Как сделать банки в фотошопе
В этом руководстве я покажу Вам, как можно создать реалистичную банку с прохладительным напитком, используя трёхмерные функции Photoshop(а). Я покажу Вам, как создать рисунок этикетки, а также как сделать из этого рисунка трёхмерную алюминиевую банку. Я продемонстрирую Вам, как изменить свойства материала и направление света, чтобы создать реалистичную 3D-банку с содовой. Наслаждайтесь!

Вам понадобится Photoshop CS4 с 3D функциями, чтобы следовать указаниям данного руководства.
Шаг 1
Мы собираемся начать с дизайна банки. Вы можете создать свой собственный дизайн или скачать из интернета. Я выбираю создать дизайн «Кока-Колы» заново.
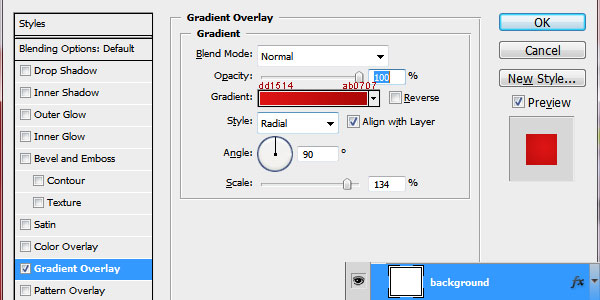
Откройте Photoshop и создайте новый документ размером 800px шириной и высотой 700px. Разблокируйте background layer («фоновый слой») и откройте окно Layer Styles («стили слоя»). Активируйте Gradient Overlay («градиентное наложение») и Radial style («радиальный стиль») с настройками, показанными на изображении ниже.

Шаг 2
Скачайте локализованную версию логотипа «Кока-Колы» с любого официального сайта и напечатаййте текст вертикально, как это сделано на изображении ниже.

Шаг 3
Добавьте слегка drop shadow («отбрасывание тени»). Установите 3pxs для distance («расстояние») и также 3pxs для size («размер»). Также добавьте едва различимый серый цвет к белому градиенту на тексте. Смотрите подробнее на изображении ниже.
Шаг 4
Время добавить некоторые детали к красному фону. Самый лучший способ сделать это – взглянуть на настоящую банку «Кока-Колы» и попытаться её скопировать. Чем больше деталей Вы добавите, тем более реалистично она будет выглядеть.
Я взял Pen Tool (P) («инструмент «Ручка») и создал несколько белых форм, а затем изменил их Blend mode («режим смешивания») на Overlay («наложение») и уменьшил Opacity («непрозрачность»).
Шаг 5
Нарисуйте фигуру, похожую на ту, что изображена на скриншоте ниже, используя Pen Tool (P) («инструмент «Ручка») и добавьте drop shadow («отбрасывание тени») с Distance («расстояние») 0px Size («размер») 26px, Opacity («непрозрачность») 70%, Сolor («цвет») Black («черный») и Angle («угол») 150º.
Шаг 6
Добавьте больше деталей к белой фигуре, созданной в Шаге 5. Я использовал ещё раз Pen Tool (P) («инструмент «Ручка»), чтобы нарисовать две тонких фигуры, которые я использовал, чтобы замаскировать фигуру побольше.
Затем я создал слой clipping mask («обрезающая маска») для белой фигуры и нарисовал на ней серой и полутоновой brush («кисть»). Существует много полутоновых кистей, доступных бесплатно на deviantART (нажмите сюда, если хотите скачать пакет).
Шаг 9
Теперь, когда дизайн готов, можно превратить его в 3D. Сначала, выберите все слои, которые есть в палитре и нажмите Ctrl + G, чтобы создать новую группу. Переименуйте группу в body disign («дизайн основной части»). Имя позволить нам отличать её от всех остальных 3D-слоев, которые у нас появятся при создании 3D-модели.

Шаг 10
Чтобы превратить этот дизайн в редактируемый 3D-слой, у Вас есть две опции. Импортируйте детальную модель банки в .3ds-формат или используйте готовую сетку, которая есть в Photoshop. Я пробовал обе версии, но я покажу Вам только, как сделать это с помощью Photoshop, потому что это проще, хотя модель выходит не самая удачная.
Итак, выберите группу, которую Вы создали в шаге 8, и откройте 3D>New Shape From Layer>Soda Can. У Вас должно получиться что-то похожее на скриншот внизу.
Как Вы можете видеть из изображения выше, группа была конвертирована в 3D-слой с двумя подслоями, один для верха и для низа, и второй, содержащий Ваш дизайн (который имеет название Вашей группы body disign).

Шаг 11
Дизайн основной части банки готов, но Вы всё ещё можете редактировать его в любое время двойным кликом по слою дизайна основной части, который откроется в новом документе, но с расширением .psb и Вы увидите все слои свои своего дизайна.
Двойным кликом на слой Cap_Material откройте его. Как только он откроется, вставьте металлическую структуру и поместите ее по центру своего холста. Затем сохраните файл (Ctrl + S) и закройте .psb-документ. Вернитесь к 3D-банке и Вы увидите, что новая металлическая структура была применена.


Шаг 12
Следующий шаг – настроить освещение, поскольку видно, что банка слишком тёмная. В первую очередь, поверните банку так, чтобы лучше можно было видеть дизайн. Для этого выберите инструмент 3D rotate («3D-поворот») из левой панели инструментов (К) и самой верхней панели инструментов меню «Position» опцию «Front».

Шаг 13
ОК, теперь можно заняться светом. Чтобы открыть 3D-настройки, дважды нажмите на значок банки на палитре слоев или значок кубика рядом со вкладкой Navigator. Когда откроется новое окно, нажмите значок лампочки.
Шаг 14
По умолчанию, Photoshop добавляет 3 infinite lights, но Вы можете добавить больше, если хотите, используя значок нового слоя внизу окна 3D Lights.
На данный момент мы используем то, что есть, но мы немного отредактируем. Откройте вкладкуLights, нажав на значок Toggle Lights внизу окна. Затем выберите Infinite Lights 1 из списка и нажмите на значок Rotate, нажмите и тащите холст, чтобы изменить угол освещения.
Расположение и цвет освещения зависит от того, куда Вы собираетесь поставить свою банку, а также внешнего окружения и освещения. Вместо того, чтобы увеличивать интенсивность освещения, можно использовать более яркий свет, который сделает свет интенсивнее.

Шаг 15
Photoshop также позволяет Вам изменять свойства материалов. Вернитесь к окну 3D-свойств и нажмите на значок Filter by Materials рядом со значком лампочки.
Затем выберите Cap_Material и установите Glossiness 90% и Shininess 30%. Если Вы хотите изменить цвет освещения, измените цвет с помощью опции Specular.

Теперь сделайте тоже самое с материалом этикетки. Увеличьте Glossiness до 80% и Shininess до 90%. Это создаст серию полосок света, похожих на блеск, который придает банке больше реализма.

В завершение нарисуйте 3D-фигуру, иначе получатся неровные, рваные грани. Итак, правой кнопкой мышки нажмите на слой 3D-объекта и выберите Render For Final Output. Вы увидите, как значительно улучшилось качество изображения.
Конечный результат
Для конечного изображения я использовал слегка зеленоватый свет и разместил свет для эффекта, что свет идёт справа, поэтому левая сторона темнее.
Ниже можно увидеть другие варианты дизайна, которые получились в результате этого же процесса.
![final-results[1]](https://photodrum.com/wp-content/uploads/2016/06/final-results1-900x300.jpg)
Хотите узнать, как можно самим создать реалистичную упаковку продукта (Mockup Box) в Photoshop? Тогда этот урок для вас.
Данный урок был сделан, чтобы помочь моим читателям создать свой собственный макет коробки для продукта. Для начала мы начнем с того, что сделаем форму коробки. Далее, мы добавим некоторые дополнительные элементы конструкции к коробке. И, наконец, мы закончим наш урок добавив тени и блики, чтобы сделать нашу работу более реалистичной. Для этого урока вам понадобится Photoshop CS3 или более новая версия.

Из дополнительных материалов, которые нам потребуются для урока – это парочка бесплатных шрифтов, если же у вас есть свои, то можете использовать их.
Non – Dafont
Antipasto – Dafont
Создание и настройка документа

Для удобства и обеспечения более аккуратного вида в работе над уроком, нам нужны линейки и сетка. Вы можете получить доступ к вспомогательным линейкам, перейдя в View> Rulers (или нажмите Ctrl + R), а для включения сетки выберите View> Show> Grids (или нажмите Ctrl + ,). Ниже вы можете посмотреть на мои настройки для сетки:

Рисуем коробку

Перед тем как приступить к непосредственному дизайну, давайте настроим слои и приведем их в 3D вид. И начнем мы с правой стороны коробки. Выберите этот слой и нажмите Ctrl + T, нам необходимо немного уменьшить этот слой (примерно на 75%). Убедитесь, что вы не забыли нажать на иконку цепочки, чтобы сохранить пропорции объекта. Затем перейдите к Edit> Transform> Perspective и трансформировать его так, как показано на картинке ниже: (изменяя положение узлов правой стороны):

Нажав Ctrl + T, и удерживая клавишу Ctrl вы будете изменять положение только выделенного узла.

Что касается левой части коробки, то мы сделаем следующее: Во-первых, уменьшаем слой на 75%. Удерживая клавишу Ctrl – трансформируйте его так, чтобы он стал выглядит как 3D. У вас должно получится что-то вроде этого:

Создаем оформление коробки
Теперь, когда сделана форма коробки, мы наконец можем начать делать дизайн. Начнем с правой стороны коробки. Выберите слой и дважды щелкните мышью на смарт-объекте в панели слоев, чтобы открыть его в новом документе и начать редактировать. В этой части урока, вы можете создать свой собственный дизайн или следовать за мной.

Затем, я добавил текст под заголовком, используя Paragraph Tool. Я использовал следующие параметры:

Закончим, добавив еще один текстовый блок внизу по-центру.
После того, как вы сделали свой дизайн и сохранили его, то можно закрыть этот документ. Вы увидите, что дизайн, который вы только что сделали – появится в нашем оригинальном документе с коробкой.

Затем так же, как и прежде, добавьте произвольный текст в нижней части.
После того, как вы будете довольны вашим дизайном, сохраните его и закройте документ с редактируемым слоем. Вот, что у нас должно получится на текущем этапе:

Дополнительные детали
Теперь, когда мы закончили с основным дизайном, мы будем придавать картинке реалистичность – добавляя тени.




Выберите инструмент Pen Tool и сделайте путь вдоль нижней части коробки, которая соприкасается с полом, а затем нажмите правой кнопкой мыши и выберите Stroke Path. Убедитесь, что у вас выставлена галочка рядом с настройкой Stimulate Preassure. Далее, измените непрозрачность и заполнение (Opacasity / Fill) соответственно до 50% и 55%.


Повторите два последних шага для левой части коробки.



А также добавьте внутреннего свечения (Inner Glow):



Вот, что должно получится в конечном результате:

А вот еще одна вариация:

У нас все получилось! Не стесняйтесь и пишите в комментариях, если вы столкнулись с проблемами на каких-либо этапах.

Я пытаюсь наложить супер-дизайн этикетки на этикетку банки. Но я устал использовать инструмент деформации, и мне нужно использовать инструменты 3D фотошопа.
На фотографии уже есть белая этикетка, а мой дизайн этикетки имеет белый фон.
Когда мой дизайн обернут вокруг трехмерного цилиндра для масштабирования, я хочу отключить все эффекты текстуры, тени и световые эффекты, оставив только мою трехмерную визуализированную этикетку. Затем я хочу иметь возможность наложить стиль Multiply слой с 3D-рендерингом, чтобы черная обложка метки идеально отображалась над банкой.
Я часто использую SketchUp, поэтому немного разбираюсь в 3D и знаю, как управлять плоскостью 3D, положением и объектами.
Чего я не могу понять, так это того, как управлять цилиндром для масштабирования и отключения эффектов в режиме Photoshop 3D.
Вот и моя банка с этикеткой.

Затем я измерил высоту этикетки и диаметр банки и рассчитал окружность.
Я создал это изображение этикетки (66 мм x 207 мм) в отдельном документе psd и поместил изображение в свой файл jar как смарт-объект.

Итак, я перехожу к .

Что затем создает эту умную обертку .

Но я не понимаю, откуда берутся размеры цилиндра, я понял, что он будет использовать размеры слоя для создания цилиндра на его основе.
Проблема в том, что если я масштабирую цилиндр вручную, потянув за переключатели, он просто сдавливает мои рисунки .

Итак, квестоны у меня есть .
Как мне контролировать высоту и диаметр цилиндра с помощью целых чисел, чтобы масштаб моего 3D-объекта был точно таким же, как у моей банки.
Как управлять масштабом цилиндра при создании сетки из слоя.
Как отключить все мои 3D-эффекты (тени, освещение и т. Д.).
Заранее благодарим за любые советы.
Решение, которое я нашел, - отредактировать Cylinder_Material.
Следуйте инструкциям ниже.


Предупреждение: я использую устаревшее программное обеспечение. В новом Photoshop явно кое-что исправлено.
Предустановленные 3D-формы, такие как цилиндр, имеют встроенные правила нанесения размеров и сопоставления. У вас очень тонкий контроль над ними. Попробуйте сначала начать с размера изображения = предполагаемой полосы ярлыка, я имею в виду следующее:

Создайте из него новую форму цилиндра. Результат будет растянут по вертикали примерно на 200% из-за внутренних правил определения размеров и отображения:

Вы можете либо вставить пустое пространство, увеличив высоту холста, либо изменить масштаб отображения. Это последний



Вы можете использовать половину этого изображения, чтобы закрыть банку. К сожалению, перспектива изображения, вероятно, сильно отличается от вашей фотографии в банке, поэтому не ожидайте точного совпадения, даже если масштаб окажется хорошим.
Бьюсь об заклад, это все выглядело чушью, и это так. В Photoshop 3D нет подходящих инструментов для моделирования или наложения текстурных изображений. Цилиндр имеет фиксированные пропорции, и вы должны принять его, если хотите его использовать.
Теоретически вы можете создать новое изображение текстуры, начиная с цилиндра, или, что более предпочтительно, импортированную 3D-модель вашей банки в формате OBJ. Но программа Photoshop 3D ничего не знает о многоматериальных 3D-моделях, поэтому модель банки нужно рассматривать только как способ получить правильную этикетку. Изображение этикетки будет также применено к стеклянным и металлическим деталям без какого-либо контроля со стороны пользователя. Это может быть приемлемо для довольно мелких текстур материала, но не для изображений. Пример (красный был добавлен, чтобы можно было заметить, если даже угол стал видимым)

Чтобы сделать это правильно в области надписи, вы должны выполнить некоторые вычисления или иметь невероятную удачу, потому что перспектива должна быть такой же, как на вашей фотографии.
Лучшие предложения:
Перейти к иллюстратору. Там вы можете 3D выдавить дугу, чтобы сделать наклейку на этикетке. 3D не обязательно, вы также можете исказить двухмерную этикетку. Результат можно импортировать в Photoshop с копированием и вставкой. Или вы можете скомпоновать все это в Illustrator.
См. Этот старый случай для справки. Речь шла о свечах:
Создаете реалистичный текст для редактирования?
Вы можете делать деформации в фотошопе, как вы уже знали (и устали). Пример

Белая этикетка с парой серых линий и черным текстом помещается на ваше изображение и перетаскивается до нужного размера (оно было слишком большим).
Его вручную сгибаем в перспективу с помощью Edit> Transform> Warp:

В режиме наложения multiply белый цвет заменяется базовой штриховкой метки:

Тогда что-то, что вы, возможно, не пробовали, потому что устали:
Если вы хотите, чтобы метка оставалась редактируемой, преобразуйте его в смарт-объект перед масштабированием и деформацией. Он может содержать несколько слоев (тексты, рисунки, растровые изображения). Photoshop автоматически создает интеллектуальный фильтр.
Не спрашивают: Вот эталонное изображение того, на что я и многие другие как минимум надеялись, когда начали работать с 3D в Photoshop - возможность легко создавать простые пользовательские 3D-формы и размещать на них изображения с надлежащим контролем.

Как было сказано выше, в Photoshop нет инструментов для моделирования. Но это можно легко сделать с нуля в Illustrator или почти в любой программе 3D-моделирования из-за его элементарной геометрии (= вращающейся формы). Этикетка подходит идеально.
На самом деле это сделано в бесплатной программе 3D CAD начального уровня, и у него есть повышение контрастности в Photoshop, потому что программа CAD плохо контролировала свет. Это не стекло, потому что нет фотореалистичных материалов, только заливки сплошным цветом.
Та же самая 3D-банка была использована выше при попытке сопоставить этикетку с 3D-моделью в Photoshop. Теперь картографирование выполнено в программе 3D. Этикетка была нарисована в Photoshop и наклеена в 3D-программу.
В Illustrator можно было сделать и банку, и этикетку. Но сделать его похожим на стекло не получится с 3D-эффектами Illustrator. Правдоподобный внешний вид стекла требует фотореалистичного 3D-рендеринга, который знает стекло и другие необходимые материалы. Никакое программное обеспечение начального уровня этого не сделает.
Сотни лет художники успешно вставляли стекло в свои картины. Его можно попробовать и в Photoshop без фотореалистичного 3D-рендеринга.
Этот кейс Photoshop: как сделать тень более реалистичной
на самом деле о тенях, но в Photoshop есть прозрачная стеклянная бутылка и несколько высококачественных фотореалистичных 3D-рендеров стекла.

Первое апреля – это праздник, когда шутки, накопленные за год можно спокойно воплотить в жизнь. Но вот вопрос будут ли такими, же спокойными будущее жертвы розыгрыша?
Вы голодны? Не паникуйте, если при очередном ночном поиске вкусностей в холодильнике, вы нечаянно найдете банку с головой.
Используя редактор фото, совместим две фотографии вместе, чтобы создать плоское изображение головы, которое потом ламинируем и погрузим в банку. Сведённое изображение вместе с искривлением банкой и искажением водой, создаст иллюзию обезглавленной головы, что плавает в жидкости.
Необходимое для работы:
- Программное обеспечение для редактирования фото;
- Большая банка;
- Пищевые красители;
- Принтер+доступ к ламинированию.
Создать такую поделку легко, но проект требует некоторых навыков редактирования фотографий. Индивидуальное фото, сделает эту выходку более эффектной.
Шаг 1: Делаем фотографии

Для производства картинки такого плана, нужно 2 фотографии головы (фас и профиль). Выставим камеру с помощью штатива на уровне глаз (оба снимка должны быть на одном уровне). Убедитесь, что объект хорошо освещен. Кроме того, попросите, чтобы модели не улыбались.
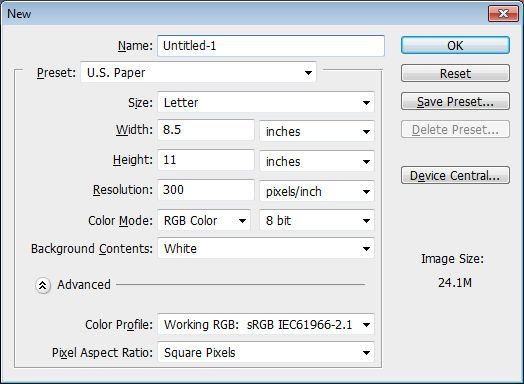
Далее импортируем полученные изображения в редактор фотографий. Так как конечный результат будет распечатан на листе формата А4, прежде всего следует начать с открытия нового файла и выставления размеров рабочего полотна. Затем импортируем фотографии в файл, изменяя их размеры, чтобы они соответствовали рабочей области. Размеры будут изменены после того, как фото сольются воедино.
Шаг 2: Регулируем уровни и выравниваем изображения
Обрежем фон, чтобы осталось одно лицо.

Если ваши фотографии имеют различные уровни освещения, отрегулируем их до единой величины (Ctrl + L в большинстве приложений).

Используя глаза, как уровень, совместим изображения таким образом, чтобы по возможности обе фотографии совпадали (глаза, рот, нос). Почти все графические редакторы имеют функцию «линейка», это поможет точно определять положение фотографий.
Шаг 3: Начало работы

Для объединения двух фотографий, нужно удалить часть профильного изображения. Затем переместим фотографию к портретному снимку, чтобы сопоставить расположения выбранных ориентиров.


Шаг 4: Стираем края профиля

Выберем инструмент «ластик» и установим его на «мягкое удаление». Стираем края профильного изображения до тех пор, пока не добьёмся того, что две грани сойдутся вместе. Изменим инструмент на «кисть размывания». Таким образом, сможем убрать некоторые детали и окончательно совместить два изображения.

Шаг 5: Копируем профиль

Одна сторона завершена, сделаем копию/дубликат профиля и вставим новый слой. Перевернём копию горизонтально и перейдём на другую сторону портретного снимка.

Возможно, потребуется настроить уровни дубликата в соответствии с портретом, используя «ластик» снова растушуем части скопированного профиля, для смешивания с портретом.

Не беспокойтесь сильно о подбородке и шее, они будут вырезаны из картины, когда наступит время печати. У вас должна получиться разумно упрощенная версия головы.

Шаг 6: Сливаем и меняем размеры

Когда вы будете довольны размещением слоев, слиянием фотографий и уровнем освещения объединённых слоев, наступает время следующих операций. Изменим размеры изображения в соответствии с размерами листа. Вы можете увеличить изображение, чтобы обрезать шею и верхнюю часть головы.

Шаг 7: Сохраняем изображение и печатаем

После завершения обработки сохраним проект и распечатаем его. В диалоговом окне, что откроется перед печатью, выберем параметры максимального заполнения листа.
При печати у меня появилась белая рамка, которая была удалена с помощью резака для бумаги.
Шаг 8: Ламинируем

Изображение будет погружено в жидкость и для того, чтобы оно не распалось его нужно заламинировать.
Шаг 9: Подготавливаем банку

Вам будет нужна банка достаточной высоты, чтобы вместить всю фотографию. В местном магазине была приобретена 5 л банка.

Заполним банку до половины водой, после чего смешаем жёлтый, оранжевый и зелёный красители (жидкие пищевые), заполним оставшийся объём, не заполняя её до конца.


Шаг 10: Помещаем голову в банку
Свернём ламинированную распечатку и поместим её в банку. Если бы она была полной, то жидкость могла бы выплеснуться. После чего закрываем банку. Шалость готова, можем ставить её в холодильник.


Шаг 11: Место в холодильнике

Есть несколько вариантов, куда в холодильнике можно поставить банку: на самом видном месте или же спрятать подарочек подальше…

Поскольку вид жидкости напоминал солёный раствор, я добавил в банку несколько сваренных вкрутую яиц.

Получайте удовольствие! Ведь первое апреля, только раз в году!
В этой статье я покажу несколько продвинутых инструментов Photoshop , которые мы будем использовать для создания макета ( мокапа ) флаера. Мы будем применять смарт-объекты для заполнителей, параметры « Трансформации » для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа ( Photoshop ) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop .



2. Теперь создайте копию фонового слоя, нажав Ctrl + J , затем выберите инструмент « Кадрирование » ( C ) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.


4. Сделайте слой Placeholder меньшим, примените эффект « Тень »:
Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.

5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T , будет активирован инструмент « Трансформация ». Далее нужно будет выбрать параметр « Деформация », размещенный в правой части меню параметров.

6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент « Кисть ». Затем продублируйте каждый слой и нажмите Ctrl + T , кликните по каждой копии слоя правой кнопкой мыши и выберите пункт « Отразить по вертикали », чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.

7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них « Маску слоя » и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.

8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s , чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты ( мокапы ) в фотошопе.

Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, лайки, подписки, дизлайки, отклики низкий вам поклон!
Читайте также:


