Как работать с переменными в фотошопе
Во время работы над крупными проектами с множеством макетов и видов объекта даже минимальное изменение в повторяющемся компоненте может потребовать времени. Проход по множеству макетов и подстройка цвета или начертания у подобного повторяющегося элемента может стать изнуряющим делом. Конечно же, если у вас есть подмастерье, выполняющий всю грязную работу за вас, то вы, определённо, везунчик, но что же делать нам, фрилансерам?
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Что такое переменные в фотошопе?
- переменная видимости — отображает или скрывает содержимое слоя;
- замена пикселей — переменные, которые заменяют пиксели слоя пикселями изображения из другого файла;
- замена текста — переменные, которые заменяют строку в текстовом слое.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.
Приступим
Шаг первый: подготовка файлов
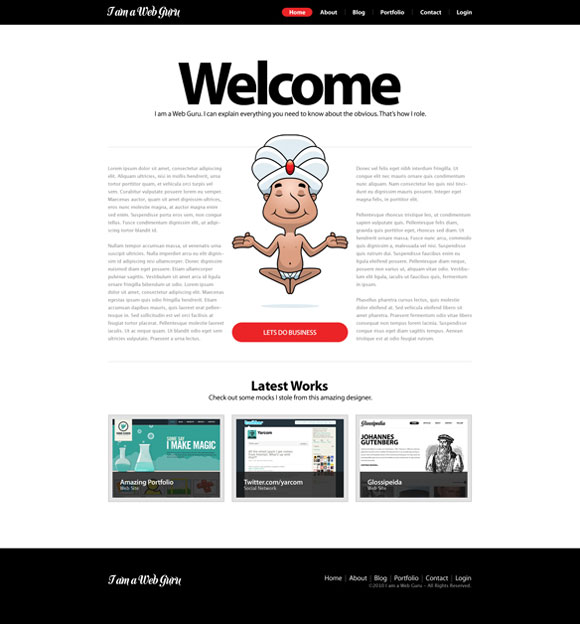
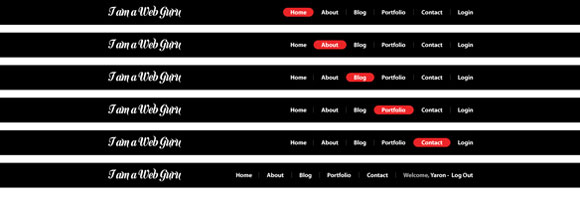
На данном этапе нам нужно решить, какие компоненты будут использоваться как переменные. Зачастую создание переменной лучше всего подходит для повторяющихся во множестве макетов компонентов. Таковыми могут быть «шапки», «подвалы», виджеты и т.д. В нашем примере мы будем использовать глобальную «шапку».

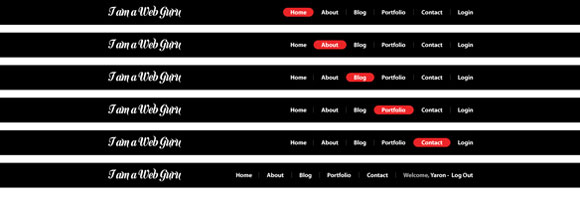
Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.
Шаг второй: создание основы
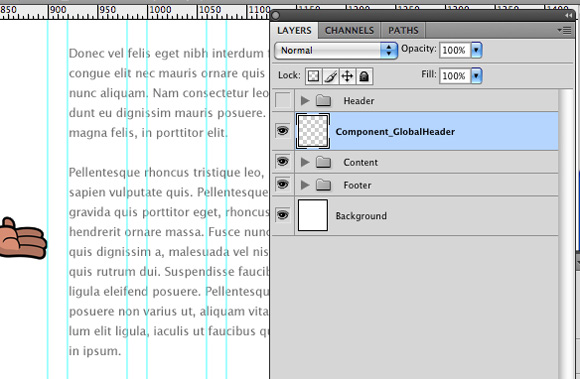
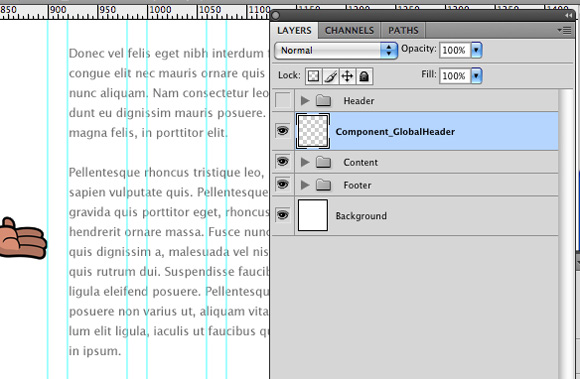
Откройте макет сайта и создайте новый слой. Назовём его тем же именем, что и страницу стилей, т.е. Component_GlobalHeader. Это тот слой, в который мы будем совершать импорт содержимого внешнего файла.

Шаг третий: создание переменной
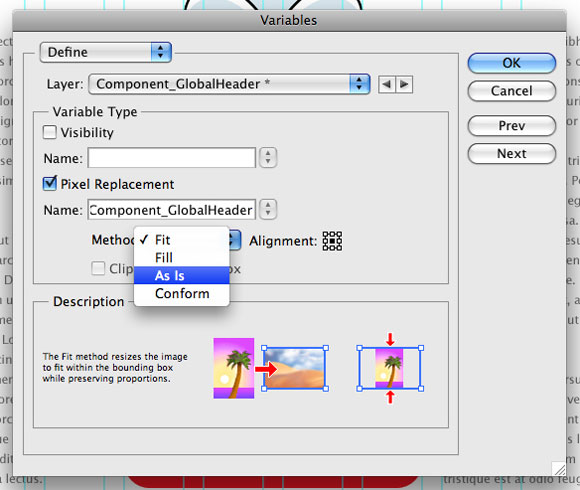
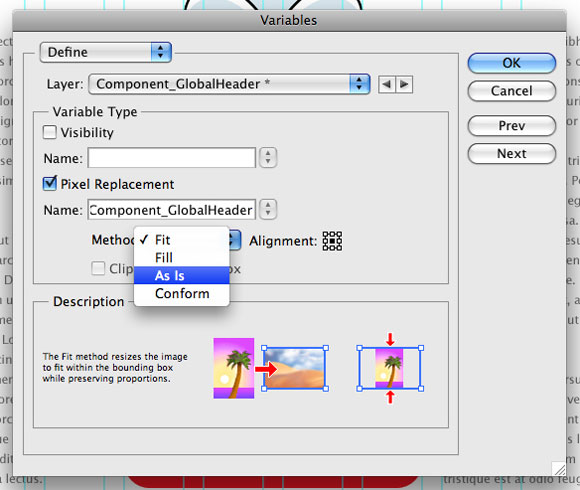
Пора создать переменную. Сделать это можно выбрав Image → Variables → Define. Перед вами всплывёт окно, в котором мы зададим некоторые параметры.
Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

- «Fit (Подгонка)» — масштабирует таким образом, что изображение вмещается в контейнер (некоторые части контейнера могут остаться пустыми);
- «Fill (Заполнение)» — масштабирует таким образом, что изображение вмещается в контейнер целиком (некоторые части изображения могут выйти за пределы контейнера);
- «As Is (Как есть)» — масштабирование не применяется;
- «Conform (Приспособление)» — масштабирует изображение непропорционально таким образом, что оно целиком заполняет контейнер.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
Шаг четвёртый: импорт
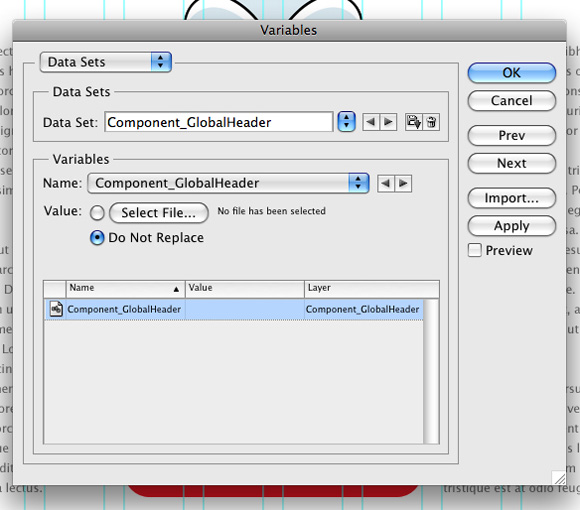
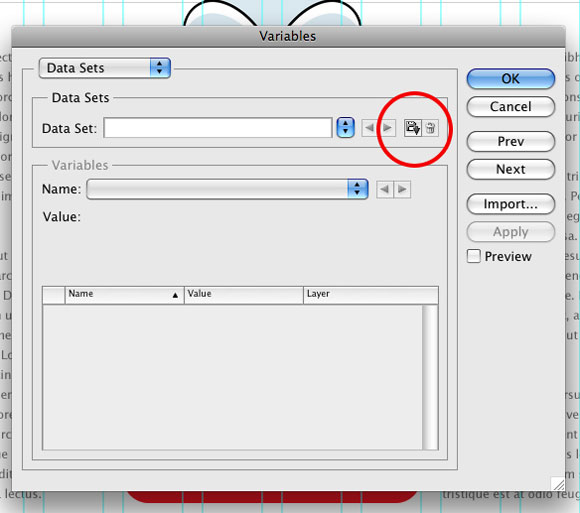
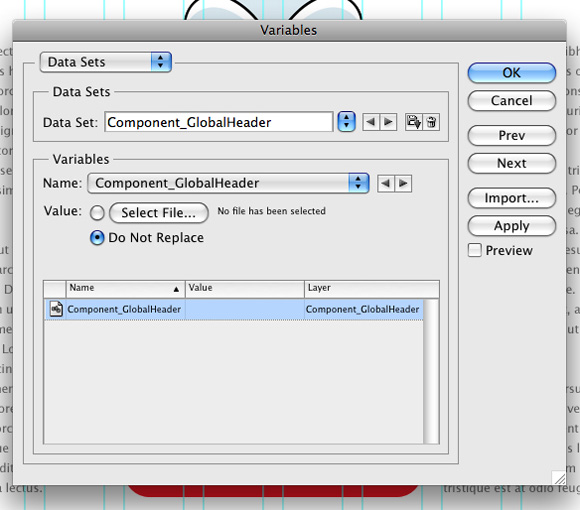
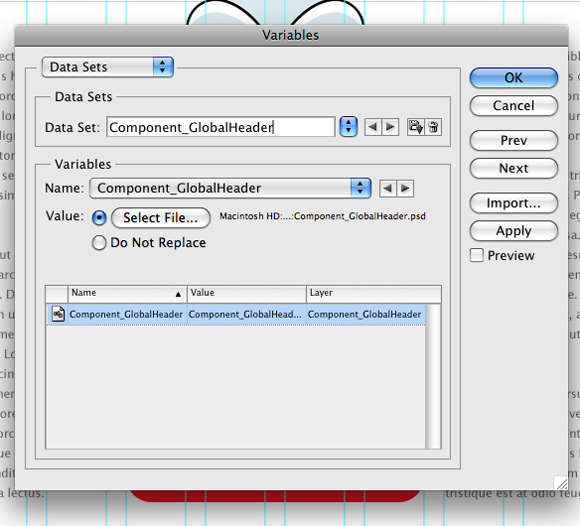
Для того, чтобы импортировать файл, требуется выбрать или создать новый «Data set (Набор данных)». Наборы данных — это коллекции переменных и связанной, с ними, информации. Вы выбираете набор данных для каждого отдельного файла, так что, если у вас множество виждетов в одном файле, вам нужен только один набор с именем, например, sidebar_widgets.
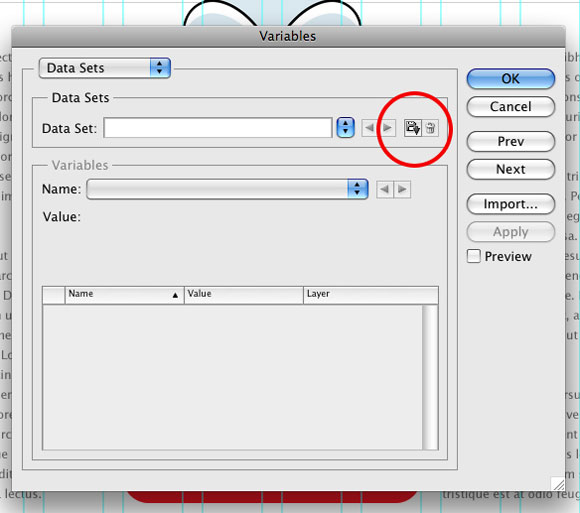
Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


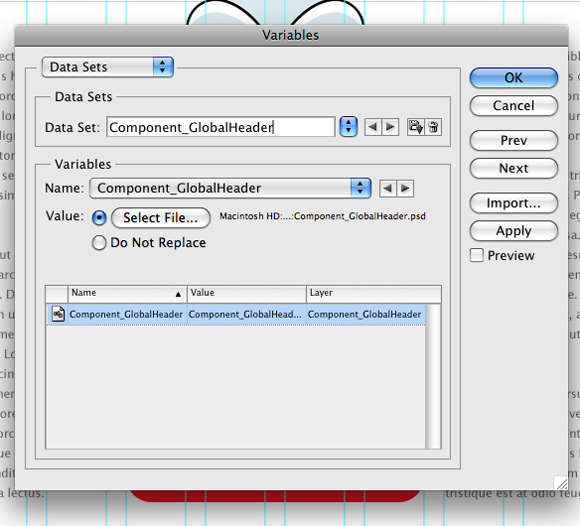
Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.

Шаг пятый: маскировка
Так как нам не требуется вся страница компонента в макете, мы можем запросто маскировать нужную часть, скрыв остальное. Мы сделаем это, создав новый слой заливки тех же размеров, что и нужная нам часть компонента. Теперь всё, что нам требуется — это перетащить маску на слой компонента. Вы увидите, как весь макет заполнится содержимым слоя, так как мы убрали его маску. Просто удалите этот слой.

Шаг шестой: обновление
Теперь, когда мы работаем с внешним файлом, давайте я объясню в чём прелесть этого. Допустим, что красный индикатор текущей страницы вас больше не прёт, а вместо не го хочется синего. Запросто! Открываете ваш внешний файл и меняете цвет на синий, сохраняете его и возвращаетесь к макету. Теперь выберите Image → Apply Data Sets и выберите тот набор данных, который вам нужно обновить. Вы сразу же увидите изменения.

Недостатки
Думая о потенциале метода, не забывайте, что это всё же хак. До тех пор, пока Эдоби не решит создать встроенную систему для импорта внешних PSD-файлов, у нас никогда не будет безотказного способа это делать.
Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
Заключение
Этот пример — лишь верхушка айсберга. Вы можете и сами раскрыть весь потенциал данного метода. Будьте творческими и экспериментируйте. Почему бы не добавить все виджеть, используя лишь один набор данных?
Послесловие
Мне кажется, что многие об этом не знают. Статья по-своему актуальна на фоне сегодняшних баталий Фотошоп против Индизайна. Мне, например, не хочется переходить на Индизайн и подобная система очень облегчает работу, а также на шаг приближает Фотошоп к его «конкуренту». Надеюсь, что вам был полезен мой труд.
И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.
Доброго! Как и обещал здесь — напишу о своём опыте создания скрипта для программы Adobe Photoshop. Опыт этот не претендует на 100% верное руководство к действиям — просто я так сделал, и всё работает.
Тут будет не показательное программирование, а скорее некоторые шишки, из-за которых он создавался день, а не 10 минут:)
Во-первых, ссылки.
Ну что ж, можно открыть copyrightPlacerRU.jsx в любом редакторе кода и следить за повествованием.
Разбирать каждую строку думаю не стоит(я и сам кое-что делал просто по наитию, об этом ниже)
Первое с чем я столкнулся — это построение интерфейса. Перерыв гайды с сайта эдоби я не нашел ничего внятного, начал искать дальше — и вот замечательная программа CSUIB_2. Она создаёт строку, благодаря которой мы создаём экземпляр класса Window передавая её в параметры:
win = new Window (ui);
На построение интерфейса ушла львина доля времени, так как скрипт писал на ноутбуке, не умеющем запускать exe файлы, и приходилось бегать от компьютера к компьютеру, плюс CSUIB, грубо говоря, не совсем стабильна:) Но это лирика, идём дальше.
Думаю вы уже обратили внимание на ужасную структуру кода — так вот перестаньте обращать на это внимание:)
После построения интерфейса случился ещё один останов — почему то не вызывались обработчики кнопок. Видимо из-за времени и усталости я не сразу понял, что если поставить обработчик события позже появления окна — то его вызова не будет, вплоть до закрытия окна.
Кстати, до сих пор не знаю по какому принципу на форме выбирается кнопка «submit» — видимо по тексту(«OK», «Cancel»). Разобраться не успел — если в подскажете решение, буду благодарен.
Другая львиная часть времени ушла на… проверку незаполненности формы. Просто после нажатия на кнопку OK окно больше появляться не собиралось, и пришлось переопределять его экземпляр. Но при этом стирались значения, которые пользователь всё же успел ввести. Быстро сохранив во временные переменные значения TextEditов я столкнулся с непониманием как сохранить значение DropDownList. Опять же в гайдах эдоби тишина, решение которое сработало заставляет меня плакать каждый раз при виде его.
for (var i=0,len=stringList.length-1;i<len;i++)
if (String(win.pnl.alignDDL.items[i])==tmpDDL)
win.pnl.alignDDL.selection=win.pnl.alignDDL.items[i];
>
>
Опять же переопределение окна скидывало все обработчики событий(что вполне естественно) и я для удобства включил их определение в функцию, хотя, конечно, стоило бы вынести и потом просто передавать их указатель.
Вообще сейчас, утром, я вижу как и что сделать красиво и правильно, надеюсь выкрою время и всё переделаю.
В комментариях хотелось бы услышать вопросы и свои шишки, а не предложения по коду:)
Спасибо за внимание.
Во время работы над крупными проектами с множеством макетов и видов объекта даже минимальное изменение в повторяющемся компоненте может потребовать времени. Проход по множеству макетов и подстройка цвета или начертания у подобного повторяющегося элемента может стать изнуряющим делом. Конечно же, если у вас есть подмастерье, выполняющий всю грязную работу за вас, то вы, определённо, везунчик, но что же делать нам, фрилансерам?
Неужели нам остаётся лишь сносить эту му́ку? Что ж, теперь нет! Недавно я обнаружил подход, который позволит дизайнерам распрощаться с открытием 23 PSD-файлов только ради смены цвета элемента в шапке. Вместо этого мы можем поступать разумно, как наши коллеги, разработчики, и импортировать внешние файлы при помощи кое-чего с названием «Variables (Переменные)».
Сие позволит поместить многократно используемый компонент в отдельный файл и просто импортировать его во все макеты. Теперь, когда нам понадобится внести изменение, мы будем просто вносить его в одном месте.
Что такое переменные в фотошопе?
- переменная видимости — отображает или скрывает содержимое слоя;
- замена пикселей — переменные, которые заменяют пиксели слоя пикселями изображения из другого файла;
- замена текста — переменные, которые заменяют строку в текстовом слое.
Для наших нужд нам достаточно замены пикселей, т.к. нам требуется лишь импортировать внешний компонент в наш макет.
Приступим
Шаг первый: подготовка файлов
На данном этапе нам нужно решить, какие компоненты будут использоваться как переменные. Зачастую создание переменной лучше всего подходит для повторяющихся во множестве макетов компонентов. Таковыми могут быть «шапки», «подвалы», виджеты и т.д. В нашем примере мы будем использовать глобальную «шапку».

Обычно компонент имеет множество состояний (например, авторизованный/неавторизованный). Потому страницы стилей и создаются для компонента, чтобы показать его состояния. В идеале хотелось бы импортировать страницу стилей компонента и незаметно помещать её в макет. Это позволило бы нам получить файл, который является и стилевым и встроенным, импортируемым во все макеты, где имеется данный компонент.

Я сделал ненастоящую страницу стилей для глобального заголовка и назвал её Component_GlobalHeader.psd. Для того, чтобы следовать всем этапам, пожалуйста скачайте её.
Шаг второй: создание основы
Откройте макет сайта и создайте новый слой. Назовём его тем же именем, что и страницу стилей, т.е. Component_GlobalHeader. Это тот слой, в который мы будем совершать импорт содержимого внешнего файла.

Шаг третий: создание переменной
Пора создать переменную. Сделать это можно выбрав Image → Variables → Define. Перед вами всплывёт окно, в котором мы зададим некоторые параметры.
Во-первых, всегда проверяйте, что вы выбрали именно тот слой, который требуется. Это можно увидеть в поле «Layer (Слой)». Если слой будет задан неверно, в последствии может возникнуть бардак.

Так как мы фокусируемся на импорте, сразу переходим к «Pixel replacement (Замене пикселей)». В поле «Name (Имя)» введите то же название, что и у слоя, и у файла. Лучше всё называть одинаково, потому что это поможет в организации в будущем.

- «Fit (Подгонка)» — масштабирует таким образом, что изображение вмещается в контейнер (некоторые части контейнера могут остаться пустыми);
- «Fill (Заполнение)» — масштабирует таким образом, что изображение вмещается в контейнер целиком (некоторые части изображения могут выйти за пределы контейнера);
- «As Is (Как есть)» — масштабирование не применяется;
- «Conform (Приспособление)» — масштабирует изображение непропорционально таким образом, что оно целиком заполняет контейнер.

«Alignment (Центровку)» можно оставить как есть, по центру, но это дело предпочтений, а так же зависит от самого компонента. Раньше я выравнивал по левому верхнему углу. Всё зависит от вас.
«Clip to Bounding Box (Обрезку по рамке)», пожалуй, стоит оставить отключённым.
Жмём «Next (Следующий)».
Шаг четвёртый: импорт
Для того, чтобы импортировать файл, требуется выбрать или создать новый «Data set (Набор данных)». Наборы данных — это коллекции переменных и связанной, с ними, информации. Вы выбираете набор данных для каждого отдельного файла, так что, если у вас множество виждетов в одном файле, вам нужен только один набор с именем, например, sidebar_widgets.
Поскольку мы пока не создавали наборы данных, начнём с создания первого. Для этого кликните на маленьком значке с дискетой (возле мусорной корзины). Теперь, когда мы создали набор, давайте как-нибудь его назовём. Да, верно. Пусть именем будет имя переменной, слоя и внешнего файла. Как я говорил, они должны быть идентичны.


Вот и всё, теперь мы можем загружать внешний файл. Нажмите на кнопку выбора файла в секции «Value (Значение)» и выберите Component_GlobalHeader.psd. Заметьте, если у вас стоит галочка «Preview (Предварительный просмотр)», вы увидите, как ваш компонент появился в макете. Сверхважно: всегда нажимайте «Apply (Применить)» перед нажатием «OK». Если этого не сделать, всё, что мы сделали, будет потеряно и придётся начать сначала. Поэтому вначале «Apply (Применить)», затем «OK».

Мы импортировали внешний компонент в наш макет! Ура! Но подождите… мы же видим весь этот огромный слой, а нам нужна лишь его часть.

Шаг пятый: маскировка
Так как нам не требуется вся страница компонента в макете, мы можем запросто маскировать нужную часть, скрыв остальное. Мы сделаем это, создав новый слой заливки тех же размеров, что и нужная нам часть компонента. Теперь всё, что нам требуется — это перетащить маску на слой компонента. Вы увидите, как весь макет заполнится содержимым слоя, так как мы убрали его маску. Просто удалите этот слой.

Шаг шестой: обновление
Теперь, когда мы работаем с внешним файлом, давайте я объясню в чём прелесть этого. Допустим, что красный индикатор текущей страницы вас больше не прёт, а вместо не го хочется синего. Запросто! Открываете ваш внешний файл и меняете цвет на синий, сохраняете его и возвращаетесь к макету. Теперь выберите Image → Apply Data Sets и выберите тот набор данных, который вам нужно обновить. Вы сразу же увидите изменения.

Недостатки
Думая о потенциале метода, не забывайте, что это всё же хак. До тех пор, пока Эдоби не решит создать встроенную систему для импорта внешних PSD-файлов, у нас никогда не будет безотказного способа это делать.
Основной недостаток заключается в том, что после изменений компонента и сохранения файла, в макет эти изменения автоматически не внесутся. Это значит, что вам всегда придётся «Применять наборы данных», открывая макет. Хотя я и не пробовал подобное решение, но мне кажется, что можно создать некоторое действие, которое будет открывать PSD и автоматически применять наборы.
Тем не менее, я верю в то, что эта система сохранит бесчисленное множество часов изнуряющего механического труда. И стоит знать, когда стоит её использовать. В основном это сгодится для проектов, содержащих более 15 макетов.
Заключение
Этот пример — лишь верхушка айсберга. Вы можете и сами раскрыть весь потенциал данного метода. Будьте творческими и экспериментируйте. Почему бы не добавить все виджеть, используя лишь один набор данных?
Послесловие
Мне кажется, что многие об этом не знают. Статья по-своему актуальна на фоне сегодняшних баталий Фотошоп против Индизайна. Мне, например, не хочется переходить на Индизайн и подобная система очень облегчает работу, а также на шаг приближает Фотошоп к его «конкуренту». Надеюсь, что вам был полезен мой труд.
И ещё: если мой перевод пунктов меню расходится с локализацией, напишите мне в личку и я это поправлю.
Изображения, управляемые данными, делают возможным быстрое и точное создание множества версий изображения для печати или веб-проектов. Например, можно создать 100 вариантов веб-баннера с разным текстом и изображениями, в основе которых лежит один шаблон.
Выполните следующие операции для создания изображений из шаблонов и наборов данных.
Создайте основное изображение, которое будет использоваться как шаблон.
С помощью слоев разделите элементы, которые нужно будет изменить в изображении.
Определите переменные в изображении.
Переменные указывают части изображения, которые меняются. (См. раздел Задание переменных.)
Создайте или импортируйте наборы данных.
Можно создавать наборы данных в шаблоне или импортировать их из текстового файла. (См. разделы Определение набора данных и Создание наборов данных во внешних файлах.)
Просмотрите документ с каждым набором данных.
Перед тем как экспортировать все файлы, можно просмотреть документы, чтобы увидеть, как они будут выглядеть в готовом виде. (См. раздел Предварительный просмотр или применение набора данных.)
Создайте изображения путем экспорта данных.
Можно экспортировать их как файлы Photoshop (PSD). (См. раздел Создание изображений с помощью наборов данных.)

A. Шаблон исходного файла. B. Пользователь определяет слои как переменные. C. Можно создавать разные варианты изображения с разными наборами данных.
Переменные используются для определения изменяемых элементов в шаблоне. Можно определить три типа переменных. Переменные видимости отображают или скрывают содержимое слоя. Переменные замены пикселов замещают пикселы в слое пикселами из другого файла изображения. Переменные замены текста замещают текстовую строку в текстовом слое.
GoLive распознает все переменные видимости и замены текста, но не распознает переменные замены пикселов.

A. Переменная видимости B. Переменная замены пикселей C. Переменная замены текста
Нельзя определить переменные для фона.
Выберите пункт «Изображение» > «Переменные» > «Определить».Выберите слой в раскрывающемся меню «Слой» с содержимым, которое нужно определить как переменную.
Отображает или скрывает содержимое слоя или группы слоев.
Замещает пиксели в слое пикселями из другого файла изображений.
Замещает строку текста в текстовом слое.
Выберите «Имя» и введите имя для переменной. Имена переменных должны начинаться с буквы, символа подчеркивания или двоеточия. Имена не могут содержать пробелы или специальные символы (кроме точек, дефисов, символов подчеркивания и двоеточий).
Выберите в выпадающем меню «Имя» существующую переменную, чтобы связать ее со слоем. Слои, связанные с той же переменной, отображаются рядом с меню «Имя» со значком связи.
Для переменных замены пикселов задайте следующие параметры.Выберите способ масштабирования изображения для замены. При выборе параметра «Подогнать» изображение изменяется таким образом, чтобы оно помещалось в ограничительную рамку (могут оставаться пустые части в ограничительной рамке); если выбран параметр «Заполнить», изображение изменяется так, чтобы заполнить все пространство ограничительной рамки (что приведет к заполнению изображения между ограничительными рамками); при выборе «Как есть» изменения изображения не происходит; и при выборе параметра «Согласовать» происходит непропорциональное изменение изображения для подгонки к ограничительной рамке.
Щелкните маркер на значке выравнивания , чтобы выбрать способ выравнивания для размещения изображения внутри ограничительной рамки. (Этот параметр недоступен для метода «Согласовать».)
Выберите вариант «Обрезать по ограничительной рамке», чтобы обрезать те области изображения, которые выходят за пределы ограничительной рамки. Этот параметр доступен только для методов «Заполнить» или «Как есть». (Этот параметр недоступен для метода «Согласовать».)
Для часто выполняемых задач можно записать операции, которые позволяют повысить производительность работы с Adobe Photoshop.
При записи операций учитывайте перечисленные далее рекомендации.
В операцию можно записать большинство команд (но не все).
Можно записать операции, выполняемые при помощи инструментов «Область», «Перемещение», «Многоугольник», «Лассо», «Волшебная палочка», «Рамка», «Фрагмент», «Волшебный ластик», «Градиент», «Заливка», «Текст», «Фигура», «Комментарий», «Пипетка» и «Цветовой эталон», а также на панелях «История», «Образцы», «Цвет», «Контуры», «Каналы», «Слои», «Стили» и «Операции».
Результаты зависят от файла и переменных настройки программы, таких как активный слой и основной цвет. Например, фильтр «Размытие по Гауссу» с радиусом 3 пиксела будет создавать разный эффект для файлов с разрешением 72 точки на дюйм и 144 точки на дюйм. А фильтр «Цветовой баланс» неприменим для изображений в оттенках серого.
При записи операции, включающей указанные настройки в диалоговых окнах и панелях, в операции сохранятся настройки, установленные на момент записи. Изменение настройки в диалоговом окне или на панели во время записи операции сохранится и в записанной операции.
В большинство диалоговых окон сохраняются установленные ранее настройки. Проверьте правильность настроек перед записью.
- Модальные операции и инструменты, а также инструменты, записывающие положение, используют единицы измерения, выбранные в данный момент для линейки. Модальными называются операции или инструменты, для применения которых необходимо нажать клавишу «Ввод» или «Return». К таким операциям относятся, например, трансформирование и кадрирование. Инструментами, записывающими положение, являются «Область», «Раскройка», «Градиент», «Волшебная палочка», «Лассо», «Фигура», «Контур», «Пипетка» и «Комментарий».
При записи операции, которая будет проигрываться на файлах разного размера, выберите проценты в качестве единицы измерения линейки. В результате операция всегда будет воспроизводиться в одной и той же относительной позиции изображения.
- Можно записать команду «Воспроизведение», содержащуюся в меню палитры «Операции», чтобы в одной операции воспроизвести другую.
При создании новой операции используемые команды и инструменты добавляются к операции до тех пор, пока не будет остановлена запись.
Во избежание ошибок работайте с копией: в начале операции перед применением других команд используйте команду «Файл» > «Сохранить копию», а затем выберите «Как копию». Или перед записью операции для создания снимка изображения нажмите кнопку «Новый снимок» в палитре «История».
В палитре «Операции» нажмите кнопку «Создать новую операцию» или выберите в меню этой палитры пункт «Новая операция». Введите имя операции, выберите набор операций и установите дополнительные параметры.Назначьте операции комбинацию клавиш. Можно выбрать любую комбинацию, включающую одну из функциональных клавиш, клавишу Ctrl (Windows) или клавишу Command (Mac OS) и клавишу Shift (например, Ctrl+Shift+F3), принимая во внимание следующие ограничения: в Windows нельзя использовать клавишу F1, а клавиши F4 и F6 нельзя использовать в комбинации с клавишей Ctrl.
Если для операции назначена комбинация клавиш, используемая для определенной команды, то эта комбинация клавиш будет выполнять операцию, а не команду.
Назначьте цвет для отображения в режиме кнопок.

При записи команды « Сохранить как » не изменяйте имя файла. При вводе нового имени файла это имя записывается и используется каждый раз при выполнении операции. Перед сохранением при переходе в другую папку можно задать другое расположение без необходимости задания имени файла.
Выполните операции и команды, которые необходимо записать.Не все задачи в операциях могут быть записаны непосредственно, однако большинство незаписываемых задач можно вставить, используя меню палитры «Операции».
После окончания записи в меню палитры «Операции» нажмите кнопку «Остановить воспроизведение/запись» или выберите пункт «Остановить запись» в меню этой палитры, либо нажмите клавишу ESC.
Для возобновления записи той же операции выберите пункт «Начать запись» в меню палитры «Операции».
Команда «Вставить контур» позволяет вставить сложный контур (контур, созданный с помощью инструмента «Перо» или вставленный из Adobe Illustrator) как часть операции. При воспроизведении операции рабочим контуром выбирается тот, который был установлен во время записи. Вставить контур можно во время записи операции или после записи.
Начните запись операции.
Выберите имя операции для записи контура в конце операции.
Выберите команду, после которой должен быть записан контур.
В меню панели «Операции» выберите команду «Вставить контур».При записи нескольких команд «Вставить контур» в одной операции каждый последующий контур заменяет в целевом файле предыдущий. Чтобы добавить несколько контуров, записывайте команду «Сохранить контур» с помощью панели «Контуры» после записи каждой команды «Вставить контур».
Выполнение операций, вставляющих сложные контуры, может потребовать значительного объема памяти. При возникновении проблем увеличьте объем памяти, доступной для программы Photoshop.
В операцию можно добавить остановки, позволяющие выполнять задачи, которые не могут быть записаны (например, при использовании инструментов рисования). После выполнения задачи для завершения операции нажмите кнопку «Выполнить» в палитре «Операции».
Выберите место, куда необходимо вставить точку остановки, выполнив одно из следующих действий:Выберите имя операции для вставки точки остановки в конце операции.
Выберите команду для вставки точки остановки после команды.
В меню палитры «Операции» выберите «Вставить точку остановки». Если предполагается продолжить операцию без остановки, выберите «Разрешить продолжение».Можно вставить точку остановки во время записи операции или после ее записи.
По умолчанию операции выполняются с использованием значений, заданных во время исходной записи. Если необходимо изменить эти настройки для команды в рамках какой-либо операции, то можно вставить модальные элементы управления. Модальные элементы управления приостанавливают выполнение операции, поэтому значения можно задать в диалоговом окне или использовать модальный инструмент (для применения модального инструмента требуется нажатие клавиши ВВОД или Return, после их нажатия операция возобновляет свою работу).
Модальный элемент управления обозначен значком в диалоговом окне слева от команды, операции или набора в палитре «Операции». Красный значок в диалоговом окне указывает на операцию или набор, в котором содержатся модальные элементы управления. Модальный элемент управления нельзя установить в режиме кнопок.
Чтобы подключить модальный элемент управления в рамках какой-либо операции, щелкните поле слева от имени команды. Для отключения модального элемента управления щелкните еще раз.
Чтобы подключить или отключить модальные элементы управления для всех команд в рамках какой-либо операции, щелкните поле слева от имени операции.
Чтобы подключить или отключить модальные элементы управления для всех операций в наборе, щелкните поле слева от имени набора.
Читайте также:


