Как отделить тень от объекта в фотошопе

Сложность урока: Легкий
Диффузная (рассеянная) тень - это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.

В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
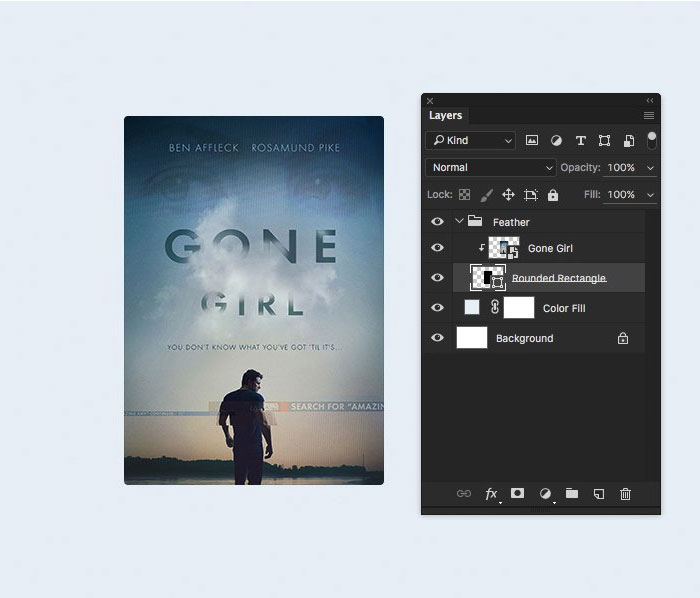
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).

-
Примечание переводчика:Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.


Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу "Стрелка Вниз".

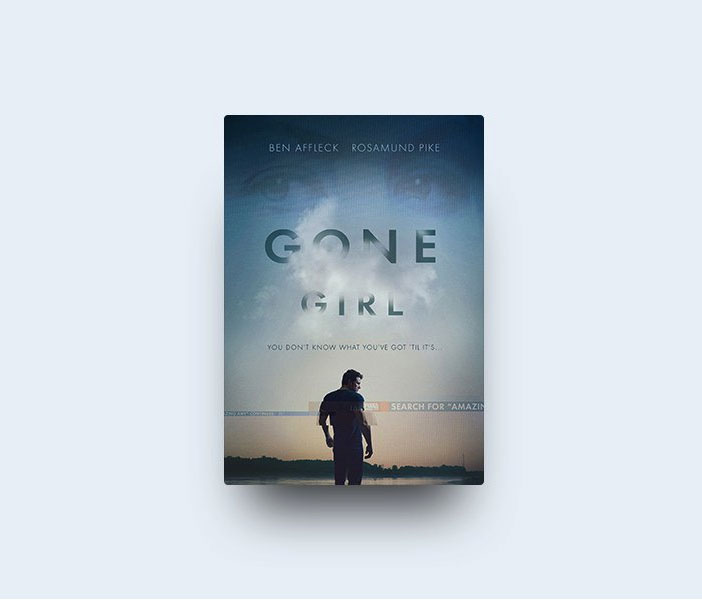
Находясь на слое «Тень», вызовите окно Свойства (Window - Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).


Шаг 6
Снизьте непрозрачность для слоя «Тень».

Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.

Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».

Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.


Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Примечание: вы можете использовать другие настройки для получения более креативного результата.


Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.


Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.

Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).

Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».

Шаг 4

Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
- Примечание переводчика: Подробнее о Центре преобразования и других тонкостях трансформирования вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.


Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.

Шаг 7
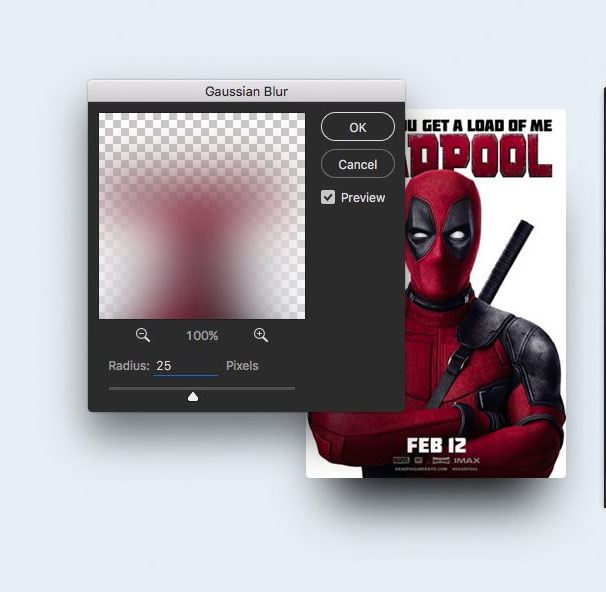
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.


Шаг 8
Измените непрозрачность для слоя «Тень».

Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).


Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Тени – очень важный аспект в любом коллаже. Это же касается и световых эффектов, если тени применяются правильно, то ваше изображение в итоге может получиться ошеломляющим. В этом уроке я покажу вам несколько способов создания реалистичных теней в Photoshop.
В первом шаге будет только теория, которая поможет вам понять, как работают света и тени, а в последующих шагах я покажу вам, как создавать тени.
Источник света и углы падения тени.
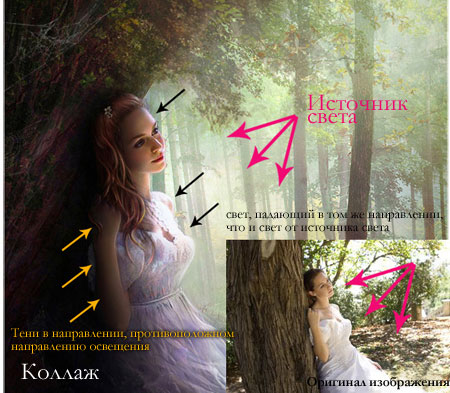
Прежде, чем начать что-то делать со своим изображением, вы должны решить, нужны вам тени или нет. Для ориентировки вам нужно для начала определить основной источник света.

Как видите, на оригинальном изображении источник света расположен сверху слева. На коллаже небо и облака также освещаются слева сверху. Вы всегда должны соблюдать направление света. Необходимо определять элементы на изображении, которые будут служить вам ориентиром для создания света и тени.
Ниже похожий случай. Но на этот раз источник света расположен с правой стороны и снова художник использовал в качестве направляющей блики на теле модели, когда создавал (а) коллаж.

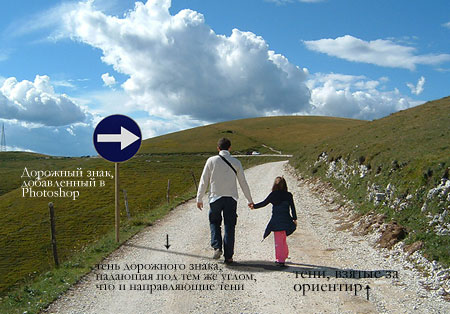
Бывает и так, что мы не можем найти ориентир, который поможет нам определить положение основного источника света, но вам могут помочь существующие тени на изображении. Вот пример.

На оригинале изображения нет дорожного знака, я добавил его в Photoshop. Предположив, что у меня нет отправной точки, которая помогла бы мне решить, где расположен основной источник света (в данном случае, солнце), я создал тень дорожного знака, ориентируясь на тени от мужчины и девочки. Я создал ее под таким же углом и с такой же непрозрачностью. Если оригинальная тень, которую вы используете в качестве ориентира, размыта, вы можете применить к тени Размытие по Гауссу (Gaussian Blur) , чтобы сделать ее максимально похожей на оригинальную тень.

Это простая теория. Попросту говоря, вы должны определить источник света для того, чтобы знать, как создавать тени. В следующих шагах я покажу вам, как создать настоящие тени с нуля. Я покажу свою собственную методику, но вы можете адаптировать ее под себя. Существуют различные виды теней, поэтому, чтобы мне было проще объяснять, а вам понимать, я дам им разные названия.
Соприкасающаяся тень
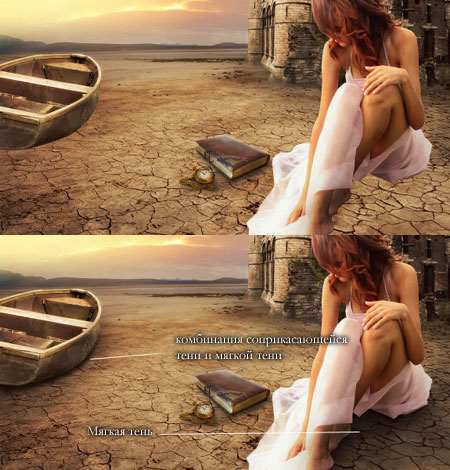
Я назову тень такого типа «соприкасающейся тенью», потому что я не знаю ее реального названия. Это очень важный вид тени, потому что на деле он говорит вам, стоит ли объект на поверхности или расположен близко к ней. На изображении ниже показан пример настоящей тени, где вы можете отчетливо разглядеть, что это за тип тени.

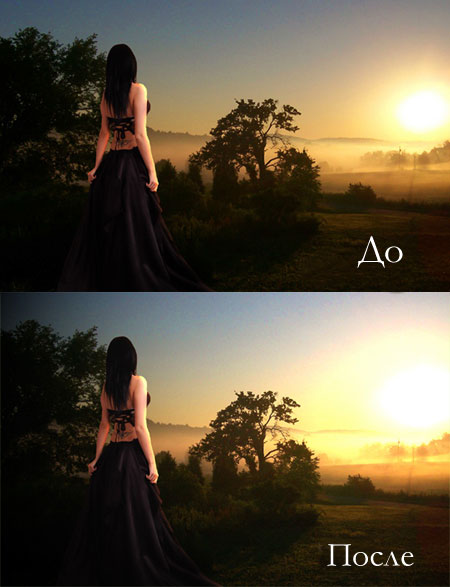
Воссоздание такого типа теней в Photoshop не является сложной задачей, но требует некоторой практики. К примеру, я взял изображение, которое использовал для своего другого урока. Я отделил модель от ее прежнего фона и поместил ее на новый для создания коллажа. Как видите, выглядит немного туповато, очевидно, что не хватает теней, а модель выглядит, будто повисла в воздухе.


Способ, с помощью которого я создаю тени, которые вы видите на изображении ниже, таков: я беру Кисть (Brush) среднего размера (зависит от размера коллажа), устанавливаю ее Нажим (Flow) в районе 30%, а Непрозрачность (Opacity) кисти – в районе 25%. Затем я начинаю закрашивать края объекта в местах, где он соприкасается с поверхностью. Закрашиваю края, так сказать, изнутри. Посмотрите на изображение ниже для получения лучшего представления.

Это так называемая мной соприкасающаяся тень «до и после». Я не знаю ее формального названия.

Мягкая тень
Этот тип тени, возможно, даже более важный, нежели соприкасающаяся тень, поскольку она более заметна и, если вы ее создадите правильно, возможно, вам и не понадобится соприкасающаяся тень, о которой мы говорили выше.
В данном случае вы можете быть чуточку свободнее, поскольку здесь не нужно быть слишком точным. Просто возьмите мягкую кисть, установите значение Жесткость (Hardness) в районе 20-45% и закрашивайте участки вокруг объекта, с которым вы работаете. Не забывайте про то, что чем дальше вы перемещаетесь от объекта, тем менее непрозрачной будет тень, поскольку она увядает.
Посмотрите на изображение ниже. Я нарисовал тени с помощью большой мягкой кисти с низким значением Непрозрачности (Opacity) (20% или около того). Как видите, невозможно четко определить фигуру девушки в тени, поскольку она слишком размыта, но определенно добавляет реалистичности к общей сцене. Также обратите внимание на то, как тень теряет интенсивность по мере отдаления от объекта. Это все было создано с помощью мыши, а не планшета.

Отбрасываемая тень
Если вы хотите создавать более реалистичные тени в Photoshop, тогда вам нужно использовать другую технику. Почти всегда в Photoshop есть несколько способов достижения одного и того же результата. Попросту говоря, эта техника заключается в использовании формы объекта для создания тени.
Способ 1
Один из способов сделать это – дублировать слой, затем уменьшить его Яркость (Lightness) до 0. Затем, поместите дублированный слой под слоем с оригиналом и переименуйте его в Shadow (Тень), если хотите.
Я уже сделал небольшой демо ролик о том, как создавать тени такого рода. Вы можете посмотреть его здесь. После этого, воспользуйтесь инструментом Искажение (Distort), чтобы скорректировать тень на свой вкус. Вы можете применить Размытие по Гауссу (Gaussian Blur), если захотите размыть тень, а также можете скорректировать Непрозрачность (Opacity) слоя.


Затем я применил немного Размытие по Гауссу (Gaussian Blur), уменьшил Непрозрачность (Opacity) слоя и использовал Маску слоя (Layer Mask) и Градиент (Gradient), чтобы сделать тень увядающей. Затем, с помощью Искажения (Distort) (Ctrl+T или меню Редактирование (Edit) – Трансформация (Transform) – Искажение (Distort)) я немного ее наклонил.


Способ 2
Второй способ достижения того же результата, что на изображении выше, заключается в использовании Стилей слоя (Layer Styles).Я полагаю, что он более легкий и более быстрый. Я покажу вам реально классный способ, который многие не знают.
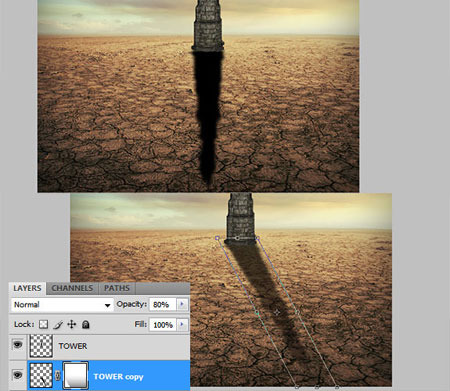
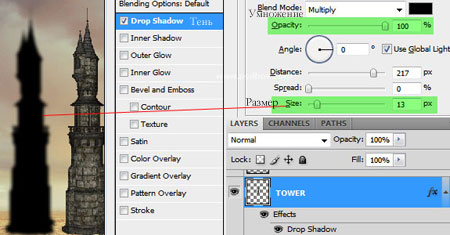
Просто откройте окно Стилей слоя (Layer Styles) (в моем примере слой Tower (Башня)) и добавьте Тень (Drop Shadow). Наиболее важный параметр здесь – Размер (Size) тени. С помощью этого параметра вы контролируете степень размытия вашей тени.
Увеличьте Непрозрачность (Opacity) до 100%, поскольку потом вы сможете по желанию уменьшить ее с помощью слайдера Непрозрачности (Opacity) в палитре слоев. Я использовал высокое значение Смещения (Distance) в данном примере, таким образом, чтобы можно было видеть лучше создаваемую тень, но этот параметр не важен.

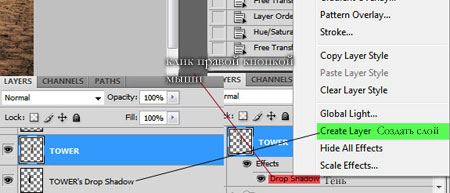
Теперь самое интересное. Вы можете превратить эту тень в отдельный слой. Кликните правой кнопкой мыши по названию эффекта тени для слоя в палитре слоев и выберите Создать слой (Create Layer).
Это действие создает новый слой с теми же настройками Режима смешивания (Blend Mode) и Непрозрачности (Opacity). Вы можете проделывать это с любым эффектом. После чего, Отразите (Flip) слой и при необходимости уменьшите его Непрозрачность (Opacity). Повторите действия для наклона тени, изложенные выше.

Думаю, того, что я рассказал о тенях, достаточно. Давайте теперь перейдем к освещению. Я покажу вам несколько способов, которыми пользуюсь для создания реалистичного света.
Падающий свет
Хочу показать вам, как я создавал световые эффекты, показанные на изображении ниже. Этот метод я использую в своем коллаже, над которым сейчас работаю. Я напишу целый урок по нему.

Создание такого рода световых эффектов в Photoshop не сложно, но если вы хотите получить реалистичный падающий свет, то вам придется немного подумать. Здесь очень важны режимы смешивания. Не бойтесь создавать каждый световой эффект на отдельном слое и для каждого из них применять собственный режим смешивания.
Первое, что я создал – источник света. Я взял достаточно большую мягкую кисть желтого цвета и нарисовал большую точку. Затем прошелся по всем режимам смешивания, чтобы понять, какой из них лучше всего мне подходит.
Помните, что режимы смешивания влияют на значения яркости. Если свет выглядит не так, как вы того желаете при любых режимах смешивания, попробуйте использовать более темный, менее насыщенный цвет. В данном примере я использовал темно-желтый цвет для создания свечения.

Затем я создал заключительное свечение, используя фильтр Блик (Lens Flare) в меню Фильтр (Filter) – Рендеринг (Rendering) – Блик (Lens Flare). Я создал квадратное выделение, залил его черным цветом на новом слое и добавил блик в центре этого черного квадрата. Затем изменил его цвет на желтый с помощью Корректирующего слоя (Adjustment Layer) Цветовой тон/ Насыщенность (Hue/ Saturation) и изменил режим смешивания слоя на Экран/Осветление (Screen), чтобы скрыть черные участки квадрата.

Когда источник света готов, необходимо воспроизвести падающий от него свет на других объектах, таких как земля или стены. Наиболее распространенный способ для этого – использование мягкой кисти и, в данном случае, желтого цвета.
Я нашел, что режимы смешивания Осветление Основы (Color Dodge), Яркий свет (Vivid Light) и Линейный осветлитель (Добавить) (Linear Dodge (Add)) лучше всего подходят для создания световых эффектов, но, как я уже сказал, это зависит от цветов и уровней яркости вашего фона. Реалистичность освещения зависит от того, где вы его расположите.

Как видите на изображении выше, добавление света на земле придает коллажу даже большей реалистичности. Он был сделан с помощью большой мягкой кисти желтого цвета и режима смешивания Осветление Основы (Color Dodge), затем я использовал инструмент Искажение (Distort) (Ctrl+T) и сжал его по горизонтали. Благодаря добавлению освещения на стене слева, оно стало еще более реалистичным. Поэтому, как я сказал выше, все зависит от того, где вы разместите освещение. Чтобы создать освещение на стене, я просто дублировал освещение земли и отразил его.


Освещение поверхности
Еще один способ создания различного вида освещения – использование Стилей слоя (Layer Styles). Эта техника используется, когда объект освещается сбоку или сзади.
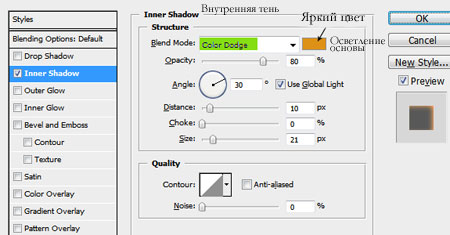
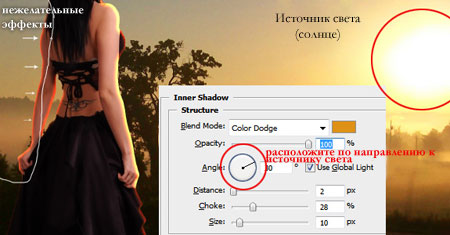
Данная техника состоит из добавления Внутреннего свечения (Inner Shadow) и использования режима смешивания, который больше подходит в той или иной ситуации.
Использование одного и того же режима смешивания не всегда работает, вам придется подбирать его. Наша цель – воссоздание света на краях объекта.

Цвет освещения зависит от того, работаете ли вы над коллажем с дневным освещением или ночной сценой. Если вы используете режимы Осветление (Dodge) или Яркий свет (Vivid Light), то вам следует использовать темные цвета, поскольку эти режимы смешивания сделают их ярче. Вам придется пробовать и ошибаться много раз прежде, чем вы найдете подходящее значение яркости. Также не обязательно, чтобы эффект был очень заметным. Даже едва уловимый эффект изменит вид вашего объекта.
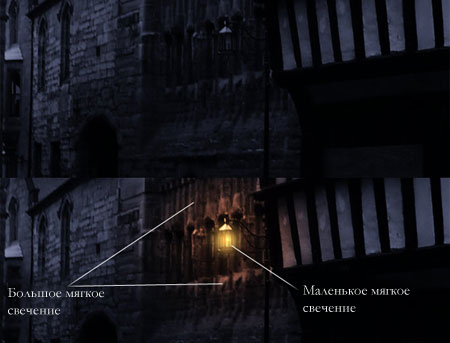
Я набросал иллюстрацию того, что только что объяснил. Это грубый вариант, но он нам подходит. Посмотрите на изображение ниже. Я применил к нему Внутреннюю тень (Inner Shadow) с настройками, представленными на изображении выше.

Вот еще один пример коллажа VinternnV с сайта deviantART.

Этот способ имеет свои недостатки. Когда мы применяем настройки Внутренней тени (Inner Shadow), то он часто создает эффект освещения на нежелательных участках.
Я обычно увеличиваю значение параметра Смещение (Distance) и изменяю Угол (Angle), чтобы подстроиться под направление источника света, но даже в этом случае вы можете получить нежелательные результаты. Увеличивая настройки Размера (Size), вы получаете более размытый эффект, но обычно достаточно только тонкой линии света для того, чтобы он смотрелся хорошо. Посмотрите на изображение ниже для наглядности. Я сделал эффект очень сильным, чтобы вы могли разглядеть его лучше.

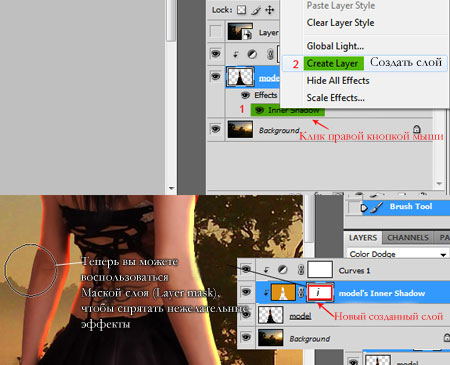
Как видите на изображении выше, результатом применения Внутреннего свечения (Inner Shadow) для создания освещения стали некоторые нежелательные эффекты. В данном примере они не смотрятся ужасно, но представим, что я не хочу, чтобы на обведенном мной участке на изображении выше был такой эффект освещения.
Как же избавиться от этого, не затрагивая участки, которые у нас в порядке? Вы не можете воспользоваться ластиком, поскольку это Стиль слоя (Layer Style). Было время, когда я имел с этим большие трудности, но в итоге я нашел решение этой проблемы.
Решение заключается в преобразовании стиля (в данном случае Внутренняя тень (Inner Shadow) в отдельный слой, как я рассказывал ранее, когда мы говорили о тенях). Держу пари, не многие люди используют этот прием в Photoshop, но он реально полезен, например, когда вы хотите использовать эффект, который уже использовался. Например, если вы хотите использовать два разных эффекта тени.
Итак, чтобы расширить возможности эффектов слоя, кликните правой кнопкой мыши по нужному эффекту и выберите Создать слой (Create Layer). Этим действием вы автоматически создаете новую обтравочную маску (clipping mask) слоя с Непрозрачностью (Opacity) и режимом смешивания, которые вы остановили для этого стиля слоя. После этого, вы можете создать маску слоя и замаскировать нежелательные участки.

Глобальное освещение
Последний вид эффекта освещения – глобальное освещение, которое я создаю с помощью фильтра Эффект освещения (Lighting Effect). Я применяю данный фильтр почти во всех своих коллажах на заключительных шагах. Этот эффект сделают ваш коллаж на 99% лучше. Это разрушающий фильтр, иными словами, как только вы примените его, он тут же изменит ваше изображение, и этот эффект нельзя будет отменить. Вы можете найти этот световой фильтр в меню Фильтр (Filter) – Рендеринг (Render) – Эффекты освещения (Lighting Effects).

Но есть неразрушающий способ применения этого фильтра, если вы конвертируете слой в Смарт-объект (Smart Object). Вы можете конвертировать обычный слой в Смарт-объект (Smart Object) в палитре слоев. Кликните правой кнопкой мыши по слою и выберите Преобразовать в Смарт-объект (Smart object). Ниже вы можете увидеть несколько примеров эффекта глобального освещения.
Пример 1

Пример 2

Вот и все, что касается теней и освещения. Я надеюсь, вы что-то уяснили для себя. Это все для ваших экспериментов и вашей практики.
В этом уроке вы узнаете, как перенести предмет на другой фон, сохранив все тонкие и сложные тени от него.


Цветок был специально сфотографирован для этого урока. Под светом неяркой лампочки (75 ват), чтобы хорошо было видно все тонкие и мягкие тени. Фон за предметом не обязательно должен быть белым, но он должен быть относительно без структуры, то есть однотонный. Это предотвратит неточности при переносе тени.

*Исходное изображение у нас получится точно такого же размера, как изображение с предметом, так как фон будет помещаться именно в документ с изображением предмета с тенью от него*
Шаг 1. Дублирование слоя.
Дублируйте слой. Тяните его в низ, на палитре слоев к изображению «Создать новый слой».

Либо, сделайте это, нажав сочетание клавиш Ctrl+J
Шаг 2. Использование Градиента в режиме быстрой маски.
От света лампы у нас получился эффект, что ближе к лампе фон белый, а дальше от нее он переходит в темно-серый. Нам нужно сделать белый, ровный цвет, но так, чтобы сохранить тени от цветка.
Нажмите клавишу «D», для того чтобы цвета в палитре стали черно-белые.
1. Войдите в режим быстрой маски (нажав на значoк быстрой маски в панели инструментов, или на клавишу «Q»)
2. Выберите инструмент Градиент «G».
3. В настройках градиента выберите линейный градиент и цвет от основного (черного) к прозрачному.
4. Тяните градиент от светлого участка изображения к темному.

Выйдите из быстрой маски, нажав на значок быстрой маски на панели инструментов или на клавишу «Q». У вас образуется выделение. Не снимая выделения, идем дальше.
Шаг 3. Использование уровней для выравнивания цветового тона на фоне.
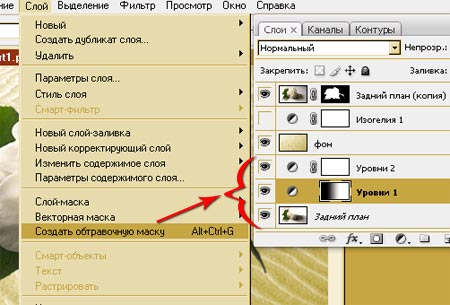
1. Не снимая выделения, нажмите в палитре слоев на значок (создать новый корректирующий слой). В нем выберите Уровни.
2. Таким образом, Градиент оказался в слой-маске Уровней. Это позволит нам, регулируя Уровни, выровнять тон на фоне.
3. В появившемся окне Уровней потяните белый ползунок немного влево, а потом тяните влево серый ползунок.
4. Тяните ползунок, пока фон не станет почти одинакового, белого цвета.
5.Главное не перестараться, нам нужно, чтобы тени остались почти неизмененными.
У меня в настройках получились вот такие показатели:

Шаг 4. Выделение цветка без тени.
Находясь на слое «Задний план (копия)», режиме быстрой маски выделите цветок без тени. Выделяйте его кистью с 100% жесткостью, что бы края получились ровные. Помните, что черным цветом вы рисуете маску, белым вы стираете ее, если вдруг вылезли за края.

Не выходя из маски, примените размытие по Гауссу, я поставила радиус 2,5 пикселя.
Выйдите из быстрой маски «Q». Инвертируйте выделение Shift+Ctrl+I. Убедитесь в том, что вы находитесь на дубликате оригинального слоя («Задний план (копия)»).
1. Добавьте слой маску, нажав на значок маски в низу палитры слоев.
2. Переместите получившийся слой выше слоя «Уровни 1».
3. Уберите связь между слоем «Уровни 1» и слой маской, просто нажав на цепь между ними.

Шаг 5. Использование Изогелии.
Сделайте активным слой «Уровни 1». Создайте новый корректирующий слой, выберите там Изогелия. Порог яркости поставьте 255, нам нужно, что бы фон приобрел черный цвет. Проверьте расположение слоев, у вас должно быть так же, как на рисунке.

Шаг 6. Тень.
Вернитесь на слой «Уровень 1». Создайте новый корректирующий слой, выберите в нем Уровни. В Уровнях, двигайте белый ползунок влево, а потом серый ползунок немного верните назад. В итоге у нас должна получиться черная тень. Не переживайте за то, что не весь фон стал белый. Черное пятно в верхнем правом углу мы уберем в следующем шаге.

Шаг 7. Убираем темные места, которые не относятся к тени.
Перейдите на самый первый слой «Задний план». Возьмите кисть, жесткость лучше поставить 0%, убедитесь что у вас основной цвет Белый. И закрашивайте все черное, что не относиться к тени.

Для того чтобы не убрать лишнего в тени. Скройте слой «Изогелия 1». Увеличьте размер кисти и аккуратно сотрите лишнее.

Шаг 8. Импортируем новый фон.
Слой «Изогелия» больше нам не нужен, поэтому видимость этому слою мы возвращать не будем.
Возьмите, ранее подготовленный, новый фон для нашего цветка. Разблокируйте его, переименовав в «Фон». И просто перетяните с палитры слоев в документ с цветком.

Поместите слой «Фон» выше слоя «Уровни 2».
Шаг 9. Создание обтравочной маски.

Шаг 10. Перемещаем слои.
Разблокируйте слой «Задний план», кликнув на нем два раза, он по умолчанию переименуется в «Слой 0». Теперь это позволит перемещать его в палитре слоев.
Зажав клавишу Ctrl, выделите три слоя: «Слой 0», «Уровни 1» и «Уровни 2», переместите эти слои выше слоя «Фон». Новый «Фон», заменится старым, белым фоном. Это мы исправим в следующем шаге.

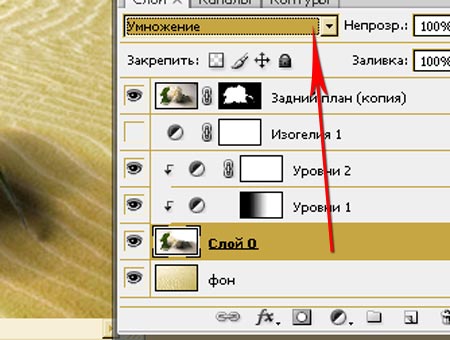
Шаг 11. Использование режимов наложения.
В этом шаге мы будем помещать наши тени, на новый фон.
Поменяйте режим наложения слою «Слой 0» на Умножение (Multiply).


Шаг 12. Осветляем задний план.
В заключении, мы сделаем фон вдалеке более светлый, это позволит нам сделать акцент на тени.
Выше слоев «Уровни», создайте новый корректирующий слой, выберите «Уровни». Нажмите Да. Теперь возьмите Градиент, от черного к прозрачному цвету и тяните его снизу вверх. Кликните два раза по миниатюре слоя «Уровни 3», это вызовет окно уровней. Двигайте серый ползунок влево, что бы фон осветлился.


Эта техника будет исключительно полезна Фотографам, чтобы сделать сложный качественный монтаж изображения на другой фон, с переносом всех мелких и тонких теней.

В этом уроке по Photoshop мы узнаем, как выявлять скрытые детали в тенях и бликах на изображении, используя точно названную настройку Photoshop Shadow / Highlight.
Впервые представленная в Photoshop CS, команда Shadow / Highlight быстро завоевала популярность у фотографов и ретушеров фотографий за ее удивительную способность выделять детали в областях тени и выделения изображения, которые были просто слишком темными или слишком светлыми, чтобы их можно было увидеть. На самом деле, команда Shadow / Highlight оказалась настолько хороша для выявления деталей изображения, что многие пользователи Photoshop начали применять ее ко всем своим изображениям, даже тем, которые, на первый взгляд, не требовались.
Единственная реальная проблема с командой Shadow / Highlight заключалась в том, что из-за настроек по умолчанию изображения часто выглядели хуже, а не лучше, в результате чего многие люди не знали, как работает корректировка, чтобы быстро отменить ее и никогда больше не возвращаться.
Также по умолчанию команда Shadow / Highlight дает нам только два основных элемента управления, очень похожих на настройку яркости / контрастности, на которую мы смотрели ранее. Реальная сила команды Shadow / Highlight заключается в ее расширенных параметрах, которые мы рассмотрим в этом уроке. Мы также рассмотрим, как сохранить более полезные настройки по умолчанию, чтобы дать вам лучшую отправную точку при применении команды Shadow / Highlight для будущих изображений.
Я буду использовать Photoshop CS4 для этого урока, но более старые версии, начиная с Photoshop CS, будут работать нормально.
Вот фотография, которую я сделал на днях, когда утка наслаждается купанием и напитком в маленьком пруду. У меня не хватило духу сказать ему, что его «маленький пруд» был просто большой лужей, так как он, казалось, был очень счастлив найти его:

К сожалению, утка застала меня врасплох и, не желая пропустить снимок, я быстро нацелил камеру и в панике заснял фотографию, забыв использовать заполняющую вспышку. В результате получилось изображение, состоящее в основном из темных теней и ярких бликов, между которыми не так много. Давайте посмотрим, сможем ли мы выделить больше деталей на изображении, немного ослабив контраст и уменьшив его резкий внешний вид, используя команду Shadow / Highlight. Прежде чем мы начнем, важно помнить, что, несмотря на всю мощь Photoshop, он не может восстановить детали, которых просто нет. Если области теней на вашем изображении настолько темные, что они стали чисто черными, или если ваши выделенные области настолько яркие, что стали чисто белыми, детали восстанавливать не будут. Если это деталь , хотя,
Копия фонового слоя с именем «Слой 1» отображается над оригиналом в палитре «Слои».Чтобы получить доступ к команде Shadow / Highlight, перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Shadow / Highlight из списка:
Это вызывает диалоговое окно Shadow / Highlight. Если вы еще не внесли никаких изменений в настройки по умолчанию, вы увидите очень простое диалоговое окно, содержащее только два ползунка: один для более ярких теней, а другой для затемнения светлых участков. По умолчанию количество теней составляет 50%, а для Highlights установлено значение 0%:
Внешний вид по умолчанию диалогового окна «Тень / подсветка».Значение Shadows, равное 50%, обычно слишком много для начала и может привести к тому, что изображения выглядят размытыми или, в некоторых случаях, даже выглядят странно, потусторонним образом, поэтому некоторые люди быстро отменяют команду и пожимают ею как бесполезно. Это прискорбно, поскольку Shadow / Highlight может быть невероятно полезен, если мы сделаем простое изменение настроек по умолчанию, что мы и собираемся сделать. Мы собираемся установить для параметров Shadows и Highlights начальное значение 0% и сохранить их как значения по умолчанию, чтобы в следующий раз, когда мы применили команду Shadow / Highlight к изображению, она не имела никакого эффекта. пока мы не сделаем наши собственные корректировки.
Так как опция Highlights уже установлена на 0%, все, что нам нужно сделать, это изменить количество теней. Для этого просто нажмите на ползунок для параметра «Тени» и перетащите его полностью влево:
Уменьшите значение Shadow до 0%, перетащив ползунок Amount влево.Чтобы сохранить значения в качестве значений по умолчанию, выберите « Показать дополнительные параметры» в левом нижнем углу диалогового окна:
Выберите «Показать дополнительные параметры», чтобы просмотреть дополнительные параметры в диалоговом окне.В следующий раз, когда мы откроем команду Shadow / Highlight, в этом расширенном виде появится диалоговое окно (что нам и нужно), и для значений Shadows и Highlights будет установлено начальное значение 0%. Теперь, когда мы позаботились о настройках по умолчанию, давайте посмотрим, как на самом деле использовать команду Shadow / Highlight.
Поначалу расширенная версия диалогового окна «Тень / подсветка» может показаться немного пугающей, тем более что упрощенная версия диалогового окна содержала только два ползунка. Если вы посмотрите внимательно, вы увидите, что он разделен на три раздела, и два из трех разделов абсолютно одинаковы. Вверху находится раздел « Тени », содержащий три ползунка, которые помогают нам выделить детали теней на изображении. Непосредственно под ним находится раздел « Основные моменты », который содержит те же три ползунка. Эти ползунки позволяют нам выявлять детали на бликах, и они функционируют точно так же, как ползунки в разделе «Тени», поэтому, как только вы поймете, как работает раздел «Тени», вы уже будете знать, как работает раздел «Подсветка»! Под разделом Основные моменты находитсяРаздел настроек, который содержит несколько дополнительных опций для настройки изображения. Мы рассмотрим разделы «Корректировки» чуть позже. Сначала давайте рассмотрим три ползунка, которые составляют раздел «Тени».
Наблюдайте за своим изображением, перетаскивая ползунок «Сумма», чтобы решить, насколько ярче вы должны наносить тени.Просто увеличив значение Amount, я выделил много деталей в теневых областях изображения. Фото уже выглядит намного лучше:

Под настройкой Amount находится ползунок Tonal Width , который определяет диапазон тональных значений, которые будут затронуты настройкой. При самом низком значении будут затронуты только самые темные области изображения. Перетаскивая ползунок «Ширина тона» вправо, вы расширяете диапазон затронутых тональных значений, добавляя в него больше средних тонов. Опять же, нет особого значения для использования, поэтому вам нужно будет смотреть на свое изображение, когда вы перетаскиваете ползунок Tonal Width, чтобы определить, какой параметр лучше всего подходит для фотографии, над которой вы работаете. Для меня значение Tonal Width около 60% выглядит хорошо:
Слайдер Tonal Width в разделе Shadows определяет диапазон значений яркости, которые будут затронуты.Наконец, ползунок Радиус определяет, как отрегулированные области изображения будут сочетаться с остальной частью фотографии. Если вы установите слишком низкое значение радиуса, изображение будет выглядеть плоским и тусклым, и вы также можете увидеть резкие переходные области между скорректированными и нескорректированными областями изображения. Как правило, более высокое значение Радиуса работает лучше, хотя опять-таки оно зависит от фотографии, поэтому вам нужно будет смотреть на изображение, перетаскивая ползунок Радиуса, чтобы определить правильную настройку. Я собираюсь перетащить свой ползунок Радиуса до значения около 70 пикселей:
Значение радиуса определяет, как скорректированные области изображения будут сливаться с ненастроенными областями.Установив значение радиуса, вы, скорее всего, захотите вернуться и точно настроить параметры «Сумма» и «Тональная ширина», пока не определите наиболее подходящие значения. Нередко несколько раз переходите назад и вперед с настройками, прежде чем вы получите их правильно. Я собираюсь увеличить свою сумму еще до 60%. Моя исходная настройка ширины тона 60% все еще работает хорошо:
Возможно, вам придется изменить настройки Amount и Tonal Width после того, как вы настроите значение Radius.Я установил значение Amount 60%, значение Tonal Width также 60% и значение Radius 70%. Я думаю, что моя фотография теперь значительно улучшена с более яркими, более детальными и естественными теневыми областями:

Далее мы рассмотрим, как выделить детали в основных моментах, а также некоторые дополнительные параметры!
Многие люди используют настройку Shadow / Highlight в Photoshop просто для того, чтобы выделить детали в тенях, оставляя блики в покое. В этом, конечно же, нет ничего плохого, тем более что наши глаза не так хорошо различают яркие детали, как они с теневыми, поэтому команда Shadow / Highlight, похоже, получает большую часть своего «вау-фактора» от теней. Тем не менее, моменты раздел диалогового окна / Highlight Тень, которую вы сможете найти непосредственно ниже секции Shadows, разработан специально , чтобы выявить скрытые детали в светах образа, и самая лучшая часть, вы уже знаете , как использовать это!
Как правило, лучше не вносить каких-либо серьезных изменений в блики, так как это может снизить общую контрастность изображения, но часто могут помочь незначительные изменения. После настройки и тонкой настройки моих ползунков «Основные моменты» я установил значение «Сумма» 10%, значение «Ширина тона» 62% и значение «Радиус» 80 пикселей. Конечно, ваши настройки с вашим изображением, скорее всего, будут другими:
Раздел Highlights включает те же три ползунка, которые есть в разделе Shadows. Здесь они используются для выделения деталей.Вот мое изображение после затемнения некоторых бликов. Разница невелика, но отражения от воды не такие яркие, как раньше, что уменьшает их воздействие и привлекает больше внимания к утке. Кроме того, некоторые более мелкие детали были восстановлены в более ярких областях перьев утки:

Если после завершения настройки теней и бликов вы обнаружите, что ваше изображение потеряло некоторую первоначальную насыщенность цвета, вы можете повысить его насыщенность с помощью ползунка « Коррекция цвета», который находится в третьем разделе диалогового окна «Тень / выделение», Корректировки . Я не уверен, почему Adobe решила назвать его параметром «Коррекция цвета», поскольку на самом деле это всего лишь ползунок насыщенности, но если вам нужно увеличить насыщенность цвета, просто перетащите ползунок вправо или перетащите его влево, чтобы уменьшите количество насыщенности. Значение по умолчанию +20 обычно достаточно хорошее, но я увеличу мое до +30, чтобы сделать цвета немного более интенсивными. Наконец, контраст среднего тонаПолзунок можно использовать для увеличения контрастности в значениях яркости средних тонов, придавая изображению немного больше «шипения», если это необходимо. Я собираюсь увеличить значение контрастности среднего тона до +20:
Ползунки «Коррекция» можно использовать для устранения проблем с насыщенностью цвета или контрастностью. 
И там у нас это есть! Вот как можно выделить тень и выделить детали изображения с помощью инструмента «Тени / блики» в Photoshop! Посетите наш раздел « Фото-ретуширование », чтобы узнать больше о Photoshop!
Читайте также:


