Как сделать планер в фотошопе
Изготовление моделей планеров и летательных аппаратов – увлекательное хобби, на которое люди порой тратят большие деньги. Если вам нравятся модели планеров, вовсе необязательно покупать готовый планер в магазине – научитесь делать его самостоятельно. Это принесет вам массу удовольствия, а также наполнит гордостью за сделанную собственными руками модель.

Постройте чертеж деталей будущего планера. Для фюзеляжа вам потребуется рейка 70 см длиной с сечением 7 на 5 мм на одном конце (хвостовая часть) и 10 на 6 мм на другом (носовая часть). Также заготовьте небольшой брусок дерева (например, сосны) 6 см шириной и 1 см толщиной. Эта дощечка нужна в качестве груза.
Обработайте края деревянной дощечки напильником и зашлифуйте наждачной бумагой. Передний край фюзеляжа нужно будет закрепить на верхнем уступе груза.
Изготовьте крылья планера длиной в 68 см и с сечением 4 на 4 мм. Чтобы края для лучшей аэродинамики были закругленными, используйте алюминиевую проволоку толщиной 2 мм, которую нужно изогнуть по форме крыла. Также вы можете использовать тонкие деревянные рейки, которые нужно поместить в кипяток, после чего согнуть и зафиксировать до высыхания на специальной круглой поверхности.
С помощью станка согните ребра жесткости крыла (нервюры). Прикрепите их к кромкам клеем так, чтобы они стояли ровно и одинаково по отношению друг к другу.
Изогните крыло, смочив его в горячей воде и поместив над источником тепла – например, над греющей свечой.
Угол изгиба как для первой, так и для второй кромки крыла, должен составлять 8 градусов. Проверяйте в процессе работы соответствие угла изгиба чертежу.
Для крепления крыла к основе используйте стальную проволоку, изогнутую в форме буквы V и сосновую планку. Укрепите V-образные подкосы к крыльям с помощью клея и ниток. Чтобы образовался правильный угол конструкции, переднее крепление должно быть выше заднего.
Изготовьте стабилизатор – возьмите три рейки длиной 40 см, смочите их в горячей воде и изогните.
После того, как планер будет готов, обтяните детали папиросной бумагой и соберите его – закрепите стабилизатор на задней части фюзеляжа. Чтобы запустить планер, сделайте крючки из стальной проволоки, закрепив их на фюзеляже нитками.

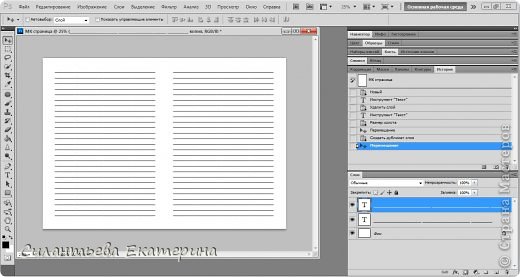
нажимаем на нашей страничке и рисуем строку (я делала нижним подчеркиванием, т.е. зажимала Shift и тире, можно использовать и точки). Далее нам нужно скопировать нарисованную строку нажимаем одновременно(!) Ctrl и С. Теперь нажимаем Enter, потом одновременно Сtrl и V, должна появится еще одна строчка.

Далее вставляем нужное количество строк

Дальше можно наш текст редактировать как угодно, растягивать, сужать, достаточно просто нажать Редактирование - Свободное Трансформирование или Ctrl + T. Тянем в разные стороны пока не добьемся нужного нам размера. Можно выдохнуть! Половина работы сделана!

Теперь мы будем создавать вторую часть странички. Выбираем Изображение -> Размер холста

Заносим следующие значения, нажимаем ок

Получаемся вот так

Перетаскиваем строчки в левую часть

Теперь нам нужно сделать копию слоя с нашими строчками, для этого в левом углу нашей программы находим вот такой квадратик с буквой Т и длинной полосой

нажимаем по нему правой кнопкой мыши и выбираем "Сделать дубликат слоя"


Выравниваем второй блок со строчками. Вот и все) Шаблон готов!

Теперь нужно сохранить . Файл ->Сохранить как..

Обратите внимание! В Типе файлов сейчас должно стоять Photoshop (PSD,PDD), для того чтобы в дальнейшем мы могли использовать этот шаблон в фотошопе с возможностью редактирования. Если выбрать JPEG, редактировать эти странички будет нельзя! И не пугайтесь если данный формат (PSD) у вас не откроется на компьютере, он откроется только через фотошоп! Когда вы полностью спроектируете свою страничку можно будет использовать JPEG

Фух, вот и все) Старалась все объяснить подробно, с удовольствием отвечу на ваши вопросы. Всем спасибо)
Совет №1:
Мы рекомендуем печатать планировщики в типографии или в копировальном центре, так как качество, скорее всего, будет выше и доступно больше вариантов формата бумаги и смогут предоставить несколько вариантов сборки планера. Тем не менее, шаблоны можно распечатать дома.
Если вы хотите распечатать шаблоны на домашнем принтере, то убедитесь, что у вас есть:
Совет №2:
Перед распечаткой любых больших документов или планеров, содержащих большое количество страниц, обязательно выполните тестовую печать. Например, попробуйте распечатать первые 10 страниц, прежде чем печатать весь планер.
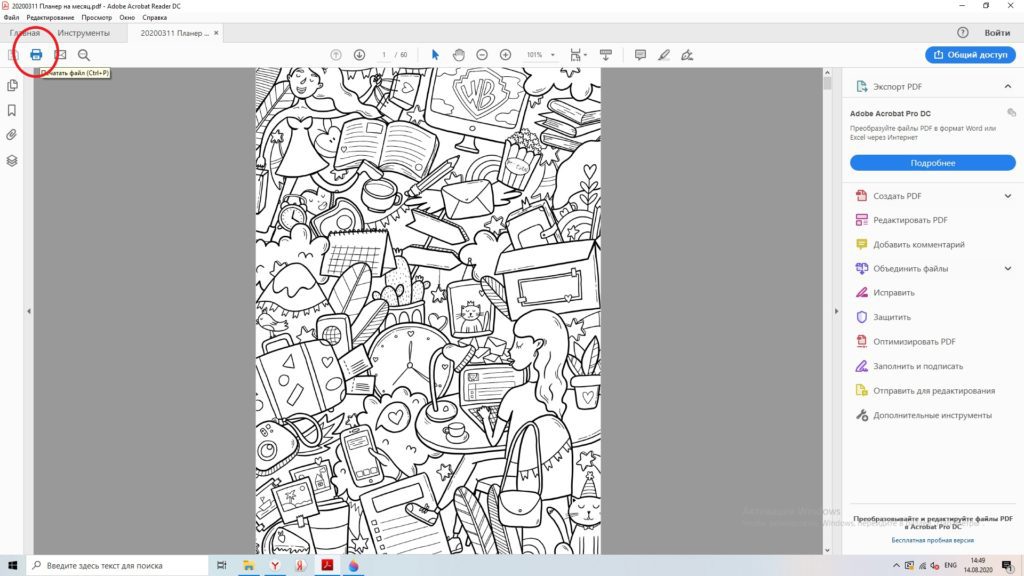
Инструкция по распечатки планера, через Adobe Reader:

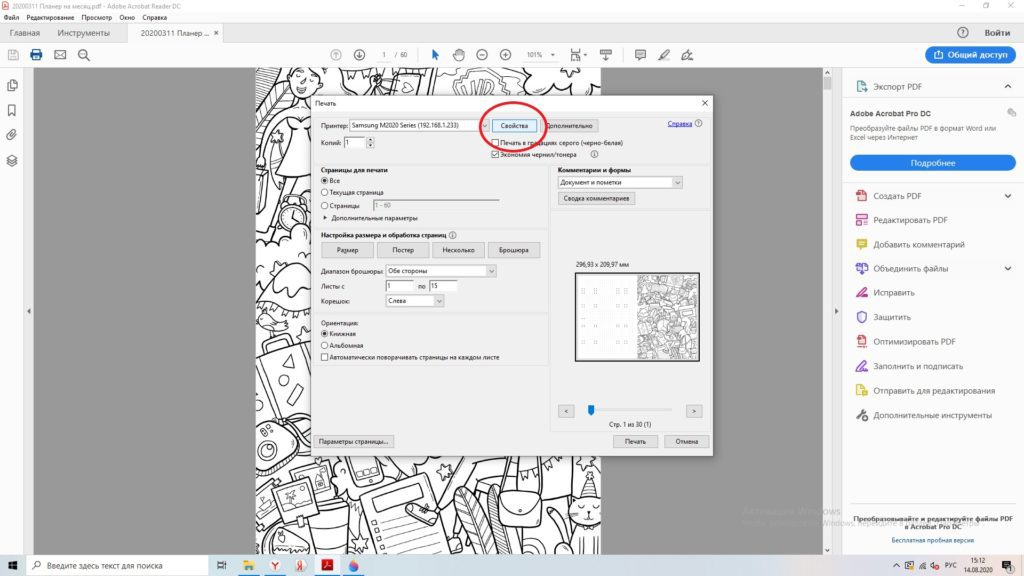
ШАГ 2. Подготовка принтера:
- Убедитесь, что выбран правильный принтер и он включен.
- Убедитесь, что принтер загружен соответствующей бумагой.
- Убедитесь, что размер вашей бумаги соответствует размеру страниц вашего документа.
- Чтобы проверить или изменить размер, нажмите кнопку Свойства, перейдите на вкладку бумага и установите размер A4 или A5. нажимать OK.


ШАГ 3. Для печати планера перейдите на вкладку Брошюра
Далее следуйте инструкции Вашего принтера по распечатке.

ШАГ 5. Разрежьте распечатанные страницы А4 планера до формата А5.
И сложите вместе, как книжку.

ШАГ 6. Планер можно собрать несколькими способами:
Сделать отверстия дыроколом, подходящие под размер вашей кольцевой папки

Если печатаете в типографии, можно сделать брошюрование под пружину(на фото планер слева).

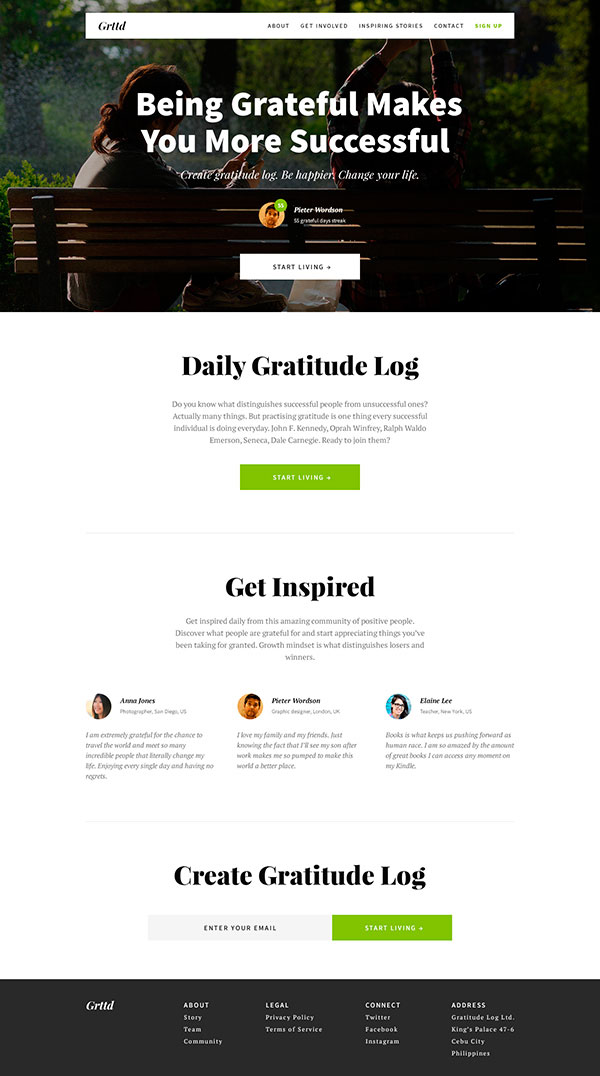
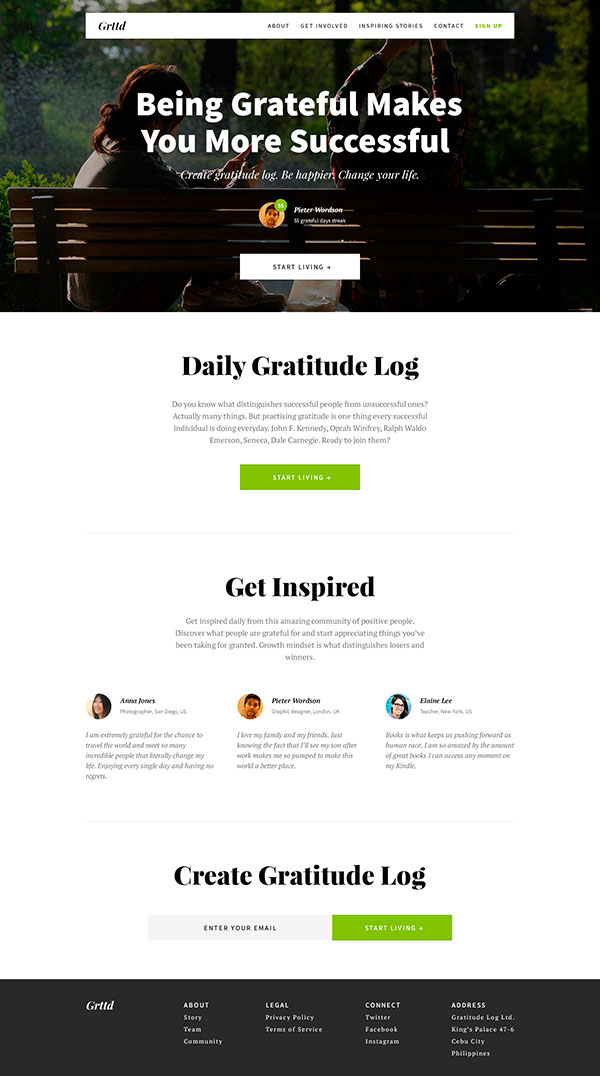
В этом уроке вы узнаете, как создать дизайн элегантного лендинга для вымышленного сервиса "дневник благодарности".
Мы начнем с разметки, очень быстро разработав макет при помощи Adobe Photoshop. Мы будем использовать некоторые базовые и средние по сложности техники, чтобы создать этот дизайн, а затем иметь возможность переделать его. Давайте начнем!
Материалы для урока
Чтобы следовать шагам урока вам потребуются некоторые (бесплатные) материалы:
Готовим документ
Шаг 1
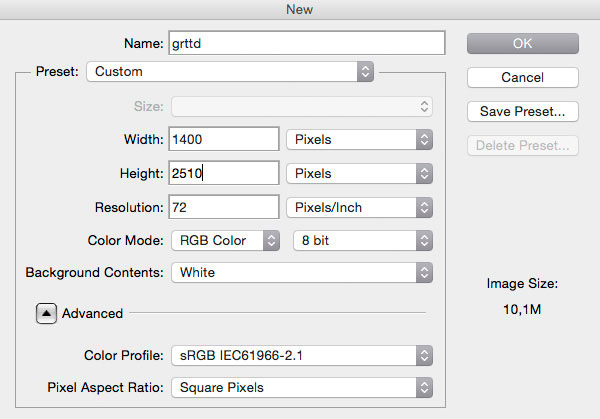
Мы начнем с создания нового документа Photoshop. Для этого перейдите в меню Файл > Создать (File > New). Используйте настройки, указанные ниже. Вы можете создать документ любых предпочитаемых размеров, в интернете нет фиксированной ширины.

Шаг 2
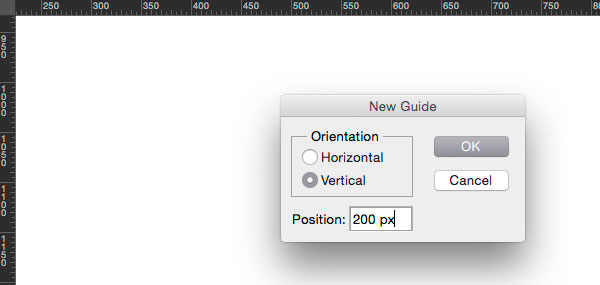
Давайте добавим несколько направляющих, чтобы дать нашему шаблону достаточно места и сделать его сбалансированным. Я не всегда использую преднастроенную сетку, но установка направляющих линий обеспечит аккуратность и поможет определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая (View > New Guide) и установите несколько направляющих. Я обычно выбираю 1000px для ширины сайта и добавляю несколько линий по краям, чтобы оставить свободное место.
Заметка: Направляющие, используемые в этом уроке: вертикальные на 200px, 500px, 700px, 900px и 1200px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide , чтобы ускорить процесс.

Шаг 3
Согласно с Этикетом Photoshop, мы аккуратно все организуем, чтобы было легко управлять документом и редактировать его. Давайте создадим три группы слоев и назовем их Заголовок, Контент, Подвал. Чтобы создать группу, перейдите в меню Слои > Новый > Группа (Layer > New > Group) и назовите каждый, как было указано выше. Для быстрого создания групп, кликните по иконке папки в панели слоев.

Работаем над зоной заголовка
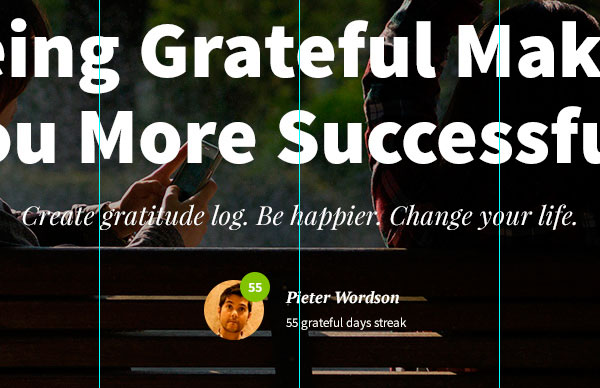
Заголовок или зона "над сгибом" (что бы это не значило в современном мире) играет очень важную роль для взаимодействия с пользователем и обеспечения уверенности в том, что посетитель останется на сайте. Для шаблона этой посадочной страницы я использую фотографию двух людей, сидящих на скамейке; один из них держит руки в воздухе, демонстрируя позитивные эмоции и счастье.
Шаг 1
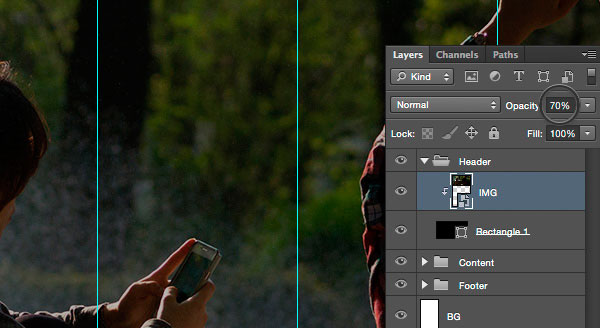
Теперь загрузите фотографию Chillin’ in the sun, перетяните ее в документ Photoshop и разместите над слоем с прямоугольником. Переименуйте слой с изображением во что-нибудь понятное, например я использовал IMG. Нажмите и удерживайте кнопку Alt и переведите указатель мыши на слой с фото, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее. Вы только что создали обтравочную маску (Clipping Mask). Для завершения, уменьшите Непрозрачность (Opacity) слоя IMG до 70%, чтобы текст, который мы поместим наверх, был читаемым.
Теперь нажмите Ctrl + T, чтобы изменить размер фото под ваши нужды.
Совет: Удерживайте кнопку Shift и вы сможете трансформировать фото пропорционально.

Шаг 2
Теперь давайте создадим глобальную навигацию для нашего лендинга, чтобы люди могли перемещаться по сайту.

Создайте новую группу с названием "Навигация", поместите ее под группой "Заголовок". После этого, выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белый прямоугольник между первой и последней вертикальной направляющей. Установите высоту на 60px, чтобы элементы навигации могли "дышать" и выглядели опрятно. Наконец, передвиньте блок навигации на 30px вниз, чтобы получить эффект невесомости, который отлично смотрится с нашим изображением.

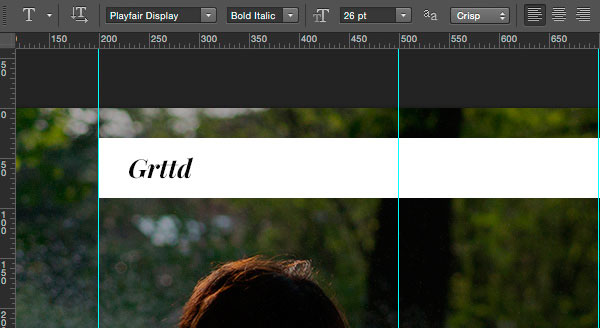
Шаг 3



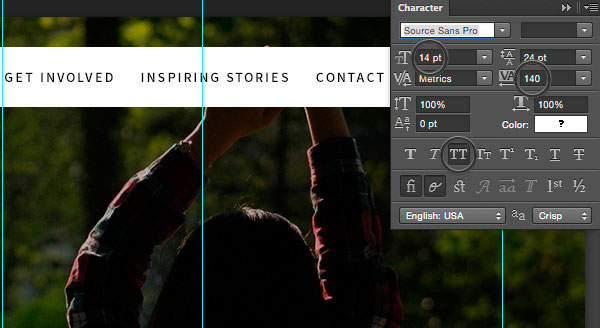
Шаг 4
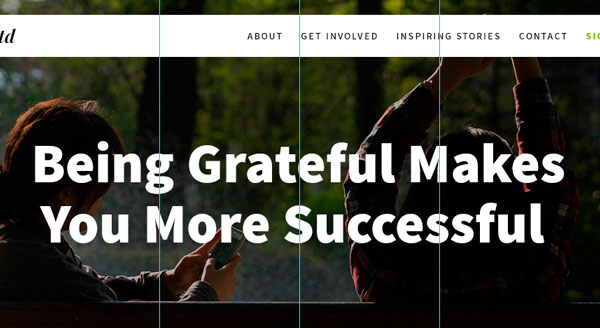
Давайте напишем вдохновляющее послание, сопутствующее названию и общей идее сайта. Я буду использовать большой жирный шрифт с подзаголовком, объясняющим концепт более детально.

Теперь давайте добавим подзаголовок, который разъяснит общий концепт и ответит на некоторые вопросы, которые могут возникнуть у пользователей. Чтобы создать приятную типографическую комбинацию, давайте смешаем основной шрифт заголовка sans serif с элегантным шрифтом serif, который мы уже использовали в логотипе.

Шаг 5
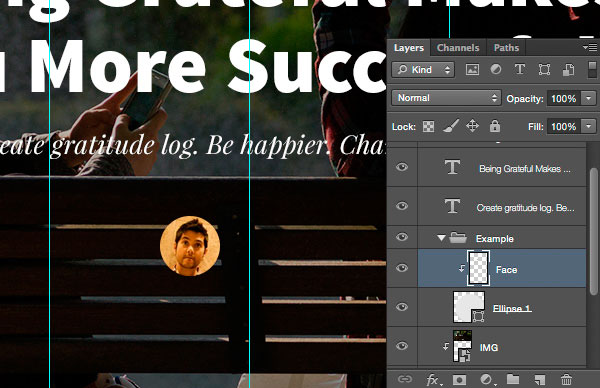
Давайте добавим что-нибудь более привлекательное, чтобы посетитель смог увидеть преимущество пребывания на сайте. Дневник благодарности базируется на записи вещей, за которые вы благодарны, поэтому немного социального доказательства будет хорошей идеей, показывая людям кого-либо, уже использующего сервис и показывая что-нибудь более соблазняющее, например беспрерывную благодарность.

Создайте новую группу, назовите ее "Пример", затем выберите инструмент Эллипс (Ellipse Tool) и, удерживая нажатой клавишу Shift, нарисуйте круг. В моем случае его размер 60x60px. После этого поместите чье-либо лицо над кружком и, удерживая клавишу Alt, наведите указатель мыши на слой с кругом, пока не увидите маленькую стрелку, указывающую вниз, после чего кликните левой кнопкой мыши и отпустите ее, чтобы создать Обтравочную маску. Теперь вы можете изменить размер изображения, нажав Ctrl + T.
Для этого урока я использовал случайное лицо с User Inter Faces.
Совет профи: удерживайте нажатой кнопку Shift, чтобы изменять размер или рисовать пропорционально.



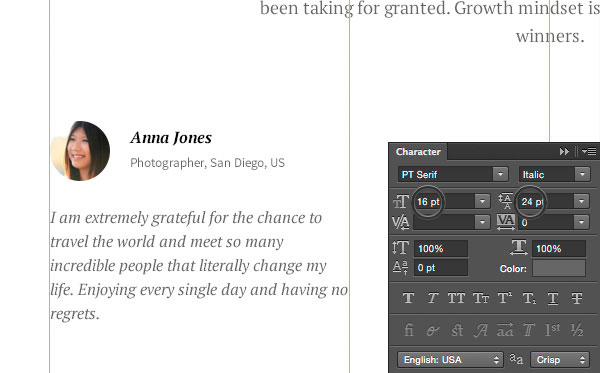
Теперь давайте назовем нашего пользователя и объясним, что означает цифра. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), введите имя и длину беспрерывного пользования сервисом. В моем случае я использовал шрифт PT Serif (Bold Italic) 16px для имени и Source Sans Pro (Regular) 13px для объяснения. Убедитесь, что высота строки достаточная, чтобы элементы могли "дышать".


Шаг 6
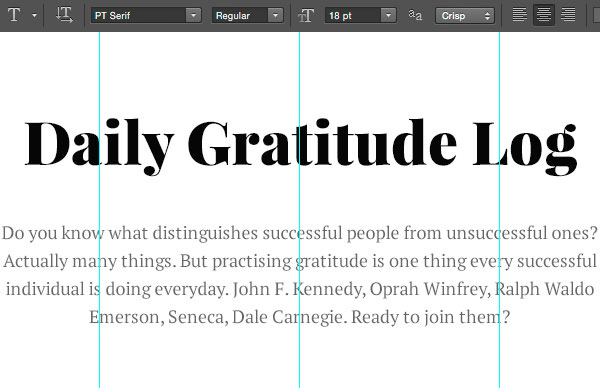
Теперь мы закончили с группой "Заголовок". Давайте откроем группу "Контент" и создадим еще одну - "Описание". Мы поместим заметный заголовок с более детализированным описанием всего сайта. Важно повторить CTA-элемент, поэтому пользователю не нужно будет много раздумывать, и он сможет произвести действие, когда будет готов.

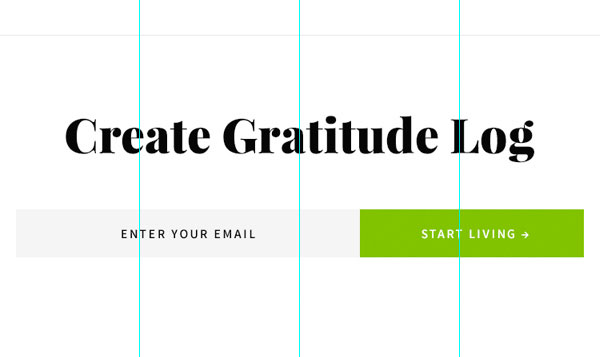
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и поищите "сильный" шрифт для вашего заголовка. В моем случае, я использовал красивый и элегантный, но авторитетно выглядящий Playfair Display (Black) 60px. Убедитесь, что у этого заголовка достаточно свободного места, я сместил его на 100px вниз от изображения в заголовке.



Совет профи: удерживайте нажатой клавишу Shift, чтобы нарисовать идеально прямую линию.

Шаг 7
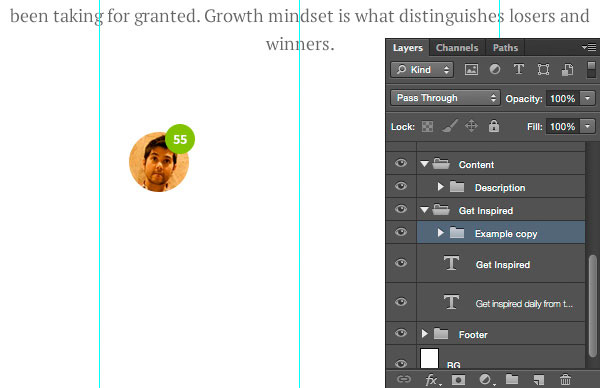
Теперь мы закончили с блоком "Описание", поэтому пора перейти дальше. Создайте новую группу с названием "Вдохновение". После этого дублируйте слои заголовка и описания из группы "Описание" и переместите их в созданную группу. На картинке ниже мой пример:

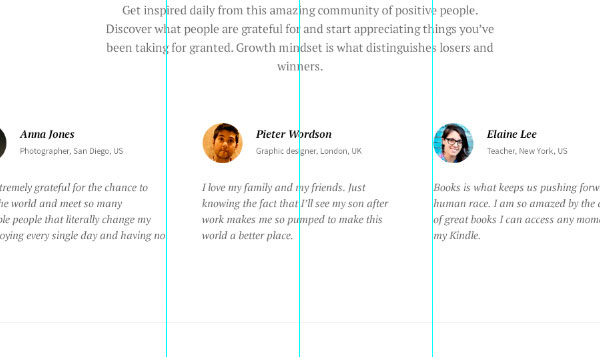
Перейдите в группу "Заголовок", найдите в ней папку "Пример". Дублируйте всю группу, нажав Ctrl + J, затем переходите к группе "Вдохновение". Мы будем повторно использовать наш пример с верхней части и покажем некоторые истории пользователей, чтобы вдохновить посетителя к действию.



Теперь дважды дублируйте группу "Истории", измените аватары, имена и описания. Разместите две группы в горизонтальном порядке, оставляя достаточные пробелы между ними, и поместите ранее использованную линию под ними.

Шаг 8
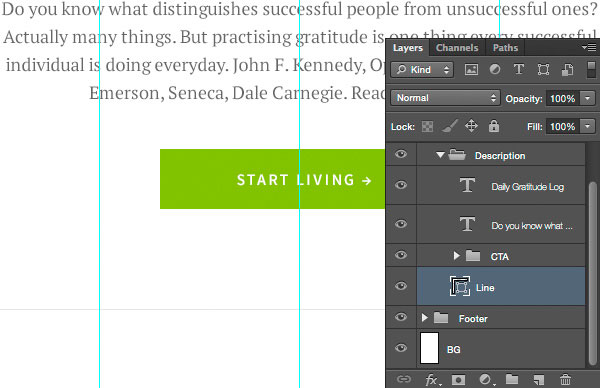
Теперь, когда мы закончили с группой "Вдохновление", давайте перейдем к последней секции нашего лендинга. Финальный CTA-элемент (с некоторыми дополнительными деталями) поощрит пользователей зарегистрироваться, введя email адрес.
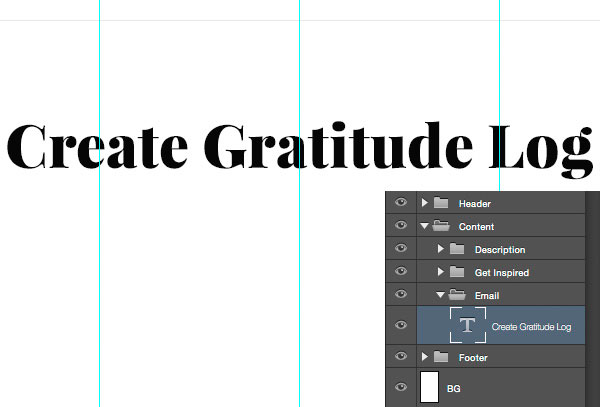
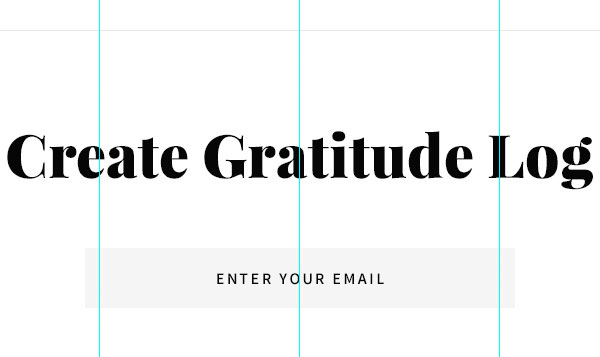
Создайте группу с названием "Email", перейдите к предыдущей папке, чтобы найти слой с заголовком, после чего дублируйте его, нажав Ctrl + J, и переместите в новосозданную группу. Измените заголовок на что-нибудь побуждающее к действию и переместите его примерно на 100px вниз от линии, сохраняя при этом согласованность.


Теперь переходите к группе "Описание" на панели слоев и найдите группу "CTA". Дублируйте ее, нажав Ctrl + J, затем переместите в группу "Email". Поставьте кнопку справа от поля email и отцентрируйте весь элемент.

Шаг 9



Наконец-то, возьмите инструмент Горизонтальный текст (Horizontal Type Tool) и поместите несколько ссылок, которые могут пригодиться пользователям. Убедитесь, что сгруппировали ссылки для легкости в навигации. Для урока я взял шрифт Source Sans Pro (Semibold) 16px для заголовков групп и PT Serif (Regular) 14px для самих ссылок.


Отлично! Мы закончили с дизайном макета, поэтому теперь проверьте слои, удалите ненужные и отдайте шаблон своему разработчику, а лучше сами превратите его в работающий сайт. Я затронул некоторые базовые техники и показал свой рабочий процесс для разработки веб макетов, надеюсь, вы научились чему-нибудь.
Читайте также:


