Красивое сочетание цветов в ворде
Теоретическая часть компьютерной грамотности по вопросу кодирования цвета изложена в статье «Кодирование цветовой информации». Перейдем к практике. Для этого зайдите в редактор MS Word, напечатайте произвольный текст, состоящий не менее, чем из 7-и слов. Затем мы сделаем из этого текста разноцветную «радугу», используя цветовую модель RGB.
Кнопка: Цвет текста на панели MS Word
Первое слово давайте раскрасим в красный цвет. Красный цвет имеет кодировку: Красный=255, Зеленый=0, Синий=0. Чтобы добиться этого цвета при помощи модели RGB, нужно сделать следующее. Выделяем первое слово в нашем тексте (для этого подводим курсор мыши к первой букве, нажимаем на левую кнопку мыши и, удерживая ее нажатой, «проводим» по всему слову слева направо, затем кнопку мыши отпускаем).
Затем находим кнопку на панели MS Word, которая называется «Цвет текста» и выглядит, как буква «А», под которой стоит жирная горизонтальная полоса (цвет полосы может быть любым, но обычно он – черный). Рядом с этим значком стоит флажок, изображающий треугольник, обращенный вниз. Надо курсором мыши кликнуть по этому флажку.

Цветовая модель RGB в Word
В открывшемся окне кликните «Другие цвета». Затем войдите на вкладку «Спектр». Вы увидите три поля, в которые можно вписывать коды цветов. При этом должна быть установлена цветовая модель «RGB».
Чтобы раскрасить наше первое слово в красный цвет, необходимо ввести число 255 в поле «Красный», число 0 в поле «Зеленый» и число 0 в поле «Синий». После этого кликните на кнопку «ОК». Выделенное слово должно «покраснеть», для этого нужно с него снять ранее сделанное выделение.
Аналогичным образом предлагаю Вам «раскрасить» остальные 6 слов в цвета:
Зеленый: Красный=0, Зеленый=255, Синий=0
Синий: Красный=0, Зеленый=0, Синий=255
Лиловый: Красный=255, Зеленый=0, Синий=255
Голубой: Красный=0, Зеленый=255, Синий=255
Желтый: Красный=255, Зеленый=255, Синий=0
Рабочие места, связанные с сектором автоматизации делопроизводства, в последнее время сильно растут. Здесь использовались такие программы, как Microsoft Слово или Excel от той же фирмы, среди многих других от других разработчиков.
Фактически, мы можем сказать, что это самые популярные программы во всем мире, как на уровне бизнеса, так и в личном плане. Это потому, что, например, текстовый редактор уровня Word , в настоящее время имеет очень продвинутые функции. Хотя в прошлом этот тип программного обеспечения предоставлял нам интерфейс для написания и немного чего-то еще, сейчас все изменилось. Мы говорим это потому, что за эти времена универсальность этих решений значительно выросла.
Это то, что достигается благодаря обновлениям и новым версиям, которые присылают нам его разработчики. И, конечно же, офисная программа по преимуществу, Microsoft Словом, не могло быть меньше. Поэтому в этих строках мы сосредоточимся на нем и поговорим о полезной функциональности, которую он представляет. В частности, мы собираемся показать вам, как настроить цветовую палитру, которую мы можем использовать в Документация что мы здесь создаем.
Word предлагает множество функций для настройки ваших документов
Следует иметь в виду, что элементы, которые сегодня мы можем добавить в документы, которые мы создаем с помощью этого приложения, бесчисленны. В то же время возможности настройки, которые предоставляет нам программное обеспечение, огромны, чему мы вас много раз учили. Работы, которые мы здесь создаем, во многих случаях предназначены не для исключительного и личного использования, а скорее мы делимся ими с другими пользователями.
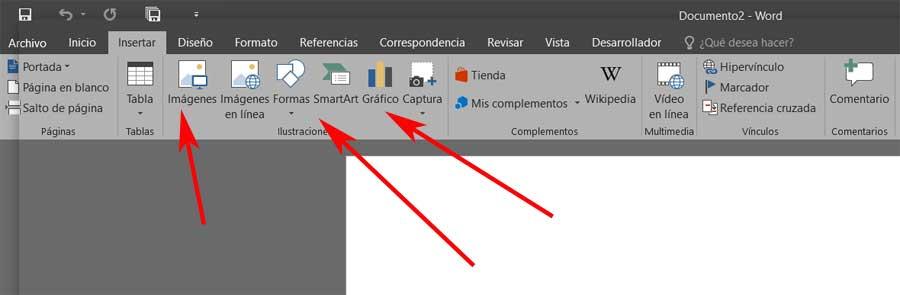
Вот почему во многих случаях мы решаем использовать определенные настройки Функции чтобы адаптировать работу к тому, что нам действительно нужно. Следует отметить, что многим пользователям нравится персонализировать те документы, над которыми они работают, например, отправлять их другим людям через Интернет. Мы также можем добавить много дополнительных элементов, таких как изображений , графика , столы и др .; все из меню «Вставка» программы.

В то же время, чтобы создать больше оригинальных и уникальных документов, мы можем добавить личную и собственную подпись, дать определенную формат к работе или измените используемые в ней цвета. Так что мы действительно достигаем того, что то, над чем мы работаем в Word, имеет уникальный аспект, который представляет нас. Таким образом, как мы говорим, программа Microsoft предоставляет нам большое количество функций, которые позволяют нам корректировать дизайн Документация . Поэтому в этих же строках мы сосредоточимся на цветовой палитре Word, а именно на том, как мы можем ее настроить.
На этом этапе мы сообщаем вам, что вышеупомянутые Цвет слова палитра - один из вариантов оформления документа, который предлагает нам программа. Таким образом, у нас будет возможность настроить и настроить диапазон цветов, который будет иметь каждый из элементов документа. Здесь играет роль часть важности самого текста, используемых заголовков и т. Д. Таким образом, благодаря всему этому нам не придется добавлять эти цвета вручную каждый раз, когда мы добавляем некоторые из этих элементов. Благодаря палитре, которую представляет нам программа, мы автоматически заставим ее всегда выглядеть одинакового цвета для каждого раздела.
Изменить цветовую палитру для документов Word
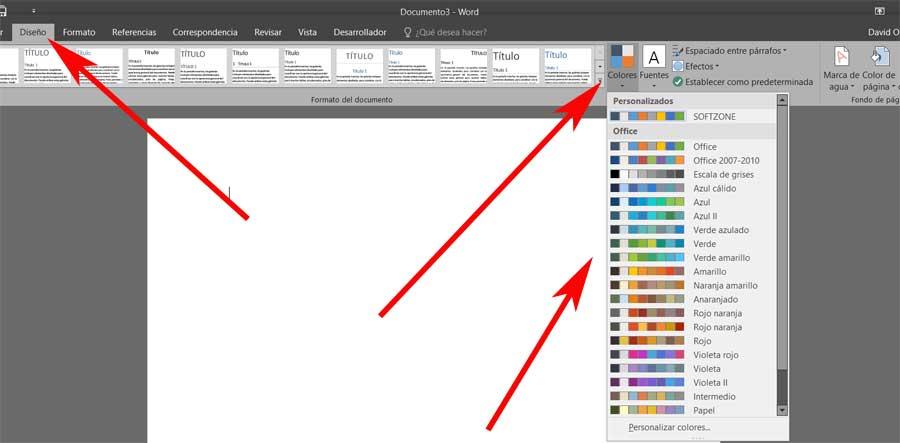
Следует отметить, что по умолчанию Word имеет ряд цветовые палитры которые позволяют легко изменять тональность текстовых элементов. Таким образом, у нас есть возможность просматривать эти палитры в самой программе, в частности, из пункта меню «Дизайн». Он находится на панели инструментов, мы увидим его более конкретно на кнопке Цвета, чтобы увидеть палитры по умолчанию.

Таким образом, как мы видим в этом разделе, который мы комментируем, здесь мы можем найти палитры по умолчанию для использования в наши документы . Но это еще не все, но мы также увидим большое количество предопределенных палитр, которые мы можем использовать, а не одну. Это позволит нам придать документу, над которым мы работаем, более индивидуальный и визуальный подход.
Но, конечно, как и ожидалось, в то же время у нас есть возможность легко изменить палитру, которая используется по умолчанию. Для этого нам просто нужно выбрать тот, который мы хотим использовать, из списка. Далее мы увидим, что в этот момент содержимое нашего документа меняется в зависимости от сделанного выбора. Скажите, что благодаря этим цветовым палитрам, когда нам нужно изменить внешний вид Word работа , мы можем сделать это, просто изменив цветовую палитру.

Как вы понимаете, если мы будем интенсивно использовать программа , это сэкономит нам много времени при изменении внешнего вида документов. Это потому, что будет намного удобнее делать это автоматически, чем вручную менять все элементы, которые мы раскрасили.
Настройте цветовую палитру по своему вкусу
Как мы только что видели, по умолчанию в нашем распоряжении есть несколько палитр для настройки цвета каждого документа. Но может также случиться так, что ни один из них не подходит для того, что мы ищем в данный момент. Поэтому, если мы сталкиваемся с этой проблемой, Word позволяет нам настраивать цветовые палитры, отображаемые по умолчанию. Это даст нам возможность придать нашему документу именно тот вид, который нам нужен.
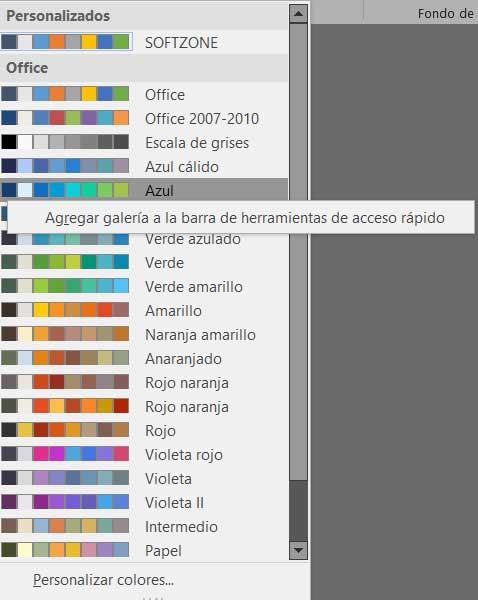
Что ж, если это то, что мы действительно хотим сделать, первое, что нужно сделать, это поместить себя в конец списка палитр, которые предлагает нам Word. Там мы видим запись под названием Настроить цвета, которая нас и интересует в данном случае. Поэтому нам нужно только щелкнуть по нему, и новый окно откроется.

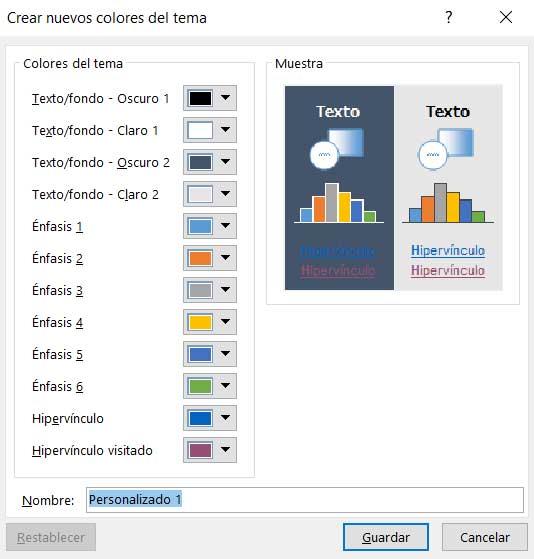
Поэтому в нем мы увидим, что простым способом мы можем настроить цвета использовать для каждого из элементов документа, с которым мы работаем. Для этого мы можем выбрать каждый из цветов и указать имя, которое мы хотим дать этой новой цветовой палитре. Мы увидим такие разделы, как фон тексты , различные модели акцентов или цвет для гиперссылки .
Когда мы закончим назначать новые тона, только что созданный нами появится в верхней части списка цветовых палитр. Таким образом, этот новый - тот, который мы можем использовать по умолчанию, чтобы придать более личное форматирование нашему работать в Word .
Для того чтобы создать хорошее сочетание цветов, не обязательно быть профессиональным дизайнером или специалистом по теории цвета. Как дизайнеры выбирают отличные сочетания цветов, ведь общее их количество очень огромно?
Чтобы ответить на этот вопрос, нужно для начала понять, что в целом сочетание цветов можно считать субъективным, но есть психологические аспекты, которые влияют на человеческое восприятие.
То есть, каждый цвет и сочетание цветов влияют на восприятие человека и может побуждать его к совершению какого-либо действия. Чтобы создавать и использовать только хорошие цветовые сочетания, важно понимать природу и особенности каждого цвета. Для начала разберем природу цветов и их сочетания.
Красный, синий и желтый называются основными цветами, потому что остальные комбинации формируются из этих. Более прагматично, вы можете назвать их «родителями» цветов.
Вторичные цвета создаются путем объединения основных цветов в равных частях:
- Синий + желтый = зеленый
- Синий + красный = фиолетовый
- Красный + желтый = оранжевый
Наконец, у нас есть цвета третьего уровня, которые формируются комбинацией первично-вторичных в равных частях.
- Синий + Зеленый = Аквамарин
- Синий + фиолетовый = Сине-фиолетовый
- Красный + Оранжевый = Спелый
- Красный + фиолетовый = Пурпурный
- Желтый + оранжевый = Леденцовый
Значение цветов
Каждый цвет несет свое значение и восприятие для человека. Рассмотрим основные цветовые значения.
Красный цвет
Красный связан с тремя основными ситуациями: любовь - сердце красное, подарки ко дню Святого Валентина содержат как минимум красный оттенок. Красный цвет вызывает волнение – вот, почему многие кнопки призыва к действию имеют красный цвет. В-третьих, красный цвет указывает на опасность.
Вы когда-нибудь задавали себе вопрос, почему большинство дорожных знаков содержат красный цвет? Теперь у вас есть ответ на этот вопрос.
Синий цвет отлично подходит практически во всех сферах, он олицетворяет небо, воду, а также легкость и некую непринужденность, и безмятежность. Человеку данный цвет дает ощущение комфорта и спокойствия.
Так как данный цвет символизирует открытость – мы можем его наблюдать в таких социальных сетях, как вконтакте, фесбук и твиттер. Также данный цвет часто применяется на сайтах, связанных с финансами.
Зеленый цвет ассоциируется с чистотой, свежестью и легкостью. Данный цвет часто используется в здоровом питании, а также для обозначения окружающей среды.
По результатам многочисленных исследований, при стрессовых ситуациях человек испытывает крайне негативные эмоции и происходит повышение его цветочувствительности к зелёному и синему. И напротив — если человек переживает положительные эмоции, чувствительность к этим цветам снижается.
Примеры хороший сочетаний цветов
Ниже приведены отличные примеры сочетаний цветов, данные сочетания вы можете использовать при разработке веб-сайта, приложения, а также создания интерьера.
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.

1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.

Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:

Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов


Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов

Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.

Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.

Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.

4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.

5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.

6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!

Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.

Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.

Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.

Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.

Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.

Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.

Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.

Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.


Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.

Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.

Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.

Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.

Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).

NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Читайте также:


