Как сделать цунами в фотошопе
Благодаря урокам на нашем сайте мы уже умеем создавать воду там, где её раньше не было.
Советую почитать урок Отражение на воде.
Но этого мало! Будем учиться анимировать воду!
Способ 1
Для начала поработаем вручную.
Попробуем анимировать воду, уже имеющуюся в наличии.
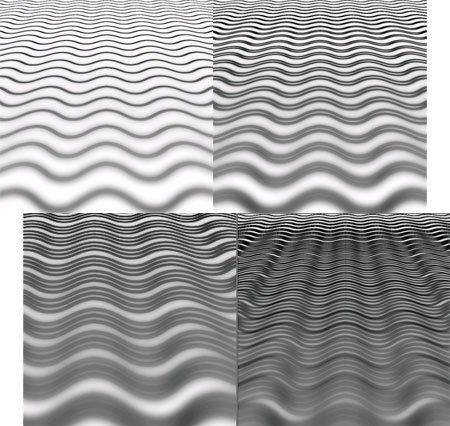
Размер картинки примерно 1000х750pix.

Копируем слой и убираем всё лишнее – оставляем только воду. Делайте это как Вам удобнее и быстрее.

Делаем 3 копии слоя Вода (всего получается 4).
Теперь будем рисовать карту смещения для создания движения воды.
Открываем новый документ. Его размер примерно такой же, как и оригинальное изображение (ширина фотографии скалы, с которой я работала, примерно 1000pix – новый документ для карты смещения 1000х1000pix).

Сначала создаём часть волны любым удобным для Вас способом (1).
Копируем изгиб и постепенно заполняем всё пространство документа (2,3,4).
При помощи Трансформации-Перспектива (Transform-Perspective) создаём объём пространства (5).
От чего зависит степень искажения? От расположения линии горизонта, от удаленности объектов. В каждом случае индивидуально. Я сделала искажение по горизонтали больше 300%.
Обрезаем документ (Crop Tool).
Теперь нижнюю часть волн немного размоем (6). Я делала копию слоя, размывала её Гауссовым размытием, добавляла маску слоя и убирала эффект размытия на волнах у горизонта, а затем стирала четкие волны на исходном слое в нижней части. Можно использовать режим быстрой маски (Quick Mask Mode). Наложить черно-белый градиент, получить выделение и его размыть. Делайте так, как Вам удобно. Если получилось несколько слоев – слейте их вместе.
У нас получилось одна фаза движения волн.
Копируем полученный слой несколько раз, чтобы получить в итоге 4 слоя.
При помощи свободной трансформации увеличиваем каждый слой по вертикали, чтобы заполнить всё пустое пространство (просто тянем вниз).

Обрезаем документ (Crop Tool). И сохраняем каждый слой в отдельный файл где-нибудь «недалеко» на компе ))) в формате ___.psd. Всего получилось 4 psd файла. Я так их и назвала: 1, 2, 3, 4.
Возвращаемся к копиям слоя Вода основного рабочего документа.
Создаём выделение одного из слоёв (клик по иконке+Ctrl) и применяем фильтр Искажение-Смещение (Filter-Distort-Displace).
Размер вертикальных и горизонтальных смещений можно менять – поэкспериментируйте.
В открывшемся окне выбираем карту смещения под номером 1 (находим на компьютере место, где мы сохраняли файлы и выбираем нужный).
То же самое с другими слоями, выбирая следующую карту смещения – по очереди: 2, потом 3, потом 4.
Копии слоев с Водой, после применения фильтра, я так же назвала 1,2, 3 и 4.
Для анимации всё готово!
Открываем палитру анимации (Window-Animation).
1-ый кадр – слой воды 1
2-ой – слой воды 2
3-ий – слой воды 3
4-ый – слой воды 4
5-ый – слой воды 3
6-ой кадр – слой воды 2.

Получается зацикленное движение.
Время 0.5 сек для всех кадров.
Можно экспериментировать с размером и формой волн, кол-вом фаз движения. Но уменьшать число фаз я бы не советовала – грубовато получается.
Перед сохранением анимации можно уменьшить размер документа (Image-Image Size).
Другой вариант: можно использовать готовую карту смещения (см. урок Отражение на воде)…

…и повторить все манипуляции по созданию фаз движения воды. То есть: сделать копии слоя карты смещения; увеличить копии по вертикали с каждым разом всё больше (например: основной слой 100% по вертикали, 1-ая копия – 104%, 2 – 108%, 3 – 112%, степень увеличения смотрите по обстоятельствам); обрезать документ; сохранить слои в отдельные файлы формата ___.psd; применить фильтр Смещение к копиям слоев Вода с разными картами смещения; создать анимацию.
Принцип создания анимации тот же.
Предлагаю попробовать ещё один вариант карты смещения воды.
Будем анимировать другую картинку. Её размер 500х500pix.

Увеличиваем размер документа (Image-Canvas Size), копируем основной слой, отзеркаливаем по вертикали, добавляем воду, снижаем насыщенность цвета. Я ещё осветлила центр инструментом Осветлитель (Dodge Tool) и границу между слоями размыла при помощи маски слоя.

Делаем две копии слоя воды (всего получается 3 слоя) и создаём карту смещения.
Сначала новый документ (размер такой же, как у исходника) с белым фоном.
Теперь применяем фильтр Эскиз-Полутоновый узор (Sketch-Halftone Pattern).
Настройки подбирайте по своему усмотрению.
Потом, к полученной «зебре», добавляем перспективу.

Если при настройке фильтра Вы поставили высокий контраст можно размыть волны в нижней части документа.
Сохраняем файл в формате ___.psd.
Возвращаемся к копиям слоев воды основного документа.
Создаём выделение одного из слоёв (клик по иконке+Ctrl).
И применяем фильтр Искажение-Смещение (Filter-Distort-Displace), но для каждого слоя с разными настройками горизонтального и вертикального размера смещения.
Можно так, всё зависит от размера вашего документа.
Слои я так и назвала: 3-7, 5-10, 7-12.
Делаем анимацию:
1 кадр – слой 3-7,
2 кадр – слой 5-10,
3 кадр – слой 7-12,
4 кадр – слой 5-10.
Время для всех кадров 0,5сек.
Вот что получается:
Способ 2
Работа с плагинами.
Для эксперимента я использовала Flood FlamingPear Software.

Этот плагин прост в работе, но даёт интересный результат.
Предварительную подготовку картинки, по необходимости, делаем в фотошоп. А потом переходим к созданию воды.
Один нюанс: плагин считывает информацию для создания отражения с картинки выше линии офсета (или линии горизонта, если линия офсета на нуле). То есть, если вы создали подготовительный материал для воды вручную (скопировали отражение, подобрали цвет воды, степень цветности, прозрачности и т.д.), надо отзеркалить слой с отражением по вертикали и применять данный фильтр к полученному слою.
В процессе поясню подробнее.

Итак, я использовала картинку без свободного места для воды (1).
Увеличила документ (Image-Canvas Size), сделала зеркальную копию слоя по вертикали, уменьшила непрозрачность, добавила воду, кадрировала документ (2).
Затем отзеркалила слой отражения по вертикали и совместила границы воды (3).
Сделала две копии отзеркаленного слоя с отражением и каждый из 3-х слоев обработала плагином (4).
При обработке плагином разных копий отражения я меняла только один параметр (см. скриншот) Waviness, который задаёт высоту волн: 15, 20 и 25. Слои я так и назвала: 15, 20 и 25.
Делаем видимым верхний оригинальный слой (5) и, с помощью маски слоя, создаем неровный край воды(6).
Для анимации всё готово.

Получается 4-е кадра и зацикленное движение.
1 – слой 15
2 - слой 20
3 - слой 25
4 - слой 20.
Время для всех кадров 0,5 сек.
Просто и быстро.
Ещё движение листочков можно добавить……… (две копии основного слоя; фильтр пластика; 1 и 3 кадры – основной слой, 2 кадр – первая копия, 4 кадр - вторая копия)… фантазии и совершенству нет предела!
Попробуйте поэкспериментировать с другими настройками плагина или с другим плагином )))
Способ 3
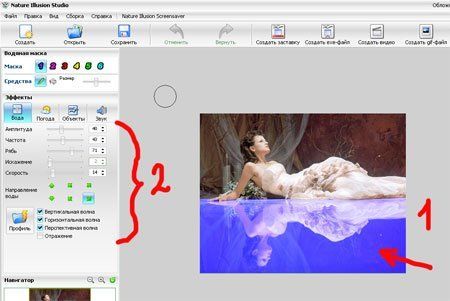
Найти в инете и скачать программку NatureStudio.
Это очень простая в использовании программа для создания экранных заставок (и не только).

Принцип создания колебания волн прост: при помощи маски, выделяется область воды (1) и перемещением ползунков устанавливаются нужные параметры её движения (2). Затем результат сохраняется, как файл в формате ___ .jpg.
Почему я упомянула про эту программу? Не надо долго возиться над созданием воды (программа делает лучше и быстрее), а полученный ___.jpg файл импортировать фотошоп и там добавить что-нибудь ещё интересненькое. Кстати и предварительную подготовку для создания анимации удобно проводить в фотошоп для получения более правдоподобного эффекта.
Скажу, на всякий случай, как импортировать gif файл в Photoshop CS3 и CS4.
1.Меню: File-Import-Video Frames to Layers
2.Открываем папку с нужным ___.jpg файлом, но в списке разрешенных форматов этого файла нет, поэтому пишем вручную его название вместе с расширением (пример: 1.gif). Файл открылся.
3.Для просмотра кадров нужно открыть палитру анимации.
Привет, всем! Рад вас видеть на моих уроках. Сегодня тема супер интересная: мы разберем как в фотошопе сделать отражение. Столько всего классного можно придумать и сделать с фотографией! Экспериментируя и добавляя зеркальные отражения в свои работы, можно добиться очень крутых результатов. Здесь вы найдете ссылку на крутой курс фотошопа с 0.
Многие digital художники используют функции фотошопа, которые мы сегодня рассмотрим, для создания своих прекрасных артов. С помощью зеркального отражения создают будоражащие сознание сюрреалистические картины. А теперь давайте перейдем к нашему уроку и посмотрим, какими же способами можно сделать отражение.
На поверхности
Отражать мы с вами будем веселого Губку Боба. Для того, чтобы было легко работать, наша картинка скачана в формате PNG с прозрачным фоном. Так нам не придется удалять и вырезать лишние части.

Для начала выбираем слой с Губкой Бобом и сочетанием клавиш Ctrl+J делаем копию. Теперь создаем его отражение с помощью функции «Отразить по вертикали».
Мы будем зеркалить нашего весельчака от пола, то есть отражение будет находиться снизу, если вам нужно будет отразить объекты, находящиеся сбоку от поверхности (стены, зеркала или др.), то можно использовать функцию «Отразить по горизонтали».
Для этого переходим в верхнем меню по пункту «Редактирование», далее «Трансформирование» и «Отразить по вертикали».

Теперь отраженный слой перетаскиваем под оригинальный и совмещаем картинки. Уже похоже на отражение, правда?

Для большей правдоподобности можно уменьшить непрозрачность слоя.

Как мы знаем, зеркальные поверхности бывают разные, и объекты могут находиться под разными углами к ним. Для того, чтобы это показать можно использовать инструмент «Искажение» (он находится там же, где и «Отразить по вертикали»). После его активации просто тянем за нужный нам угол объекта, и изображение изменится.


Примерно также работают все инструменты из этого списка. Поэкспериментируйте с разными, попробуйте новые углы наклона, перспективу и кучу других вариаций изменения отражения. Вы увидите, как сильно может измениться конечный результат.

Работаем со слой-маской
Если мы хотим, чтобы на поверхности отражалась только часть объекта, можно использовать слой-маску. Маска работает таким образом, что рисуя на ней черным цветом, мы скрываем часть изображения.
То есть там, где закрашено черным, не будет видно картинки. Чтобы активировать маску, переходим на наш слой-отражение и нажимаем снизу на кнопочку, которая показана на скриншоте.


Напротив нашего слоя появилась маска, нажимаем на нее. В левом меню инструментов выбираем «Градиент» и выбираем «Линейный градиент» сверху в настройках. Основной цвет выставляем черный, дополнительный – белый, как показано на скрине.

Настройки выставлены, теперь переходим к самому интересному. Давайте сделаем так, чтобы отражение как бы рассеивалось, уходя вдаль.
Для этого протянем линию градиента от отражения головы до ног. После того, как мы отпустим кнопку мыши, часть отражения Губки Боба уже не будет видна. Мы получили плавное рассеивание отражения вдаль.

Вот что у нас вышло! Таким же способом можно создавать отражения от любых поверхностей. Нужно лишь воображение!

Делаем отражение в воде
Сделать отражение от воды также просто, как от любой другой поверхности, нужно лишь чуть больше отредактировать полученный результат. Вот наш Губка Боб над водой, и нужно сделать для него отражение.

Для этого мы так же, как в предыдущем примере, отражаем нашу картинку по вертикали и уменьшаем её непрозрачность до 50%.

Чтобы сделать наше отражение больше похожим на поверхность воды можно использовать несколько способов.
Создаем эффект волны
Первый способ – это воспользоваться уже существующим фильтром в фотошопе. Для этого перейдем на вкладку «Фильтр», дальше в «Искажение» и выбираем фильтр «Волна».
Откроется окно с настройками фильтра. Здесь я не буду говорить выставлять какие-то определенные значения. Этот фильтр лучше настраивать на глаз, смотреть как картинка выглядит и изменять параметры.


Вот что получилось. Теперь Губка Боб действительно отражается от воды.

Еще один фильтр фотошопа, который также можно использовать для создания эффекта волны – «Зигзаг». Он находится там же, где и фильтр «Волна».

В окне настроек стиль выбираем «Круги на воде». Значения параметров здесь тоже лучше определять на глаз.

Вот что получилось с применением эффекта. Для того, чтобы конечный результат смотрелся еще лучше, можно добавить рассеивание с помощью слоя-маски. План действий тот же, что мы рассматривали выше.

А теперь посмотрим на конечный результат. По-моему, вышло очень здорово!
Делаем отражение в очках
А вот и наши очки, в которых мы будем менять отражение. В качестве картинки для замены я выбрал неоновый город – думаю, он будет очень красиво смотреться. Давайте приступим.

Первым делом открываем обе наши картинки в фотошопе. Чтобы переместить город, зажимаем левой кнопкой мыши изображение и тащим его к даме в очках.


Сразу уменьшаем нашу картинку, поворачиваем и перемещаем на место очков. Инструментом «Лассо» (гор. клавиша англ. «L») выделяем часть города для одной из линз.
Кликаем по выделению правой кнопкой мыши и выбираем «Вырезать на новый слой». Часть города обрежется и станет отдельным слоем.



Давайте скроем левую часть города, чтобы было удобнее работать. Для этого нажмем на глаз слева от иконки слоя.

Теперь инструментом «Прямоугольная область» (горячая клавиша англ. «M») полностью выделяем наш правый кусочек. В верхнем меню выбираем «Фильтр» – «Искажение» – «Сферизация».
Этот фильтр создаст эффект выпуклости изображения, который мы видим, когда смотрим в отражение очков. В открывшемся окне настроек выставляем количество на 100.



Вот такая штука получилась. Теперь уменьшаем её, подгоняя формой и размером под линзу.


Теперь скрываем этот слой и делаем видимым слой с левой частью города. Проводим те же манипуляции, что и с предыдущей частью.

Вот что у нас вышло. Объединим слои с частями города в один. Для этого кликнем по первому слою правой кнопкой мыши и выберем «Объединить с предыдущим».


Теперь нам нужно создать маску для наших линз. Чтобы это сделать выбираем инструмент «Кисть» (или используем англ. клавишу «B»).
Выставляем основной черный цвет и нажимаем на кнопку «Редактирование в режиме быстрой маски», которая показана стрелочкой на скриншоте. Теперь аккуратно закрашиваем обе наши линзы.


После того как мы завершили, нажмем еще раз ту же самую кнопку. У нас выделится вся область вокруг наших линз.


Чтобы выделить только очки, выберите любой инструмент выделения и нажмите правую кнопку мыши. В открывшемся меню выберите «Инверсия выделенной области»

Теперь выделена только необходимая нам часть!

Для того, чтобы поместить в нее наше отражение, нужно выделить слой с городом и нажать на кнопку слой-маски.


Вуаля! И наш город отразился в линзах. А чтобы сделать его более реалистичным, давайте подберем эффект наложения слоя. Я выбрал мягкий свет, а вы можете поэкспериментировать в своих работах и посмотреть, что смотрится лучше.


Давайте сравним оригинал с получившимся изображением. Получилось очень здорово и правдоподобно, как считаете?


В заключении
Ну что друзья? Как вам урок? Пишите в комментариях свои мысли по этому поводу. Может быть, вы знаете еще крутые способы обработки фото? Делитесь своими впечатлениями и задавайте вопросы – я с радостью на всё отвечу!
Сегодня мы с вами очень постарались и научились классным штукам. Если вы хотите узнавать о выходе уроков первыми – подписывайтесь на обновления блога. А если вам хочется быстро и глубоко изучить программу, то могу посоветовать один очень крутой курс .
А еще всегда здорово изучать новое вместе, поэтому делитесь этим уроком в социальных сетях со своими друзьями! На этом у меня все, до новых встреч, друзья!
Как превратить пейзажи унылого городка в виды крутого мегаполиса с рекламой и вывесками? Конечно же, в этом помогут эффекты света. В этом уроке Вы узнаете, как в фотошопе сделать свечение.
Волшебный новогодний шар
Попробуем сделать источающим свет изображение новогоднего шара. Увеличим выбранное изображение. Воспользуемся «Пером», обведем наш шар по контуру, «крепление» оставим как есть.

Теперь контур преобразовываем в выделение. Для этого щелкаем по нему правой клавишей мыши и выбираем «Выделить область».

Нажимаем на нее правой клавишей мыши и копируем на новый слой. Переходим на него.

Из параметров наложения нам понадобится «Внешнее свечение». Так как основной фон у нас темный, а мы хотим создать эффект сияния, то наиболее подходящим из имеющегося списка будет режим наложения «Экран».
В палитре ищем тот оттенок цвета, каким будет сияние вокруг шара. Регулируем размер, степень прозрачности. Все эффекты сразу визуализируются, поэтому работать с настройками достаточно удобно.
В числе характеристик можно увидеть «диапазон» и «колебания». Первая отражает жесткость, ее можно увеличивать или уменьшать, в зависимости от поставленных задач. Изменяя значения шкалы «Колебания», можно уменьшить или добавить шум.

Таким образом, получаем вот такую картинку.

Зажигаем лампочку без электричества
А теперь давайте «зажжем» лампочку несколькими простыми действия. Подбираем рисунок, с которым будем работать, увеличиваем. Нам нужен темный оттенок, для того чтобы нарисованный нами свет был видимым.
При помощи инструмента «Заливка» закрашиваем светлый фон.

Выделяем стеклянную часть при помощи «Пера» и создаем вокруг нее «ореол», как на предыдущем примере. Теперь выбираем «Внутреннее свечение».

Открываем его настройки. Среди режимов наложения ищем «Осветление основы», по шкале «Непрозрачность» выставляем значение 50%.
Находим цвет, совпадающий с «ореолом» вокруг стеклянной части, увеличиваем свечение внутренней части лампочки до желаемого. Получаем вот такую картинку. Раз, два, три – наша лампочка, гори!

Свет от фонаря
А теперь давайте вместе с Вами «оживим» фонарь. Запоминаем стартовое изображение.

А теперь создаем новый слой. Мы будем работать со слоями, поэтому будет удобней, если их будет видно (клавиша F7). Выбираем созданный нами новый слой. Нам понадобится мягкая круглая кисть, с ее помощью рисуем объемное темное пятно в центре фонаря.

Создаем блик, совпадающий по центру с нарисованным нами затемнением. Настраиваем его яркость.

В параметрах наложения выбираем «Замена светлым». В итоге получаем желаемый эффект.

Ламповая атмосфера
Теперь поработаем с объемным светом. Нарисуем темный фон.

Сначала мы сделаем изображение того, как распределяется наш поток света от лампы. Пририсовываем его контуры, используя «Прямолинейное лассо». Берем новый слой.
Путем заливки закрашиваем получившуюся фигуру. Заходим во вкладку «Фильтры», ищем «Размытие», находим «Размытие поля». Появляется серый круг. Перемещаем его к началу светового пучка.
Потом щелкаем мышью (левой клавишей) у нижнего края нарисованного нами потока света. Появляется еще один круг. Теперь нужно оба этих круга «настроить».
Нажимаем на первую и ставим небольшое значение (например, 8 пикселей), потом нажимаем вторую и выставляем значение в 225 пикселей.
Получаем расходящийся широкий поток света. Сохраняем, для того чтобы применить к изображению полученный эффект. Итак, свет лампы падает на предметы, лежащие на столе, рассеивается, чего и требовалось в итоге добиться.

Горящие глаза
Эффекты свечения используются и в работе с портретами. Это отличный способ дополнить образ модели, возможность сделать фотографию более выразительной, а черты лица – более гармоничными.
Может быть создан гротескный рисунок, получившееся изображение может нести в себе юмористическое содержание. Я думаю, что Вы сможете найти массу примеров применения того приема, который мы сейчас рассмотрим.
В качестве основы мы берем часть портрета, где крупным планом будут изображены, как Вы уже догадались, глаза. Итак, начинаем.

Выделяем зрачок с радужкой. Для этого нам нужен инструмент «Овальная область». Рисуем овал, который бы по размеру совпадал бы со зрачком с радужкой. Как мы видим, зрачок немного прикрыт веком модели.
Для того чтобы выделение соответствовало видимой части зрачка, используем дополнительно «Пересечение с выделенной областью»(виден при нажатии значка инструмента «Овальная область»).
Копируем зрачок с радужкой на новый слой тем же приемом, как в предыдущей работе. Снова выделяем зрачок. Добавляем черно-белый шум, 10 процентов.
В настройках ставим метки напротив позиций «Распределение по Гауссу» и «Монохром». Делаем радиальное размытие, выбирая «Линейный метод», «Наилучшее качество». В окне значений пишем число 80. Теперь у нас появились полосы, идущие от зрачка.

Добавляем слой-маску (значок в правой нижней части окна работы со слоями). Далее мы будем использовать кисть. Нам понадобится черный цвет. Обводим кистью зрачок и пространство за радужкой. Так мы стираем «ненужное».
Добавляем корректирующий слой «Цветовой тон и насыщенность». Далее, нам понадобится обтравочная маска.

Из параметров наложения выбираем «Линейный осветлитель», повышаем значения насыщенности (например, до 36).

Переходим к нашему фону (изображение, с которого мы начинали работу). Понижаем яркость до – 100, увеличиваем контрастность до 100.

Продолжаем работать с фоном, теперь изменяем цветовой тон (ставим +8) и насыщенность (снижаем до 0). Получаем итоговый результат – светящийся глаз.

Можно изначально было работать сразу с двумя с двумя глазами. Можно по аналогии проделать все операции с изображением второго глаза. Цвет, оттенки, яркость – все это корректируется и подбирается «на вкус» автора.
Неоновый текст
И завершим нашу подборку рассказом о том, как создать свечение текста. Он может стать частью логотипа, подписью к фотографии, вывеской и даже татуировкой на любую, самую изощренную фантазию.
Создаем новый слой, путем заливки закрашиваем в черный цвет (как это сделать, мы разобрали в предыдущих примерах). Для основы, на которой будет размещен текст, желательно использовать фон с относительно однородной структурой.
При помощи корректирующего слоя («Кривые») сделаем основу более темной, чтобы созданное нами свечение было заметным. Нажимаем на изображение маски.
Круглой мягкой кистью, (непрозрачность уменьшаем до 25 процентов) немного осветлим центр фона. Создаем еще маски с кривыми и понижаем значения по красному и зеленому каналам, увеличиваем знания по-синему, меняя кривизну шкалы. Таким образом, получаем своеобразный оттенок фона.

Собираем все слои в группу под названием «Фон». Теперь приступим к созданию самого текста. Нажимаем значок «Текст», выбираем в верхней части название и размер шрифта.
Стоить напомнить, что не все представленные в программе шрифты имеют русскоязычные варианты. Можно скачать и установить понравившийся русский шрифт.
Мы будем писать на латинице. Находим шрифт «Vivaldy», размер ставим 500 петит, так как у нас достаточно объемный фон. Переводим текст в смарт – объект. Для этого щелкаем по значку слоя с текстом и указываем на данную опцию.
Открываем зону работы с текстом. При этом его стилевые особенности остаются прежними. Используя клавиши Ctrl+J, копируем смарт – объект (1 копию).

Поместим слои в папку и назовем ее «Текст». Переходим на нижний смарт-объект, понижаем заливку до 0%. Заходим во вкладку «Слои», ищем «Стиль слоя», строку «Внутренняя тень». Находим цвет, соответствующий созданному тексту, указываем следующие значения.

Используем «Наложение цвета».

Подбираем один из оттенков синего. Затем работаем с внешним свечением. Выставляем следующие значения.

Далее, выбираем «Тень». Выставляем ее настройки.

Вот так теперь выглядит текст.

Берем следующую копию. По аналогии, снижаем до нуля заливку, обращаемся к стилю слоя. Отмечаем «Внутреннее свечение». Устанавливаем значения.

Также нам понадобится «Внешнее свечение».

Сохраняем результат. В итоге получаем объемный неоновый текст.

В заключении
Итак, друзья, сегодня мы говорили о разных вариантах создания свечения в фотошопе и не менее различных способах его использования. Программа предоставляет массу возможностей грамотному пользователю. Осваивайте новое и удивляйте замечательными фотографиями!
Пишите в комментариях как вам понравился этот урок, будет интересно узнать ваше мнение. Еще больше уроков по фотошопу вы найдете вот тут. Улучшайте свои навыки в фотографии, смотрите мастеров, и развивайтесь.
Всем привет! Тут есть те кто очень любит солнышко? Когда оно своими лучиками попадает на кожу и мягко прогревает всё тело, это просто прекрасное чувство. Вы вышли на весеннюю фотосессию, но светило куда-то спряталось? Не время отчаиваться! Сегодня я покажу способ как сделать лучи света в фотошопе.
Подготовка
Создаём квадрат 5000×5000 (Файл →Создать).

Появляется контекстное окно с настройками. Выставляем следующие параметры: длина и ширина по 5000 пикселей, разрешение 72.

Появляется такой вот квадрат.

Делаем еще один слой (Shift + Ctrl + N) или по пути, представленному на скриншоте.

Используем прибор «овальная область» (находится слева).

Зажимаем Shift (для того, чтобы образование круга получилось пропорциональным) и размещаем его посередине.

Далее нам необходимо перейти по алгоритму:
- Выделение
- Модификация
- Растушевка

Возникает меню с настройками радиуса, где необходимо выставить значение — 200 пикселей.

Следующим шагом нам нужно перейти в раздел Фильтр→ Рендеринг→ Облака.

Жмём ЛКМ по выделение и отменяем его. Теперь нам необходимо скопировать слой. Используем сочетание клавиш Ctrl + G.

Предыдущий слой скрываем, путём нажатия на «глаз» рядом со слоем.

Сам процесс
Переходим к созданию кисти. Для этого нажимаем на Фильтр→ Размытие→ Радиальное размытие.

Всплывает меню, выставляем нужные параметры:
— в 1 отделе назначаем линейный
— Центр изменяем в зависимости от того, куда хотим, чтобы были направлены лучи. Такое расположение как на объекте даст направление лучей сбоку.

Происходит процесс размытия.

Кисть ещё не сделана до конца, улучшим ее характеристики. Усилим источник света, поэтому накладываем ещё раз «радиальное размытие».

И увеличим качественные настройки: Фильтp → Усиление pезкости → Контуpная pезкость. Обозначаем: эффект 1%, радиус 180 пикселей, изогелия 0.


Такой результат выходит в итоге.

Нужно убрать белый задний лист (кликнем по глазку возле него).

Накладываем корректирующий слой → Инвертировать.

Дальше жмём на «Слой 1 копия», нажимаем Редактировать → Определить кисть. В появившемся меню, кликаем ОК.

На этом наша кисть готова.
Обработка
Откроем фотографию, с которой хотим работать. Создадим прозрачный слой, нажимая на кнопочку, показанную на скриншоте.

Берём из инструментажа «кисть» и ищем ту, что создавали.

Выберем желтоватый оттенок. Переходим по двум квадратикам, а затем регулируем цвет.

Применяем нашу кисть: наводим на более удачное место и кликнем по нему. Получаем такой итог, далее регулируем непрозрачность.

Также можно применять несколько кистей и менять цвета. Вот такой конечный результат получился у меня.

Пример
Покажу ещё один пример на другой фотографии. Вот так картинка выглядит первоначально:

Добавим лучей вокруг объекта, применяя описанный выше способ и у нас будет вот такой итог:

Завершение
Как вы уже поняли, благодаря этому способу можно всячески разбавлять свои картинки. Надеюсь, что я смогла вам понятно объяснить . С нетерпением жду ваших комментариев. И до скорых встреч!
Читайте также:


