Как сделать скетч из фото в фотошопе
Автор: Галина Соколова. Дата публикации: 09 июня 2017 . Категория: Фотошоп уроки эффекты.
В этом уроке мы будем делать из фотографии цветной скетч – карандашный рисунок.
В результате работы у меня получился вот такой рисунок.
Итак, приступим к работе и создадим новый документ с размерами 600 на 720 пикселей CTRL + N :
Теперь создадим фон рисунка и для этого создадим новый корректирующий слой Цвет нажав на иконку, помеченную красным квадратиком, а замем выберем цвет ffffcc :
Теперь создадим Обтравочную маску слоя, щелкнув правой кнопкой мышки по слою и выбрав пункт Создать обтравочную маску , при этом появится ломанная стрелочка, которая указывает, что для слоя создана Обтравочная маска :
Благодаря Обтравочной маске мы можем в любой момент вернуться к этому слою и изменить фоновый цвет.
Теперь добавим текстуру и для этого выполним команду: Слой-Новый слой заливка – Узор , где выберем узор под названием Кора и настроим параметры узора как показано на скриншоте:
Создадим Обтравочную маску для слоя как было показано выше, затем поменяем режим наложения на Умножение и поставим Заливку на 25%:
Теперь выполним команду Файл-Поместить и найдём фотографию девочки в паке Исходники. Нажмём на кнопку Поместить и фотография в рамкой Трансформации появится на поле нашей работы. Дважды кликнем левой кнопкой мышки внутри рамки, чтобы Трансформация применилась, затем кликнем правой кнопкой мышки по слою и выберем Растрировать слой :
Теперь создадим дубликит верхнего слоя CTRL + J и отключим видимость нижнего слоя и переименуем верхний слой в Эскиз :
Теперь выполним команду: Фильтр- Галерея фильтров , где выберем из папки Стилизация фильтр Свечение краёв и уситановим параметры как показано на скриншоте:
Нажмём ОК и затем обесцветим изображение SHIFT + CTRL + U и применим инверсию CTRL + I , затем Режим наложения изменим на Умножение и понизим Заливку до 50%:
Теперь перейдём на слой с фотографией девочки и создадим дубликат слоя CTRL + J , затем перетащим слой на самый верх и обесцветим изображение CTRL + SHIFT + U :
Выполним команду Изображение-Яркость/Контрастность и установим параметры как показано на скриншоте:
Теперь добавим шум на изображение и выполним команду Фильтр-Шум-Добавить шум и установим параметры как показано на скриншоте, затем изменим режим наложения на Умножение :
Добавим к верхнему слою чёрную слой-маску. Для этого, удерживая клавишу ALT , щёлкнем по иконке Создать слой-маску :
Теперь настроим кисть с имитацией карандашной штриховки. Для этого перейдём в наборы инструмента Кисть и добавим набор Сухие кисти и выберем кисть под названием Пастель по угольной бумаге :
Теперь войдём в палитру Кистей F 5 и настроим кисть и для этого установим параметры кисти так, как показано на скриншотах:
Теперь установим Основной цвет Белый , нажав на клавишу D , а потом на X . Находясь на чёрной маске слоя, прорисуем кистью изображение девочки, периодически меняя угол, размер, кисти, нажим и непрозрачность:
Теперь усилим тёмные и светлые области рисунка и для этого создадим два пустых слоя, нажав на иконку, помеченную красным квадратиком, затем для каждого слоя выполним команду: Редактирование – Выполнить заливку-50% серого . Режим наложения установим Перекрытие .
Переименуем два верхних слоя на « темнее » и « светлее ». На этих слоях будем работать с инструментами Затемнитель и Осветлитель :
Активируем инструмент Осветлитель и установим настройки как указано на скриншоте, затем стандартной мягкой кистью прорисуем лицо, цветы и руки девочки. Заливку уменьшим до 50%
Переходим к слою « темнее » и прорисуем тёмные части на платье и на скрипке:
Теперь сделаем рисунок цветным и для этого слой с девочкой перетащим на самый верх
Теперь дважды щелкнем по слою левой клавишей мышки, чтобы вызвать окно Стиль слоя и в параметре « наложение, если » в Данном слое нужно крайний правый ползунок при удерживании клавиши ALT двигать влево до исчезновении фона вокруг девочки. Затем установить режим наложения Мягкий свет :
На этом урок "Как сделать из фото скетч" окончен.
Автор: Галина Соколова
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Иллюстратор Амир Занд из Quantic Dream рассказал, как проходит работа над ранними концептами, если время на поиски ограничено. Перевели главное.
Меня постоянно спрашивают, какие кисти я использую. Должен сказать, что манера работы кистями или определенные кисти ничего не меняют, но именно сочетание инструментов и идей делают рисунок возможным. Да, некоторые кисти в определенных техниках помогут легче и быстрее добраться до определенной точки, но помните, что кисть сама по себе не творит чудеса. Тем не менее, я покажу, как создать собственную кисть в Photoshop.
Как видите, я создал абстрактную форму на холсте — это первый шаг. Попробуйте и вы. После выделите эту форму и идите по пути Edit/Define as Brush preset, затем — сохранение. То, что вы выделили, сохранится как кисть и появится сверху вашего списка кистей. Не беспокойтесь за белые участки выделения — Photoshop учитывает только черные элементы, игнорируя белые.
На изображении «C» пример того, как выглядит мазок этой кистью. Она еще не готова, поэтому давайте немного ее подправим! Выделите кисть и затем выберите Brush preset (Windows Brush Preset). Далее я пойду в Brush Tip и поменяю значение Spacing на 0%, чтобы получить более мягкую гладкую кисть.
Теперь поставлю галочку рядом с пунктом Transfer, чтобы добавить чувствительности кисти — это как раз то, что мне нужно. Еще несколько модификаций — и кисть готова. Ею я и буду рисовать работу для этого урока.
(Прим. ред: кисть Амира можно скачать тут).
Получилось вот так:
У PS много крутых инструментов, которые облегчают работу, но иногда в них можно потеряться. Очень важно создать удобное рабочее пространство, и оно должно быть сделано именно под вас: мое может быть хорошо для меня, но не факт, что будет удобно другим.
Итак, в правом верхнем углу PS есть окно рабочей среды. PS уже поделил ее на несколько областей, таких как рисование, фотография и так далее, но вы можете спокойно добавить то, что хотите, и сохранить это в рабочей среде. Например, моя рабочая среда для графических работ отличается от рабочей среды для быстрых набросков или для мэтт-пеинтинга.
Я всегда фокусируюсь на композиции: не только в плане пропорций, но и контраста, размещения элементов и цветов. Поэтому я использую «Навигатор»: он позволяет всегда видеть рисунок целиком. Это как если при работе маслом вы периодически отходите от холста назад, чтобы окинуть его взглядом и увидеть ошибки.
«Навигатор» — это окошко справа сверху скриншота. Даже если вы приблизились к работе, чтобы проработать какой-то участок, в «Навигаторе» она всегда будет отображаться целиком.Пришло время поисков для препродакшена. На этом этапе можно делать все, что хочешь, набрасывать самые разные идеи и использовать разные техники. Начинаю я всегда с быстрых набросков. Работая над концептами для фильмов или анимации, я всегда создаю как минимум 20 разных тамбнейлов в процессе поиска. Нельзя ограничиться двумя набросками: важно предоставить разные подходы, стили и техники.
Сейчас я хочу нарисовать сай-фай тамбнейл той кистью, что создал ранее. Помните, это лишь пример. В рамках урока я могу делать, что хочу, но на реальном проекте вас попросят изобразить конкретную среду или действие.
Обычно я избавляюсь от белых пятен в рисунке, но на этот раз оставлю их — в качестве зон света. На картинке вверху вы можете увидеть, что я начал набрасывать фигуры пилотов и форму корабля - пока очень легко. Я не сильно забочусь о пропорциях на этом этапе, просто хочу обозначить формы, в основном фокусируясь на композиции.
Я добавляю больше форм, чтобы получить общую композицию для тамбнейла. Для урока я разделяю все эти шаги, но в обычном рабочем процессе у меня это все занимает максимум пять минут.
Здесь я добавляю полу деталей и теней, и еще дорисовываю несколько элементов кораблю. Везде трубы и топливные шланги. Посмотрите, как это помогает перспективе и направлениям на переднем плане.
Здесь я вношу в работу новый тон, чтобы подготовить ее к добавлению деталей дальше. Я использую Color Balance, который можно найти тут: Image > Adjustments > Color Balance (по умолчанию это сочетание клавиш ctrl+B). Я начинаю менять тон для параметров Shadows/Midtones и Highlights. Можете посмотреть, что именно получилось, на изображении ниже.
Я думаю придать этой картинке закатные цвета, поэтому я добавил фиолетовый тон на весь тамбнейл. Но я не собираюсь оставлять его до самого финиша, это просто база для моих конечных цветов.
Режимы наложения помогают, когда нужно добавить цвет на чб-изображение или в целом поработать над цветами. Грамотное использование слоев поможет сделать все быстро и легко. Каждый из режимов дает разные эффекты, поэтому вам нужно разобраться в них и понять, в чем их назначение.
Например, режим Darker Color будет влиять только на светлые цвета и яркие участки, игнорируя темные зоны, и с этим режимом вы легко можете контролировать световые зоны. Lighter Color работает с точностью до наоборот. Overlay позволяет добавить любой цвет и смешать его с уже существующим цветом, сохраняя и светлые, и темные участки. (прим. ред: а еще мы предлагаем почитать про три режима, которые использует художник Atey Ghailan, вот тут).
Здесь я пытаюсь работать в целом над изображением. Я добавляю немного темного голубого в тени и немного желтого на освещенные участки. Я работаю над передним планом, пилотами и кораблем. Я пока ничего не вылизываю, впереди еще очень много шагов перед финализацией идеи. Так я работаю на этапе ранних поисков, делая очень много подобных тамбнейлов.
Многие из них будут забыты. Часто люди думают, что все, что они делают, должно попасть в финальный проект, но это не так. Вы должны сделать очень много всего, чтобы получить единственный концепт. Так много “нет” для одного “да”!
Сейчас я добавлю последние детали и, самое главное, правлю цвета. Я уже говорил, что хочу сделать закатную цветовую тему, и поэтому я добавляю больше зеленого в тени и желто-оранжевого на света. Я добавляю больше деталей на борт корабля, лестницу и члена команды, который по ней спускается.
Я еще немного настраиваю цвета, добавляю финальные штрихи и общую резкость. Изображение готово, все выполнено той кистью, которую я создал ранее.
Помните, в обычной работе это не финал, а только начало, ранняя стадия поисков концепта. Это просто один тамбнейл. Если бы это было для проекта, я бы создал еще десяток таких только для одной сцены, и потом выбрал бы самый лучший и начал делать финальный концепт. Настоящая работа требует много терпения и поисков.
Тут можно почитать, как Амир использует лассо в работе над тамбнейлами.
А тут — почему многие художники начинают работу с чб.
Перевод подготовила Асета Лиева специально для Smirnov School, текст дополнен редакцией. Мы — онлайн-школа, где готовят концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придете к нам на курс, не забудьте спросить о скидке для читателей с DTF.
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image–Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image–ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image–AutoTone (Изображение – Автотон), Image–AutoContrast (Изображение – Автоконтраст) и Image–AutoColor (Изображение – Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке .

С помощью ловкой комбинации стандартных фильтров в Photoshop вы превратите любой снимок в реалистично выглядящий набросок карандашом.

В своей рекламе компания Adobe обещает превращение снимков в произведения искусства в один клик. Однако крайне редко используемые фильтры сразу же дают приемлемый эффект. Это правило работает и при конвертации фотографии в хороший карандашный рисунок. Вместо того чтобы довериться автоматике в одно нажатие, лучше скомбинируйте несколько фильтров.
Четкие или мягкие контуры?
Последний, восьмой шаг нашего руководства — опциональный. Нарисованные карандашом контуры зачастую выглядят слишком четкими, поэтому художник их слегка растушевывает. Таким образом, конечный результат выглядит созданным угольным карандашом.
Мы рекомендуем в любом случае выполнить действия данного этапа. Поскольку они касаются только самого верхнего слоя, вы можете отменять их и снова применять для оценки эффекта. После этого сохраните тот вариант, который кажется вам более удачным.
Стилизуем фото под рисунок карандашем
1. Создаем рабочий слой
Запустите Photoshop и откройте фотографию, которую вы хотите превратить в карандашный рисунок. Продублируйте слой клавишами «Ctrl+J». Скройте нижний слой и продолжайте работу только с верхним.

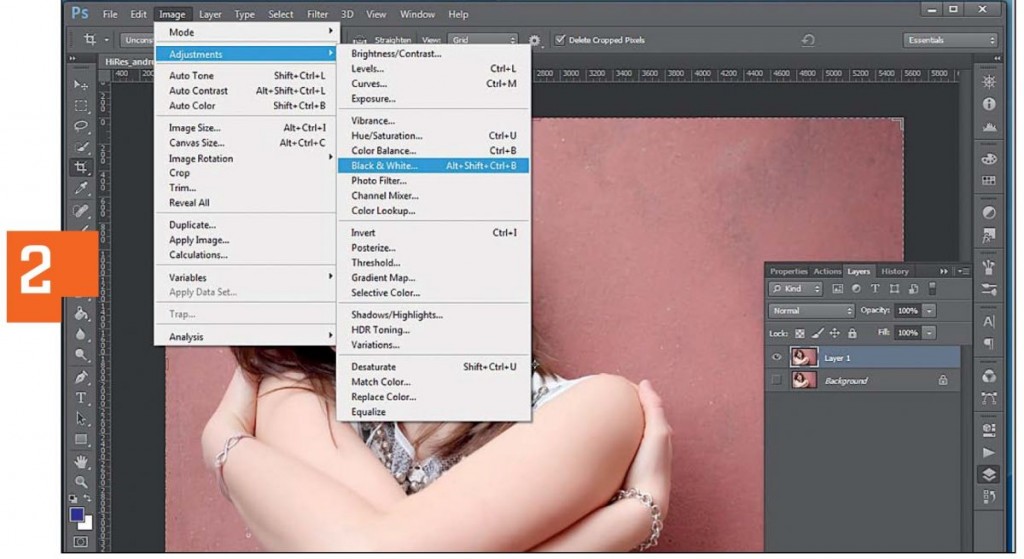
2. Превращаем фотографию в градации серого
Превратите ваш снимок в полутоновое изображение с помощью «Image | Adjustments | Black&White». Теперь либо выберите подходящую предустановку «Preset», либо настройте цветовое оформление снимка посредством ползунков.
В нашем примере хорошие результаты показала предустановка «Darker», поэтому дополнительная настройка не потребовалась. Подтвердите свой выбор нажатием на «ОК».

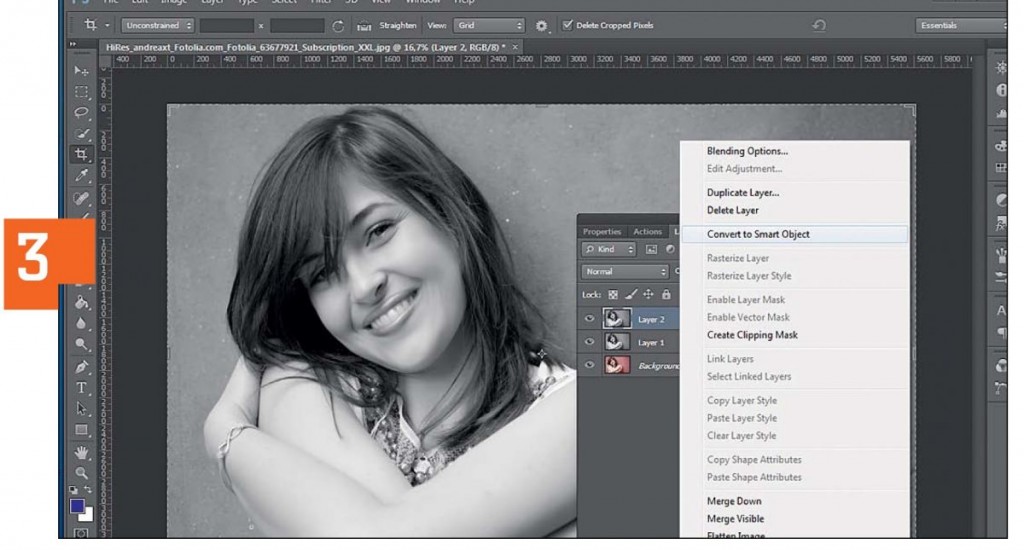
3. Превращаем слои в смарт-объекты
Выделите оба слоя и нажмите «Shift+Ctrl+Alt+E». Появится новый слой, содержащий всю информацию из обоих оригинальных слоев. Правой кнопкой мыши кликните по этому новому слою и выберите «Convert to Smart Object». Теперь продублируйте слой смарт-объекта с помощью клавиш «Ctrl+J».

4. Добавляем эффект карандаша
Поменяйте режим самого верхнего слоя с «Normal» на «Divide». Отобразится практически белое изображение. Теперь переключитесь на смарт-объект, расположенный ниже. Выберите в меню «Filter | Sharpen | Unsharp Mask» и в появившемся окне фильтра введите следующие значения для параметров: «Amount: 500», «Radius: 8,0», «Threshold: 4». Нажмите на «ОК».

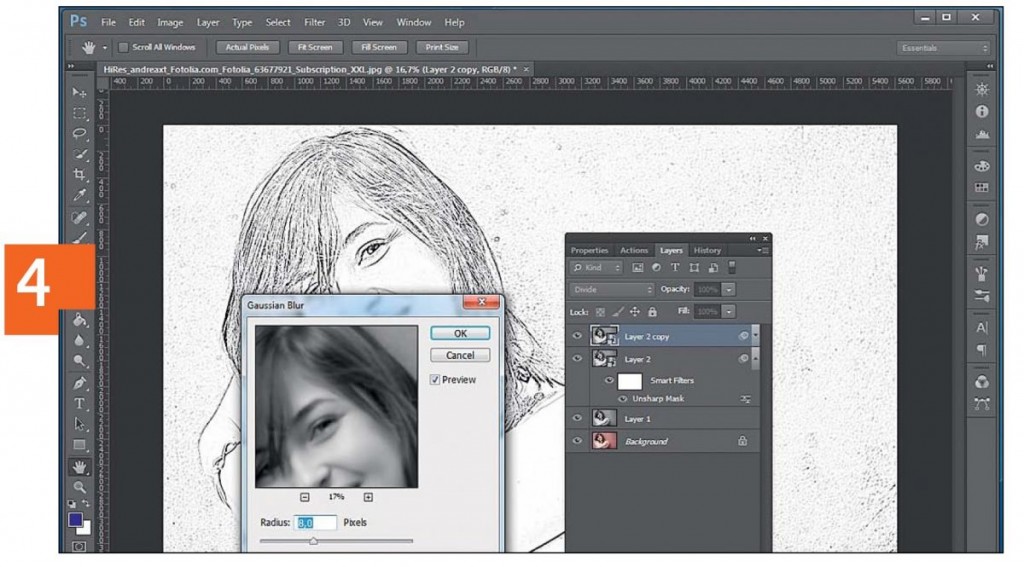
5. Усиливаем темные штрихи
Снова вернитесь к верхнему смарт-объекту и через «Filter | Blur» добавьте «Gaussian Blur». Установите для параметра «Radius» значение примерно «8» пикселей и нажмите на «ОК».

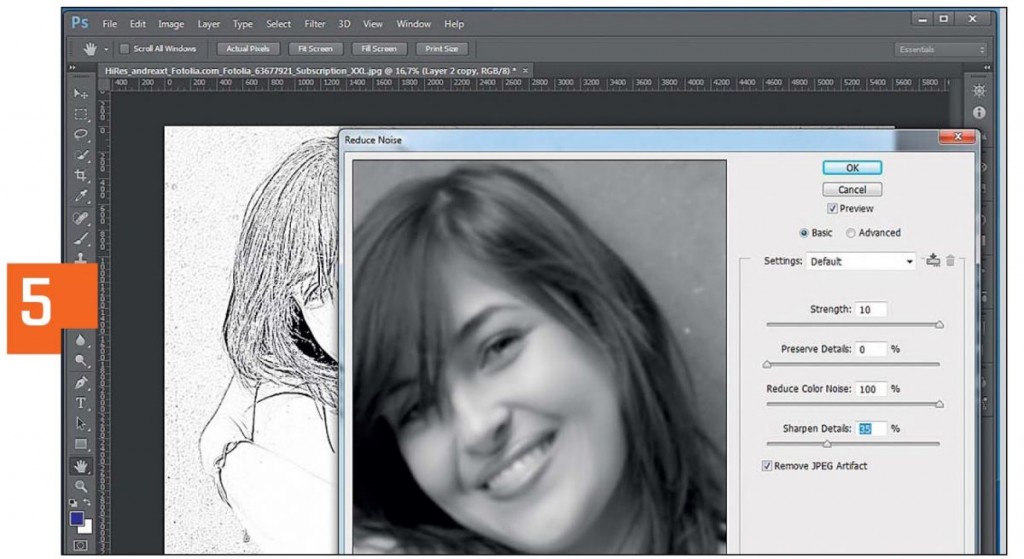
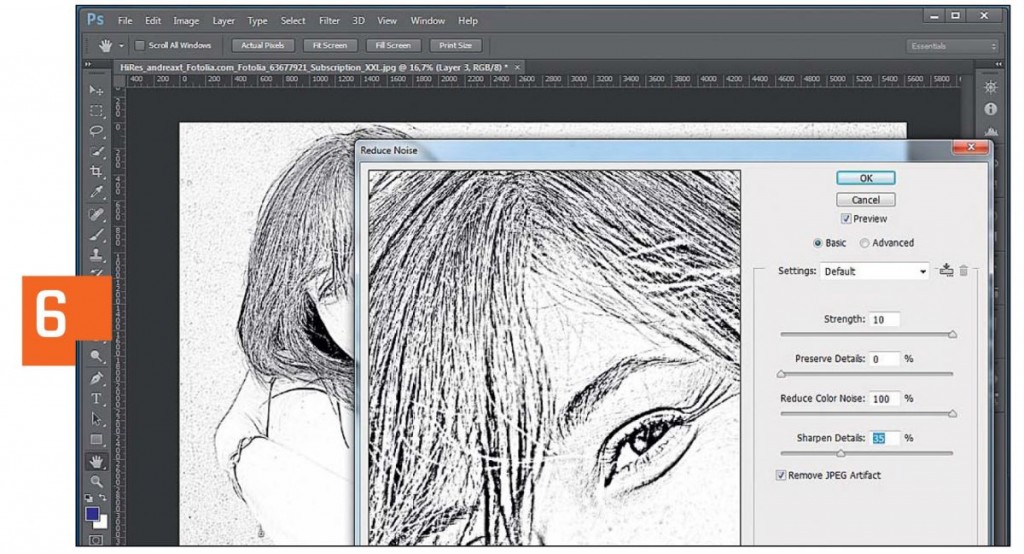
6. Удаляем шумы и артефакты
Оставаясь на том же слое, выберите в меню «Filter | Noise | Reduce Noise». В диалоговом окне фильтра выставьте следующие значения: «Strength: 10», «Preserve Details: 0», «Reduce Color Noise: 100», «Sharpen Details: 35». Также поставьте флажок для «Remove JPEG Artifact». Теперь кликните по «ОК».

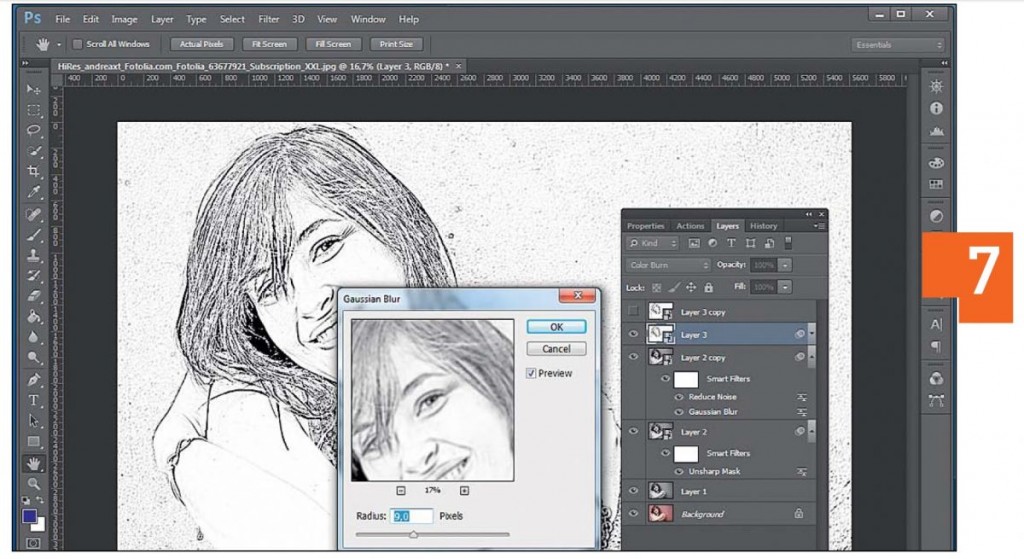
7. Повторное объединение слоев
Вновь объедините все слои в единый комбинацией клавиш «Shift+Ctrl+Alt+E». Переведите режим этого нового слоя с «Normal» на «Color Burn», превратите в смарт-объект и после этого продублируйте. Скройте самый верхний слой и примените фильтр «Gaussian Blur» с радиусом «9» к слою под ним.

8. Растушевываем контур
При желании вы можете немного размыть контур, чтобы фигура выглядела чуть мягче. Для этого снова активируйте верхний слой и переставьте режим с «Normal» и на «Multiply». Используйте для этого слоя фильтр «Gaussian Blur» с радиусом «4». Напоследок снова зайдите через «Filter | Noise» в «Reduce Noise» и примените уже указанные значения к этому слою. Объедините все слои в один клавишами «Shift+Ctrl+Alt+E» прежде чем сохранить фотографию.
Создаем эффект карандашного наброска на фотографии в Фотошоп

Сложность урока: Легкий

В этом уроке я собираюсь показать вам, как создать экшн с карандашным наброском для Adobe Photoshop с необычной фишкой.
Этот эффект является частью экшена с карандашным наброском, который можно приобрести на Envato Market.
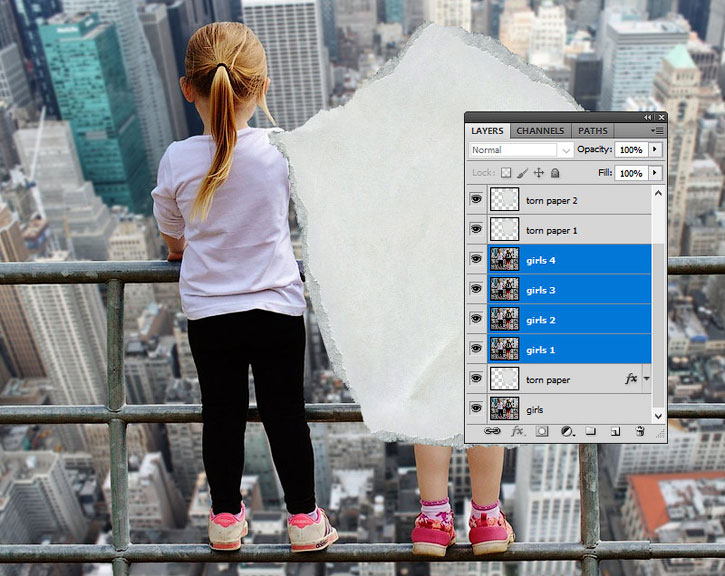
1. Добавляем фото девочек
Создайте новый документ размером 850 на 636 пикселей. Конечно, вы можете выбрать иной размер для PSD-документа, но вам придется пропорционально изменять размеры всего, что есть в этом уроке. В документ поместите изображение девочек.

2. Добавляем порванную бумагу
Шаг 1
Я прикрепил PNG-изображение бумаги, которым вы можете воспользоваться. Но если вы хотите сделать свою текстуру разорванной бумаги, то это достаточно просто. Вы можете взять кусок плотной бумаги или картона и неаккуратно разорвать его, чтобы получить кусочек такой формы, как вы хотите. Затем поместите его на плоскую поверхность, желательно контрастного цвета (например, черного, если бумага белая).
Сфотографируйте кусок бумаги при помощи фотоаппарата или телефона. Снимок должен быть сделан четко над куском бумаги, дабы мы в результате получили нужную нам перспективу.

Шаг 2

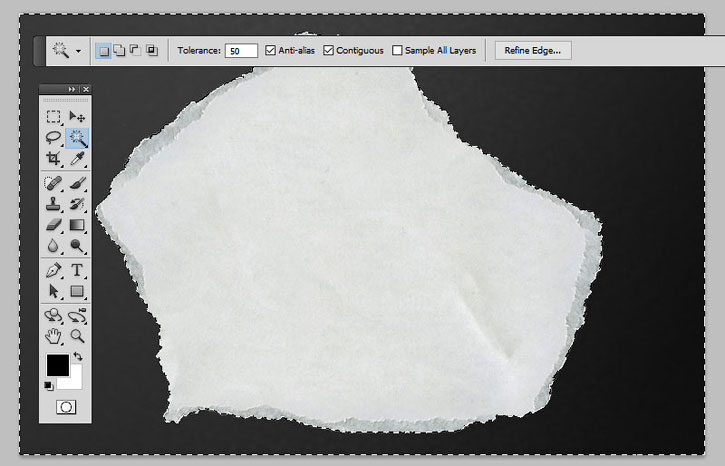
Загрузите снимок на компьютер и откройте его в Photoshop. При помощи инструмента Magic Wand (Волшебная палочка) выделите кусок бумаги и удалите фон.

Шаг 3
Скачайте изображение клочка бумаги и поместите его на новый слой.

Шаг 4
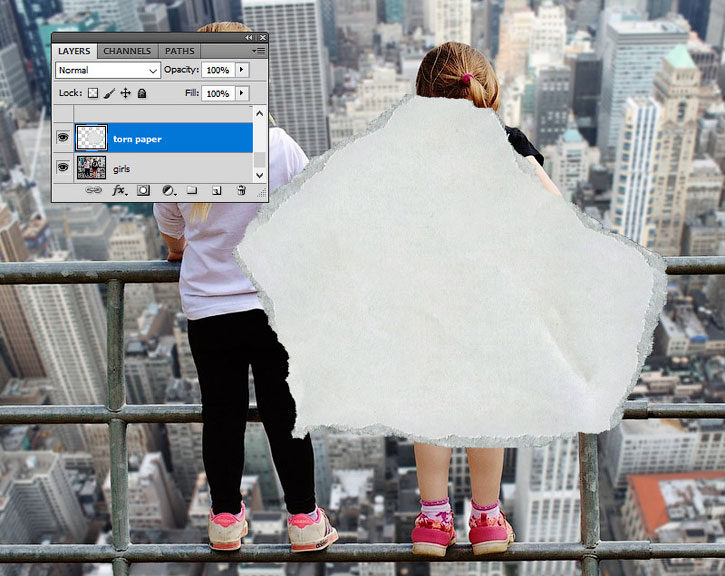
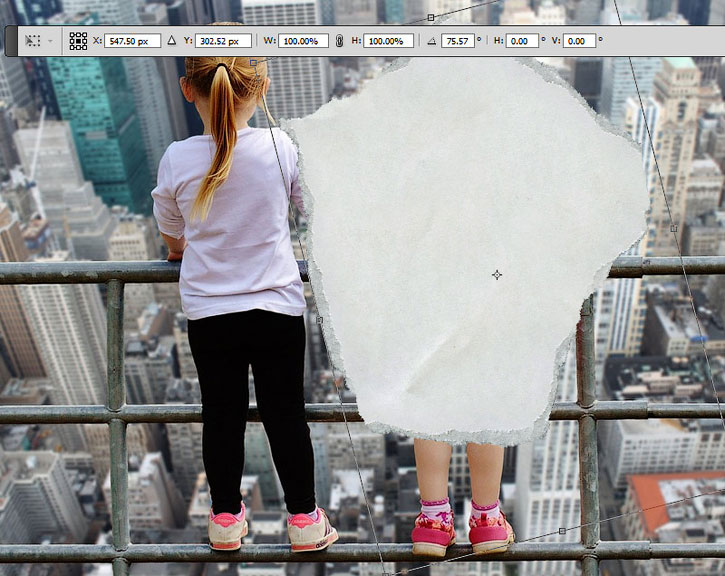
Нажмите Ctrl + T, чтобы вращать клочок бумаги. Поместите его над той областью, которую вы хотите превратить в карандашный набросок.

Шаг 5
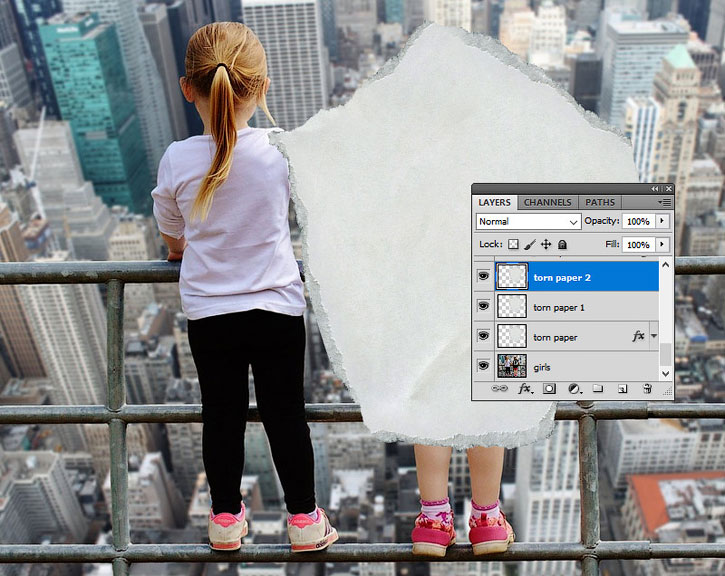
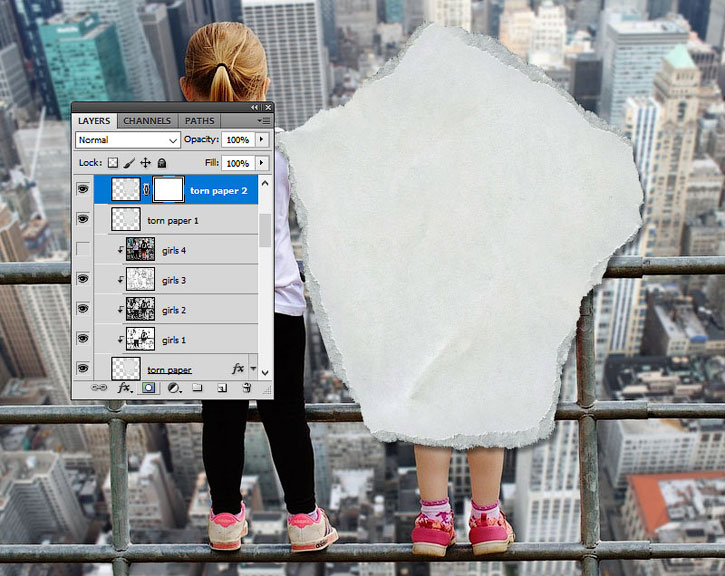
Дважды нажмите Ctrl + J, чтобы создать две копии слоя с клочком бумаги. Назовите их «torn paper 1» и «torn paper 2» («порванная бумага 1» и «порванная бумага 2»).

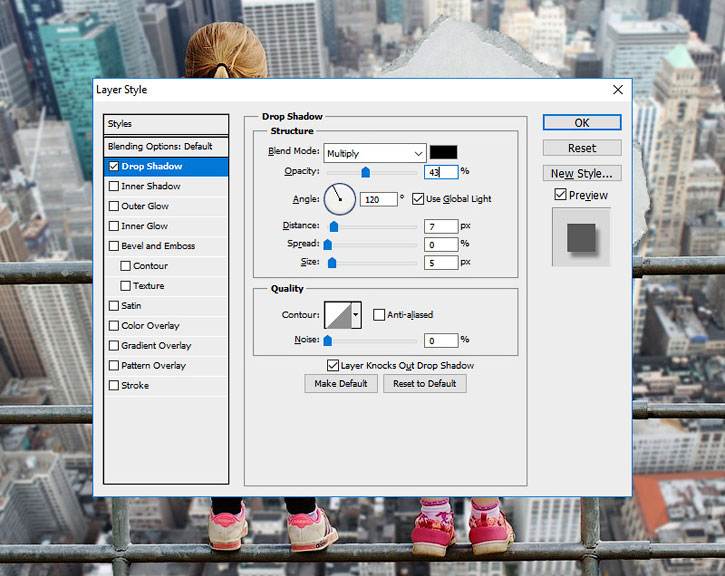
Шаг 6

Drop Shadow (Тень):
3. Создайте четыре копии слоя с девочками
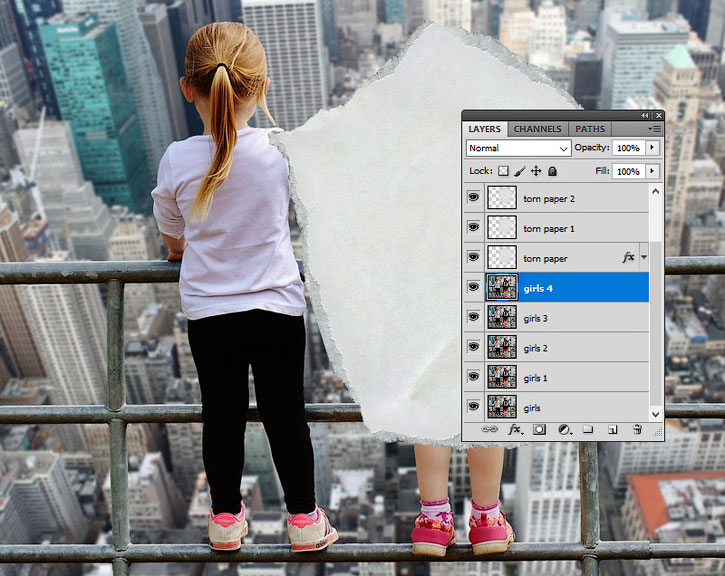
Шаг 1
Нажмите Ctrl + J четыре раза, чтобы создать четыре копии слоя с девочками, назовите их Girls 1, Girls 2, Girls 3 и Girls 4 (Девочки 1, 2, 3 и 4).

Шаг 2
Зажмите клавишу Ctrl и выделите все слои с девочками на панели слоев. Поместите их над слоем с клочком бумаги.

4. Воспользуйтесь фильтрами Размытие в движении и Тушь
Шаг 1
Отключите видимость всех слоев-копий кроме слоя Girls 1.
В качестве основного цвета выберите белый, а фонового - черный.
Шаг 2
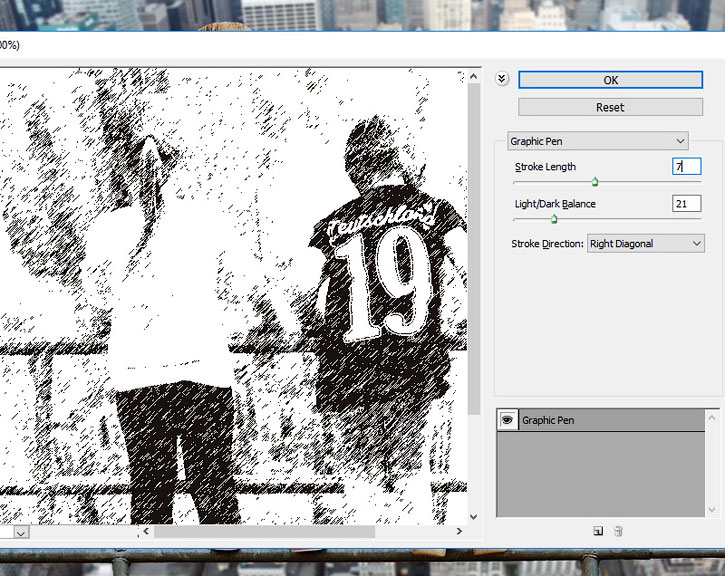
Теперь, выбрав слой Girls 1, нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
Шаг 3
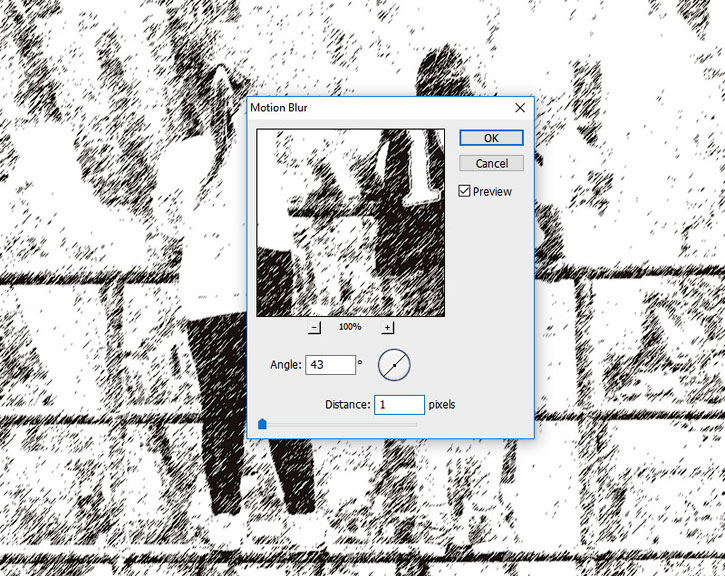
Нажмите Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении). Смещение: 1 пиксель.

5. Воспользуйтесь фильтрами Тушь и Шум
Шаг 1
Включите видимость слоя Girls 2, режим наложения измените на Multiply (Умножение), непрозрачность на 30%.
Шаг 2
Нажмите Filter > Sketch > Graphic Pen (Фильтр > Галерея Фильтров > Эскиз > Тушь). Настройки фильтра, как на изображении ниже, но если вы воспользовались другим фото, то, возможно, настройки потребуется изменить.

Настройки фильтра на скриншоте:
Шаг 3
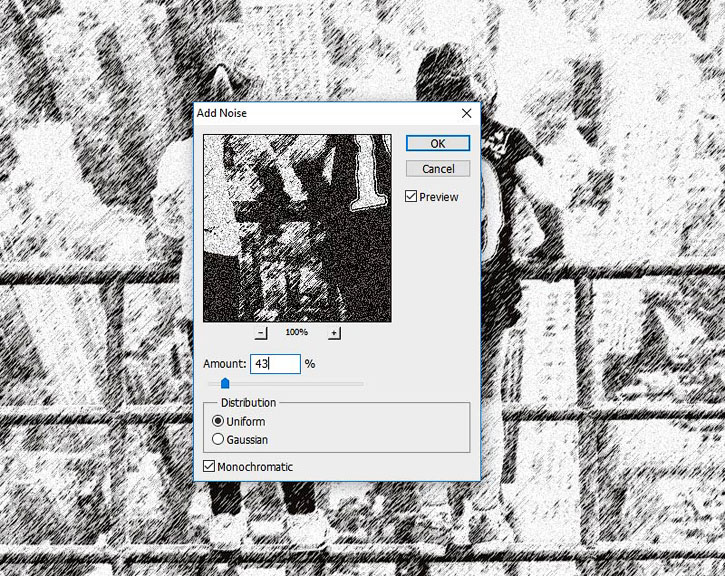
Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум). Эффект: 43%

6. Воспользуйтесь фильтром Ксерокопия
Шаг 1
Включите видимость слоя Girls 3, режим наложения измените на Multiply (Умножение), непрозрачность 100%.
Шаг 2
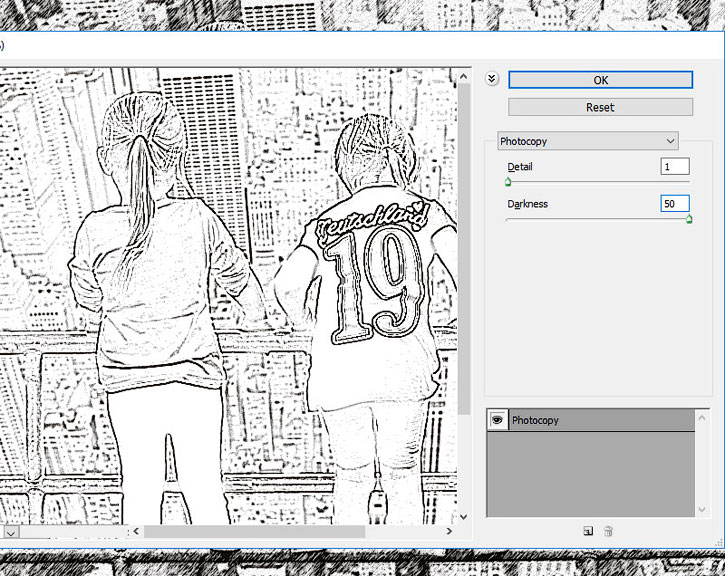
Нажмите Filter > Sketch > Photocopy (Фильтр > Галерея Фильтров > Эскиз > Ксерокопия).

Настройки фильтра на скриншоте:
7. Воспользуйтесь фильтром Акварель
Шаг 1
Включите видимость слоя Girls 4, режим наложения измените на Color (Цветность), непрозрачность 100%.
Шаг 2
Нажмите Filter > Artistic > Watercolor (Фильтр > Галерея Фильтров > Имитация > Акварель). Пока можете скрыть видимость слоя Girls 4.

Настройки фильтра на скриншоте:
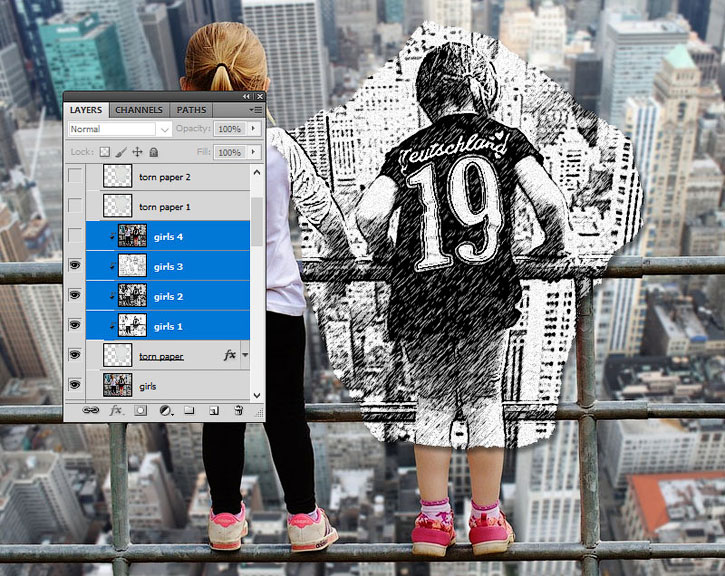
8. Создайте кусочек наброска при помощи Обтравочной маски
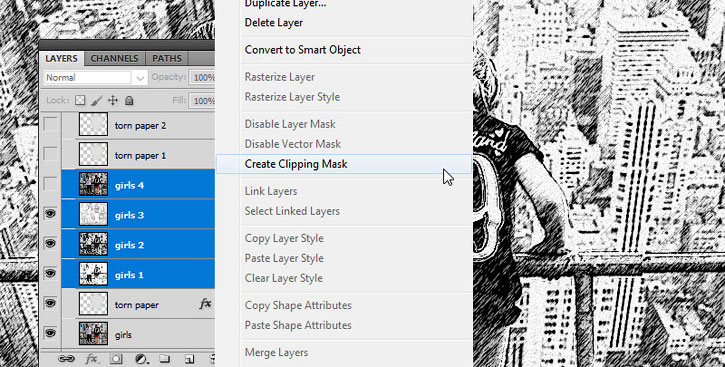
Зажмите клавишу Ctrl и выделите слои Girls 1, Girls 2, Girls 3 и Girls 4. Кликните правой кнопкой мыши по выбранным слоям и выберите Create Clipping Mask (Создать обтравочную маску).


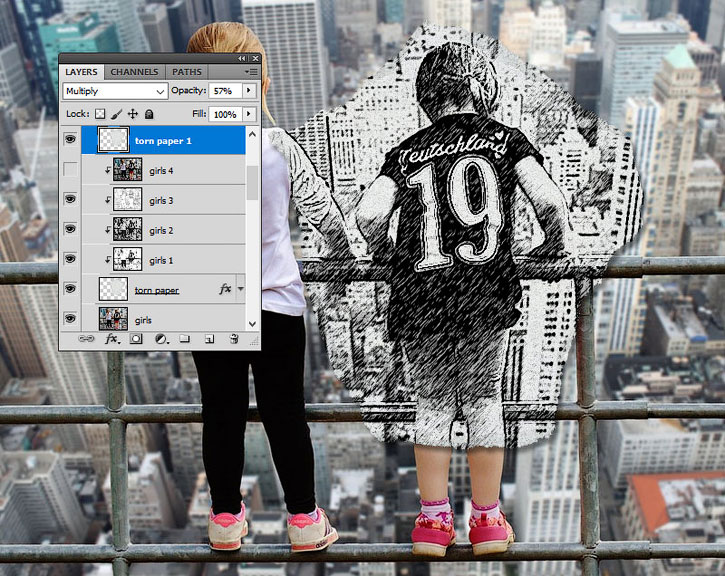
9. Создайте рваный край у бумаги
Шаг 1
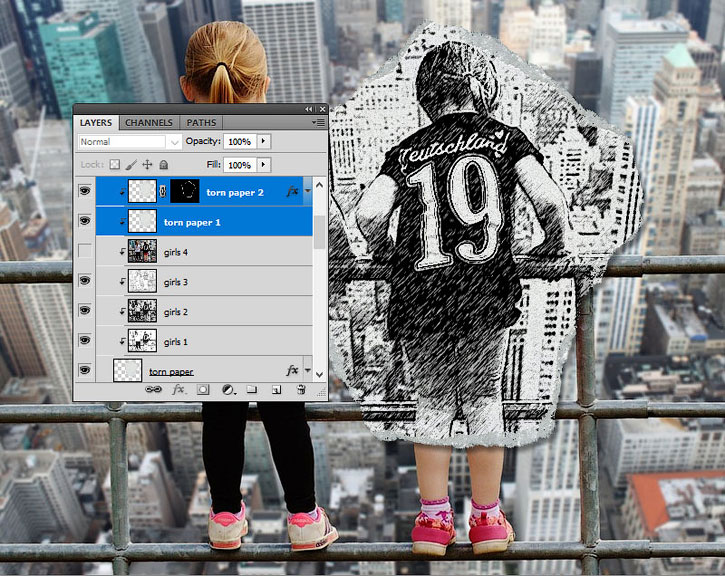
Включите видимость слоя Torn Paper 1, режим наложения измените на Multiply (Умножение), непрозрачность - на 57%

Шаг 2
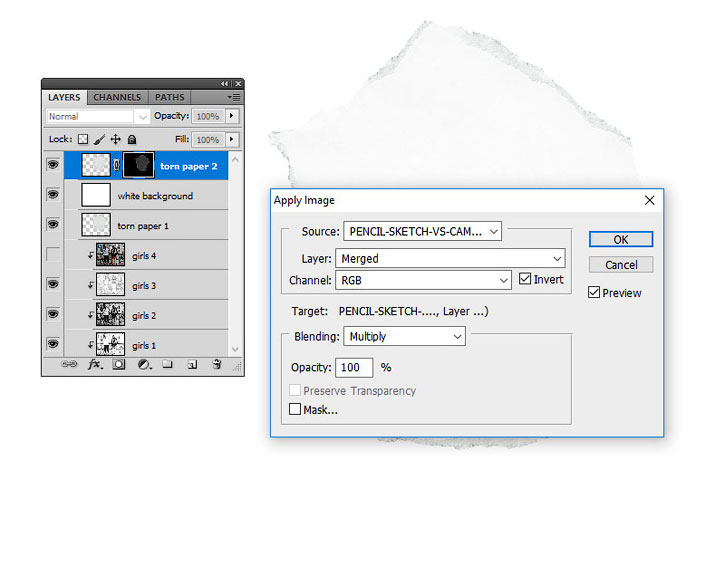
Включите видимость слоя Torn Paper 2. Кликните по кнопке добавления слой-маски на панели слоев, чтобы добавить маску к слою Torn Paper 2.

Шаг 3
Создайте новый слой под слоем Torn Paper 2 и залейте его белым цветом.

Шаг 4
Кликните по миниатюре слой-маски слоя Torn Paper 2. Нажмите Image > Apply Image (Изображение > Внешний канал).

Шаг 5

При помощи кисти вы можете рисовать белым цветом внутри слоя Torn paper 2, если хотите усилить эффект рваного края.
Шаг 6
Удалите слой с белым фоном, чтобы увидеть эффект.

Шаг 7
С нажатой клавишей Ctrl щелкните по слоям Torn paper 1 и Torn paper 2. Затем, кликните правой кнопкой мыши по выбранным слоям и нажмите Create Clipping Mask (Создать обтравочную маску).

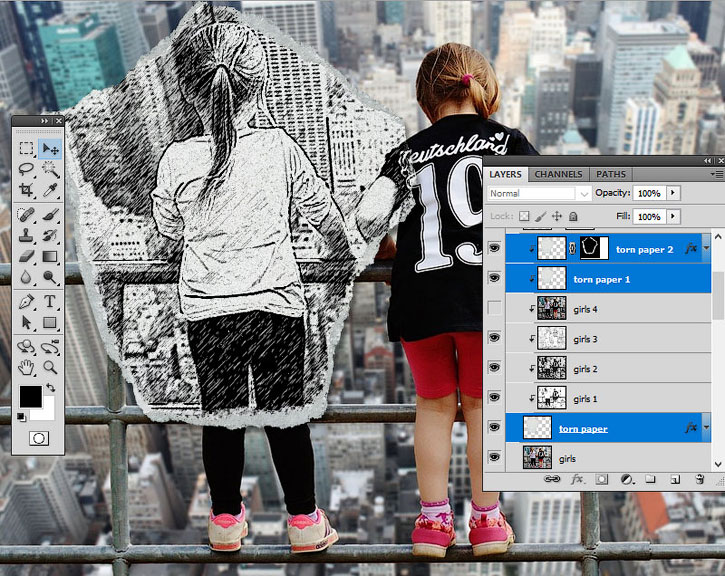
10. С легкостью перемещайте эффект наброска
Если вы хотите превратить в набросок другую часть своего рисунка, просто зажмите клавишу Ctrl, а затем щелкните по слоям Torn paper 1, Torn paper 2 и Torn paper.

При помощи инструмента Move (Перемещение) измените положение кусочка бумаги.

Поздравляю! Вот и все!
В этом уроке вы научились создавать эффект наброска на фотографии в Photoshop с вашими снимками всего за несколько шагов.

Автор: John Negotia
26 тыс. 210 Печать Жалоба
Эти уроки могут вас заинтересовать
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Комментарии 210
Спасибо за урок.

Отличный урок и очень подробное описание! Спасибо!

получилось только со второго раза, если не считать то что переделывала три раза манипуляцию с основным цветом. у меня основной черный а фоновый белый здесь


у меня получилось так.

Читайте также:


