Как сделать мультик в фотошопе
Я придумал интересный способ конвертации видео в рисованный мультфильм с помощью программы Adobe Photshop, плагина Akvis Sketch и написания короткого экшена. Может быть, этот способ описывался кем то ранее, но я подобного нигде не видел и не читал, и если повторяюсь, то не виноват )))
Ещё хочу сказать, что экшены называют по разному, например "действие" и "операция". И я тоже к этому привык, путаю определения. Поэтому, в этой статье термины экшен = действие = операция и, соответственно, панель экшенов = панель действий = панель операций
Для начала нам понадобится отформатированное видео, которое может скушать Фотошоп. Про подготовку видео подробно рассказывается в статье Открываем видео и GIF-анимацию в Фотошопе, Для Photochop CS3, CS4, CS5
Итак, видео загружено, плагин установлен. Открываем первый кадр видео, открываем плагин Akvis Sketch (как работать с ним, рассказывается в ссылке выше) и устанавливаем желаемые параметры. Не сохраняем. Берём ещё несколько кадров по видеоряду и смотрим, всё ли параметры настройки плагина подходят.
Мне подошли следующие настройки:
Да ещё один важнейший нюанс. При загрузке видео в панели анимации автоматически генерируются фреймы, соответствующие слоям в палитре слоёв. Поэтому заходим на панель анимации, вкладка Окно-->Анимация(Window-->Animation), выделяем все фреймы и удаляем. На панели остаётся только один, первый фрейм.
Наконец, определившись с параметрами режимов обработки Akvis Sketch и панелью анимации, переходим к созданию экшена.
● Закрываем плагин Akvis Sketch, предварительно запомнив настройки.
Жмём F7, в открывшейся палитре слоёв выбираем первый (самый нижний) слой, он должен подсветиться синим. Проверяем, включена ли видимость этого слоя (слева в панели слоёв должна быть иконка глаза). Убеждаемся, что остальные слои не активны и видимость выключена.
● Открываем панель экшенов (панель операций) нажатием клавиш Alt+F9.
● Создаём новый набор экшенов (кнопка 1 на рис. внизу), придумываем ему имя. Я назвал Cartoon_film. Создаём экшен (кнопка 2 на рис. внизу), именуем. У меня - Cartoon_film_fr1. Автоматически подсветилась красным кнопка 3, это значит, что запись ведётся.
● Открываем плагин Akvis Sketch. Выставляем ранее подобранные настройки, впрочем, они должны остаться такими же, как и при закрытии плагина. Кликаем по галке "Применить" вверху окна плагина, правее центра. Окно плагина закрывается, а наш видеокадр становится "рисунком". В окне операций появляется строка с текстом "Akvis Sketch"
● В панели анимации кликаем на кнопку "создание копии выделенных кадров".
● Нажимаем клавиши ALT+] (ALT+ квадратная закрывающая скобка). Это переход на один слой вверх на панели слоёв.
● Кликаем по кнопке остановить воспроизведение/запись на панели экшенов (действий), №4 на рис. вверху. Теперь эта панель должна выглядеть так:
Проверяем экшен. Выделяем действие "Cartoon_film_fr1" и кликаем по треугольничку (выполнить активную операцию или команду) внизу панели операций. Должен сгенерироваться второй "рисованный" фрейм в панели анимаций, а в палитре слоёв активным и видимым (иконка глаза) третий снизу слой. Теперь можно кликать по запуску экшена и генерировать фреймы анимации. Но это хорошо, если кадров у нас десять. А если сто? Или пятьсот? Кликать запаришься, да и время на генерацию фрейма кое-какое требуется. Поэтому для генерации множества фреймов надо клонировать команды нашего экшена.
п.1 Кликаем по кнопке "создать новую операцию". Именуем её "Cartoon_film_fr10"
п.2 В панели операций, зажав клавишу Ctrl, кликаем лев. клавишей мыши последовательно по трём командам операции "Cartoon_film_fr1", это "Akvis Sketch", "Создать дубликат текущего кадра анимации" и "Выделить вперёд слой" (название двух последних команд в русскоязычных версиях Фотошопа может отличаться).
Наводим курсор мыши на выделенные команды, и, зажав лев. клавишу, перетягиваем эти три команды на иконку "Создать новую операцию" (см. рис.)
п.3 Команды клонировались. Затем мышью перетаскиваем выделенные команды на поле под операцией "Cartoon_film_fr10".
Команды должны переместиться из операции "Cartoon_film_fr1" в операцию "Cartoon_film_fr10". Окошко панели должно выглядеть так:
Затем клонируем эти команды. как в п.2, получились, что в операции "Cartoon_film_fr10" у нас уже две группы по три команды.
Повторяем это ещё восемь раз. В результате, набор из трёх команд повторяется в операции "Cartoon_film_fr10" десять раз. Проверяем работоспособность операции. Если всё работает, и у нас десять слоёв превратились в "нарисованные", а на панели анимации сгенерировались десять новых фреймов, соответствующих слоям, то создаём следующую операцию "Cartoon_film_fr50". Тут будет уже пятьдесят повторов. Надо клонировать все команды операции "Cartoon_film_fr10". Для этого надо выделить верхнюю, а потом, зажав Shift, кликнуть на нижнюю, перенести их в операцию "Cartoon_film_fr50" и клонировать четыре раза.
Далее проверяем работоспособность операции, и при положительном исходе закрываем Фотошоп без сохранения документа (для того, чтобы набор операций "Cartoon_film" сохранился в Фотошопе), либо просто сохраняем набор операций. После чего заново открываем видео, и применяем операции "Cartoon_film_fr50", 10 и 1 столько раз, сколько требует этого количество кадров будущей анимации.
Ну вот, в общем то и всё.
1. Скачайте материалы к уроку. Вы увидите одиннадцать файлов с изображением арбуза. Не нужно открывать их по очереди. Вместо этого загрузите все файлы сразу в виде слоев: в Photoshop выберите Файл > Сценарии > Загрузить файлы в стек.
2. Откроется окно Загрузить слои. Нажмите на Обзор, чтобы выбрать изображения на компьютере и загрузить их в Photoshop. Когда в списке отобразятся все необходимые файлы, нажмите OK.
Примечание. Photoshop загружает изображения и создает отдельные слои для каждой фотографии. Этот этап может занять некоторое время.
Создание кадров из слоев
3. Теперь откройте шкалу времени. Выберите Окно > Шкала времени. Photoshop добавляет первый кадр по умолчанию на панель Шкала времени.
4. Нажмите на значок Меню в правом верхнем углу панели Шкала времени и выберите во всплывающем меню пункт Создать кадры из слоев.

6. Для непрерывного воспроизведения анимации нажмите на значок +, чтобы дублировать слои.

7. Не отменяя выбор дублированных кадров, выберите в меню Обратный порядок кадров.

8. В кадрах с 1-го по 11-й арбуз становится меньше, а в кадрах с 12-го по 22-й — снова увеличивается. Поскольку кадры 11 и 12 совпадают, удалите дублированный кадр в середине анимации. Нажмите на 12-й кадр и выберите в меню Удалить кадр.
9. Нажмите на пробел для предварительного просмотра анимации.

Настройка синхронизации
10. Нажмите на первый кадр снизу, где указано 0 секунд и есть миниатюрная стрелка. Измените продолжительность на 0,5 секунды.
11. Выполните то же самое с 11-м кадром. Нажмите на пробел, чтобы проверить настройку: между увеличением и уменьшением арбуза анимация будет ненадолго замирать.

Предоставление доступа к проекту
12. Сохраните анимацию как видео для Instagram. Выберите Файл > Экспорт > Рендеринг видео.
13. В окне Рендеринг видео присвойте файлу имя и выберите местоположение файла.
Установите размеры 1080 x 1080. Это оптимальный размер для Instagram. Сохраните настройки по умолчанию для остальных параметров и нажмите Рендеринг.
Совет. В Instagram не предусмотрено бесконечное воспроизведение видео, поэтому если анимация короткая, то перед экспортом вы можете добавить кадры.

Решил написать этот урок у себя в блоге и продублировать тут в связи с частыми просьбами друзей нарисовать юзербар на форум. Надеюсь урок окажется полезным хабросообществу.
В этом уроке мы рассмотрим приемы создания анимациии в фотошопе на примере юзербара.
Итак, приступим!
Сразу скажу, что урок ориентирован на новичков. Гуру фотошопа могут постоять, покурить и посмотреть мельком (а вдруг пропустили чего интересного =))
Часть 1. Создание юзербара
Для начала необходимо создать заготовку для создания анимации.
Шаг 1. Создание документа
Создаем новый документ. Я взял размеры 350х20.
Шаг 2. Градиент.
Берем Gradient Tool (G) и заливаем градиентом наш будущий юзербар.
Результат:
Шаг 3. Текстура
Далее я решил добавить нашему юзербару текстуру.
Рисуем текстуру карбона
Для этого нарисуем текстуру карбона которую мы сможем использовать в дальнейшем.
Создаем новый документ размером 8х8 пикселей и закрашиваем его следующим образом. Можно брать произвольные оттенки серого. Главное здесь — порядок.
Далее идем в Bleding Options слоя с юзербаром.
Результат:
Шаг 4. Текст.
![]()
Осталось добавить текст. Для этого нам понадобится шрифт Visitor.
Берем Visitor TT1 BRK устанавливаем размер в 10 пунктов. Я написал “Adobe Photoshop CS4 User”.
Шаг 5. Рамка.
Добавим рамку. Для этого выделим весь юзербар с помощью Rectangular Marquee Tool. Заходим в Edit -> Stroke и ставим там:
Результат:
Часть 2. Анимация юзербара в фотошопе
Шаг 1. Добавление иконки к анимации.
![]()
Теперь добавим иконку и перейдем к анимации.
Я добавил классическую иконку четвертого фотошопа и провел масштабирование.
Шаг 2. Разбираемся с палитрой анимации.
Заставим ее двигаться.
Для это настроим сначала наше рабочее место выбрав Window > Workspace > Video или просто включив палитру Animation.
Перейдем в режим покадровой анимации.
Разберемся с палитрой анимации.
Шаг 3. Анимируем юзербар.

Что дальше? Теперь я выделяю слой с иконкой и двигаю ее немного вверх, после этого создаю новый кадр (смотри шаг 2). И повторяю пока не прокрутится вся иконка. Это основной принцип создания анимации в фотошопе.
При ошибках вы можете удалить не понравившийся кадр кнопкой удаления (корзина).
Также выставим нужную задержку. Я поставил 0,1 секунду на все кадры кроме последнего. У него стоит задержка 2 секунды.
Шаг 4. Сохранение в Gif – анимацию.

Когда анимация готова мы должны сохранить ее. Выбираем File > Save for Web & Devices… (Alt+Shift+Ctrl+S). Выбираем формат файла GIF.
Заключение
Итак, мы создали стильный юзербар. Затем на основе него мы создали gif – анимацию. И все это средствами великого и могучего фотошопа. Не правда ли круто?
Превратите любое изображение в рисунок за несколько простых шагов. Узнайте, как использовать Adobe Photoshop для добавления художественных эффектов мультипликационного фото на изображение.
Позаимствуйте стиль из любимого комикса
Мультипликационное искусство оказало огромное и устойчивое культурное влияние, от движения поп-арт середины века до вашего любимого комикса или графического романа. Если вы хотите постеризовать своих питомцев или придать изображению профиля вид иллюстрации, мультипликационные эффекты могут придать вашим фотографиям свежий вид.
Если вы ищете быстрый и простой способ превратить фотографии в шедевры в стиле ретро-мультфильмов, вы обратились по адресу.
Как добавлять мультипликационные эффекты к фотографиям в Photoshop
Следуйте этому руководству, чтобы быстро превратить вашу фотографию в мультипликационную картинку.
1. Добавьте свое изображение.
Выберите изображение, которое необходимо превратить в рисунок в Photoshop.
2. Преобразуйте изображение в смарт-объект, чтобы можно было вносить обратимое редактирование.
Перейдите в меню «Фильтр» и нажмите «Преобразовать» для смарт-фильтров.
3. Примените эффект «Кромки плаката».
Нажмите «Фильтр > Галерея фильтров " Артистические: Кромки плаката». Здесь можно задать высокую толщину кромки, установить низкое значение интенсивности кромки или добавить низкое значение постеризации в зависимости от изображения.
4. Сохраните мультипликационное фото.
Используйте функцию «Сохранить как» для преобразования фотографий в любой формат — от JPEG до PNG, TIFF и других.
Если речь идет о регулировке эффекта "Кромка плаката", более высокая толщина кромки приведет к более тяжелым и заметным краям, а низкая интенсивность кромки обеспечит более аккуратный и менее громоздкий вид. Значения постеризации контролируют, насколько упрощены цвета на фотографии. Более высокое значение даст более растровый вид, в то время как более низкое значение сохранит больше градаций цвета.
Перейдите на новый уровень с помощью карикатуры
Если у вас есть селфи или портрет, и вы хотите создать иллюстративную версию себя в стиле карикатуры, просто наложите еще один фильтр, чтобы подчеркнуть глаза. Для этого необходимо выполнить следующие действия:
1. Перейдите в раздел «Фильтр > Пластика».
2. Выберите Инструмент «Раздуть» на панели инструментов слева.
3. Установите параметры инструмента «Кисть» и сделайте кисть в два-три раза больше размера глаза.
4. Расположите кисть по центру зрачка и нажимайте несколько раз, пока не получите вид, который вам нужен.
Продемонстрируйте свою лучшую фотографию с помощью Adobe
Не останавливайтесь на этом. Вы можете сделать еще больше с Photoshop, ведущим в отрасли программным обеспечением для редактирования фотографий, которым пользуются как новички, так и профессионалы. Попробуйте превратить свою мультипликационную фотографию в черно-белую, чтобы она выглядела как карандашный набросок, добавьте водяной знак, а затем конвертируйте изображение в файлы разных типов, прежде чем поделиться своей картинкой в социальных сетях. Независимо от того, нужен ли вам фоторедактор, чтобы превратить фотографию в рисунок, или вы просто хотите повысить насыщенность одним щелчком мыши — даже если вы хотите сделать все возможное с помощью художественных фильтров или пользовательских фотофильтров — Photoshop поможет вам воплотить свою идею в жизнь.

Сложность урока: Легкий
От простого эскиза и до красочной композиции вы узнаете, как создать иллюстрацию ‘Спящая Луна’. Графический планшет не понадобится в этом уроке, хотя с его помощью можно сделать отдельные детали картины более плавными.
Перед тем, как приступить к уроку, я нарисовал несколько эскизов Луны, а затем выбрал самый лучший вариант, который мне понравился. При создании своего эскиза, я изучил реальные изображения Луны, а также рисунки Луны других художников. Данный эскиз воплощает мою идею, как должна выглядеть Луна. Вы можете нарисовать свой собственный эскиз Луны или использовать мой дизайн рисунка.
Итоговый результат:

Шаг 1
Откройте программу Photoshop. Создайте новый документ, размеры могут быть, как у меня 900 x 800 px, разрешение 72 dpi. Эскиз необходимо расположить в центре рабочего холста.

Шаг 2
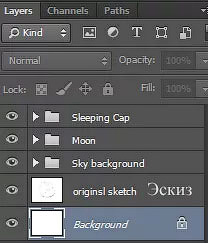
Создайте 3 группы в палитре слоёв. Назовите первую группу Задний фон Небо (Sky background), вторую группу Луна (Moon) и третью группу Колпак для сна (Sleeping Cap). Это поможет вам организовать свою работу во время создания иллюстрации.

Шаг 3
Как только вы добавите опорную точку, автоматически появится новый слой. Теперь, перед тем как продолжить, нам нужно уменьшить непрозрачность (Opacity) слоя до 40%. Уменьшение непрозрачности поможет нам увидеть эскиз, который расположен ниже, во время обводки контура изображения. Также дважды щёлкните по названию слоя, чтобы переименовать его, назовите слой Луна (Moon).
Примечание переводчика: 1. не забудьте обратно увеличить непрозрачность слоёв с заливкой до 100%, т.к. автор временно уменьшал заливку, чтобы было легче видеть эскиз Луны 2. Слой с эскизом Луны будет расположен ниже трёх слоёв с группами.

Шаг 4
Что мы сейчас сделаем - это выделим верхнюю левую часть изображения Луны, для этого мы создадим кривую. Щёлкните /потяните опорную точку для создания кривой. Теперь удерживая клавишу ‘Alt’, щёлкните кнопкой мыши / удерживайте, чтобы преобразовать инструмент Перо (Pen Tool) в инструмент Угол (Convert Point Tool). Потяните за левый узелок касательной линии, преобразуя его в опорную точку. Это необходимо проделывать каждый раз при создании новой опорной точки.
Читайте также:





