Приложение layout не работает
На прошлом уроке мы выяснили, что Activity читает layout-файл и отображает то, что в нем сконфигурировано. Теперь выясним, откуда Activity знает, какой именно layout-файл читать.
Урок был обновлен 02.02.2015
Создадим приложение для этого урока. Для этого необходимо создать модуль в проекте Android lessons. Этот проект мы создали в прошлых уроках. Если вы еще не запомнили, как создавать модули, то можно просмотреть еще раз Уроки 3 и 4.
И давайте сразу разберем один момент. Последующие уроки были написаны давно, и написаны они были под среду разработки Eclipse. Соответственно, все уроки содержат информацию для создания проекта в Eclipse.
Но Eclipse отличается от Android Studio организацией проектов/модулей. И сейчас мы разберемся, как информацию по созданию проекта в Eclipse использовать при создании модулей в Android Studio.
Инфа для создания проекта в Eclipse выглядит так:
Project name: P0051_LayoutFiles
Build Target: Android 2.2
Application name: LayoutFiles
Package name: ru.startandroid.develop.LayoutFiles
Create Activity: MainActivity
Обычно, подобный текст есть в начале каждого урока.
А для создания модуля в Android Studio нам нужна информация в таком виде
Application/Library name: LayoutFiles
Module name: p0051layoutfiles
Package name: ru.startandroid.p0051layoutfiles
Как получить из старого новое? Рассмотрим на примере этого урока. Будем брать значения для Eclipse и подставлять их в Android Studio.
Для поля Application/Library name берете значение Application name, без каких-либо изменений. Т.е. LayoutFiles.
Для Module name можно брать значение Project name, но заглавные буквы надо сделать маленькими, а нижнее подчеркивание удалить. Т.е. из P0051_LayoutFiles получаем p0051layoutfiles.
Package name – это ru.startandroid. плюc только что полученный Module name, т.е. ru.startandroid.p0051layoutfiles
Используйте эту схему во всех последующих уроках для создания модулей.

Также, в информации для Eclipse есть поле Create Activity. Его будем использовать при создании модуля, когда указываем имя Activity, в поле Activity Name

Сюда надо подставить значение из Create Activity. Обычно это всегда MainActivity.
Запомните эту инструкцию и применяйте в каждом уроке, чтобы создавать модули.
Возвращаемся к уроку.
При разработке, каждому Activity сопоставляется одноименный java-класс (наследник класса android.app.Activity). При запуске приложения, когда система должна показать Activity и в дальнейшем работать с ним, она будет вызывать методы этого класса. И от того, что мы в этих методах накодим, зависит поведение Activity.
При создании модуля мы указывали, что надо создать Activity с именем MainActivity

Мы попросили создать Activity, и среда разработки создала нам соответствующий класс (в дальнейшем мы научимся их создавать самостоятельно).
Давайте посмотрим этот класс: откроем двойным кликом файл: java\ru\startandroid\p0051layoutfiles\MainActivity.java

Смотрим java-код. Нас интересует метод onCreate – он вызывается, когда приложение создает и отображает Activity (на остальные методы пока не обращаем внимания). Посмотрим код реализации onCreate.
это вызов метода родительского класса, выполняющий необходимые процедуры, его мы не трогаем.
Нас сейчас очень интересует следующая строка:
Метод setContentView(int) – устанавливает содержимое Activity из layout-файла. Но в качестве аргумента мы указываем не путь к layout-файлу (res/layout/activity_main.xml), а константу, которая является ID файла. Эта константа генерируется автоматически в файле R.java, который мы пока трогать не будем. В этом классе будут храниться сгенерированные ID для всех ресурсов проекта (из папки res/*), чтобы мы могли к ним обращаться. Имена этих ID-констант совпадают с именами файлов ресурсов (без расширений).
Файл res/layout/activity_main.xml был создан средой разработки вместе с Activity. Его название запрашивалось на том же экране, где и название Activity (скрин выше).
В последующих уроках этот файл называется обычно main.xml, а не activity_main.xml
Откроем двойным кликом res/layout/activity_main.xml

посмотрим, что там

Запустим приложение и посмотрим, что оно нам покажет

Все верно - Activity отобразил то, что прописано в activity_main.xml.
Попробуем отобразить содержимое другого файла. Создадим еще один layout-файл, например myscreen.xml. Для этого выделим папку res/layout в нашем модуле и нажмем на ней правую кнопку мыши. В появившемся меню выбираем New > Layout resource file. Для любителей горячих клавиш есть более удобный путь: при выделенной папке res/layout нажать ALT+Insert, и там уже Enter на пункте Layout resource file.

Вводим имя файла myscreen, остальное пока не меняем, жмем OK.
В папке layout должен появиться новый файл myscreen.xml

Этот новый layout-файл должен сразу открыться на редактирование. Добавим на экран элемент Plain TextView из списка слева и через Properties изменим его текст на: «new layout file myscreen for activity».

Обязательно сохраняем (CTRL+S).
При создании нового layout-файла myscreen, среда добавила в R.java новую константу для этого файла - R.layout.myscreen. И мы теперь в коде сможем через эту константу указать на этот новый layout-файл.
Настроим так, чтобы Activity использовало новый файл myscreen.xml, а не activity_main.xml, который был изначально. Откроем MainActivity.java и поменяем аргумент метода setContentView. Замените «R.layout.activity_main», на «R.layout.myscreen» (ID нового layout-файла). Должно получиться так:
Сохраняем код (CTRL+S) и запускаем приложение (SHIFT+F10).
Теперь нам предложат подтвердить, что мы хотим запустить приложение на включенном эмуляторе.

Чтобы он при каждом запуске это не спрашивал, включите галку Use same device for future launches и жмите OK.

Видим, что теперь оно отображает содержимое из myscreen.xml, т.к. мы явно ему это указали в методе setContentView, который выполняется при создании (onCreate) Activity
Layout-файл в виде XML
Открыв в Android Studio layout файл activity_main или myscreen, вы видите его визуальное представление. Т.е. некий предпросмотр, как это будет выглядеть на экране. Снизу вы можете видеть две вкладки – Design и Text. Откройте вкладку Text

Мы видим достаточно читабельное xml-описание всех View нашего layout-файла. Названия xml-элементов - это классы View-элементов, xml-атрибуты - это параметры View-элементов, т.е. все те параметры, что мы меняем через вкладку Properties. Также вы можете вносить изменения прямо сюда и изменения будут отображаться во вкладке Design. Например, изменим текст у TextView. Вместо «new layout file myscreen for activity», напишем текст «some new text»

Сохраняем. Открываем Design и наблюдаем изменения.

Обычно авторы учебников дают содержание layout-файлов именно в xml виде. Это удобно – вы можете просто скопировать фрагмент и использовать, и не надо вручную добавлять View-элементы, бегать по Properties и настраивать все руками. Я буду делать в своих проектах так же.
Layout-файл при смене ориентации экрана
По умолчанию мы настраиваем layout-файл под вертикальную ориентацию экрана. Но что будет если мы повернем смартфон и включится горизонтальная ориентация? Давайте смотреть.
Изменим myscreen.xml. Добавим вертикальный ряд кнопок и изменим надпись.
xml-код (вы можете скопировать его и заменить им содержимое вашего layout файла myscreen во вкладке Text):
Обратите внимание - я добавил вертикальный LinearLayout и поместил в него 4 кнопки. Подробнее обсудим это на следующем уроке.
Сохраним файл, запустим приложение.

В вертикальной ориентации все ок.
Нажмем в эмуляторе CTRL+F12, ориентация сменилась на горизонтальную и наши кнопки уже не влезают в экран.

Т.е. нам необходим еще один layout-файл, который был бы заточен под горизонтальную ориентацию и в нашем случае вывел бы кнопки горизонтально.
Но как дать знать Activity, что она в вертикальной ориентации должна использовать один layout-файл, а в горизонтальной – другой? Об этом за нас уже подумали создатели Андроид. У нас есть возможность создать layout-файл, который будет использоваться приложением, когда устройство находится в горизонтальной ориентации.
Создание такого файла почти не отличается от создания обычного layout-файла. Становимся на папку res/layout и создаем новый Layout resource file. Название файла указываем то же самое: myscreen. Осталось добавить спецификатор, который даст приложению понять, что этот layout-файл надо юзать в горизонтальной ориентации. Для этого в списке спецификаторов слева снизу находим Orientation

И жмем кнопку со стрелкой вправо. Тем самым мы включили использование спецификатора ориентации. Нам надо указать, что нас интересует горизонтальная ориентация: Landscape. Выберите это значение из выпадающего списка.
Обратите внимание, что изменилось значение поля Directory name

Настройкой спецификатора мы указали, что наш новый layout-файл будет создан в папке res/layout-land, а не res/layout, как обычно. Т.е. спецификатор –land указывает на то, что layout-файлы из этой папки будут использованы в горизонтальной ориентации устройства.
Посмотрим на структуру модуля

Видим, что у нас теперь два файла myscreen: обычный и land. Можно это же увидеть в структуре папок. Для этого сверху поменяйте вид проекта с Android на Project

И вы увидите, что в модуле теперь есть папки res/layout и res/layout-land. И обе они содержат файл myscreen.
Откроем двойным кликом файл res/layout-land/myscreen и поменяем его содержимое на такой xml-код:
Вкладка Design покажет следующее:

В этом layout файле мы расположили кнопки горизонтально, чтобы они адекватно отображались в горизонтальной ориентации.
Обратите внимание на название файла сверху. Там присутствует спецификатор land, чтобы вы всегда понимали какой из двух myscreen вы сейчас редактируете.

Activity читает layout-файл, который мы указывали в методе setContentView, т.е. myscreen.xml и отображает его содержимое. При этом оно учитывает ориентацию устройства, и в случае горизонтальной ориентации берет myscreen из папки res/layout-land (если он, конечно, там существует).
Переключим ориентацию CTRL+F12.

Activity понимает, что находится в вертикальной ориентации, и использует layout-файл myscreen из папки res/layout.
Еще немного об уроках. Далее почти во всех уроках основной layout-файл будет называться main.xml. Пусть это вас не смущает, просто помните, что ваш основной файл - это activity_main.xml.
- в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
- ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
- новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Стал разбираться - оказалось, дело в какой-то "хитрой ошибке"
dwg-файла, суть которой проявляется в том, что после переименования
вкладки Листа она как бы "блокируется", т.е. никаких действий с нею
больше сделать нельзя. Вот лог ввода команд, показывающий, как
это выглядит.
Причём "зрительно" я вижу вкладки "Модель" "Принтер" и "777",
но ничего с этой 777 сделать уже не получается, даже удалить.
Пока обнаружил только один такой файл, но вопрос хочется
решить "в общем виде", ведь рано или поздно такое обязательно
повторится и на других файлах.
У меня (ACAD2016x64Eng) сработало корректно
2 мин. -----
Пример вызова:
| --- Обращение ко мне - на "ты". Все, что сказано - личное мнение. |
Код простой до безобразия. :-)
Вот после этого (или в Автокаде с клавиатуры - без разницы)
в совершенно конкретном единичном чертеже происходит глюк.
попробую чуть позже, сейчас надо убегать по срочному делу.
3 мин. -----
Да, вкладка ЛАЙОУТ только одна, проверка на это дело
производится до вызова этой части. Если вкладок несколько,
этот фрагмент кода обходится.
| --- Обращение ко мне - на "ты". Все, что сказано - личное мнение. |
Первый вызов без проблем, второй - не меняет и диагностику не выводит.
Вкладка "888" блокируется, удалять её Автокад отказывается.
>>>Кстати, замени у себя command на command-s
Если я правильно понимаю, то command-s выполняется в тот момент, когда ты ее вызываешь в коде. command и vl-cmdf ставятся "в очередь", которая обрабатывается уже после того, как сработал лисп. Могу ошибаться, естественно.P.S. Специально несколько раз прогнал - переименование листа выполняется корректно. Удаление выполняется корректно. Даже если лист еще ни разу не активировался. Может, у тебя с ACAD'ом что-то "не то" и какое-то дополнение влезает? Я-то тестировал на "чистом" __________________
| --- Обращение ко мне - на "ты". Все, что сказано - личное мнение. |
У меня (ACAD2016x64Rus)
Но всё это безобразие происходит в одном-единственном файле.
В него вставлена какая-то 3D-модель (кто и в чём её делал - неведомо).
В других файлах всё штатно - что (tt . ), что команды классического
автолиспа.
В принципе, ситуацию можно отловить, выставив чего-нибудь в глобальную
переменную перед вызовом (command-s "_-layout" "_ren" . ) и сбросив
сразу же после, а если "вылетело и не сбросилось" - обработать в *error*
по наличию этой переменной да и обнулить её там же.
Но - подумалось мне - вдруг есть более другие штатные средства.
Например, некая системная переменная (хранящаяся в чертеже),
которая управляет поведением Лайоутов.
| --- Обращение ко мне - на "ты". Все, что сказано - личное мнение. |
Ещё один момент обнаружил.
Дай, думаю, посмотрю, что у него внутри "глазами".
Сохранил в DXF. И что же?
Лайоут, который всем показывал, что он "переименовался",
отображаясь новым именем в ответе на (setq laylst (layoutlist))
и на названии вкладки, в реальности оставался под старым
именем (исходное было "ВЫП1"), на которое он радостно
отзывался при вызове команды _layout и позволял делать
с собой что угодно, включая удаление.
А вот (tt ) после первого переименования его не видит всё
равно - ни по "старому" (скрытому), ни "новому" (отображаемому)
имени.
9 мин. -----
Да, "_аудит" помогает (найдено и исправлено 14 ошибок), после
чего моя программа радостно шурует дальше.
В принципе - решение есть:
Проблема со Sprint Layout 5.0
Похоже я что-то не так сделал работая со Sprint Layout 5.0 и теперь, когда открываю программу, на рабочем поле программы находится сине-красный лейб программы, который ранее исчезал по мере загрузки программы. Теперь он все время на поле. Нужные мне файлы открываются и плата появляется на поле, можно мышью регулировать масштаб, из командной строки можно все выделить, но дальше программа не позволяет ничего делать. Т.е. я не могу внести изменения в плату, выделить элементы и т.д. При попытке закрыть -спрашивает сохранить или нет. При любом варианте, т.е. хоть сохраняй, хоть не сохраняй -программа все равно не закрывается. Закрывается только через диспетчер задач.Но это как вы понимаете не дело. Если кому-то известна причина моего косяка, прошу помочь, а так придется сносить программу и ставить новую, а вдруг все повторится? Заранее благодарен.
Ничто так не обесценивает ваш усилитель, как новый усилитель соседа.
Разве это большая проблема - преустановить программу весом всего-то в 10Мб ?
Вероятно, проблема находиться в LAYOUT50.INI, попробуйте заменить только его.
Переставить не проблема-я боялся при удалении потерять наработанные и сохранённые файлы. Но все обошлось. Программу поставил заново и все мои файлы удалось перенести из косячной программы. Спасибо за ответ.
Ничто так не обесценивает ваш усилитель, как новый усилитель соседа.
Здравствуй ALL!
В Sprint-Layout 5.0 RUS не работает измеритель. При указании точки завершения имерения длинны окно с результатом моргает на долю секунды и не отображается.
В чем может быть дело?
Программой пользуюсь на ноутбуке, операционная система Windows Wista Home Premium (лицензия). Та же версия программы работает на стационарном компьютере под ХР - без глюков.

Последний раз редактировалось chagoo; 12.09.2010 в 19:47 .
Глюк убран. Теперь измеритель кажет как надо.
В свойствах файла layout50.exe, на вкладке "Совместимость" поставил одну единственную галочку в поле напротив надписи "Отключить композицию рабочего стола".
Последний раз редактировалось chagoo; 13.09.2010 в 15:56 .
Проблема.
На одном из моих ноутбуков периодически зависает. Т. е, вешает комп наглухо. Помогает только выключение бука. Менял версии, переустанавливал систему (по другим причинам), глюк не пропадает. Индивидуальная несовместимость? (с другими программами проблем не замечено)
S_Grey, попробуйте в свойствах файла, которым прогу запускаете, на вкладке "Совместимость" поставить галку в поле напротив надписи "Запустить программу в режиме совместимости с: . " если у вас на ноутбуке ОС Vista и выше.
Наверняка многие видели в Инстаграме публикации не из одной фотографии, а из коллажа, в котором объединены несколько изображений. Причем размещаются они далеко не всегда одинаково, хоть и выдержано все в едином стиле. Такая похожесть обусловлена тем, что создается такой пост в приложении Layout from Instagram, доступном для iOS и Android. Разберемся с его особенностями, инсталляцией и нюансами использования.
Особенности
Приложение само по себе предельно простое: достаточно выбрать несколько изображений из памяти устройства, расставить их в определенном порядке и сохранить результат любым удобным для вас способом. Предоставляется оно полностью бесплатно, без необходимости проходить нудную регистрацию и просматривать назойливую рекламу.

Можно выделить следующие достоинства сервиса:
- Instagram отвечает за его разработку и поддержку.
- Возможность совмещения до девяти фотографий на одном изображении-коллаже.
- Результат можно сохранить в памяти телефона или планшета, а не сразу же загружать в Инстаграм.
- Нет никакой регистрации, приложение сразу же доступно для использования.
- Полная бесплатность.
- Широкие возможности для редактирования коллажей.
- Простота использования, интуитивно-понятный интерфейс.


Инсталляция
Приложение разрабатывается для популярных мобильных платформ. Поэтому скачать Layout from Instagram выйдет на Андроид и iOS. А вот официальной версии для ПК нет, хоть возможность запуска сервиса на Windows 10 и Mac OS все же есть. Но давайте обо всем по порядку.


Мобильные устройства
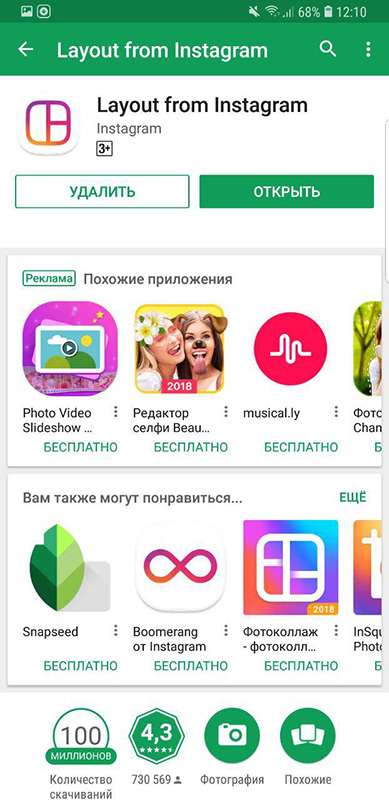
В гаджетах на Android загрузить программу выйдет с Google Play, на телефонах и планшетах Apple для этого используется App Store. В обоих случаях процедура установки схожая:
- Открыть соответствующий магазин софта.
- Перейти на страницу приложения. Сделать это выйдет по соответствующим ссылкам и через поисковую форму.
- Тапнуть по пункту загрузки.
- Нажать на кнопку подтверждения, если в этом возникнет необходимость.
Ссылки на загрузку:
А вот на компьютер скачать Layout from Instagram уже не так просто. В этом случае предварительно нужно установить эмулятор Android. Для Windows и Mac OS одной из лучших программ такого толка является BlueStacks. Она бесплатна и нетребовательна к «железу». Процедура установки во всех случаях стандартная, поэтому разберемся непосредственно с запуском приложения.
- Запустите BlueStacks на вашем компьютере и ноутбуке.
- Дождитесь полной загрузки программы.
- Пройдите авторизацию в сервисах Google.
- Чуть правее меню вкладок имеется поисковая строка. Туда нужно скопировать Layout from Instagram и нажать ЛКМ по иконке увеличительного стекла. Иногда это требуется сделать дважды, если в первый раз отобразится рекламная вставка.
- Откроется страница в Google Play. Здесь последовательно кликните на «Установить» и «Принять».
- Закройте отдельное окно и перейдите в раздел «Мои приложения».
- Кликните на иконку Layout, чтобы его запустить.
Использование
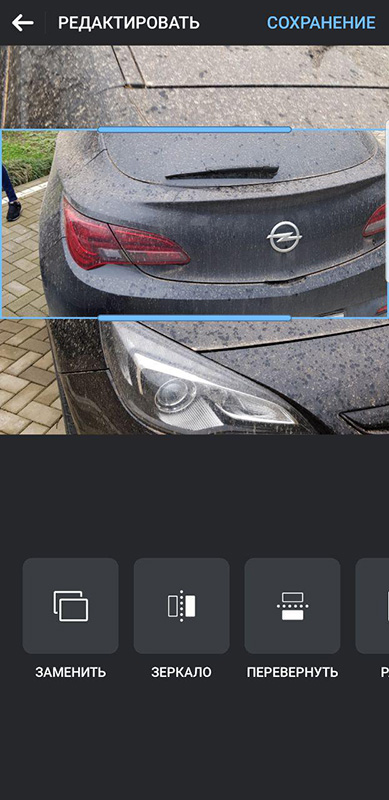
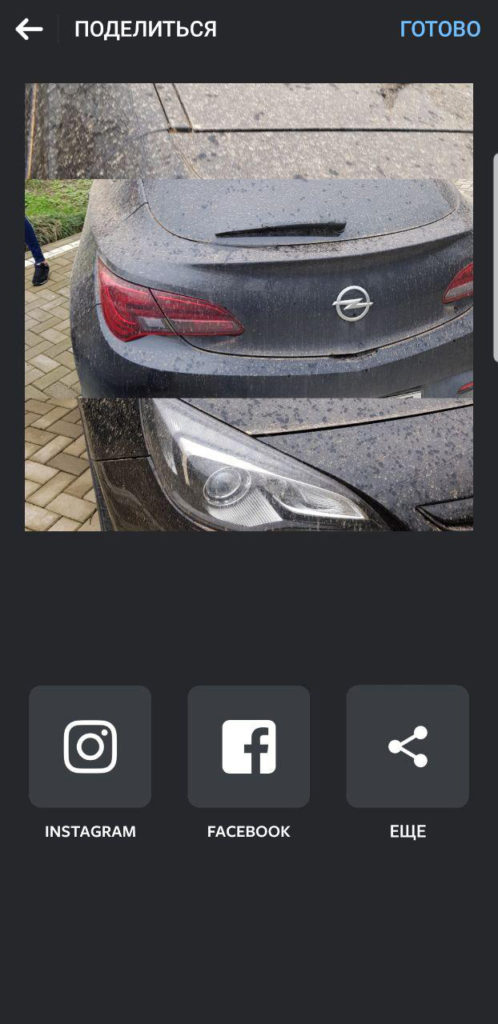
Напоследок кратко рассмотрим процедуру использования сервиса. При первом запуске отобразится инструкция, а потом приветственное окно. В нем тапните по кнопке «Начать». Теперь выберите до девяти изображений, вариант их отображения, настройте нужные параметры и нажмите «Сохранение».



Отсюда вы можете опубликовать коллаж в приложении или поместить его в память устройства.
Читайте также:
- Ошибка при запуске приложения 0xc000021a как исправить на виндовс 10
- Как настроить мегаплан мобильное приложение
- Как изменить номер телефона в тинькофф банке в приложении
- Как установить параметры запуска приложения windows 10
- Приложение steam osx повреждено и его не удается открыть переместите приложение в корзину


