Как проверить разрешения сайтов в яндекс браузере
После установки Яндекс браузера периодически могут возникать некоторые неполадки, в том числе зависания, слишком большой расход памяти приложением и падение скорости интернета. В таких случаях нужно взяться за изменение некоторых параметров и отключить процессы, которые больше всего грузят компьютер.
Я расскажу, как зайти в настройки Яндекс браузера, что там можно отрегулировать, и каким образом можно вернуть веб-обозреватель в исходное состояние.
Как зайти в настройки Яндекс браузера?
Если есть возможность, приниматься за настройку приложения необходимо сразу после завершения установки. Для того чтобы зайти в параметры браузера, необходимо выйти на главный экран. Рядом с иконками закрытия/скрытия и разворота окна расположено меню – нажимаю по нему. В первых строчках выйдет искомый мной пункт.
Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пункт Нужно просто нажать на крайнюю кнопку в левой верхней части и выбрать в списке нужный пунктЕсть еще вариант – через умную строку в верхней части. Просто ввожу в ней ссылку browser://settings и нажимаю на кнопку Enter.
Одной ссылкой в умной строке можно открыть не только настройки Одной ссылкой в умной строке можно открыть не только настройкиМожно попробовать перейти в параметры через другие разделы. Тут тоже ничего сложного нет, но придется сделать пару дополнительных кликов. Пройти можно через «Все закладки», «История», «Дополнения», «Пароли и карты» и т.д. Все действия тоже могут быть запущены с главной страницы.
Отличный способ попасть в параметры приложения – через смежные разделы Отличный способ попасть в параметры приложения – через смежные разделыУже после входа в категорию нужно просто нажать на пункт «Настройки» в горизонтальном списке.
Последний, самый длинный путь, ведущий в один из подпунктов искомого раздела – «Настройки содержимого». Открываю любую ссылку и в левой части адресной строки нажимаю на иконку с замочком.
В левой части адресной строки нажимаю на иконку с замком. В левой части адресной строки нажимаю на иконку с замком.Первой в открытой вкладке отобразится информация о системе защиты. Нажимаю на ссылку «Подробнее». Или не заморачиваюсь, и сразу же внизу нахожу ссылки на настройку микрофона или файлов cookie. Все равно они приведут к тому же результату.
Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого». Все эти ссылки в конечном итоге приведут к разделу «Настройки содержимого».После перехода в подробности прокручиваю новый список до самого низа и нажимаю на «Все настройки содержимого».
В новой странице «Расширенные настройки сайтов» перехожу назад, и оказываюсь в категории «Сайты» параметров браузера.
Последний шаг – выйти назад из расширенных настроек сайта. Последний шаг – выйти назад из расширенных настроек сайта.Что можно настроить?
Меню в Яндекс браузере достаточно простое – долго копаться в нем не придется. Первым делом я подробно рассмотрю все категории, а также их содержимое. При необходимости любой нужный параметр можно быстро найти с помощью строки поиска.
Общие настройки
Раздел «Общие настройки» в этом скриншоте приведен полностью. Раздел «Общие настройки» в этом скриншоте приведен полностью.Самый маленький раздел из всех предусмотренных. Все, что можно в нем сделать – добавить или удалить нового пользователя, поменять имя или аватарку, включить синхронизацию, импортировать данные из другого браузера или настроить поисковую систему.
В предложенном списке можно выбрать любой сервис или при желании добавить свой. В предложенном списке можно выбрать любой сервис или при желании добавить свой.В общем, при первом открытии выйдет запрос разрешения на импорт данных из браузера, который ранее был установлен по умолчанию. Перемещение можно сделать и потом.
Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести». Отмечаю галочкой нужные пункты, выбираю браузер и нажимаю на кнопку «Перенести».Выбираю, откуда переписать все данные и отмечаю те варианты, которые мне необходимы. Нажимаю на кнопку «Перенести», жду немного, и вся информация будет перекачена уже в этот браузер.
Интерфейс
Вот так выглядит первый разворот раздела «Интерфейс». Вот так выглядит первый разворот раздела «Интерфейс».Здесь я смогу изменить вид браузера, отключить кнопку быстрого доступа к паролям и картам или Яндекса в верхнем левом углу. Тут же подстраивается цветовая схема – мне доступны системные, светлые и темные тона. По умолчанию, в браузере разрешено отображение анимационного фона, погоды, пробок, новостей и ленты Яндекс.Дзен.
Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена. Отмечаю галочкой пункты, которые должны отобразиться в ленте Дзена.После перехода по ссылке «Настройка информеров справа» передо мной высветится список из вышеперечисленных пунктов. Тут я могу отключить или включить показ определенного контента в ленте Дзен при открытии новой вкладки.
Вот еще несколько подразделов в категории «Интерфейс». Вот еще несколько подразделов в категории «Интерфейс».Еще варианты – поменять внешний вид вкладок, изменить параметры работы умной строки и отображение панели закладок. Если я перейду по ссылке «Настройки внешнего вида вкладок», то передо мной откроется вот такое окошко.
Внешний вид вкладок тоже можно поменять на свое усмотрение. Внешний вид вкладок тоже можно поменять на свое усмотрение.Здесь я выберу форму вкладки, отображаемой в верхней панели, а также ее расположение. Их даже можно установить снизу, но, увы, доступна эта функция только в светлой теме.
Боковая панель представляет собой компактный пункт, через который возможно быстро выйти в сервисы Яндекса, попасть в категорию «Избранное», «Закладки» и «История». В нижней части ее есть кнопка, которой вызывается помощник Алиса, а также исследуются ее навыки.
Боковую панель можно закрепить как на новой вкладке, так и во всех страницах. Боковую панель можно закрепить как на новой вкладке, так и во всех страницах.Инструменты Яндекс браузера
Самый большой раздел настроек Яндекс браузера. Через него я смогу изменить множество параметров.
- Автозаполнение форм – выдача или отмена разрешения на заполнение полей для логина и пароля, список сохраненных данных.
- Блокировка рекламы – альтернатива стороннему расширению, блокирующему рекламный контент на сайтах. Функция не настолько сурова – она удаляет только те баннеры, которые мешают просмотру или шокируют. Но пользователю предоставляется возможность добавления в список своих ресурсов и создания исключений.
- Работа голосового помощника Алиса . Здесь можно просто включить/отключить работу Алисы, а еще настроить ее активацию одной фразой.
- Жесты мыши . Очень удобная функция. При переходе по ссылке «Настройки жестов» можно увидеть целый список жестов и даже анимированные иллюстрации при наведении курсора на конкретный элемент.
- Просмотр файлов – открытие некоторых скачанных файлов в самом браузере без скачивания и установки специального приложения.
- Поиск по странице – если нужно, с помощью встроенной утилиты можно отыскать одно слово или фразу. Поиск отлично работает как на точные, так на косвенные совпадения.
- Яндекс.Коллекции – собрание коллекции изображений пользователя. Обычно отображается в правой верхней части в виде двойных флажков.
Сайты
Тут можно отключать или включать поступление уведомлений с различных ресурсов. Тут можно отключать или включать поступление уведомлений с различных ресурсов.Если мне понадобится изменить методы отправки уведомлений, поменять шрифт или масштаб страницы, все это я могу сделать через этот раздел. Основной функционал его направлен на работу с подачей оповещений, их запретом или разрешением на определенных сайтах.
В самой нижней части есть ссылка на расширенные настройки сайтов. Тут можно отменить или запретить доступ к загрузке файлов, открытию всплывающих окон, фоновой синхронизации, использованию микрофона и т.д.
Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка. Тут можно поменять запросы на нескольких параметрах, и это еще не конец списка.Каждый пункт меняется отдельно. При желании можно нажать на ссылку «Настройки сайтов» и внести исключения на некоторые ресурсы.
Системные
Здесь я смогу изменить параметры сети и производительности. Есть возможность включения приложения во время запуска операционной системы. Единственный минус – ресурс памяти может в тот момент сильно перегружаться, соответственно, ОС будет загружаться медленнее и будет чаще зависать. Чтобы исключить подобное, рекомендую не активировать запуск вместе с Windows.
Ниже есть ссылки на изменение языка и региона пользователя, персональных данных, очистку истории и сброс настроек.
Как сбросить настройки браузера по умолчанию?
Если из-за изменения определенного пункта или вмешательства сторонней программы возникли неполадки в работе браузера, тогда можно воспользоваться сбросом параметров. Для этого я вновь перейду в настройки любым вышеперечисленным методом и прокручу страницу до самого низа. Самый последний пункт – это то, что мне нужно. Я нажимаю по этой ссылке.
В самой нижней части есть ссылка на сброс настроек по умолчанию. В самой нижней части есть ссылка на сброс настроек по умолчанию. При сбросе настроек пользователь предупреждается о стирании данных. При сбросе настроек пользователь предупреждается о стирании данных.Что произойдет при сбросе параметров по умолчанию?
Заключение
В связи с нововведениями, принятыми в январе 2019 года, интерфейс Яндекс.Браузера стал значительно проще. Соответственно, меню настроек стало куда более понятным. Теперь изменить параметры работы приложения сможет любой желающий, и ему не придется ковыряться в подразделах и переходить лишний раз по сторонним ссылкам. Все нужные элементы на виду – попасть к ним не составит труда. В крайнем случае, можно воспользоваться строкой поиска.
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
Нет лучшего размера экрана, для которого можно было бы разработать дизайн. Веб-сайты должны меняться отзывчиво и быстро при любом разрешении (как 360×640, так и 1920×1080).
- 1366×768 – 23,49%.
- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.
- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
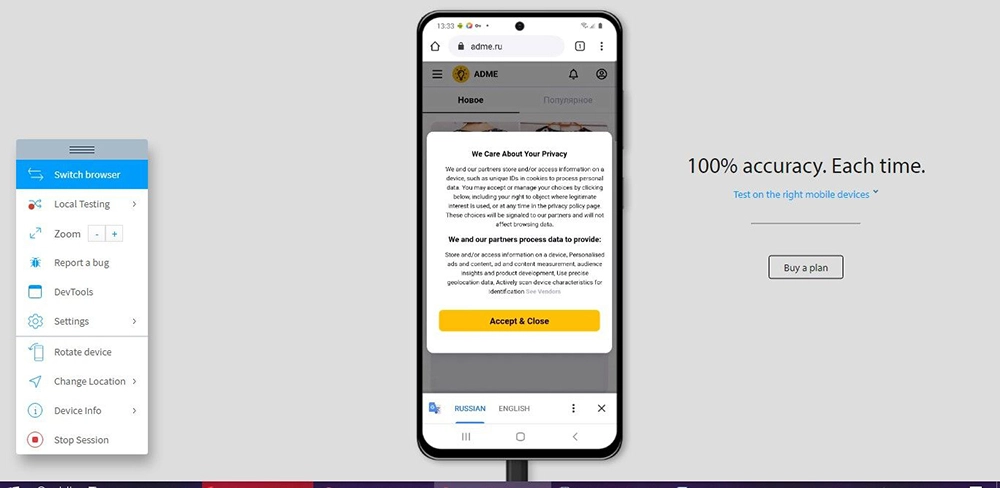
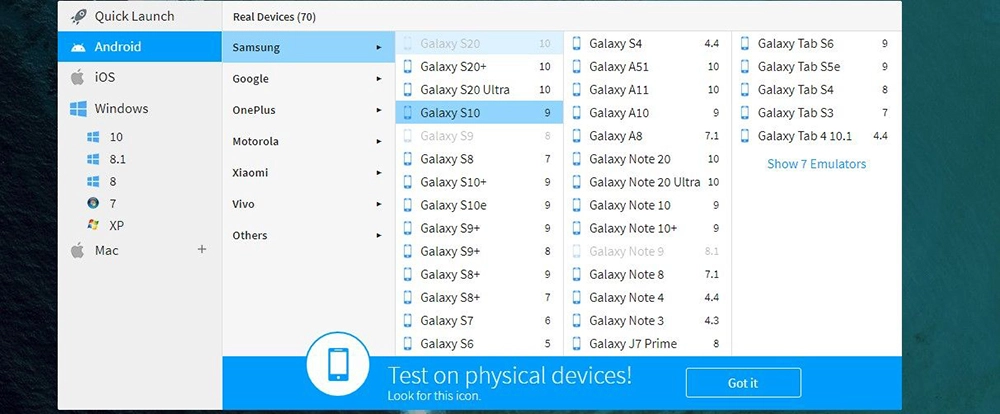
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.

Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.

Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
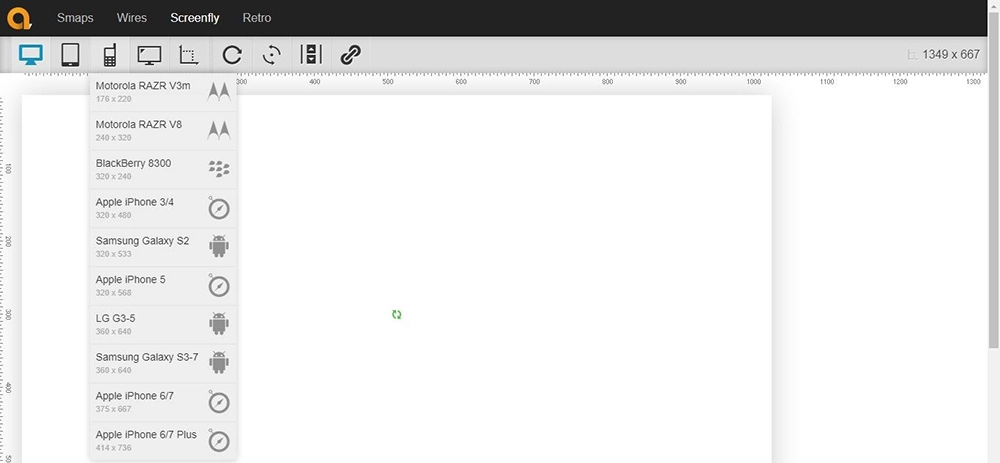
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.

Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
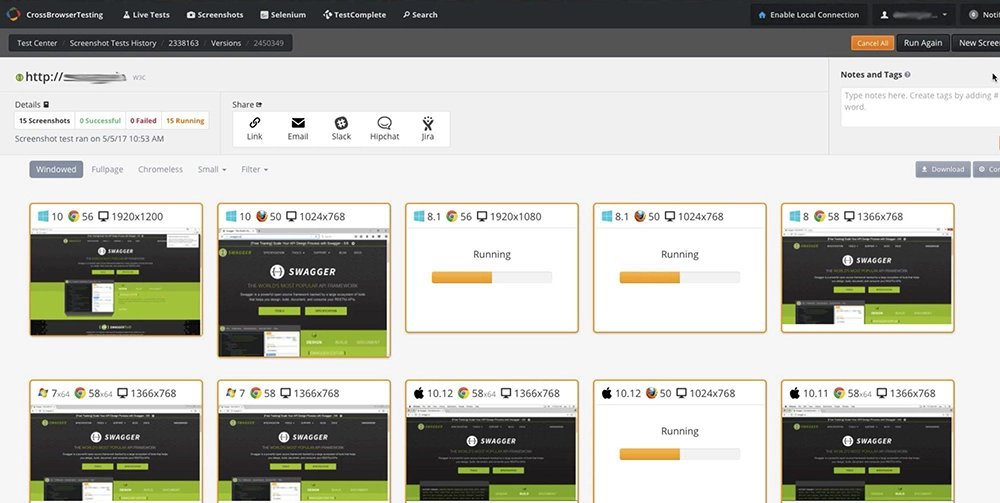
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.

Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл., 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.

Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
Google Mobile Friendly

Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
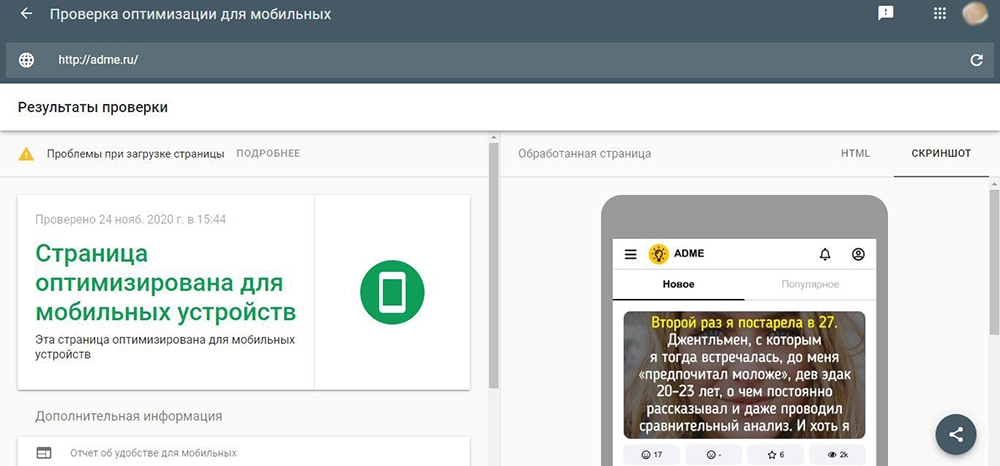
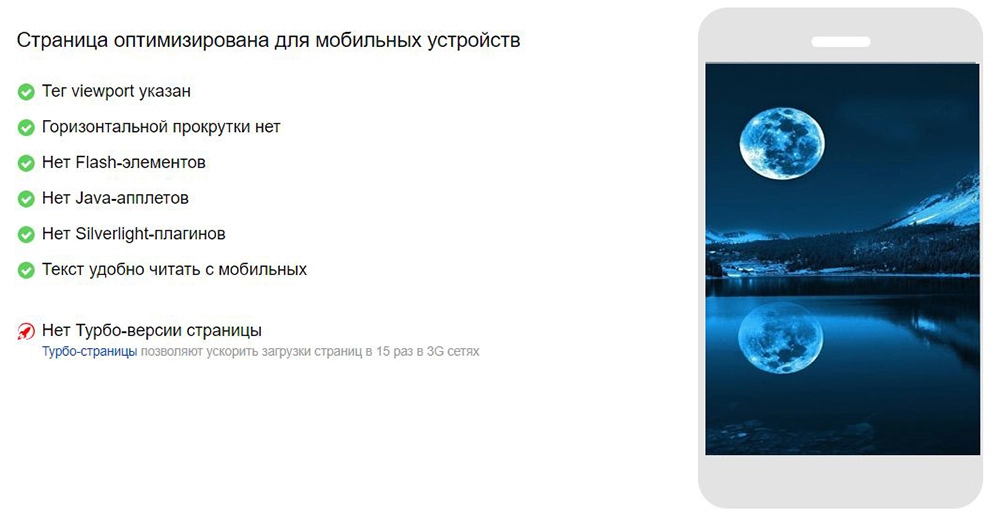
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.

Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.

Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.


Если же у вас не появляется такого окна, причин тому может быть 3: ранее вы заблокировали это уведомление, отображение вопроса об использовании камеры запрещено в настройках браузера, неправильно работает веб-камера. Рассмотрим, как устранить каждую из этих ситуаций, начиная с простой.

Перезагрузите страницу, чтобы применить изменения. После этого должно отобразиться уведомление или страница сразу отобразит захваченное изображение с вебки. В противном случае обратитесь к последнему разделу этой статьи, рассказывающей об устранении неполадок.
Способ 2: Включение разрешения для сайта

Способ 3: Включение в настройках браузера
Когда в настройках браузера запрещено использование камеры, действиями из предыдущих способов пользователь разрешит ее работу лишь одному URL. Задать глобальное значение для этой настройки можно лишь в настройках.



Opera

А вот если вам нужно включить работу веб-камеры сразу для всех URL, выполните следующее:



Яндекс.Браузер
Из-за своеобразного интерфейса почти все настройки в Яндекс.Браузере отличаются от тех, что выше. Впрочем, Способ 1 для Google Chrome, применим и к этому веб-обозревателю, поэтому его рассмотрение мы пропустим. А вот другие варианты разберем целиком.
Способ 1: Включение разрешения для сайта


Способ 2: Включение в настройках браузера
Предыдущий метод не влияет на работу этой функции на других сайтах, поэтому, чтобы отображать уведомление о разрешении работы вебки везде, необходимо изменить один из пунктов настроек.


Mozilla Firefox
В Mozilla Firefox все устроено не так, как у предыдущих трех браузеров, работающих на идентичном движке.




Устранение неполадок с обнаружением веб-камеры
Когда вы получаете уведомление о том, что камера не была обнаружена, даже если выставили все разрешения в браузере, проверьте ее на работоспособность. Возможно, на ноутбуке есть физический переключатель ее работы, а если это отдельное устройство, быть может, оно не подсоединено к компьютеру. Другие причины, по которым может не работать камера, читайте в нашем материале по ссылке ниже.

Отблагодарите автора, поделитесь статьей в социальных сетях.


На просторах интернета можно встретить множество веб-ресурсов с медийными функциями, такими как организация видеоконференций, голосового чата и т.д. Для реализации этих функций браузеры запрашивают доступ к веб-камере и микрофону, которые по умолчанию заблокированы в целях обеспечения безопасности от слежки со стороны недобросовестных сайтов. Для их разблокировки пользователю нужно знать, как разрешить доступ к веб-камере своему браузеру.
Безопасно ли предоставлять браузеру доступ к веб-камере
Чтобы сделать пребывание пользователя в интернете безопасным и комфортным, браузеры накладывают на сайты различные ограничения: блокируют всплывающие окна, предупреждают о запросе местоположения, доступа к вебке и т. д. За счёт этого веб-обозреватели гарантируют защиту конфиденциальной информации, которой могут воспользоваться мошеннические веб-ресурсы в своих целях.
Однако только за пользователем остаётся выбор – разрешить определённому сайту доступ к элементам браузера или нет. Поэтому специалисты советуют внимательно подходить к выбору веб-ресурсов для работы, и игнорировать уведомления, поступающие с подозрительных сайтов.
Как разрешить веб-обозревателю доступ к камере
Рассмотри на примере основных браузеров, которые используются чаще всего.
Опера
Если по какой-то причине браузер не спрашивает разрешение на доступ к камере:
Теперь каждый раз, когда какой-то сайт будет требовать подключение к веб-камере, рядом с адресной строкой в Опере будет появляться соответствующий запрос. Кроме того, пользователь может выбрать, какая конкретно камера будет использоваться по умолчанию.
Google Chrome
В браузере Хром камеру можно использовать на многих сайтах. При этом пользователь сам выбирает, разрешить и блокировать определённому веб-ресурсу доступ к вебке. Если он предоставлен, запись возможна, только пока пользователь находится на сайте. При этом на другой вкладке или в другом приложении запись не начнется.
Если же доступ блокируется, некоторые функции сайтов могут оказаться недоступны. Например, без камеры не получится присоединиться к видеоконференции.
Для более детальной настройки доступа к камере для веб-сайта:
В том же меню пользователь может проверить списки заблокированных и одобренных сайтов и отредактировать их по своему желанию.
Яндекс.Браузер
Как и другие браузеры, инструмент от Yandex при необходимости запрашивает разрешение на использование камеры. Если оно разрешается, сайт начинает работать с устройством, передавая на экран соответствующее изображение. Если же сайту запрещается доступ к веб-камере, в строке состояния появится соответствующая иконка с крестиком. При нажатии на эту иконку на экране появится окошко с настройками безопасности Яндекс.Браузера, через которое также можно настроить доступ определённого сайта к внешним устройствам ПК.
Обширная настройка разрешений присутствует в «Настройках» браузера:
Если камера не работает на определённом сайте, значит он находится в чёрном списке. Чтобы убрать ее оттуда, нужно вернуться к пункту «Доступ к камере», нажать на «Настройки сайтов» и удалить нужную позицию из списка веб-ресурсов, которым запрещён доступ к устройству.
Mozilla Firefox
В Мозиле всё устроено немного не так, как у предыдущих веб-обозревателей. При появлении уведомления о доступе к камере пользователь должен не только нажать на кнопку «Разрешаю», но и отметить пункт «Запомнить это решение», чтобы в дальнейшем сайт мог автоматически получать доступ к устройству.
Если ранее работа камеры была заблокирована для этого URL, в адресной строке рядом с замком сразу же отобразится значок с запретом. Кликнув по нему, пользователь сможет отключить временную блокировку нажатием на крестик.
Для того, чтобы уведомления с запросами появлялись при открытии любого сайта:
В параметрах доступа к камере также можно управлять списком адресов, для которых было разрешено или запрещено использование устройства.
В случае с Microsoft Edge пользователь не может запретить браузеру отправлять запросы о получении доступа к камере. Зато он может самолично редактировать ранее выставленные параметры. Например, если сайту было разрешено использовать камеру, то пользователь при необходимости может убрать URL из списка разрешений, чтобы в следующий раз при переходе на тот же веб-ресурс можно было отказать в предоставлении доступа к устройству. Как и в других браузерах, однажды выставленные параметры распространяются на все последующие посещения сайта.
Чтобы удалить разрешения для сайта:
Теперь при переходе на этот сайт в нижней части окна браузера будет появляться запрос на доступ к камере, который пользователь может либо принять, либо отклонить.
Как разрешить доступ к веб-камере в Скайпе
Программа Skype является весьма популярной среди пользователей, поскольку позволяет совершать онлайн видеозвонки между двумя и более собеседниками. Поэтому многих интересует вопрос, как разрешить доступ к веб-камере конкретно этому приложению.
На самом деле, всё очень просто:
В том же разделе можно найти список программ, которым разрешён доступ к камере. Если по какой-то причине Skype значится там как приложение без доступа к устройству, напротив него нужно активировать ползунок.
Небольшой совет: перед тем, как использовать Скайп, протестируйте веб-камеру. При обнаружении проблем стоит проверить наличие драйверов – возможно, они нуждаются в обновлении или переустановке.
Как разрешить доступ к веб-камере для Касперского
Сам антивирус Касперского не требует доступа к камере или микрофону компьютера. Зато в его функционале есть опция защиты веб-камеры, которая помогает предотвратить несанкционированный доступ программ (в том числе и браузеров) к устройствам ПК или ноутбука.
Чтобы разрешить доступ программ к вебке, выполним следующее:
- Открываем главное окно антивирусной программы и нажимаем на кнопку «Больше функций».
- В открывшемся окне «Инструменты» переходим в раздел «Управление программами» – «Контроль программ» – «Управление программами».
- В открывшемся списке выбираем программу, для которой нужно разрешить доступ к веб-камере, и двойным щелчком мыши по названию программы открываем окно «Правила программы» – «Права».
- В списке категорий прав выбираем пункт «Изменение операционной системы» – «Подозрительные изменения в операционной системе» – «Доступ к веб-камере».
- В графе «Действие» нажатием на значок открываем меню и выбираем пункт «Разрешить».
- Сохраняем изменения.
Доступ выбранной программы к вебке будет разрешен, если снят флажок с опции «Запретить всем программам доступ к веб-камере». Если же флажок установлен, Kaspersky Internet Security будет блокировать доступ приложения к устройству независимо от группы доверия и настроенного вручную разрешения.
Заключение
Зная, как разрешить сайту доступ к веб-камере, пользователь сможет в значительной степени расширить свои возможности при работе с большинством веб-ресурсов. Если же в процессе налаживания подключения к устройству возникли непредвиденные проблемы, стоит проверить на работоспособность саму вебку. Возможно, устройство не подсоединено к компьютеру или было некорректно настроено.
Читайте также:


