Как изменить размеры окна браузера firefox
Каждый современный браузер имеет ряд гибких настроек и полезных функций, которые позволяют пользоваться браузером с комфортом. Одна из таких настроек, введенная очень и очень давно – возможность изменить размер окна браузера. Можно сделать окно браузера на весь экран, а можно сделать браузер в окне, занимающем лишь определенную часть экрана. Масштаб окна можно легко изменять: увеличивать и уменьшать по необходимости.
О ток, как работать с размерами окон, их видом и пойдет речь в этой статье, а также рассмотрим некоторые проблемы, с которыми иногда могут столкнуться начинающие пользователи ПК.
Стоит отметить, что данная инструкция универсальная и подходит абсолютно для всех браузеров. Изменить размер окна описанным в статье способом можно в Google Chrome, Opera, Яндекс браузере, Mozilla Firefox, Internet Explorer и других веб-обозревателях.
Как сделать окно браузера на весь экран
Если вы столкнулись с ситуацией, когда браузер отображается в небольшом окошке, т.е. его размер развернут не на весь экран, а занимаешь лишь неполную часть рабочего стола, при этом это окно может перемещаться по рабочему столу и масштабироваться, то чтобы сделать окно браузера на весь экран нужно:
- Открыть браузер;
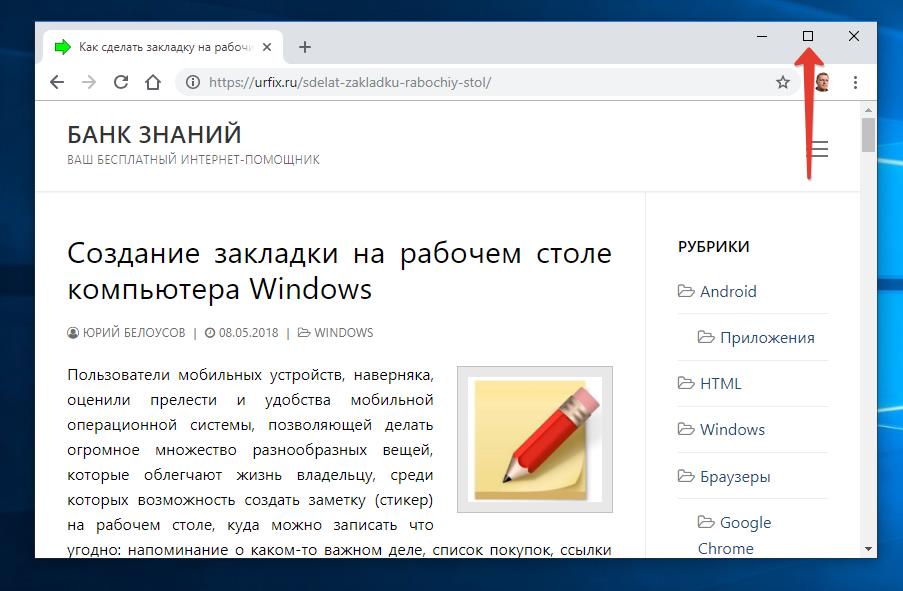
- В правом верхнем углу кликнуть на значок прямоугольника (кнопка: «Развернуть»), который расположен между кнопками «Свернуть» и «Закрыть». (См. скриншот ниже);

После нажатия кнопки «Развернуть» окно браузера снова станет занимать весь полный рабочий экран.
Еще один способ открыть окно браузера на весь экран:
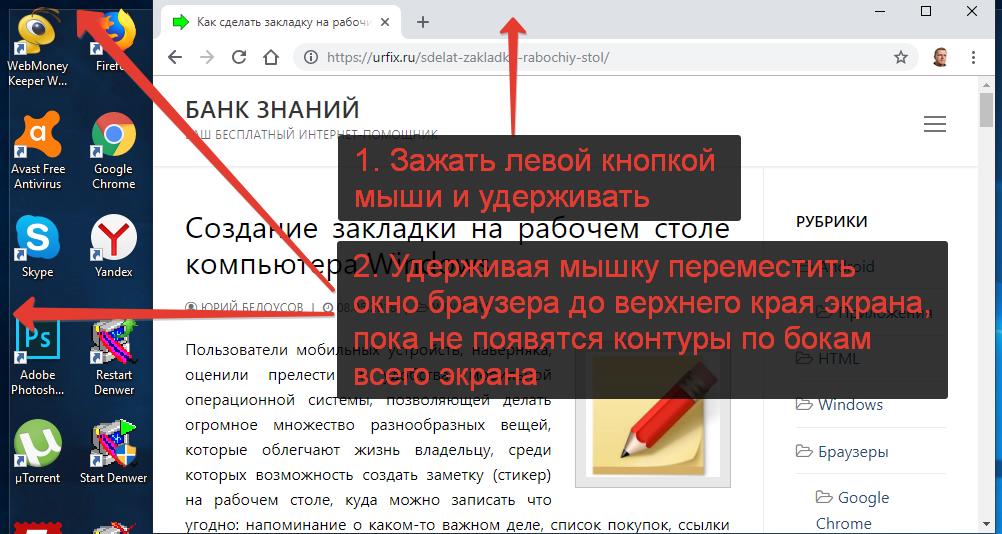
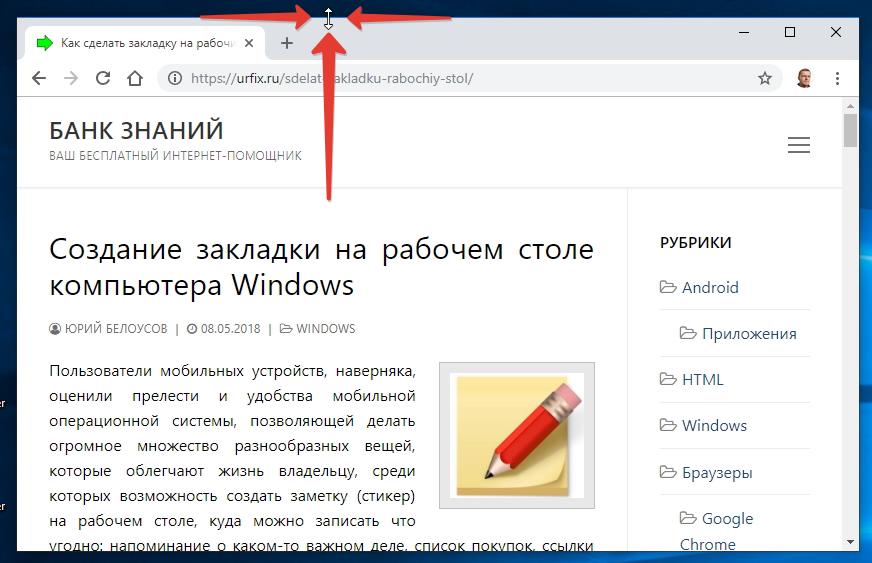
- Зажать левую кнопку мыши на области, в которой располагаются закладки (При этом не сами закладки);
- Удерживая мышь зажатой нужно перенести окно браузера в самый верх экрана;
- После чего по периметру всего экрана появится контур, указывающий на то, что если отпустить браузер в этот момент, то он будет занимать всю указанную область.

Как сделать браузер на полный экран (полноэкранный режим)
Достаточно ее нажать и вся рабочая область будет занята окном браузера.
Чтобы отключить полноэкранный режим нужно повторно нажать клавишу F11 на клавиатуре.
Как сделать браузер в окне
Чтобы сделать отображение браузера в окне следует:
- Открыть браузер;
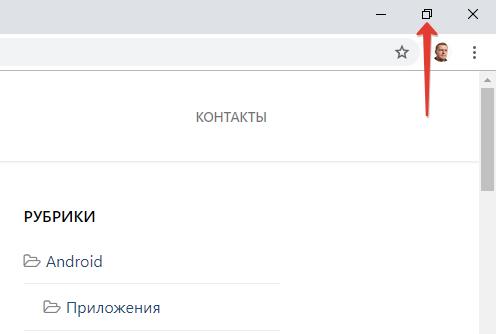
- В правом верхнем углу нажать на значок с двумя прямоугольниками, расположенными один поверх другого. Сам значок размещен между значками «Свернуть» и «Закрыть».

Второй способ, позволяющий отобразить браузер в окне:
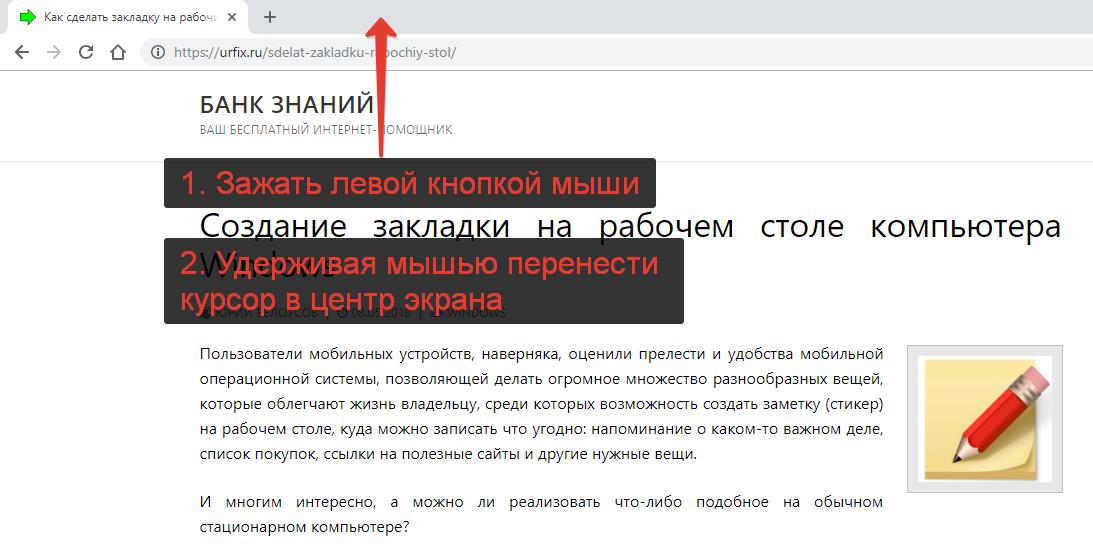
- Зажать левой кнопкой мыши область, в которой располагаются закладки;
- Начать перемешать мышь ближе к центру экрана, после чего окно браузера уменьшится.

Как изменить размер окна браузера: уменьшить или увеличить
Мы разобрались с тем, что можно сделать отображение браузера в окне. Но можно еще и менять размер окна браузера: уменьшить или увеличить, сделать его величину такой, чтобы было удобно.
Чтобы изменить размер окна браузера нужно:
- Переместить курсор на самый край окна браузера;
- После появления значка с двумя стрелками зажать левую кнопку мыши;
- Переместить курсор в нужном направлении для изменения масштаба окна: уменьшая или увеличивая по необходимости.

Выделить можно как одну из 4 сторон и изменять лишь ее, так и угол, чтобы изменять размер сразу 2-х сопряженных сторон.
Собственно, ничего сложно, все те же стандартных действия что и при изменении размера окон Windows.
Как сделать браузер на пол экрана
Рассмотрим еще одну фишку, позволяющую разместить окно так, чтобы оно занимало ровно половину экрана.
Чтобы сделать браузер на пол экрана нужно:
- Открыть браузер;
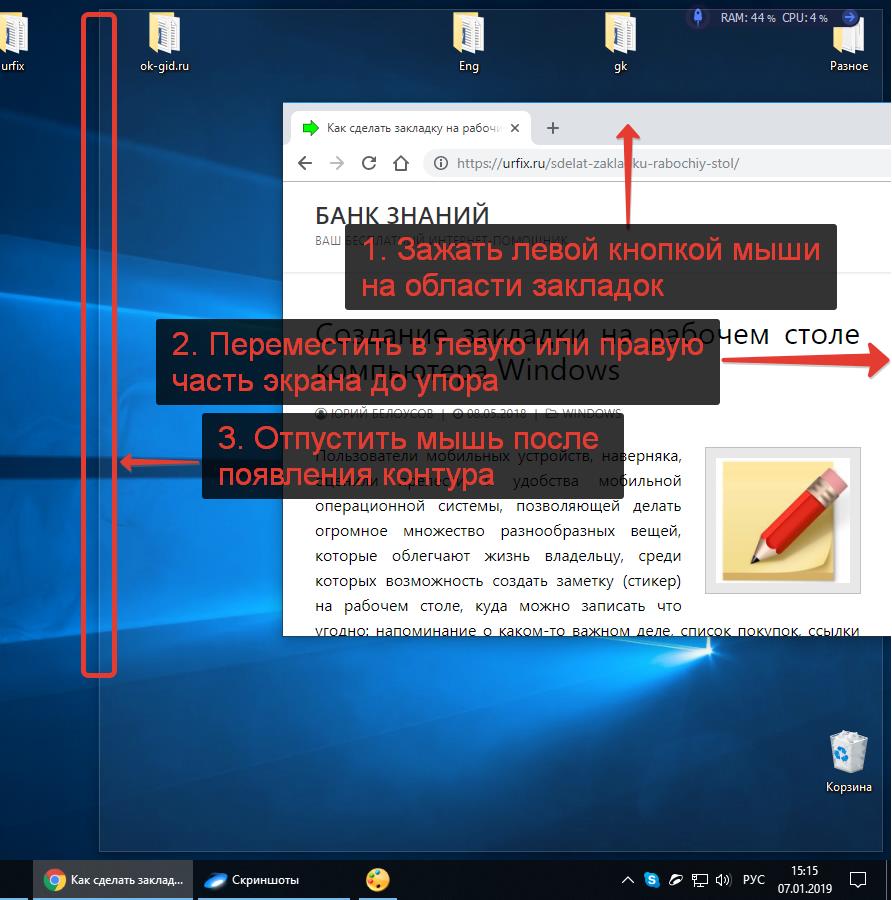
- Зажать левой кнопкой мышки в области закладок браузера;
- Удерживая перенести окошко браузера в левую или правую часть экрана, по необходимости;
- После появления контура – отпустить мышь.

С помощью этого способа можно открыть 2 окна браузера, разделив экран пополам и выполнять работу в обоих окнах параллельно.
Можно также переместить окно в самый угол, тогда оно будет занимать ¼ область экрана.
Ну вот мы рассмотрели основные свойства, возможности и настройки размера окна браузера. Теперь вы знаете, как свернуть браузер в окно или растянуть на весь экран, как уменьшить или увеличить окно браузера, изменяя его длину и ширину.
А теперь перейдем к возможным проблемам.
Как убрать браузер во все окно, если нет кнопки «Свернуть»
Одна из ситуаций, с которыми могут столкнуться пользователи – развертывание браузера на весь экран. При этом нет ни крестика, чтобы закрыть браузер, ни – кнопки свернуть. Даже панель задач не видна.
В таком случае, чтобы убрать браузер во все полное окно экрана нужно воспользоваться заветной кнопкой F11, уже описанной в этой статье. При ее нажатии окошко станет стандартного размера.
Если не помогло, то следует нажать Esc (Escape) на клавиатуре.
Браузер за пределами экрана – что делать
Что делать, если браузер вылез за пределы и занимает область больше экрана, окно при этом не уменьшается, так как кнопки «Закрыть» и «Свернуть» не видны?
Если ушло окно браузера за экран, то аналогично описанному выше способу, решаем проблему с помощью нажатия кнопкок F11 и Esc.
Почему браузер открывается не на весь экран
Если каждый раз после запуска браузер открывается не на весь экран и его приходится разворачивать вручную, то основной причиной, почему такое происходит является неисправность работы браузера, либо каких-либо компонентов Windows. Для решения данной проблемы лучше всего переустановить веб-обозреватель и сделать откат системы – вернуть ее в предыдущее состояние, когда проблема не наблюдалась.
Когда вы впервые открываете страницу about:config , Firefox предупреждает, что изменение этих экспериментальных настроек может привести к ухудшению стабильности и безопасности браузера.
Хотя это может пугать, в большинстве случаев изменение этих параметров не приводит к каким-либо проблемам, зато позволяет улучшить и ускорить работу браузера. В данной статье собраны различные скрытые параметры Firefox Browser, доступных на внутренней странице about:config .
Как получить доступ к about:config
Введите about:config в адресную строку браузера.

Вы увидите длинный список параметров конфигурации. Если вы ищите конкретную настройку, введите ее название в поисковую строку сверху от списка.
Чтобы включать и отключать различные параметры, принимающие логические значения true или false, достаточно кликнуть по ним дважды. В некоторых случаях нужно ввести числовое значение. Также сделайте двойной клик и введите желаемое значение в диалоговое окно. (Прежде чем вносить изменения, вы должны осознавать, что вы делаете).
Итак, приступим к детальной настройке Firefox.
Примечание
Если вы хотите отменить внесенные изменения, кликните по параметру правой кнопкой мыши и выберите пункт «Сбросить»
Изменение количества контентных процессов
Вы предпочитаете одновременно работать с большим количеством вкладок или держите открытыми не более пяти вкладок? Чем больше в браузере контентных процессов, тем больше ресурсов выделяется для каждой вкладки (потребление ОЗУ также увеличится).
Если вы являетесь обладателем мощного компьютера, вы можете установить довольно высокое значение – стабильность и производительность каждой открытой вкладки должны улучшиться. На странице about:config за число контентных процессов отвечает параметр dom.ipc.processCount .
Значение по умолчанию: 8
Установите значение: 7-12 (зависит от количества открытых вкладок)
Отключение лишних анимаций
Анимации в Firefox Browser выглядят красиво, но для старых компьютеров каждый мегабайт памяти на счету. Чтобы отключить ненужные анимации установите значение false для параметра toolkit.cosmeticAnimations.enabled .
Значение по умолчанию: true
Установите значение: false
Минимальная ширина вкладки
Изменение данной настройки заметит только внимательный пользователь Firefox. По умолчанию вкладки в Firefox имеют ширину в 76 пикселей, хотя раньше было 100 пикселей. Чтобы изменить это значение, используйте параметр browser.tabs.tabMinWidth .
Значение по умолчанию: 76
Установите значение: 100, если вы хотите восстановить ширину вкладок, как в старых версиях Firefox. Вы можете установить любое другое значение, которое вам понравится.

Уменьшение размера кэша истории сеанса для экономии памяти
Значение по умолчанию: -1 (адаптируемое)
Установите значение: любое число, оно будет соответствовать количеству страниц, которые будут сохраняться (рекомендуется менее 4, если ПК имеет скромные характеристики, при наличии более 4 Гб ОЗУ можно установить 8 или выше).

Значение по умолчанию: 50
Установите значение: на слабых ПК снизьте значение до 25. Проверьте работу и отредактируйте значение при необходимости.
Отключение проверок совместимости расширений
Проверки совместимости помогают выяснить, какие расширения работают с вашей версией Firefox, а какие нет. Однако, результаты у Firefox не всегда бывают корректными. Если вы хотите самостоятельно убедиться, что расширение, которые Firefox признал несовместимым, не запускается в вашей версии, выполните следующие шаги:

Изменение папки для загрузок
По умолчанию Firefox загружает файлы в папку «Загрузки», но вы можете изменить это поведение с помощью параметра browser.download.folderList
Значение по умолчанию: 1
Установите значение:
- 0 – сохранение на рабочем столе
- 2 – сохранение в предыдущем расположении
Запрос загрузки файлов
Значение по умолчанию: true
Установите значение: false – каждый раз появляется запрос на сохранение файла.

Результаты поиска в новой вкладке
По умолчанию результаты поисковой выдачи по запросам, введенным в поисковую строку Firefox, открываются в текущей вкладке. Чтобы они открывались в новой вкладки, измените значение параметра browser.search.openintab
Значение по умолчанию: false – результаты поиска в текущей вкладке
Установите значение: true – результаты поиска в новой вкладке
Изменение количества подсказок в адресной строке
Когда вы начинаете что-то вводить в адресную строку, Firefox выводит выпадающий список с предлагаемыми веб-ресурсами. Если вы хотите увеличить или уменьшить количество подсказок, настройте параметр browser.urlbar.maxRichResults .
Значение по умолчанию: 10
Установите значение: установите желаемое количество подсказок. Если хотите их полностью отключить, установите значение -1.

Изменение периодичности сохранения данных сеанса
Firefox сохраняет данные сессии каждые 15 секунд, но вы можете изменить этот интервал с помощью параметра browser.sessionstore.interval .
Значение по умолчанию: 15000 (эквивалент 15 секундам в миллисекундах)
Установите значение: любое желаемое значение. 1000 миллисекунд соответствует одной секунде, 60000 миллисекунд – одной минуте.
Увеличение времени выполнения скриптов
В Firefox скрипт должен ответить в течение 10 секунд, в противном случае Firefox выведет предупреждение, что скрипт не отвечает. Если вы используете медленное подключение к Интернету, то вы можете увеличить время выполнения скриптов с помощью параметра dom.max_script_run_time .
Значение по умолчанию: 10 (в секундах)
Установите значение: 20 (или любое значение выше 10)
Всплывающие окна JavaScript
Если на посещаемом сайте открывается окно без стандартных элементов окна, таких как назад / вперед / обновить, то Firefox автоматически будут рассматривать такое окно как всплывающее окно и не будет открывать его в новой вкладке. Если данная функция создает неудобства, и вы хотите открыть все новые окна в новых вкладках, то измените значение параметра browser.link.open_newwindow.restriction .
Значение по умолчанию: 2 – все окна JavaScript открываются в новых окнах, если в вызове JavaScript явно не указаны правила отображения
Установите значение:
- 0 – открывать ссылки в новых окнах
- 1 – не открывать новые окна
- 2 – все окна JavaScript открываются в новых окнах, если в вызове JavaScript явно не указаны правила отображения
Проверка правописания во всех полях ввода
По умолчанию Firefox выполняет проверку правописания только в многострочных текстовых полях. Измените значение параметра layout.spellcheckDefault , чтобы проверять на ошибки текст в однострочных полях.
Значение по умолчанию: 1 (проверка в многострочных текстовых полях)
Установите значение:
- 0 – отключение проверки правописания
- 2 – включение проверки правописания для всех текстовых полей

Снижение потребления памяти при сворачивании
Данный параметр предназначен для пользователей Windows. Когда вы сворачиваете Firefox, данные сеанса будут сохраняться в виртуальной памяти, освобождая физическую память для других программ. Firefox снизит потребление физической памяти всего до примерно 10 мегабайт, а при открытии окна, снова зарезервирует необходимый объем ОЗУ.
По умолчанию параметр не представлен в списке, его необходимо создать. Кликните правой кнопкой мыши и выберите Создать > Логический.
Введите название config.trim_on_minimize и установите значение true.
Изменение размера дискового кэша
При загрузке страницы Firefox создает ее кэшированную версию на жестком диске, чтобы при следующем обращении к ней, ее не пришлось снова загружать. Чем больше размер дискового кэша, тем больше страниц можно в нем сохранить.
Перед тем, как изменить размер кэша, убедитесь, что для параметра browser.cache.disk.enable установлено значение true.
Название параметра: browser.cache.disk.capacity
Значение по умолчанию: 1048576 (в килобайтах)
Установите значение:
- 0 – отключение дискового кэша
- любое значение ниже 1048576 уменьшает дисковый кэш
- любое значение свыше 1048576 увеличивает дисковый кэш
Выделение всего текста при клике в адресную строку
В Windows и Mac Firefox выделяет весь текст по клику в адресную строку. В Linux весь текст не выделяется – курсор помещается в выбранную позицию. Данное поведение на любой платформе можно изменить с помощью параметра browser.urlbar.clickSelectsAll .
Установите значение:
- false – курсор помещается в выбранную позицию.
- true – выбор всего текста по клику.
Один масштаб для всех сайтов
Firefox запоминает изменение масштаба для каждого сайта и при следующем открытии сайта использует соответствующий уровень масштабирования. Если вы хотите использовать один и тот же масштаб для всех сайтов, то можете добиться этого с помощью параметра browser.zoom.siteSpecific .
Значение по умолчанию: true
Установите значение: false (для всех сайтов будет использоваться один и тот же масштаб)
Ограничение масштаба
Если максимальный и минимальный уровень масштабирования вам не устраивает, вы можете изменить предельные значения при необходимости.
Название параметра: zoom.maxPercent
Значение по умолчанию: 300 (в процентах)
Установите значение: любое значение выше 300
Название параметра: zoom.minPercent
Значение по умолчанию: 30 (в процентах)
Установите значение: любое значение
Действие при нажатии Backspace
В Firefox вы можете настроить поведение при нажатии клавиши Backspace , в частности задать переход к предыдущей странице или прокрутку к началу страницы. При нажатии Shift + Backspace , Firefox перейдет к следующей странице (если установлено значение 0) или выполнит прокрутку вниз страницы (если установлено значение 1)
Название параметра: browser.backspace_action
Значение по умолчанию: 0 – переход к предыдущей странице
Установите значение: 1 – прокрутка страницы наверх
Увеличение офлайн кэша
Если большую часть времени устройство отключено от Интернета, то рекомендуется увеличить размер офлайн кэша, чтобы продолжать работу без сети. По умолчанию Firefox кэширует 500 мегабайт данных в поддерживаемых веб-приложениях. Вы можете установить любое другое значение.
Название параметра: browser.cache.offline.capacity
Значение по умолчанию: 512000 (в килобайтах)
Установите значение: любое значение выше 512000 увеличит размер кэша
Отключение задержки при установке дополнений
Каждый раз при установке дополнения Firefox ждет несколько секунд перед выполнением операции. Чтобы убрать эту задержку, вы можете изменить параметра security.dialog_enable_delay .
Значение по умолчанию: 1000 (в миллисекундах)
Установите значение:
- 0 – незамедлительный запуск установки
- любое другое значение (в миллисекундах)

Просмотр исходного кода в любом редакторе
Данные настройки полезны для разработчиков, которые часто инспектируют исходный код веб-ресурсов. Firefox позволяет просматривать исходный код сайтов в стороннем редакторе.
Нужно изменить два параметра:
Название параметра: view_source.editor.external
Значение по умолчанию: false
Установите значение: true (включение просмотра кода во внешнем редакторе)
Название параметра: view_source.editor.path
Значение по умолчанию: пустое
Установите значение: задайте путь до желаемого редактора
Увеличение задержки функции «Сохранить ссылку как»
При использовании функции «Сохранить ссылку как» в контекстном меню браузер запрашивает заголовок веб-страниц, чтобы определить название ссылки. Если заголовок не удалось получить за одну секунду, то Firefox выведет ошибку. Это часто случается в медленных сетях. Чтобы решить данную проблему, увеличьте значение параметра Browser.download.saveLinkAsFilenameTimeout .
Значение по умолчанию: 4000 (4 секунды)
Установите значение: любое значение выше 1000 (значение указывается в миллисекундах)
Автоматическое скрытие панели инструментов в полноэкранном режиме
В полноэкранном режиме панель инструментов скрывается и появляется только при наведении мыши. Вы можете сделать ее всегда видимой, установив значение false для параметра browser.fullscreen.autohide .
Значение по умолчанию: true (всегда скрывать)
Установите значение: false (панель всегда показывается)
Заключение

Как увеличить масштаб страницы в Мозиле
Существует несколько вариантов изменения масштаба отображённой информации на веб-ресурсах. Рассмотрим доступные варианты.
Чтобы увеличить масштаб страницы для улучшения читабельности с помощью меню интернет-обозревателя Firefox необходимо:
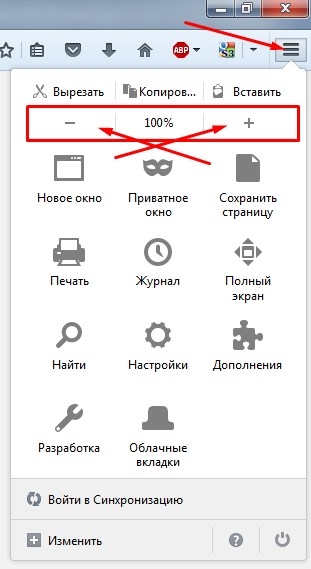
Запустить браузер, открыть меню (значок с тремя расположенными друг под другом горизонтальными линиями, в правом верхнем углу окна). В самой верхней части окошка меню можно увидеть панельку по управлению масштабом. Жмём на плюсик, масштаб увеличивается, на минус, соответственно уменьшается. Проценты в середине показывают размер отображаемых объектов на интернет портале. Нажав на данные цифры, размер вернётся к стандартным сто процентам.

Также вы можете увидеть текущий уровень масштаба справой верхней стороны, рядом с адресной строкой.

Как увеличить буквы в Мозиле
Если вам необходимо изменить размер шрифта в тексте какого-либо интернет ресурса, то для этого необходимо, запустить веб–браузер, нажать на клавиатуре кнопочку «Alt». У вас сверху окна появиться традиционная строка меню браузера Firefox. Кликаем на пункт «Вид», затем наводим курсор на подпункт «Масштаб» и напротив функции «Только текст» ставим галочку.

Теперь проделывая все те действия, которые вы совершали для изменения масштаба интернет ресурса, будут изменять масштаб текстовой части веб-страницы.

Если вы не хотите каждый раз при запуске веб-обозревателя Mozilla Firefox или при переходе на другой интернет ресурс менять масштаб, то можете скачать специальное дополнение к браузеру, которое будет делать это за вас. Такое расширение называется «NoSquint Plus».
Для того чтобы его установить вам нужно:
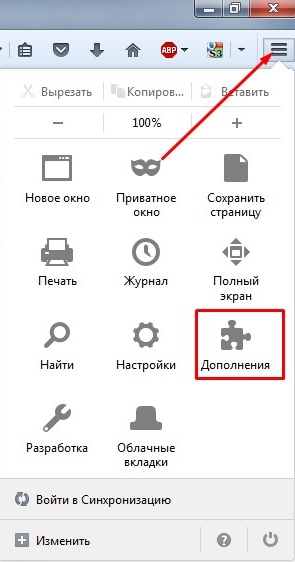
Открыть поисковик Mozilla, зайти в меню браузера, выбрать пункт меню «Дополнения».

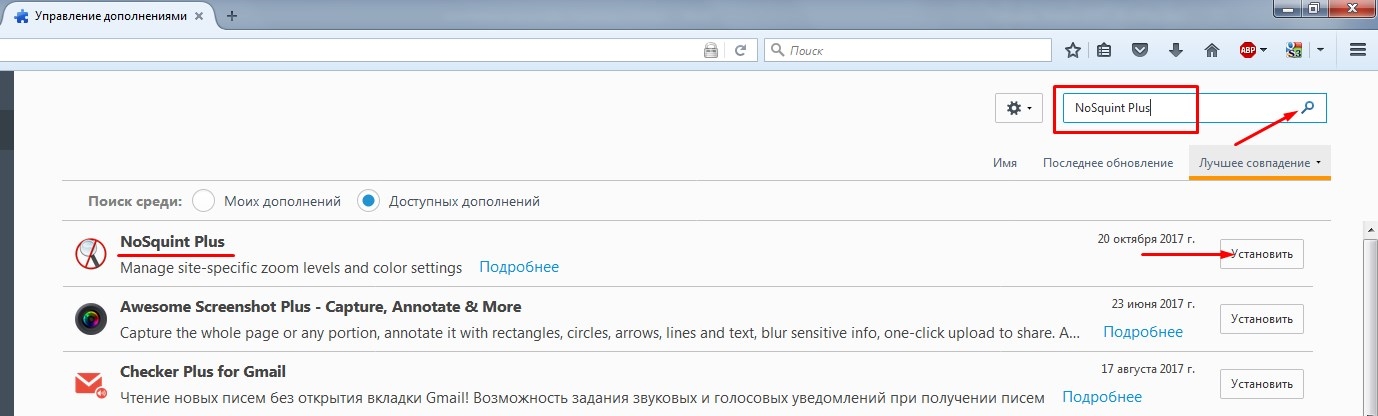
В открывшемся окне в строчке поиска вводим название расширения «NoSquint Plus», нажимаем на поиск (значок в виде лупы справа от окошка поиска). По окончании поиска выбираем нужное расширение, и справа от него нажимаем кнопочку «Установить».

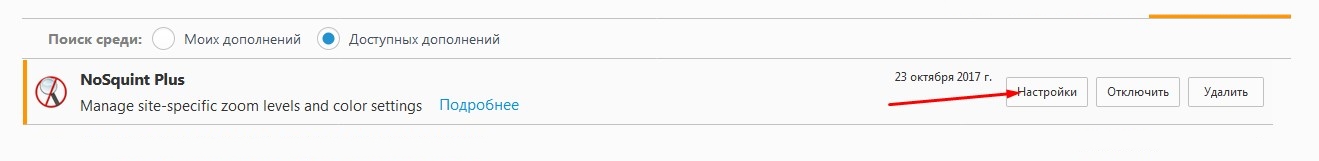
После того как дополнение установилось, жмём кнопку «Настройки».

Открывшееся окно пролистываем до следующей таблички, в ней нас интересует второй блок.

Здесь вы можете установить масштаб всех открывающихся интернет-окон и размер текста в них.
Таким образом, установив данное расширение, вам не нужно будет на каждом сайте выставлять заново масштаб.
Вот уже пару лет, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делиться ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот пару лет назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на **Ubuntu** и с обязательной виртуалкой для *Windows*, так как компания использовала *Outlook* и *Skype for Business* . Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с *Intellij Idea* + виртуалка сжирали всю память и уход в *swap* к вечеру был обычной рутиной, пока я не услышал про выход версии **Firefox 57.0 Quantum**, в которой начали переписывать части движка **Gecko** на **Rust**, используя наработки экспериментального движка **Servo**.
Так как терять мне было нечего, я решил попробовать вернуться на когда-то любимый браузер. И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного - пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
General -> Fonts & Colors -> Advanced Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Конечно же один шрифт на все сайты будет влиять на корректность отображения страницы, поэтому смотрите по своим предпочтениям).
General -> Network Settings -> Connection settings Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений
Search -> Search Bar Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Privacy & security -> Permissions -> Notifications Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают
Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера. Не буду углубляться в каждый ресурс, просто приведу несколько любопытных и полезных примеров.
about:support Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.
Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид) `/data/data/org.mozilla.firefox/files/mozilla/*.default` Папка профиля состоит из 2 частей - * - рандомная строка(уникальный набор букв для каждого девайса) + .default - для профиля по умолчанию
about:memory Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:config И наконец, страница, где находятся все доступные настройки браузера в формате ключ - значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант - использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так. А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref - это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" - это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
При переключении вкладок отображаются превью страниц. (Д)
Настройки, отвечающие за отображение загрузок браузера. (Д)
Все настройки activity-stream отвечают за вашу активность. "newtabpage" - за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
"safebrowsing" - данные настроки отвечают за проверку посещаемых сайтов, чтобы убедиться что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо @dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Также отключил местоположение для поиска ("geo").
Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
Отчеты корпорации Mozilla
Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
Настройки инструментов разработчика. (Д)
Дублирует отключение уведомлений из графического меню
Не хочется мне эксперементов. Настройка на любителя).
Настройки расширений. Pocket выключаю.
Настройки шрифта, дублируют графические.
Настройки плавного скролла, подобранно эксперементальным путем.
Настройки User agent, если нету особой необходимости, их лучше не трогать
Отключить окно предупреждения при посещении about:config
Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"network.dns.echconfig.enabled" отвечает за Encrypted Client Hello
Настройки приватности. Не рекомендую включать, многие сайты ломаются
"userContext" включает Multi-Account Containers. (Д) Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Также, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

Разнообразная телеметрия. Опять :)
А тут можно настроить использование темной темы gtk для линукса.(Д) Кстати, если вам не нравятся темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь) Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Также можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а также ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Управление масштабом окон в браузере с помощью клавиатуры и специальных меню значительно снижает время, затрачиваемое на поиск информации и просмотр сайтов в интернете. Используя простые и доступные для запоминания комбинации кнопок, вы легко поместите в видимую область окна необходимый текст, картинки или видео.
Как уменьшить масштаб страницы

Работа с элементами страницы сайта и их габаритами чаще подразумевает увеличение размеров текста и изображений. Необходимость уменьшить текст или изображение возникает в нескольких случаях:
- пользователь является обладателем небольшого монитора (менее 19 дюймов) с ограниченным выбором разрешения;
- на странице расположены крупные картинки, мешающие восприятию текста;
- дизайнер страницы на сайте неудачно задал исходную ширину или высоту для значков или букв;
- иногда необходимо уменьшить масштаб экрана для помещения всех элементов в зону видимости.
Существует несколько популярных браузеров, каждый из которых по-своему предлагает функции изменения размера отображаемого контента. На основе этих программ создаются десятки похожих приложений со сходным функционалом, поэтому в статье рассматриваются лишь часто используемые программы:
- Google Chrome;
- Mozilla Firefox;
- Opera;
- Internet Explorer;
- Safari (платформа Apple Mac).
Чтобы узнать, как изменить масштаб окна внутри браузера от Яндекс, используйте данные по Google Chrome. Эта программа создавалась на основе бесплатно распространяемого исходного кода Chromium, так же, как браузер от Google. Менее популярные программные продукты используют похожие схемы управления содержимым. Программа иногда предусматривает возможность изменить горячие клавиши на более удобные для работы с окном.
В меню «Настройки»

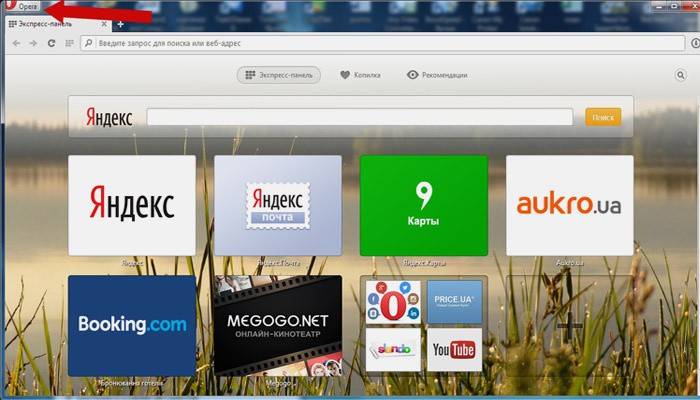
С помощью мыши сделайте щелчок на меню, открываемое в верхней части. Это может быть как целая строка с надписью «Вид» среди прочих, так и одиночные иконки. В Опере это значок с соответствующим логотипом, а в Chrome такой элемент расположен в правой верхней части панели инструментов (кнопка с тремя горизонтальными полосами). Откройте меню одним из указанных методов, что приведет вас к нужному пункту и кнопкам для его увеличения или уменьшения. Нажимайте элемент со знаком «–» до тех пор, пока не останетесь удовлетворены результатом.
Горячими клавишами
Альтернативой для серии щелчков мышью в окне браузера будет использование горячих клавиш или комбинации клавиш для изменения габаритов иконок и символов. Большинство браузеров использует стандартную комбинацию «Ctrl+–», которая изменяет размер всех элементов в окне на фиксированное количество процентов относительно исходного значения. Платформа Apple Mac использует похожее сочетание клавиш с поправкой на иные символьные обозначения для управляющих клавиш.

Как увеличить масштаб экрана
Изменить размеры изображения веб-контента в большую сторону можно аналогично с действиями, указанными выше. Одно и то же меню используется для уменьшения или увеличения, а также для сброса параметра в исходное значение. Увеличивающая комбинация клавиш – «Ctrl» и «+». Используйте «+» на дополнительной клавиатуре, чтобы избежать конфликтов с другими клавиатурными сочетаниями. Возможность увеличить масштаб на экране используется в работе с текстом, написанным мелкими буквами.
Как изменить размер экрана на компьютере
Персональный компьютер оснащается полноформатной клавиатурой, поэтому здесь легко набираются необходимые клавиатурные сочетания. Расширение или уменьшение элементов страницы используется на любых сайтах. Во ВКонтакте и в Одноклассниках вам пригодится уменьшение для улучшения визуального восприятия страницы. Благодаря нескольким блокам кнопок вы можете все изменить, использовав клавиши, к которым проще дотянуться. Это значит, что увеличить экран в ВК можно минимум двумя сочетаниями клавиш, а уменьшить страницу В контакте можно теми же способами.

Как изменить масштаб на ноутбуке
Клавиатура ноутбуков незначительно ограничивает комбинации клавиш, используемых для того, чтобы изменить видео или размер строк в окне. Вы найдете на вашей клавиатуре хотя бы один комплект кнопок «+», «–» и «0» для такой цели. Сочетание «Ctrl+0» пригодится, чтобы изменить значения обратно в 100%, например, в ситуации, когда вы чрезмерно расширили текст или изображения. Это сочетание уменьшает контент и возвращает страницу в первоначальный вид. Затем вы можете увеличить масштаб страницы на другое значение.
Читайте также:


