Как нарисовать киноленту в фотошопе
В этом уроке Фотошопа мы рассмотрим процесс создания анимационной киноленты на аватаре.
Категория: Анимация
Версия Photoshop: Photoshop CS2 (2005)
Сложность: Средняя
Дата: 13.04.2010
Обновлено: 09.08.2015
Примечание: урок под старую версию Photoshop CS2 (2005).
Для урока возьмем несколько картинок - одна для основного изображения и 4-5 для того чтобы отобразить их на ленте.
1. Сначала нарисуем саму ленту:
Создадим новое изображение прямоугольной формы, например с размером 120 x 155 px.
Закрасим его черным цветом (Shift+F5).
2. Выберем инструмент Rectangular Marquee Tool (Инструмент «Прямоугольная область» / Клавиша «M») и в центре этого прямоугольника выделим прямоугольную область (если выделение не совсем по центру можно его передвинуть мышкой в нужное положение).
3. Инвертируем этот участок:
4. Далее беру инструмент Rounded Rectangle Tool (Инструмент «Прямоугольник со скругленными углами» / Клавиша «U»):
И рисую один прямоугольник на ленте, затем дублирую слой с этой фигурой несколько раз (Ctrl+J) и равномерно распределяю их:
5. Создадим новый пустой слой (Ctrl+Shift+N), поместим его в самый низ над фоном.
6. Сольем с ним все слои с пятью фигурами начиная с того, который к нему ближе, то есть shape 1 (фигура 1).
Layer - Merge Down (Слои - Объединить с предыдущим / Сочетание клавиш «Ctrl+E»);
7. Дублируем полученный слой (Ctrl+J).
И перемещаем его так, чтобы он был точно под исходным.
Теперь задача - удлинить ленту, так, чтобы хватило на нужное количество кадров.
8. Сольем слои.
Layer - Merge Down (Слои - Объединить с предыдущим / Сочетание клавиш «Ctrl+E»);
9. Дублируем нижний слой 4 раза (Ctrl+J).
10. У меня 4 изображения для ленты, значит надо удлинить изображение ровно в 4 раза:
Image - Canvas Size (Изображение - Размер холста / Сочетание клавиш «Alt+Ctrl+C»);
11. Теперь двигаем каждый из 4 дубликатов базового слоя так, чтобы вышла нормальная лента:
12. Сольем все слои, например методом склеить с нижним.
Настал момент добавить на эту ленту изображения для нашей будущей анимации.
13. Откроем первое изображение, скопируем его на изображение с лентой (Ctrl+A, Ctrl+C, Ctrl+V).
14. Изначально изображение, которое мы вставляем больше чем изображения ленты, так что сразу масштабируем его:
Edit - Transform - Scale (Редактирование - Трансформирование - Масштабирование);
Держите shift, чтобы масштаб менялся.
15. Сделайте так, чтобы этот слой был пока невидим и выделите на нижнем слое инструментом волшебная палочка прямоугольник кадра.
Сделайте, чтобы слой изображения снова был виден и перейдите на слой изображения, чтобы выделение рассматривалось для него.
16. Продублируйте выделенную область (Ctrl+J):
17. Удалите ненужный более предыдущий слой, который закрывает киноленту.
18. Аналогичное сделайте с другими изображениями начиная с шага 13.
19. Соединим слои как в пункте 12.
20. Теперь изменим размер ленты, чтобы добавить ее на аватарку:
Image - Image Size (Изображение - Размер изображения / Сочетание клавиш «Alt+Ctrl+I»);
Я взяла такие числа, что высота теперь равна 35, и увеличила резкость.
21. Создадим аватару с размером 100 x 100 px.
22. Откроем «windows - animation» (Photoshop CS2).
Примечание: в новых версиях анимация создается в панели Window - Timeline (Окно - Шкала времени). Процесс создания анимации на примере Photoshop CC вы можете посмотреть в уроке - «Создание анимации в Photoshop CC».
23. Скопируем туда ленту.
Тут дело вкуса будете ли вы потом ее как-нибудь менять, то есть наклонять вертеть и тп, я лично сменила угол ее положения.
Edit - Transform - Rotate (Редактирование - Трансформирование - Поворот);
24. Дублируем кадр, перетащим его изображение в панели анимации, теперь выберем элемент перемещения (он рядом с выделением это такая стрелочка с крестиком сбоку), но тащить просто так не советую, чтобы все было плавно советую менять положение стрелками сначала двигая его вправо а потом вниз (моя лента движется в этом направлении) и лучше запомнить сколько раз куда вы нажали, чтобы потом все выглядело равным по времени.
Рано или поздно возникает ситуация, когда лента обрывается.
В этом случае дублируем слой с лентой и перемещаем аккуратненько исходный слой всей ленты рядом с ним, чтобы было не видно перехода, таким образом цикл будет повторятся незаметно.
25. Далее двигаем уже два слоя и тот и этот, чтобы лента была непрерывна.
26. У меня вышло 6 кадров анимации с частотой 0,5 секунды.

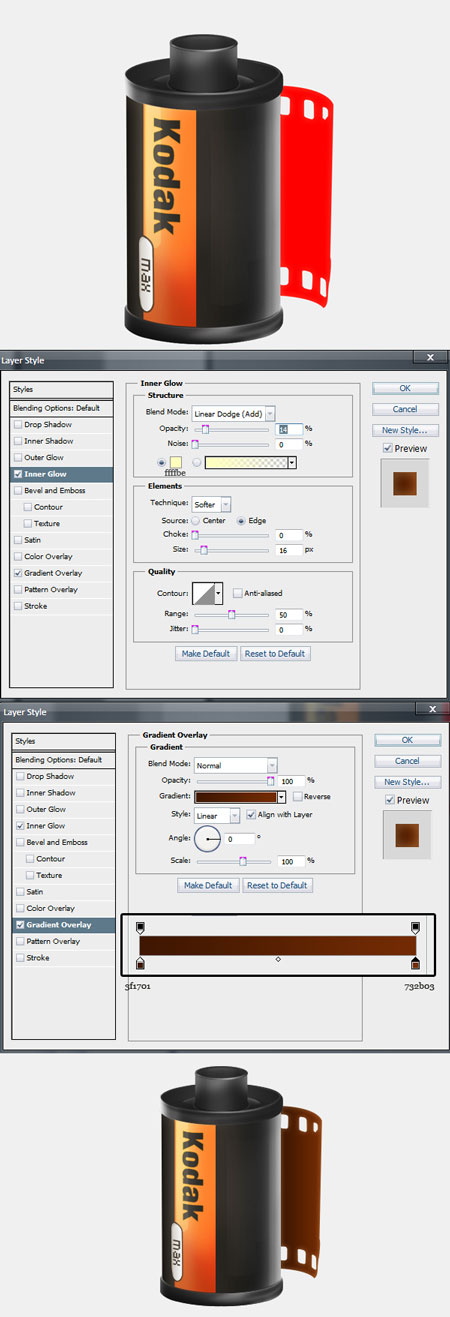
1. Создание ленты (векторные формы)
Для начала создайте ленту как на рисунке в Photoshop при помощи инструмента Перо (Pen tool). Мы будем использовать эти формы, как основу для нашего рисунка.
2. Состыковка фотографий
Выберите 3 фотографии на ваш вкус и соедините их вместе.
Примечание переводчика: я создавала отдельный файл, там подгоняла при помощи свободной трансформации (free transformation) рисунки по размеру и соединяла все слои в один.

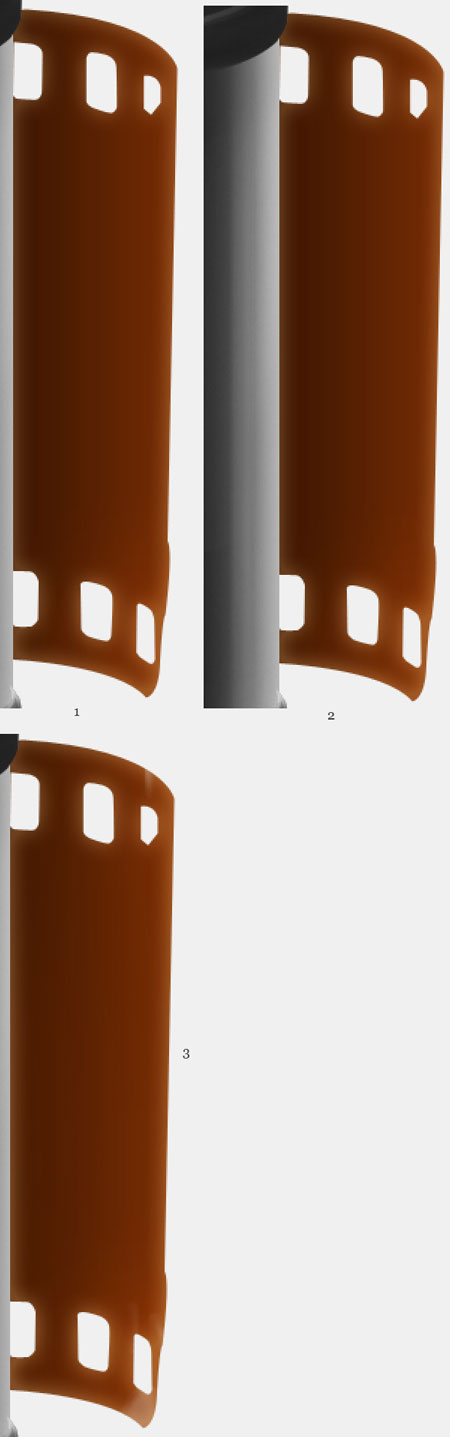
3. Деформирование (Инструмент Деформация (Warp Tool))
Уменьшите прозрачность слоя с фотографиями до 40% либо 50%, так вы будете видеть основу. Используйте Редактирование > Трасформирование > Деформация (Edit > Transform > Warp). Сейчас вы видите решетку и 4 «якоря» по углам. Ориентируясь по изгибам изображения, перетащите «якори» и решетки.

Повторите этот шаг для остальных частей ленты. Это достаточно простой шаг, поэтому не будем вдаваться в подробности, ориентируйтесь по иллюстрациям:



4. Создание маски
Создайте для каждого слоя группу (т.е. полоса 1, 2, 3, 4)
Примечание переводчика: создание группы значок папки ниже меню слои.

Загрузите выделение для формы, созданной в шаге 1, и добавьте маску слоя для каждой группы (так вы получите абсолютно гладкую кривую).


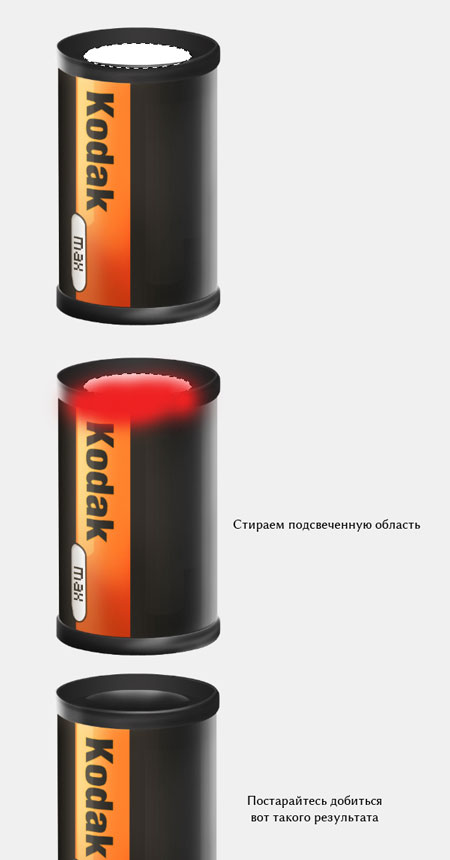
5. Тени
В маске слоя группы 1 создайте новый слой выше ленты. Используйте инструмент Градиент (Gradient tool), тащите его от вершины к основанию для создания черного градиента.
Примечание переводчика: мы используем линейный градиент (linear gradient) переходящий от черного к прозрачному.

Повторите этот шаг для остальных частей ленты.


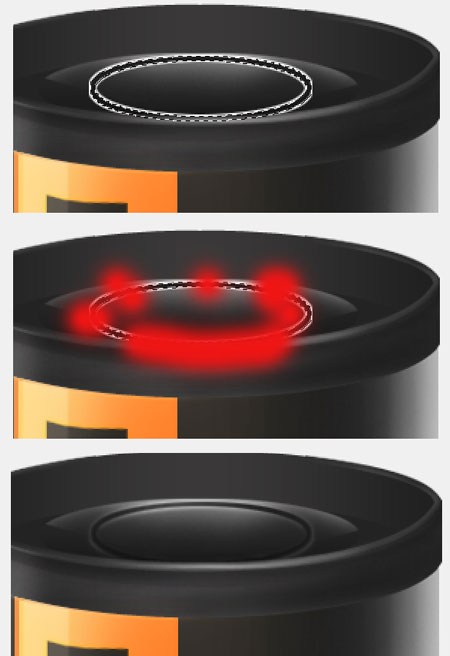
6. Блики
Чтобы сделать блики и блестящие области, создайте светящийся круг и сжимайте его по направлению ленты.
Примечание переводчика: для создания круга используйте кисть большого диаметра с мягкими краями, для сжимания используйте свободную трансформацию (free transformation)

7. Обводка ленты
Для создания обводки края ленты: загрузите выделение ленты, создайте новый слой, залейте выделенный участок черным цветом, переместите выделение влево на 1 или 2 пикселя, удалите заливку нажатием клавиши Delete.
Примечание переводчика: перемещайте при помощи стрелок на клавиатуре. Судя по рисунку можно проделать те же манипуляции с белой заливкой, а по краям убрать излишки ластиком с мягкими краями, только перемещать нужно ещё на 1 пиксель дальше.

8. Заключительные штрихи
Для того, чтобы изображение стало ещё интереснее, можно обесцветить 2 последних фрагмента ленты.
В этом уроке я продемонстрирую вам, как создать фотопленку, используя инструменты Photoshop.

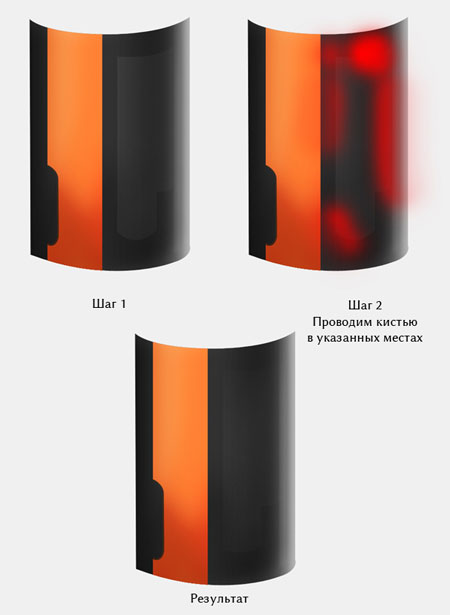
Шаг 1
Перед тем, как начать, давайте посмотрим на то, как организованы все слои.

Шаг 2

Создаем основу. Добавляем новый слой "Body". Берем Pen Tool (Перо) (Р) и создаем фигуру, как показано ниже.

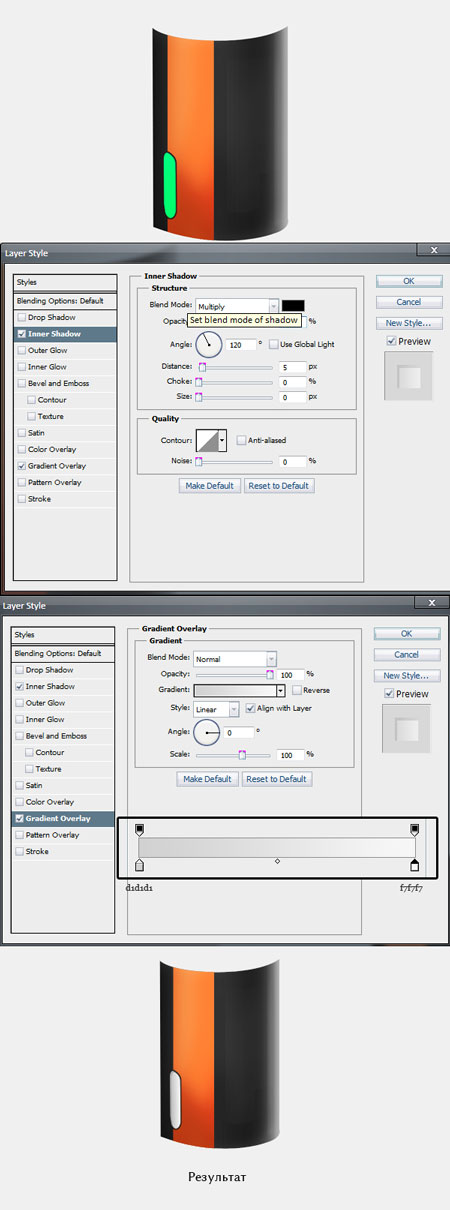
Шаг 3
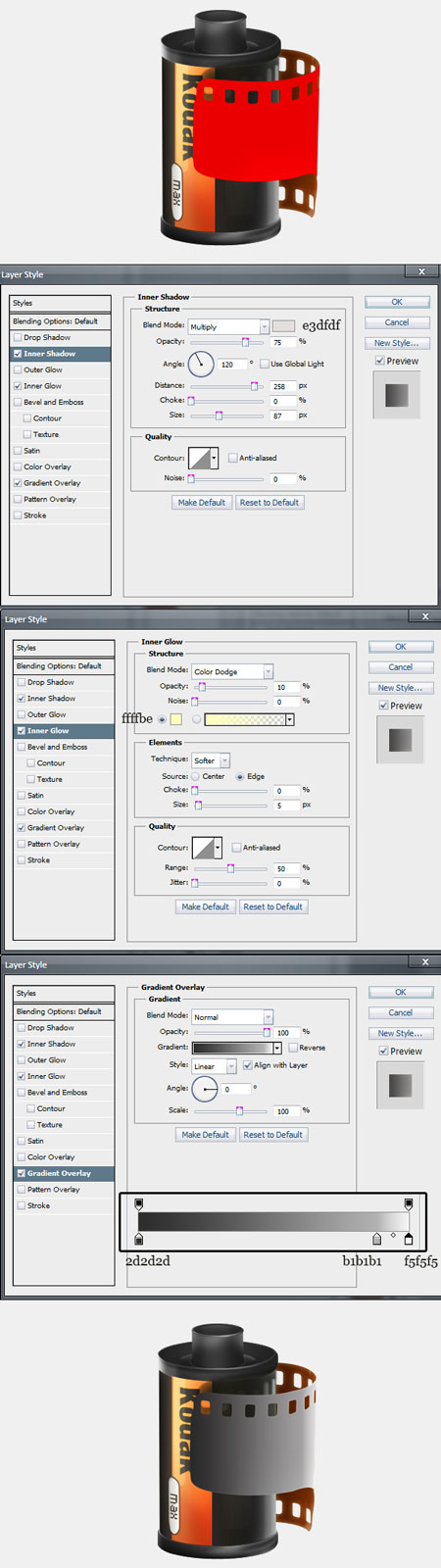
Теперь применяем стиль слоя.

Шаг 4
Берем мягкую кисть (В), зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя "Boby", чтобы загрузить его выделение. Создаем новый слой "White_1". Выбираем белый цвет и рисуем линию, как показано ниже. Устанавливаем режим смешивания слоя на Overlay (Перекрытие).

Шаг 5
Повторяем процесс из предыдущего шага на правой стороне основы. Режим смешивания оставляем Normal (Нормальный).

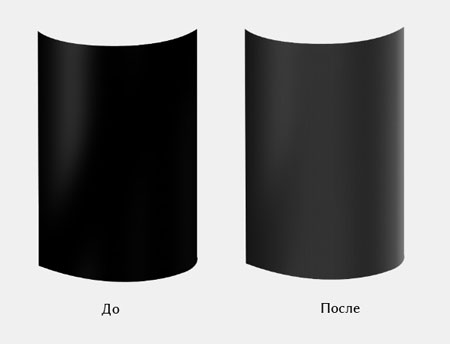
Шаг 6
Я снова использовал ту же технику, но в этот раз взял черный цвет, установил режим смешивания слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) на 42%. Посмотрите внимательно на следующий скриншот.

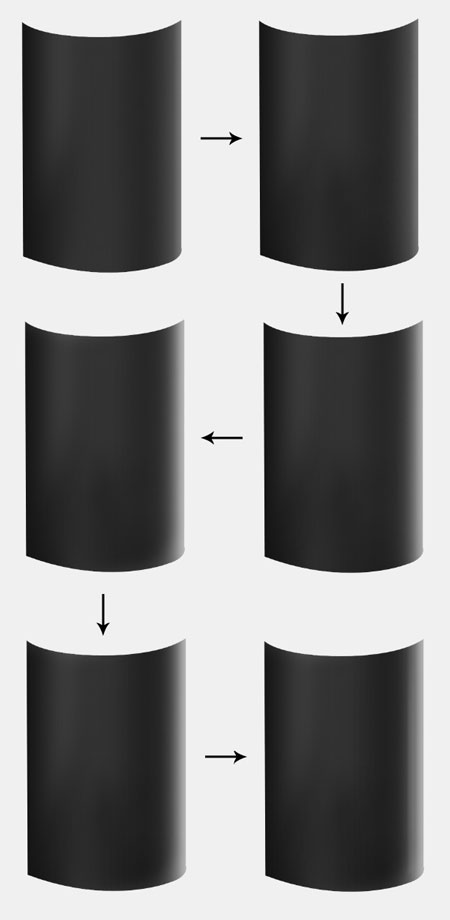
Шаг 7
Используя предыдущую технику, добавляем больше светлых и темных пятен.

Шаг 8

Шаг 9

Шаг 10

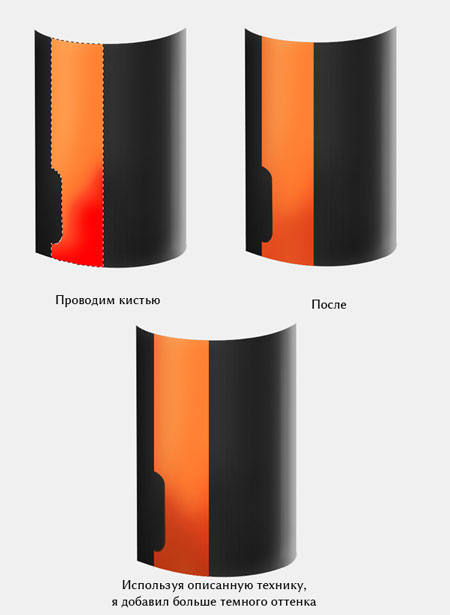
Создаем новую фигуру, используя Pen Tool (Перо) (Р), и заливаем ее белым цветом. Устанавливаем режим смешивания слоя на Overlay (Перекрытие). Берем мягкий ластик (Е), на панели опций инструмента меняем opacity (непрозрачность) и flow (нажим) на 50%. В отмеченных ниже на скриншоте местах проводим ластиком.

Шаг 11

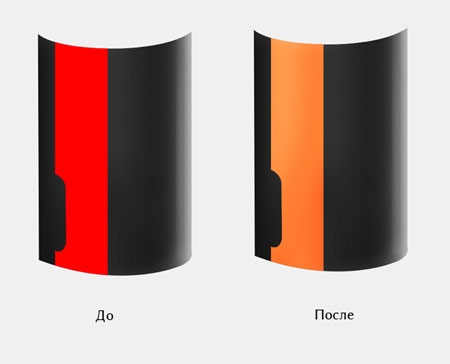
Снова берем Pen Tool (Перо) (Р) и создаем небольшую зеленую фигуру. После этого применяем стили слоя.

Шаг 12

Шаг 13
Используя технику из предыдущих шагов, добавляем больше светлых пятен.

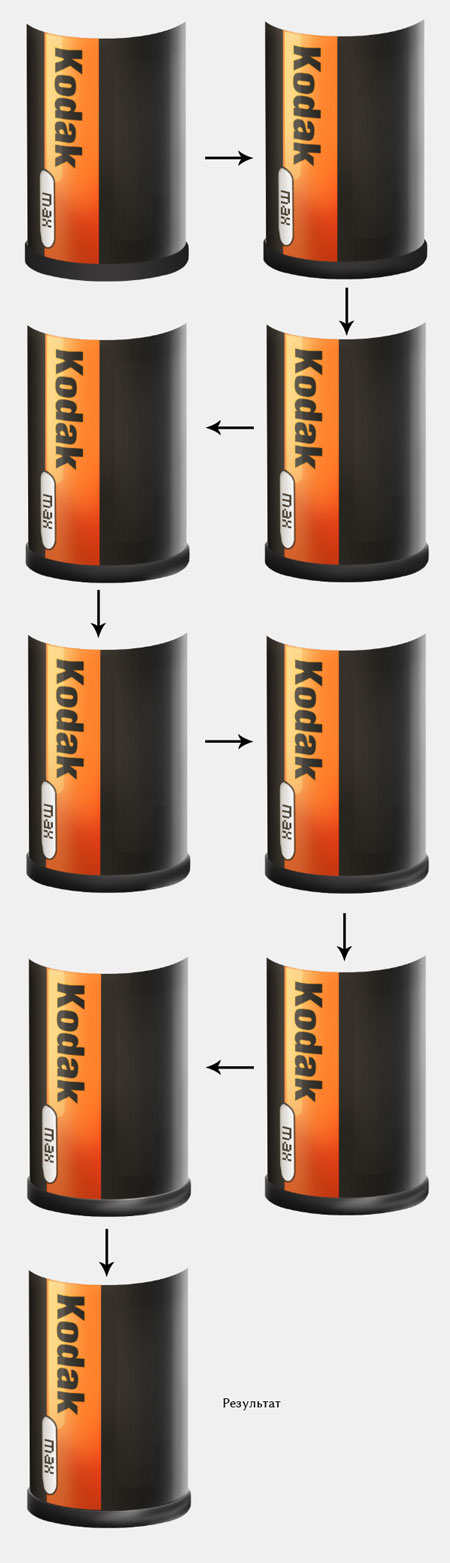
Шаг 14
Активируем Vertical Type Tool (Вертикальный текст) (Т) и пишем текст. После этого кликаем по текстовому слою правой кнопкой мыши и выбираем Rasterize Type (Растрировать текст). Затем жмем Cmd/Ctrl+T, кликаем правой кнопкой мыши на тексту и выбираем Warp (Деформация). Деформируем текст, чтобы повторить изгиб пленки. Используя эту технику, добавляем больше текста.

Шаг 15

Берем Pen Tool(Перо) (Р) и создаем фигуру, как показано ниже. Жмем Cmd/Ctrl+Enter и заливаем ее белым цветом, устанавливаем режим смешивания слоя на Overlay (Перекрытие) и уменьшаем Opacity (Непрозрачность) до 25%. Теперь выделяем все слои и жмем Ctrl+G, чтобы поместить их в отдельную группу. Называем ее "Body".

Шаг 16

Создаем новый слой, используем Pen Tool (Перо) (Р), чтобы создать нижнюю часть пленки. После этого применяем стиль слоя.

Шаг 17

Повторяем шаги 4-6. Каждый раз создаем новый слой, используем мягкую кисть (В) белого и черного цветов, при необходимости меняя ее размер.

Шаг 18

Снова берем Pen Tool (Перо) (Р) и создаем верхнюю часть пленки. Повторяем шаг 16 и применяем стили слоя.

Шаг 19
Используем ранее описанную технику, чтобы добавить блики на пленке.

Шаг 20

Используем Pen Tool (Перо) (Р), чтобы нарисовать контур верхней части пленки. Повторяем шаг 16 и применяем стиль слоя.

Шаг 21

Шаг 22
Копируем слой с верхней частью пленки. Жмем Cmd/Ctrl+T, затем правой кнопкой по изображению и выбираем Flip Vertical (Отразить по вертикали), располагаем копию, как показано ниже.

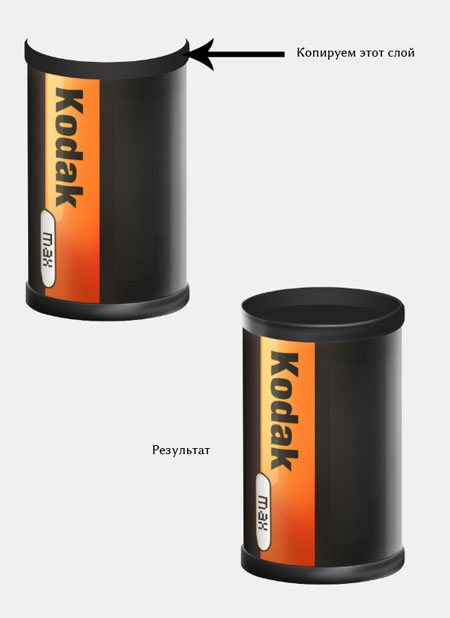
Шаг 23

Создаем основу внутренней части пленки. Рисуем эллипс, используя Pen Tool (Перо) (Р) или Elliptical Marquee Tool (Овальное выделение) (М), и применяем стиль слоя.

Шаг 24
Зажимаем клавишу Cmd/Ctrl и кликаем по миниатюре слоя, который мы только что создали, выше добавляем новый слой и заливаем выделение белым цветом. Берем мягкий ластик (Е) и стираем отмеченную на скриншоте область.

Шаг 25
Теперь создаем окружность с помощью Elliptical Marquee Tool (Овальное выделение) (М), затем переходим Edit - Stroke (Редактирование - Овбодка), Width (Ширина) - 2 пикселя, Цвет - белый, Location (Расположение) - Outside (Cнаружи). После этого применяем стили слоя.

Шаг 26
Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя, который мы создали в предыдущем шаге. Переходим Edit - Stroke (Редактирование - Обводка), Width (Ширина) - 1 пиксель, Цвет - Белый, Location (Расположение) - Outside (Снаружи). Мягким ластиком (Е) стираем отмеченные на скриншоте области.

Шаг 27

Создаем новую фигуру, используя Pen Tool (Перо) (Р). Применяем к ней стили слоя из шага 3. После этого добавляем блики, используя ранее описанную технику.

Шаг 28
Копируем созданную в предыдущем шаге фигуру. Жмем Cmd/Ctrl+T, кликаем правой кнопкой мыши по изображению и выбираем Flip Vertical (Отразить по вертикали). Размещаем копию, как показано ниже. Также добавляем немного бликов.

Шаг 29
Создаем окружность, используя Elliptical Marquee Tool (Овальное выделение) (М) и добавляем обводку шириной 3 пикселя. Затем применяем стили слоя из шага 3. Далее используя мягкую кисть (В), белым цветом рисуем немного бликов.

Шаг 30

Рисуем заднюю часть пленки с помощью Pen Tool(Перо) (Р). После этого применяем стили слоя.

Шаг 31
Я добавил немного бликов на пленке.

Шаг 32
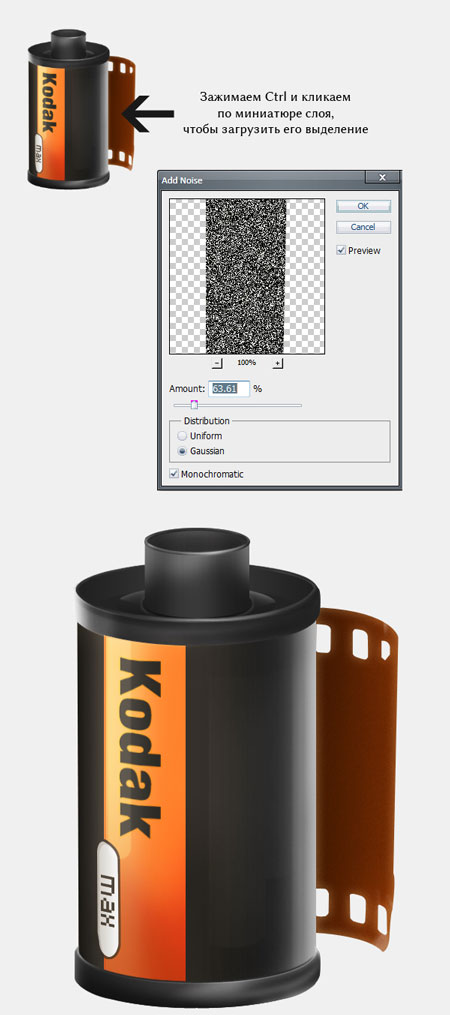
Зажимаем Cmd/Ctrl и кликаем по миниатюре слоя с пленкой. Создаем новый слой, заливаем его черным цветом. Переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), Amount (Количество) - 63,1%, выбираем Gaussian (По Гауссу) и Monochromatic (Монохромный).

Шаг 33

Создаем переднюю часть пленки, используя Pen Tool(Перо) (Р), и применяем стили слоя.

Шаг 34
Добавляем немного шума и бликов.

Шаг 35
Добавляем тень. Создаем тени с помощью Pen Tool (Перо) (Р) и заливаем их черным цветом. Мягким ластиком(Е) стираем края и уменьшаем непрозрачность слоев.


Автор: Tanmoy Dey
Переводчик: Максим Енин
Ссылка на источник

В этом уроке из двух частей по фотоэффектам в Photoshop мы узнаем, как создать забавный фотоколлаж, используя простую форму кинопленки в качестве фоторамки для нескольких изображений.
В этой первой части урока мы нарисуем саму киноленту с помощью инструментов форм Photoshop, а затем сохраним ее в виде отдельного документа, чтобы мы могли легко использовать ее в любое время, когда вам не нужно рисовать все это. снова. Во второй части урока мы будем использовать несколько копий кинопленки для создания нашего фотоколлажа.
Форма кинопленки, которая будет использоваться в качестве фоторамки в коллаже.Как создать фотоколлаж из фотопленки
Шаг 1: создайте новый документ Photoshop
Для начала давайте создадим новый документ Photoshop, перейдя в меню « Файл» вверху экрана и выбрав « Новый» , или нажмите Ctrl + N (Win) / Command + N (Mac), чтобы открыть новый документ с помощью удобной клавиатуры. ярлык:
Перейдите в File> New, чтобы создать новый документ Photoshop.Это вызывает диалоговое окно New Document. Введите значение 1000 пикселей для ширины и 900 пикселей для высоты , что должно дать нам хорошее соотношение ширины к высоте для нашей кинопленки. Установите разрешение до 300 точек / дюйм и убедитесь , что Background Contents параметр установлен на белый :
Создайте новый документ размером 1000 x 900 пикселей.Когда вы закончите, нажмите кнопку ОК в верхнем правом углу диалогового окна, чтобы выйти из него. Ваше новое окно документа появится на вашем экране.
Шаг 2. Выберите инструмент «Прямоугольник»
Чтобы нарисовать нашу кинопленку, мы будем использовать инструменты форм Photoshop , которые позволяют нам рисовать векторные фигуры, которые можно легко изменять по мере необходимости без потери качества. Поскольку наша кинопленка должна быть прямоугольной, выберите инструмент «Прямоугольник» на панели «Инструменты» (не путайте с инструментом « Прямоугольная область», который является инструментом выделения, а не инструментом формы):
Шаг 3: Установите цвет переднего плана на черный
Когда мы рисуем фигуру, Photoshop первоначально устанавливает цвет фигуры в соответствии с текущим цветом переднего плана . Мы хотим, чтобы цвет нашей кинопленки был черным, поэтому прежде чем мы начнем рисовать форму, давайте установим наш цвет переднего плана на черный. Черный на самом деле цвет по умолчанию для переднего плана, так что ваш уже может быть установлен на черный. Если нет, нажмите букву D на клавиатуре, чтобы быстро восстановить значения по умолчанию для цветов переднего плана и фона. Образцы цветов переднего плана и фона вы найдете в нижней части панели «Инструменты». Образец в левом верхнем углу (цвет переднего плана) должен теперь показывать черный цвет:
Нажмите «D» на клавиатуре, чтобы быстро сбросить цвета переднего плана и фона.Шаг 4: убедитесь, что выбран вариант «Shape»
Фотошоп дает нам три различных способа, которыми мы можем использовать различные инструменты формы. Мы можем использовать их для рисования векторных фигур (что мы и будем здесь делать), мы можем рисовать контуры , которые в основном являются просто контурами фигур, или мы можем рисовать пиксельные формы. Мы можем выбрать один из этих трех вариантов, щелкнув соответствующий значок на панели параметров в верхней части экрана. Поскольку мы хотим иметь возможность изменять размеры нашей кинопленки по мере необходимости без потери качества изображения, нам нужно нарисовать векторную фигуру, поэтому нажмите значок слоев «Форма» на панели параметров (значок слева):
Выберите между векторными фигурами (слева), контурами (в середине) или пиксельными фигурами (справа) с помощью трех значков на панели параметров.Шаг 5: вытащить большую прямоугольную форму
С выбранным инструментом Rectangle Tool, черным как цвет переднего плана и опцией слоев Shape на панели параметров, мы готовы начать рисование нашей киноленты. Нажмите в верхнем левом углу окна документа и, удерживая нажатой кнопку мыши, перетащите в правый нижний угол. При перетаскивании вы увидите контур вашей фигуры:
Нажмите в верхнем левом углу документа, затем перетащите в правый нижний угол.Старайтесь держать равное количество пространства вокруг краев фигуры при перетаскивании. Когда вы доберетесь до правого нижнего угла, отпустите кнопку мыши. Фотошоп рисует прямоугольник и заполняет его черным:
Photoshop рисует фигуру и заполняет ее черным цветом, когда вы отпускаете кнопку мыши.Если мы немного посмотрим на нашу панель «Слои», то увидим, что теперь у нас есть совершенно новый слой фигур под названием «Форма 1», расположенный над фоновым слоем. Векторные фигуры всегда отображаются в своих собственных слоях, поэтому нет необходимости добавлять новый слой перед рисованием фигуры:
Фигуры автоматически появляются на своих собственных слоях на панели «Слои».Шаг 6. Переключитесь в режим «Вычитание из области фигуры».
Нажмите «Вычесть из области формы» на панели параметров, чтобы выбрать его.Шаг 7: нарисуйте еще одну прямоугольную форму в середине начальной формы
Опция «Вычесть из области формы» позволяет нам удалить часть существующей формы. Оставив инструмент «Прямоугольник», нарисуйте вторую прямоугольную форму, на этот раз в центре существующего прямоугольника. Как и несколько минут назад, нажмите один раз, чтобы установить верхний левый угол прямоугольника, затем, удерживая нажатой кнопку мыши, перетащите курсор в нижний правый угол. При перетаскивании вы увидите контур фигуры. Это область, которая будет вырезана:
Нарисуйте еще одну прямоугольную фигуру в середине исходной фигуры.Отпустите кнопку мыши, когда закончите. На этот раз, вместо того, чтобы добавлять новую форму в документ, Photoshop вырезает отверстие в начальном прямоугольнике, создавая главную область, где наши фотографии появятся позже:
Шаг 8: выбери закругленный прямоугольник
Чтобы нарисовать выемки вдоль верхней и нижней частей кинопленки, мы будем использовать инструмент «Прямоугольный скругленный» , который похож на инструмент «Прямоугольник», за исключением того, что, как следует из его названия, углы скруглены, а не заострены. Обычно мы выбираем инструменты на панели «Инструменты», но всякий раз, когда у нас выбран инструмент формы, мы можем легко выбрать любой из других инструментов формы Photoshop непосредственно на панели параметров. Нажмите на значок Rounded Rectangle Tool на панели параметров, чтобы выбрать его:
Выберите Rounded Rectangle Tool на панели параметров.Шаг 9: установите значение радиуса на 10 пикселей
Мы можем контролировать округлость углов с помощью значения радиуса на панели параметров. Чем выше радиус, тем более закругленными будут углы. Установите значение радиуса на 10 пикселей (пикселей):
Шаг 10: нарисуй прямоугольник со скругленными углами, чтобы создать первый паз
Убедитесь, что на панели параметров по-прежнему выбран параметр «Вычесть из области формы», затем щелкните и перетащите небольшой прямоугольник с закругленными углами слева от области черной границы вдоль верхней части кинопленки:
Нарисуйте маленький прямоугольник с закругленными углами на левой стороне верхней черной области границы.Отпустите кнопку мыши, когда закончите. Фотошоп использует форму, чтобы выбить первую метку в полосе пленки:
Еще раз, Фотошоп использует новую форму, чтобы выбить часть начальной формы.Шаг 11: выбери инструмент выбора пути
Теперь, когда мы нарисовали нашу первую метку, мы можем использовать ее, чтобы добавить все остальные метки вдоль верхней и нижней части кинопленки без необходимости рисовать какую-либо из них! Выберите инструмент «Выбор пути» на панели «Инструменты» (черная стрелка). Вы также можете быстро выбрать его, нажав букву А на клавиатуре:
Выбрав инструмент Path Selection, щелкните внутри надреза, который мы только что добавили. Это выберет форму. Вы увидите тонкий контур, а вокруг него появятся опорные точки (маленькие квадраты), сообщающие, что форма выбрана:
Нажмите внутри выемки с помощью инструмента выделения контура, чтобы выбрать форму.Шаг 12: вытяните копию фигуры
С выбранной формой, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите вправо. Клавиша Alt / Option указывает Photoshop создавать копию фигуры при перетаскивании, а клавиша Shift ограничивает направление, в котором вы можете перетаскивать, облегчая перетаскивание вправо, а не под каким-то странным углом. Когда вы закончите, отпустите кнопку мыши, чтобы создать второй надрез вдоль верхней части кинопленки:
Вторая метка появляется в верхней части кинопленки.Шаг 13: вытяните еще шесть копий фигуры
Продолжайте перетаскивать больше копий фигуры, чтобы создать оставшиеся выемки вдоль верхней части кинопленки, удерживая клавиши Shift + Alt (Победа) / Shift + Option (Mac), щелкая последнюю добавленную фигуру и перетаскивая ее копию. вправо, затем отпустите кнопку мыши. Пока не беспокойтесь о расстоянии, мы исправим это через мгновение. Когда вы закончите, у вас должно быть восемь выемок вдоль верхней части кинопленки:
Вытяните еще шесть копий фигуры, чтобы получить восемь выемок вдоль верхней части.Шаг 14: выбери все выемки вдоль верхней строки
После того, как вы добавили все восемь надрезов вдоль верхнего ряда, удерживайте нажатой клавишу Shift и, по-прежнему выбирая инструмент выбора пути, нажимайте на каждую прорезь, пока не выберете все из них сразу:
Удерживая нажатой клавишу «Shift», нажимайте на каждую выемку с помощью инструмента «Выбор пути», пока все они не будут выбраны.Шаг 15: Нажмите «Распределить горизонтальные центры»
Выделив все формы надрезов, нажмите « Распределить горизонтальные центры» вверх на панели параметров:
Панель параметров содержит различные параметры для выравнивания фигур. Нажмите на значок Распределить горизонтальные центры.Это равномерно распределяет фигуры по верху кинопленки, исправляя любые проблемы с расстоянием:
Параметр «Распределить горизонтальные центры» равномерно распределяет фигуры между крайней левой точкой и правой нижней.Шаг 16: скопируй ряд фигур внизу кинопленки
Со всеми выбранными формами надрезов в верхнем ряду, удерживайте Shift + Alt (Победа) / Shift + Option (Mac) и перетащите формы вниз до нижней границы области кинопленки. Еще раз, клавиша Alt / Option указывает Photoshop сделать копию фигур при перетаскивании, тогда как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, облегчая перетаскивание прямо вниз. Вы увидите контур фигур, появляющихся при перетаскивании:
Удерживая Shift + Alt (Победа) / Shift + Option (Mac), перетащите верхний ряд фигурных надрезов вниз в нижний ряд, создавая копию форм при перетаскивании.Как только у вас появятся фигуры вдоль нижней границы, отпустите кнопку мыши. Фотошоп выбивает области формы из нижней части кинопленки, создавая наш второй ряд надрезов:
Если мы посмотрим на слой формы на панели «Слои», мы увидим миниатюру, показывающую нам предварительный просмотр того, как выглядит наша форма. Это называется миниатюрой векторной маски . Вы увидите белую рамку выделения вокруг нее, которая говорит нам, что фигура в данный момент выбрана. Нажмите прямо на миниатюру, чтобы отменить выбор формы, так как мы закончили рисовать ее в этой точке. Белая рамка выделения вокруг миниатюры исчезнет:
Нажмите на миниатюру векторной маски, чтобы отменить выбор формы.Шаг 17: добавь тень
Наша основная форма кинопленки теперь завершена, но давайте добавим немного глубины, добавив небольшую тень. Щелкните значок « Стили слоев» в нижней части панели «Слои» и выберите стиль « Тень» в верхней части появившегося списка:
Нажмите на иконку Layer Styles и выберите Drop Shadow из списка. Нажмите на иконку Layer Styles и выберите Drop Shadow из списка.Нажмите OK в верхнем правом углу диалогового окна Layer Style, когда вы закончите, чтобы выйти из него. Кинопленка теперь появляется со слабой тенью позади нее, хотя ее будет легче увидеть в документе, чем на скриншоте:
Тень используется для придания кинопленке некоторой глубины.Шаг 18: выбери инструмент прямоугольника еще раз
Чтобы закончить нашу кинопленку, мы добавим окончательную форму прямоугольника, которая будет использоваться для определения области, где будут появляться фотографии, когда мы добавим их позже. Выберите Rectangle Tool еще раз на панели инструментов. Так как инструмент Rounded Rectangle Tool был выбран несколько минут назад, вам нужно будет щелкнуть инструмент Rounded Rectangle Tool на панели «Инструменты», а затем удерживать нажатой кнопку мыши в течение секунды или двух, пока не появится всплывающее меню с другими инструментами. доступны в этом слоте. Выберите инструмент «Прямоугольник» в верхней части всплывающего меню:
Нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты», затем выберите инструмент «Прямоугольник» во всплывающем меню.Шаг 19: измени цвет новой формы на средний серый
Прежде чем мы добавим новую форму, давайте изменим ее цвет на что-то отличное от черного, чтобы мы могли видеть ее на чёрной пленке. Мы уже знаем, что мы можем изменить цвет фигуры, изменив цвет переднего плана Photoshop, но мы также можем изменить цвет непосредственно с панели параметров, когда у нас выбран инструмент фигуры. Нажмите на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы установить цвет для формы.Это поднимает палитру цветов Photoshop . Давайте использовать средний серый цвет. Введите значение 128 для параметров R , G и B в нижней центральной части диалогового окна «Палитра цветов». Это даст нам наш средний серый. Нажмите OK, когда вы закончите, чтобы выйти из палитры цветов:

Шаг 20: нарисуйте прямоугольник, чтобы покрыть основную область фотографии
Выбрав инструмент «Прямоугольник» и выделив серый цвет в качестве цвета фигуры, нарисуйте еще одну фигуру прямоугольника, на этот раз немного больше, чем основная область фотографии в центре полосы пленки. Тем не менее, убедитесь, что новая форма не распространяется на выемки вдоль верхней и нижней частей. Мы хотим только охватить основную область фотографии. Нажмите чуть выше и слева от основной области фотографии, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите курсор чуть ниже и справа от нижнего правого угла области фотографии:
Нарисуйте второй прямоугольник чуть больше, чем область фотографии.Отпустите кнопку мыши, чтобы Photoshop нарисовал фигуру и залейте ее средним серым цветом, который мы выбрали. Основная область фотографии теперь полностью закрыта, а выемки вдоль верхней и нижней частей полосы пленки остаются видимыми:
Основная область фотографии теперь покрыта второй формой.Шаг 21: удали тень от новой фигуры
Если мы посмотрим на панель «Слои», то увидим, что наша вторая фигура появилась в своем собственном слое над формой основной кинопленки. И если мы посмотрим прямо под слой формы, то увидим, что Photoshop автоматически применил тот же стиль слоя Drop Shadow, который мы добавили к кинопленке. Нам не нужна тень для нашей новой фигуры, поэтому давайте избавимся от нее. Нажмите на слово « Эффекты» , чтобы выбрать все стили слоя, примененные к слою (хотя в этом случае у нас только один), затем, удерживая нажатой кнопку мыши, перетащите ее вниз на значок « Корзина» внизу панель слоев. Отпустите кнопку мыши, когда курсор находится над корзиной, чтобы удалить стили слоя:
Нажмите на слово «Эффекты» и перетащите его вниз в корзину, чтобы удалить тень.Шаг 22: перетащи новую форму под кинопленку
В настоящее время вторая форма появляется над полосой пленки. Нам нужно, чтобы он появился под полосой пленки, как если бы он выполнял роль заполнителя для фотографий, которые мы добавим позже, а это означает, что нам нужно перетащить слой формы под слой полоски пленки. Чтобы сделать это, нажмите «Форма 2» на панели «Слои», затем, удерживая нажатой кнопку мыши, перетащите слой непосредственно между фоновым слоем и слоем кинопленки. Вы поймете, что находитесь в нужном месте, когда увидите, что между двумя слоями появляется полоса выделения:
Нажмите и перетащите вторую фигуру между фоновым слоем и слоем кинопленки.Отпустите кнопку мыши, когда появится строка выделения. Серая фигура теперь перемещена ниже полосы пленки, как нам было нужно:
Серая фигура теперь появляется между фоновым слоем и слоем пленки.Нажмите на миниатюру векторной маски для «Shape 2» на панели «Слои», чтобы отменить выбор формы, и все готово! Наша кинопленка теперь готова:
Финальная кинопленка, готовая к использованию в качестве фоторамки и нашего фотоколлажа.Шаг 23: сохрани кинопленку в виде фотошопа .PSD файл
Если вам не платят по часам, вы, вероятно, не захотите перерисовывать киноленту каждый раз, когда захотите ее использовать, поэтому давайте сохраним ее как собственный документ Photoshop. Таким образом, мы сможем открыть его и использовать снова в любое время. Перейдите в меню « Файл» в верхней части экрана и выберите « Сохранить как» :
Назовите файл и сохраните его как документ Photoshop.Теперь мы успешно создали и сохранили форму кинопленки, и она готова для использования в качестве фоторамки в нашем коллаже, и это именно то, что мы создадим во второй части урока !
Читайте также:


