Создать иконку для андроид приложения онлайн
Во многих случаях мы спрашиваем себя, откуда берется столько значков? Это вопрос, на который уже есть ответ, и который совсем не сложен. Дело не в том, чтобы изучать компьютерную инженерию или программирование, это гораздо проще, чем все это. Таким образом, мы увидим, как вы можете создавать пакеты значков полностью с нуля .
По нескольким причинам, две из которых выделяются над остальными. Во-первых, из-за всего того, что мы имеем в наличии, большое количество его не убеждает нас, или просто у нас есть творческая идея, которую мы хотим поставить на службу всем пользователям через приложение, хотя для этого потребуется некоторые знания по программированию.
Как создать свой собственный пакет иконок
Практически существующий метод является единственным, который дает хорошие результаты при установке их на смартфон с использованием загрузки приложения. Эта программа, которую мы собираемся использовать, называется Icon Pack Studio это будет инструмент для создания всех пакетов значков, которые мы хотим получить от создателей SmartLauncher, так что это очень важное одобрение приложения.
Его работа очень проста, так как только при входе в него мы можем сразу создать нашу персонализированную иконку. Мы рекомендуем покинуть это меню как можно скорее, поскольку это быстрый редактор, который не имеет всех параметров, которые действительно включает приложение. Идем к знаку «+», где появятся все параметры настройки.
Мы можем изменять такие аспекты, как граница, форму, которую он будет иметь, выбирать дизайн логотипа, перемещать его положение и регулировать его размер, среди прочего. Любопытно, что по цвету значка можно выбрать, хотим ли мы, чтобы приложения имели одинаковые цвета, или изменить в зависимости от того, какой . То есть мы можем заказать приложение, чтобы настроить цвета Instagram к фиолетовому, Spotify на зеленый и т. д. Для этого в разделе «Заливка» нажмите «Цвета приложения» в раскрывающемся меню.
Как только дизайн будет решен, мы нажимаем на глазок, который находится в верхнем правом углу, что приведет нас к предварительному просмотру, чтобы проверить, как было создано наше творение. Если мы удовлетворены, мы сохраняем и даем имя этому пакету, но он еще не будет установлен на смартфоне. Мы ждем, пока не появится уведомление от приложения, нажмите на него и затем «Установить». Теперь да, этот новый пакет значков будет реализован в терминале, но мы можем найти проблему .
Как адаптировать новый пакет ко всем программам запуска
И это то, что это приложение имеет небольшое ограничение, поскольку, будучи создателями SmartLauncher, оно совместимо только с их разработками, а с Nova Launcher их больше нет. Для всех других пусковых установок это изменение дизайна не будет применено к иконкам. К счастью, есть решение, чтобы облегчить эту проблему.
Благодаря приложению Adapticons мы можем применить то, что создали в любом средстве запуска, от разработчика, или если мы хотим применить его к слою персонализации, который у нас есть по умолчанию на мобильном устройстве. Это действительно программа, которая также служит для создания пользовательских пакетов, но она работает с редактором несколько более нестабильно, чем в предыдущем приложении Поэтому его сильной стороной является то, что мы можем загрузить созданный нами пакет, импортировать его в Adapticons и автоматически применить его. на любой лаунчер.
Для этого мы добавляем виджет Adapticons, нажимаем и выбираем приложение, для которого мы собираемся изменить дизайн. После того, как мы войдем в меню редактирования, важно выбрать опцию «Исходная форма», прежде чем перейти в раздел «Изменить значок», который находится чуть дальше по меню. Появится плавающее окно, в котором мы дадим «Значок импорта», чтобы загрузить созданный нами дизайн. Так что со всеми приложениями мы хотим изменить. Во всяком случае, мы рекомендуем использовать Nova Launcher для лучшей реализации иконок.
Графические дизайн-иконки пригодятся для самых разных дизайн-задач. Если вам нужно сделать иконку быстро, просто откройте онлайн-конструктор – там создать ее проще всего. В VistaCreate есть удобный конструктор иконок – в нем можно делать их бесплатно и под свои задачи. Создавать иконки еще никогда не было так просто!
Выберите шаблон VistaCreate для редактирования
Создавайте иконки онлайн в VistaCreate – бесплатном конструкторе иконок для мобильных и десктопов
Выбрать VistaCreate – это как позвать в команду крутого дизайнера иконок. С этого момента забудьте о сложностях в создании иконок – теперь вы можете делать в разы больше крутых логотипов, инфографики и контента для сайтов! Онлайн-конструктор иконок – простое решение, благодаря которому наполнять свою контент-сетку будет по-настоящему просто.
Создавайте иконки бесплатно
Без иконок веб-дизайнеру никуда. Ни одна страница, мобильная платформа или приложение без них не обходится. В VistaCreate вы можете создавать иконки онлайн своими руками – бесплатно и экономя массу времени.
Добавьте надписи
Море бесплатных графических иконок
Вы можете не только использовать готовые логотипы в шаблонах, но и создавать свои – от иконок для кнопок на сайтах до разделителей для блогов. Хорошо, когда есть разные варианты! Создавайте иконки легко – всего несколькими кликами, используя контент из вкладки «Объекты» в VistaCreate.
Добавьте фон
Любой создатель иконок знает, что подход «чем меньше, тем лучше» – ключ к хорошему графическому дизайну. Иконка – это очень простой объект, и чтобы он заиграл по-новому, достаточно добавить фон. В конструкторе иконок VistaCreate сделать это по-настоящему просто.
Загружайте свой контент
Если не получается найти или создать ту иконку, которая нужна, добавьте свою! В шаблон можно перенести файлы в форматах jpeg, png, img – и очень быстро встроить их в дизайн-композицию, которую вы создали.
Загружайте и делитесь
Когда иконка будет готова, ее можно загружать. В конструкторе VistaCreate иконки можно сохранять в нужных вам форматах – просто выберите любой из списка. Да, создавать иконки в VistaCreate и правда очень просто.
Что важно знать про иконки для графического дизайна
Создавая иконки в онлайн-конструкторе, вы получаете вечный источник крутой графики. Иконки удобно использовать в информерах, премиум-контенте, рекламных баннерах и постах со скидками – а чтобы сделать их, нужен всего один онлайн-конструктор. И еще иконки не требуют перевода – они говорят со всем миром на одном понятном всем языке.
Современные люди проводят большую часть свободного времени в различных приложениях на смартфонах. Поэтому если вы решили создать свой продукт, следует выбрать привлекательную и интересную иконку для приложения. Как это сделать, расскажем в данной статье.
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Что такое иконка приложения?
Иконкой мобильного приложения называют изображение, которое демонстрирует его пользователям. Именно эта небольшая картинка позволяет распознать ваш продукт среди похожих приложений на рынке. Кроме того, иконка способна привлечь внимание клиентов к вашему проекту.
Иконка и логотип: в чем разница?
Ошибочно думать, что иконка и логотип — одно и то же. Рассмотрим основные отличия данных составляющих фирменного стиля.
Иконка:
- Используется для демонстрации идеи и концепции приложения.
- Позволяет пользователю сформировать представление о содержании продукта, и сделать выбор: воспользоваться им или нет.
- Являются основной составляющей интерфейса приложения.
Логотип:
- Является главной частью фирменного стиля бренда и отражает основные сведения о компании.
- Используется всеми брендами, а не только разработчиками приложений.
Советы по дизайну иконок
Пользователи могут удалять приложение со смартфона не только по причине его ненадобности, но и из-за эстетической непривлекательности иконки. Данный аспект следует учитывать при разработке изображения: любая деталь может оттолкнуть клиента. Мы собрали для вас 5 основных советов, которые помогут вам сделать эффективный дизайн иконки приложения.
1. Выбирайте простоту
Лаконичная иконка гораздо с большей вероятностью привлечет внимание пользователей. Простые и гармоничные изображения легко воспринимаются и при этом передают всю необходимую информацию о приложении.
- Уберите лишние детали с иконки. Более простой дизайн легко запомнится клиенту и вызовет доверительное отношение к компании. Также данный прием поможет иконке выглядеть разборчиво и качественно на любом носителе и в любом масштабе.
- Используйте фирменную символику компании. Это может быть логотип, если он выглядит выигрышно в виде иконки. Вдохновитесь примерами символики известных компаний (например, Instagram с камерой, Facebook с птицей, Pinterest с кнопкой).
2. Грамотно подберите цвета
Расцветка иконки имеет важное значение в ее привлекательности. Поэтому важно выбирать цветовую гамму изображения, опираясь на следующие советы:
- Используйте в расцветке иконки не более 3-х цветов. Это сделает картинку гармоничной и простой для восприятия. Данному совету придерживаются многие известные компании (например, YouTube, Pepsi и Amazon).
- Обратите внимание на расцветку известных логотипов. Особенно полезно посмотреть дизайны лого компаний, которые работают в вашей сфере. Это поможет определить правильный ориентир в выборе цветовой гаммы.
- Учитывайте популярность цветов. Исследования показывают, что компании-гиганты рынка чаще выбирают синий цвет в качестве основного оттенка лого. Второе место занимают белый и красный цвета.
- При выборе цветовой гаммы иконки отталкивайтесь от концепции фирмы. Расцветка фирменного знака должна соответствовать направлению работы компании и отражать ее сильные стороны.
- Посмотрите, как иконка выглядит на фонах разного цвета. Это поможет заранее определить, как лого будет смотреться на различных площадках.
3. Создайте гармоничный знак
Важно, чтобы иконка выглядела согласованно и целостно. Для этого учитывайте следующие аспекты выбора дизайна:
- Придерживайтесь единого стиля. Если в вашем логотипе используются определенные цвета, стили и шрифты, то их следует отразить и в иконке. Таким образом, создастся впечатление целостности бренда и приложения.
- При наличии нескольких приложений, желательно оформить их иконки в похожем стиле. Данный прием сделает продукты принадлежными к одному бренду. Кроме того, пользователи смогут проще найти другие продукты вашей компании.
- Отразите в иконке функциональность приложения. Например, если ваш продукт используется для прослушивания музыки, оптимально отразить в иконке элементы музыкальной тематики. Так сделали известные бренды Spotify и Яндекс. Музыка.
4. Избавьтесь от лишних элементов
Следует помнить, что иконка является значком, который будет отражаться в магазине в уменьшенном виде. Поэтому следует по максимуму убрать из картинки лишние детали. Также возьмите во внимание следующие советы:
- Помните об особенностях восприятия человека. Люди гораздо быстрее воспринимут картинку приложения, чем его название. Часто это играет решающую роль при выборе продукта. Поэтому старайтесь отразить главные сведения в виде образов на иконке.
- Старайтесь избегать слов в иконке. Поиграйте с ассоциациями, вдохновитесь конкурентами, сделайте наброски. Слова на иконке скорее всего будут нечитаемы и испортят впечатление о приложении.
5. Делайте ставку на уникальность
Обилие приложений создает постоянную конкуренцию компаний за клиентов. Именно иконка способна захватить внимание пользователя. Изображение, выбранное для вашего продукта, должно быть не только качественным и привлекательным, но и уникальным. Это позволит клиентам без труда идентифицировать ваше приложение среди сотни других.
- Проанализируйте иконки своих главных конкурентов. Ответьте на вопросы: какие цвета, образы и шрифты используют данные компании? Далее постарайтесь придумать что-то свое, отличное от увиденных идей. Это позволит вашему приложению выделиться.
- Проведите собственный анализ, чтобы определить, какие цвета и элементы привлекают вашу целевую аудиторию. Именно в тех направлениях и стоит двигаться при выборе дизайна иконки.
Как создать иконку приложения: 3 способа
Существует 3 основных способа получения иконки для вашего приложения. Первый — нарисовать иконку самостоятельно в графическом редакторе. Второй — создать в онлайн-генераторе. Третий — обратиться за помощью к профессиональным дизайнерам. Рассмотрим особенности каждого способа.
1. Сделать иконку в графическом редакторе
Данный способ подойдет тем, кто имеет опыт работы в программах Photoshop и Illustrator. Для создания иконки потребуется изучить интерфейс редакторов хотя бы на уровне начинающего пользователя.
Плюс такого варианта разработки иконки — отсутствие материальных затрат. Однако при недостаточном опыте работы в графических редакторах и познаний в области дизайна сделать качественный продукт будет довольно сложно.
2. Разработать иконку в онлайн-сервисе
Создание иконки в онлайн-конструкторе логотипов — простой и доступный вариант. Вам не потребуется изучать никакие программы, а также разбираться в трендах дизайна иконок.
Вы можете использовать сервис Turbologo. Данный онлайн-конструктор логотипов поможет сделать уникальный логотип всего за 15 минут. Простой интерфейс и понятные инструкции позволят любому пользователю без труда разработать иконку. Также в сервисе доступна библиотека готовых шаблонов логотипов, разделенных по категориям. Вы точно сможете найти подходящий дизайн и переработать его под свои пожелания.
3. Заказать иконку у дизайнера
Если у вас нет опыта в разработке иконок приложений, вы можете обратиться к специалистам в данной сфере. Для этого потребуется потратить некоторый бюджет и время на поиск добросовестного дизайнера, но результат однозначно вас порадует.
Подведем итоги
Для разработки иконки приложения необязательно иметь познания и опыт в сфере дизайна. Современные технологии позволяют получить иконку в тот же день. А представленные в статье советы помогут вам выбрать качественный и интересный дизайн для вашего приложения.
Продуктовый и графический дизайнер с опытом работы более 10 лет. Пишу о брендинге, дизайне логотипов и бизнесе.
У каждого жителя США на смартфоне установлено больше сотни программ, и это число с каждым годом только растет. Чтобы вырваться вперед в конкурентной борьбе за пользователя, создайте уникальную иконку приложения, которая улучшит опыт взаимодействия с брендом. Как это сделать, расскажем в статье.
Что такое значок приложения
Небольшое изображение, которое пользователи видят в меню телефона, — это один из важных элементов айдентики. Иконка помогает выделиться, запомнить бренд и раскрыть суть вашего уникального предложения.
По статистике 70% мобильных приложений загружаются после поиска в App Store или Google Play (остальные — в результате рекламных кампаний, промо в соцсетях, обзоров и т.д.). Поэтому ваша задача — создать дизайн, который мгновенно привлечет внимание и вызовет желание узнать, что стоит за визуальным образом.
Технические характеристики иконок для Android и iOS
Существует два основных типа иконок — для систем Android и iOS. Хотя на первый взгляд они очень похожи, но отличаются множеством технических нюансов, которые стоит учитывать при разработке.
Топ-пять аспектов дизайна иконок
21% миллениалов удаляют мобильное приложение, если им не нравится, как иконка выглядит на экране. Поэтому важно продумать не только функциональность, но и эстетическую составляющую.
1. Простота
Лаконичность — это ключ к удачному дизайну. Вот какие нюансы нужно учесть:
- Отсекайте лишнее. Чем больше деталей — тем сложнее будет распознать и запомнить изображение, а также масштабировать его. Помните, что иконка должна быть хорошо различима в разных размерах: в магазине приложений, меню телефона и на панели настроек.
- Используйте символику. Сфокусируйтесь на одном узнаваемом элементе, как сделали Pinterest (кнопка), Snapchat (привидение) или Instagram (камера). В качестве иконки может выступать главный визуальный символ бренда — логотип, если он отвечает принципам минимализма.
- Лайфхак: изучите значки ваших любимых приложений и проанализируйте, какие символы использованы в их разработке.

Source: by Ramotion
2. Цвет
Этот элемент брендинга может стать решающим при выборе приложения. Рассказываем, как правильно подобрать цветовую гамму:
- Используйте не больше двух-трех цветов, как большинство популярных компаний, например, Airbnb, Pandora или Dropbox. Большое количество оттенков будет сливаться в одно нечеткое пятно.
- Берите пример с топ-брендов. Исследование показало, что чаще всего они выбирают для графики синий цвет (Google Calendar, Safari, Twitter, LinkedIn). Второе и третье места делят красный и белый, причем красный чаще всего используют бренды, связанные с едой и напитками.
- Убедитесь, что выбранные цвета соответствуют вашему бизнесу, привлекают целевую аудиторию и согласуются с остальными элементами фирменного стиля.
- Проверьте, как значок смотрится на разных фонах — цветном, черном и белом.

Source: by Vadim Carazan
3. Согласованность
Визуальный символ приложения должен соответствовать его содержанию. Гармоничный образ помогает воспринимать продукт как единое целое и вызывает более сильную эмоциональную привязанность.
- Используйте один язык дизайна: цветовую палитру, стиль и приемы. В вашем приложении присутствует градиент, необычная геометрия или ретро-стиль? Примените их и в иконке.
- Если у вас несколько приложений, оформите их в едином стиле, как сделал Adobe для своих продуктов: Photoshop Sketch, Illustrator Draw, Lightroom, Skan и других.
- Привяжите символику к функциональности приложения, чтобы пользователь с первого взгляда понял, о чем ваш продукт. К примеру, винный рейтинг Vivino использует виноградную гроздь, а музыкальный сервис Spotify — символ громкости динамика.

Source: by Eddie Lobanovskiy
4. Лишние элементы
Длинные надписи и фотографии — ненужные элементы на маленьком значке. Они рассеивают внимание пользователей и затрудняют восприятие.
- Люди воспринимают изображения в 60 тысяч раз быстрее, чем слова, а при выборе приложения скорость может иметь решающее значение.
- Помните: если вам приходится использовать слова, значит, вы не исчерпали весь потенциал визуальных образов. Подбирайте метафоры к вашему бизнесу, пока не найдете подходящий символ.
- Исключения — короткие названия брендов (BBC News, Uber) или использование первой буквы («F» у Facebook и Foursquare).
- Тот же принцип работает и с фотографиями, детали на которых будут неразличимы в маленьком разрешении. Если у вас есть любимый снимок, который характеризует бизнес, используйте для брендинга его элементы, создав из них векторное изображение.
Source: by Dmitry Lepisov
5. Уникальность
Ваша иконка будет постоянно конкурировать с тысячами других за внимание пользователя. Поэтому важно отстроиться от конкурентов, чтобы дизайн был уникальным и вызывал эмоциональную привязанность.
- Изучите самые популярные приложения в вашей нише, проанализируйте, какие приемы они используют. Подумайте, за счет чего вы можете дифференцироваться: цветовой гаммы, символики или графики.
- Проанализируйте, какие элементы привлекают вашу целевую аудиторию, а какие, наоборот, отталкивают. Учитывайте результаты при разработке значка.
Бонусные советы:
- Проведите A/B-тестирование. Если не можете выбрать между двумя вариантами иконок, перед запуском организуйте маркетинговое исследование. A/B-тестирование — это метод, который позволяет запустить в работу оба варианта одновременно и сравнить, какой из них эффективнее.
- Учитывайте сезонность. Подумайте, как вы можете «оживлять» иконку к праздникам или громким событиям: Рождеству, «черной пятнице» или Хэллоуину. Это может быть изменение цвета или добавление небольшого характерного элемента.
- Следите за трендами. Соблюдайте грань между слепой погоней за модой и актуальностью. Не нужно обновлять иконку каждый сезон, но следить за глобальными трендами стоит. Например, если все конкуренты уже перешли на модную плоскую графику, а вы до сих пор используете 3D-эффект, значит, пора сменить значок.
Source: by Sandor
Source: by Sandor
Три способа создать иконку
В зависимости от опыта и бюджета вы можете за несколько минут разработать значок онлайн, потратить время на дизайн в профессиональных редакторах или отдать работу на аутсорс.
1. Графические редакторы. Подойдет пользователям, у которых есть опыт работы в Photoshop или Illustrator. Плюс этого способа в том, что вы получите уникальный результат даже при нулевом бюджете.
2. Онлайн-сервисы:
-
. Онлайн-генератор создаст логотип, который вы можете кастомизировать и скачать бесплатно в небольшом размере, подходящем для иконки мобильного приложения. . Бесплатный редактор с тысячами шаблонов графики и возможностью персональной адаптации. . Сервис с более чем 200 тысяч значков: просто выберите подходящий, измените цвет, размер и добавьте эффекты. . Этот редактор адаптирует готовое изображение под размеры иконок для iOS и Android.
Мечтаете о собственном лого?
Введите название компании в поле ниже и наш генератор предложит вам лучшие дизайны!
3. Дизайнер. Если вам недостает опыта, но вы готовы выделить бюджет на брендинг, наймите графического дизайнера, который специализируется на иконках приложений: обратитесь на биржи (Upwork, Fiverr), попросите рекомендаций у знакомых или поищите в соцсетях.
Заключение
Подытожим самые важные моменты, о которых стоит помнить при разработке значка мобильного приложения.
- Позаботьтесь о простоте, узнаваемости и уникальности.
- Следите за трендами, чтобы оставаться актуальным.
- Учитесь у топ-брендов. Например, из этого списка самых популярных мобильных приложений 2019 года:
- Facebook Messenger
- TikTok
- SHAREit
- Likee
- Snapchat
- Netflix
- Spotify

Обновлено 18 марта, 2020
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
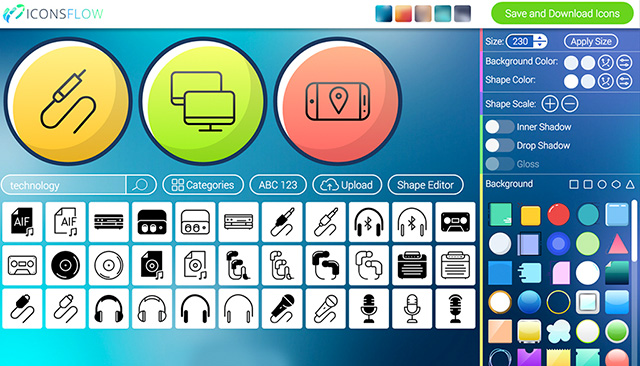
IconsFlow

- главного, в котором выбирается палитра, стиль, эффекты;
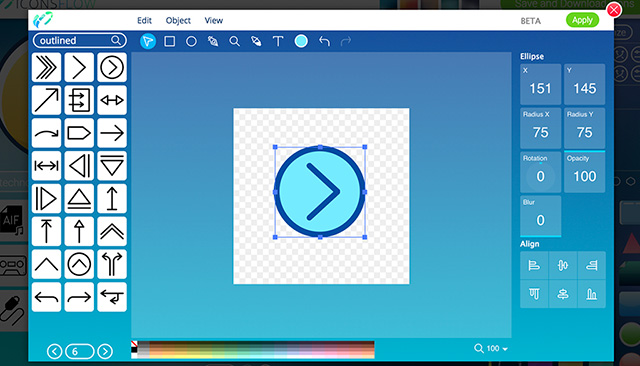
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.

Вид векторного редактора IconsFlow:


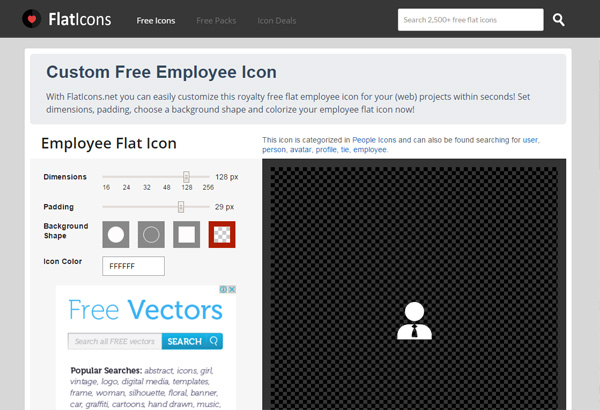
FlatIcons

- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:

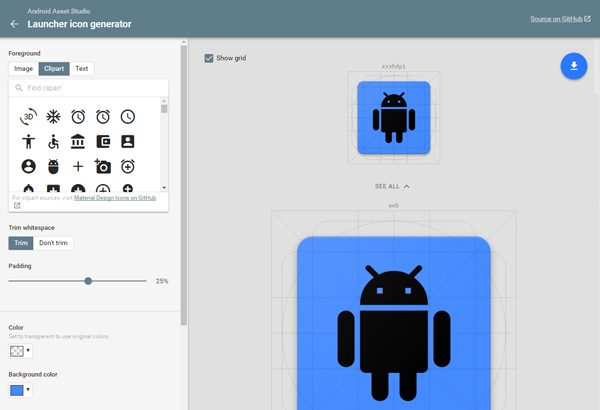
Launcher Icon Generator

Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:

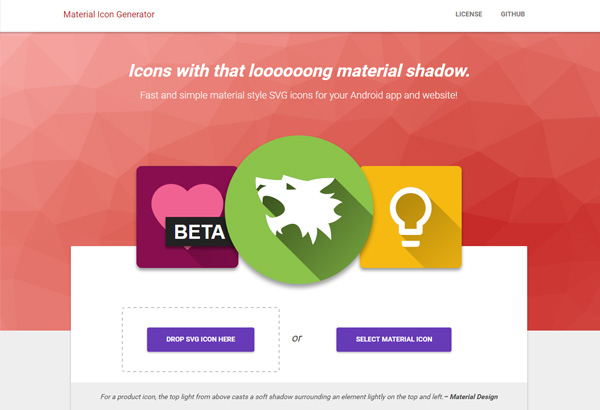
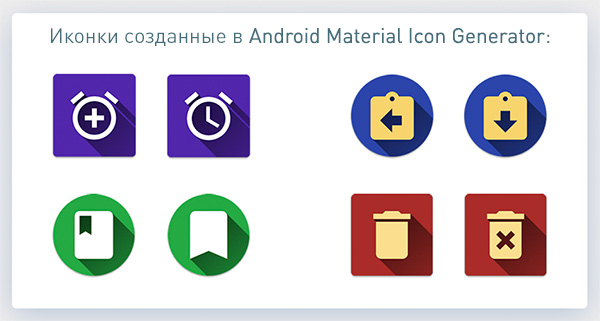
Android Material Icon Generator

Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.

После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:

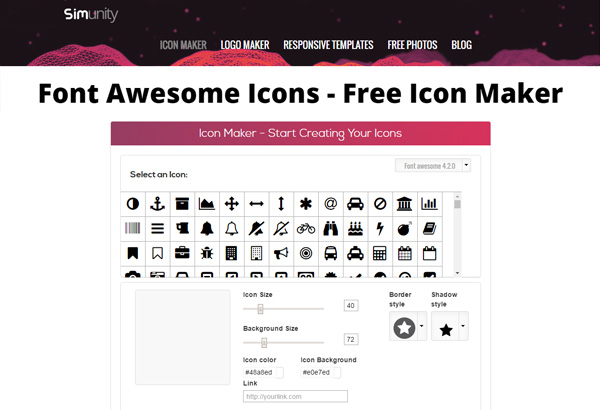
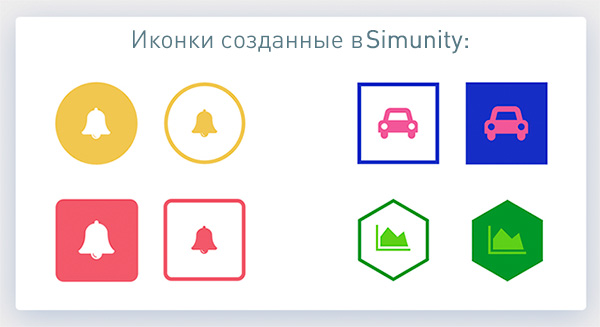
Simunity

Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:

Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Читайте также:


