Как установить градиенты в фотошоп
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Предусмотрена возможность выбирать среди подготовленных градиентных заполнений или создавать свои собственные.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
Чтобы выполнить заливку части изображения, выберите требуемую область. В противном случае градиентная заливка применяется ко всему активному слою. Выберите инструмент «Градиент» . (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».) На панели параметров в поле с образцом градиента выберите заливку:Щелкните треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
Щелкните внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
Выберите значение параметра, определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и конечной точки (в которой кнопка мыши была отпущена).Выполняет затенение от начальной до конечной точки по прямой линии.

Выполняет затенение от начальной до конечной точки в виде кругового узора.

Выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки.

Отражает один и тот же линейный градиент по обе стороны от начальной точки.

Выполняет затенение от середины к внешним углам ромба.

На панели выбора параметров выполните следующие действия.
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
Поместите курсор в то место изображения, где необходимо установить начальную точку градиента, и перетащите курсор, чтобы определить конечную точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу «Shift» во время перетаскивания курсора.Обновления в выпуске Photoshop 21.0 (ноябрь 2019 г.)
Использование новой панели «Наборы настроек» в Photoshop
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.Джулианна Кост (Julieanne Kost)
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу «Command» (Mac) / «Alt» (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
В меню панели «Градиенты» выберите команду «Восстановить градиенты по умолчанию». Можно либо заменить текущий список, либо дополнить его стилями библиотеки, используемой по умолчанию.
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Отображает градиенты в виде списка.
«Маленькие миниатюры» или «Большие миниатюры»
Отображает градиенты в виде миниатюр.
«Маленькие миниатюры и имена» или «Большие миниатюры и имена»
Отображает градиенты в виде списка с миниатюрами.
Переименование подготовленного градиента
- Если панель настроена на отображение градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и нажмите кнопку «ОК».
- Если панель настроена на отображение градиентов в виде списка или только текста, дважды щелкните градиент, непосредственно введите новое имя и нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Чтобы открыть диалоговое окно «Редактор градиентов», щелкните текущий образец градиента на панели параметров. (При наведении курсора на образец градиента появляется всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент, модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.

A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка

Сложность урока: Легкий

Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Новая панель градиентов в программе Photoshop CC 2020
Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентов
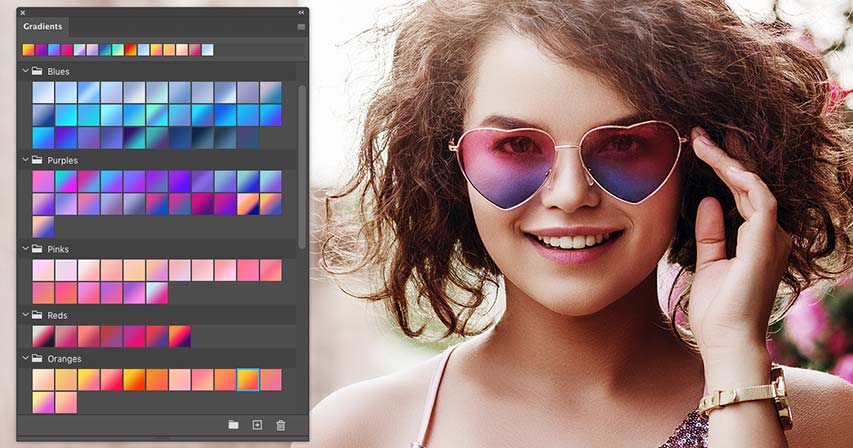
По умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):

Новая панель градиентов в программе Photoshop CC 2020
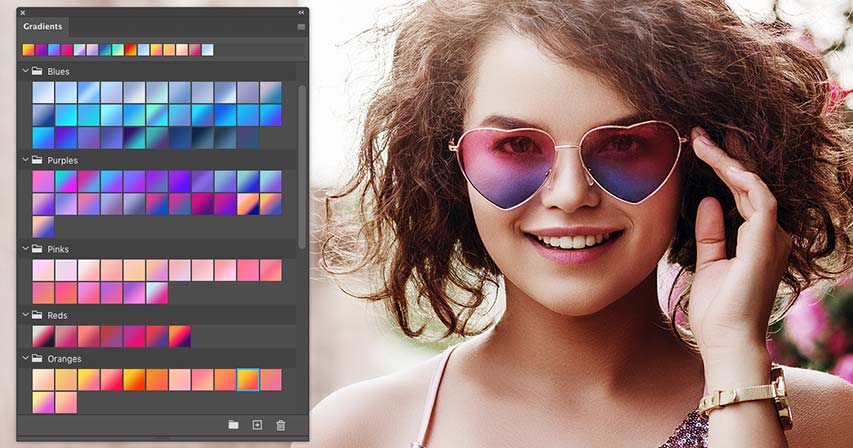
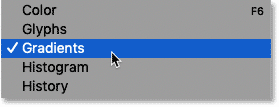
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:

Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе Photoshop
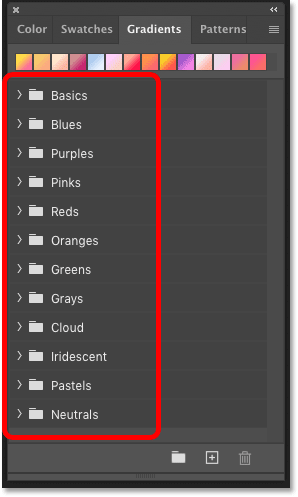
Наряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.

Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
Как открывать и закрывать наборы градиентов
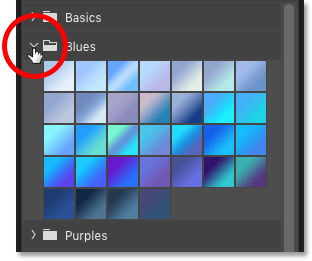
Для того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:

Открываем один из исходных наборов градиентов
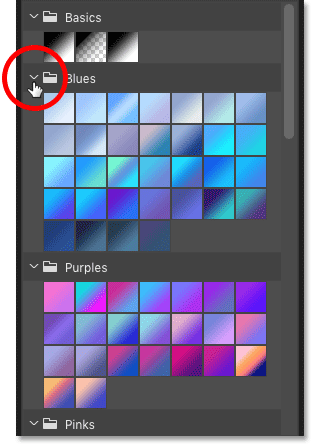
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:

Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентов
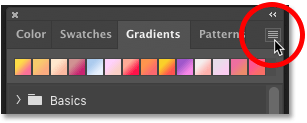
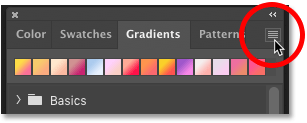
Для того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:

Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail), или Большие миниатюры (Large Thumbnail). Вы также можете выбрать просмотр градиентов в виде списка (Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:

Окно выбора миниатюр градиентов
Ваши недавно использованные градиенты
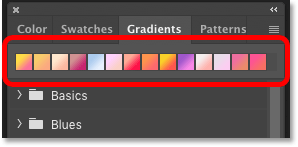
В верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:

Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов

Открываем меню панели градиентов
И отключаем опцию Показать недавние (Show Recents):

Опции Новая группа, Новый градиент и Удалить градиент
В нижней части панели градиентов можно найти параметры Создать новую группу (Create New Group), Создать новый градиент (Create New Gradient) и Удалить градиент (Delete Gradient).

Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент»
Как загружать градиенты из более ранних версий программы
И наконец, чтобы загрузить градиенты из более ранних версий программы, опять кликните по значку меню панели:

Открываем меню панели градиентов
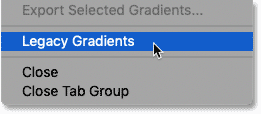
И выбираем Градиенты прежней версии (Legacy Gradients)

Загружаем градиенты прежней версии
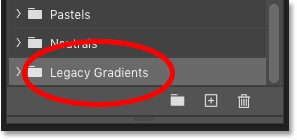
Новый набор градиентов прежней версии появится ниже исходных наборов. Раскройте папку, чтобы просмотреть все градиенты внутри нее:

Как создавать новые градиенты в программе Photoshop CC 2020
В программе Photoshop CC 2020 на выбор есть много новых необычных градиентов, но еще интереснее создавать свои собственные градиенты. Давайте рассмотрим, как это делать.
Шаг 1. Создаем новый набор градиентов
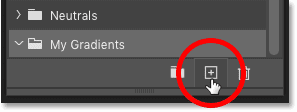
Для начала, вам нужно создать новый набор, где будут храниться ваши градиенты. Поэтому кликните по значку Создать новую группу (Create New Group) в нижней части панели градиентов:

Кликните по значку «Создать новую группу»
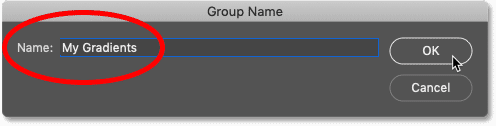
Затем дайте набору какое-нибудь название, например, Мои градиенты (My Gradients) и нажмите ОК:

Дайте название новому набору градиентов
Вернувшись к панели градиентов, вы увидите, что новый набор появился ниже исходных наборов:

На панели появился новый набор «Мои градиенты»
Шаг 2: Нажимаем на значок Создать новый градиент
Далее, кликните по значку Создать новый градиент (Create New Gradient)

Нажимаем на значок «Создать новый градиент»
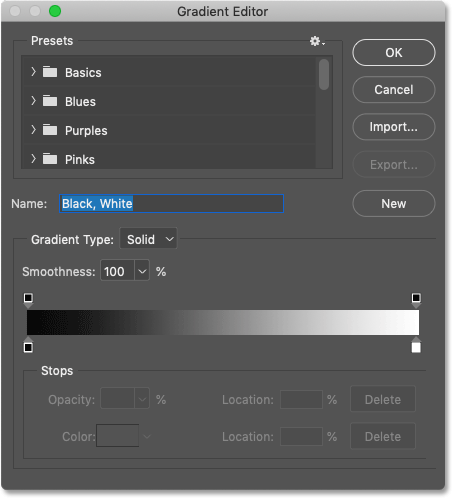
В результате, откроется редактор градиентов, в котором по умолчанию настроен градиент от черного к белому (Black, White). Для создания нового градиента нам нужно просто его отредактировать.
Обратите внимание, что вам необязательно начинать с градиента от черного к белому. Вы можете выбрать любой другой градиент в разделе Наборы (Presets) в верхней части редактора градиентов. Те же самые градиенты расположены и на панели градиентов:

Диалоговое окно редактора градиентов
Шаг 3: Редактируем существующий градиент
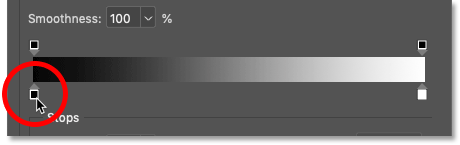
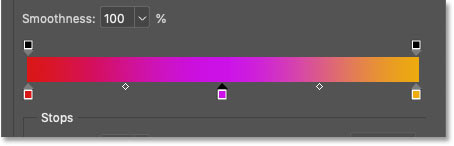
Для того, чтобы изменить цвет градиента, дважды щелкните по контрольной точке цвета под шкалой предварительного просмотра градиента:

Дважды щелкните по контрольной точке цвета
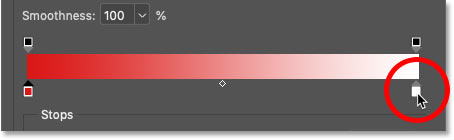
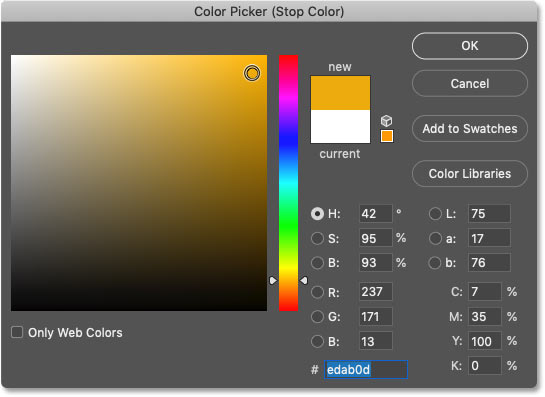
Далее выберите новый цвет из палитры цветов и нажмите ОК:

Выбираем новый цвет градиента
Шкала предварительного просмотра градиента изменится в соответствии с выбранным цветом. Я таким же образом отредактирую второй цвет, дважды кликнув по его контрольной точке:

Дважды кликните по другой контрольной точке цвета
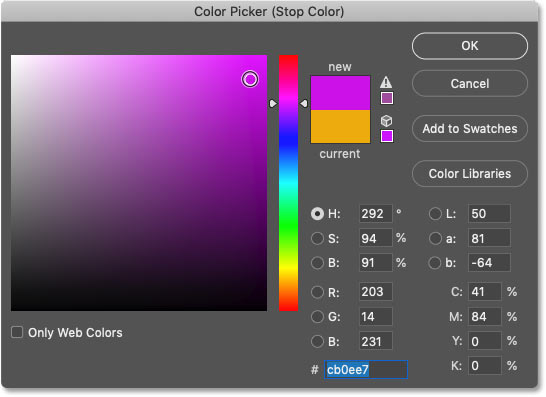
Далее я выберу еще один цвет из палитры и снова нажму ОК:

Выбираем еще один цвет градиента
Как добавить градиенту больше цветов
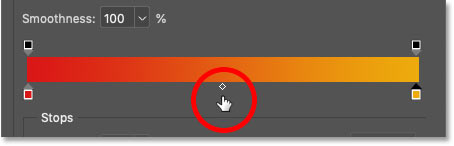
Для того, чтобы добавить градиенту больше цветов, кликните по любому месту под шкалой градиента. В результате появится новая контрольная точка цвета:

Кликните для добавления новой контрольной точки цвета
И далее дважды щелкните по новой точке, чтобы изменить ее цвет:

Редактируем новый цвет
Выберите ваш новый цвет из палитры цветов:

Выбираем третий цвет для градиента
Далее кликните ОК, и теперь у нас есть три основных цвета градиента. При необходимости вы можете добавить еще больше цветов:

Был добавлен новый цвет
Как перемещать цвета в градиенте
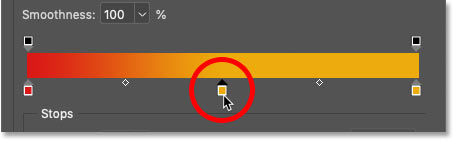
Для того чтобы переместить цвет градиента на другую позицию, кликните по его контрольной точке и перетащите ее влево или вправо:

Перетащите контрольную точку цвета вдоль шкалы градиента
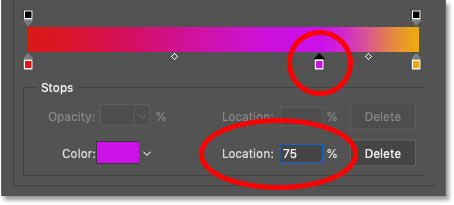
Или выбрав контрольную точку цвета, вы можете точно задать ее расположение в процентном соотношении, введя соответствующее значение в поле Позиция (Location). Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% - на правом; 50% - соответствует позиции посередине градиента:

Задаем точное расположение с помощью параметра «Позиция»
Как удалить цвет из градиента
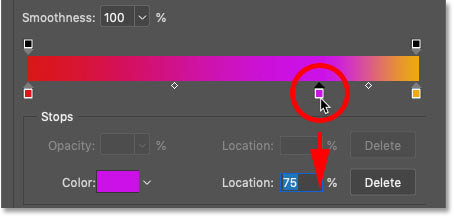
Для того, чтобы удалить цвет, просто кликните по его контрольной точке и, удерживая кнопку мыши нажатой, перемещайте ее вниз до тех пор, пока цвет не исчезнет:

Кликните по контрольной точке цвета и уберите ее со шкалы предварительного просмотра градиента, чтобы удалить цвет
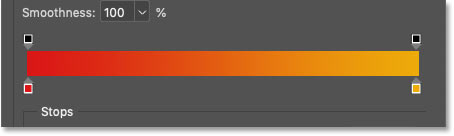
После удаления цвета, который был посередине градиента, я снова вернулся к двухцветному градиенту:

Результат после удаления третьей контрольной точки цвета
Как добавлять градиенту прозрачность
Мы рассмотрели, как изменять цвета градиента, но также вы можете добавлять градиенту прозрачность.
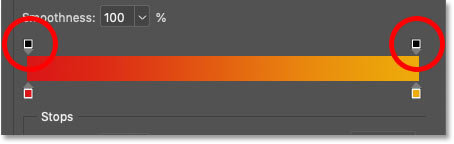
Выше шкалы предварительного просмотра градиента расположены контрольные точки непрозрачности: одна – с левой стороны, а другая – с правой. Точки непрозрачности управляют степенью прозрачности различных частей градиента. Вы можете добавить больше точек непрозрачности, кликнув в любом месте над шкалой градиента:

Контрольные точки непрозрачности градиента
В большинстве случаев, вы захотите оставить значения контрольных точек непрозрачности по умолчанию равными 100%, что означает полную непрозрачность градиента. Для того чтобы добавить прозрачность, кликните по точке непрозрачности для выбора и уменьшите ее значение в поле Непрозрачность (Opacity).
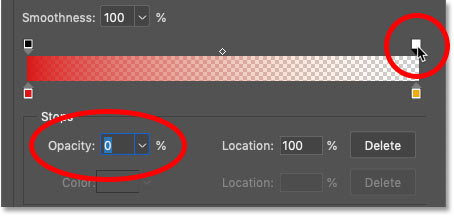
В моем случае, я выбрал контрольную точку непрозрачности с правого края и уменьшил ее значение до 0%. Обратите внимание, что теперь на шкале градиентный переход представлен от красного цвета с левой стороны до прозрачного с правой. Узор в виде шахматной клетки отображает в программе Photoshop прозрачность:

Работайте с точками непрозрачности, чтобы добавить градиенту прозрачность
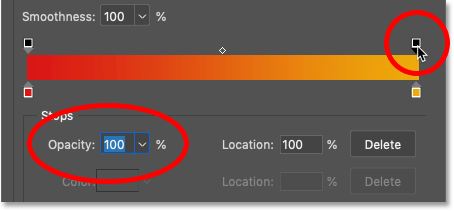
Далее я снова установлю значение непрозрачности на 100%, чтобы вернуть назад цвет:

Возвращаем значение непрозрачности градиента, равное 100%
Шаг 4: Выбираем набор градиентов
Когда вы будете готовы сохранить градиент, перейдите в раздел Наборы (Presets) в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу набор «Мои градиенты», который я создал ранее:

Выбираем набор, в который включим градиент
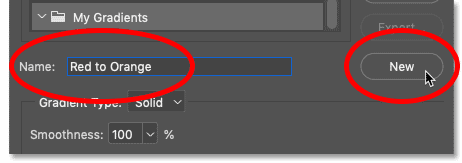
Шаг 5: Даем название градиенту и нажимаем кнопку Новый
Дайте вашему новому градиенту название и нажмите кнопку Новый (New):

Дайте название градиенту и нажмите кнопку «Новый»
Ваш новый градиент отобразится в наборе:

Новый градиент был сохранен
Шаг 6: Закрываем редактор градиентов
Нажмите ОК, чтобы закрыть редактор градиентов:

Закрываем редактор градиентов
И вернувшись на панель градиентов, мы видим наш новый градиент, который можно использовать в работе:

Новый градиент на панели градиентов
И вот мы закончили! Мы познакомились с новой панелью градиентов, рассмотрели обновленные градиенты по умолчанию, изучили, как создавать собственные градиенты в программе Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
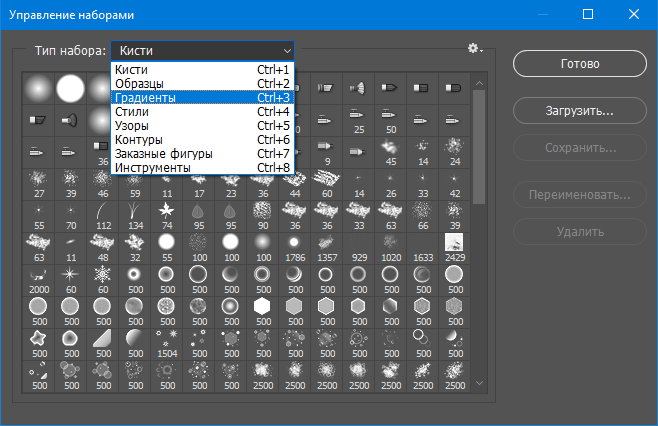
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
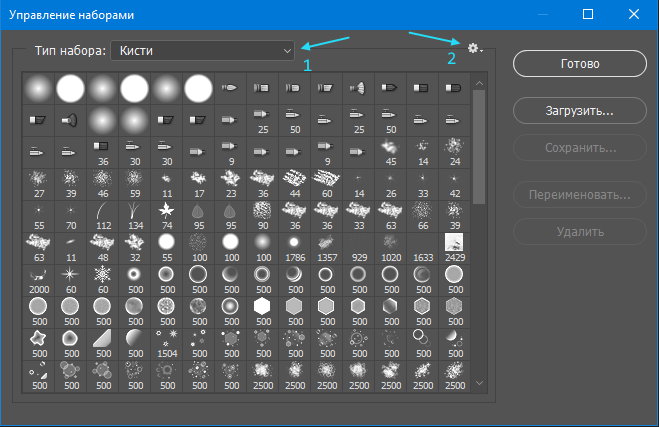
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit - Preset Manager). Появится вот такое окошко:

Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить – кисти, текстуры, фигуры, градиенты и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения – Градиенты (Gradients):


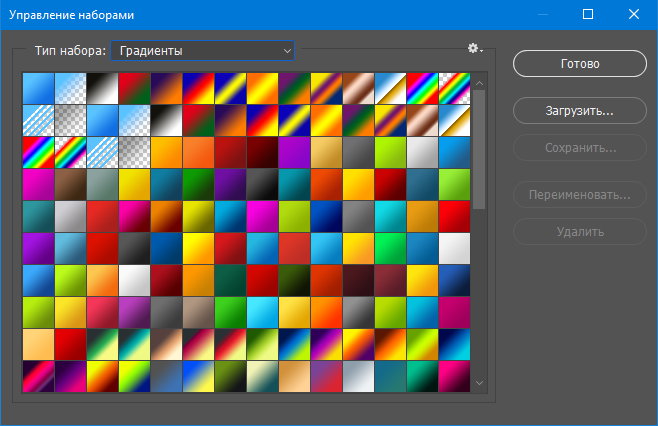
Далее, нажимаем кнопку Загрузить (Load)
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке "Градиенты" на рабочем столе:

Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты

Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
1. Скачайте материалы к уроку и откройте файл animated-gradient.psd в Photoshop.
2. Выберите слой под названием Gradient на панели слоев и нажмите на значок глаза, чтобы сделать слой видимым. Выполните то же самое со слоем под названием Color Fill 1.
Создание градиента
4. Нажмите на Заданные настройки кисти, чтобы настроить толщину кисти. Установите значение размера на 1000 пикселей. Убедитесь, что выбрана Мягкая кисть. Установите жесткость на 0%.
5. Закрасьте голубым цветом область вокруг розового, кликнув кистью (появится большой круг) в левой нижней части и перемещая кисть по дуге в верхний правый угол.

6. Удерживая нажатой клавишу Shift, нажмите на слой градиента и слой голубого. Выделив оба слоя, выберите Слои > Смарт-объекты > Преобразовать в смарт-объект. Оба слоя объединяются в слой Gradient.

7. Нажмите правой кнопкой мыши на слой градиента и выберите Создать обтравочную маску, чтобы привязать градиент к тексту. Теперь градиент находится на надписи Light&Lut.

Анимация градиента
8. Откройте Окно шкалы времени, в котором можно создавать анимацию на шкале времени, для этого выберите Окно > Шкала времени.

9. Выделив слой градиента, выберите Редактирование > Свободное трансформирование, чтобы открыть окно Свободное трансформирование. Можно также использовать клавиши Control+T (Windows) или Command+T (macOS).

10. Масштабируйте градиент. Нажмите на Enter/Return, чтобы подтвердить изменения.
11. Нажмите на маленькую стрелку раскрывающегося списка на градиенте в окне шкалы времени, чтобы открыть слой и отобразить три секундомера.
12. Убедитесь, что ползунок воспроизведения на шкале времени установлен на 00. Нажмите на секундомер свойства «Трансформирование», чтобы создать ключевой кадр трансформирования. Созданный ключевой кадр теперь отображается в виде желтого квадрата (ромба).

13. Чтобы создать анимацию, чуть позже на этом слое необходимо выполнить трансформирование. Для этого переместите ползунок воспроизведения на шкале времени в промежуток между 01:00 и 2:00. Добавьте новый ключевой кадр, кликнув на квадрат (ромб) рядом с секундомером трансформирования.

14. Теперь поместите курсор мыши рядом с градиентом. Когда вместо стандартного курсора отобразится курсор с двумя стрелками, поверните градиент примерно на 45 градусов и немного переместите вверх. Убедитесь, что надпись всегда полностью покрыта градиентом. Нажмите на Enter/Return, чтобы подтвердить преобразование.

15. Переместите курсор воспроизведения на 03:00. На этом анимация завершится. Создайте третий и последний ключевой кадр, нажав еще раз на квадрат (ромб) рядом с секундомером трансформирования.

16. Теперь нажмите правой кнопкой мыши на первый ключевой кадр и выберите Копировать.
17. Затем нажмите правой кнопкой мыши на последний ключевой кадр в положении 03:00 и выберите Вставить.
Так как первый и последний ключевые кадры выглядят одинаково, вы получите идеальную циклическую анимацию.

18. Наконец, нажмите на значок шестеренки на панели меню шкалы времени и убедитесь, что флажок установлен напротив параметра Цикл воспроизведения, чтобы обеспечить циклическое воспроизведение.
19. Нажмите на Воспроизвести в параметрах воспроизведения, чтобы проверить анимацию.

Читайте также:


