Как сделать чек лист в фотошопе
Здравствуйте, дорогие друзья! Хотел бы представить вашему вниманию микросервис checklister.io.
Перед тем как зайти на сайт сервиса, я очень рекомендую изучить эту статейку с инструкцией :) Пока юзабилити не слишком хорошо проработано, поэтому без инструкции разобраться довольно сложно.
«Чеклистер» — это конструктор документов в формате DOC и PDF, соединенный с чек-листом. Само формирование документов наглядно отображено в видео. Проще говоря, вы можете создать свой собственный шаблон — с вашими чекбоксами, описаниями и так далее.
Изначально хотел такую штуку для себя, чисто для того чтобы делать аудиты рекламных кампаний и составлять стандартные ТЗ для разработчиков. Чтобы процесс выглядел не так:
- В документе 1 взять описание корзины, а все остальное не очень.
- В документе 2 взять информацию для ТЗ по админке блога и хорошо расписанный модуль рассылки.
- В документе 3 круто расписал слайдер, надо его оттуда взять.
- …
А чтобы собрать в одном месте все нужные мне описания — создал шаблон, внес туда все «запчасти» сайта в виде чекбоксов, написал к каждому чекбоксу идеальное описание, а потом просто кликаешь галочку «добавить корзину на сайт» и формируется документ с тем описанием, которое надо.
Далее я подумал, что документы бывают взаимозависимыми. Проще говоря — при отметке чекбокса «добавить корзину на сайт» нужно было формировать не один документ — ТЗ для разработчиков, но еще коммерческое предложение для клиента (ему ведь тоже надо рассказать, какую крутую корзину мы будем делать, правда?). А потом пришли клиенты которым потребовался перевод на английский всех коммерческих предложений.
В общем, с тех пор в «Чеклистере» есть вкладки, на каждой из которой формируется свой собственный документ.
Ну а потом я понял, что получился вполне себе неплохой инструмент и я должен им поделиться с миром: )
Конструктор абсолютно бесплатный, но там пока наблюдаются проблемы с юзабилити (не думал, что захочу его в паблик выпускать). Постепенно переделываем :)
В связи с этим рекомендую прочитать небольшую инструкцию, как создать свой собственный шаблон.
Создать чек-лист в режиме онлайн очень просто и займет не более 10 - 15 минут. Используйте наш бесплатный сервис по созданию и хранению чек-листов!
Мы подготовили простую инструкцию - прочтите ее, и создайте свой первый чек-лист! После создания чек-листа, рекомендуем прочесть раздел Вопросы и Ответы.

Если же Вам удобнее использовать логин и пароль - то жмите на кнопку "ХОЧУ ЗАРЕГИСТРИРОВАТЬСЯ!". В открывшемся окне нужно ввести свое имя (можно "ник"), потом реальный e-mail адрес (на него придет письмо для завершения регистрации) и пароль для входа. И потом нажать "Зарегистрироваться"! Это на 100% бесплатно)))
После этого Вам нужно зайти на свою почту, найти там письмо с темой "Чек-лист | Эксперт - Активация аккаунта", зайти в него и перейти по ссылке указанной в письме. Вводите свой логин (это e-mail) и пароль - и Вы внутри системы))
Не стоит волноваться, если Вы не находите в почте нашего письма. Проверьте свою папку СПАМ. Это бывает редко, но иногда такие письма залетают именно туда))
Создание чек-листа
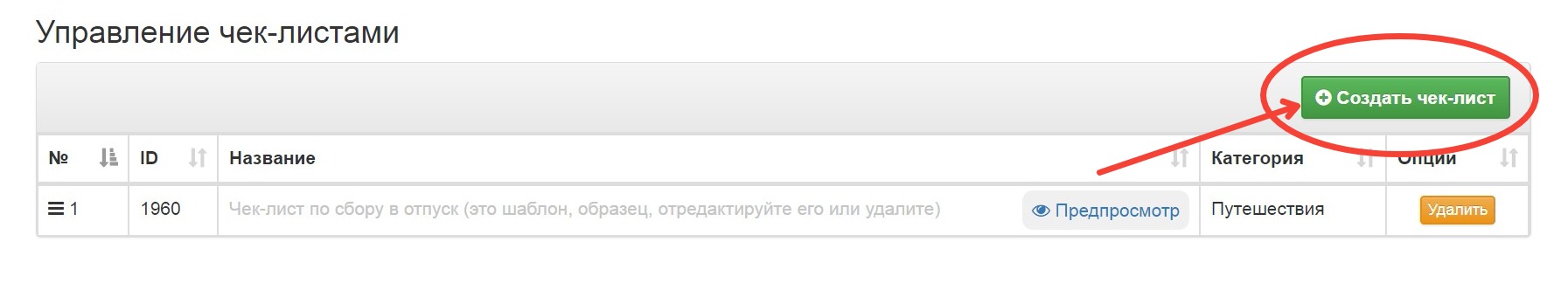
После этого Вы окажетесь на странице "Мои чек-листы", где Вы можете использовать и отредактировать под свои нужды УЖЕ готовый шаблон чек-листа.
Или можете создать новый " с нуля" - для этого нужно нажать на кнопку "+ Создать чек-лист".

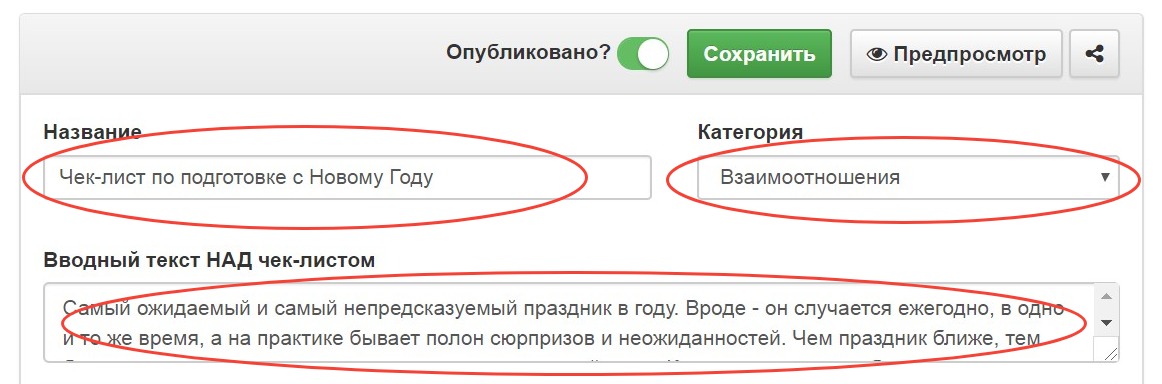
Откроется страница "Создания чек-листа" на которой Вы сможете создать свой первый чек-лист! На ней Вам нужно сделать несколько простых, но важных вещей:

-
заполняем "Название" Чек-листа (оно должно выглядеть примерно так: "Чек-лист по. бла бла бла. ") выбираем "Категорию" к которой относится Чек-лист:
Переходим к составлению списка
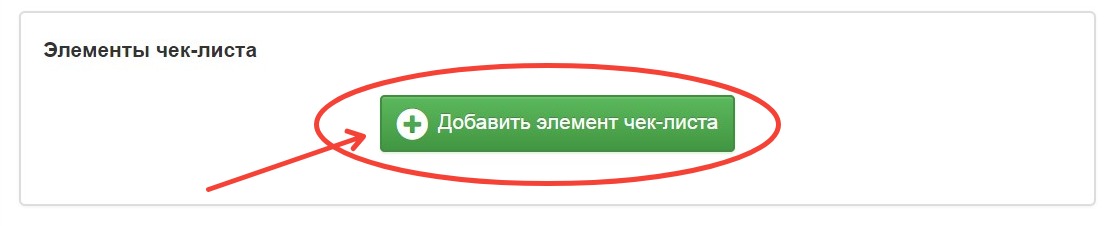
После этого нам нужно про-скролить эту же страницу немного ниже и нажать на зеленую кнопку "+ Добавить элемент чек-листа".

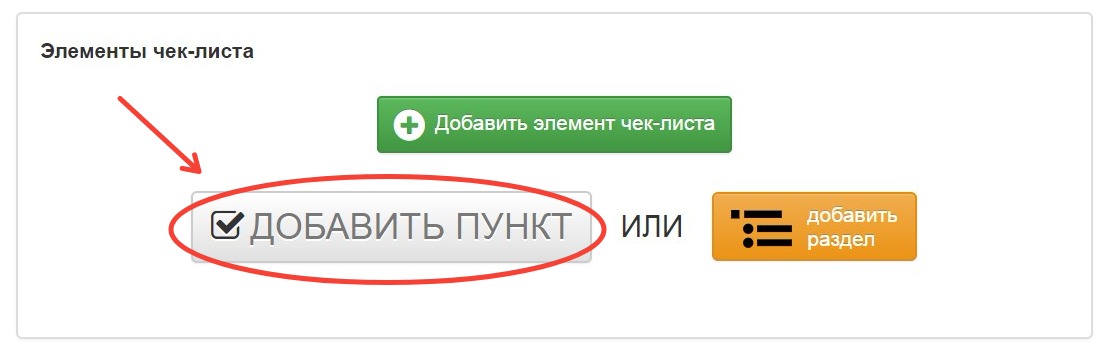
У Вас автоматически появятся 2 кнопки: "Добавить пункт чек-листа" и "Добавить раздел" (в чем отличие?)

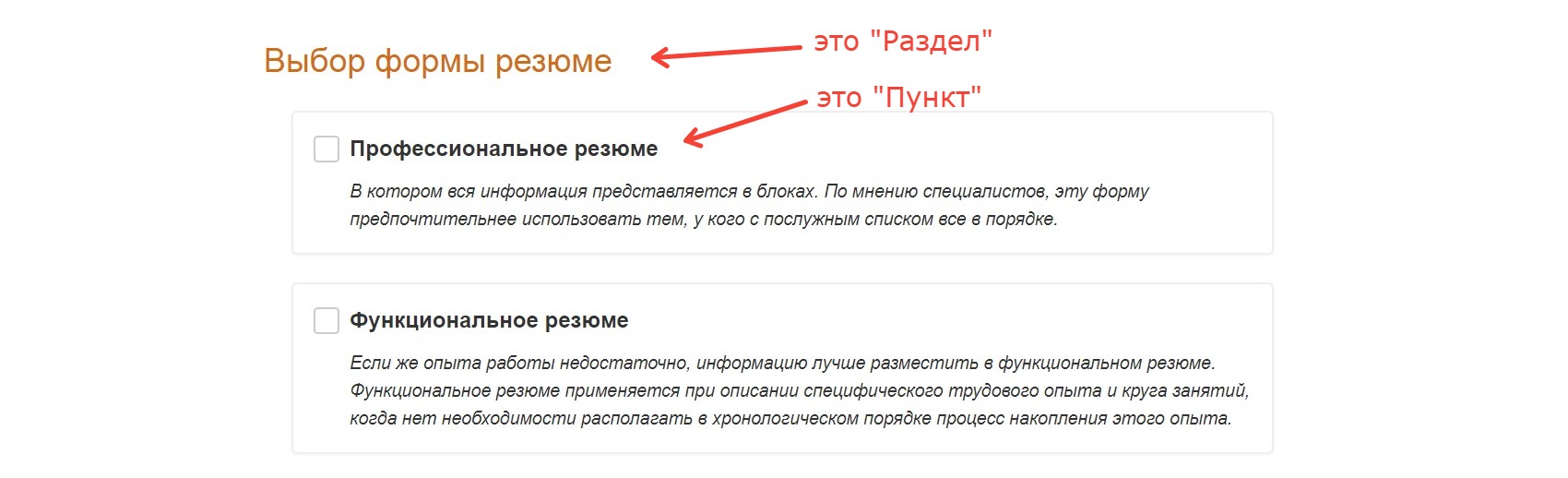
В чем же разница между "пунктом" и "разделом" ?
Разница между ними следующая: ПУНКТ - это "задача" которую нужно выполнить и отметить галочкой "выполнено", а РАЗДЕЛ это типа "заголовок", в котором может содержаться несколько вложенных "пунктов". Ниже на скриншоте Вы можете увидеть как это выглядит на чек-листе.
Более детально мы описываем разницу между "пунктами" и "разделами" на этой странице.

Выбираем "Добавить пункт чек-листа" и жмем на нее - откроется всплывающее окно, в котором можно добавить "Пункт" и "Подсказку" для чек-листа.
Пункты чек-листа должны быть сформулированы так, чтобы они отвечали на вопрос: "Что нам нужно сделать?"
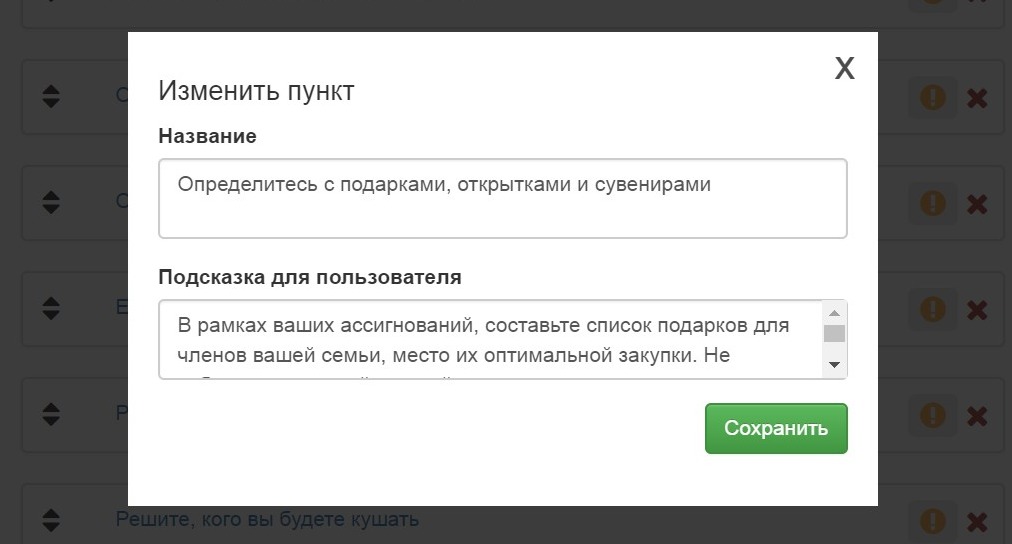
Добавляем "Пункт" и "Подсказку"
В открывшемся всплывающем окне - нам необходимо вписать "Название", а так же рекомендуем добавить "Подсказку" - несколько строк текста, в котором мы подскажем Посетителю - О ЧЕМ именно данный пункт в списке. Кроме этого можно вставлять ссылки.

После этого - жмем кнопку "Сохранить", и наш пункт вместе с подсказкой - автоматически сохраняются!
Повторяем эту процедуру столько раз, сколько нам необходимо для составления полного списка!
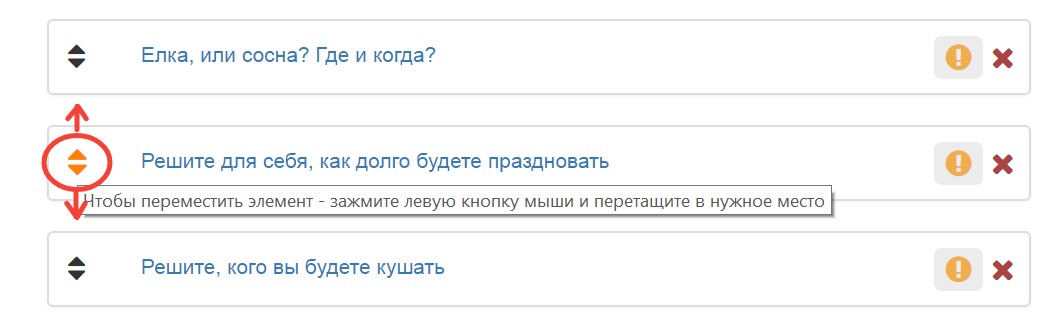
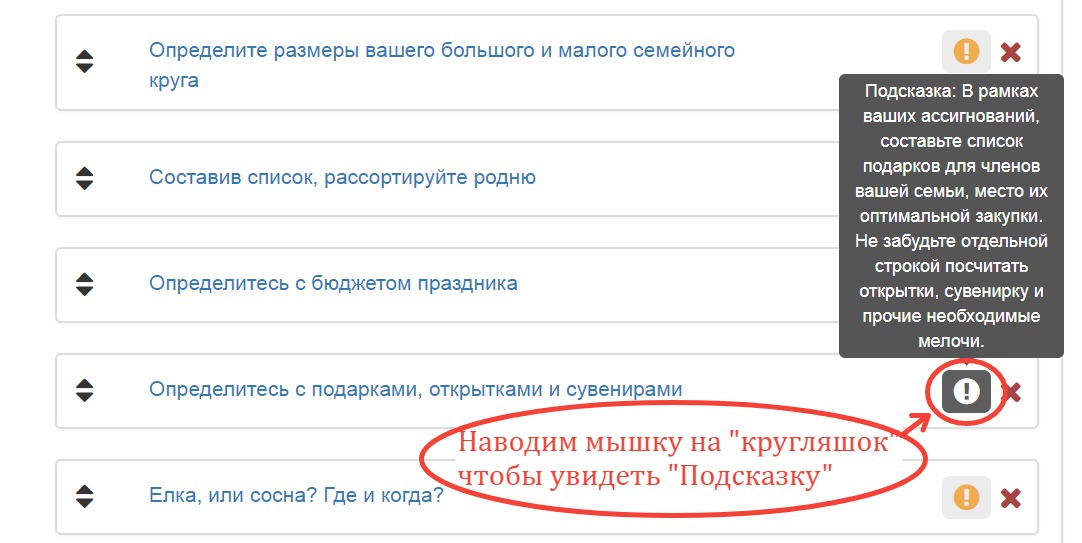
Сортируем "пункты" и проверяем "подсказки"
По итогу мы видим созданный нами список из "пунктов" Чек-листа.
Если это необходимо - можно изменить порядок их расположения, ухватив мышкой за стрелки в левой части "пункта" и потянуть его вверх или вниз, чтобы изменить порядок сортировки. Сохранение в этом случае происходит автоматически.

Так же Вы можете навести мышку на оранжевую пиктограмму с восклицательным знаком и у Вас сразу всплывет окошко с "подсказкой", которую Вы заполнили. Это удобно для само-проверки))

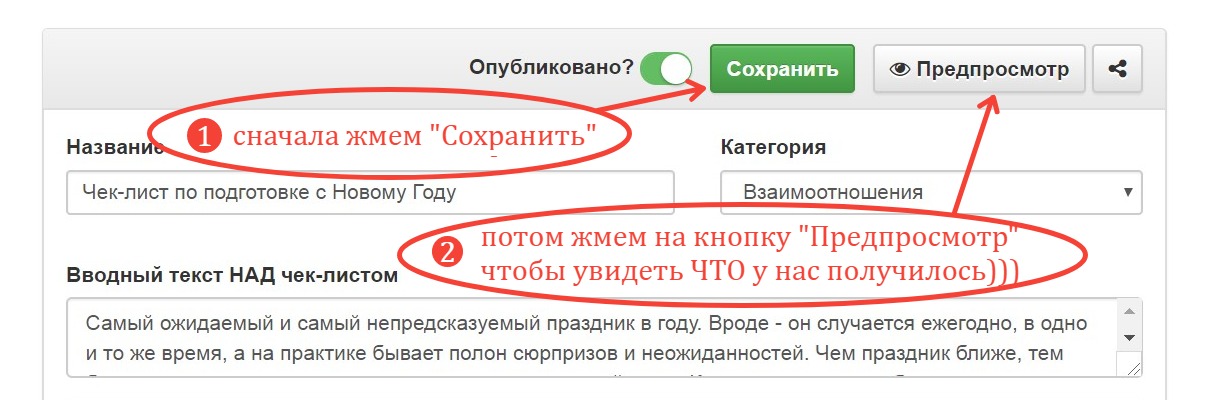
Сохраняемся и смотрим - ЧТО получилось))
Для финального "сохранения" - проматываем страницу в самый верх, жмем кнопку "Сохранить", а чтобы увидеть ЧТО у нас получилось - нажимаем на "Предпросмотр".

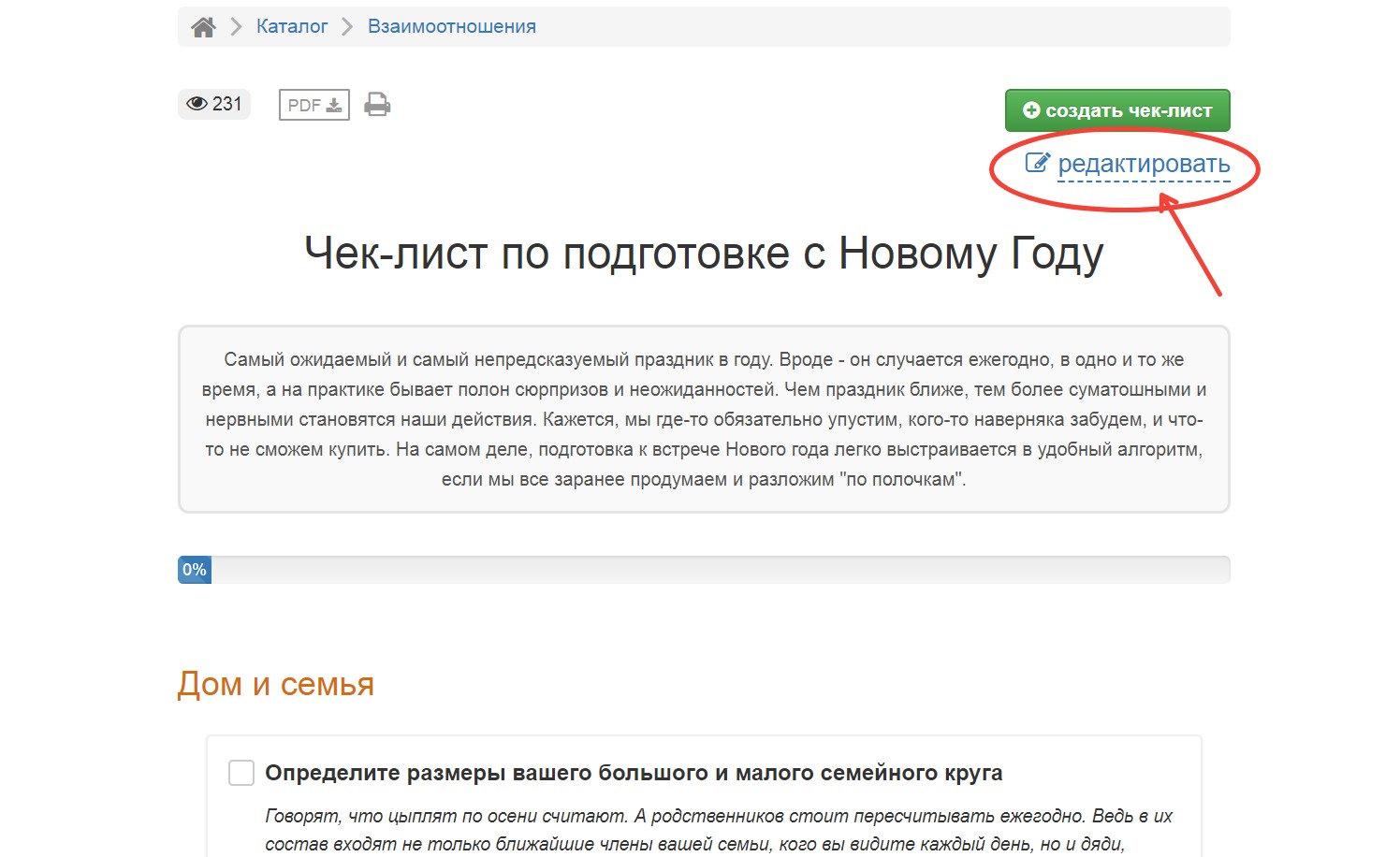
У нас откроется полноценная страница с нашим Чек-листом, и Вы сможете проверить все ли нормально - и если нужно, отредактировать ее снова! Достаточно кликнуть на кнопку-ссылку "Редактировать" (она видна только Вам как Автору этого чек-листа, пока Вы "залогинены" в системе)

Поздравляем, Вы создали свой первый чек-лист!
Для примера откройте этот готовый чек-лист и гляньте - как это выглядит вживую)))
Возможно с непривычки - Вам это все покажется немножко сложным, но уверяю Вас - что на самом деле процесс создания Чек-листа, это простое, и интуитивно понятное занятие. Главное начать - а потом пойдет как по маслу)))
Какие типы чек-листов бывают?
Вы можете создать 2 типа чек-листа:
-
приватный, чек-лист для "личного или командного использования", выбрав при его создании - категорию "ПРИВАТНЫЙ (не выводить в Каталоге)". Он будет виден ТОЛЬКО Вам и больше никому.
И таки да, все это на 100% бесплатно! Более детально мы это описывем в разделе Помощь и FAQ а так же на страничке где мы рассказываем про сценарии использования чек-листа
Зачем это Вам вообще все нужно?
Если Вы еще НЕ понимаете что такое чек-лист и ЗАЧЕМ он Вам нужен - рекомендую прочесть статью Как использовать чек-лист?
Устали читать? Тогда пора начинать))) Переходите к бесплатной регистрации >>>
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Сергей, разработчик в студии Сибирикс:
«Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпануются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой».
Владимир, руководитель студии:
«Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности».
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.

При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:

Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Андрей, разработчик
«Особенно раздражает, когда цвета дизайнер определял “на глаз”, а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик».

Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берутся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.

Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
На весь проект желательно использовать не более 3-х начертаний — это могут быть шрифты одной гарнитуры (Light, Regular и Bold) или разных. Это не жёсткое ограничение — всё зависит от задач проекта, но определённый смысл в нём есть: чем меньше вариаций шрифта, тем выше сосредоточенность на тексте у читателя. Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Андрей, разработчик:
«Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь».
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
Евгений, разработчик:
«По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом».
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h1, h2, h3, h4), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).

UI-kit для проекта «Спасская башня»
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Евгений, арт-директор:
«Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)»
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-листы сильно выручают в работе и обычной жизни. Они помогают структурировать информацию и служат напоминанием. Чтобы чек-листы приносили пользу, нужно уметь их правильно составлять.
В статье расскажем, как сделать чек-лист — принципы составления, какую задачу должен решать, как оформить. И дадим краткое определение, если вы вообще не в курсе, что такое чек-лист.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Что такое чек-лист
Чек лист — это список пунктов, составленный в произвольном порядке. Он может обозначать последовательность шагов для выполнения задачи, список важных дел, характеристики объекта. Чек лист может быть составлен на бумаге, электронном носителе, маркерной доске.
Вы хотя бы раз в жизни составляли чек-лист. Самые простые примеры — список покупок для магазина, распорядок дня, план на выходные.

Чек-листы нужны для упрощения сложных задач, а также проверки и контроля выполненных действий. Например, у вас есть сложное задание — убраться в квартире. Вы не знаете, с чего начать. Разбиваем большую задачу на несколько маленьких (протереть полки, вынести мусор, пропылесосить) и получаем чек-лист.
Чек-листы полезно использовать:
- для планирования графика;
- упрощения бизнес-процессов;
- создания задач для персонала и проверки их выполнения;
- мотивации и самодисциплины;
- планирования бытовых рутинных задач, если не уверены в своей памяти.
P.S. Если вы научитесь делать чек-листы чуть лучше других, то сможете даже зарабатывать на них.
Где и зачем используются чек-листы
Мы выяснили, что можно использовать чек-листы дома, на работе и в бизнес-процессах для личного удобства. Но еще на них делают деньги.
Как зарабатывают на чек-листах:
Продают. Пример — эксперт в области ресторанного бизнеса Анна Сотникова продает 37 чек-листов для официантов и менеджеров.

Используют как лид-магнит для привлечения клиентов и подписчиков. Например, можно предложить бесплатно скачать чек-лист на сайте. Человеку нужно будет указать свой адрес электронной почты, куда будет отправлен список. В итоге, он получит полезный материал, а вы адрес почты для дальнейших рассылок. Еще можно добавить рекламу в свой чек-лист. Пример — компания по продаже окон предлагает бесплатно скачать список «8 способов выгодно купить окна».

Раздают клиентам и подписчикам, как бонус. Это помогает увеличить их лояльность или мотивирует к покупке. Например, вы продаете обучающий курс. В качестве подарка можно предложить чек-лист (а лучше несколько). Или раздаете чек-листы зрителям прямых эфиров в Инстаграм. Для них это мотивация чаще смотреть прямые эфиры, чтобы получать больше полезной инфы.

Как создать и оформить чек-лист — инструкция
Нужно предварительно составить список из пунктов на бумаге, а потом оформить его. Для оформления будем использовать сервис Canva. Есть и другие сервисы для оформления списков.
Как правильно составить чек-лист
Перед составлением чек-листа полезно изучить рекомендации:
Один пункт списка должен обозначать одно действие или характеристику. Чем проще чек-лист, тем он эффективнее. Сами пункты тоже старайтесь делать лаконичными.
Используйте простые и понятные формулировки при составлении пунктов.

Пункты должны быть составлены в логической последовательности. Но если список создается исключительно для самоконтроля, можно записать задачи в произвольном порядке. Например, если речь идет об уборке в квартире, нет разницы, с чего именно вы начнете. А если это чек-лист по установке программы на компьютер, важно правильно соблюдать шаги.
Придерживайтесь списка до 20 пунктов плюс/минус. Если список длиннее, лучше разбить задачу на несколько мелких и по каждой составить свой чек-лист.
Желательно, чтобы кроме самой задачи в списке было место для изменения ее статуса — например, поле для галочки, что она выполнена. Но можно и без галочки — просто зачеркивать лишние пункты.

Важные задачи в чек-листе можно отметить цветом и указать срок выполнения.
В идеале весь чек-лист должен поместиться на одном листе/экране. Но это не обязательное требование. Просто так удобнее.
В чек-листах не стоит использовать много цветов, чтобы не отвлекать внимание от пунктов. Используйте два. Черный на белом — оптимальный вариант для чек-листа. Можно на однотонном цветном фоне. Если цветов больше, то они должны быть не яркими. Если для фона используем картинку, пусть она будет с прозрачностью.
Если чек-лист создается с маркетинговыми целями, он должен содержать полезную информацию. Такие чек-листы лучше составлять экспертам. Например, вы ведете страницу в Instagram и предлагаете подписчикам чек-лист «Как сбросить 10 кг за 2 недели». Очевидно, такой список должен составлять специалист — диетолог, фитнес-тренер. Или автор уникальной методики, проверенной на себе.
Более сложные чек-листы можно создавать не в виде списка, а в виде таблицы. Где будет колонка для задачи, дедлайн, отметка о выполнении, заметки или комментарии. Правда такие чек-листы теряют свое основное свойство — простоту. Но главное, чтобы список помогал решить проблему. Создавайте чек-лист в такой форме, в какой вам будет удобнее с ним работать. Со временем вы научитесь изменять чек-листы под себя и находить оптимальные варианты составления списков.
И самое важное — чек лист должен приносить результат, который можно зафиксировать. Например, выполнение конкретной задачи.
Оформляем чек-лист в Canva: пошаговая инструкция
Вы составили список и приняли во внимание рекомендации, изложенные выше. Теперь переходим к оформлению:
Можно сразу выбрать готовые шаблоны чек-листов и просто их отредактировать. Находим по ключевику «cheсk list» или «chek list» (с ошибкой). А вот по слитному написанию «checklist» ищет хуже. Другие варианты для поиска: «to do list» и «планировщик». Еще можно найти шаблоны без ключевика, перейдя в категорию «Планеры». Выбираем подходящий шаблон и редактируем.

Но мы не ищем легких путей, поэтому покажем, как создать кастомный чек-лист с нуля. Переходим к шагу 2.
Шаг 2. Создаем новый документ. Идем в категорию «Планеры» и жмем «Создать пустой дизайн. Планировщик».
Шаг 3. Добавляем фон. Лучше делать однотонный. Яркие цвета не используем. Если хочется поставить фотографию или паттерн на фон, тогда нужно увеличить прозрачность картинки. Или добавить сверху плашку, залитую цветом и тоже с прозрачностью.
Например, хотим сделать чек-лист для путешествий. Добавим фото природы в качестве фона — раздел «Фото», ключевик «nature».

Шаг 4. Делаем фон более прозрачным — 3 точки, значок прозрачности. Увеличиваем прозрачность до такой степени, чтобы фон не перекрывал будущий текст. Потом можно подкорректировать.

Важно: прозрачность работает, если картинку установить поверх полотна, а не в качестве фона. Визуально одно и то же, но инструменты работают по-разному.
Шаг 5. Добавляем заголовок. Идем в инструмент «Текст». Выбираем любой стиль. Лучше, если шрифт заголовка будет отличаться от шрифта пунктов.

Можно поместить текст на плашку контрастного цвета. Плашки находятся в разделе «Элементы». Это обычный прямоугольник или квадрат. Цвет и размер фигуры легко изменить.

Шаг 6. Пишем пункты. Слева можно сразу оставить место для квадратов, в которых потом будем ставить галочки. Используем все тот же инструмент «Текст», но он должен отличаться от заголовка.

Шаг 7. Добавляем квадраты для галочек. Из раздела «Элементы».

Пустое место можно не трогать или добавить туда элемент. Когда текста много, лучше вообще обходиться без лишних деталей. Но в нашем примере иллюстрация не отвлекает от списка.


Чек-листы лучше сохранять в PDF формате для печати.

P.S. Конечно, можно создавать более креативные и сложные чек-листы с рамками, значками, колонками. Но если стоит задача быстро сделать практичный чек-лист — достаточно описанных шагов. Если есть время и желание создать красивый дизайнерский список — в Canva полно инструментов для этого.
10 типов чек-листов в зависимости от задачи + наглядные примеры
От типа зависит структура чек-листа.
- Шаги для выполнения задачи. Самый распространенный тип. Показывают, что нужно сделать для достижения цели. Например, «Чек-лист для заработка первых 20 000 рублей в Инстаграм».

- Этапы, уровни, дорожные карты. Этот тип похож на предыдущий, но тут мы разбиваем глобальную задачу на этапы и по каждой составляем свои чек-листы. А также создаем один общий чек-лист для фиксации этих этапов. Например, дорожная карта по запуску стартапа. Можно выделить 5 этапов: создание прототипа, поиск инвесторов, запуск массового производства, старт продаж, доставка покупателям. По мере прохождения каждого этапа отмечаем его галочкой в чек-листе.

- Перечень ошибок. Шаги, которые наоборот отдаляют от цели. Например, вы хотите открыть канал на YouTube. Чек-лист «5 ошибок начинающего ютубера» поможет избежать неправильных действий.
- Список идей. Например, «33 идеи для постов в Инстаграм». Сюда же лайфхаки, рекомендации, секреты.
- Список обязательных вещей/сервисов/приложений. Пример, как мы делали в Canva — вещи, которые нужно взять в путешествие. Или «10 курсов для продвижения в Инстаграм». Это также может быть список для вдохновения — «10 фильмов, которые нужно смотреть в одиночестве».
- Чек-лист для проверки. Чтобы оценить выполненную работу, выбрать кандидата на должность, проверить, все ли готово к запуску мероприятия. Самый простой пример — фигуристы во время выступлений должны выполнять определенные техники (аксель, тулуп и другие). Судьи отмечают наличие этих техник для каждого спортсмена в своих чек-листах и выставляют оценки.
Другой пример — вы запускаете веб-сайт. Создается чек-лист для тестировщиков, какие блоки и элементы нужно обязательно проверить на предмет юзабилити. Например, первым пунктом нужно проверить, как загружаются страницы, вторым — кнопки, третьим — корректно ли работает форма авторизации.
Третий пример — диспетчеры и пилоты самолетов всегда перед началом полета проверяют по своим чек-листам, все ли готово для безопасного взлета.
Кстати, чек-листы могут быть специальными (под конкретную задачу, продукт, мероприятие) или универсальными.
Если задача глобальная, она может включать в себя все вышеперечисленные типы чек-листов. Например, для запуска крупного проекта или достижения уровня личностного роста недостаточно одного чек-листа.
Заключение
Если вы никогда не пользовались чек-листами — советуем попробовать. Они реально облегчают жизнь и создаются в пару кликов. Есть также сайты с готовыми шаблонами чек-листов, если лень придумывать пункты самостоятельно.
Читайте также:


