Adobe xd похожие программы
Здравствуй, Хабр! Меня зовут Саша Отважный, я работаю команде Digital Business Platform Сбербанка и Сбертеха, и занимаюсь дизайном мобильных приложений и веб-проектов. Большая часть моей работы состоит из сборки прототипов разной степени детализации для разных целей. Новые инструменты и сервисы для дизайна и прототипирования выходят и обновляются каждый день. Я провёл полное и глубокое исследование инструментов, представленных сегодня на рынке, и помогу в них разобраться.
Я разбил список на три большие группы по функциональности и разберу каждую по отдельности:

На самом деле инструментов намного больше. Здесь собраны сильные и интересные решения, которые можно относительно надёжно использовать в работе. Все они имеют средства для просмотра созданных прототипов и одинаково подходят как для веб-сайтов, так и для мобильной разработки.
1-я группа — структура, лоу-сценарии
Инструменты первой группы используют изображения экрана, связанные между собой ссылками. Ссылки привязаны к хотспотам или объектам. В результате получаются статичные прототипы, которые легко расшарить, собрать обратную связь и отредактировать.

С их помощью можно за несколько минут проверить гипотезы, собрать сценарий для первичного анализа. Но из-за большой степени условности прототипы ведут себя совсем не так, как мобильное приложение, что может запутать респондентов и снизить качество тестирования.
На сегодняшний день самые заметные инструменты — Marvel, Invision, и нативные средства Adobe XD, Figma, и Sketch (с 49-й версии).

Marvel — есть бесплатная версия
Простейший онлайн-сервис для создания прототипов. Работает как в виде дополнения к дизайн-редакторам, так и самостоятельно в виде веб-сервиса. Недавно обзавелся собственным простым редактором. Мобильное приложение позволяет не только просматривать, но и создавать и редактировать прототипы. Бесплатная версия имеет ограничение на количество проектов, но в приложении оно выключено и можно вполне легально создавать любое количество проектов.

Плюсы
+ Простота и удобство
+ Автономность (можно работать без редакторов)
+ Условная бесплатность
+ Инструменты для совместной работы и тестирования
Минусы
− Не замечено

Invision App — от 13$ в месяц
Invision (не Studio) — тоже дополнение для редакторов, но, в отличие от Marvel, позволяет связывать экраны напрямую в скетче и эскпортировать уже готовый прототип без настройки переходов и связей. Также отличается большим количеством вспомогательных функций и развитой инфраструктурой. Вместе с инструментом прототипирования идёт широкий набор сервисов для совместной работы, хранения библиотек, собственного стока и много другого.

Плюсы
+ Развитая экосистема дополнительных сервисов
+ Возможность настраивать связи прямо в скетче
Минусы
− Не замечено

Adobe XD — 644 ₽ в месяц (есть бесплатный стартовый план, который даёт пошарить всего 1 проект)
Sketch — 99 $ в год
Figma — есть бесплатная версия
Встроенные в дизайн-редакторы инструменты прототипирования полностью закрывают функционал отдельных веб-сервисов. Имеются небольшие отличия, связанные с развитием редакторов. Например, Adobe XD сам по себе сильно отстаёт от конкурентов, а в скетче (50) пока еще нет удобного механизма шеринга, но в общих моментах все стремятся к единому опыту, лучше всех реализованному в Figma.
Плюсы
+ All-in-one платформа — один инструмент для всего рабочего процесса
+ Не стоит дополнительных денег.
Минусы
− Наследуются от инструмента. Например, Скетч запускается только на маках, а Фигма не работает без интернета.
2-я группа — переходы между экранами, послойная анимация
Инструменты второй группы сфокусированы на анимации. С их помощью реализуются бесшовные переходы между экранами, имитируется поведение элементов интерфейса, собирается несложная анимация. Механизм работы прост — задаются начальное и конечное состояние экрана и событие, при котором запускается переход.

Пример экрана настройки анимации в Invison Studio
В результате получаются прототипы, точно передающие поведение интерфейса, однако они не могут работать с данными, запоминать выбранные опции и имитировать прочее сложное поведение.
InVision
Кликабельный прототип, собранный в Invision Studio

Principle — 129 $ за лицензию
Один из первых и самых популярных инструментов для анимации интерфейсов. Подходит для небольших сценариев в 2–3 экрана и детальной настройки сложных взаимодействий. Содержит ограниченный дизайн-редактор с базовыми функциями. Не подходит для сборки сложных разветвлённых прототипов из-за неудачного способа организации экранов, невозможности переиспользовать элементы и сложного редактирования анимации. Нет экспорта в код.

Плюсы
+ Хороший инструмент для несложной анимации и коротких сценариев
+ Много учебных материалов, развитое сообщество
Минусы
− Работа с сложными сценариями превращается в кошмар
− Нет экспорта в код
− Работает только на Mac
− Нет онлайн-шеринга

Invision Studio — ранний доступ
Многообещающий инструмент от Invision находится в раннем доступе. Заявляется как еще один дизайн-редактор с большой функциональностью. И действительно, несмотря на проблемы со стабильностью, инструмент предоставляет удобную работу с прототипом, отличный редактор анимации, полную поддержку всех сервисов Invision и на данном этапе распространяется бесплатно.

Плюсы
+ Новый инструмент от Invision с отличным потенциалом и мощной инфраструктурой.
+ В будущем может стать основным рабочим инструментом для многих.
+ Есть версия для Windows
+ Есть онлайн-шеринг
Минусы
− Связаны с ранним доступом. Пока что это нестабильный продукт с ограниченным функционалом
− Нет экспорта в код

Flinto for Mac — 99 $ за лицензию
Flinto использует тот же принцип создания и анимации прототипов, что и Invision Studio, чем выгодно отличается от Principle. Подход, при котором сложная детальная анимация настраивается в отдельном от общего экрана интерфейсе, позволяет легко управлять процессами, редактировать и переиспользовать компоненты в следующих прототипах.

Плюсы
+ Удобно организованный рабочий процесс позволят работать со сложными сценариями и анимацией
Минусы
− Нет онлайн-шеринга
− Работает только на Mac

Kite Composer — 99 $ за лицензию
Kite Composer станет отличной заменой перечисленным инструментам для тех, кто привык анимировать интерфейсы в After Effects. Принцип работы, при котором основным инструментом становится таймлайн, а параметры и события навешиваются на объекты, как фильтры, позволяет сфокусироваться на качестве анимации. Также имеются экспорт кода в macOS\iOS и встроенный инспектор.

Плюсы
+ Рабочий процесс, похожий на АЕ на минималках
+ Экспорт в код
Минусы
− Я так в нём и не разобрался
3-я группа — программируемое поведение
Инструменты этой группы дают на выходе полностью управляемый прототип, который использует данные пользователя и функции устройства. Это позволяет точно имитировать работу приложения для тестирования и разработки.

Настройка поведения прототипа в Framer
Каждый инструмент отличается своим подходом к процессу, и своим способом программирования — от упрощенного JavaScript в Framer до визуального Quartz Composer в Origami Studio.
Прототип, собранный в Origami Studio. По ссылке исходный файл, который можно открыть на телефоне в приложении Origami Live.

Haiku — бесплатная бета-версия
Уже сейчас, в бете, Haiku предлагает широкий набор возможностей для анимации и интерактивности. Вкратце, инструмент подключается к скетч- или фигма-файлу и позволяет редактировать параметры объектов на общем таймлайне. Больше подходит для анимации, но, благодаря редактору Actions, работающем на JavaSript, можно прописать сложную логику прототипа.
Полученный результат эскпортируется с помощью библиотеки Lottie.js на все возможные платформы и форматы.

Плюсы
+ Универсальность
Минусы
− Нужно знать яваскрипт для обработки событий и состояний
− В бета-версии только Mac

Proto.io— от 24 $ в месяц
Atomic.io— есть бесплатная версия
Многофункциональные веб-сервисы, которые позволяют прописывать сложную логику прямо в браузере. Не имеют принципиальных различий в функционале. Переменные и тонкая настройка состояний и событий дополняет привычную логику инструментов для анимации. К сожалению, в таком формате собирать и редактировать связи сложнее, чем специальными средствами. Плюс необходимость работы в браузере накладывает свои ограничения на процесс.

Плюсы
+ Не нужно знать языки программирования
Минусы
− Веб-версия

Framer — от 12 $ в месяц
Один из самых популярных на сегодня инструментов со своим дизайн-редактором и средой программирования на CoffeeScript — упрощенной версии яваскрипта.
Широкие возможности, огромное комьюнити, доступные обучающие материалы делают Фреймер идеальным решением для дизайнеров, которые умеют или хотят научиться программировать.
Однако на сложных прототипах работа с кодом, правка и отладка занимают большое количество времени. На выходе получается условный html в браузере, который нельзя использовать в мобильной разработке. Поэтому Фреймер не может использовать нативные возможности мобильных устройств, камеру, вибро, гироскоп и другие.

Плюсы
+ Удобная среда для программирования логики прототипа и шеринга результата
Минусы
− Нужно знать CoffeeScript
− Дизайнер тратит много времени на отладку кода

Origami Studio— бесплатно
Бесплатный инструмент от Facebook использует визуальную среду программирования Quartz Composer.
Последние обновления качественно улучшили опыт и интерфейс, сделав Origami, на мой взгляд, самым удобным и функциональным средством проектирования логики и связей в прототипах мобильных приложений.
К сожалению, часто раздражают плохая оптимизация и вечные проблемы со скетч-плагином импорта. Однако, скорость и интуитивность, с которой собираются сложные процессы, перевешивают все минусы.

Плюсы
+ Бесплатно
+ Неограниченный функционал — можно использовать и JSON и данные гироскопа
+ Простой процесс для сложной логики
Минусы
− Проблемы с оптимизацией
− Мало учебных материалов

Phase — ждём
Многообещающий инструмент, который должен выйти в июне 2018 года. Разработчики заявляют революционный процесс, объединяющий визуальное программирование и таймлайн. Звучит очень хорошо, обязательно нужно попробовать.
Безусловно лучший способ просмотра макетов для верстальщиков.
И удобный способ делится макетами для дизайнеров.
Так уж повелось, что большинство веб-дизайнеров работает в программе Adobe Photoshop и присылают готовые макеты с расширением `.psd`. Что нам, верстальщикам, совершенно не удобно, но многие уже привыкли.
Таким образом приходится постоянно скачивать обновлённые дизайны, удалять старые (чтобы не перепутать), следить за изменениями.

Сейчас можно намного проще!
Дизайнер (или вы сами) публикует свои макеты в специальной программе и даёт доступ к проекту. Если что-то обновилось — появляются уведомления “что” и “где”.
Помимо всегда акута л ьной версии дизайна, преимущество таких программ в том, что не надо совершать лишних действий для просмотра стилей. Нажимаешь на кнопку или текст и тебе сразу отображает свойства элмента, а при наведении на соседние элементы — отступы.
Что ещё можно сделать в этих программах?
В общем, куча полезных функций, которые намного упрощают жизнь обычному разработчику.
Если дизайнер работает в:
1) программе Sketch (.sketch)— Zeplin / InVision / Figma / Avocode
2) программе Photoshop (.psd)— Zeplin / InVision / Avocode
3) программе Adobe XD (.xd) — Zeplin / Avocode / Adobe XD
4) программе Figma (.fg) — Figma / Zeplin / Avocode
Рассмотрим подробнее самые популярные сервисы.
Zeplin — сервис для просмотра дизайн-макетов. Работает он следующим образом: берет файл с дизайном и генерирует руководство по стилю, исходники и спецификации для разработчиков.

Есть десктопное приложение, но в браузере работает стабильнее. Добавить макеты можно только из программы, в которой работал дизайнер.
Имеется множество настроек, например:
- отключить отображение базовых стилей
- задать формат отображения цвета (HEX, RGB, HSL)
- добавить в Style Guide цвета и параметры шрифта, чтобы проще ориентироваться и быстрее задавать такие же стили к другим элементам
Из минусов стоит отметить, что здесь нет возможности просмотра модульной сетки, она должна быть либо отдельным файлом, либо описана в каком-то документе.
Чтобы залить макеты в Zeplin нужно скачать десктопное приложение, которое автоматически установит дополнительные плагины для программ Sketch / Photoshop / AdobeXD. В Zeplin уже должен быть создан проект. Далее:
- Photoshop выбираете инструмент “монтажная область”, выделяете макеты и отправляете в Zeplin (Window > Extensions > Zeplin)
- Sketch выдеялите все артборды, которые нужно передать разработчику, нажимаете Cmd + E (⌘E) или Plugins > Zeplin > Export Selected Artboards. Выбираете нужный проект и нажимаете Import
- AdobeXD выбираете артборды, нажимаете Cmd + Option + E (⌥⌘E) macOS / Ctrl + Alt + E Windows, либо меню >Export > Zeplin. Выбираете проект и нажимаете Import
- Figmaуже имеет встроенный функционал для работы с сервисом Zeplin. Чтобы включить экспорт открываете меню >Integrations > Zeplin. Потом выбираете артборды, нажимаете Option + E (⌥E) / Alt + E либо нажимаете кнопку экспорта (в правом верхнем углу) и выбираете Export to Zeplin и нужный проект
Ещё подробнее можете прочитать в самом блоге Zeplin — они записывают видео по экспорту + скриншоты, а так же описывают, как подготовить ресуры для экпорта.
InVision — сервис для быстрого преобразования дизайнов в кликабельные прототипы и макеты для совместной работы.
В InVision, в отличии от других программ, можно просматривать анимированные прототипы. Загрузить макеты и прототипы можно по такому же принципу как в Zeplin, то есть из исходной программы.

Очень удобно, что все картинки для скачивания находятся в одном месте. Имеется множество вариантов языков для просмотра стилей.
- слишком нагруженный интерфейс (показываются слои и их нельзя скрыть, переключатели режима и многое другое, что не зачастую не нужно простому разработчику)
- неудобная навигация по макетам
- нельзя растянуть панель стилей
- нет формата HSL(HSB) для цветов, зато есть UIColor для apple разработчиков
Figma — инструмент, в котором можно делать дизайн и напрямую смотреть стили из макета.

Интерфейс больше заточен именно под дизайнеров. Так же есть десктопное приложение. По стилям пока что можно выбрать только CSS, iOS, Android + они сразу логически разбиты.
Принцип работы Figma — индивидуальная настройка прав: приглашаете разработчика в проект, назначаете ему статус «read-only». Разработчик смотрит макеты, шрифт, цвета, размеры, отступы. Но если вам дали права с полным доступом, то постарайтесь не накосячить.
Свежесть версий обеспечивается неощутимым процессом синхронизации — все макеты в руках фронтендера находятся в той стадии, в какой их последний раз оставил дизайнер.
Помимо того, в приложение можно экспортировать любой .sketch файл, который преобразуются в необходимый формат для Фигмы.
Avocode — программа для работы с любыми макетами.

Макеты можно загрузить двумя способами:
- Подключив учетную запись Dropbox и выбрав оттуда необходимый файл
- Загрузка дизайна непосредственно с компьютера
Поддерживаемые разрешения: .sketch, .psd, .xd, .ai. Файлы из программы Figma можно загрузить через десктопное приложение.
Если дизайнер заранее не подготовил ресурсы для скачивания, то тут это не проблема — всю графику можно сохранить самостоятельно, просто выбрав нужный элемент и нажав кнопку экспорта.
Avocode настраивается под любые критерии и типы разработки (веб и мобильные приложения). Можно даже подключить библиотеки Compass или Bourbon, если выбрать стил кода Sass.
До Avocode ни в одной программе не было возможности выбрать просмотр стилей через CSS in JS. И что самое крутое — десктопная программа доступна для всех операционных систем! Так что они явно на шаг впереди всех остальных.
Следует заметить, что такие программы позволяют бесплатно делиться ограниченным числом проектов с одного аккаунта. Если вас приглашают, проектов может быть сколько угодно.
Zeplin — 1 проект. Платная версия 3 проекта и более от 17$ в месяц
Adobe XD — 1 проект. Стоимость платной подписки с безлимитным количество проектов от 9.99$
Figma — 3 проекта и 2 пользователя. Дальше от 12$ за каждого пользователя в месяц
Avocode —пробный период 14 дней. Сервис стоит от 10$ за пользователя в месяц
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.

Сегодня рынок перенасыщен инструментами создания UI-дизайна. Многие компании последовали примеру Sketch с его гибким, простым и эффективным инструментом для создания дизайна пользовательского интерфейса чтобы занять часть рынка инструментов проектирования. Основываясь на исследовании инструментов дизайна 2019 года, проведённом UXtools.co, Sketch лидировал в прошлом году, в то время как сегодня немало инструментов (Figma, Adobe XD) навёрстывают упущенное.
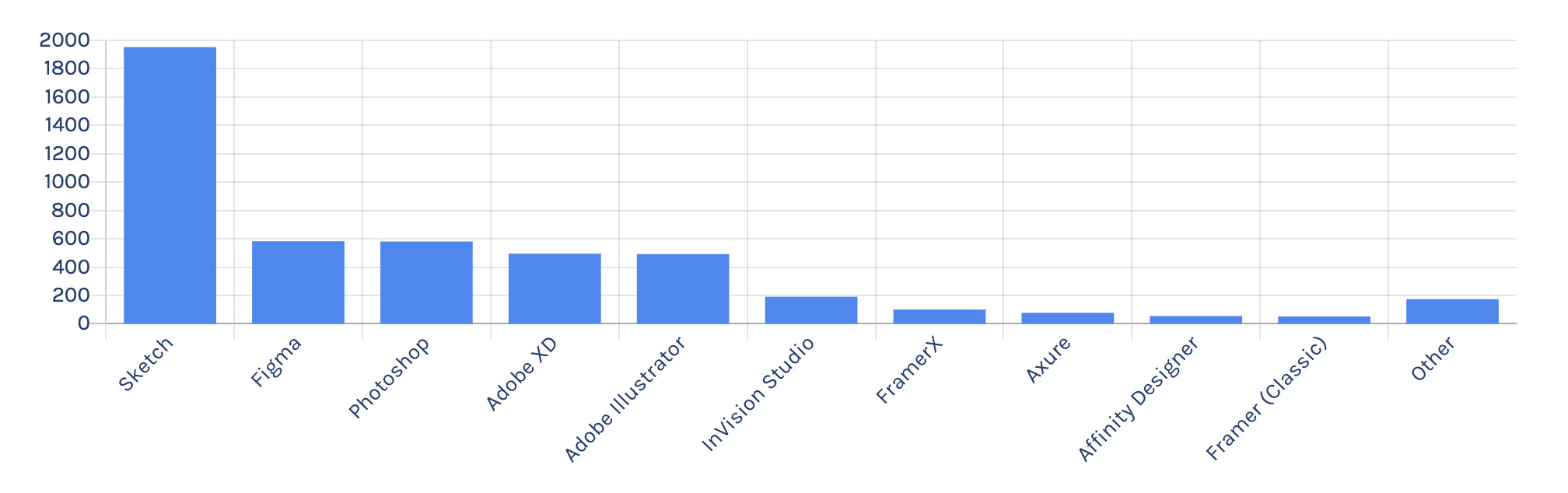
Самые популярные инструменты по результатам опроса за 2019 год:


Самые популярные инструменты по результатам опроса за 2018 год:
Основываясь на наблюдениях за ростом этих инструментов, собственном опыте их использования, а также на опыте других дизайнеров, я полагаю, что в ближайшие год или два Sketch, Figma и Adobe XD, скорее всего, выстрелят с новой силой.
В этом году один из самых частозадаваемых мне вопросов звучал так: «Мне нужно изучать Sketch или какие-то другие инструменты?». Чтобы ответить на этот вопрос необходимо разобраться в нескольких ключевых аспектах инструментов и провести сравнение. Для краткости этой статьи мы сосредоточимся только на трёх лучших инструментах согласно опросу: Sketch, Figma и Adobe XD.
Системные требования
Начнём с ключевого требования каждого инструмента — операционной системы. Многие не знают, что Sketch — это программа для систем Macintosh. Поэтому, если вы работаете на машине с Windows или Linux, вы ограничены Figma или Adobe XD.
Стоимость
- Sketch: $99, разовый платёж. Одно бесплатное обновление в год. При желании пользования новыми функциями придётся заплатить $79 за каждый год;
- Figma: Лимит в 3 бесплатных проекта, неограниченным количеством файлов и 2 редакторами;
- Adobe XD: бесплатно с неограниченным количеством проектов/файлов и без ограничения шеринга до октября 2020 года. С октября появляется ограничение на 1 общий проект и 2 редактора.
Редактирование проекта
Значительное количество времени проектирования тратится на управление макетом. Выбор инструмента с хорошо продуманным редактором имеет решающее значение для производительности.

В Sketch есть функция Smart layout, которая позволяет делать такие вещи как автоматическое изменение размера слоя при изменении длины/размера контента. Например, размер окна автоматически подстраивается под размер текста.

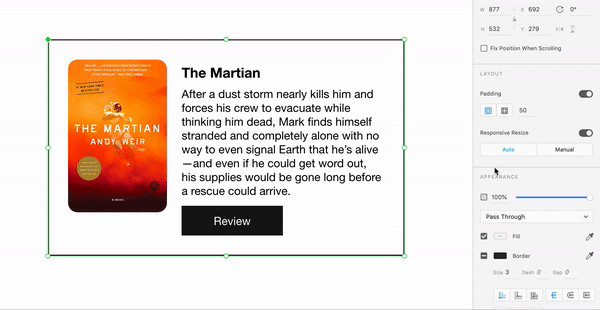
Figma предлагает аналогичный Sketch набор функций в этой области и помимо этого ещё и такие автоматические функции как переупорядочение содержимого перетаскиванием, как на гифке ниже.

У Adobe XD есть функция Content-Aware layout, которая помогает заполнить группы слоёв при изменении размера содержимого. В сравнении с функциями, применяемыми к слоям, в других инструментах, эта функция в Adobe XD является совершенно уникальной.
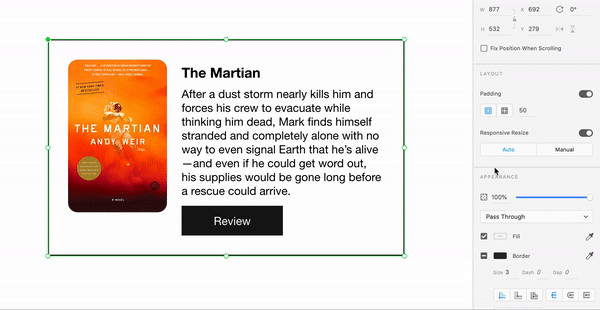
Adobe XD предлагает функцию отступа, которая обеспечивает заполнение при редактировании контента
Возможность автоматической регулировки вертикального положения слоёв при изменении высоты содержимого позволяет значительно сэкономить время. Figma имеет небольшое преимущество в этой области.
Совместная работа
Если вы работаете вместе с другими дизайнерами, все три инструмента предоставляют способы обмена файлами. В контексте этой статьи мы сосредоточимся на функциях, связанных с совместной работой, которые есть в программах по умолчанию, без установки всяких плагинов.

В Sketch файлы хранятся на облаке. Это позволяет делиться ими с другими пользователями и даёт возможность редактировать так же, как это работает и в других облачных сервисах. Также есть возможность прописывания версий. Исторически Sketch сочетался с другими инструментами такими как Invision или Zeplin для таких функций совместной работы как совместное использование дизайна и шеринг. Sketch развивается, чтобы предложить лучшие версии этих функций, но всё ещё чуть-чуть отстаёт от своих конкурентов в 2020 году.
Пример многопользовательского редактирования в FigmaFigma ворвалась в мир дизайнеров со своей возможностью совместной работы в режиме реального времени, которая позволяет нескольким людям просматривать/редактировать один и тот же файл одновременно. В последние годы это была одна из самых уникальных функций на рынке инструментов UI-дизайна. Тем не менее, она полезна только команде дизайнеров, которая фактически одновременно работает над одним и тем же проектом. Функция редактирования в реальном времени/предварительного просмотра удобна в том смысле, что любой, кто просматривает проект всегда будет видеть последние изменения и то, как это происходило. Помимо быстрой совместной работы, у Figma также есть система управления версиями, система проектирования и проверки, которая работает наравне с другими инструментами.
Adobe XD запустила собственную функцию совместного редактирования ещё в ноябре 2019 года с такими функциями как многопользовательское редактирование и контроль версий файлов. Кроме того, XD имеет те же наборы функций обмена, что и другие инструменты.
Учитывая бета-статус функций XD, Figma является лучшим выбором, особенно для дизайнеров, которые ценят сотрудничество в реальном времени.
Производительность
Люди с хорошим компьютером не должны заметить значительной разницы в эффективности представленных инструментов. Проблемы с производительностью программ станут более заметными при работе с внушительным количеством артбордов/фреймов, внешними плагинами и графическими ресурсами в файле.
Я редко испытывал проблемы с производительностью при каждодневном использовании Figma. Учитывая, что она является браузерным инструментом (есть и десктопная версия, которая, скорее всего, является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев работает довольно шустро. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от содержимого и функций, что не так важно.
Что касается Adobe XD, я столкнулся с некоторыми проблемами с производительностью ещё во времена его запуска, в начале 2019 года. С тех пор все проблемы пофиксились регулярными обновлениями. Честно говоря, я не тестировал производительность XD так сильно, как другие инструменты, но находится она примерно на одном уровне со Sketch.
В категории производительности, Figma была самой надёжной в моём опыте.
Особенности прототипирования
Когда дело доходит до инструментов для создания прототипов, есть много чего обсудить, поскольку на рынке существует более специализированные инструменты, заточенные под это дело. Тем не менее, полезно иметь небольшое понимание возможностей прототипирования всех трёх инструментов.

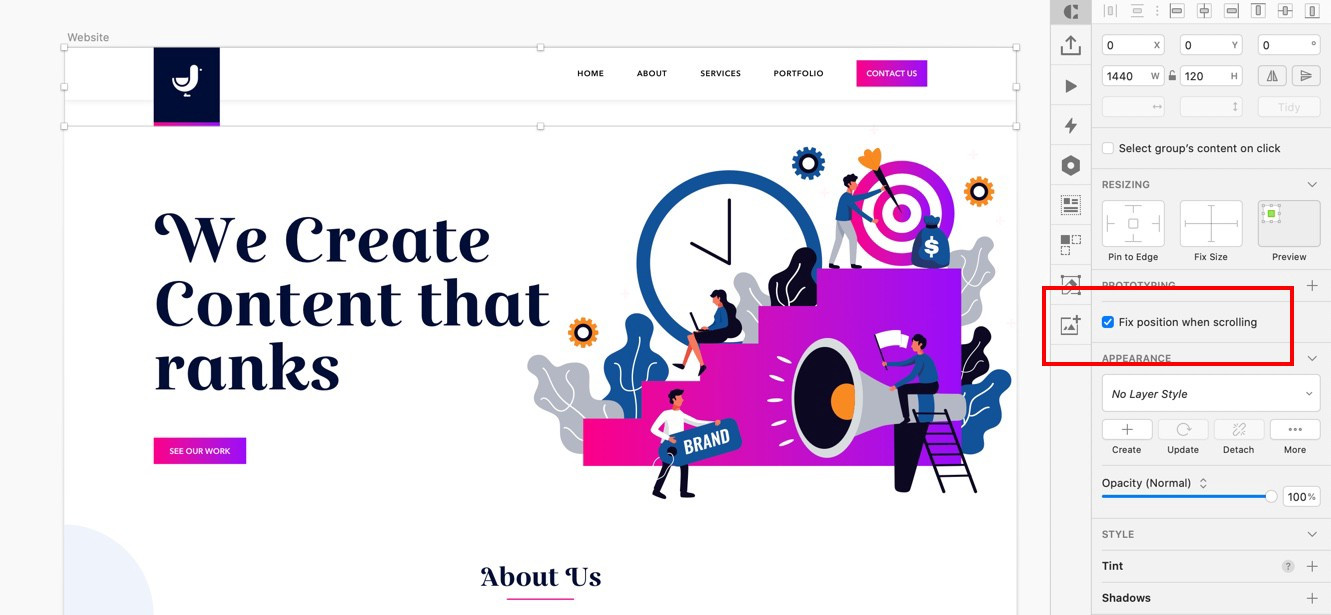
Sketch поддерживает экранные ссылки для создания интерактивного прототипа с использованием хотспотов. Прототип можно предварительно просмотреть локально или поделиться с другими через Sketch Cloud. Кроме того, приятно иметь такие функции как «фиксированное положение при скролле» и «сохранять положение скролла после клика», делая Sketch на одном уровне с Invision и тем, что она может предложить для создания прототипов.
Фиксированное положение в Sketch при прокрутке помогает создавать более сложные прототипы с переходом по клику.
Figma имеет почти тот же набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода, где у Figma есть функция Smart Animate (автоматическая анимация состояния двух фреймов). Используя её, можно создавать более сложные прототипы.
Smart Animate от Figma может создавать более сложные переходы между фреймами
В Adobe XD есть больше возможностей в области прототипирования. В дополнение ко всем функциям Figma и Sketch Adobe XD могут предложить больше разнообразных возможностей, а именно: добавление клавиатуры, геймпада и голосовых триггеров, для более специализированного опыта.
В Adobe XD можно выбрать тип триггера для взаимодействия с пользователемВ этом аспекте Adobe XD побеждает с чуть более широкими возможностями ввода.
Плагины

Все три инструмента поставляются с собственными экосистемами плагинов.

За время своего существования Sketch обзавёлся большой библиотекой всяческих полезных плагинов для ускорения рабочего процесса или расширения функционала Sketch.

Плагины в Figma поддерживаются с августа 2019 года. С тех пор появилось большое количество плагинов, правда их не так много, как в других инструментах.
Adobe XD запустила свою экосистему плагинов в 2018 году. Возможно, она пока не на одном уровне со Sketch, но динамика развития выглядит перспективно. Среди всех трёх инструментов, у Adobe XD (на мой взгляд) приятный опыт поиска и управления плагинами.
Sketch побеждает в категории плагинов, учитывая его огромную библиотеку.
Скорость развития
Выбирая инструмент дизайна, на который вы собираетесь потратить время для обучения, большое внимание уделяется тому, как быстро этот инструмент развивается.
Судя по журналу обновлений Sketch, они больше всех обновляли свой продукт за год (в среднем 1 существенное обновление в месяц). Вероятно, причиной этому стало их последнее финансирование в начале 2019 года, которое дало возможность наверстать упущенное. Ключевое словосочетание здесь — «наверстать упущенное», ведь по правде говоря, Sketch проигрывает по своим возможностям Figma и Adobe XD. Учитывая, что Sketch был запущен на годы раньше своих конкурентов, удивляет факт того, что он не уступает другим конкурирующим инструментам дизайна.
Figma добавляет новые функции с такой же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, посвящённых интеграции с другими инструментами, такими как Maze (для тестирования) и Framer Web (для создания прототипов). Благодаря этому Figma хорошо сотрудничает с дизайнерами или командами, которые используют дополнительные инструменты для улучшения процесса проектирования.
Темпы обновлений Adobe XD на самом деле впечатляют. Изначально он был запущен (учитывая запуск бета-версии в конце 2017 года) с проблемами, но меньше чем через два года он стал сильным соперником для других инструментов. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но он тесно связан с пакетом Adobe.
Так какой же инструмент выбрать?
Sketch, Figma и Adobe XD — отличные инструменты для создания дизайна пользовательского интерфейса. Если вы новичок и выбираете, на какую тропу ступить — рекомендую Figma в качестве отправной точки. Если же вы ищете инструмент для проектирования, который может создавать более сложные прототипы (например, с триггерами голосового ввода), ваш выбор — Adobe XD. В конечном счёте, ваш работодатель/команда могут выбрать инструмент для вас, но хорошая новость заключается в том, что все эти три инструмента очень похожи. Это означает, что если вы изучите один инструмент, большая часть знаний пригодится при переходе на другой.

В это статье пойдет речь об основных отличиях между Figma и Adobe XD. Оба редактора идут ноздря в ноздрю с самого момента их релиза. В каких-то областях выигрывает ХД, где-то Фигма. В этой статье я постарался собрать все самые важные и нужные факторы для работы веб дизайнера и сравнил их работу в каждой из программ. Все данные актуальны на декабрь 2019 года. Все оценки выставлены исключительно субъективно и не претендуют на звание истины.
Среда работы
Adobe XD может работать на Windows и MacOS
Figma работает на любой системе, которая способна установить браузер. На данный момент это : Mac, Windows, Linux и Chrome OS. Конечно, такая себе разница, но все же. Есть браузер – есть фигма.
Не очевидное отличие
Среди разработчиков крайне популярен Linux и соотвественно им гораздо лучше принимать макеты и работать с дизайнерами в фигме, а не в адобе хд

Распространение и комьюнити
В русскоязычной среде явно доминирует Figma, во многом потому, что она дает богатый функционал и не просит за это денег на начальном уровне. В западном мире популярней XD. Бесплатно он дает явно мало возможностей, но для тамошней публики это не проблема и они пользуются платными версиями, о чем русский дизайнер даже думать боится.
Только не печатай в комментах, что ты купил весь пакет адоб за 40к в год, значит все так делают и привыкли к такому. Нет, все так не делают. Все скачали фотошоп с торрента и автоматически записали себя в веб дизайнеры.
В Этом пункте не будет оценок ибо тут и оценивать нечего. Все сугубо субъективно и зависит от ареала обитания пользователя.
Figma тарифы в $ : 0/12/45
Adobe XD тарифы в $ : 0/10/23 (включая CC 53$)
Несложный расчет говорит нам, что ХД дешевле, но как всегда, есть НО.
Фигма дает гораздо больше на каждом тарифе. Давай разбираться:
Заходи на телеграмм канал - там еще больше полезногоБесплатный тариф:
| Figma | Adobe XD | |
| Места на диске | Не ограничено | 2Гб |
| Возможность делиться | Есть | Только 1 проект |
| Возможность сохранять локально | Есть | Нет |
Средний тариф
Адобе ХД тут дешевле на 2 бакса, но все, что он предлагает на этом тарифе уже есть в бесплатном тарифе от Фигма. Так же в XD добавляется шрифты Creative Cloud. Как ты помнишь у фигма гугл шрифты доступны сразу же.
Фигма позволяет создавать общие библиотеки и более четко следит за правами пользователей в документе + контроль версий на вечно.
Дорогой тариф
Адобе добавляет: кончоль админа и расширенную тех поддержку. Стоит тариф на 22уе дешевле, чем у Figma
Фигма добавляет: систему аналитики, частные плагины и шрифты, администрирование, командные системы проектирований, более могучие методы защиты и организации проектов.
Естественно, что для простого веб дизайнера высший тариф в большинстве своем бесполезен. Для команды – это отличное решение.

Несмотря на то, что каждый тариф Фигма дороже, он дает гораздо больше возможностей.
Холсты и страницы
В Figma ты можешь создать документ, в котором может содержаться масса разных страниц и на каждой страничке ты можешь создавать массу артбордов(холстов/фреймов).
В Adobe XD есть все то же, кроме возможности создавать многостраничные документы. Важно ли это? Если выполнять простые работы типа лендосов и простых сайтов – нет. Для работы над большими проектами и создания дизайн систем и библиотек компонентов возможность создавать многостраничные документы – крайне важна.

Артборды/холсты/фреймы
В обеих программах есть предустановленные размеры холстов под разные устройства и есть возможность задавать размер самостоятельно. Да только Figma умеет вставлять один холст/фрейм в другой и создавать сложные конструкции из них, что дико круто и значительно расширяет возможности работы.

Сетки
И там и там ты можешь накладывать кастомные сетки поверх артборда, но фигма еще и умеет создать бесконечное множество разных сеток на одном артборде + она умеет создавать разные сетки у вложенных артбордов. На первый взгляд в этом нет смысла, но… поверь, смысл есть. Подробнее об этом напишу в будущей статье.
А еще Adobe XD не умеет в горизонтальные «колонки». И может науладывать только одну сетку на артборд. Важно это или нет – решай сам. но в этом раунде балл улетает к Figma

Привязки
Никто не станет спорить с тем, что именно Figma впервые реализовала свойство contstraints, а скетч и Adobe XD уже подхватили эту идею.
Мы тут не оцениваем прошлое. На данный момент обе программы отлично умеют в привязки(ограничения) и обе получают за это балл

Вектор
Adobe XD имеет возможность создавать стандартные векторные фигуры и рисовать пером. Но при этом ты не можешь редактировать точки предустановленных форм да и работа с созданными векторными изображениями то же несколько ограничена. Тут нужно сделать ремарку, что при желании поработать с вектором – нужно отправляться в люстру, что вполне логично и удобно сделать из Adobe XD. Тем более у них общий «корень».

Потому что Фигма закрывает большинство задач для веб дизайнера и не требует использования сторонних ресурсов. Даже таких знакомых, как люстра.
Шрифты
Скрипело сердечко мое, но что поделать. Балл уходит фигме потому что оба инструмента для веб дизайна. Шрифтов для веб в гугл фонте гораздо больше, чем в Adobe Fonts. Да и вообще идея интегрировать ХД с Adobe Fonts более похожа на попытку еще глубже затянуть пользователя в экосистему Адоб, вместо того, чтобы открывать перед ним весь прекрасный мир веб дизайна и разработки.

Заливка и обводка
Стили есть и там и там. Ниже расскажу про различия. Чего не упомянул – есть в обоих программах.
У Фигма есть внутренняя тень, возможность создавать несколько заливок как для фона, так и для обводки. У фигмы есть более расширенные настройки в работе с обводкой.

Тут конкуренты идут ноздря в ноздрю. Различия минимальны, но все же у фигмы больше фишек и еще один балл в активе.
Компоненты
Еще полгода назад без колебаний дал бы балл Фигме и продолжил бы писать статью дальше. Но сейчас (декабрь 2019) дела на фронте кардинально изменились. Adobe XD сильно подтянулся в плане компонентов и сегодня различия в работе с компонентами в обеих программах нет

Стили
Adobe XD умеет сохранять цвета в палитру (цвет заливки и обводки). Их можно сортировать переиспользовать.
Figma умеет создавать стили цвета, эффектов и лайаутов, умеет их удобно организовывать (primary / info, secondary / info), что сильно помогает в работе и проектировании дизайн систем.

Стили текста

Прототипирование
Что ни говори, а Figma всегда отставала в этой дисциплине. Хотя ввод Smart Animate и новых триггеров несколько сократил разрыв, но тем не менее тут победитель однозначно Adobe XD
Потому что у него есть больше триггеров, есть возможность вешать несколько триггеров на один объект. Есть «вшитые» состояния наведения у объектов, что гораздо упрощает прототипирование. В отличии от фигмы не нужно городить 100500 одинаковых кнопок с разными заливками Auto Animate на голову выше, чем аналог у Фигма.

Adobe XD помогает разрабам с кодом. Тебе нужно сгенерировать ссылку для разработчика и открыть ее в браузере. При этом если что-то измениться в макете по ссылке изменения ты не увидишь – нужно генерить новую. Такие пироги
Figma же прямо в макете на отдельной вкладке показывает css код, а еще умеет показывать код для разрабов iOS и Android. Жаль, что код препроцессоров еще не научилась показывать. Совсем другое дело, что показывает она не всегда все самое нужное и иногда дает много лишнего. Ну то такое – верстак разберется.
Ну и вишенка на торте, что ты можешь вытащить css и svg код любого элемента просто кликнув правой кнопкой по нему и выбрав соответствующей пункт.

Экспорт картинок
Форматы экспорта одинаковые. Оба умеют относительно увеличивать исходную картинку и уменьшать ее при экспорте (0,5х, 1х, 2х и тд) Фигма тут чуть гибче, но это все нивелируется возможностью Adobe XD выбирать качество сохраняемого изображения, что намного важнее его размеров.

Сохранение работы
Оба умеют хранить работы в облаке и локально в форматах .xd и .fig соответственно. И тут вступает денежная составляющая. Сохранять документ локально хд начинает только на платных тарифах + на бесплатном, да и на среднем платном у него есть ограничения по дисковому пространству в облаке. У Фигма же единственное ограничение – это контроль версий на бесплатном тарифе 30 дней. Autosave в Figma – вообще все конкуренции. С такой фичей про… потерять данные невозможно.

Автономность работы
Фигма работает в интернете. Нужно хотя бы подключиться к файлу через сеть, а после выходить офлайн. После завершения работы сохранить док локально на пк. Сильно много действий в 2020 году, не правда ли?
Адобе ХД умеет работать офлайн, но при этом сохраняться локально можно только на платном тарифе.
Долго думал. Лично для меня не критична зависимость фигмы от сети, я и так сутками в интернете, но во чатах и на форумах на эту тему регулярно поднимаются стоны, мол дайте полноценный оффлайн фигме. Ведь тот же хд и ее прямые конкуренты Sketch и PS умеют работать без сети.

Работа с другими форматами
Оба умеют работать с файлами Sketch, открывать их, изменять и все такое. Но сохранять как .sketch не могут.
Ну а теперь о вопросе века – как Figma Adobe XD работают с PSD?
Фигма никак не работает. Есть костыли как открыть psd в Figma или наоборот – сохранить работу из фигма в psd, но это все фигня. На момент написания этой статьи (декабрь 2019) вменяемого способа объединить эти два редактора нет.
Adobe XD может открывать psd. Так же ты можешь редактировать любые картинки из своего хд файла прямо в фотошопе. Достаточно выбрать соотв пункт в контактном меню и картинка откроется в фш. Ты ее там поправишь, сохранишь и она тут же обновится в хд. Удобно – ничего не скажешь.
Об интеграции с Illustrator и After Effects даже говорить не стану. Это не удивительно, ведь все проги созданы одним создателем и отлично совмещаются друг с другом.

Фигма легла на лопатки
Интеграция со сторонними программами
Только что говорили об интеграции с программами непосредственно для веб дизайна, а теперь давай рассмотрим программы которые люди работающие в Figma и Adobe XD могут использовать для «пост» работы.
PS учитываю только официальные интеграции, без плагинов и костылей от умельцев.
| Figma | Adobe XD |
| Figma Community (beta) Dribbble Zeplin Avocode ProtoPie Principle Flinto Jira Trello Zeroheight Dropbox Возможность получать уведомления в Slak | Behance Zeplin Avocode Sympli ProtoPie Kite Compositor Jira Microsoft Teams Slack |
Как видишь у фигма несколько больше возможностей, но это , как говорится «такое». Дело не в количестве, а в том нужны ли тебе в работе все эти интеграции? Я поставлю по баллу каждой проге в этом вопросе.

Эти три буквы могут и не быть знакомы средне статическому дизайнеру, но! Для веб разработки – это чуть ли не самые главные три буквы.
Благодаря открытому API Figma, при чем он открыт как для платного, так и для бесплатного аккаунта, становится более предпочтительной средой для веб разработки. Подчеркиваю – для разработки, а не только для дизайна.
API Figma используют, например GitHub. Они создали такую среду, из которой можно управлять всеми своими иконками из одного файла.
Майкрософт так же активно юзает API для автоматизированной передачи проекта. Как уверяют подчиненные Мистера Гейтса – это сократило рабочий процесс на 70, КАРЛ, на 70%!
О возможностях тесной дружбы Figma с Json промолчу.
Adobe XD вообще не имеет никакого API

Плагины
До Августа 2019 у фигмы вообще не было плагинов, а у Adobe XD были. Теперь же все выровнялось и тут у нас паритет. Вопрос стоит только в том, насколько тебе нужны эти плагины и как часто ты их используешь в своей работе.

Результаты сравнения Figma и Adobe XD

Результат сравнения ты видишь. Результат исключительно субъективный и не может быть истиной в последней инстанции. Я старался быть максимально объективным и справедливым. Как ни крути, но на данный момент времени Фигма более предпочтительная программа для веб дизайнера. Возможно, за 2020 год многое поменяется и в следующем году я напишу статью на эту же тему с другими результатами.
Читайте также:


