Как включить 3d after effects
Сегодня мы рассмотрим один из способов совмещения 3D графики и видео. Для этого нам потребуется:
- Видео
- Программа Adobe After Effects (я буду демонстрировать на версии CC 2017)
- Плагин Element 3D
- Необходимая 3D модель
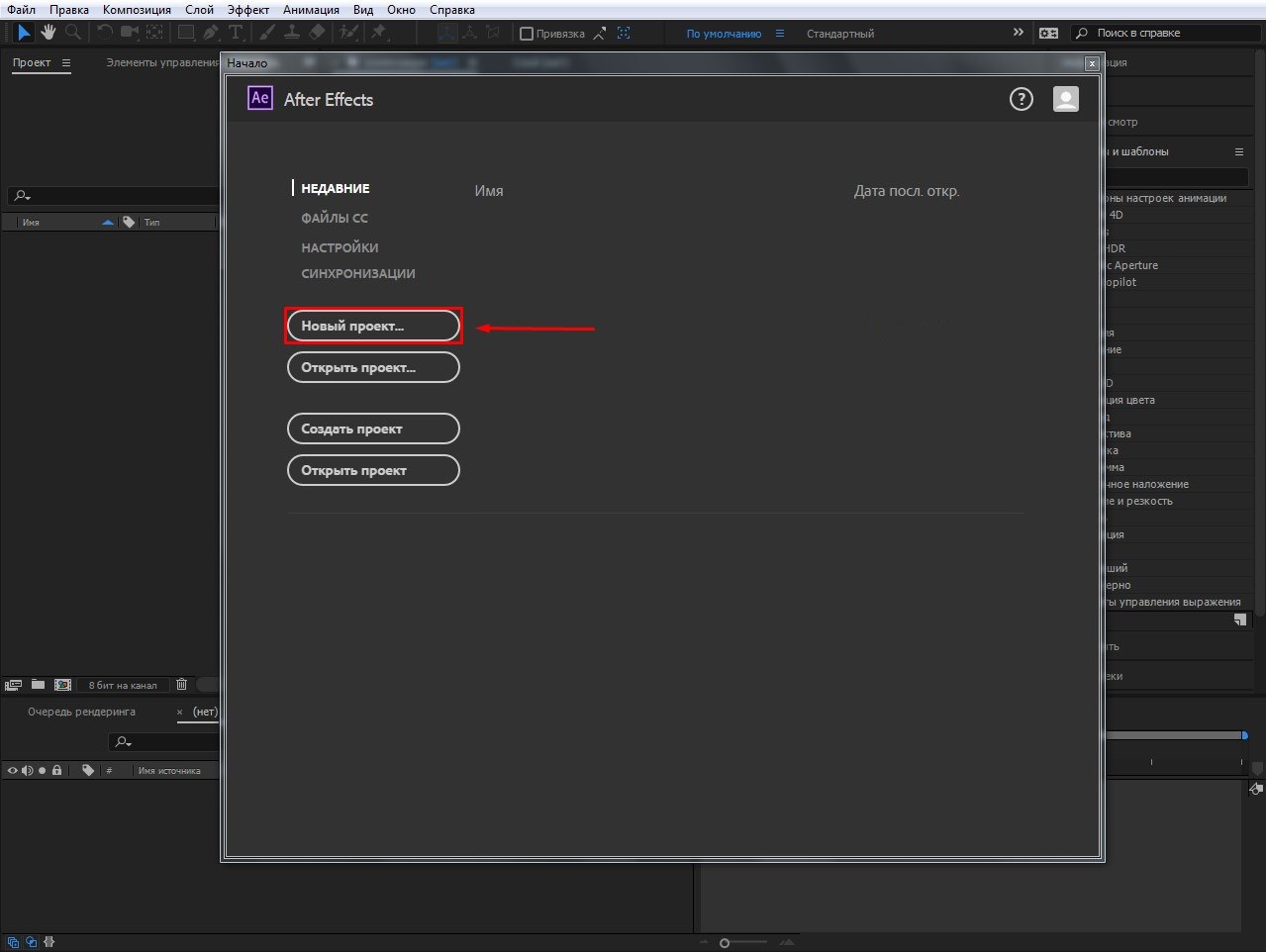
Для начала открываем Adobe After Effects. В появившемся окне нажимаем Новый проект.

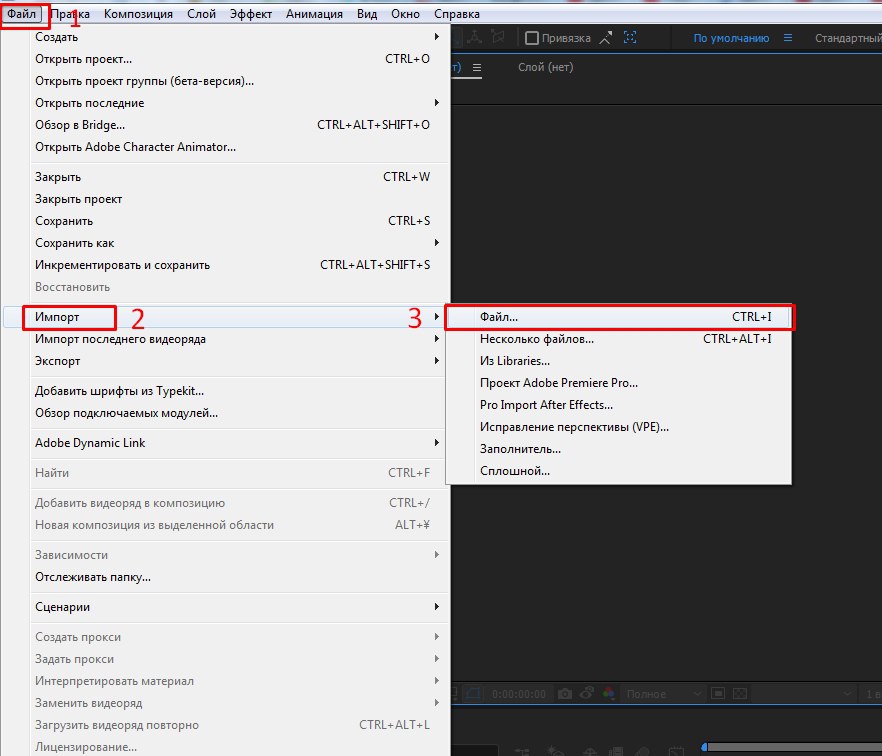
Далее нам необходимо импортировать наше видео в которое будем добавлять 3D графику. Файл > Импорт > Файл… > Выбираем видео.

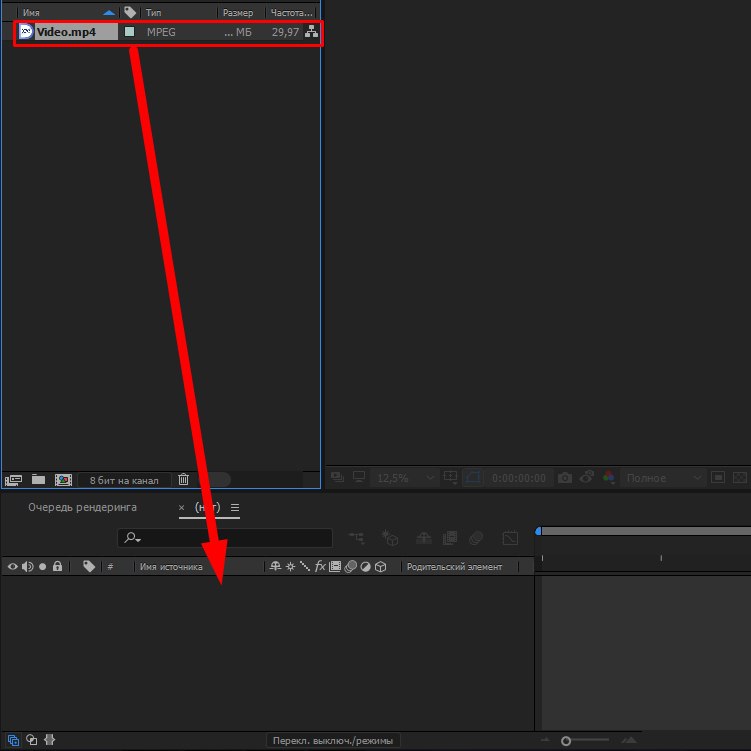
Импортировавший файл перетащите в окно timeline.

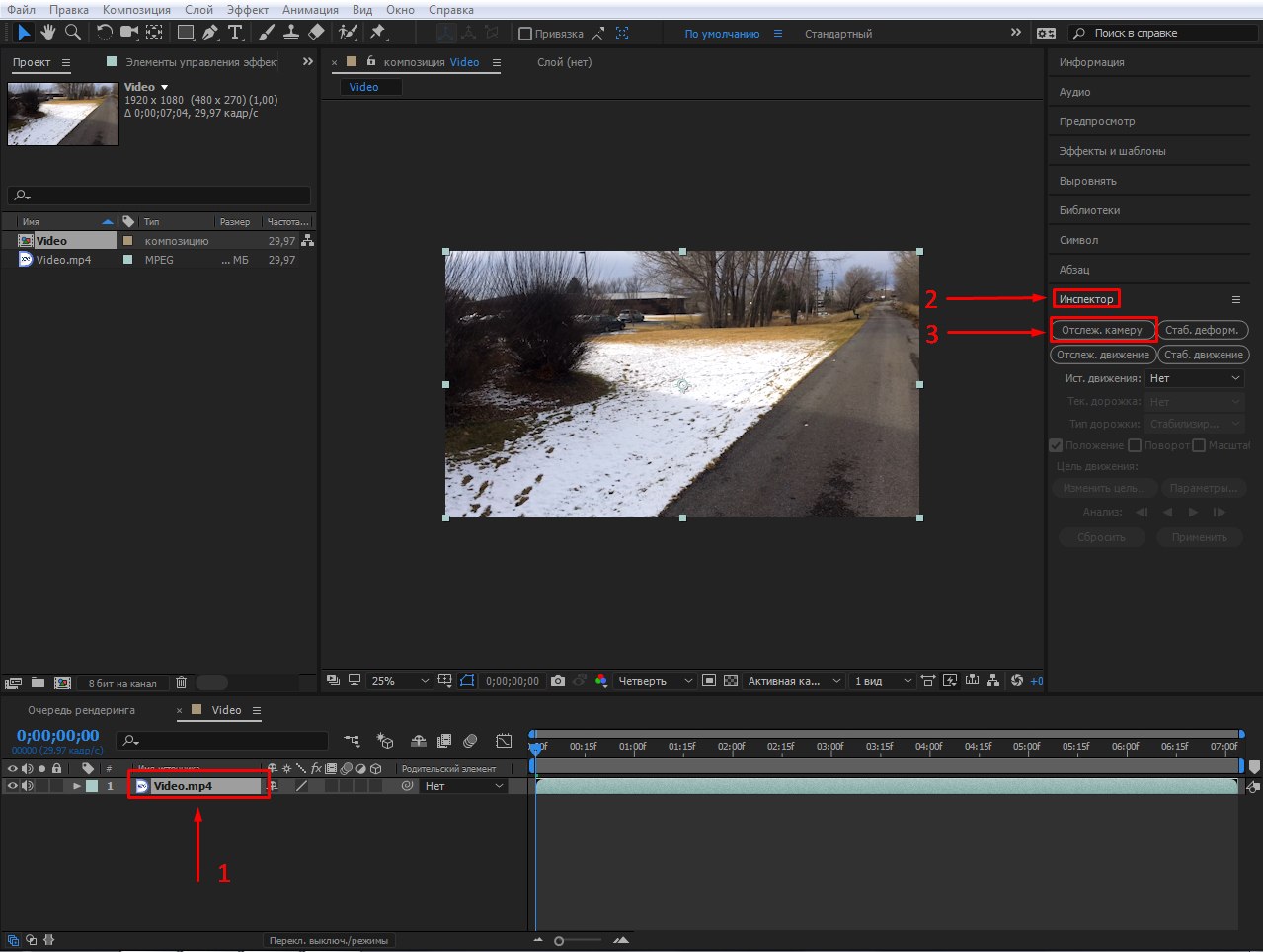
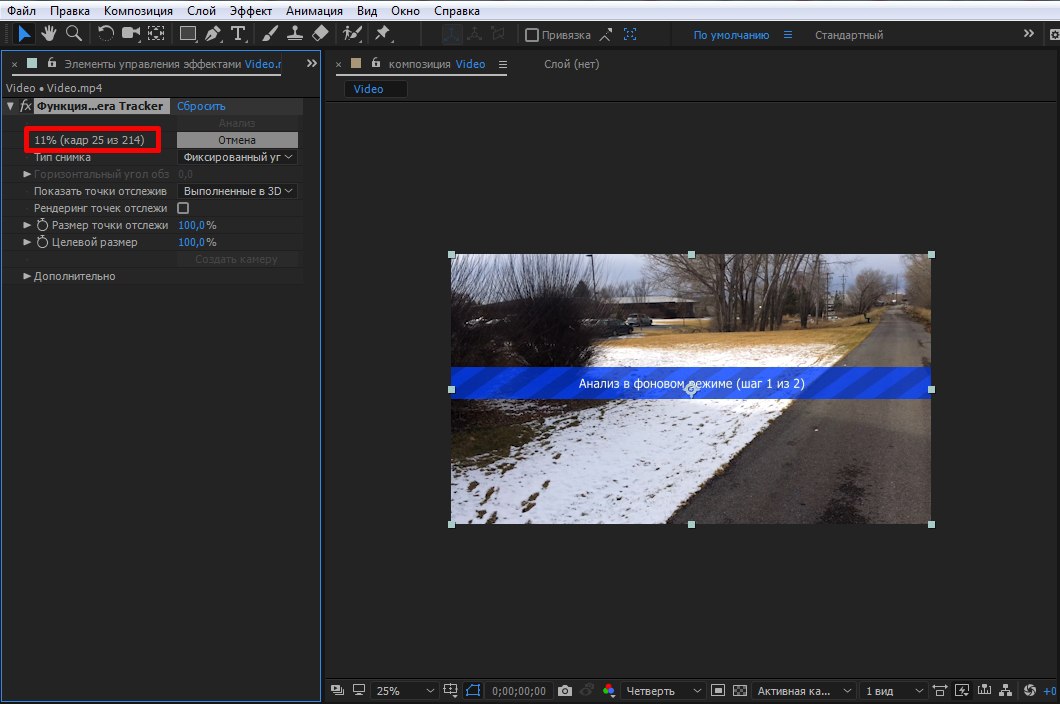
Теперь нужно сделать трекинг точек к которым будет привязываться 3D модель. Обязательно кликаем на видео в окне timeline, чтобы программа поняла с каким элементом мы будем работать. Затем в окне Инспектор выбираем Отслеживание камеры. Если окна Инспектор у вас нет, просто активируйте его через вкладку Окно.

Процесс трекинга запущен. Нам остается только дождаться когда программа закончит обрабатывать видео и просчитает все возможные точки для привязки объекта.

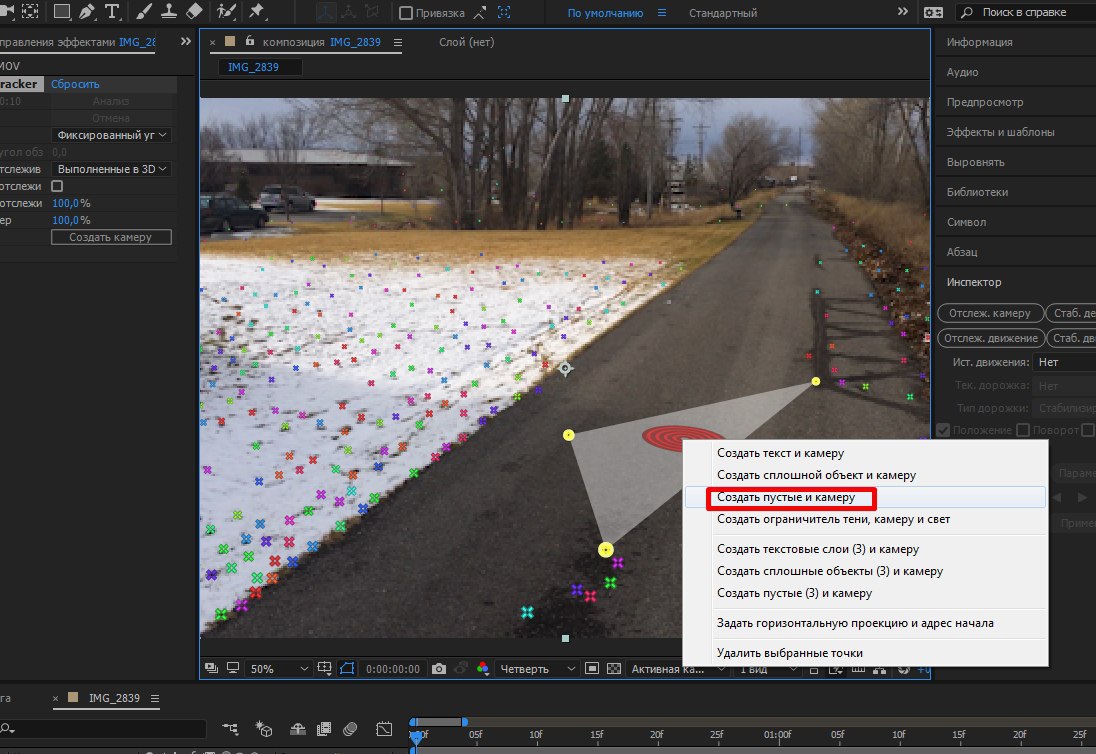
Как только программа закончила просчет нам нужно выбрать минимум 3 наиболее удачные точки, которые находятся на необходимой нам плоскости, то есть на той поверхности где и будет находиться 3D графика. Если провести курсором мыши по всем точкам, то можно заметить что программа автоматически будет предлагать различные связки из трех рядом находящихся «маркеров». Выберите один из вариантов, кликнув на пространство между точками, после чего они должны выделиться желтым цветом. Затем кликаем правой кнопкой мыши по той же плоскости и нажимаем Создать пустые и камеру (Слой у меня подписан как Отслеживать пустые 1).

Теперь к только что созданному Пустому объекту (Отслеживать пустые 1) можно привязать 3D графику, которая будет четко следовать за плоскостью, плотно «прибитыми» точками к нужной нам поверхности. Для работы с 3D графикой, мы будем использовать плагин Element 3D, благодаря которому можно импортировать в After Effects нужную вам модель.
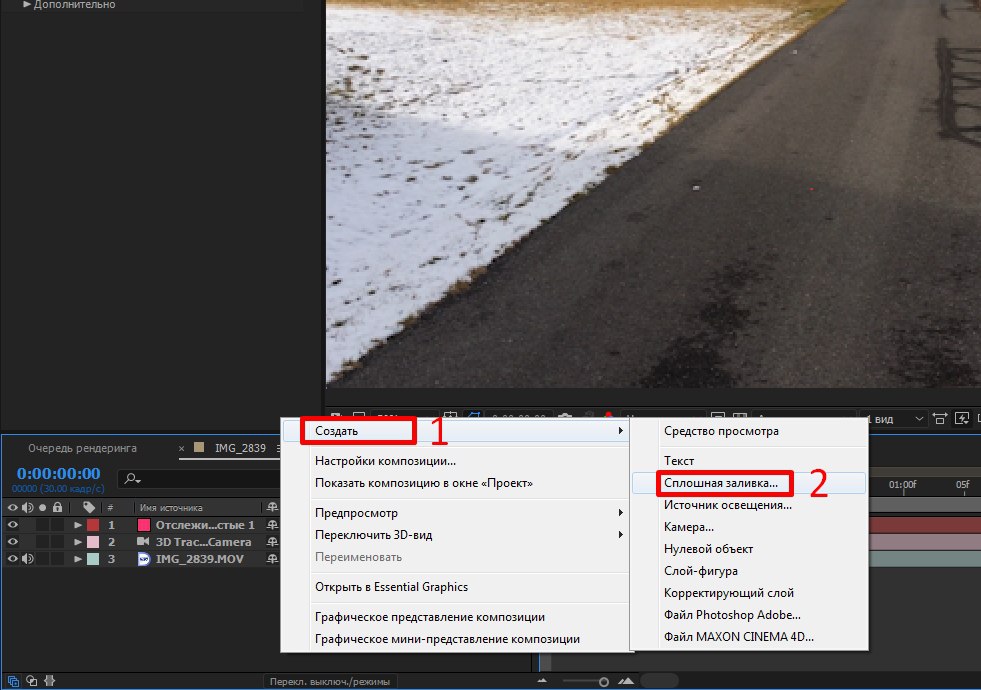
Создадим сплошной слой. Кликаем правой кнопкой мыши по пустому пространству в окне timeline, выбираем Создать > Сплошная заливка… > ок.

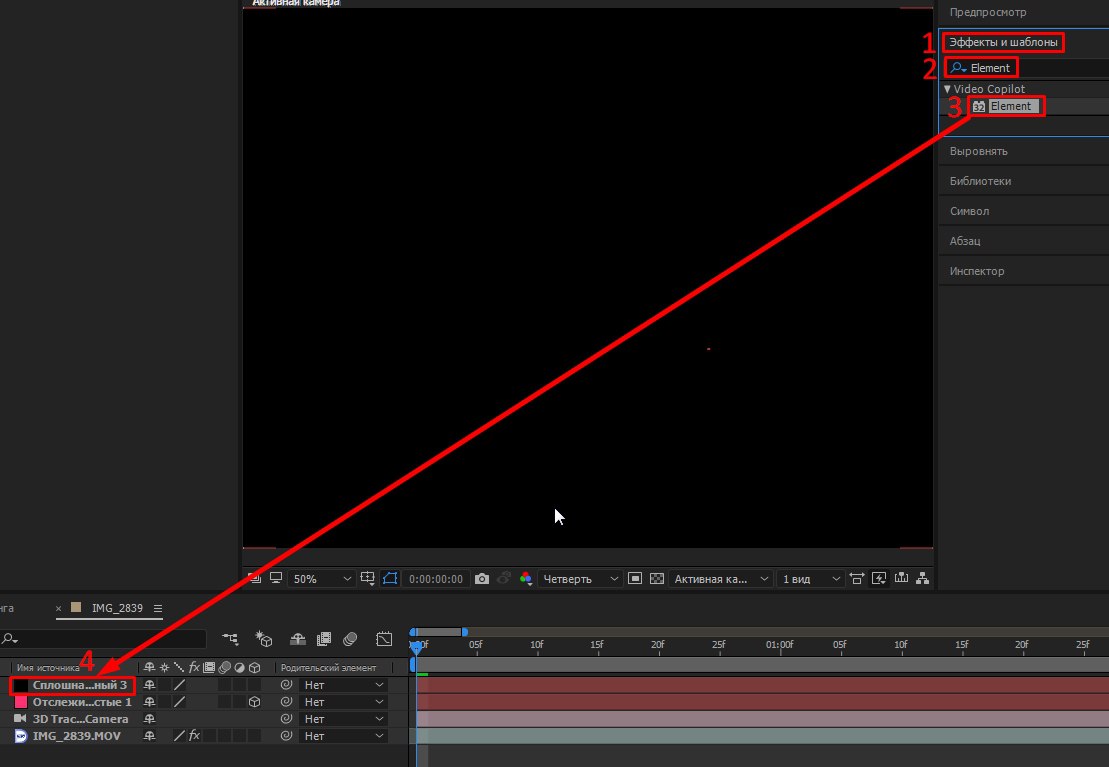
Применяем на сплошной слой эффект Element 3D. Во вкладке Эффекты и шаблоны, выполняем поиск по запросу Element и перетаскиваем его на Сплошной слой.

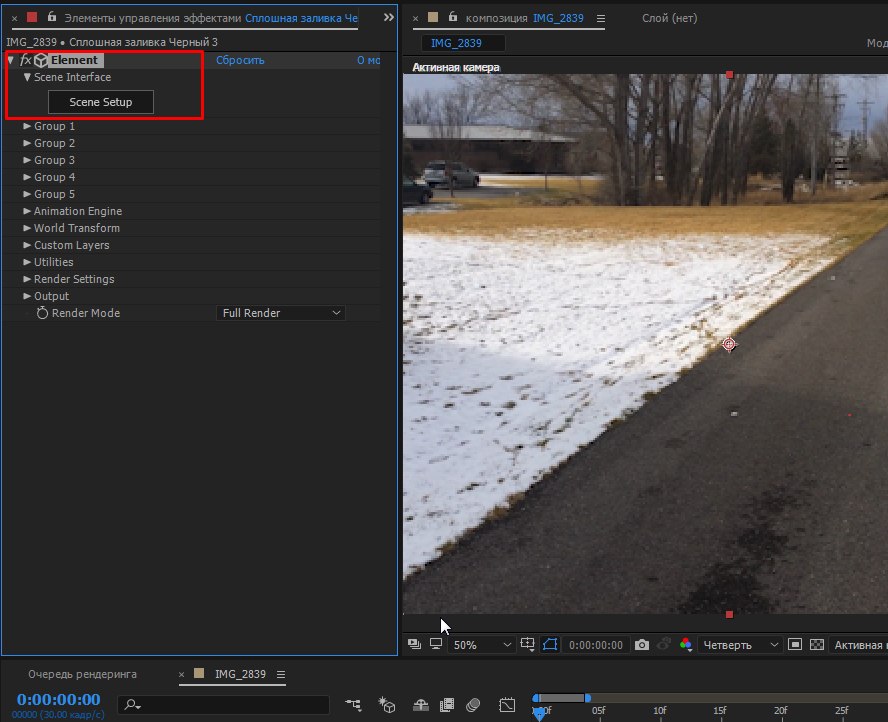
Нажимаем на сплошной слой. В окне Элементы управления эффектами кликаем Element > Scene Intreface > Scene Setup.

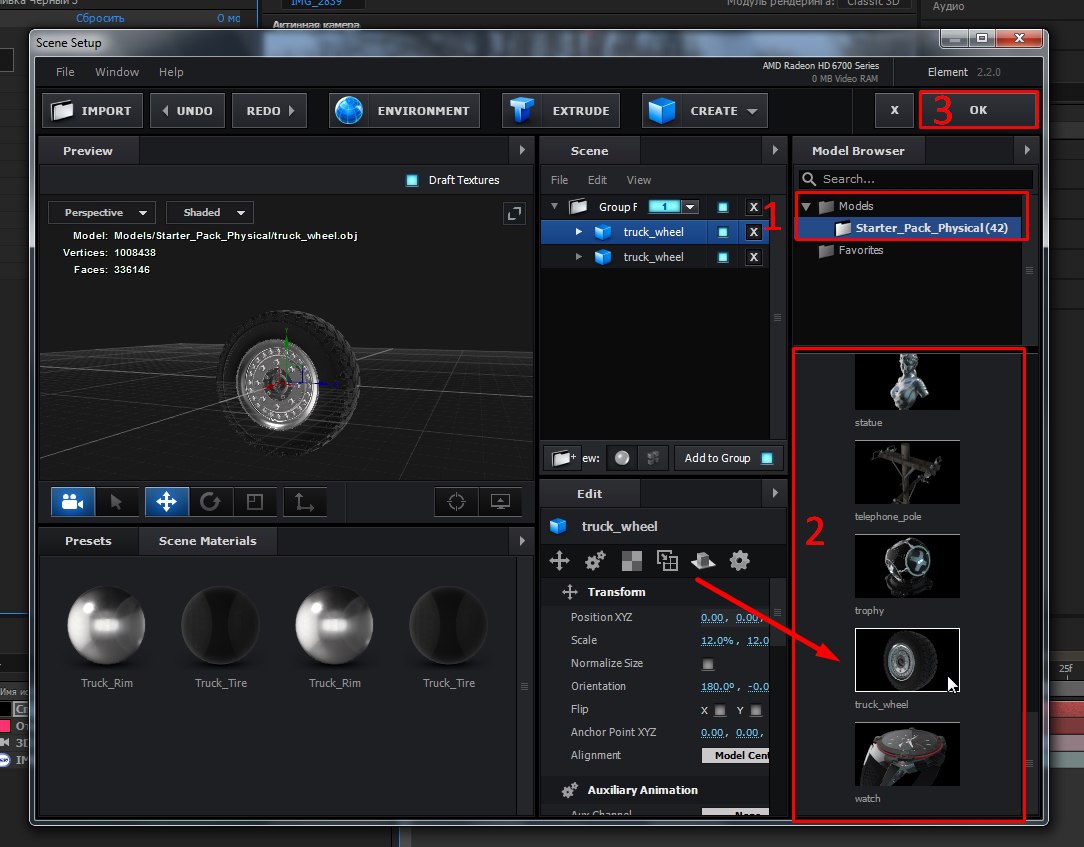
В появившемся окне выбираем нужную нам модель.

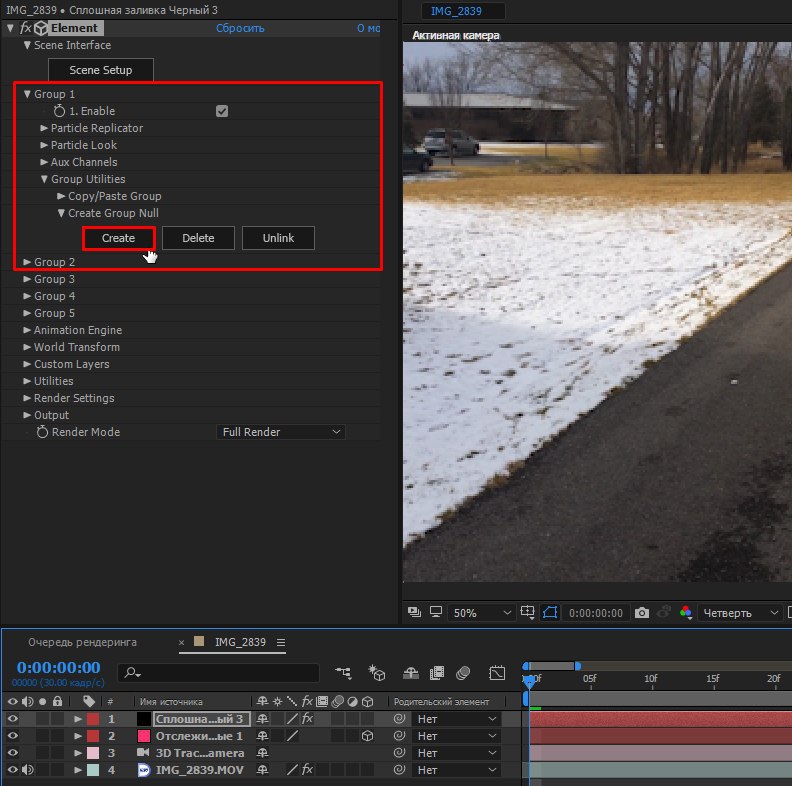
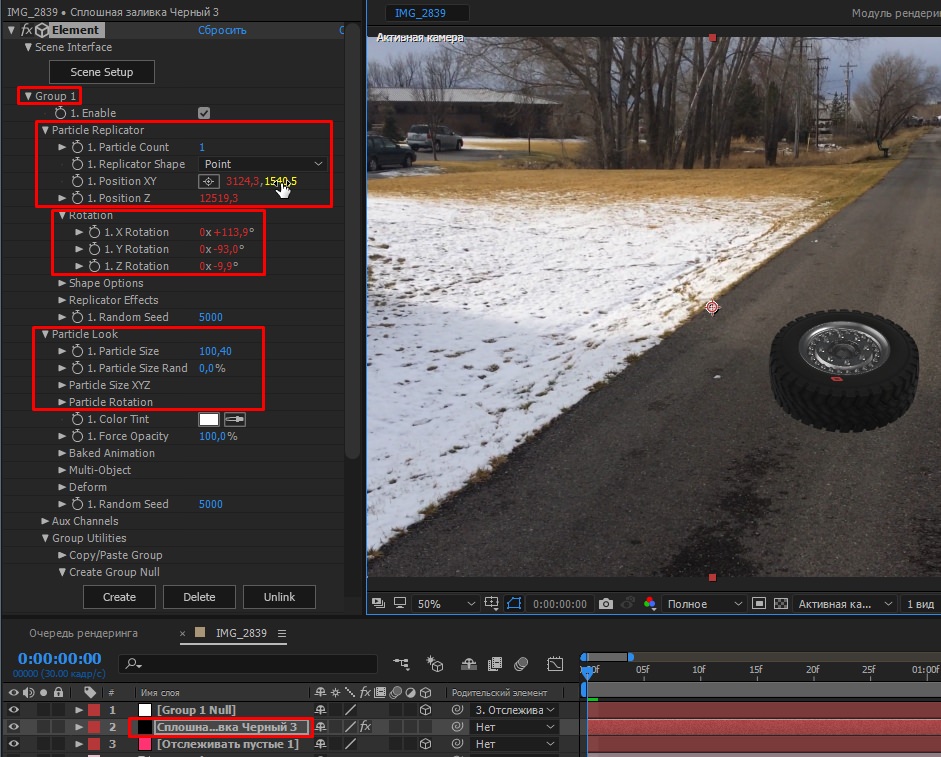
Далее нам необходимо привязать 3D модель к заранее созданному нами Пустому объекту. Но для начало создадим Пустой объект и для 3D модели тоже. Раскрываем вкладку Group 1, в окне Элементы управления эффектами, так как в нашем случае 3D модель находиться именно в этой группе. Затем, под вкладкой Create Group Null, нажимаем Create (Слой у меня подписан как Group 1 Null).

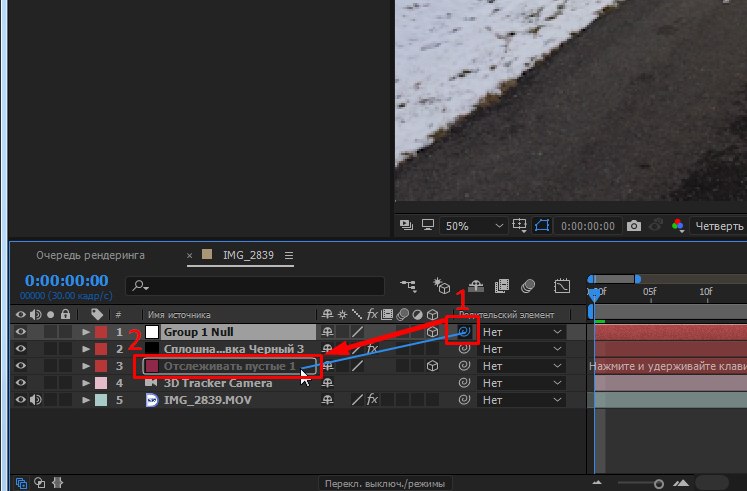
Далее нам нужно привязать Пустой объект модели к Пустому объекту видео. Зажимаем Shift, и левой кнопкой мыши перетаскиваем значок спирали, находящийся рядом с только что созданным слоем для 3D модели (Group 1 Null), на слой с Пустым объектом видео (Отслеживать пустые 1).

Скорее всего, объект уменьшиться после этой процедуры. Просто увеличим его и переместим в нужное место с помощью параметров находящиеся во вкладке Group 1. Во вкладке Group 1 раскройте Particle Replicator > Rotation. Изменяя там параметры, вы сможете перемещать и крутить ваш объект в нужное вам положение. Затем раскройте вкладку Particle Look для изменения размера 3D объекта.

Готово. Мы добавили 3D модель в наше видео, при этом она полностью «прибита» к нужной ей плоскости и на протяжении всей композиции объект находиться в одном и том же положении относительно той поверхности к которой мы и привязали нашу графику. Так что, при передвижении камеры, 3D модель будет неподвижной.

ВНИМАНИЕ! 3D режим в Adobe After Effects предназначен не для того чтобы создавать сложные трехмерные фигуры, а для управления слоями, таким образом, чтобы изображение выглядело реалистично. Таким образом нашей задаяей является научиться управдять слоями:
- слоями с изображением или видео;
- слоями с камерами;
- слоями с источниками света.
C работой с 3D объектами мы знакомились в темах:
До начала изучения рекомендую просмотреть справочный материал "Приложение к уроку 18" - Урок 18. Приложение.
1. Обзор режимов.
В Adobe After Effects начиная с версии CS6 появился режим визуализации "Ray-traced 3d", который позволяет создавать объемные формы из текстовых слоев, шейпов и плоских изображений, использовать свойства отражения и преломления света от поверхностей.
Что бы выбрать режим визуализации надо открыть панель свойств Композиции (ctrl+k) и переходим на вкладку 3D Rendered. Здесь видим поясняющую надпись: "Выбранные средства визуализации определяет функции, доступные для 3D-слоев в композиции, и показывает как они взаимодействуют с 2D слоями."
Ниже расположено поле выбора режима.
Adobe After Effects предоставляет возможность работать с объектами в разных режимах. В Adobe After Effects 2017 таких режимов три:
- Classic 3D;
- CINEMA 4D;
- Ray-traced 3D.
Самый простой и обладающий наименьшими возможностями это первый режим, остальные два режима гораздо "мощнее", но при этом очень требовательны к аппаратным ресурсам ПК.
Часто режимы CINEMA 4D или Ray-traced 3D отказываются работать с некоторыми видеокартами, поэтому если у Вас не включается режим Ray-traced 3D, то пробуйте режим CINEMA 4D возможно он заработает. Если не один из двух режимов не работает можно попробовать:
- найти файл "raytracer_supported_cards.txt" в папке Adobe After Effects, и в конце файла в новой строчке дописать название своей видеокарты (название брать из диспетчера устройств, не забудьте перезагрузить программу);
- поискать совет в интернете (я ничего путного в своем случае не нашел!);
- покопаться в настройках 3d видеокарты;
- список совместимых видеокарт можно найти на сайте Adobe, и поменять видеокарту.
Рассмотрим возможности визуализации в этих режимах по очереди.
2. О режиме "Classic 3D".
Рассмотрим режим "Classic 3D", для него выводится пояснение:
"Classic 3D является традиционным рендерером Adobe After Effects. Слои могут располагаться в плоскостях в 3D пространстве."
Вспомните раздел "1. 3D текст способом дублирования слоев." из урока Урок 14. 3D текст в Adobe After Effects. Способы создания 3D текста. здесь мы использовали именно множество слоев в плоскостях в 3D пространстве.
3. О режиме "Ray-traced 3d".
Если выбрать режим "Ray-traced 3d" появится панель с информацией:
Режим "Ray-traced 3D" позволяет экструзию текста и шейпов. Эта опция рекомендуется только для конфигураций с картой NVIDIA с технологией CUDA. Ниже таблица в которой в левой части - какие функции визуализации включаются, в правой части какие отключаются:
ВНИМАНИЕ! Для работы с высокими настройками качества "Ray-traced 3D" режима и anti-aliasing фильтра, требуется очень высокая проивзодительность Процессора и Графической карты, поэтому будьте готовы к тому. что либо придется долго ждать рендеринга (или "вылет" Adobe After Effects), либо обновлять железо.
4. О режиме "CINEMA 4D".
Информация скопирована из Help с сайта Adobe.
Модуль рендеринга композиций CINEMA 4D — это новый модуль 3D-рендеринга в After Effects. Этот инструмент предназначен для экструзии текста и фигур в предпочитаемом модуле рендеринга для экструдированных 3D-объектов. С помощью этого модуля рендеринга можно быстро создавать 3D-анимацию «с нуля». Модуль рендеринга композиций CINEMA 4D выполняет следующие задачи:
- создает интерактивный трехмерный текст, логотипы и изогнутые 2D-плоскости с помощью After Effects без использования специального оборудования;
- позволяет контролировать настройки качества и рендеринга с помощью одного ползунка, не изменяя параметры камеры, освещения и анимация текста;
- выполняет рендеринг быстрее, чем модуль 3D-рендеринга с трассировкой лучей на базе ЦП.
5. 3D объекты в режиме "Classic 3D".
Разберемся в классическом режиме работы с объектами 3d В Adobe After Effects, для этого проделаем следующее:
- Подготовим 4 файла в Adobe Photoshop: Front, Left, Right и Back (на картинке они все вместе);
- создадим новый проект Adobe After Effects;
- создадим новую Композицию, размером 640 х 640, длительностью 6 сек;
- В свойствах композиции Composition/3D Renderer выбираем режим "Classic 3D";
- импортируем подготовленные файлы в проект;
- перенесем их в созданную Композицию на Timeline и у всех 4 слоев включим режим 3D;
- на панели Composition включите режим "2 Views - Horisontal" (панель поделится на две части);
- щелкните по левой части и включите режим просмотра "Top";
- щелкните по правой части и включите режим просмотра "Custom View 3";
- параметр Resolution установите "Quarter" (если у Вас "шустрый" ПК можно разрешение увеличить, будет тормозить - уменьшить).
- Настроим 4 слоя с нашими картинками следующим образом (на рис. пример для слоя Left):
- Слой Front: Position 320.0,320.0,-200;
- Слой Back: Position 320.0,320.0,200;
- Слой Left: Position 120.0,320.0,0.0, Y Rotation 0+90.0;
- Слой Right: Position 520.0,320.0,0.0, Y Rotation 0-90.0;
- параметр Cast Shadow (группа Material Options) у всех четырех слоях установим "On" (включили тени от слоя);
6. 3D объекты в режиме "Ray-traced 3D".
ВНИМАНИЕ! Работа с 3D объектами в режиме "Classic 3D" выполняйте по аналогии с режимом "Ray-traced 3D".
- введем букву красного цвета и включим режим 3D;
- настроим параметр Position 130.0,500.0,-300;
- параметр Bevel Depth установим = 10 (скос буквы);
- параметр Extrusion Depth установим = 30 (глубина буквы);
- параметр Cast Shadow установим "On" (включили тени от буквы);
Если Вы все сделали правильно слои должны расположиться следующим образом:
Анимируем наш проект:
- добавим камеру с пресетом 35 мм, и настроим как на рисунке;
- добавим источник света, и настроим как на рисунке;
- включите опцию меню View/Show Layer control;
-
двигаем вдоль слоя Front:
- устанавливаем Курсор воспроизведения в начало и устанавливаем Ключевые кадры у параметров Position и Y-Rotation (щелкаем по часикам);
- устанавливаем Курсор воспроизведения в 2,2 сек и устанавливаем Ключевой кадр у параметра Y-Rotation (щелкаем по Add Keyframe, слева от часиков);
- устанавливаем параметр Position 600.0,500.0,-300 (изменили только координату X); повернем букву на 90 градусов:
- устанавливаем Курсор воспроизведения в 3,1 сек и изменяем параметр Y-Rotation 0х-90; двигаем вдоль слоя Right:
- устанавливаем Курсор воспроизведения в 6 сек. (конец) изменяем параметр Position 600.0,500.0,130 (изменили только координату Z);
Щелкните по слою с буквой, у нас должна получиться картинка как на рисунке, где красная линия показывает траекторию движения буквы. Можно просмотреть сделанную анимацию.
- курсор воспроизведения устанавливаем на начало t=0 сек.;
- в группе параметров "Geometry Options" слоя Front устанавливаем параметр Segments = 20 (чем больше, тем красивее, но и медленнее рендеринг);
- в группе параметров "Geometry Options" слоя Right устанавливаем параметр Segments = 10 (можно будет сравнить);
- в группе параметров "Geometry Options" слоя Front находим параметр Curvature = 0% и устанавливаем Ключевой кадр;
- в группе параметров "Geometry Options" слоя Right находим параметр Curvature = 0% и устанавливаем Ключевой кадр;
- курсор воспроизведения устанавливаем на конец t=6 сек.;
- в слое Front устанавливаем параметр Curvature = 100%;
- в слое Right устанавливаем параметр Curvature = 100%;
Выделим слои Front и Right на Timeline, для этого щелкнем по ним, удерживая клавишу ctrl. Должна получиться картинка ка на рисунке.
Пример анимации из моего проекта с камеры Custom View 3.
В данном уроке мы рассмотрим интересный эффект преобразования обычного фото в псевдо 3D. Для создания подобного эффекта есть специальные плагины, с помощью которых можно быстро и красиво оживить фото и придать ему иллюзию 3D окружения. Конечно со специально разработанным плагином подобный эффект получится более реалистичным, но такие плагины платные и с ними нужно еще и уметь работать. В данном же уроке мы будем делать эффект 3D фото, используя только стандартные инструменты After Effects, а именно функцию, которая называется "displacement map" или по русски "карта смещения".
1. Создаём новый проект
Создаём новый проект, размеры оставим Full HD, под размер изображения с девушкой, Frame rate - 25 кадров в секунду, ну и продолжительность пусть будет одну минуту, цвет заливки по умолчанию - чёрный.

Теперь импортируем сюда наше изображение с девушкой, для этого кликаем правой кнопкой мыши в панели проекта и выбираем "Import"-"File".

Помещаем импортированное изображение в композицию, просто перетащив его мышкой.

2. Рисуем карту смещения
Чтобы работать с функцией карты смещения необходимо нарисовать эту самую карту по нашему изображению. Нужно отрисовать все основные черты объекта, т.е. девушки и сделать их переходящими из тёмных оттенков к светлым. Детали, которые ближе к камере, т.е. к нам, к зрителю, должны быть всетлее, а те, что дальше - темнее.
В одном из уроков я делал 3D фото для Facebook в фотошопе, вот там именно таким же образом работает скрипт, т.е. делается в фотошопе карта смещения, которая в итоге скриптом фейсбука совмещается с самим изображением и получается псевдо 3D картинка.
Карту смещения мы будем рисовать инструментом "перо". Для начала создадим чёрный шейповый фон. Кликаем правой кнопкой мыши по панели слоёв и выбираем "New"-
"Shape Layer".

Теперь берём инструмент "Перо", устанавливаем заливку чёрного цвета, отключаем обводку и рисуем просто по картинке черный фон, т.е. черный прямоугольник.

После этого помещаем данный слой с фоном вниз, под изображение.

Теперь, этим же пером отрисовываем по изображению саму карту смещения. Сначала отрисуем полностью образ девушки. Кликаем в панеи слоёв по пустому месту, чтобы ни один слой не был выделен и обводим пером образ по контуру.

Идеально, тут каждую детальку обводить не нужно, но аккуратность приветствуется. Теперь, цвет получившегося образа надо сделать немного светлее фона, т.е. не чёрным, а тёмно-серым. Для этого кликаем по обозначению заливки "Fill" и в появившемся окне палитры настраиваем нужный цвет.

Слой с образом помещаем над фоном, а слой с фото ставим снова вверх, чтобы по нему точно таким же образом отрисовываем все важные детали объекта, размещаем их слоями друг над другом и не забываем устанавливать им цвет от тёмного к более светлому.

Нарисуем волосы и сделаем их немного темнее самого образа.

Теперь нарисуем глаза и сделаем их светлее. Теперь нарисуем нос и подбородок и сделаем их чуть светлее глаз. Далее рисуем губы и делаем их чуть посветлее носа и подбородка. Ну и остаются серьги с ухом и шея. В результате получается вот такая карта смещения.

Еще раз о карте, обратите внимание на все детали объекта, те что расположены ближе к фону я сделал темнее, те детали, которые так скажем, выперают - нос, подбородок, губы, я сделал светлее всех остальных. Представьте, что вы лепите скульптуру и все выступы на ней должны быть светлее, а впадинки - темнее. Но тут не стоит усердствовать и рисовать мельчайшие детали, потому что программа это не способна их распознать, важно выделить только самые основные формы.
Итак, карта нарисована, теперь нужно её размыть, чтобы эффект 3D при смещении был плавным. Для этого создадим корректирующий слой и с помощью него размоем
все слои карты. Кликаем в панели слоёв правой кнопкой мыши выбираем "New" - "Adjustment layer".

У нас появился корректирующий слой, который необходимо расположить над всеми остальными слоями проекта.

Далее, в панели эффектов и пресетов находим эффект размытия. Печатаем в поиске "Fast blur" и кликаем по нему.

Теперь в панели настроек эффекта выкручиваем его параметры на 100. Так же ставим галочку на пункте "Repeat Edge Pixels", что в переводе означает "Повторить крайние пиксели". Проделав данные настройки закрываем эту панель.

3. Подключаем карту смещения к изображению
Теперь из всех слоёв с отрисованной маской, в том числе и корректирующего слоя мы сделаем прекомпос. Выделяем все эти слои, удерживая Shift и кликаем правой кнопкой мыши, здесь выбираем прекомпос и кликаем "Ок".

Осталось подключить функцию карты смещения и саму нашу карту. Выделяем слой с изображением, кликнув по нему один раз левой кнопкой мыши, в панели эффектов и пресетов ищем "displacement map". Кликаем по нему левой кнопкой мыши и в окне настроек данного эффекта выставляем следующее:

"displacement map layer - тут мы выбираем наш прикомпос с отрисованной картой. Далее, вместо "Red" устанавливаем "Luminance" и вместо "Green" тоже ставим "Luminance". И теперь настройками смещения по горизонтали и вертикали мы можем смещать карту и получим 3D эффект.
Кстати говоря, такую карту можно отрисовать и в фотошопе, закинуть в After Effects изображение и результат будет такой же. Эффект конечно получается не идеальным, поворачивать объект можно лишь на небольшой угол до его искажения. Специальным плагином такой эффект можно сделать красивее, но повторюсь, что данный способ позволяет сделать псевдо 3Д подручными, стандартными инструментами After Effects, быстро и достаточно просто, а главное бесплатно.
4. Делаем анимацию 3D фото
Теперь, можно сделать анимацию, для этого в панели слоёв, у слоя с изображением открываем параметры, находим Displacement Map и на шкале времени, как и в любой анимации просто выставляем ключи в нужных местах и регулируем настройки.

Вот таким вот быстрым способом, с помощью станрадртных инструментов After Effects можно сделать из обычной фотографии 3D.

В наше прогрессивное время, мы сталкиваемся с изображениями, созданными в After Effects. Они присутствуют везде: на рекламных баннерах, в мобильных телефонах, а также анимационно в социальных сетях и на сайтах. Афтер Эффект считается лучшей программой для создания видео с различными эффектами. В этой статье мы поговорим, как работать с 3D в After Effects. Если удастся хорошо разобраться с этой программой, то вы будете на профессиональном уровне обрабатывать видеоролики, клипы, фотографии, делать анимацию и многое другое.
Свойства трёхмерного 3D пространства в After Effects
Трёхмерность – это не сверх сложные фигуры, которые измеряются в трёх измерениях, а расположение слоёв так, чтобы наш рисунок выглядел как можно ближе к реальности. Позиционирование слоёв вы делать уже умеете. Однако, если нужно создать не единичный слой, а, например, десять или пятнадцать, тогда вам необходимо уже позиционировать не слои, а камеру.
-
Чтобы достигнуть такого эффекта, есть определённый слой Camera. И сделать его вы сможете, создав комбинацию Layer->New->Camera.
Давайте рассмотрим пример. Имеется три квадрата, которые нужно расположить неравномерно.

Дополним их слоем камеры Layer->New->Camera. Когда вы осуществите определённые действия, откроется окно с форматом камеры.

Здесь вы можете дать слою новое имя, а также изменить шаблон, всё остальное оставьте пока по умолчанию. Когда шаблон не меняется, масштаб кадра камеры будет соответствовать масштабу рисунка. Когда вы настроили слои, закройте окошко, нажав ОК. Теперь для работы с 3D эффектами в Афтер Эффект у вас имеется четыре слоя.


Здесь на экране Composition наблюдается миниатюрный параллелепипед, имеющий оси – это сама камера. А линии в виде пирамиды, которые исходят от неё – это образ камеры. Посредине основы пирамиды видна привязка, помеченная отметкой. Эта отметка именуется точкой прицела камеры Point of Interest. Камера управляется через Camera Tool.

Можно изменить параметры в свойствах трансформирования слоя камеры.

Мы видим вместо свойства Anchor Point у слоя камеры на Point of Interest.

К примеру, вы можете сделать такие операции:
- Задать формат Depth of Field, ответственному за дальность и резкость, определение On, что значат включено.
- Повысить до 600% формат Blur Level, отвечающий за степень размытия, для достоверности.
- Изменить формат Aperture, отвечающий за дальность фокуса съёмки. При большей значимости, соответственно, длиннее чёткость рисунка. Уменьшите значимость Aperture на 80%, и вы увидите результат уменьшения чёткости.
- Есть ещё свойство Focus Distance, которое ответственное за фокус длины. С его помощью вы сможете отрегулировать чёткость изображения. Если увеличить слои, которые дальше, рисунок будет чётким, если приблизить, то будет размытым. Уменьшение параметра Focus Distance приведёт к противоположному эффекту, чем дальше, тем более размытое изображение, а чем ближе – тем более чёткое.

- Light Type — вариант свечения;
- Intencity — мощность;
- Cone Angle — угол конуса источника мощного свечения (для Spot);
- Cone Feather — размытость конуса источника мощного свечения, потускнение (для Spot);
- Color — цвет;
- Cast Shadow — отбрасывание тени (не для Ambient);
- Shadow Darkness — насыщенность тени;
- Shadow Diffusion — разброс тени.

Для наслоения свечения приемлемо свойство позиционирования, и группа свойств свечения. Задайте такой же формат, который при сотворении слоя.


- Cast Shadow, с включенным On, не видно наслоения, лишь наблюдаем исходящую от него тень.
- Light Transmission – пропускает свечения наслоения.
- Shadows – влияет на тень.
- Accepts lights – влияет на свечение.
- Ambient – формат отблеска свечения от наслоения. При 100% будет самый большой отблеск. Свечение станет как разбросанное.
- Diffuse – отражает свечение, как всенаправленный. Максимально отражает при 100%.
- Specular – зеркально отражает свет.
- Shininess – выявляет зеркальный элемент светотени. При 100% – минимальный элемент светотени.
- Metal – отражает слой, его цвет идентичен световому эквиваленту слоя.
Заключение
В нашей статье подробное описали как работать в 3D в After Effects. Если вы будете комбинировать данные форматы с форматами освещения, то получатся великолепные комбинации. И ещё «фишка» в том, вы можете добавлять несколько источников освещения, как одного типа, так и разных типов.Читайте также:


