Как редактировать html код через браузер
Типичный процесс веб-разработки включает в себя создание HTML-страниц со связанным CSS и JavaScript. Он включает в себя следующие этапы:
- Открытие созданной страницы в браузере.
- Поиск проблем с дизайном и функционалом с помощью инструментов разработчика.
- Изменение HTML, CSS и JavaScript.
- Копирование измененного в редактор и повтор первого шага.
Но можно открывать и редактировать файлы непосредственно в Google Chrome, а внесенные изменения сохранять локально и обновлять в редакторе. Для этого
Шаг 1: Откройте инструменты разработчика
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в « Инструменты разработчика» на вкладку Sources .

Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Шаг 2. Свяжите папку с рабочей областью
Перейдите на вкладку Filesystem, затем нажмите + Add folder to workspace . После этого укажите рабочую папку и подтвердите, что разрешаете браузеру доступ к ней.

Шаг 3: Отредактируйте и сохраните исходный код
Отредактируйте исходный код веб-страницы. Не сохраненные изменения помечаются звездочкой прямо на вкладке файла.
Изменения CSS мгновенно обновляются. Для сохранения HTML и JavaScript, нужно нажать Ctrl +S, а затем обновить окно браузера.

Вы также можете кликнуть правой кнопкой мыши по вкладке нужного файла и выбрать в контекстном меню пункт Save as , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений

Значок стрелки в левом нижнем углу панели отменяет все внесенные изменения и возвращает файл к исходному состоянию.
Инструменты разработчика Google Chrome не станут полноценной заменой редактора кода. Но они могут оказаться полезны при работаете на другом ПК, где ваш редактор не установлен.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Для изменения исходного кода страницы не обязательно хорошо знать HTML и CSS. Далее вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Изменения в коде будут видны только нам. При обновлении страницы они исчезнут.
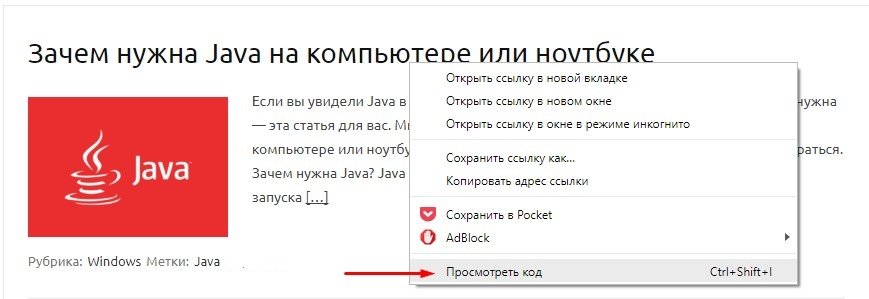
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.

В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.

При такой редакции мы видим сразу результат.

Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом. Копируем в блокнот Notepad++ с расширением html. Если это Ваш сайт, то вносим изменения в файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Внесенные изменения в код страницы будут оставаться такими. Пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS

Открывается с левой стороны окно для редактирования.

Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.

Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предварительном просмотре.
При неготовности опубликовать произведенные изменения. Нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно

где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться. С внесенными изменениями, без публикации. Останется как черновик.
Также можно Запланировать публикацию произведенных изменений, на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Или мы можем просто отменить изменения. Нажав на пиктограмму корзины.
HTML является одним из самых популярных языков разметки для документов. Написанные на нем файлы имеют расширение .html или .htm и могут быть открыты в любом текстовом редакторе или специализированном приложении для веб-разработчиков.

- Как изменить html-код сайта
- Как изменить информацию на сайте
- Как отредактировать html
При помощи браузера перейдите на сайт, на котором вы хотите изменить HTML-код. Для этого введите в адресной строке обозревателя адрес ресурса или воспользуйтесь одной из поисковых систем интернета.
Откройте код страницы для просмотра. В зависимости от используемого браузера, необходимо выбрать соответствующий пункт меню. В Opera для просмотра исходного кода воспользуйтесь «Вид» - «Средства разработки» - «Исходный код». В Google Chrome эта функция доступна в разделе «Инструменты» - «Просмотреть исходный код». Если вы используете Mozilla Firefox, кликните по клавише «Меню» - «Веб разработка» - «Исходный код страницы». В зависимости от настроек обозревателя HTML-код будет открыт в новой вкладке или окне.
Отредактируйте выведенный на экране код. В Firefox и Chrome для редактирования документа необходимо предварительно сохранить его на жесткий диск («Файл» - «Сохранить страницу как»).
После внесения всех изменений сохраните страницу при помощи клавиши «Сохранить». Документ загружен. Вы сможете изменить его самостоятельно при помощи любого текстового редактора.
Для сохранения полной копии страницы со всеми изображениями перейдите на нужный вам ресурс и выберите меню «Файл» - «Сохранить как». В появившемся окне выберите тип документа «HTML-файл с изображениями».
Для визуального редактирования HTML существует множество редакторов, осуществляющих подсветку синтаксиса и автоматически подставляющих недостающие дескрипторы. Одним из самых мощных инструментов веб-разработчика является программа Macromedia Dreamweaver. В качестве альтернативы существует более легкий Front Page. Если вам не нужна визуальная отладка и достаточно лишь подчеркивание и выделение синтаксиса цветом, можно воспользоваться более легковесным, но мощным редактором Notepad++.
Здравствуйте! Сохранил html сайта в компе. Открыл его в notenad++ (там автоматом должны исправится мелкие ошибки типа не закрытых тегов) Как его перенести на сайт.(если можно, то подробнее объяснить чайнику)
Что такое HTML код страницы?
Зачем изменять веб-страницу?
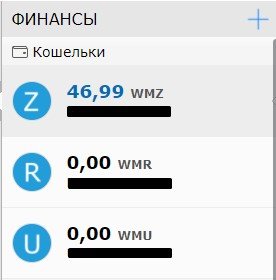
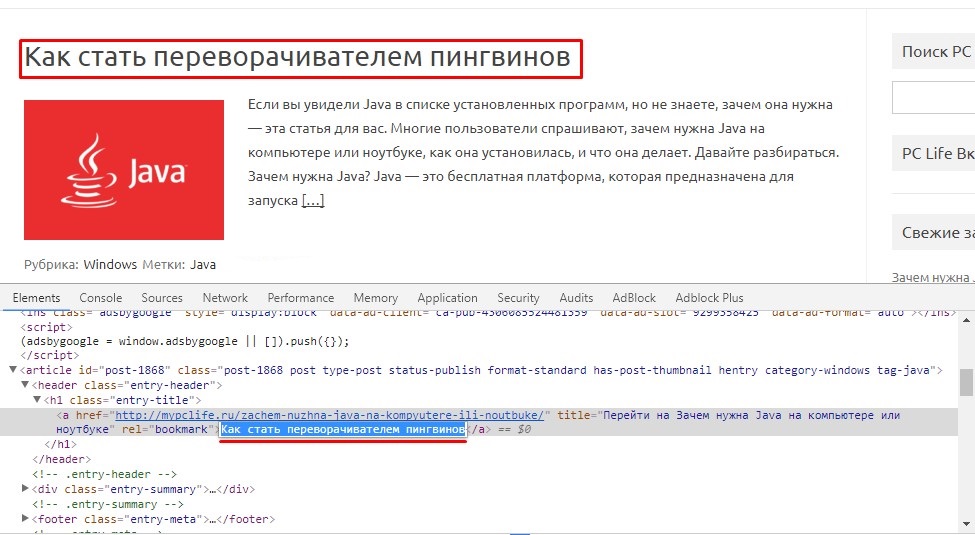
До:

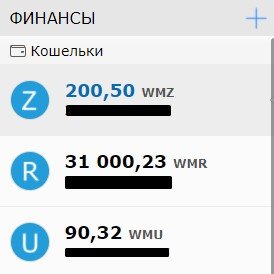
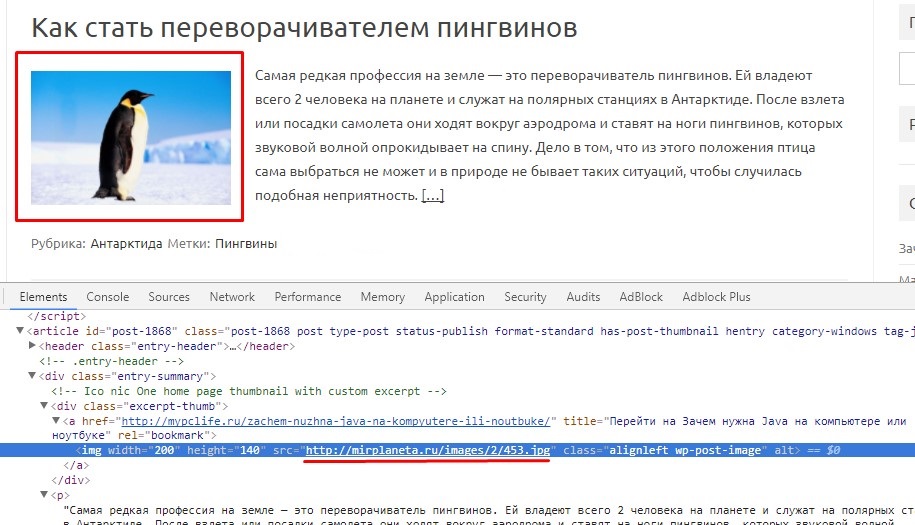
После:

Изменяем HTML код страницы

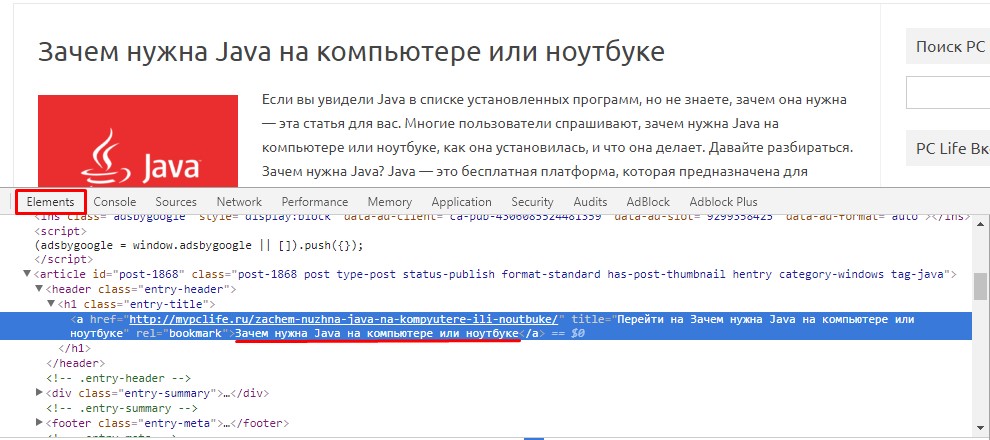
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)

Теперь удалю старый текст и впишу новый.

Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.

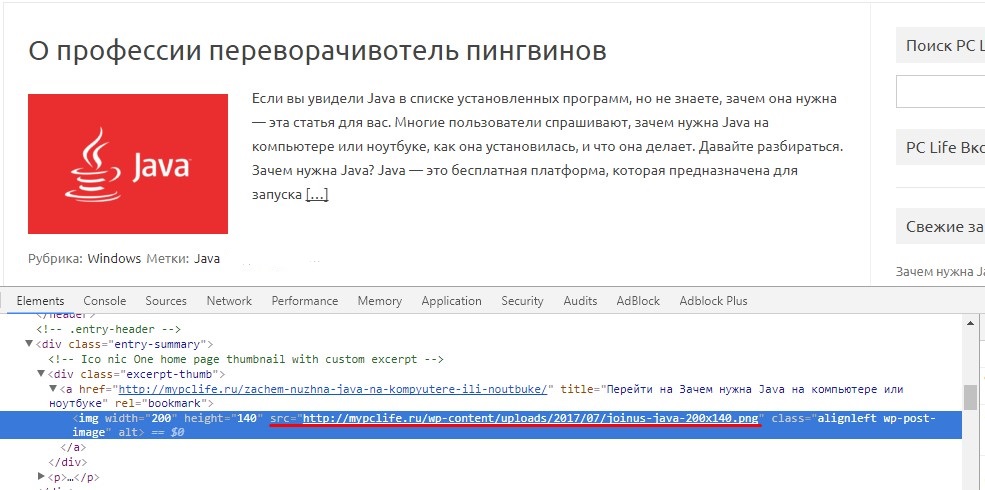
Вставить другую картинку можно изменив атрибут src в теге img.

Я нашел в интернете картинку с пингвином и скопировал ссылку.

Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Читайте также:


