией на сайте, чтобы ускорить загрузку страницы:
Читайте также:


