Как оформить ник в фотошопе
Ниже представлены уроки по созданию графников
Шаг №1 - находим картинку которая наиболее подходит для графического ника который вы решили сделать(я сделаю на примере графа который уже делал для SEGA) и так вот картинка которую я выбрал под граф ник:
Дальше с помощью ластика вырезаем нужный элемент(по крайней мере я так делаю)
Шаг №2 - копируем вырезаный фрагмент и вставляем в отдельно созданый документ, я беру к примеру 100х35 пикс.(прим. фон сразу задавайте который у вас в чате, что бы видеть как граф потом будет смотреться, я делаю на сером)
Дальше нажимаем "Редактирование" -> "Скопировать совмещенные данные" дальше при активном новом документе 100х35 нажимаем опять "Редактирование" -> "Вклеить"
Шаг №3 - Подгоняем вырезаный фрагмент(в моём случае это знаменитый Соник) под нужный нам размер, я обычно делаю в высоту не больше 35 пикс.(вы же себе как захотите).
И так делается это следующим образом:1 - При активном окне с изображением нажимаем "Изображение" -> "Размер изображения.." и выставляем нужный вам.
Шаг №4 - Выбираем нужный шрифт и пишем непосредственно название графа(в моем случае слово SEGA) в том окне где наше уменьшеное и вставленое в нужное расширение изображение Соника. Вот что получилось:

Дальше оформляем слово SEGA, для этого заходим в "Слой" -> "Стиль слоя" и выбираем "Наложение градиента"(я выбрал синий градиент, где можно скачать градиенты. Поисковик рулит) после выбираем все в том же окне обводка и делаем как указано на картинке
Шаг №5 - смотрим Шаг №2 аналогично выделяем то что у нас уже получилось и вставляем в рабочую область с размером 100х35(теперь и картинка и текст у нас один рисунок, тоесть редактировать его мы теперь сможем только как единое целое) и опять нажимаем "Слой" -> "Стиль слоя" -> "Внешнее свечение"(делаем как на картинке):
Шаг №6 - Граф ник готов:)))

И вуаля, граф ник можно ставить:))) Только не забываем при сохранении файла про кашету иначе будет на темном фоне со светлыми краями:)))
Графник с анимацией
Создаем файл в фотошопе Файл > Новый (Ctrl+N) размером 175х75.
Нажимаем D (стандарт цветов) и заливаем (кнопка G) в черный цвет.
Это пока оставим переходим к фото.
2.Открываем фото Файл > Открыть (Ctrl+O)
Слой с изображением будет закреплён и сним не чего не сделаеш .
Для этого мы выделаяем изображение "Прямоугольной облостью" (кнопка M)
выделив полностью картинку мы клацаем Редактировать > Скопировать (Ctrl+C)
Создаем новы файл, Файл > Новый (Ctrl+N) В открывшемся окне нажимаем Да ( или OK)
Редактировать > Вклеить (Сtrl+V)
Теперь у нас фото не закреплено.Теперь мы уменьшаем фото
Изображения > Размер изображения. (Alt+Ctrl+I) и ставим высоту: 75
Терь также ве проделываем с уменьшиной картинкой и переносим её к первому файлу.
3.Размещаем изображение и пишим ник. (я пишу свой)
Пременяйте различные види шрифтов и если у вас ник в два слова распологате
их по разному.

4.Дальше мы будем делать простейшую анимацию Шум.
Открываем Окно > Анимация.
Так капируем наш слой с тестом (Ctrl+J) 1-2 раза (я один раз)
Нажимаем на первый слой теста. Тперь жмём Фильтр >Шум > Добавить Шум (Ctrl+F) и ставим количество 9.
Также проделываем с копией слоя теста ставив количество : 11 . если три слоя то 14.
(см.рисунок)
Теперь к окну анимации делаем кадры взависимости скока у вас слоёв у меня два я делаю два.
(см.рисунок)
Теперь нажимаем на 1 кадр и убираем глазик у слоя копии шрифта.
Также со вторым тока убираем глазик с основного слоя шрифты ,и оставляем у копии.
Если есть третий делаем также с тритем.Устанавливаем время анимации 0.1сек.
(см.рисунок)

5.Сохраняем Файл > Сохранить для WEB и устройств . настроивая чтоб подходила под размеры.
(см.рисунок)
А точнее вопрос должен звучать так: как сделать из подписи свою кисть в Photoshop? Очень просто. Для этого нам понадобится интересный узор (кисть) и красивый шрифт.
Где взять оригинальные красивые кисти для фотошопа? Варианты следующие:
1. Поисковый запрос "кисти для фотошопа".
2. Создать кисть самим, нарисовав ее в редакторе.
Если кисть выбрана (не нарисована), то ее нужно скачать и установить. Если нас не устраивает стандартный набор шрифтов, то выбираем то, что нам нравится в разделе Шрифты.
Кисти установлены, шрифты тоже, теперь нужно создать собственную красивую подпись и сделать из нее свою личную кисть. Создаем новый документ: Файл->Создать (или Ctrl+N). Содержимое фона выбираем "Прозрачный", так нам не придется потом отделять от фона созданную кисть.


Выбираем из установленных кистей желаемую:

Используем выбранную кисть на нашем прозрачном фоне:


Теперь нам нужно добавить свою подпись поверх рисунка кисти. Делаем это элементом Текст с тем шрифтом, который мы выбрали.
Видим, что рисунок перебивает надпись, поэтому делаем следующее: выбираем слой с фоном, на котором расположен рисунок-узор и меняем его Непрозрачность, пока не удовлетворимся результатом.

Сохраняем нашу кисть: Редактирование -> Определить кисть. (Edit -> Define Brush Preset. ) и даем ей имя.

С созданной кистью можно делать все то же самое, что и с обычной кистью: выбирать ей цвет, менять размер, прозрачность и т.д.:
С кистями можно творить чудеса, не только заметно упрощая подпись фотографий, но и используя их как элемент дизайна своего блога, сайта, баннера, странички.
Буду рада в комментариях увидеть ссылки на вашу подпись и применение кистей в Photoshop:)


| 1,540 | уникальных посетителей |
| 20 | добавили в избранное |





1. Photoshop
Самая основная программа в которой мы будем мастерить это Photoshop. Версию выбираем либо CS5 либо CS6 на ваше усмотрение. Лично я пользуюсь CS6, там больше инструментов и тёмный интерфейс, который не давит на ваши глаза.
2. VTFEdit
И последняя программа которая нам нужна это VTFedit. С помощью нёё мы сможем переобразовать формат tga в vtf.
Надеюсь вы сможете сами найти ссылку на скачку, ибо они здесь блокаются.
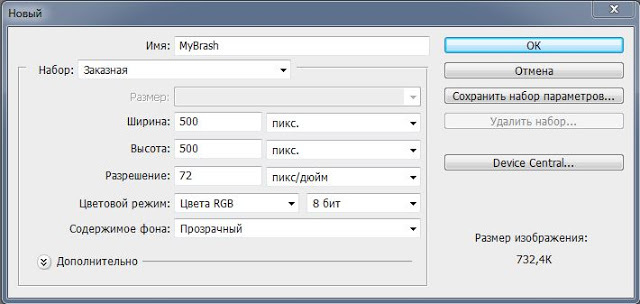
Сперва мы заходим в Photoshop. И сверху в левом углу вы увидите вкладку (Файл). Жмакаете на неё и нажимаете на слово (Создать). После нажатия у нас появляется окошко в котором нам нужно указать: размер, разрешение и.др. В размере ОБЯЗАТЕЛЬНО указываем 256x256 в ширину и высоту. Так-же указываем измерение в пикселях. Разрешение должно быть не больше ста в пикселях/дюймах. Цветовой режим ставим ОБЯЗАТЕЛЬНО в режиме RGB - формат 8 бит. Содержимое фона белое.
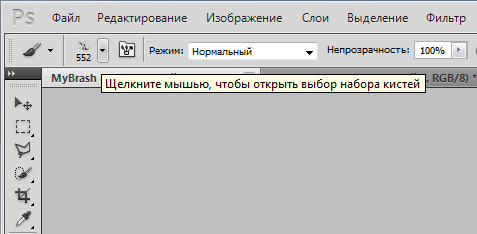
После всех предыдущих действий у нас должен появится белый квадратик. Это и есть наш фон на котором мы будем рисовать. И-так, что бы нам написать какой-либо текст вам нужно нажать на левой стороне на вот такой значок:
.
После этого зажимаем левую кнопку мыши по любому месту на нашем белом фоне, и регулируем размер проводя мышкой вверх-вниз, вправо-влево и отпускаем. Теперь нам нужно написать любой текст. Если вы хотите поменять размер текста или шрифт сверху есть кнопки (думаю сами разберётесь). Когда вы написали свой текст нажимаем слево на инструмент.
После этого нажимаем комбинацию ctrl+t. И теперь вы можете изменить размер и положение вашего текста. Так-же регулируем и нажимаем Enter. После всех проделанных манипуляций у нас должно получится, что то такое:
Далее, что бы украсить наш текст всякими плюшками, внизу в правом углу у нас слои. Где слой с нашим текстом немного правее жмакаем два раза по нему. И чюдо, у нас открывается окошко с настройками текста. Там мы можем поменять цвет, поставить тень, обводку и всё что захотите. Так-как я не хочу вас оставлять с этим мучиться я покажу как сделать красивее.
1 - Сперва жмакаем на кнопку (Тень) и отводим окошко, что-бы видеть наш текст. Там ставим такие настройки: Непрозрачность(100), угол(50), смещение(11), размаз(0), размер(13).
2 - Далее нажимаем на кнопку (Наложение грандиента) и там выставляем такие настройки: Непрозрачность(100), кликаем по кнопке грандиент и там выбираем радужный грандиент, стиль(угловой), угол(90), масштаб(100).
3 - Далее нажимаем на кнопку (Обводка) и ставим только размер на 1.
4 - Затем нажимаем на кнопку (Тиснение) и еще нажимаем на кнопку (Контур).
Теперь наш спрей выглядит примерно вот так:
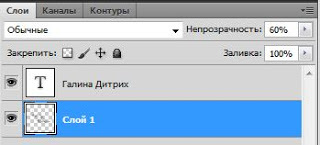
Теперь нам нужно сделать прозрачный фон и сохранить его в формате tga. Нам нужно выделить наш текст, для этого зажимаем кнопку ctrl и в слоях нажимаем на значок Т. Теперь что-бы сделать фон прозрачным нам нужно нажать справа на вкладку (Каналы)
И теперь нужно создать новый канал, для этого жмакаем по такому значку снизу справа
Теперь слева выбираем инструмент заливка и где два цвета меняем основной цвет на белый и закрашиваем ту область которая выделенна.
Теперь нам нужно сохранить наш спрей в формате tga, для этого зажмите кнопки shift+ctrl+s и сохраняем в любом вам месте выбрав формат tga. ОБЯЗАТЕЛЬНО ставим разрешение на 32 бит. НЕ ЗАБУДЬТЕ ПОМЕНЯТЬ НАЗВАНИЕ НА АНГЛ. Русский язык ксс не читает к сожалению(.
Теперь открываем вторую программу VTFEdit. И зажимаем комбинацию кнопок ctrl+i. Теперь открываем наш файл который мы сохранили в формате tga. В моём случае я сохранил мой спрей под названием spraytest.tga и открываю его. Потом у нас открывается большое окно с настройками, нам здесь ничего не нужно настраивать поэтому просто нажимаем ОК.
Теперь зажимаем комбинацию кнопок ctrl+shift+s и сохраняем наш файл в формате vtf ПОСТАВИВ АНГЛ НАЗВАНИЕ + ОБЯЗАТЕЛЬНО СОХРАНИВ НА ЛЮБОМ ДИСКЕ В ЛЮБОМ МЕСТЕ.
Заходим в ксс. Потом заходим по такому пути: Настройки - Сетевой режим - Кнопка (Загрузить спрей). И открываем ваш файл куда вы сохранили на диске. Нажимаем применить, заходим на сервер и любуемся нашим спреем)
Так же кому не жалко подкиньте ширпа, а то кинули меня на скины два челика (анон).
Возникли ошибки? Напишите в комментариях объясню, помогу.
Вы делаете всё на свой страх и риск.

Мои уроки расчитаны на чатлан, которые все таки хотят научится рисовать, а не только уныло вздыхают об этом.
для рисования графников более всего подходят Photoshop CS или CS2, т.к имеют программку спутник ImageReady, которая работает с готовой анимацией, а не только создает ее как последующие версии фотошопа.
Самое сложное это даже не нарисовать графник, а правильно его сохранить. Мои уроки будут пошаговыми . а главное иллюстрированными. Поэтому и начнем с самого первого шага.
1. кликаем файл
2. создаем новый
после чего появится окошко, в котором мы задаем размеры нашего графника, они могут быть любые. Все зависит от требований того чата, в котором вы находитесь.
По образцу выставляем такие параметры и жмем ОК.


т.е. поле для нашей деятельности))

Для этого на панели инструментов кликните букву Т, как изображено ниже
выделив этим инструментом область, в которой будет находится слово, мы его можем как прописать в ручную, так и вставить ранее скопированное. Я обычно копирую, во избежание орфографических ошибок.

в принципе, основную работу мы сделали,самый элементарный графник готов.
При этом возникает проблема правильного сохранения, да еще и на прозрачном фоне, да еще и без белой кромки.
Для того, чтобы сохранить наше произведение искусства, мы воспользуемся той самой полезной программкой ImageReady. Переход в нее не составит труда. Внизу панели инструментов есть специальная кнопка для перехода.

Нажав ее, нужно немного подождать, т.к. програма должна загрузится и наш графник автоматически в нее перейдет. Кстати, бывает глюк в русифицированной версии, эта кнопка просто не кликабельна. Тогда придется сохранять файл в .psd формате и открывать вручную ImageReady. Ну не будем о грустном, тем более что переход в ImageReady занял всего пару минут. и что мы там видим.

это даст нам возможность видеть именно то состояние графника, каким мы его увидим после сохранения. Для того чтобы его можно было без стыда выставить на обозрение друзей в чате, нужно проделать некоторые шаги по настройке параметров оптимизации.
Если панель оптимизации отсутствует, то мы можем вытащить ее на свет Божий, следующим образом.

Вот как только эта панель появится мы начинаем выставлять параметры


Теперь сохраняем.
Вот и все у нас получился графический ник без фона. Получилось.
для того чтобы закрепить навык нарисуйте несколько графников просто так. И вы уже не забудете с чего начинать. В противном случае, вам каждый раз придется изучать этот урок сначала
Коменнтарии приветствуются, а на все вопросы я отвечу обязательно!
Читайте также:


