Как нарисовать рыцаря в фотошопе
я буду использовать три основных щетки всей иллюстрации. Я рекомендую вам создать свой собственный набор кистей и придерживаться три или четыре. Просто, чтобы сохранить простоту при максимальной. Это моя основная щетка. Я люблю его. Это дает грубую чувствую, и вы можете добавить множество деталей, как вам нравится.
Главным образом использовано для волос и мелких деталей.
Горит! Металл, золотой, хромированный материалы, вы называете его. Используется много в фоновом режиме (облака специально).
Шаг 3
Начните рисовать. Если у вас есть конкретный образ в голове, пойти на это. Шахта будет рыцаря удобно под хороший облачное небо утром. Важно сначала обратить ваше характера без одежды. Это даст сильный и реалистичный вид.
Шаг 4
Костюм на. Я люблю держать вещи просто: несколько слоев, один, если это возможно. Просто используйте белый стереть. Важно иметь в виду, что в каждой отдельной детали шаг будет добавлен.
Шаг 5
Просто продолжайте рисунок. Вы будете в конечном итоге прийти с чем-то полезными и интересными. Это зависит от вас, сколько вы решили для улучшения изображения.
Шаг 6
тень и тон рендеринга. Примите во внимание элемент вы иллюстрирующие. Кожа имеет различные текстуры, чем кольчуги, кожа, золото или волос. Каждый предмет по-разному реагирует на свет. Очень важно, вы знаете об этом, если вы стремитесь к реалистичной иллюстрации. Попробуйте представить себе, какие области будет ярче, какие области будут иметь тени. Это полезно, чтобы найти несколько упоминаний в Интернете. Только помните: не каждый выделенной области является белый, а не каждой тени черного
Шаг 7
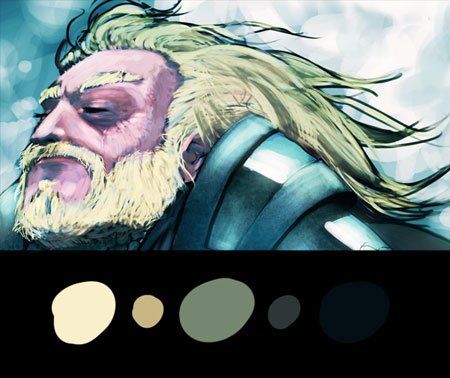
Заключительный черно-белые сделать.
Шаг 8
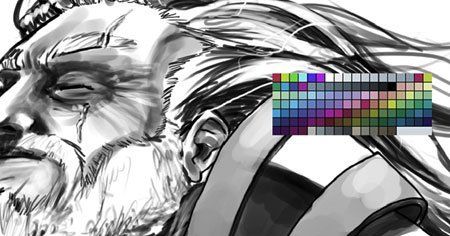
Теперь мы начнем процесс окрашивания. Я буду использовать настраиваемый набор "Образцы". Чтобы сделать это, сделать скриншот с нормальным набором Образцы видно. Вставить (Ctrl + V) в новый слой и урожай все, но ваши "Образцы".
Дублируйте этот слой. Нижняя его непрозрачность до 15, АИ 30%. Хит Ctrl + U (Hue / Saturation) и поставьте галочку Colorize. Теперь измените оттенок значения к вашей искомым.
Merge Down (Ctrl + E) обоих слоев. Поместите этот слой на верхней части иллюстрации и цвет выбрать оттуда.
Шаг 9
Установить характер, АО режим смешивания на Multiply. Создайте новый слой под слоем и залейте его нужный цвет, чтобы из вашего подгонять "Образцы".
Шаг 10
с мягкой щеткой, начинаем добавлять цвета фона. Дон, АОТ беспокоиться о характере слишком много. Установить общая атмосфера здесь.
Шаг 11
польских фоне. Попробуйте использовать как много ссылок, как это возможно.
Шаг 12
После этого, с фоном, мы вернемся к рис. Хит Ctrl + U (Hue / Saturation) на слой символов и поставьте галочку Colorize. Изменение значения до получения цвета похожие на фоне
Шаг 13
Merge Down (Ctrl + E) обоих слоев. Если вы чувствуете, как работа над слоем на этот объединенный слой. В конце вам будет слияние этого нового слоя. Важно знать, где свет исходит от которых и его источники. Продолжайте работать над изображением. Возьмите особый интерес для светится, тени. Продолжайте добавлять цвета и тона над тем, что у вас уже есть.
Шаг 14
кольчуги может показаться раздражает, хотя я нахожу это очень интересно. Цепь почты могут отличаться по форме и размеру. Медведь всегда в виду направление, общая форма и освещения масштабах. Да, вы должны думать о каждой отдельной шкале.
Как только вы начать, он идет очень быстро. Помните, что каждый может масштаба проекта тень на масштабе под ним. Также попробуйте случайно темнее или просветить отдельных шкал.Шаг 15
При работе на волосы пытаются придерживаться только три цвета (выделите, полутонов и теней).
Нарисуйте пучки пытается следовать ветра ориентации.
Рисовать отдельные волосы с вашим цветом подсветки и ваш цвет тени. Это добавит реализма.
Примените все это бороду, хотя, принимая во внимание, что он имеет более короткие и жесткие волосы.
Шаг 16
То же, что волосы процесс, мы будем использовать три основных цвета.
Обратите особое внимание на направление морщин.
Шаг 17
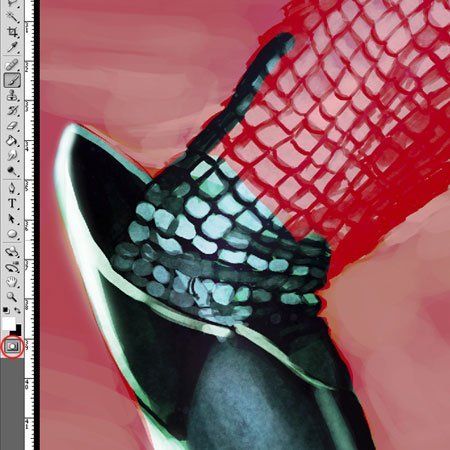
Создайте новый слой. Мы подберем все металлические части. Есть несколько способов выбора, хотя я предпочитаю использовать Edit Quick Mask Mode (Q) для этого частного случая. Paint Bucket Tool (G) с черным. Использование белого рисовать поверх желаемой части, которые вы хотите выделить.
После этого, изменения редактировать в стандартном режиме (Q). Каждый белый область, которую вы, Aove окрашены станет отдельных областях.
Нажмите на Добавить маску слоя.
Шаг 18
Подробная информация. Я просто люблю их. Увеличить и пусть веселье начинается! Вы можете добавить столько, сколько хотите. Взбить наш характер. Представьте себе, что произошло в бою. Там, где он был ранен. Как он был ранен.
Шаг 19
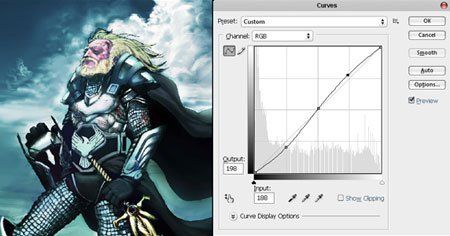
Если вы работаете на нескольких слоев, объедините их (Ctrl + Shift + E). Открыть Curves (Ctrl + M) и мягко изменить значения.
Заключение
Дублируйте этот слой. Filter> Blur> Gaussian Blur. Выберите значение от 3,0 до 4,5. Нижние слои этого непрозрачность до 40-60%. Объединяем этот слой, и мы сделали.


Шаг 2. Для урока нам понадобится несколько кистей. Я советую вам подготовить их заранее. Посмотрите на мой рисунок и сделайте такие же настройки кистей, как у меня. Вот первая кисть :
(нажмите на изображение, чтобы увеличить)
Эту кисть мы будем использовать для волос и мелких деталей.
(нажмите на изображение, чтобы увеличить)
А эту кисть мы будем использовать для всех блестящих, металлических, золотых и хромированных деталей на доспехах нашего героя:
(нажмите на изображение, чтобы увеличить)
Шаг 3. Начнем рисовать. Если вы хотите нарисовать вашего воина немного по-другому, милости просим. Мой же воин будет гордо возвеличиваться на фоне прекрасного синего неба. К тому же, такой фон придаст его изображению еще больше реалистичности.
Шаг 4. Вообще-то я не люблю все усложнять. Несколько слоев, а в некоторых случаях даже один, бывает иногда совершенно достаточно. В нашем же случае самое главное точно представлять себе последовательность действий и держать в голове финальное изображение.
Шаг 5. Не останавливайтесь, добавьте своему рисунку еще больше деталей.
Шаг 6. Теперь проработайте светотени. Помните, что текстура кожи другая, чем текстура золота, волос, метала и других элементов. Каждый материал по-разному реагирует на свет. Если вы действительно хотите сделать воина как можно более реалистичным, постарайтесь как следует изучить мою картинку и представить себе, какие части надо осветлить, а какие затемнить. Запомните еще одно простое правило: не каждая осветленная часть должна быть абсолютно светлой, и не каждая затемненная сторона - абсолютно черной.
Шаг 7. Вот, примерно так должно получиться.
Прим переводчика: если вы рисуете не очень хорошо, то вы можете просто скопировать этот эскиз и начать работу над уроком с него:
Шаг 8. Теперь мы будем добавлять цвета. Найдите вкладку «Образцы» ((Swatches)., расположенную между вкладками «Цвета» (Colors) и «Стили» (Styles). Сделайте скриншот с образцами по умолчанию. Копируйте их (Cmd/Ctrl + V) на новый слой и вырежьте все, кроме образцов, которые вам нужны.

Дублируйте слой. Уменьшите его прозрачность до 15-30%. Нажмите Cmd/Ctrl + U, чтобы открыть Hue/Saturation (цветовой тон/ насыщенность). Включите опцию цвет. Установите параметр Тон по своему усмотрению:

Теперь слейте (Cmd/Ctrl + E) оба слоя. Поместите получившийся слой на самом верху и вот так установите свои образцы:

Шаг 9. Поменяйте режим наложения на Multiply (умножение).

Шаг 10. Возьмите мягкую кисть и начните добавлять цвета на фоновый слой. Пока не обращайте особенного внимание на главного героя. Наша задача – создать общую атмосферу.

Шаг 11. Постарайтесь добиться вот такого, почти безупречного результата.

Шаг 12. Теперь займемся воином. Активируйте слой, на котором он находится. Нажав Cmd/Ctrl + U, зайдите в Hue/Saturation (Тон/ Насыщенность). Поиграйте с настройками, пока не добьетесь цветовой гаммы, схожей с той, которая есть на вашем фоновом слое.

(нажмите на изображение, чтобы увеличить)
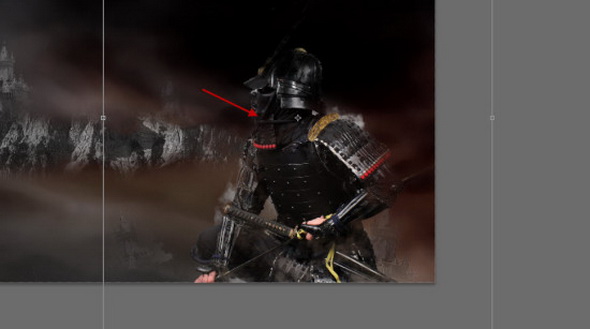
Шаг 13. Слейте (Cmd/Ctrl + E ) оба слоя. Если хотите, можете открыть новый слой поверх слитых слоев и работать на нем. Потом его тоже можно будет слить с нижним слоем. Работайте, обращая внимание на то, где находится источник света, и правильно распределяя светотени на всем изображении воина. Ориентируйтесь на мой рисунок и мои указатели:

Шаг 14. Теперь поработайте над доспехами. Это немного утомительно, конечно, но обязательно учитываете, кольчуга состоит из как бы большого количества металлических кусочков, индивидуально поработайте над каждым из них, сделайте их разными по форме и по размеру:

Так же не забывайте правильно распределить по кольчуге светотени. Посмотрите, как это сделал я:

Шаг 15. Теперь поработаем над волосами. Вам понадобятся светлые, темные оттенки и оттенок средних тонов.

Учитывая направление ветра, нарисуйте вот такие развивающиеся пряди:

Посмотрите, я смешиваю пряди темного оттенка с более светлыми. Сделайте так же, как у меня.

Таким же образом обработайте бороду, но не забывайте, что волосы на бороде короче и жестче.
Шаг 16. Теперь займемся лицом. Для этого мы будем использовать те же три основных цвета, что и раньше.

Обратите особенное внимание на обработку морщин. На моем рисунке указано, в каких направлениях разбегаются морщины по лицу воина

Шаг 17. Откройте новый слой. Сейчас нам надо будет выделить все металлические части. Есть несколько способов выделения: Я в этом случае предпочитаю использовать режим Quick Mask (быстрая маска). Теперь активируйте Bucket Tool(лейка ), установив основным цветом черный. А белым цветом обведите части изображения, которые вы хотите выделить:

Вернитесь в стандартный режим (Standard mode). Посмотрите, каждая часть, которую вы обрисовали белым, теперь выделена.


Добавьте маску слоя (Add layer mask)

Шаг 18. Добавим еще немного деталей. Здесь вы можете пофантазировать, можете добавите воину пару шрамов или что-то еще в этом роде.

Шаг 19. Теперь, если вы работали на нескольких слоях, слейте их вместе (Cmd/Ctrl + Shift + E). Создайте коррекционный слой Curves (кривые) и немного поиграйте с настройками.

Заключение
Дублируйте этот слой. Зайдите в Filter > Blur > Gaussian Blur (фильтр –размытие – размытие по Гауссу). Выберете настройки от 3.0 до 4.5. Уменьшите прозрачность до 40-60%. Слейте слои, Все, мы закончили.

Вот такой у нас получился воин. В принципе, вы так можете обработать любое, понравившееся вам изображение. Удачи!
Объединив цифровые и традиционные методы рисования, у вас получится нарисовать вот такого реалистичного рыцаря абстрактной техникой.

В этом уроке я покажу, как может помочь программа Photoshop в рисовании рыцаря обычной акварелью.
Компьютерное рисование делает жизнь проще: легче делать изменения, исправлять ошибки и даже быстрее рисовать для того, чтобы уложиться во всеми ненавистный дедлайн. Однако, имея полностью цифровое изображение, вы не имеете до конца завершённый рисунок. Тогда почему же не объединить обе техники? Использовать Photoshop для цифрового создания рисунка с оттенками и цветами, а потом переходить к традиционному рисованию акриловыми и акварельными красками.
Я покажу вам как это сделать.
1. НАХОДИМ ПОДХОДЯЩЕЕ ФОТО

Возьмите фотографию из своей коллекции или поищите что-то в интернете
Всю свою жизнь каждое лето я хожу на местный фестиваль Ренессанса. Каждый год я делаю тысячу фотографий и использую их в качестве макетов для моих работ. «Мне нужен рыцарь именно в этой позе для моего следующего изображения». Я фотографирую всё: здания, костюмы и, конечно же, рыцарские турниры в доспехах.
2. ЗАГРУЖАЕМ ФОТОГРАФИЮ В PHOTOSHOP

Обрежьте границы рядом с объектом
Откройте документ Photoshop размером 5х7 дюймов и создайте границу на 1/4 дюйма. Своё изображение я делал именно в таком размере. Создайте пограничный слой и установите его сверху, поскольку после вставки конечной версии рисунка в рамку программа обрезает её на 1/4 дюйма со всех сторон. Затем перетащите фото вниз под границу, переворачивайте и изменяйте его размер до тех пор, пока вашему глазу не будет приятно на него смотреть.
3. УБИРАЕМ ЗАДНИЙ ФОН

Замажьте ненужные элементы заднего фона
Сейчас необходимо избавиться от травы с ногами людей на ней и от покрывал для пикника на заднем фоне. Создайте покрытие на том же слое, где и фото и очистите задний фон с помощью Photoshop кисти, которая разглаживает края. Лучше использовать покрытие (например, белый фон) вместо ластика, чтобы можно было добавить или вернуть какие-либо детали и не потерять их навсегда.
4. ДОБАВЛЯЕМ ДРУГОЕ ФОТО

Используйте реквизит, если он у вас есть
Рыцарь будет выглядеть намного круче с мечом в правой руке. Я одолжил коллекционный меч из Властелина Колец у моего брата и поставил свою руку точно так же, если бы рыцарь держал его. Создал новый слой, изменил размер и убрал задний ненужный фон.
5. ВЫБИРАЕМ ТОЧКУ ФОКУСА
Добавьте градиента для выделения фокуса ключевых мест
Поменяйте цветное изображение на серое и сосредоточьтесь на точке фокуса. Какую же часть нужно взять в фокус? Здесь это будет центр (наплечник/область защиты груди). Никакой другой участок не должен выделяться контрастом или деталями. Создайте прозрачный и радиальный градиент и менее важные участки не будут бросаться в глаза.
6. ОПРЕДЕЛЯЕМ ОРИЕНТИРЫ

Обведите самые важные части
Далее используйте экран монитора в качестве самодельного лайтбокса. Приложите к нему лист бумаги. Не надо обводить изображение как робот. А наоборот, старайтесь прочувствовать самые важные линии-ориентиры, чтобы потом успешно нарисовать рыцаря в точных пропорциях и в точном масштабе. Такой метод позволяет проще и быстрей построить рисунок.
7. БЕРЁМ КАРАНДАШ

Рисуя карандашом, обращайте внимание на сочетание света и тени в рисунке
Используя основные ориентиры как отправную точку, начните рисование. Возьмите карандаши уровня HB, 2B и 4B и карандаш-блендер. Начинайте с самого верха и плавно переходите вниз. На этом этапе крайне важно постараться следить как можно лучше за взаимодействием света и тени. Во время рисования можете постоянно обращаться к опорному фото.
8. ПОДГОТАВЛИВАЕМСЯ К РАСКРАСКЕ

Отсканируйте и перепечатайте ваш рисунок
Отсканируйте рисунок и загрузите его в Photoshop. Перейдите Фильтр>Шум>Медиана. Этот трюк сгладит карандашные штрихи и сделает рисунок более похожим на фотографию. Я иногда даже накладываю оригинальное фото поверх определённых участков, потому что хочу, чтобы доспехи выглядели максимально реалистичными. Затем создайте художественную цифровую печать.
9. ВЫБИРАЕМ ЦВЕТА

Имея изображение на компьютере, вы можете подобрать цвета там
Вы уже готовы к раскраске, но всё ещё не определились с цветами? Одним из достоинств Photoshop является то, что вы можете протестировать огромную палитру цветов до раскрашивания настоящими красками. Сперва создайте Карту градиента, наполненную различными цветами, вверху серого изображения и установите ползунок там, где вам удобно. Затем возьмите оригинальное цветное фото и наложите его на участок фокусной точки.
10. ДОБИВАЕМСЯ ТЕКСТУРЫ С ПОМОЩЬЮ АКВАРЕЛИ

Создавайте текстуру добавляя различные предметы
Получить текстуру можно добавив в акварельные краски морскую соль, поваренную соль, медицинский спирт и пищевую плёнку. После нанесения первого слоя, используйте эти предметы на нескольких специфичных участках. Второй слой наносите после высыхания первого и затем опять же используйте те же предметы. Акварель отталкивает соль и алкоголь, оставляя необычную структуру.
11. СОЗДАЁМ АБСТРАКТНЫЙ ФОН

Сделайте эффективный фон размытием красок
Никто не знает, что может случиться на этом этапе – просто дайте волю воображению и вашим краскам. Вы можете держать при себе цветовую версию из Photoshop и выбирать цвета оттуда. Добавьте несколько капель на бумагу и наклоните её таким образом, чтобы они стекали сверху вниз в левую сторону (потому что рыцарь двигается в этом направлении). Нанесите акварельную текстуру, подождите, когда она высохнет и повторите процедуру.
12. НАНОСИМ АКРИЛОВЫЕ КРАСКИ

После акварельных беритесь за акриловые краски
Начать следует с матового среднего (Matte medium) и использовать Golden Fluid Acrylics для рисования поверх верхнего слоя акварели. Слой красок Golden тоньше, чем у обычных акриловых красок. Не наносите непрозрачный толстый слой, а наоборот, используйте небольшое количество прозрачных тонких слоёв, чтобы не потерять оттенки картины слишком быстро.
13. НАЧИНАЕМ СВЕРХУ

Работайте сверху вниз, когда наносите акриловые краски
Начинайте с самого верха рисунка и идите постепенно вниз. Я знаю много художников, которые работают с целым изображением сразу. Я ведь тоже когда-то мог так делать, но мне нравится то чувство, когда я полностью дорабатываю один участок и только потом перехожу к следующему.
14. ВЫРАВНИВАЕМ ЦВЕТА

Выровняйте некоторые детали цветами
Подходя к завершению, проработайте всю картинку. Ищите цвета, которые могут объединить детали и распределяйте их по всей вашей работе.
Первоначально эта статья была опубликована в 155-ом выпуске журнала ImagineFX, самого популярного в мире журнала для цифровых художников.

На этом уроке мы покажем процесс создания брутального средневекового воина в Adobe Photoshop. Для бэкграунда мы возьмем пару стоковых изображений таких как горы, древний замок и огонь, а также поработаем над самим рыцарем. Урок займет совсем немного времени, а результат покорит ваше сердце.
Что должно получиться

Что нам понадобится
- Изображение неба Sky
- Изображение гор Mountain
- Изображение замка Castle
- Воин Warrior
- Огонь Fire
- Кисти Fractal Brushes
- Кисти Grunge Brushes (выберите любую)
Шаг 1
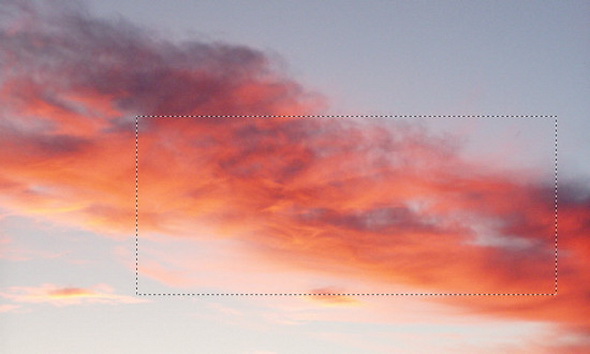
Создайте новый документ размером 1440 px на 800 px с черным фоном. Скачайте пакет с небом Sky, выберите следующее фото и выделите указанную часть:

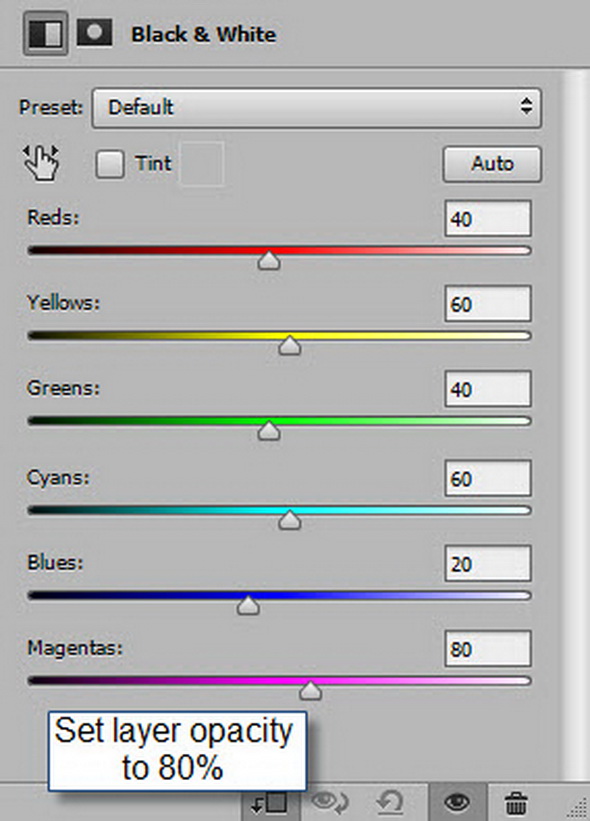
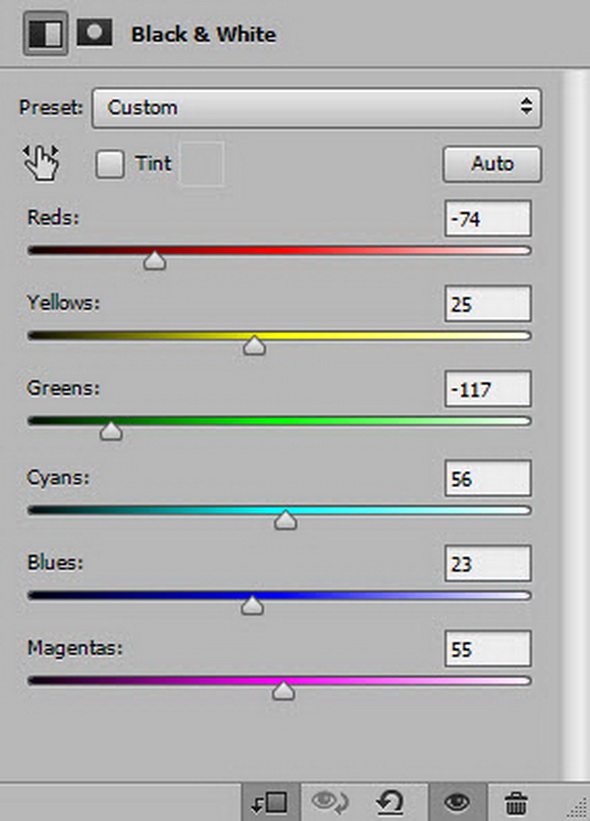
Скопируйте и вставьте выделенный участок в свой документ, и затем примените следующие корректирующие слои (как показано ниже):
Black and White / Черно-белое:

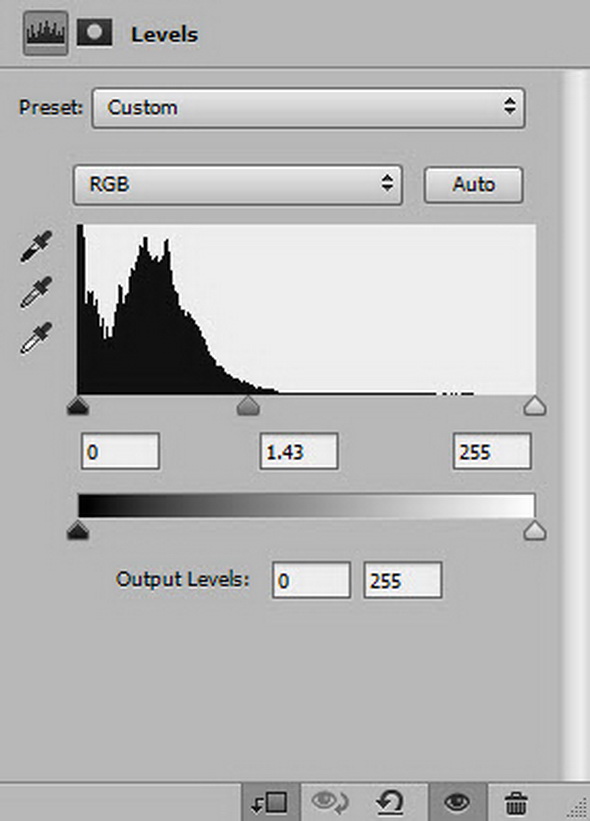
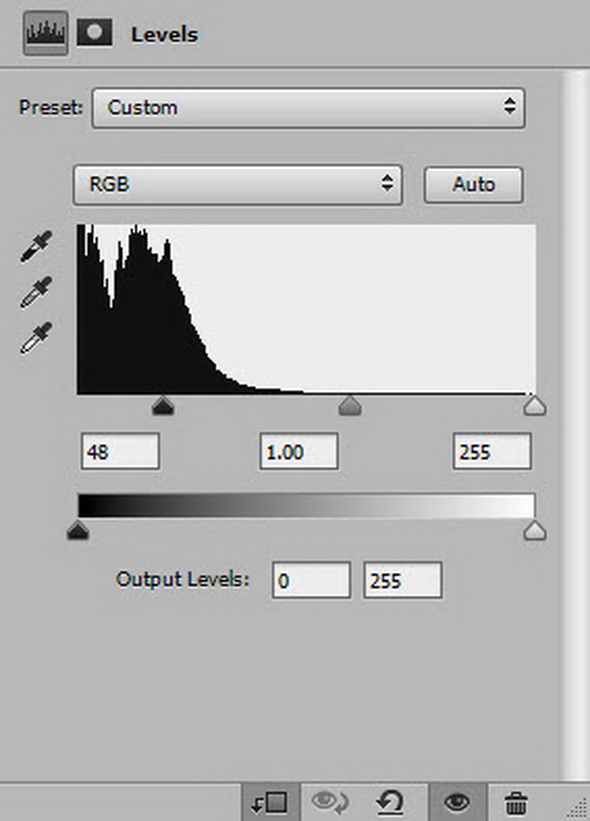
Levels / Уровни

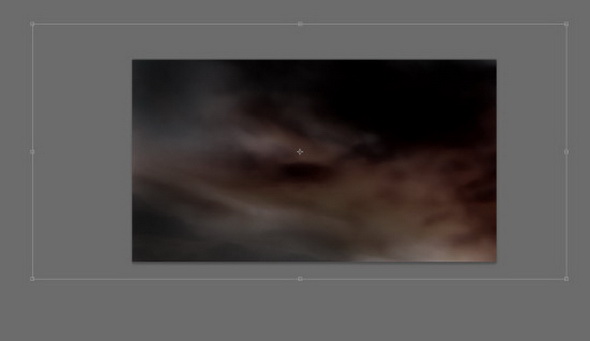
Измените размер слоя с небом как показано ниже. Это будет наш фон.


Шаг 2
Скачайте изображение с горами. Выделите определенный участок, скопируйте и вставьте его в свой документ:

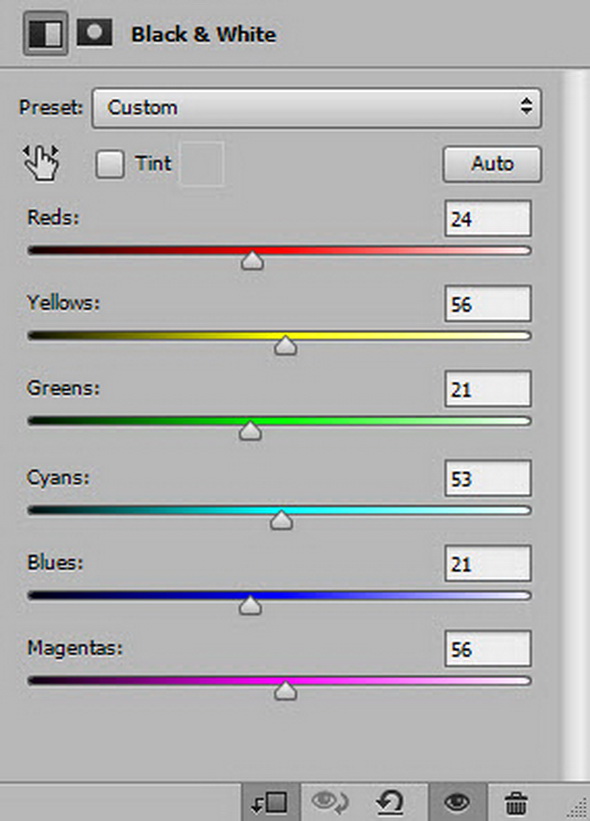
Теперь примените следующие корректировки для слоя с горами:
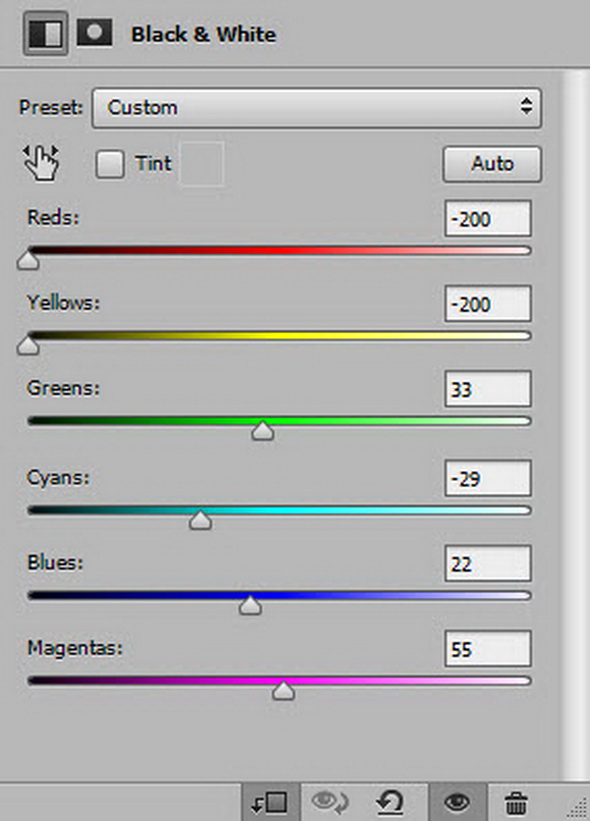
Black and White / Черно-белое

Воспользуйтесь мягким ластиком, чтобы размыть края гор.

Вот, что у вас должно получиться на этом этапе:

Шаг 3
Загрузите изображение замка и выделите указанную область.

Скопируйте и вставьте выделенный участок в свой документ, и затем примените к новому слою с замком следующие корректирующие слои (как показано ниже):
Black and White / Черно-белое

Levels / Уровни

Поместите замок в указанное место на фоновом изображении.

Снова возьмите мягкий ластик и размойте края, чтобы края гор и замка стали одним целым.
Повторите выше описанный процесс, добавьте еще башен на свой холст. Убедитесь, что непрозрачность слоя достаточна для того, чтобы изображение было как можно глубже.

Шаг 4
Скачайте файл с рыцарем, выберите определенную его часть, выделите, скопируйте и вставьте на свой холст, расположив его справа внизу.

Примените следующие корректирующие слои к рыцарю:
Black and White / Черно-белое

Levels / Уровни

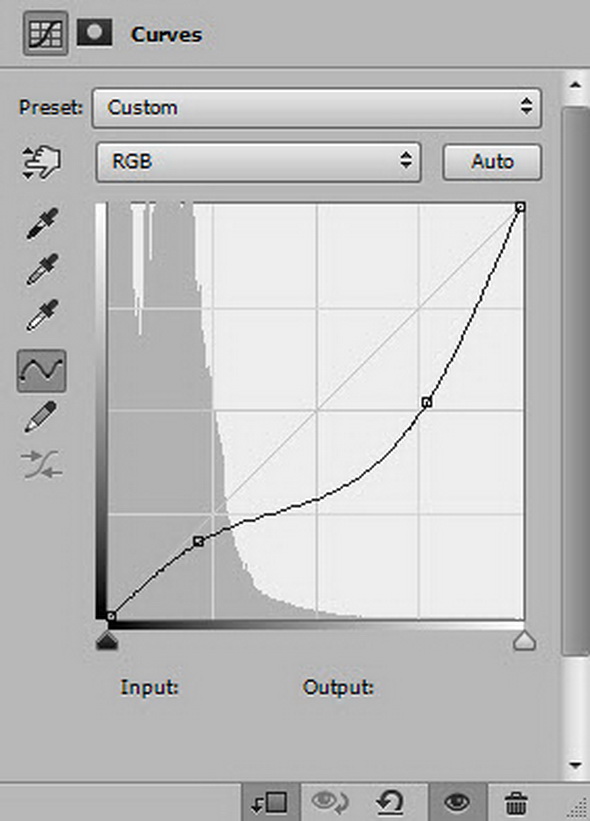
Curves / Кривые

Теперь наше изображение выглядит вот так:

Шаг 5
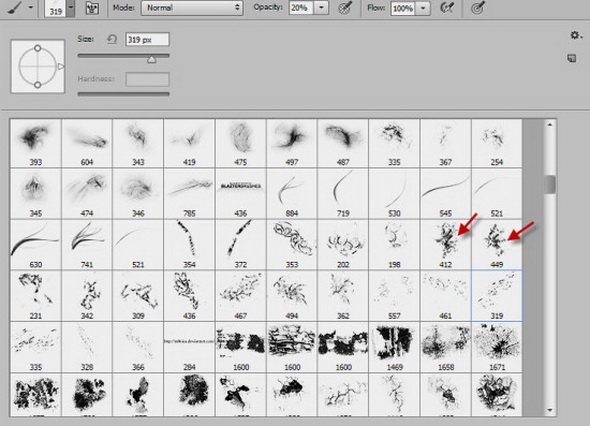
Используйте указанные ниже кисти, чтобы получить грязно-красный эффект на нашем воине.

Это создаст некий кровавый пятнистый нюанс. Должно получиться, как показано на картинке внизу.

Тепреь применим вокруг рыцаря указанные фрактальные кисти:

Шаг 6
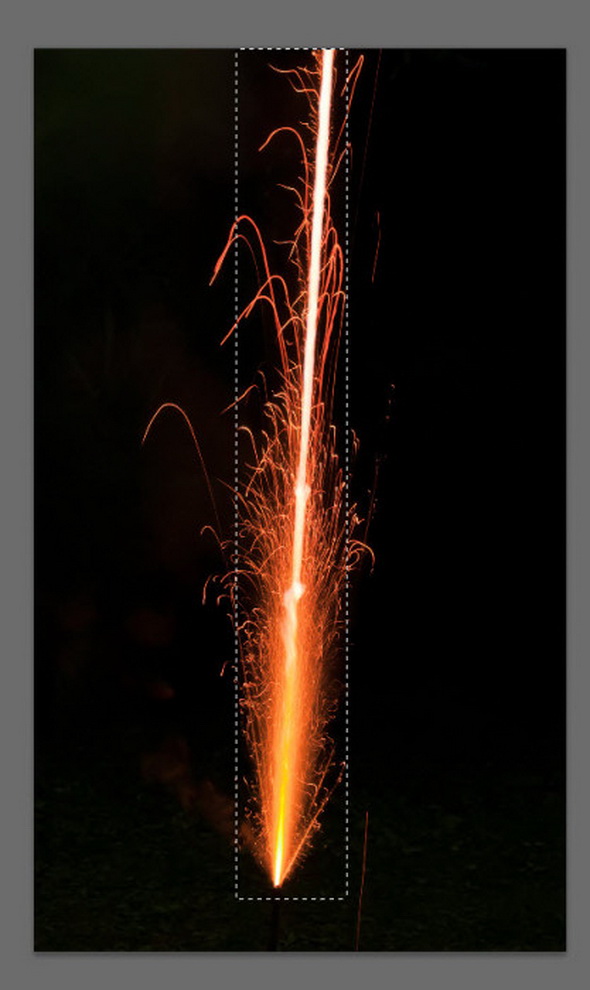
Скачайте файл с искрами огня и выделите участок, как на картинке:

Скопируйте и вставьте искры в документ, затем сделайте его меньше.

Снова возьмите мягкий ластик, чтобы создать огненный шлейф как показано ниже:

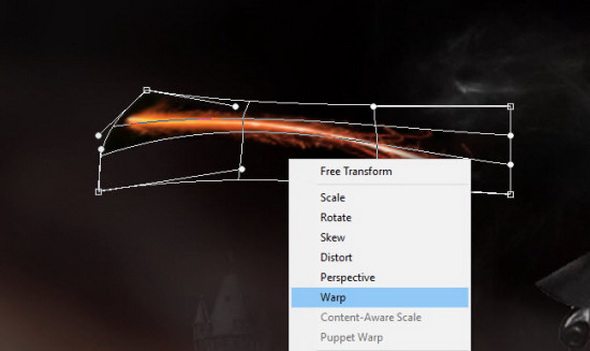
Используйте опцию Warp / Деформация, котрую вы найдете в меню инструмента Free transform tool / Cвободное трансформирование, и деформируйте огонь как показано на картинке ниже:

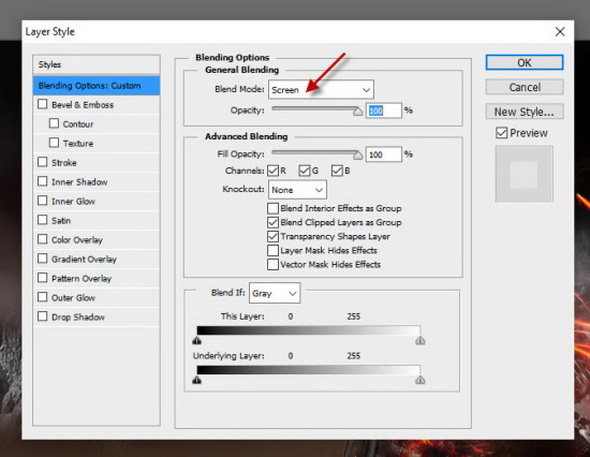
Измените режим наложения слоя с огнем на Screen / Экран:

Примените вокруг рыцаря эффект согласно картинке:

Шаг 7
Вопользуйтесь инструментом Lasso tool / Лассо c размером пера 40 px, чтобы выбрать следующую область огненных искр из скачанного ранее файла:

Скопируйте и вставьте выделенное в свой документ, измените режим наложения нового слоя на Screen/Экран и добавьте его к замку:


Шаг 8
Еще немного терпения — мы почти закончили! Финальным аккордом нужно применить облачный эффект по всему холсту. Смотрите, как это сделали мы.
Нарисуйте вокруг рыцаря абстрактные элементы с помощью скачанной grunge-кисти.
На свое усмотрение можно можно использовать кисть-щетку.
И вот, что у нас вышло.
Кроме того, мы применили еще несколько корректирующих слоев (colour balance / цветовой баланс, hue/saturation // цветовой тон/насыщенность), чтобы добавить немного дополнительного цвета нашему проекту.
Читайте также:


