Как сделать стеклянный шар в фотошопе

Шаг 1. Подготовка Скачайте к себе на компьютер исходное изображение. Откройте его в Photoshop. Добавьте новый слой, нажав кнопку Create a new layer. Сделайте круглое выделение с помощью инструмента Elliptical Marquee (нажмите и удерживайте при этом Shift, чтобы получить "правильный" круг, без линейных искажений), примерно в той области и того размера, как показано ниже:

Шаг 2. Заливка выделения базовым цветом Щелкаем мышкой на цвете переднего плана В появившемся окне выбора цвета (Color Picker) выбираем цвет D6D3C0 (на скриншоте поле выделено как A):

Выбираем инструмент Paint Bucket, и заливаем выделение выбранным цветом. Жмем Ctrl+D, чтобы снять выделение (На Mac'ах вместо этого жмем Command+D), того же эффекта добиваемся через меню Select/Deselect. Шаг 3. Добавляем стили стоев На панели слоев щелкаем на кнопочку Add a Layer Style, выбираем из списка пункт Inner Shadow, и используем следующие параметры (обратите внимание, что выбран белый цвет тени):
Результат должен выглядеть так:

Шаг 4. Добавляем градиенты Добавьте новый слой, нажав кнопочку Create a new layer. Сгруппируйте его с предыдущем слоем: Ctrl+G (Command+G для Mac), или если вы используете Photoshop CS2 - Ctrl+Alt+G (Command+Option+G для Mac). Все находящееся на этом новом слое будет влиять только на ниженаходящийся слой, фоновый слой не будет затронут. Измените цвет фона на 65645F. Теперь нарисуем градиент используя текущие цвета переднего/заднего плана. Выбираем иснтрумент Gradient Tool (если он не виден на панели, посмотрите под инструментом Paint Bucket Tool. На панели опций инструмента должен быть выбран линейный градиент (B) и выбрана опция Reverse (C) (остальные параметры оставляем по умолчанию):
Если на этой панели не отображается градиент с нашими цветами переднего/заднего плана ( ), нужно выбрать его из имеющегося списка в (A).
Рисуем градиент как показано на скриншоте (от красной точки до синей):

Должен получиться такой результат:

Нажимаем D на клавиатуре, чтобы установить цвета по умолчанию. Добавляем маску слоя, нажав на кнопочку Add Layer Mask. Не пугайтесь, что цвета переднего и заднего плана при этом поменяются местами, так и должно быть. Выбираем радиальный градиент на панели опций текущего инструмента (эта кнопочка находится около линейного градиента, отмеченного B на предыдущем скриншоте). Рисуем радиальный градиент на маске слоя (на панели слоев она должна быть отмечена двойной рамочкой). Начальная точка при создании этого градиента должна быть внутри нашего шара, а конечная - за ним. Должна получиться следующая картина:

Шаг 5. Опять добавляем стили слоев Нам нужно сделать дубликат слоя Layer 1. Для этого мышкой жмем на превьюшке этого слоя на панели слоев и не отпуская кнопки мыши, тащим слой (A) до кнопки Create a new layer, после чего отпускаем кнопку мыши:
Примечание: Photoshop CS2 поменяет при этом слой Layer 2 со сгруппированного на обычный. Для исправления ситуации необходимо сделать слой Layer 2 активным (щелкаем на превьюшке), и нажать Ctrl+G (Command+G для Mac). Повторюсь, это нужно делать лишь в Photoshop CS2. Теперь нам нужно передвинуть один из двух дублирующихся слоев (у нас их сейчас два - Layer 1 и Layer 1 copy) поверх остальных. Для этого жмем мышкой на слой Layer 1 и тащим его (B) наверх. Тащить нужно до монента, пока черная линия не появится над верхним слоем, потом отпускаем кнопку мыши:
Убеждаемся, что этот слой является активным (слева от превьюшки слоя должна отображаться кисточка), и уменьшаем Fill до нуля (A), затем - двойной щелчек по иконке Layer Style этого слоя (B):
Применяем к слою следующие эффекты, обратите внимание на способ наложения (Blend Mode), цвет и признак Use Global Light: Inner Shadow
После всех манипуляций должно получиться следующее:

Шаг 6. Добавление объема Добавляем новый слой. Выбираем инструмент Brush Tool. Нам необходима довольно большая кисть с мягкими краями. На панели опций сверху меняем параметры кисти: диаметр 150px, жесткость 0%:
Установливаем белый цвет переднего плана. Ставим кистью один раз "пятно" в центре нашего шара в новом уровне (Layer 3). Размываем полученное пятно: меню Filter/Effects/Gaussian Blur, радиус 25. Примечание: т.к. мы размыли белую точку, за пределами области, которую мы определили для нашего стекляного шара, появились частично белые пиксели на слое Layer 3. Лишнее необходимо отсечь, для этого воспользуемся довольно простым приемом: Пока слой Layer 3 остается активным, щелкаем мышью на превьюшке слоя Layer 1, удерживая при этом Ctrl (Command+клик для Mac). Этим мы создаем выделение на слое Layer 3, совпадающее с кругом на слое Layer 1. Теперь создаем маску слоя - жмем на кнопочку Add Layer Mask на панели слоев. Таким образом мы делаем невидимыми все пиксели за пределами выделение на слое Layer 3. Теперь добавим прозрачности слою Layer 3 (уменьшаем opacity до 30%). Следующий скриншот показывает, как у нас должна выглядеть панель слоев на данный момент:
Шаг 7. Создаем блик Добавляем новый слой. Выбираем инструмент Brush Tool и выбираем в его настройках жесткую кисточку с диаметром около 20. Устанавливаем цвет переднего плана белым, или очень светлым желтым (например FFFFE8). Ставим блик на шаре:

Размываем с помощью фильтра Gaussian Blur (меню Effects/Blur/Gaussian Blur) с маленьким радиусом - 0.5. Добавляем стили для слоя (кнопка Add a Layer Style). Добавляем эффект Outer Glow со следующими параметрами:
Шаг 8. Добавляем тень Переходим на слой Layer 1 copy (щелкаем на нем в панели слоев). Снижаем Fill до 25%:
Вот он, магический момент появления стеклянного шара!

На этом этапе можно поиграться параметрами эффектов слоев, для получения большего или меньшего свечения по краям шара. Теперь создадим тень. Делаем активным фоновый слой с газетой, создаем новый слой. Опять создаем выделение по границам шара. При активном слое Layer 5, щелкаем на слое Layer 1 (или Layer 1 copy) при нажатой клавише Ctrl (Command+клик для Mac). Нажимаем D, чтобы установить цвета по умолчанию. Выбираем инструмент Gradient Tool. В опциях выбираем радиальный градиент (B), инверсию (C), и тип градиента - от прозрачного до цвета фона (A и D):
Рисуем градиент (от центра до края выделения). Теперь с помощью функции Free Transform (находится в меню Edit, или просто Ctrl+T) "положим" тень на газету. Для этого опустите верхний край, пока не получите внешнего вида, как на рисунке B:


Снимаем выделение (Ctrl+D), и передвигаем тень вправо с помощью Move Tool . Теперь нужно сделать тень не такой контрастной. Добавляем прозрачности к слою (opacity = 50%), и немного размываем саму тень (фильтр Filter/Blur/Gaussian Blur с радиусом 2):

Шаг 9. Деформация изображения, преломляемого шаром Теперь нам нужно деформировать часть фоновой картинки и тени, которые видно сквозь шар. Делаем активным слой Layer 5 (с тенью), и создаем выделение по краю сферы (клик на слой Layer 1 или Layer 1 copy при нажатом Ctrl). Применяем фильтр Spherize (меню Filter/Distort/Spherize) со значением 100%, режим Normal. То же самое проделываем с фоном (делаем его активным - Ctrl+F, применяем Spherize). Результат:

Теперь последний штрих: немного деформируем блик в верхней части шара. Переходим на слой Layer 4, трансформируем (Ctrl+T) с параметрами 65% горизонтального масштаба и 45 градусов поворота, дважды жмем Enter:

Работая с фильтрами, мы научимся рисовать стеклянный шар, а также применять различные спецэффекты для более реалистичного вида создаваемого объекта.
1. Подготовительный этап
Выберем графический объект и откроем его с помощью Photoshop.
Воспользуемся инструментом Create a new layer, чтобы добавить еще один слой. Далее функция Elliptical Marquee поможет вам сделать сферическое выделение. Удерживая Шифт, вы сможете добиться формы правильного круга, лишенного каких-либо искажений. Должно получиться, как на изображении ниже.

2. Этап применения заливки базового цвета
Кликнем по цветному элементу переднего плана. Когда на рабочем поле появится новое окно, нужно будет выбрать цвет с кодом D6D3C0.

Воспользуемся возможностями Paint Bucket, чтобы выполнить заливку. Далее применим комбинацию клавиш Ctrl+D, что позволит вам избавиться от выделения.
Можно также использовать команду Select/Deselect.
3. Этап добавления слоев
Обращаемся к панели слоев и применяем кнопку Add a Layer Style, чтобы выбрать Inner Shadow и применить к нему ряд функциональных изменений. Следует остановить свой выбор на белой цветовой гамме тени.
В итоге получаем нечто подобное:

4. Этап добавления градиентов
Создадим еще один слой, а потом скомпонуем его с ранним своим творением, воспользовавшись комбинацией клавиш Ctrl+G (Command+G для Mac). Следует также не забывать о том, что в версии программы Photoshop CS2 такие манипуляции коснутся только нижнего слоя, а фон останется без каких-либо изменений.
Применяем к фону новый цветовой код 65645F, а затем рисуем градиентный переход на основе цветовой гаммы заднего и переднего плана. Далее нам понадобится инструмент Gradient Tool. Остановим свой выбор на линейном градиенте и применим команду Reverse, оставляя другие параметры без изменений.
Внесенные изменения пока не отображаются на экране, поэтому заданный слой следует выбрать из выпадающего списка. Следуем указаниям графического объекта, и рисуем градиентную связь между красной и синей точкой.

Получим нечто подобное:

Кликаем на клавишу D, что позволит задать цвета по умолчанию. Затем применяем маску слоя с использованием комбинации Add Layer Mask. Цвета заднего и лицевого плана поменяются местами, но это совсем недолжно вас пугать. Теперь среди инструментов мы можем выбрать радиальный градиент, который расположился рядом с линейным.
Нарисуем градиент радиального типа поверх маски слоя, которая в списке помечена сдвоенной рамкой. Стартовая точка располагается по центру шара, а итоговая – за его пределами. Получаем следующую картинку:

5. Добавление стилей к слоям
Сначала сделаем копию начального слоя. С этой целью кликаем мышкой по его превью в списке, фиксируем нажатие и перетаскиваем слой до клавиши Create a new layer.
Убедимся в том, что выбранный слой является активным. В левой части панели слоев напротив него должна быть изображена кисть. Параметр Fill переводим в нулевое значение. А потом дважды кликаем по кнопке Layer Style.
Inner Shadow
Inner Glow
Смотрим итоговый вариант изображения:

6. Этап создания объема
Создадим еще один слой. Далее нам пригодится крупная кисточка с не грубыми краешками. Воспользуемся инструментарием Brush Tool и присвоим ему параметры: диаметральный размер 150px, жесткость 0%:
Сделаем белый цвет основным для переднего плана.
По центру сферы нарисуем пятно с помощью крупной кисти на третьем слое, а потом используем параметр размытости Filter/Effects/Gaussian Blur с радиусом 25.
Размытость белой точки привела к тому, что за сферической областью появились отдельные пиксели белого цвета. Необходимо избавиться от всего лишнего. Сделать это можно довольно просто.
Третий слой должен быть активным, затем кликнем мышкой по превью первого слоя в списке, зафиксировав при этом нажатие Ctrl (Command+клик для Mac). Так мы выделим необходимую область на Слое 3, которая по контурам совпадает со Слоем 1. Перейдем к созданию маски слоя с помощью кнопки Add Layer Mask. Все лишние фрагменты изображения мы попросту сделали невидимыми.
7. Этап создания бликов
Снова займемся созданием нового слоя. В этом нам поможет инструмент Brush Tool. На этот раз будем работать с кисточкой жесткого типа и небольшого размера. Присваиваем лицевому плану белый цвет снова. Можно также поиграть с бедно-желтыми красками – код цвета FFFFE8. Потом рисуем блик на шаре.
Применяем инструмент Brush Tool. Нам нужна маленькая кисть с высоким показателем жесткости, диаметр приблизительно 20 пунктов. Применяем цвет лицевого плана белым, или очень бледным желтым (например FFFFE8). Ставим эффект блика на сферическом элементе:

Нажимаем кнопку Add a Layer Style, чтобы добавить стиля для слоя. Воспользуемся следующими параметрами эффекта Outer Glow:
8. Этап добавления тени
Теперь поработаем с копией первого слоя. Его необходимо будет выделить, а затем присвоить параметру Fill значение – 25 процентов.
Стеклянный шар появится во всей своей красе!

Пришло время, когда можно немного поиграть с эффектами слоев. Это позволит добиться реалистичного свечения по центру шара и по его краям. Для этого займемся созданием тени. Теперь слой с газетой должен быть активным, так как дополнительный эффект будет создаваться именно на его основе.
Снова делаем выделение границ сферы. Теперь активным будет уже Слой 5, а нам необходимо кликнуть мышкой по первому слою. Выбираем инструмент Gradient Tool. Для этого в опциях можно будет выбрать радиальный градиент, применение инверсии и вид градиента задать от фонового цвета до полностью прозрачного или же в обратном порядке.
Рисовать градиент мы будем из центра по направлению к внешней части.
Чтобы уложить тень на газету, мы отправимся в меню Edit и выберем там параметр Free Transform. Верхний край элемента тени нужно будет опускать до тех пор, пока внешний вид не приобретет следующие графические параметры:


Снимаем выделение, и поправляем местоположение тени с помощью команды Move Tool .
Убавим контрастность тени, чтобы сделать её реалистичной. Прозрачность соответствующего слоя выводим на показатель в 50 процентов. Также в очередной раз применяем размытость (фильтр Filter/Blur/Gaussian Blur с радиусом 2):

9. Этап учета деформаций изображения и преломлений
Далее нам стоит нанести некоторые преломления на фоновые элементы картинки и тени, просвечивающие сквозь хрустальную сферу. Теневой слой под номером 5 должен стать активным, а с помощью клика по первому слою или его копии мы получим небольшое сверкание по краям шара. Воспользуемся фильтром Spherize и зададим такие параметры: Сферичность 100%, режим Normal. Повторим те же манипуляции еще и с фоном.
Должно получиться такое изображение:

Делаем последние штрихи. Выполним маленькую деформацию бликов на верхней части сферы.
Сделаем четвертый слой активным и подтвердим следующие изменения: горизонтальный масштаб 65 процентов, угол поворота 45 градусов.

Создайте новый документ.
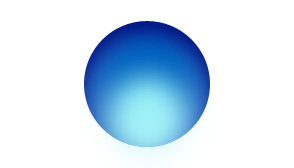
Возьмите инструмент и нарисуйте обычный ровный круг. Цвет - синий.


Щелкните по этой кнопке внизу палитры слоев и выберите там стиль "Внутренняя тень" с такими настройками:

Вот что у вас получится.

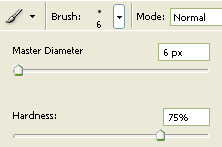
Далее возьмите кисть и установите основной цвет a7f0f7 , размер кисти и жесткость указаны ниже.

Создайте новый слой и кликните кистью ближе к нижнему краю вашего круга, как показано на рисунке.
Создайте еще один слой. Кликните той же кистью, но теперь ближе к верхнему краю круга. Да, стало немного ярко, но мы это сейчас исправим. Поменяйте режим наложения этому слою на " Color Burn " (Затемнение основы) и уменьшите параметр Fill (Заливка) до 46% .

Вот что у вас получится теперь:

Создайте еще один слой, кисти установите белый цвет и размеры, как показаны ниже:

Кликните один раз на самой макушке шарика, как на рисунке:

Теперь, "Ctrl" + клик по слою с кругом - появится выделение. Далее перейдите в меню "Select" - "Modify" - "Contract" (Выделение - Модификация - Сжать) на 3 px . После инвертируйте выделение - нажмите Shift+Ctrl+I . После нажмите Delete.

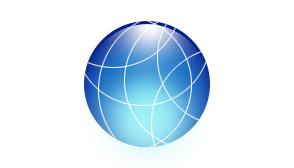
Вот что у вас получится:

Выберите инструмент "Овальное выделение" и сделайте выделение как показано на картинке. Создайте новый слой, затем перейдите в меню "Edit" - "Stroke" (Редактирование - Выполнить обводку). Выберите белый цвет, размер = 1 px , в центре.


На этом же слое проделайте такие же действия еще несколько раз, чтобы получилось так:

Далее добавьте фильтр "Размытие по Гауссу" с настройкой 0.3 px .


Следующее, создаем новый слой, выбираем инструмент кисть белого цвета с такими настройками:

Кликните на перекрестке линий, как показано ниже:

Повторите действие на других пересечениях, при этом меняя размер кисти.

"Ctrl"+клик по слою с кругом, чтобы появилось выделение. Затем перейдите на слой с белыми линиями (обводками). Далее, нажимаем Shift+Ctrl+I . После Delete.

Снова активируйте выделение на круге. Создайте новый слой и переместите его на самый верх в палитре слоев. Возьмите кисть цвета 3264af , размера = 25 начните красить ею от верха по левому внутреннему краю выделения и также по правому. Поменяйте слою режим смешивания на Color Burn (Затемнение основы) и уменьшите fill (заливку) до 27% .

Далее с помощью инструмента нарисуйте маленький овал черного цвета. Этот слой разместите на самый низ (под шар).

После добавьте ему фильтр "размытие по Гауссу".

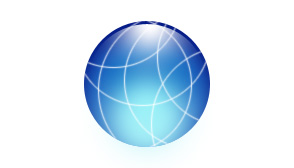
А вот и результат.
Надеемся, что урок вам понравился, и вы нашли здесь для себя что-то новенькое!
Всем привет. В этом уроке я расскажу, как нарисовать стеклянный шар в программе фотошоп.
Где можно применить эти стеклянные шарики?
Стеклянные шарики можно использовать для создания различных объемных кнопок, иконок на веб-сайтах, логотипов, а также как один из элементов для создания открыток.
Итак, сделав всего несколько шагов, вы сможете нарисовать вот такой объемный, стеклянный шарик.

Шаг 1. Создайте в программе фотошоп новый слой «Файл» => «Новый» => выберите размер ( я буду работать с размером А4: ш и рина=210мм, высота=297мм) .

Шаг 2. Создайте новый слой «Слой» => «Новый» => «Слой» или (Shift+Ctrl+N) , результат будет один и тот же. Выберите инструмент «Овальная область (М) » и нарисуйте на новом слое круг.

Шаг 3. Выберите инструмент «Градиент (G) » .
Нажмите для редактирования Градиента.

И выставьте вот такие настройки:

Шаг 4. Залейте Градиентом, чтобы у вас получился вот такой шар.

Шаг 5.
Создайте новый слой «Слой» => «Новый» => «Слой» (Shift+Ctrl+N) . Выберите инструмент «Овальная область (М) » и «пересечение с овальной областью» .
Теперь на новом слое выделяем эллипс:

Залейте полученное выделение «Градиентом (G) » , вот такими настройками:


Нажмите (Ctrl+T) или «Редактировать» => «Свободная трансформация» . Уменьшите немного полученный блик. Выставьте прозрачность слоя 65%.

Шаг 6. «Слой» => «Новый» => «Слой» (Shift+Ctrl+N) . Выберите инструмент «Овальная область (М) » и выделите вот такой эллипс. Залейте его тем же Градиентом.

Снимите выделение и перейдите в меню на «Фильтр» => «Искажение» => «Искривление» . Выставьте вот такие параметры:


Теперь нажмите (Ctrl+T) или «Редактировать» => «Свободная трансформация» . Передвиньте и покрутите блик так, чтобы получился примерный результат. Прозрачность можно выставить по необходимости.

Шаг 7.
Подходим к завершению. Создадим внутреннюю тень первому слою: «Слой» => «стиль слоя» => «Внутренняя тень…» . Поставьте такие параметры:

Вот и готов объемный стеклянный шарик.

По желанию можно добавить отражение от стеклянного шарика. Вот что-то такого рода.


Понравилась статья? Тогда расскажи о ней друзьям - кликни по нужной кнопке социальных сетей.
Читайте также:


