Инструменты группы marquee в программе photoshop целесообразно использовать для выделения
В предыдущем материале мы рассмотрели основные причины, по которым нам следует применять выделение в Photoshop`е. Там, где мы видим независимые объекты, Photoshop видит только пиксели разных цветов, поэтому мы и используем в Photoshop различные инструменты создания выделения, чтобы указать программе те области изображения, с которыми следует работать.
Там же я упомянул, что в Photoshop имеется множество различных инструментов для выбора областей изображении. В этом материале мы рассмотрим один из наиболее простых и распространенных в применении инструментов - инструмент "Прямоугольная область" (Rectangular Marquee Tool), предназначенный для создания выделения на основе простых геометрических форм. Как следует из названия, "Прямоугольная область" идеально подходит для ситуации, когда нужно создать выделение в форме прямоугольника или квадрата.
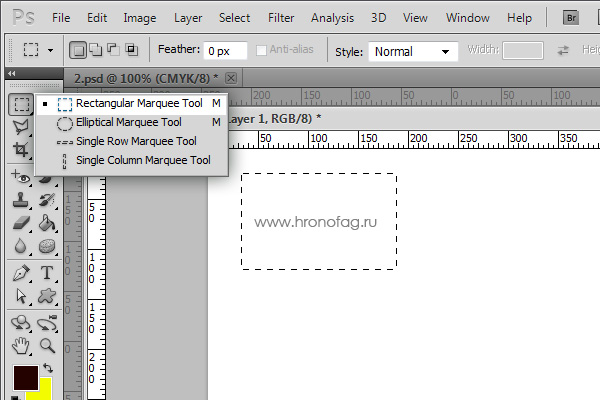
Этот инструмент находится в самом верху панели инструментов Фотошопа и имеет значок в виде пунктирного прямоугольника. Это инструмент, с значок, который выглядит как контур квадрата. Нажмите на этот значок для выбора инструмента:

Создание прямоугольного выделения
Использовать Rectangular Marquee Tool очень просто. Нужно просто кликнуть мышкой в той в точке, из которой Вы хотите начать выделение, чаще всего это верхний левый угол объекта, а затем, не отпуская клавишу мыши, протащить курсор в нижний правый угол объекта или области. Когда вы отпустите кнопку мыши, создание выделение будет завершено.
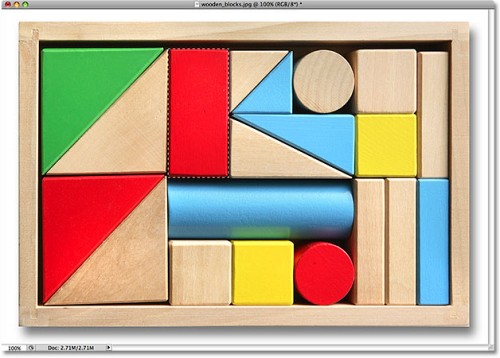
Для примера, я взял фотографию шкафа-купе:

Давайте попробуем сделать выделение из его двери.
Во-первых, я выберу инструмент "Прямоугольная область" (Rectangular Marquee Tool) на панели инструментов, как я показал выше, кроме того, его можно выбрать с помощью горячей клавиши "М".
Затем, чтобы начать создание выделения, я нажму левой клавишей в в левом верхнем углу двери. Удерживая кнопку мыши, я протащу курсор к нижнему правому углу двери. Для удобства, я увеличил масштаб отображения документа, зажав Alt и проворачивая колёсико мыши:

Если вы вдруг обнаружите, что начали своё выделение не с того места, не обязательно начинать все сначала. Просто, не отпуская левую клавишу мыши, зажмите клавишу "Пробел", а затем переместите мышью выделение. Когда вы закончите, отпустите пробел и продолжайте протаскивать курсор.
Для завершения создания выделения отпустите клавишу мыши. Пиксели двери окажутся в выделенной области. Теперь любые изменения, которые я захочу сделать в документе, возможны будут только в границах этой области:

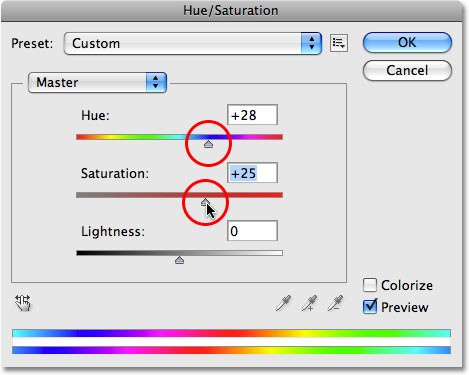
Давайте изменим цвет двери. Для этого я нажму комбинацию клавиш Ctrl+U, что активирует инструмент "Цветовой тон/Насыщенность" (Hue/Saturation) и немного передвину ползунки:

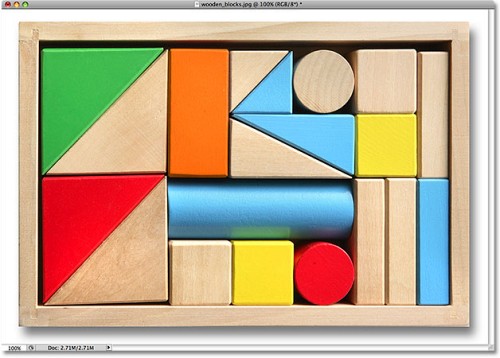
Теперь снимем выделение, нажав Ctrl+D. В результате, дверь шкафа изменила цвет:

Выбор прямоугольника с разными сторонами оказался лёгкой задачей, но что нужно сделать, если необходимо создать правильный квадрат?
Создание выделенной области в виде правильного квадрата
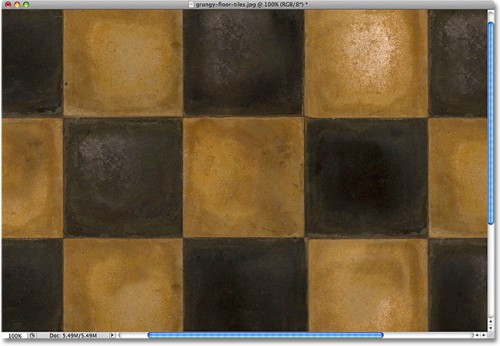
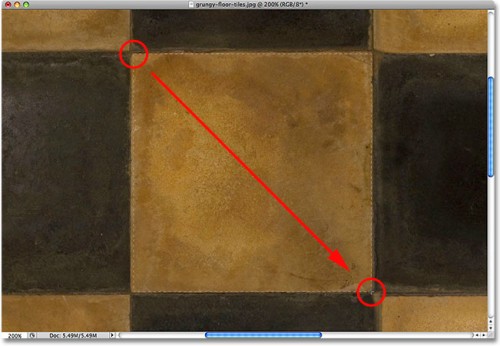
Существует два способа создания равносторонних прямоугольных выделений, то бишь квадратов, рассмотрим их на примере работы с этой фотографией кафельной плитки:

Скажем, я хочу выделить одну плитку в центре изображения для дальнейшего использования в качестве какой-либо основы для текстуры. Так как плитка, очевидно, имеет квадратную форму, мне нужно, чтобы и выделение было квадратным.
Давайте рассмотрим первый способ, длинный. Всегда, когда Вы выбираете инструмент "Прямоугольная область", на панели параметров, расположенной в верхней части экрана, будут отображаться варианты настроек специально для этого инструмента. Один из параметров называется "Стиль" (Style), и по умолчанию, он установлен на значение "Обычный" (Normal), что означает, что мы можем создать прямоугольник любого размера и пропорций. Для принудительного придания квадратной формы, сначала следует изменить значение "Стиль" на "Заданные пропорции" (Fixed Ratio) и задать в окнах ввода значение по единице для ширины и высоты:

Эта опция задаёт соотношение ширины и высоты выделения как 1:1, что означает, что ширина и высота всегда будут равны друг другу, соответственно, мы теперь получим правильный квадрат. Я левой клавишей мыши в левом верхнем углу плитки, и, как делал ранее, протащу курсор мыши вправо и вниз. Кроме всего прочего, Photoshop CS6 показывает размер создаваемой области в реальном времени:

Ещё раз обращаю Ваше внимание, если во время создания области Вы вдруг обнаружите, что начали создавать область не из того места, нет необходимости удалять выделение и начинать всё заново, достаточно зажать клавишу "Пробел", перетащить выделение на новое место, затем отпустите клавишу "Пробел" и продолжить создание выделения.
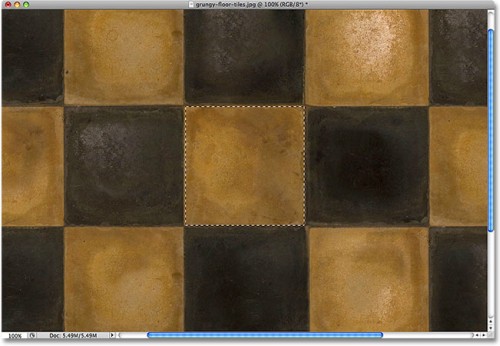
Для завершения выделения я отпущу левую клавишу мыши, и мы увидим готовую квадратную выделенную область:

Единственная проблема при использовании этого метода заключается в том, что, все значения, задаваемые в панели параметров, остаются без изменений даже после перезапуска программы, т.е. они не переключаются автоматически на значения по умолчанию при следующем использовании инструмента. Поэтому, прежде чем мы продолжим, давайте вернём параметры обратно к "Обычным" прямо сейчас.
Горячие клавиши для создания квадратного выделения
Гораздо лучше задать квадратную форму выделения с помощью горячих клавиш. Нажмите мышкой на начальную точку будущей выделенной области и начните протаскивать курсор для обычного построения выделенной области, а затем? не отпуская клавиши мыши, зажмите клавишу клавиатуры Shift. Как только вы нажмете Shift, вы увидите, как область из прямоугольной преобразуется в квадратную. После завершения построения отпустите клавишу мыши, и, только затем, отпустите Shift. Если же Вы отпустите Shift до завершения построения области, область опять примет прямоугольную форму.
Кроме того, если Вы зажмёте клавишу Shift, прежде чем нажать на клавишу мыши для построения области, и у Вас в рабочем документе уже имеется выделение, это даст нежелательный результат.
Так что запомните, чтобы построить правильный квадрат, сначала нажмите левую клавишу мыши для начала построения выделенной области, затем зажмите Shift, по завершению построения выделения отпустите левую клавишу мыши и только затем отпустите Shift.
Построение квадрата от центра
До этого момента мы начинали строить выделение от верхнего левого угла, и, надо сказать, этот способ используется в большинстве случаев. Но нет такого правила, которое указывает, что начинать создавать выделения следует именно из левого верхнего угла. Кроме этого, Photoshop имеет комбинацию клавиш, нажатие на которую позволяет создать выделенную область из центра начала построения.
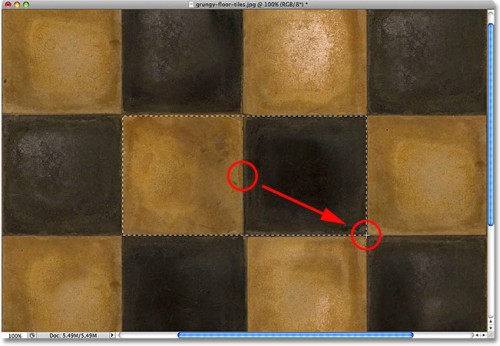
Для построения выделенной области нажмите левой клавишей мыши в той точке, где должен находиться быть центр будущего выделения. Затем нажмите и удерживайте клавиши Shift и Alt и продолжайте построение. Как только вы нажмёте Alt, граница выделенной области начнёт раздвигаться во всех направлениях из точки, по которой вы изначально нажали мышью. Продолжайте протаскивание курсора и, по завершению построения, сначала отпустите клавишу мыши, а затем уже отпустите Shift и Alt:

Быстрое удаление выделенной области
Удалить выделение в Photoshop очень просто - надо всего лишь нажать комбинацию клавиш Ctrl+D.
В этом уроке Фотошопа мы рассмотрим основы работы с инструментом «овальная область выделения» (Elliptical Marquee).
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Низкая
Дата: 18.08.2011
Обновлено: 25.08.2017
Инструмент «Овальная область» (Elliptical Marquee Tool) на примере Photoshop CC (2014) (Rus)В предыдущем уроке мы рассматривали, как инструмент Rectangular Marquee (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) - это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
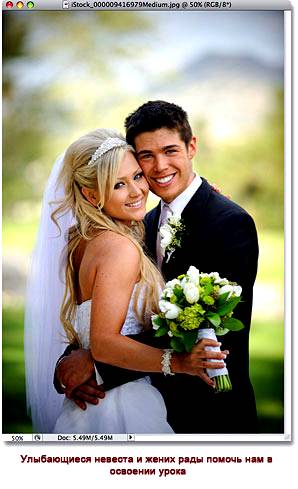
Перед вами свадебное фото, которое я открыл в программе Фотошоп:

Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:
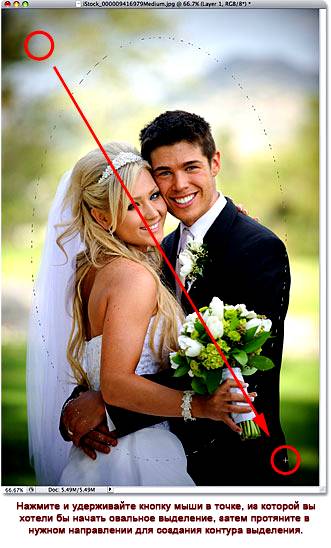
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:

Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
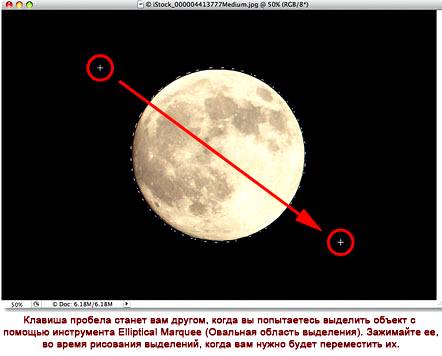
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
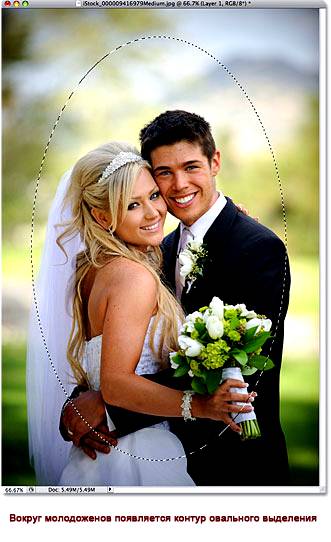
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:

Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
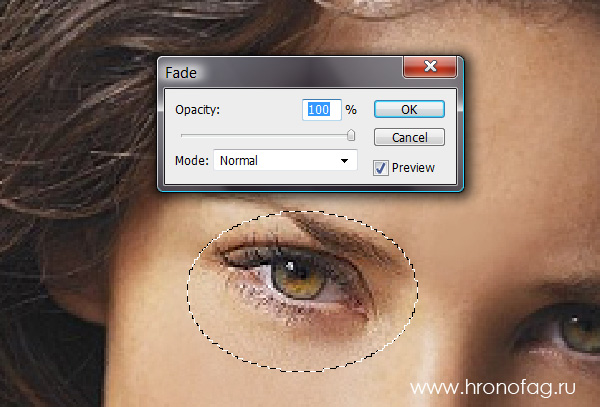
Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
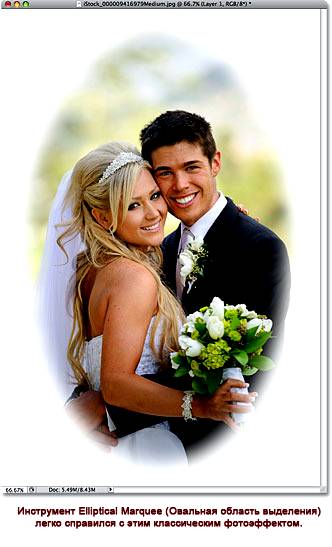
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:

Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
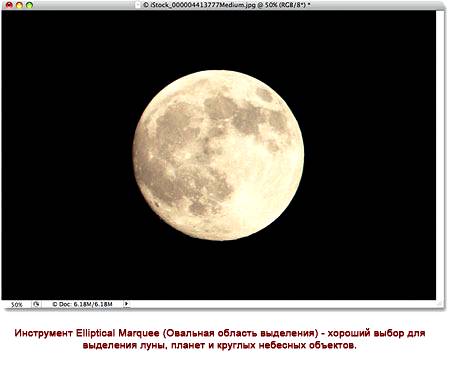
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).

При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1, что устанавливает соотношение ширины к длине как 1:1, создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:

Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift, чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Если вы не последуете правильному порядку, то получите нежелательный результат.
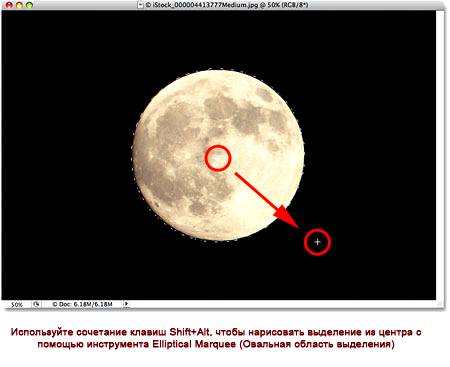
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt, точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt, чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt.
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt, чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt.

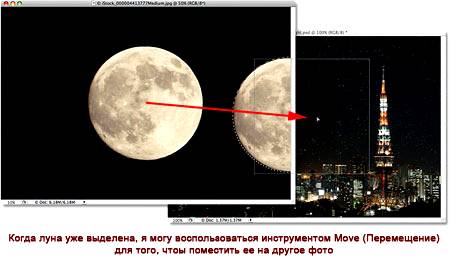
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt, затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:

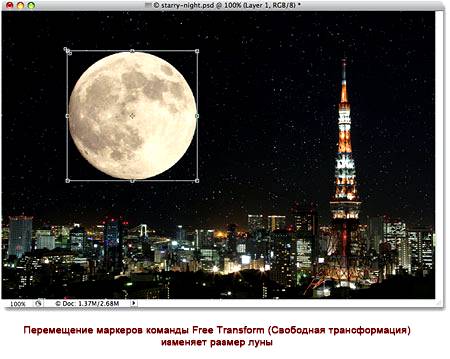
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift, я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:

Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:

Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D.
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.

С вами новый обзор от Циклопедии Фотошопа. На этот раз я напишу обширный цикл статей о всех инструментах выделения в Фотошопе. Он будет включать ряд статей о самих инструмента и одну большую объединяющую статью. Для чего же нужны инструменты выделения? Известно для чего. Для того что бы выделять. Выделять предметы, объекты, вырезать их, переносить, изолировать одни области от другой. В этом вся работа с графикой.
Как известно инструменты выделения, то есть select tools являются наиболее важными, или самыми важными инструментами в Фотошопе вообще (не считая маски конечно). От качественного выделения зависит качественное выполнение всей работы в целом. Ну а если вы работаете с монтажом, фотографией, без выделения просто никуда. Инструменты выделения делятся на 3 группы: примитивы, лассо и волшебные палочки (это я их так по своему, не повторяйте за мной).


Rectangular Marquee Tool (M)
Один из самый простых инструментов выделения. Просто кликайте по нему и рисуйте прямоугольник на рабочей области. Нарисовали? Все область выделена. Теперь на неё можно делать всякое без риска быть пойманным (шутка!) Поскольку настройки у этой группы инструментов выделения одинаковые, их мы обсудим после.
Elliptical Marquee Tool (M)
Выделяет области окружностью. На этом его роль в мире заканчивается.
Single Row Marqee Tool
Щелкните в любом месте рабочей области, заранее выбрав этот инструмент. Вы увидите появившуюся полоску. Инструмент Single Row Marqee Tool выделяет один ряд пикселей лежащих горизонтально. На первый взгляд инструмент вызывает недоумение. Зачем же нужен отдельный инструмент для выделения горизонтальной полоски одного пикселя?
У любого инструмента есть свой смысл и своя область применения. Некоторые инструменты так же сильно устарели, то есть в определенный момент их создали, они выполняли свои задачи, а затем устарели. С тех пор о них просто забыли. Инструменты типа Single Row Marqee Tool или Single Column Marqee Tool, активно применялись в веб дизайне.
Это инструменты эпохи заливок. Той эпохи, когда инструмент выделения был Королем эпохи. Создавался новый слой, выделялась область, и заливалась через Edit > Fill. И это был основной способ создания некого элемента графики. Ситуации, при которых надо было создать выделение высотою всего в 1 пиксель были слишком часты. Создание 1 пиксельных бордюрчиков, обводочек, контрастных полосок до сих пор является эталоном качественного веб дизайна. Поэтому инструмент, который выделял 1 пиксельную полоску для последующей заливки был просто необходим.
Single Column Marqee Tool
Аналогичный вышеописанному инструменту с одним лишь отличием. Инструмент Single Column Marqee Tool выделяет вертикальный однопиксельный ряд.
Вот и все инструменты выделения примитивов. Обратимся к настройкам.
Настройки инструментов выделения

У любого инструмента в Фотошопе есть панель настроек. Если у вас она не отображается нажмите Windiws > Options. Отмечу, что для всех четырех инструментов выделения эти настройки одинаковые. Просто для разных инструментов не все области меню доступны одновременно.
Tool Preset
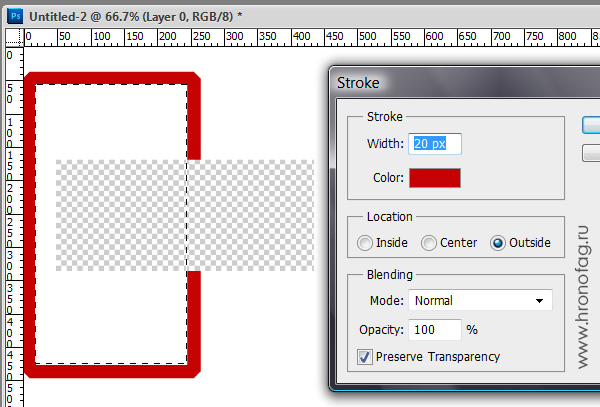
Этот инструмент имеется в наличии всех меню настроек для всех инструментов Фотошопа. Tool Preset сохраняет настройки инструмента, создавая таким образом шаблоны или заготовки. Что говорить, забежим на пару шагов вперед и попробуем создать свой шаблонный для Tool Preset. Для начала нам понадобятся какие-нибудь интересные и характерные настройки. В выпадающем меню Style выберите Fixed Size. Далее выставите 20 пикселей в ширину и 20 пикселей в высоту. Вернемся к Tool Preset.

Нажмите по иконке, вы увидите список инструментов с сохраненными настройками. В углу окошка небольшая круглая кнопочка. Нажмите её и в выпадающем меню выберите New Tool Preset. Наша настройка сохранена. Попробуйте сбросить настройки. Поставьте в Style значение Normal. Переключитесь на Tool Preset и сохраненный шаблон. Настройки опять вернутся. Когда это удобно? Об этом вы сможете подробно прочитать в моей статье: Tool Presets в Adobe Photoshop
Add, Subtract, Intersect
В этом нет ничего сложного, просто пощелкайте иконки, создавая различные выделения. Как только навыделяетесь прочитайте мою статью Add, Subtract, Intersect и Exlude в Фотошопе, где я описываю работу этих же режимов более подробно, на примере векторных инструментов. Да, режимы повторяются из инструмента в инструмент, к тому же, там есть картинки! Кроме прочего об этих режимах можно прочитать в статье об Инструментах выделения Лассо
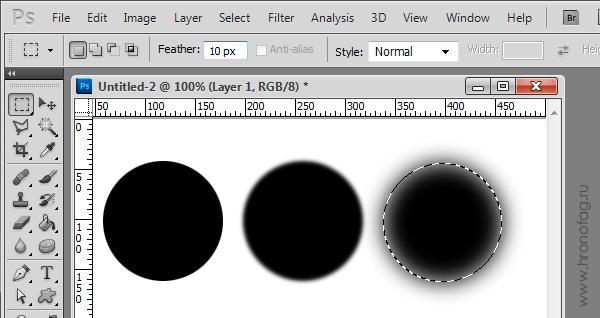
Feather
Настройка сглаживания краев выделения. Для чего это нужно? Для вырезания и заливки объектов. Тот же параметр есть в инструменте Refine Edges, но я уже подробно разъяснил, почему его не нужно использовать.

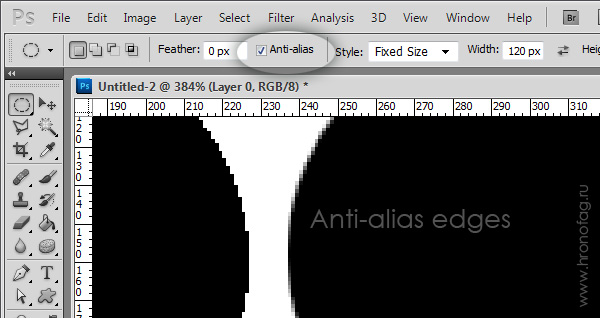
Anti-alias
Как только речь заходит о изогнутых формах в работу включается галочка Anti-alias. Ставьте эту галочку постоянно и ваши края будут гладкими и шелковистыми!

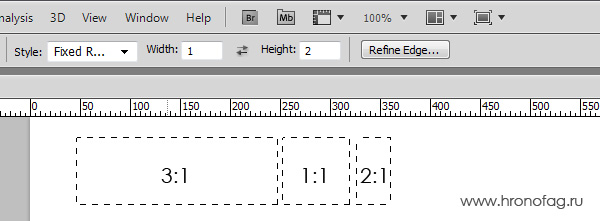
Style
Позволяет выбрать три режима: Normal, который стоит всегда по умолчанию. Fix Ratio, который позволяет задавать пропорции выделенных областей. Например 1:1. И Fixed Size, который позволяет создавать выделения определенных размеров.

Refine Edges
Прекрасный инструмент для корректировки кромки выделения. При помощи этого инструмента вы сможете профессионально выделить растрепанные волосы и даже шубу! Как? Читайте об этом в моей статье: Refine Edges в Фотошопе.
Но стойте, у нас ещё осталось выпадающее меню. Что же оно нам предлагает?
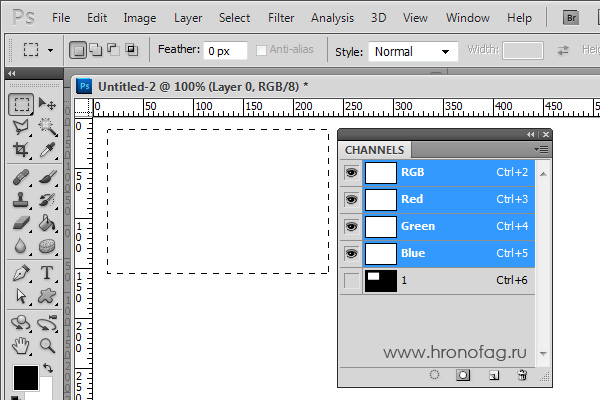
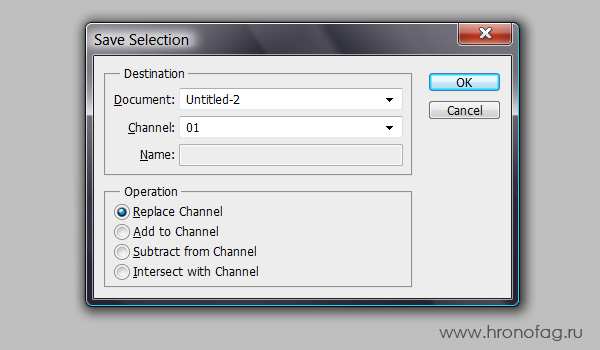
Выпадающее меню инструмента Select


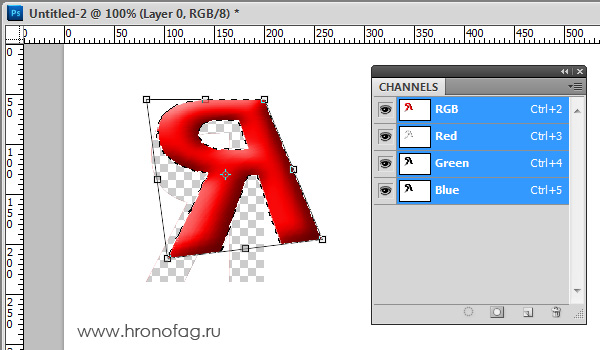
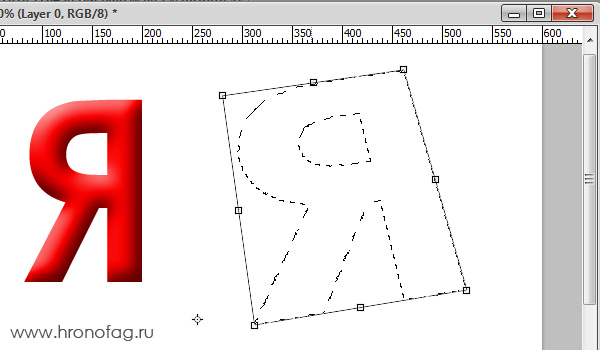
Создайте выделение и сохраните выделение под именем New. Теперь создайте новое выделение и снова его сохраните. Как видите в появившемся меню вы уже можете сохранить новые выделение в созданный ранее канал New. И даже выбрать знакомые режимы Add, Subtract, Intersect.





На этом разбор выпадающего меню при выделенной области иссякло и мы плавно переходим к варианту два: выпадающее меню без области выделения. Как его вызвать? Снимите выделение и щелкните в любом месте правой кнопкой мыши. Что тут сказать. Оно многофункционально и многие его опции меняются в зависимости от рабочей ситуации, выделенного слоя или настроек слоя. По сути это сборник популярных шорткатов, из которых можно сделать всего понемногу. Зайти в стили слоя, настройки слоя, удалить и продублировать слой, растеризовать и превратить слой в Smart слой. Все эти функции растут корнями из других тем и других обзоров. Особенно отметить пожалуй можно только 3 опции.
На сегодня все. Теперь вы вы по праву можете называть себя монстром выделения, по крайней мере вы знаете все о примитивах и их настройках. Ждите новых заметок, новых текстур и не забудьте добавиться в RSS
В Photoshop имеется множество различных инструментов для выделения нужных нам объектов. В этом уроке мы рассмотрим один из наиболее простых и распространенных инструментов выделения Rectangular Marquee Tool (Прямоугольная область). Это один из основных инструментом в Photoshop, который наряду с инструментами Elliptical Marquee Tool (Овальная область) и Polygonal Lasso Tool (Прямолинейное лассо) предназначен для выделения и основан на простых геометрических формах. Из самого названия этого инструмента понятно, что он подходит для ситуаций, когда нужно сделать выделение в форме прямоугольника или квадрата.
Данный инструмент расположен в самом верху панели инструментов Photoshop. Значок этого инструмента выглядит как контур прямоугольника. Нажмите на него, чтобы выбрать этот инструмент.
Это если вы, как и я, работаете в Photoshop CS4 или CS3. Если у вас версия CS5 и панель инструментов установлена в один столбец, то данный инструмент будет вторым по счету.
Создаем прямоугольное выделение
В использовании инструмент Rectangular Marquee Tool (Прямоугольная область) очень прост. Просто нужно кликнуть кнопкой мыши в точке, где вы хотите начать создавать выделение, а затем протянуть до нужного размера. Когда вы отпустите кнопку мыши, будет создано выделение.
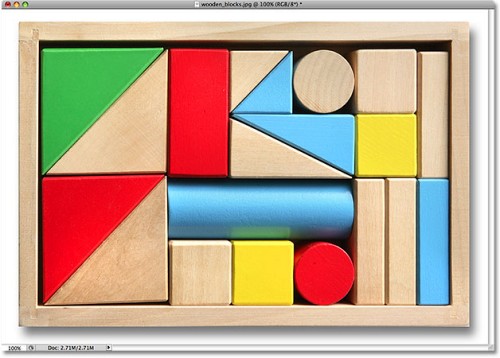
Ниже на скриншоте изображены деревянные фигурки.

Посмотрите, в верхнем ряду есть красный прямоугольник. Давайте изменим его цвет, это очень просто. Для этой работы идеально подойдет наш инструмент.
Для начала в панели инструментов выберите Rectangular Marquee Tool (Прямоугольная область) или нажмите клавишу М для быстрого выбора.
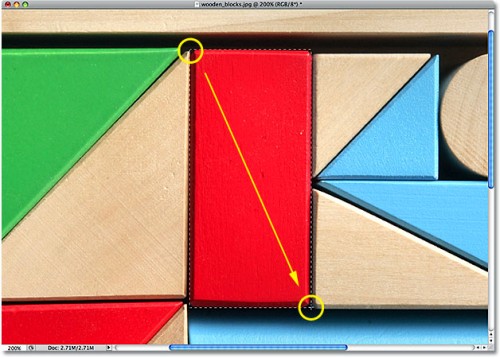
Установите курсор мыши в левом верхнем углу прямоугольника и, удерживая кнопку нажатой, протяните курсор в правый нижний угол.

Если вы обнаружили, что начали создавать выделение не в том месте, то нет необходимости начинать все сначала. Просто нажмите на пробел и перетащите выделение мышью в нужное место. После этого отпустите клавишу пробела и продолжайте протягивать выделение. После выделения прямоугольного блока отпустите кнопку мыши. Вокруг него появился контур из выделения.

Для изменения цвета блока мы будем использовать Hue / Saturation (Цветовой тон/Насыщенность). Для этого зайдите в меню Image > Adjustments > Hue/Saturation (Изображение - Коррекция - Цветовой тон/Насыщенность).
В появившемся диалоговом окне измените цвет. Я хочу поменять цвет на оранжевый. Изменить цвет так же просто, как и перетащить ползунок Hue (Цветовой тон) влево или вправо, пока не выберите нужный оттенок. Установите значение для этого ползунка на + 28, чтобы выбрать оранжевый цвет. Затем увеличьте насыщенность, установив значение + 25 для Saturation (Насыщенность).

Если вас устраивает выбранный цвет, то нажмите кнопку ОК. Теперь отмените выделение, для этого заходите в меню Select > Deselect (Выделение - Отменить выделение).
Более быстрый способ, чтобы снять выделение, нажать комбинацию клавиш Ctrl + D.
Это очень удобный вариант поменять цвет какому-либо предмету, чтобы основное изображение осталось без изменений.

Выделить деревянный брусок не составило нам огромного труда, а что, если объект, который нам нужно выделить, является квадратом? Давайте рассмотрим этот вариант!
Выделение квадратной формы
Мы уже знаем, как можно выделить прямоугольный объект с помощью инструмента Rectangular Marquee Tool (Прямоугольная область). Но что делать, если нам нужно выделить объект, имеющий форму квадрата? Можно ли создать квадратное выделение? Да, можно! Существует два способа, но один из них гораздо легче и проще, чем другой.
Для данного случая я буду использовать это изображение с шероховатой плиткой.

Мне нужно выделить одну плитку в центре. Так как плитка имеет форму квадрата, нам нужно установить пропорции на выделение.
Выбрав инструмент Rectangular Marquee Tool (Прямоугольная область), в верхней части панели параметров будут отображаться настройки для этого инструмента. Измените следующие настройки: Style: Fixed Ratio (Стиль: Заданные пропорции), Width (Ширина) 1, Height (Высота) 1.
Это означает, что соотношение сторон квадрата будут 1:1, они будут всегда равны друг другу. Так, что вы с легкостью сможете создать идеальный квадрат. Сделайте клик мышью в верхнем левом углу плитки и протяните к нижнему правому углу плитки. Благодаря значениям, которые мы установили на панели параметров, у нас получилось идеальное квадратное выделение.

Если вы считаете, что начали создавать не в том месте, не стоит начинать все сначала. Для этого просто зажмите пробел, перетащите выделенный фрагмент на нужное вам место, отпустите клавишу пробела и продолжайте дальше протягивать выделение.
После этого отпустите кнопку мыши, и вы увидите, что плитка в центре выделилась. Смотрите изображение ниже.

Единственным неудобством этого метода является то, что выбранные значения в панели параметров не могут переключиться автоматически на значения по умолчанию. Вам нужно будет каждый раз менять все вручную. Поэтому, прежде чем идти дальше, измените значение Style (Стиль) на нормальный.
Использование комбинаций клавиш на клавиатуре
Самый лучший способ ограничить выделение площади инструментом Rectangular Marquee Tool (Прямоугольная область) с помощью простой комбинации клавиш. Кликните на начальную точку и начинайте протягивать прямоугольное выделение как обычно, затем нажмите на клавишу Shift и прямоугольное выделение превратится в ровный квадрат. Удерживайте нажатой эту клавишу, до тех пор пока не закончите протягивать выделение. Затем сначала отпустите кнопку мыши и только потом клавишу Shift.
Порядок действий здесь очень важен. Если вы отпустите сначала клавишу Shift, а затем кнопку мыши, то ваше выделение снова превратится в прямоугольное. Кроме того, если вы перед созданием выделения сначала нажмете Shift, то у вам изменится режим на Add to Selection (Добавить к выделенной области), это не то, что нам нужно, в итоге может получиться неожиданный результат. Так, что будьте внимательны!
Далее вы узнаете, как создать выделение не из угла, а из центра.
Создание выделения из центра
До этого момента мы научились создавать прямоугольные и квадратные выделения из верхнего левого угла. Но нет такого правила, где бы говорилось, что нужно начинать только с верхнего левого угла. На самом деле в Photoshop можно применять специальные комбинации клавиш, что позволит нам создавать выделение из центра.
Теперь наша начальная точка будет находиться в центре выделяемого объекта. Выберите инструмент Rectangular Marquee Tool (Прямоугольная область) и протяните выделение, а затем зажмите клавишу Alt и продолжайте создавать выделение. При нажатой клавиши Alt выделение начнет расширяться во всех направлениях из центральной начальной точки. После этого сначала отпустите кнопку мыши, а затем клавишу Alt.

Так же порядок действий здесь очень важен. Если сначала отпустить клавишу Alt, а затем кнопку мыши, то выделение перейдет в режим создание из угла. Кроме того, если сначала нажать клавишу Alt, а затем начать создавать выделение, то у вас изменится режим на Subtract from Selection (Вычитание из выделенной области), итог может привести к неожиданному результату. Будьте внимательны!
Вы так же можете создать квадратное выделение из центра. Просто добавьте к комбинации клавиш (левая кнопка мыши + Alt) клавишу Shift. Для этого сначала начните создавать выделение, затем зажмите клавиши Shift и Alt, и продолжайте создавать выделение. Когда вы закончите, сначала отпустите кнопку мыши, а затем клавиши Shift и Alt.
Быстрое снятие выделения
Если вам в работе выделение больше не требуется, вы можете отменить его, перейдя в меню Select > Deselect (Выделение - Отменить все), или можете использовать комбинацию клавиш Ctrl + D. Еще имеется более быстрый способ снятия выделения - просто сделать клик в любом месте на рабочем документе, но при выбранном инструменте Rectangular Marquee Tool (Прямоугольная область).
Читайте также:


