Как поменять шрифт в браузере вивальди
Здравствуйте. В интернете иногда можно попасть на такой сайт, на котором встречается мелкий шрифт. И для того чтобы прочитать новость, информацию приходится напрягать зрение, особенно людям, у которых оно не стопроцентное. Владельцы подобных ресурсов как-то забывают об удобстве пользователей на сайте, человек должен открыть страницу и без особых проблем познакомиться с изложенным материалом. Поэтому очень важно, чтобы размер шрифта на сайте был удобным для его восприятия, особенно для людей с нарушением зрения.
Если перешли на ресурс, где для вас мелкий текст, вы сможете увеличить его (изменить масштаб) средствами браузера, которым вы пользуетесь. Сегодня мы вкратце рассмотрим, как это сделать в наиболее популярных браузерах. А в конце узнаем, как с помощью клавиатуры и мышки.
Как изменить масштаб в браузере Google Chrome
Если вы являетесь пользователем этого браузера, то для увеличения шрифта на сайте нужно сделать следующее:
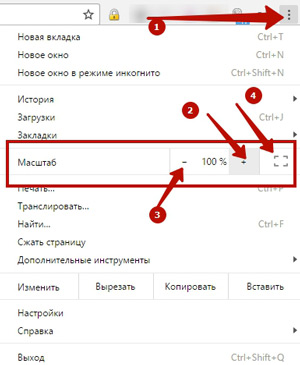
Открываем основное меню Хрома (1) и в пункте «Масштаб», нажимаем на «плюс» (2)

C каждым последующим нажатием масштаб будет увеличиваться на 10, 25, 50%. Таким способом вы сможете добиться чтобы шрифт был читаемым для вас. И спокойно могли изучить материал на сайте.
Для того, чтобы уменьшить, нажмем на «минус» (3). Повторные нажатия соответственно будут уменьшать масштаб страницы.
Для перехода в полноэкранный режим нажмите (4) или используйте горячую клавишу «F11». В таком режиме страница открывается в полный экран – пропадает строка поиска (адресная строка) с кнопками установленных расширений, панель закладок. Это позволит более удобно изучать статью. Для возврата в обычный режим нужно повторно нажать «F11».
Кроме того, браузер запоминает какой был масштаб на странице перед закрытием. Предположим, вы зашли на сайт, увеличили шрифт, прочитали статью и закрыли. При следующем открытии этой же страницы она откроется уже с теми настройками шрифта, которые были перед тем как вы ее закрывали.
Это свойство – запоминание размера масштаба – поддерживают почти все популярные браузеры.
Теперь вы знаете, как в google chrome увеличить шрифт и сделать приятным чтение материала.
Поскольку процесс увеличение размера шрифта почти одинаков во всех браузерах, мы лишь пробежимся по ним и покажем где расположены настройки масштаба. Поехали.
Как увеличить шрифт в яндексе браузере
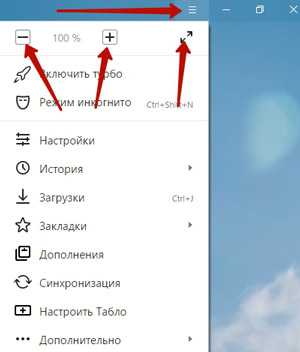
Открываем главное меню, и они перед нами

Как поменять масштаб в Mozilla Firefox
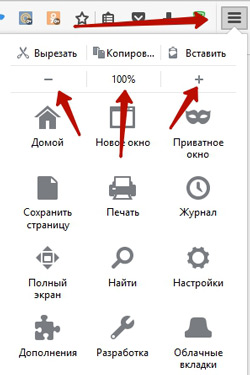
Здесь все то же самое.

Увеличить размер текста в Microsoft Edge
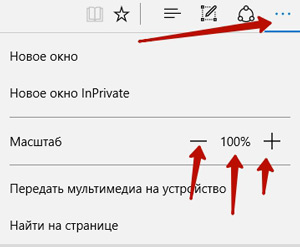
Тут также все через Главное меню.

Изменить масштабные настройки в Vivaldi
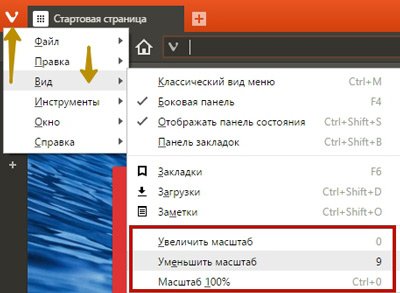
Ничего нового, все, как и везде. Главное меню, пункт Вид

Это мы рассмотрели возможность изменения масштаба с помощью настроек браузера. Но это не всегда удобно, постоянно заходить в Основное меня и там менять настройки. А как еще можно увеличить размер шрифта на сайте? С помощью клавиатуры и мышки.
Клавиатура. Увеличить текст на странице нам поможет клавиша CTRL. Нажимаем и не отпуская ее добавляем клавишу «+» (CTRL + «+»). Масштаб будет увеличиваться. Используя это сочетание можно добиться комфортного размера шрифта. Соответственно CTRL + «-» - уменьшает размер слов. Чтобы быстро перейти к 100% достаточно нажать комбинацию клавиш – CTRL + 0.
C помощью мышки. Тут снова не обойтись без CTRL и ее помощницы – колесико мышки. Нажимаем CTRL и начинаем крутить колесо мыши: от себя (вперед) – шрифт делается крупнее, назад (к себе) – уменьшается.
Вот основные принципы того, как увеличить шрифт на странице. В конце хочется добавить. Следите за временем работы перед монитором. Старайтесь каждые 2 часа делать зарядку для глаз, отдыхайте под звуки природы. Дайте глазам отдохнуть минут 5. Зрение не купишь. Берегите его.
На этом мы сегодня заканчиваем. Поделитесь в комментариях о вашем способе увеличения текста на сайте. Всем хорошего настроения и удачи!
Умный артист — это тот, кто понимает, что им манипулирует пресса, и манипулирует прессой в ответ.
Брайан Молко

Всем привет!
Мы снова радуем вас очередной еженедельной сборкой браузера Vivaldi 1.0.201.2. Сделано было немало, при этом изменения в сегодняшней сборке в основном видны невооружённым глазом, а не только скрыты в недрах кода, как это было в прошлой версии. Теперь обо всём по порядку.
Управление поисковыми ресурсами
В новой сборке вы сможете оценить новый интерфейс управления настройками поисковых ресурсов. На наш взгляд, теперь настройка поисковиков выглядит более интуитивно, и, надеемся, пользоваться этой функцией стало удобнее.

И — да, мы помним про сортировку поисковиков в списке :-) Со временем мы добавим и такую возможность в данную функцию.
Пространственная навигация
Мы продолжаем работать над улучшением данной функции. Изменения здесь видны только в процессе пользования данным удобным средством перемещения по элементам страницы, поэтому просим тех, кто активно пользуется пространственной навигацией не забывать присылать нам свои отзывы и пожелания. Нам это важно.
Для тех, кто не любит красный цвет.

Впрочем, отключать цветные вкладки (которые, напомню, использовали основной тон фавиконки) можно было и ранее, при этом интерфейс браузера становился жизнерадостного красного цвета. Как выяснилось, данный оттенок может восприниматься не очень жизнерадостно, а, порой, даже совсем наоборот. Поэтому мы поменяли цвет фона браузера по умолчанию на тёмно-серый. Но тут пошли жалобы от пользователей, которые не любят сильный контраст между собственно страницами и самим браузером. Мы поняли свою ошибку и исправляемся. Теперь при отключении цветных вкладок вы получите привычный спокойный серый фон интерфейса браузера. При этом не могу не указать на небольшую деталь, о которой просили многие: теперь граница между вкладками есть.

Мышиные жесты
И ещё одно улучшение, которое, как говорится, лежит на поверхности. В настройках браузера появился раздел, посвящённый мышиным жестам, где вы теперь сможете подсмотреть, какой жест какому действию соответствует. Пока — только подсмотреть. В дальнейшем мы планируем добавить и возможность создавать собственные мышиные жесты, причём, делать это не вручную вводя последовательность перемещений, а используя всё ту же мышь — просто нарисовать свой жест и присвоить ему команду.

Пара слов о проблемах
Итак, те из вас кто купил ноутбук с разрешением выше или равным 1920 на 1080 наверное уже заметили, что шрифты при таком разрешении могут выглядеть исключительно мелко. Решением может быть включение фунции масштабирования в Windows. Например у меня включено укрупнение шрифтов на 160 процентов.
Но если после такого укрупнения вы запустите браузер, то заметите удивительную метаморфозу - все страницы, как и впрочем системные шрифты будут выглядеть размытыми и увеличенными как раз до 160 процентов (в моем случае). Т.е. поплывут не только шрифты, но и картинки.
Для браузеров на основе chromium (а это такие браузеры Chrome, Yandex Browser, Amigo, Opera выше версии 12.17) существует решение, позволяющее вернуть на родину нерастянутое отображение страниц и шрифтов.
Данная инструкция была написана и опробована на новом браузере Vivaldi, созданном выходцами из команды Opera 12. Да, он уже не работает на движке Presto, но пытается сохранить фишки старой Оперы.
Как это выглядит:
Снимок экрана не отражает всего ужаса размытия, но поверьте в реальности размытие просто катастрофическое. А вот после применения твиков - словно пелена падает с глаз! :)
Итак вот сама инструкция (в скобках указаны альтернативные варианты вводы для других браузеров на основе Chromium):
Решаем проблему размытых шрифтов (при включенном в Windows масштабировании)
Способ в равной степени подходит к любому браузеру на основе chromiuim.
Итак:
1. В свойствах ярылка браузера после vivaldi.exe (chrome.exe) вставляем строчку:
--high-dpi-support=1 --force-device-scale-factor=1
Получаем нечто в стиле:
"C:\Vivaldi\Application\vivaldi.exe --high-dpi-support=1 --force-device-scale-factor=1"
Тем самым мы возвращаем реальный масштаб шрифтам и изображениям, а также делаем их четкими и неразмытыми.
Режим чтения в браузере Vivaldi позволяет вам очищать веб-страницы от лишних элементов. Никакой рекламы, всплывающих окон, только чистый контент.

Включение режима чтения
Когда вы нашли статью, которую хотели бы просмотреть в режиме чтения:
- Кликните кнопку Режим чтения в правой части Адресной строки.
- Введите «Включить режим чтения» в Быстрых командах.
- Создайте Сочетание клавиш или Жест мыши для этого действия.
- Добавьте команду Включить режим чтения в настраиваемые меню.
Когда режим чтения активирован, кнопка его включения в адресной строке будет подсвечена.
Также под заголовком статьи вы увидите примерное время, нееобходимое для чтения статьи.
Настройки режима чтения
Откройте меню Настройки > Веб-страницы > Режим чтения и измените такие настройки, как шрифт и его размер, высоту строк, ширину колонки и цветовую схему. Для включения вертикального режима чтения включите опцию Включить вертикальный текст.

Для доступа к настройкам режима чтения с веб-страницы:
- Убедитесь, что в настройках Режима чтения включена опция Показывать настройки режима на странице .
- Включение режима чтения на веб-странице.
- Нажмите на иконку настроек режима чтения в правом верхнем углу веб-страницы.
Если кнопка режима чтения отсутствует
Если кнопка режима чтения отсутствует в Адресной строке, данная страница, скорее всего, не поддерживает режим чтения. Енопка режима чтения отображается только тогда, когда веб-страница содержит подходящий контент.
Читайте также:


