Как сделать мокрую поверхность фотошоп
В этом уроке вы узнаете, как при помощи инструмента Quick Mask (Q) (Быстрая маска) сделать растушевку фото.
Растушевка делается довольно просто, вы убедитесь в этом, прочитав данную статью. При помощи данной техники можно получить области, как с четкими резкими краями, так и с размытыми мягкими краями, позволяющие плавно вписывать тот или иной объект в окружающую среду. Помимо этого с помощью инструмента Быстрая маска возможно создать эффект виньетки, то есть плавного перехода выделенной области объекта в окружающий его фон.
Большинство пользователей Фотошоп для смягчения краев выделенного участка используют опцию Feather (Растушевка), которая находится в меню Select > Modify (Выделение - Модификация). Но данная опция имеет недостаток, который заключается в том, что применяя растушевку, у нас нет возможности видеть предварительные результаты наших действий.
В Фотошоп имеется гораздо более эффективней способ растушевки, такой же простой в использовании, но с преимуществом просмотра предварительного результата в реальном времени.
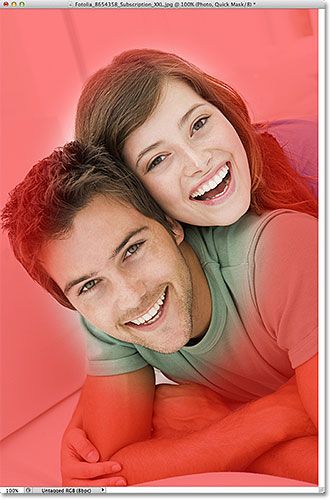
Для примера я выбрал фотографию молодой пары, вокруг которой мы будем делать эффект виньетки.

Откройте выбранную вами фотографию в Фотошоп, фоновый слой преобразуйте в обычный, чуть ниже создайте новый слой и заполните его белым цветом.
Примечание переводчика: Работая в Фотошоп, очень удобно давать осмысленные названия слоям, чтобы не путаться в дальнейшем.
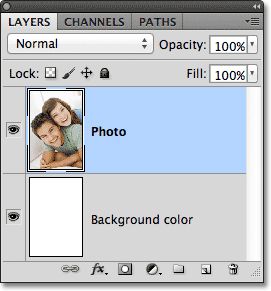
Панель слоев должна выглядеть так:

На панели инструментов выберите Elliptical Marquee Tool (Овальная область):

При помощи него создайте выделение эллиптической формы.

Этот инструмент, как большинство инструментов выделения Фотошоп, создает жесткие края выделения, а нам для эффекта виньетки нужны размытые и мягкие края. Но прежде чем мы начнем рассматривать способ с быстрой маской, давайте поверхностно рассмотрим стандартный инструмент для смягчения краев в Фотошоп.
Зайдите в меню Select > Modify (Выделение - Модификация) и выберите Feather (Растушевка). В результате этих действий откроется диалоговое окно, где нам предлагается ввести значение для радиуса растушевки в пикселях.

Возникает вопрос - какое значение лучше ввести? В моем случае мне необходимо знать точно, так как мне нужно добиться ровного и плавного перехода между белым фоном и выделенной областью. Все, что я могу в этом случае сделать - подбирать значение методом тыка. Для начала попробую ввести 30 пикселей - но это лишь мое предположение.

Применяется растушевка нажатием кнопки OK. Посмотрите на рабочий документ. Какие изменения произошли? Практически ничего не изменилось, за исключением того, что выделенный участок стал меньше размером.

В результате на краях выделенной области появилась растушевка, но стандартная "муравьиная дорожка" этого не отображает.
Все дело в том, что контур отображается непосредственно вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, Фотошоп сообщает: пиксели, находящиеся внутри контура выделения были выбраны более чем на 50%.
Для того, чтобы сразу видеть предварительный результат растушевки лучше всего использовать инструмент Быстрая маска.
Применение инструмента Быстрая маска
Нажатием клавиш Ctrl + Z отмените применение растушевки и включите режим быстрой маски, значок которой расположен в самом низу панели инструментов. Одно нажатие по значку переключает нас в режим быстрой маски, повторное нажатие возвращает в обычный режим. Нажатием клавиши Q вы так же включите режим Быстрая маска.

Нажав на значок быстрой маски вы сразу же заметите, что не выделенная область фотографии окрасится в красный цвет. Иными словами, участок фотографии, который не входит в выделенную область, окрасится в красный цвет, но выделенная область останется не окрашенной.

Режим Быстрая маска не только дает нам возможность сразу же видеть выделенный участок, но и редактировать её способами, которые недоступны при помощи стандартных инструментов выделения. К примеру, можно применить любой фильтр Фотошоп.
Обратите внимание, переход между этими областями резкий, это означает, что у нас четкие края. Для их размытия я буду использовать один из фильтров Размытие по Гауссу. Для его выбора перейдите в меню Filter > Blur (Фильтр - Размытие).

В открытом диалоговом окне вы можете ввести значение для радиуса размытия и сразу же увидеть результат на рабочем документе. Как только вы начнете передвигать ползунок, то заметите, как быстро начнут смягчаться края. Чем больше вы будете увеличивать значение для радиуса, тем больше будут размываться края. Теперь мы видим, что происходит с краями при передвижении ползунка в режиме реального времени.

Поиграйте со значениями и когда будете довольны результатом, нажмите OK для закрытия диалогового окна.

Чтобы применить действия быстрой маски, кликните по её значку, либо нажмите клавишу Q.

В результате мы вернулись к начальному выделению, который не отображает никаких признаков размытия.

На самом же деле все не так. Проблема в том, что выбрана не та часть фотографии. У нас выбрана внутренняя, а нам нужна внешняя. Нажатием клавиш Ctrl + Shift + I инвертируйте выделенные области или вы можете пройти в меню Select > Inverse (Выделение - Инверсия).

Далее необходимо удалить выделенную область, то есть часть фотографии вне контура. Для этого нажмите Delete на клавиатуре. Растушевка появится от края выделенной области.
Почти готово, осталось удалить выделение нажатием клавиш Ctrl + D. Вот результат:
Известно, что после дождя дороги принимают зеркальный вид, краски становятся ярче, воздух чище.
В этом Фотошоп уроке мы и займемся с Вами созданием эффекта "как после дождя". Превращаем сухую дорогу в мокрую, освежаем краски.
Вот фотография оригинал:

Это результат, к которому мы будем стремиться:

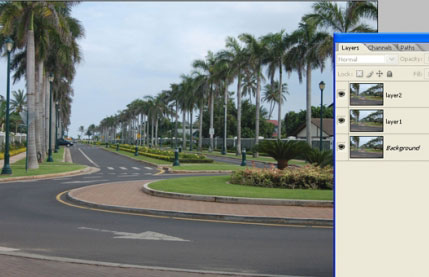
Откройте фото с пыльной улицей, дублируйте фоновый слой 2 раза.

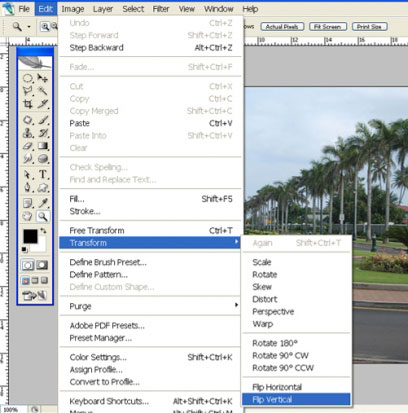
Верхний слой отразите по вертикали.
Для этого переходим в меню Редактирование - Трансформация - Отразить по вертикали (Edit - Transform - Flip Vertical)

Закройте глазик рядом с верхним (перевернутым) слоем, то есть спрячьте его.
Теперь Вам нужно выделить дорогу. Воспользуйтесь любым Вам известным способом.
Можете посмотреть этот урок, если Вам в голову не пришел ни один способ выделения.

Инвертируйте выделение,
для этого можно просто нажать Shift + Ctrl + I
Откройте глазик у верхнего слоя.

Стоя на верхнем слое и при активном выделении нажмите Delete.

Измените режим смешивания верхнему слою на Мягкий свет (soft light)

Установите режим смешивания СРЕДНЕМУ слою на Перекрытие (overlay)

Теперь на этом же слое можно немного затемнить кору деревьев и траву, чтобы показать, что она так же намокла от дождя. Будет намного реалистичнее.
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка ) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp ). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
Выберете тип заливки - текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой
2. Обесцветьте его
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
В этом уроке я покажу вам, как создать эффект мокрого стекла на фото. В конце урока вы получите полностью готовый к работе экшен, с помощью которого одним кликом мыши можно автоматизировать весь процесс. Данный эффект можно применять к изображениям практически любого размера и разрешения.
Я постараюсь объяснить все максимально подробно, чтобы каждый читатель смог повторить мои действия, даже если впервые открыл Photoshop.
Экшен, который мы будем создавать, является частью экшена Wet Glass Photoshop , который вы можете купить на сайте GraphicRIver. Этот экшен имеет дополнительные возможности, например, рисунки пальцем на мокром стекле и другие.
- фото мокрого стекла
- Ребенок (можно использовать любой снимок)
1. Подготавливаем документ
Шаг 1
Для начала открываем фото с ребенком. Для этого переходим File – Open (Файл – Открыть), выбираем наш снимок и жмем кнопку Open (Открыть). Перед тем, как продолжить, мы должны проверить еще несколько параметров:
- Ваше фото должно быть в цветовом режиме RGB и 8 бит/канал. Чтобы проверить, перейдите Image–Mode (Изображение – Режим).
- Фото должно располагаться на фоновом слое. Если это не так, переходим Layer–New–BackgroundfromLayer (Слой – Новый – Слой из заднего плана).
- Кликаем по иконке в правом верхнем углу панели слоев и выбираем PanelOptions (Параметры панели). Убедитесь, что настройка Add“copy”toCopiedLayersandGroups (Добавить слово «копия» к скопированным слоям и группам) включена.
Шаг 2
Теперь подготовим основу для экшена. Для удобства работы мы создадим новый набор.
Переходим Window – Actions (Окно – Операции) или жмем F9 на клавиатуре, чтобы открыть панель Actions (Операции).
Затем кликаем на кнопку Createnewset (Создать новый набор операций), называем его «Мокрое стекло» и жмем ОК. Наш экшен будет находиться внутри этого набора.
Шаг 3
Нажимаем кнопку Createnewaction (Создать новую операцию) в нижней части панели Actions (Операции) и называем новый экшен «Мокрое стекло».
После этого нажимаем на кнопку Record (Запись), чтобы начать запись всех действий в Photoshop.
2. Начинаем записывать действия
С этого момента все ваши действия внутри Photoshop будут записываться, поэтому будьте внимательны и следите за тем, что происходит на панели Actions (Операции). Если вы допустили ошибку, нажмите кнопку Stopplaying/recording (Остановка выполнения/записи) и удалите лишние действия в экшене «Мокрое стекло». Затем нажмите кнопку Begin recording (Начать запись), чтобы возобновить запись. Нам ведь не нужен некачественный экшен с множеством лишних шагов. Так что будьте внимательны!
Шаг 1
Жмем клавишу D, чтобы сбросить цвета на стандартные (черный и белый).
Выбираем фоновый слой, жмем Ctrl+J (Command+J), чтобы создать копию слоя.
Переходим Layer – RenameLayer (Слой – Переименовать слой) (или дважды нажмите по названию слоя на панели слоев) и переименовываем дубликат на «Оригинал». Убедитесь, что выбран только слой «Оригинал», и нажмите сочетание клавиш Ctrl+G (Command+G), чтобы добавить его в группу.
Переходим Layer – RenameGroup (Слой – Переименовать группу) (или дважды нажмите по названию группы на панели слоев) и называем группу «Экшен Мокрое стекло». В дальнейшем все новые слои мы будем добавлять в этой группе.
На данном этапе панели слоев и операций должны выглядеть вот так:
Шаг 2
Теперь выбираем слой «Оригинал» и снова жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Размытие».
Затем переходим Filter – Blur – GaussianBlur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) для слоя «Размытие» на 50 пикселей и кликаем ОК.
Шаг 3
Переходим Layer – Layer Mask – Reveal All (Слой – Слой-маска – Показать все), чтобы добавить маску к слою «Размытие».
Шаг 4
Переходим Layer – New – Layer (Слой – Новый – Слой), чтобы добавить новый слой над слоем «Размытие». Называем его «Стекающие капли».
Шаг 5
Выбираем слой «Оригинал» и жмем Ctrl+J (Command+J), чтобы дублировать его. Переходим Layer – RenameLayer (Слой – Переименовать слой) и называем копию «Наложение». Размещаем этот слой сразу над слоем «Стекающие капли».
Далее переходим Layer – CreateClippingMask (Слой – Создать обтравочную маску) (или жмем сочетание клавиш Ctrl+Alt+G), чтобы слой «Наложение» трансформировать в обтравочную маску для слоя «Стекающие капли».
На картинке выше вы можете посмотреть, как должны выглядеть панели слоев и операций.
Шаг 6
Теперь мы добавим капли воды.
Выбираем слой «Стекающие капли». Переходим Select – All (Выделение - Все), чтобы выделить все рабочее полотно. После этого переходим Select – TransformSelection (Выделение – Трансформировать выделенную область).
Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 3% и Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Angle (Угол) на 0,2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Шаг 7
Жмем клавишу D, чтобы сбросить цвета на стандартные. Затем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение. У вас должен получиться вот такой результат:
Шаг 8
Следующие несколько шагов мы будем добавлять похожие линии.
Жмем Ctrl+A (Command+A) и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 25%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 5%, Height (Высота) – на 80%, Angle (Угол) – на -0.2. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – Modify – Smooth (Выделение – Модификация – Сгладить), устанавливаем SampleRadius (Радиус образца) на 5 пикселей и жмем ОК.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 9
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 850%, Height (Высота) – на 110%, Angle (Угол) – на 1. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 13%, Height (Высота) – на 80%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Затем жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана.
Шаг 10
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку оставляем в центре, устанавливаем Width (Ширина) на 500%, Angle (Угол) – на -0,7. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем в нижний правый угол, устанавливаем Width (Ширина) на 17%, Height (Высота) – на 78%, Angle (Угол) – на -0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 11
Жмем правой кнопкой по миниатюре слоя «Стекающие капли» и выбираем SelectPixels (Выделить пиксели).
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%, Height (Высота) – на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Последний раз переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 88%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
У вас должен получиться вот такой результат:
Шаг 12
В следующих шагах мы добавим больше стекающих капель.
Выбираем слой «Размытие». Переходим Layer – New – Layer (Слой – Новый – Слой), называем его «временный» и жмем ОК.
Затем выбираем слой «Стекающие капли», жмем правой кнопкой мыши по миниатюре слоя и выбираем SelectPixels (Выделить пиксели).
Выбираем слой «временный» и жмем Alt+Delete (Option+Delete), чтобы залить выделение цветом переднего плана.
Шаг 13
Выбираем слой «Стекающие капли» и переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем вправо, устанавливаем Width (Ширина) на 93% и Angle (Угол) – на 0,8. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 14
Правой кнопкой мыши кликаем по миниатюре слоя «временный» и выбираем SelectPixels (Выделить пиксели).
Выбираем слой «Стекающие капли».
Переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на -100%. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Снова переходим Select – TransformSelection (Выделение – Трансформировать выделенную область). Центральную опорную точку перемещаем влево, устанавливаем Width (Ширина) на 92% и Angle (Угол) – на 0,4. На верхней панели кликаем по галочке или жмем клавишу Enter (Return), чтобы применить изменения.
Жмем Alt+Delete (Option+Delete), чтобы заполнить выделение цветом переднего плана. Затем жмем Ctrl+D (Command+D), чтобы снять выделение.
Шаг 15
Выбираем слой «временный» и жмем клавишу Delete, чтобы удалить его. Затем выбираем слой «Стекающие капли». Кликаем по нему правой кнопкой мыши и выбираем ConverttoSmartObject (Преобразовать в смарт-объект).
Благодаря смарт-объекту, мы сохраним целостность слоя «Стекающие капли» и сможем в любой момент подкорректировать параметры эффектов, которые будем применять к этому слою. Кроме того, если дважды кликнуть по смарт-объекту, то он откроется в новом окне, и вы сможете подкорректировать линии, которые мы создавали выше.
На данном этапе картинка должна выглядеть примерно так.
Шаг 16
Переходим Filter – Distort – Wave (Фильтр – Искажение – Волна) и применяем следующие настройки:
Number of Generators (Число генераторов): 28
Wavelength (Длина волны): Min. (Мин.) 1, Max. (Макс.) 221
Amplitude (Амплитуда): Min. (Мин.) 1, Max. (Макс.) 2
Scale (Масштаб): Horiz. (Гориз.) 100%, Vert. (Верт.) 1%
Type (Тип): Sine (Синусоида)
UndefinedAreas (Неопределенные области): RepeatEdgePixels (Повторить граничные пиксели)
Теперь переходим Filter – Distort – Ripple (Фильтр – Искажение – Рябь) и применяем следующие настройки:
Из этого урока вы узнаете, как создать текстуру поверхности воды при помощи фильтров Photoshop. Данную текстуру можно использовать для создания эффекта отражения в воде.

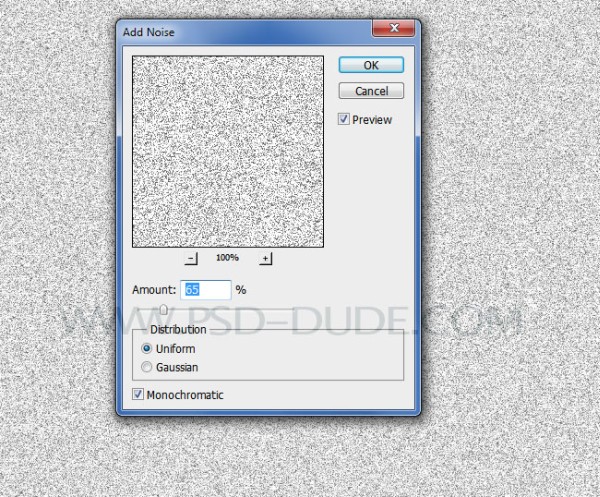
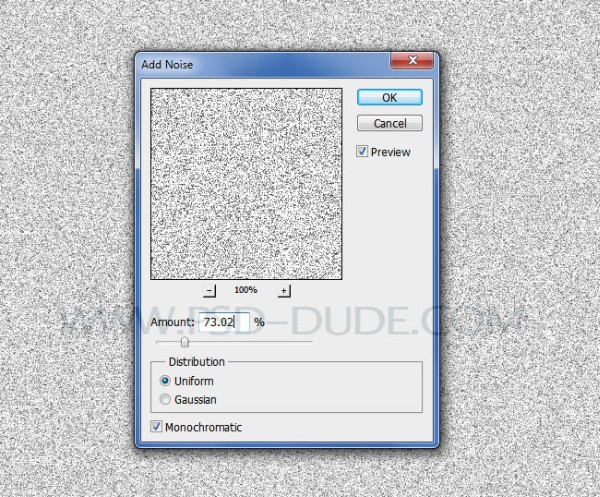
Откройте Photoshop и создайте новый документ 1500Х1000 пикселей. Добавьте новый слой, назовите его Поверхность воды и заполните белым цветом. Убедитесь, что у вас выбраны цвета основной – белый, фоновый – чёрный. Слой Поверхность воды преобразуйте в смарт-объект, для этого кликните правой кнопкой мыши по слою и выберите команду Convert to smart object (Преобразовать в смарт-объект). Затем примените к нему фильтр Шум, перейдя во вкладку Filter > Noise (Фильтр - Шум).

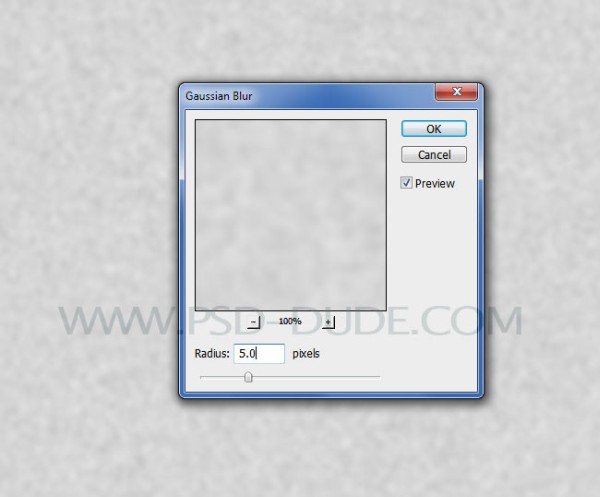
Далее пройдите в меню Filter > Blur (Фильтр - Размытие) и выберите Gaussian Blur (Размытие по Гауссу) с радиусом размытия 5 пикселей.

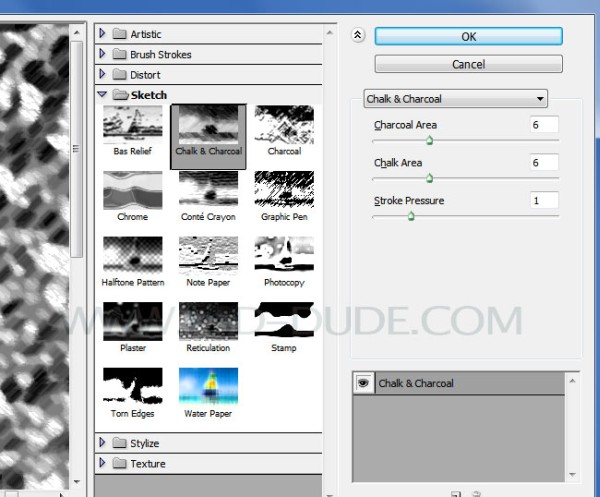
К нашей будущей текстуре примените фильтр Chalk and Charcoal (Мел и уголь) для создания абстрактного эффекта. Находится он во вкладке Filter > Sketch (Фильтр - Эскиз).

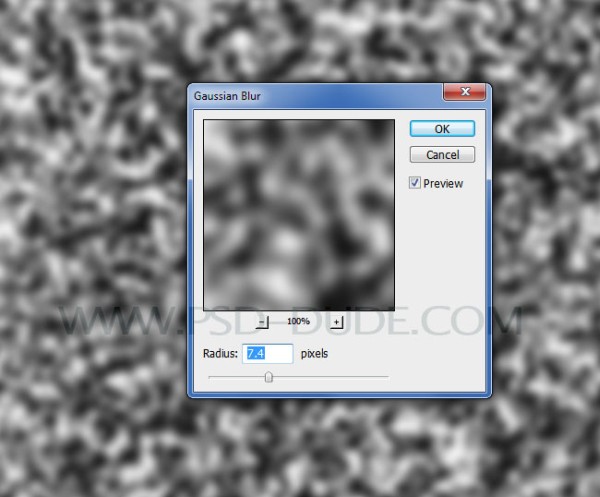
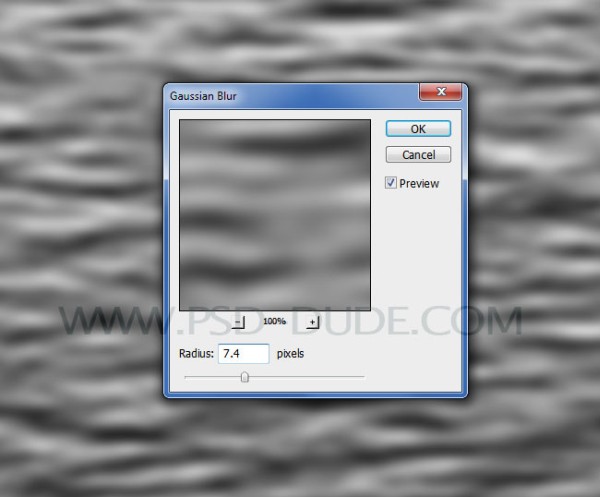
Снова примените Размытие по Гауссу с радиусом размытия 7,4 пикселя.

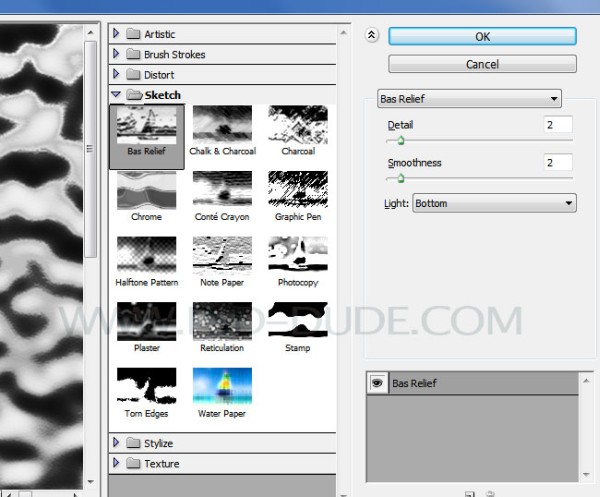
После этого в фильтре Эскиз выберите Bas Relief (Рельеф). Внесите следующие изменения: Детализация - 2, Смягчение - 2, Свет – Снизу.

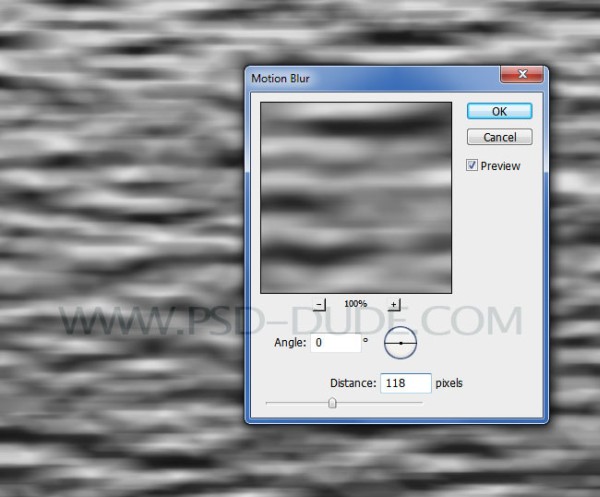
Чтобы наша текстура воды стала более реалистичной, добавьте к ней очередной фильтр Размытие в движении. Все изменения смотрите на скриншоте ниже.

Опять примените эффект Размытие по Гауссу со значением 7,4 пикселя.

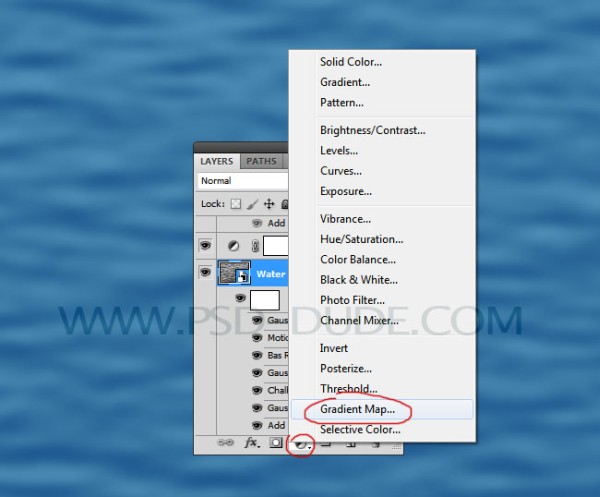
Выше всех слоёв добавьте корректирующий слой Карта градиента.


Создайте новый слой «Текстура воды», залейте его белым цветом и преобразуйте в смарт-объект. К этому слою мы будем добавлять такие же смарт-фильтры, как ранее, но с другими настройками. Для начала примените Шум.

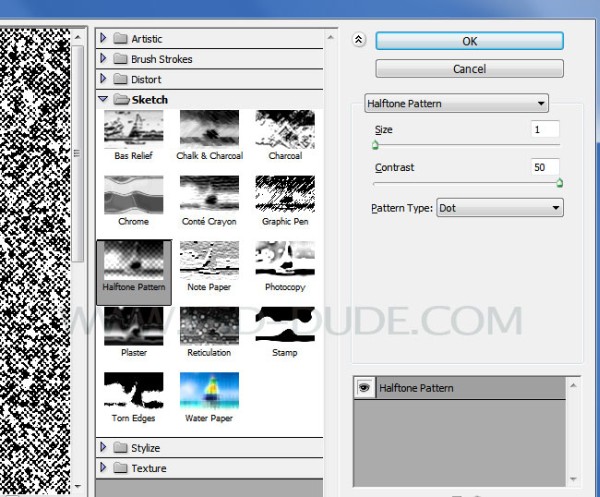
В фильтре Sketch (Эскиз) примените Halftone Pattern ( Полутоновой узор). Установите следующие значения: Размер - 1, Контрастность - 50, Тип узора – Точка.

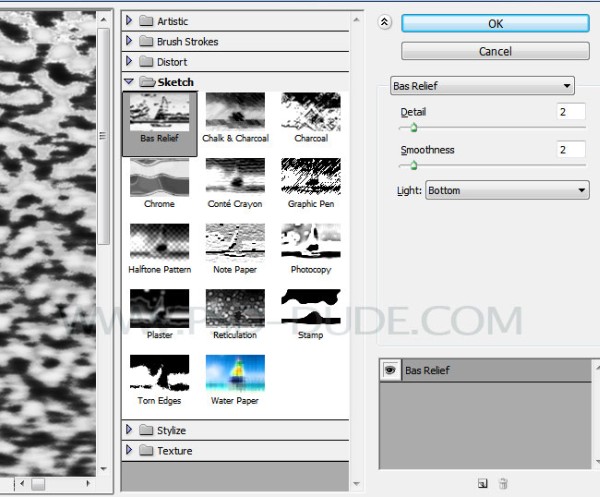
В этом же фильтре используйте Bas Relief (Рельеф). Настройки смотрите на скриншоте ниже.

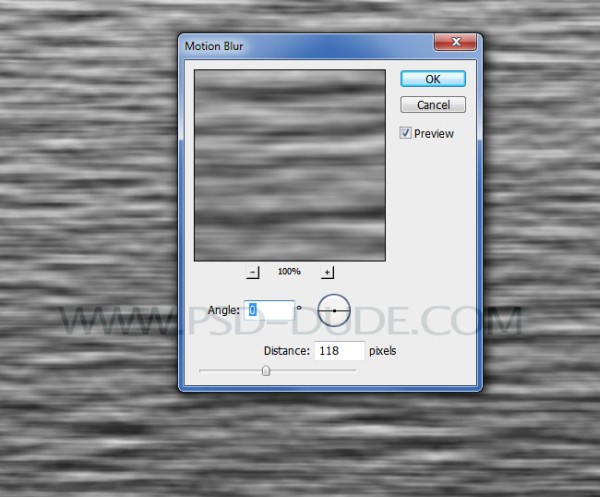
Далее примените Размытие в движении с такими значениями: Угол - 0 градусов, Смещение – 118 пикселей.

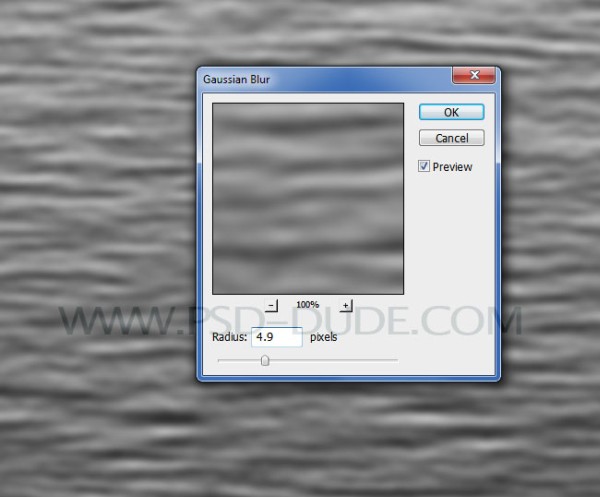
Добавьте эффект Размытие по Гауссу с радиусом размытия 4,9 пикселей.

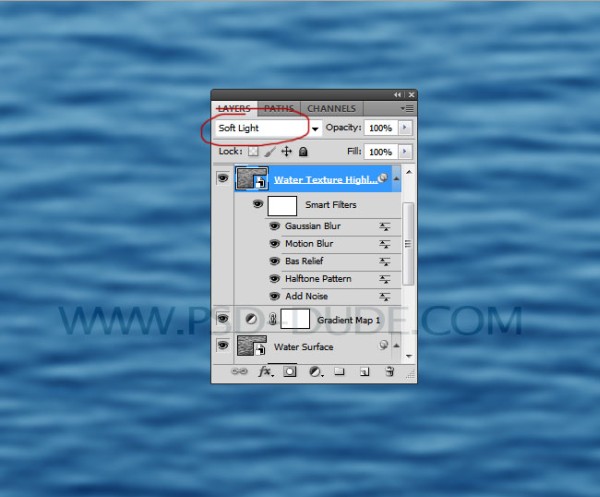
Для слоя «Текстура воды» режим наложения смените на Мягкий свет.

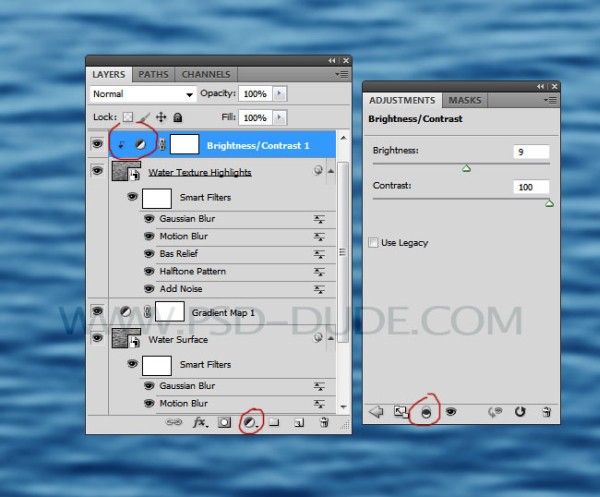
Выше слоя «Текстура воды» создайте корректирующий слой Яркость/Контрастность с обтравочной маской. Для этого кликните по нему правой кнопкой мыши и выберите команду Создать обтравочную маску. Тем самым все изменения корректирующего слоя будут влиять только на слой «Текстура воды».


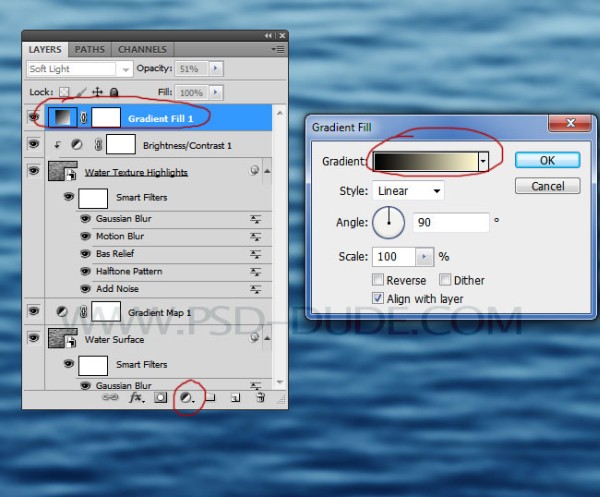
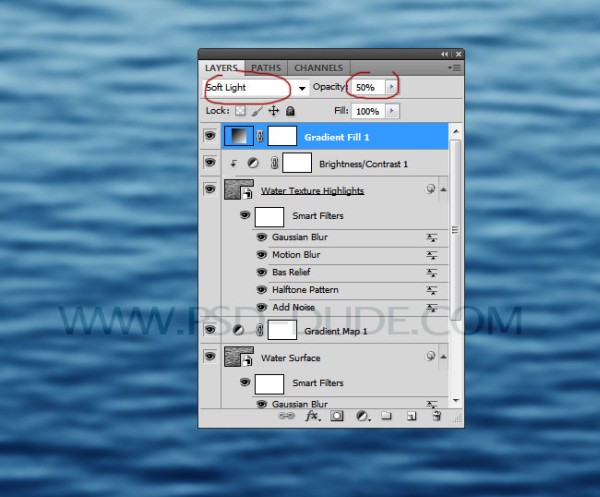
Для него режим смешивания смените на Мягкий свет и непрозрачность снизьте до 50%.

И в заключении выберите слои Поверхность воды и Текстура воды и перейдите к трансформации Perspective (Перспектива), которая находится в меню Edit > Transform (Редактирование - Трансформирование). Опирайтесь на изображение ниже.
Читайте также:


