Как прописать alt к картинке в фотошопе
Alt — обязательный атрибут тега <img> . Он появился ещё в 1995 году, в HTML 2.0. Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте src ;
- так как пользуются скринридерами.
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a> , если у ссылки нет текстового содержимого.
Как правильно писать
- Кратко. Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
- Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
Картинка

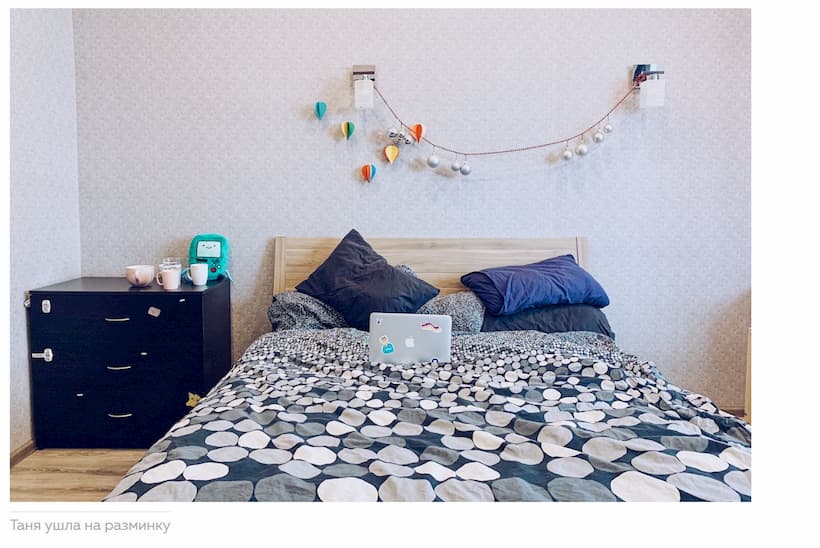
Так можно описать, если в статье есть текст, который рассказывает о фотографии.
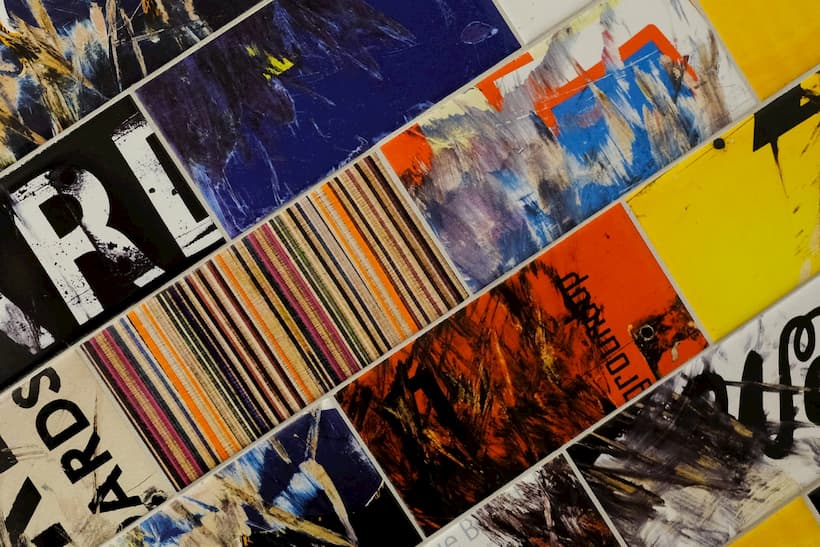
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
Ссылка
Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a> .
Диаграмма

Если текста со статистикой нет, то придётся всю статистику вынести в alt :
Картинка с текстом

Просто переносим текст в alt :
Figure и figcaption

Всё равно пишем нормальный alt , так как в figcaption обычно маленькое описание:
Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.
Как не стоит писать
Если картинка оформительская и не требует alt , то не нужно писать туда пробел или его аналоги.
Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt . Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать alt нет.
Чаще всего в такой ситуации вообще удаляют alt :
Но в этом случае некоторые скринридеры начнут читать src , что ещё хуже. Поэтому лучше оставлять пустой alt . Из двух зол выбирают наименьшее.
Искусственный интеллект и alt
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.

Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».

С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −30% на подписку в первую неделю.

Как правило, оптимизация картинок не очень популярное среди блогеров занятие. Между тем грамотная оптимизация изображений поможет новенькому блогу получить достаточный трафик.
В любом случае, практически каждую статью или пост сопровождают одна или две картинки. Нерационально размещать их без специального оформления.
Зачем нужно обязательно использовать картинки в своих статьях, я думаю, вы точно знаете, поэтому не буду на этом останавливаться, а сразу перейду к теме статьи.
Наверняка многие владельцы сайтов, не заполняют атрибуты alt и title у изображений. А зря. Атрибут alt — влияет на поисковую оптимизацию, поэтому должен содержать в себе ключевое слово или фразу. А атрибут title — предназначен для посетителей, так как при наведении мышки на изображение, высвечивается ее название.
Как заполнить атрибут alt, заголовок и описание картинок
Если правильно заполнять атрибут alt, то на блог будут приходить посетители с поиска по картинкам. Лично у меня такое было не однократно (в метрике видно откуда пришел посетитель). Данный атрибут видят только поисковые системы.
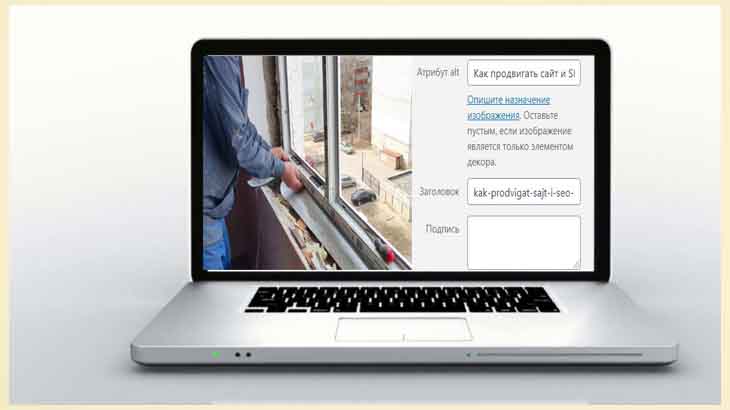
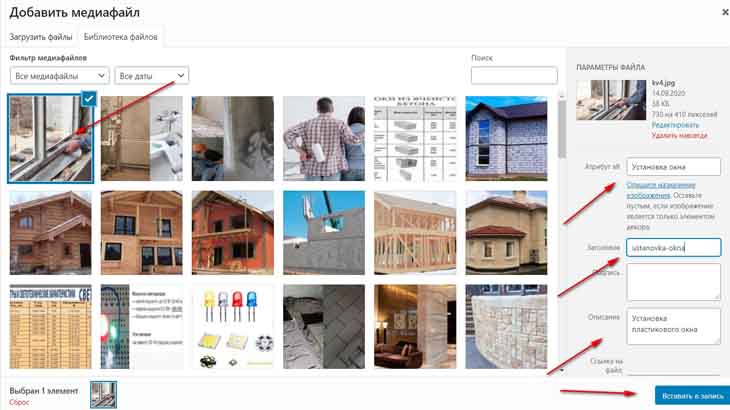
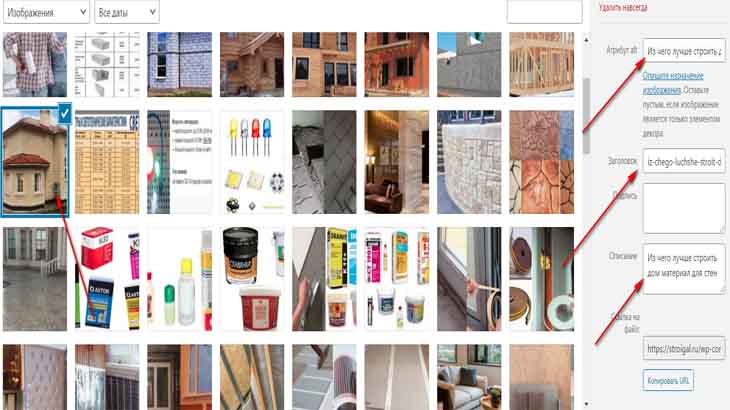
Чтобы оптимизировать картинку на вашем блоге, зайдите в консоль сайта и перейдите в «Медиафайлы», затем нажмите на картинку, которую решили оптимизировать, перед вами откроется изображение и с правой стороны нужно заполнить поля:
- атрибут alt;
- заголовок;
- описание.
Подпись заполнять не обязательно, иначе в тексте это описание будет видно всем вашим читателям.
В атрибуте alt нужно написать краткое описание того, что изображено на картинке, например, к картинке с окном я напишу «Установка окна».

А теперь заголовок: здесь нужно прописать название латинскими буквами. Чтобы правильно это сделать, открываем любой поисковик и в строку вводим «Транслитерация онлайн», открываем вот этот транслит переводчик.

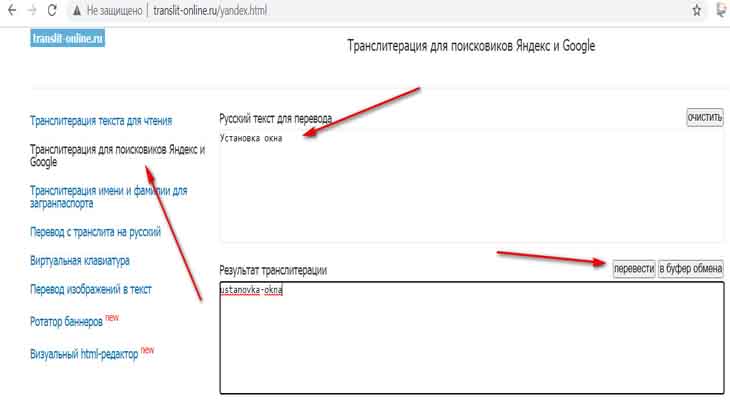
Войдя в него, с левой стороны в меню выбираем подпункт «Транслитерация для поисковиков Яндекс и Google». Затем, в окошко «Русский текст для перевода» вставляем наш текст (атрибут alt) и ниже нажимаем «перевести». Копируем перевод и в консоли сайта вставляем в поле «заголовок».

Описание прописать не сложно, опишите кратко, что изображено на картинке. Сохраняем изменения. Так нужно проделать с каждой не оптимизированной картинкой.
В последствии, при публикации статей, лучше сразу прописывать все эти атрибуты при добавлении картинок на сайт.
Как правильно прописать атрибуты для изображения записи (тизер).
Изображение записи оптимизируем следующим образом:
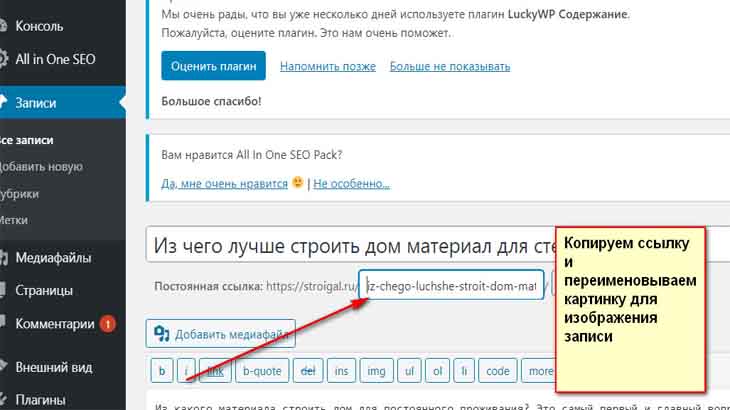
1. При публикации статьи, когда вы уже внесли текст и задали рубрику для новой статьи, нажмите «Сохранить», затем копируете ссылку будущей статьи (это будет название изображения записи).

2. Картинку называем по названию статьи. Изменить имя изображения несложно. Нужно правой кнопкой мыши нажать на него и в выпадающем меню выбрать пункт «Переименовать», нажимаем и задаем новое название нашему тизеру, получается вот так: первоначальное наименование файла и переименованный файл.

3. Возвращаемся к статье и с правой стороны нажимаем на «Установить изображение записи».
4 Закачиваем картинку и начинаем прописывать в атрибуте alt и описании (полное название статьи) русскими буквами.

5. Заголовок у нас уже готов и поэтому останется без изменений.
4. Внизу нажимаем «Установить изображение записи».
Как задать атрибут title у изображений в консоли wordpress
Для того чтобы задать атрибут title для картинок к статье, нам нужно зайти в консоль «Записи», затем «Все записи». Выбираем статью, картинки к которой мы хотим оптимизировать нажимаем «Изменить».
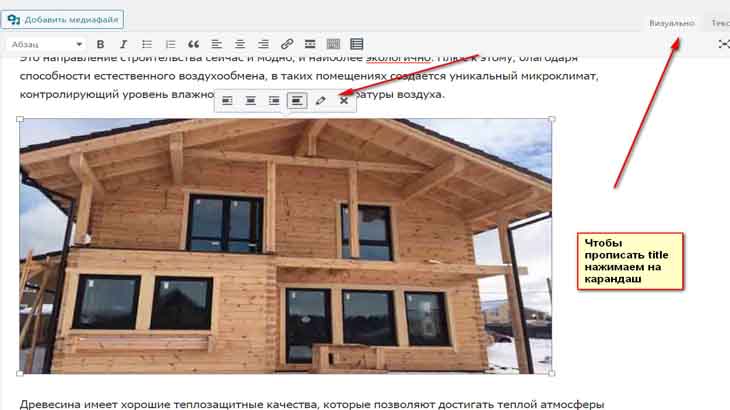
В открывшейся статье переходим в визуальный режим. И нажимаем на нужное нам изображение.

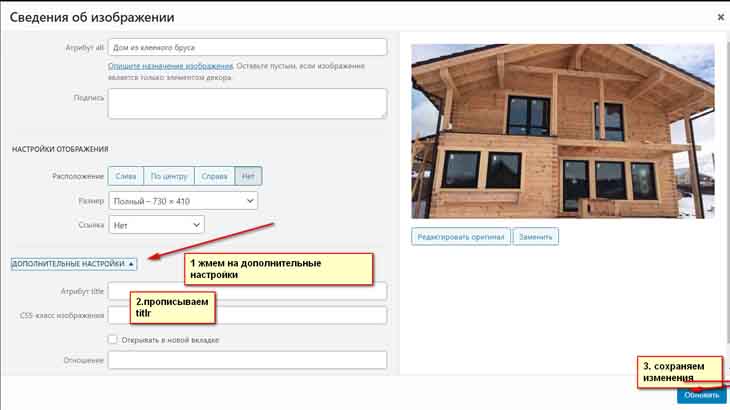
Чтобы прописать атрибут title, нажимаем на карандаш, перед нами откроются «Сведения об изображении». Но здесь все атрибуты у нас заполнены, поэтому переходим в «Дополнительные настройки», вот тут то нам и нужно прописать title, затем не забываем обновить изменения.

Вот теперь мы имеем полностью оптимизированное фото, это можно посмотреть перейдя в текстовый режим записи. И мы увидим правильно прописанные нами атрибуты alt и title.

Друзья, конечно, по началу оптимизация картинок может показаться сложной, но со временем это войдет в привычку и если вы будете сразу оптимизировать изображения при внесении их на сайт, то это не занимает много времени, а трафик вас приятно порадует.
Главное помнить, что при добавлении изображения, нужно в строках alt и title прописать ключевое слово.
Но не нужно писать много, достаточно будет 1-2 ключевых слов.
Теперь вы знаете, как прописать атрибуты alt и title у изображений.
Также будет полезно прочитать статью о том, как уменьшить вес картинки без потери качества. До новых встреч!

Отсутствие атрибута alt внешне никак не проявляется на самом изображении. Но, внутренне, в исходном коде – отсутствие тега alt является ошибкой. И поисковые роботы считают каждую такую ошибку. И такие, казалось бы, мелочи тормозят поисковое продвижение любого сайта.
И если, размещая изображения в статье, вы можете сразу указать желаемый альтернативный текст, то вот с изображениями (элементами) дизайна будет сложней. Бывает так, что именно у этих элементов дизайна отсутствует тег alt. И многие новички даже не знают о наличии этих ошибок у них на сайтах.
Зачем нужен атрибут alt
Всё дело в механизме загрузки страницы сайта браузером. Когда загружается страница, вначале загружается текст из атрибута alt, а уже после идёт смена текста на изображение. Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута alt).
Поисковые роботы видят страницу только в качестве исходного кода, и наличие тега alt говорит им о содержимом картинки. Кстати, даже наличие тега alt без текста уже будет принято поисковиком за признак хорошего тона. То есть наличие самого атрибута обязательно, а его значение необязательно.
Как проверить изображения на наличие атрибута alt
Самый простой и доступный каждому способ – это проверить исходный код страницы (валидация кода) на ошибки.
Для этого нужно открыть сервис проверки кода W3C и ввести url страницы.

После проверки исходного кода, указанной странице, на экране откроется отчёт о наличии и сведения об ошибках (если такие есть). И если на странице, хотя бы у одного изображения отсутствует тег alt, вы увидите вот такую ошибку:

Отчёт об ошибках
Примечание: если ошибок много, советую использовать поиск CTRL+F для быстрого поиска нужной информации.
А вот ещё один способ, который позволит узнать об ошибках в исходном коде вашего сайта. Но, для использования этого инструмента нужно зарегистрироваться в кабинете веб-мастера Bing. И в этом самом кабинете есть инструмент «Средства анализа SEO».

Средство анализа SEO
Где вы также вводите адрес страницы сайта для анализа и получаете отчёт. И если где-то отсутствует тег alt, вы это увидите.

Отчёт об ошибках в средствах Bing
Можно также посмотреть исходный код страницы, увидеть, где именно нужно искать. Для этого нужно перейти в закладку «Код страницы» и найти, где допущена ошибка. Сделать это легко, нужный код будет выделен жёлтым цветом.

Код страницы с ошибкой
Как найти нужный фрагмент исходного кода и добавить атрибут alt
Прежде всего, нужно внимательно посмотреть на данные, которые вы получили из средств анализа. Обратить внимание:
Все эти элементы помогут в дальнейшем с поиском файла, а в нём и нужного фрагмента исходного кода.
В качестве примера, посмотрите на размещённый выше скриншот. Код, который нам нужен, ничем не примечателен. Да, мы знаем, что это баннер на новую бесплатную книгу Азамата. Более того, мы знаем, что баннер расположен в сайтбаре. Но представим, что я не обратил на это внимание. Так что можно узнать из этого кода?
Прежде всего, мы знаем имя файла изображения. И неважно, что расположено изображение на другом сайте. Также мы видим, блок ДИВ с классом <div >. И то, что этот блок находится внутри списка, элемент которого имеет идентификатор >.

И вот здесь к параметрам изображения добавляем атрибут alt.
Вот и всё готово.
Но, с виджетом всё понятно, тут любой справится. А как быть с конкретными элементами дизайна?
Для примера покажу шаблон, который я использую сейчас, только в его исходном варианте. То есть на этапе его установки уже было 21 ошибка (отсутствие атрибута alt).

Ошибки элементов дизайна
В качестве примера рассмотрим кнопки социальных сетей.
Открываем вкладку «Код страницы» и анализируем код. Ищем элементы, за которые можно зацепиться, по которым можно найти нужный файл и код.

Далее начинаем искать. Обычно для таких поисков я использую свой любимый Total Commander. Через ftp-соединение подключаюсь к своему блогу, открываю папку с темой и запускаю поиск ALT+F7.

Поиск в Total Commander
В параметрах поиска следует выбрать поиск всех файлов, в коде которых встречается упоминание искомого элемента. В нашем случае – имя файла изображения.

Найден нужный файл
Далее, лучше сделать резервную копию файл (скопируйте отдельно на компьютер) и можно приступать к редактированию. В Total Commander достаточно выбрать файл и нажать клавишу F4. Или можно скопировать файл на компьютер и открыть его через Notepad++. Ну, или на крайней случай, через Блокнот.
Итак, открываем файл и ищем нужный код. Можно использовать поиск CTRL+F.

Добавление атрибута alt
Нашли, и вставляем нужный атрибут alt. Итак, со всеми изображениями, у которых он отсутствует.
После того как изменения внесены, сохраняете файл и снова проверяете инструментами анализа.
Вот так друзья и добавляются атрибуты alt к изображениям. В качестве наглядного примера посмотрите видеоурок. И помните, что все эти доработки шаблона лучше делать на дочерней теме.
И конечно, почитайте статью про оптимизацию изображений в целом. Узнаете, что изображения многих шаблонов не только не имеют тегов alt, но вовсе не оптимизированы.
А у меня на этом сегодня всё. Жду ваших комментариев. Всех успехов и хорошего настроения! До встречи в новых видео и статьях.
Читайте также:


