Приложение фигма не работает
Для дизайнеров в Интернете представлено много программ, но именно работа в Figma особенно популярна. Это бесплатный сервис, который прост в установке, а в его интерфейсе разберется даже новичок. Подойдет не только для веб-разработчиков и дизайнеров, но и для маркетологов, чтобы создавать инфографику.
Сервис удобен тем, что над одним проектом может работать целая команда, а у ее руководителя есть возможность оставлять комментарии по тем или иным элементам. Таких общих работ хранить в Figma можно сколько угодно, но лишь только месяц. Если вас это не устраивает, можно подключить другой тариф. Цены и принцип работы в сервисе подробно описаны ниже в статье.
Возможности сервиса Figma
Онлайн-сервис Figma отлично подходит для тех, кто занимается интернет-маркетингом, дизайном интерфейсов и веб-разработкой ресурсов. Программа представляет собой графический редактор, в котором можно создавать макет приложения или сайта, детали интерфейса (кнопки, иконки и пр.), векторные иллюстрации. Прелесть сервиса и в том, что здесь можно работать в команде, обсуждая изменения и внося поправки. Программа доступна в браузере и в приложении, которое устанавливается на ПК.

Возможности сервиса Figma
Сервис пользуется успехом не просто так. От многих графических редакторов Figma отличается тем, что:
- Имеет бесплатные функции. Сервисом можно пользоваться, но ряд возможностей будет ограничен: например, количество макетов, время, в течение которого будут храниться проекты и прочее.
- Функционал встроенных компонентов. Например, вы сделали несколько макетов в одном стиле, но в последний момент решили изменить какую-то деталь, которая повторяется во всех них. В других редакторах эту деталь нужно менять вручную в каждом макете. В Figma работа будет упрощенной: если меняется что-то в стиле одного элемента, то меняются все элементы, созданные в этом стиле.
- Возможность интеграции с другими программами. Можно переносить макеты, например, из Sketch или Zeplin, без искажения графиков, изображений и шрифтов. Также можно подключиться к корпоративному мессенджеру Slack, пространству Confluence и т. д.
- Возможность работы в браузере или в приложении. Для работы в Figma можно использовать веб-формат или установленное приложение, которое можно скачать с официального сайта. Просто регистрируете профиль и начинаете работать.
- Возможность командной работы. Это одновременно и преимущество сервиса: совместная работа в едином артборде.
Ваш Путь в IT начинается здесь
Подробнее Если есть потребность в более расширенном функционале, то можно оформить платную подписку.У Figma есть и свои недостатки, хотя они не играют большой роли при правильном выстраивании рабочего процесса. Например, интерфейс сервиса не русифицирован. Также для работы с программой необходимо подключение к Интернету.
Системные требования Figma
Для работы в приложении нужно будет обратить внимание на параметры ОС. Но большинство ПК вполне совместимы с данной программой.

ОС должна отвечать минимальным требованиям:
- Windows младше 8.1;
- MacOS младше 10.10 (Yosemite);
- Linux ― версия не имеет значения.
Если же вы планируете работать в программе через браузер, то отслеживайте обновления приложения.

Системные требования Figma
Для исправной работы браузер должен иметь минимальные версии:
- версии Google Chrome старше 58;
- версии Mozilla FireFox старше 57;
- версии Safari старше 11.
Первые шаги работы в Figma
Итак, с чего начать работу в Figma?
Шаг 1. Регистрируемся:
Как увеличить свой доход минимум на 50% выбрав правильную профессию Запутались в разнообразии профессий и не знаете, куда двигаться? Хотите больше зарабатывать или работать удалённо? Уже повзрослели, но так и не поняли, кем хотите стать? Мечтаете наконец найти любимую работу и уйти с нелюбимой?
Мы в GeekBrains каждый день обучаем людей новым профессиям и точно знаем, с какими трудностями они сталкиваются. Вместе с экспертами по построению карьеры поможем определиться с новой профессией, узнать, с чего начать, и преодолеть страх изменений.
Карьерная мастерская это:
- Список из 30 востребованных современных профессий.
- Долгосрочный план по развитию в той профессии, которая вам подходит.
- Список каналов для поиска работы.
- 3 теста на определение своих способностей и склонностей.
- Практику в разных профессиях на реальных задачах.
Уже 50 000 человек прошли мастерскую и сделали шаг к новой профессии!
Запишитесь на бесплатный курс и станьте ближе к новой карьере:
Зарегистрироваться и получить подарки
Далее скачиваем локальную версию приложения.
Шаг 2. Загружаем приложение:
Теперь нужно авторизироваться в приложении, чтобы начать работу.
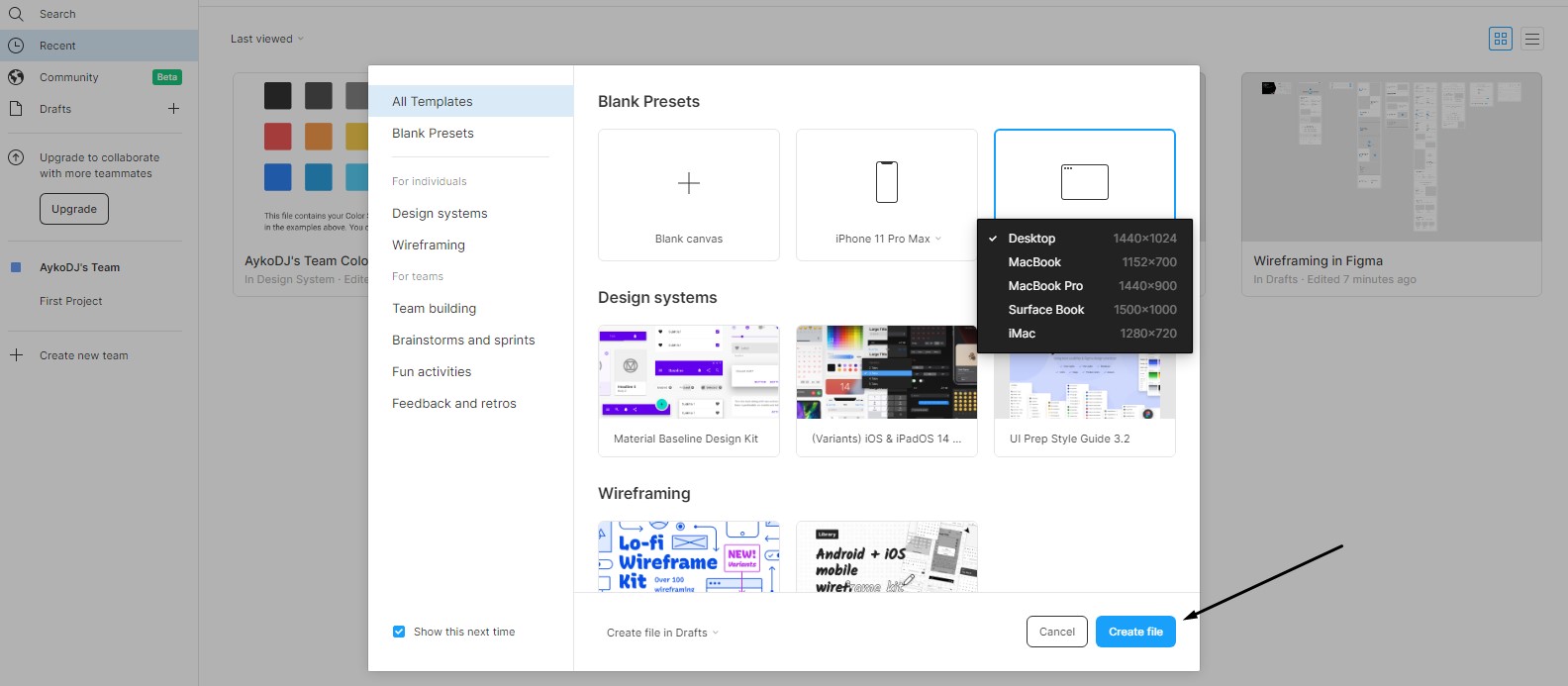
В верхнем углу правой части экрана находится значок +, на который нужно нажать, чтобы создать новый макет. Далее следует найти соответствующий формат будущего проекта и нажать на кнопку «Create file». При выборе пункта «Blank canvas» будет открыто стартовое рабочее поле.
Если у вас есть проекты, созданные в Sketch, то можете смело импортировать их в Figma – все элементы останутся в первоначальном виде. Причем импорт можно сделать путем простого перетаскивания файла из одного приложения в другое. Также доступен перенос отдельных элементов векторной графики формата SVG.
Дальнейшая работа в Figma
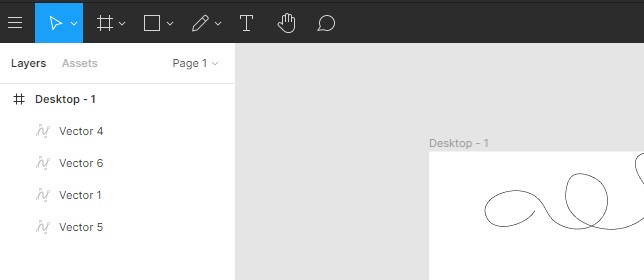
Теперь рассмотрим основы работы в Figma, а именно настройку стилей, фреймов, слоев и т. д.
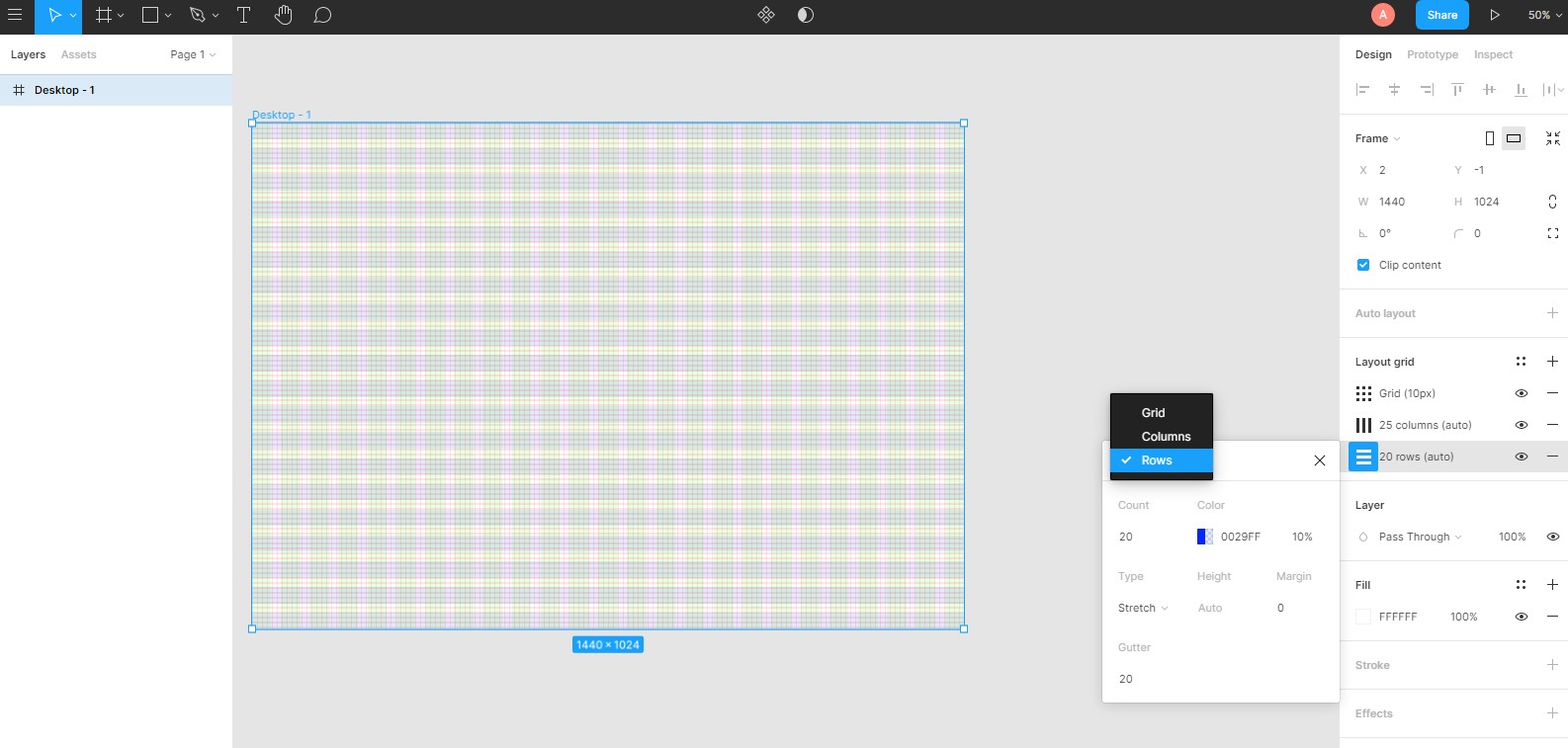
Чтобы создать макет, нужно выделить определенный слой. Далее в разделе «Layout grid», находящемся по правую сторону в поле «Design», выбрать необходимые размерные параметры, уровень прозрачности и цветовое решение. Можно изменить формат сетки, оставив только столбцы или строки. Можно работать сразу с несколькими макетами, переключаясь между ними с помощью сочетания клавиш Ctrl + G.
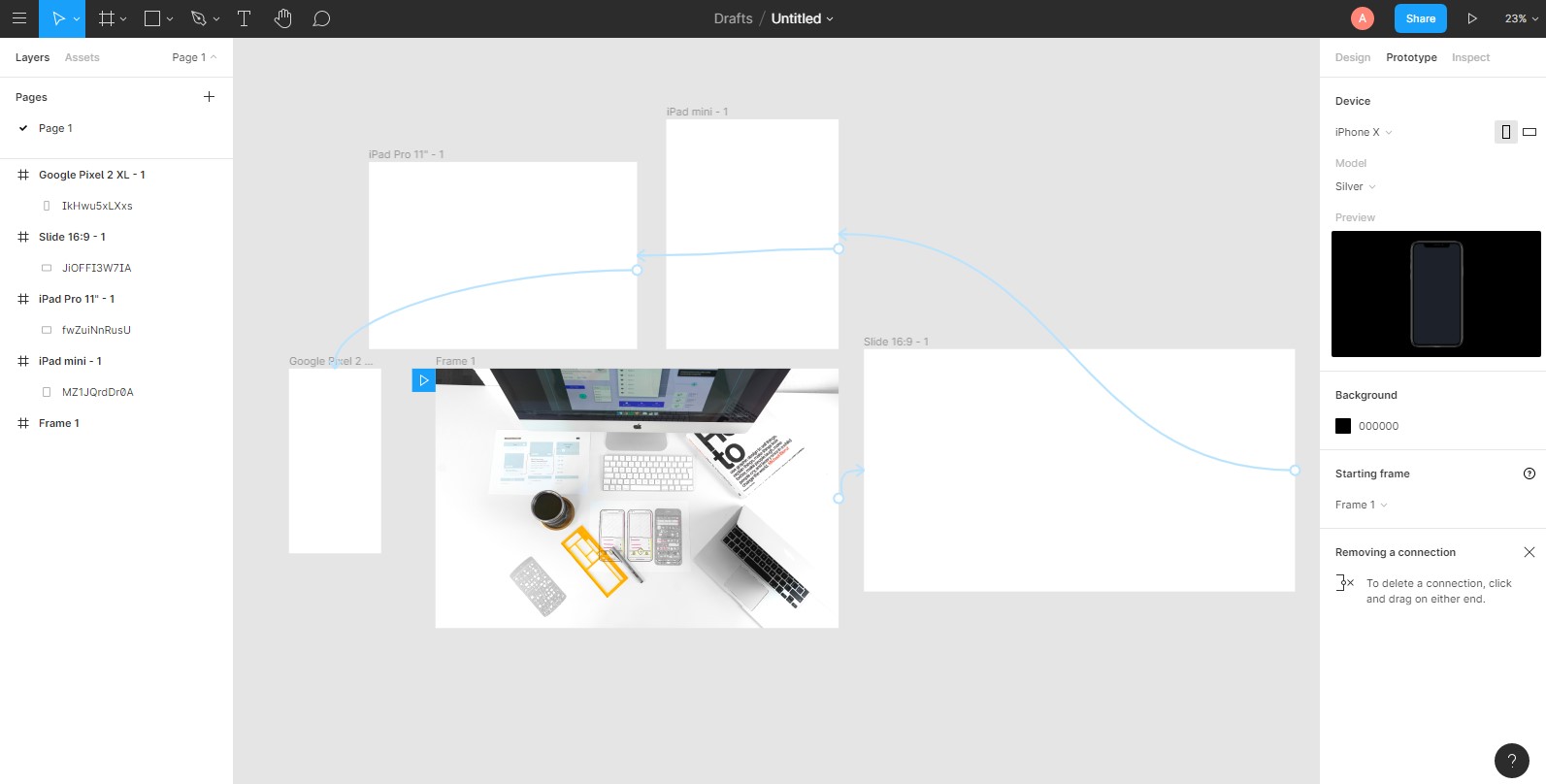
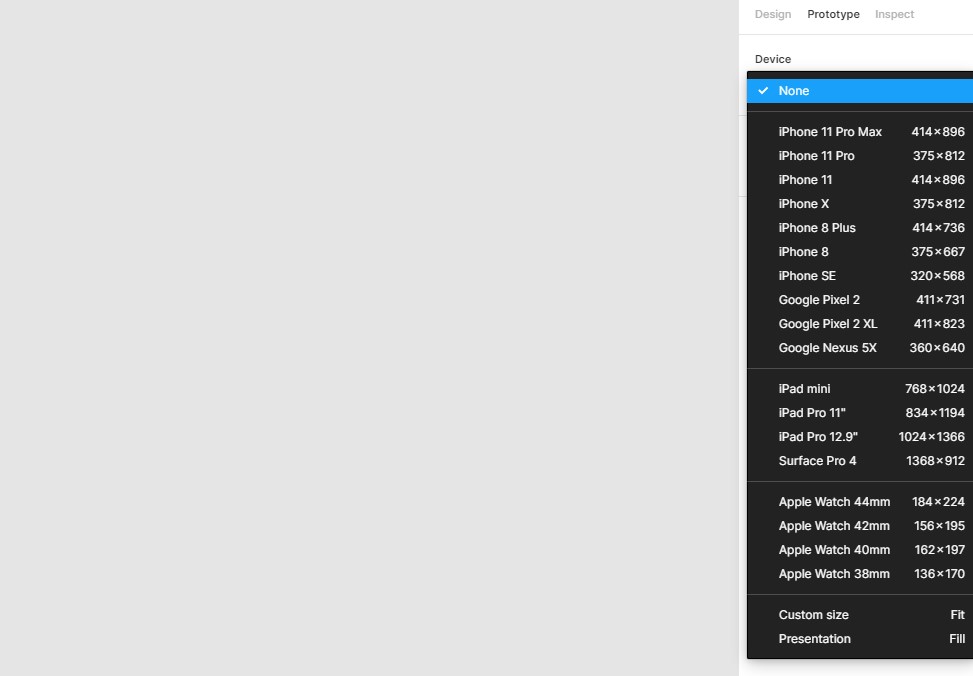
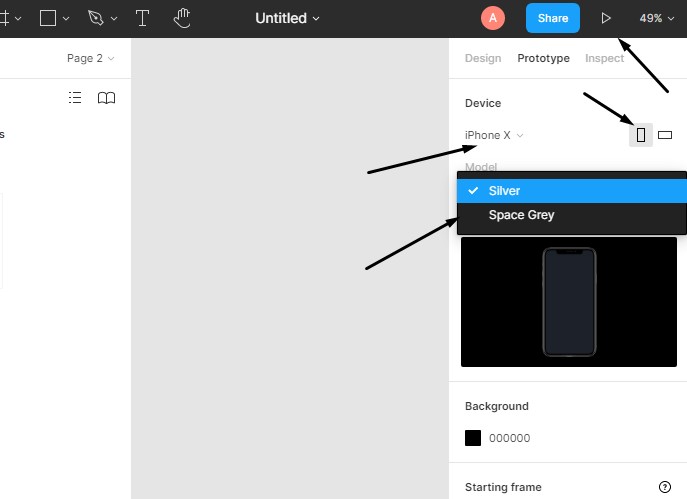
Чтобы наглядно увидеть, как будет отображаться разработанный интерфейс на экранах с различным разрешением, нужно обратиться к разделу «Prototype». Далее в подпункте «Device» выбрать требуемый тип устройства и ознакомиться с результатом.
При желании можно поменять цвет деталей и изменить ориентацию положения (например, с горизонтального на вертикальное). Когда все настройки будут закончены, нужно активировать кнопку «Present» (находится слева от «Share»), чтобы увидеть качество отображения макета в указанном устройстве.
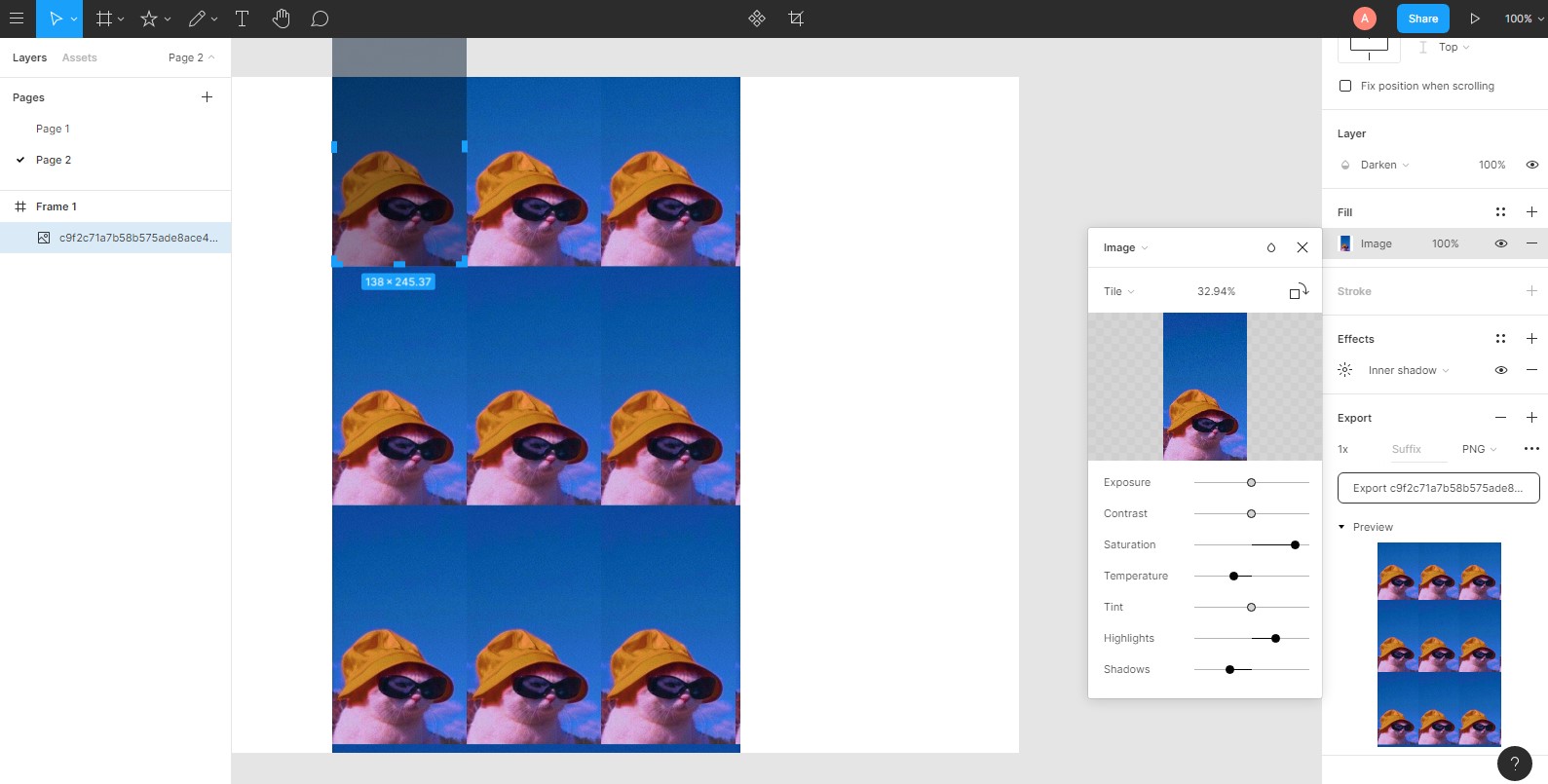
Также Figma позволяет накладывать на изображения эффекты и корректировать некоторые параметры. Все это можно сделать с помощью инструментов, расположенных на панели с правой стороны от выделенного изображения.
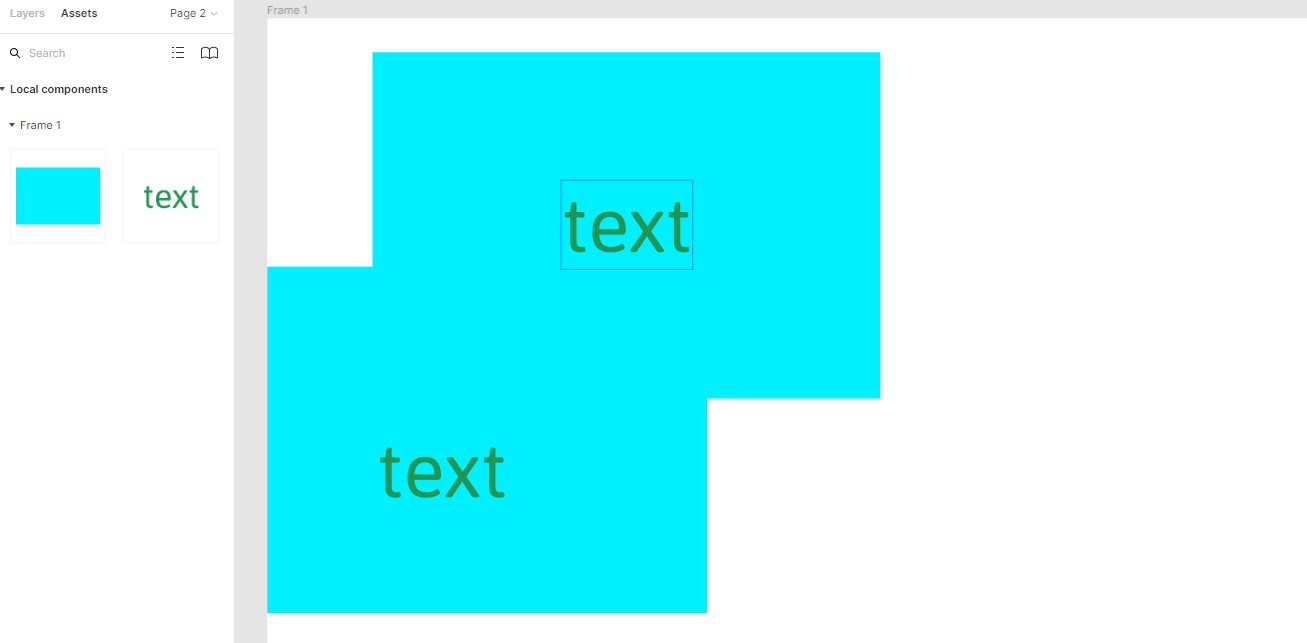
Вы можете сделать свою собственную библиотеку элементов из созданных ранее объектов, добавив их в раздел «Компоненты». То есть не нужно каждый раз создавать элемент заново. Для перемещения объекта в библиотеку его нужно выделить и одновременно зажать клавиши Ctrl + Alt + K – это преобразует объект в компонент.
Если вы начинаете редактировать детали основного компонента, то автоматически будут корректироваться все существующие копии. Чтобы найти ранее добавленный в библиотеку компонент, нужно обратиться к вкладке «Assets» в левой панели.
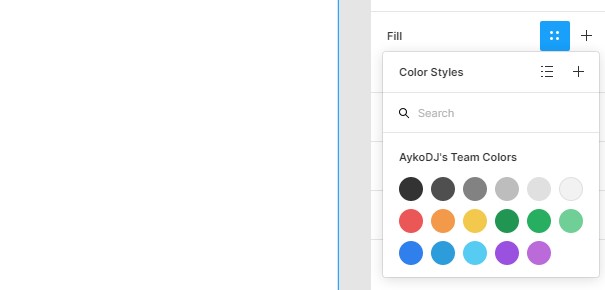
В Figma можно изменять стилистику сразу нескольких объектов и создавать собственные цветовые вариации. Чтобы реализовать эту функцию, нужно выделить созданный объект и нажать на кнопку в форме квадрата.
Робота аналогично работе с Photoshop. Есть возможность конструировать отдельные группы, помещать отдельные детали на передний или задний план. Нужные функции находятся в разделе «Layers», распложенного на панели в левой части интерфейса программы.
Рассмотрим кратко инструкцию по работе с Figma в составе команды.
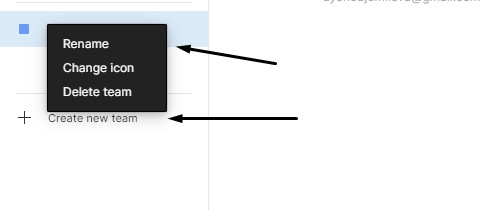
При регистрации в программе происходит автоматическое формирование команды. При желании ее можно переименовать, щелкнув RButton мыши по нужному объекту и активировав функцию «Rename». Аналогичным путем можно удалить существующую команду. Если нужно создать новую группу для совместной работы, то необходимо кликнуть на «Create new team» в нижней части панели слева.
Работа с текстом в Figma имеет много возможностей. В сервисе по умолчанию установлены шрифты Google. Если вы пользуетесь десктопной версией программы, то можете скачать и установить плагин Font Helper – это даст возможность пользоваться локальными шрифтами с вашего ПК.
Для создания текстового объекта нажмите в панели слева инструмент «Text» или активируйте кнопку с буквой «Т» в левой верхней части интерфейса. Все те параметры, которые можно менять и настраивать, будут отображаться в окне справа (цвет, тип, размер, стиль шрифта и т. д.).
Программа предусматривает установку плагинов, необходимых для повышения эффективности работы. Информацию о списке всех существующих плагинов можно найти на главной странице «Community» → «Explore», а установленные можно увидеть в разделе «Plugins» в настройках профиля.
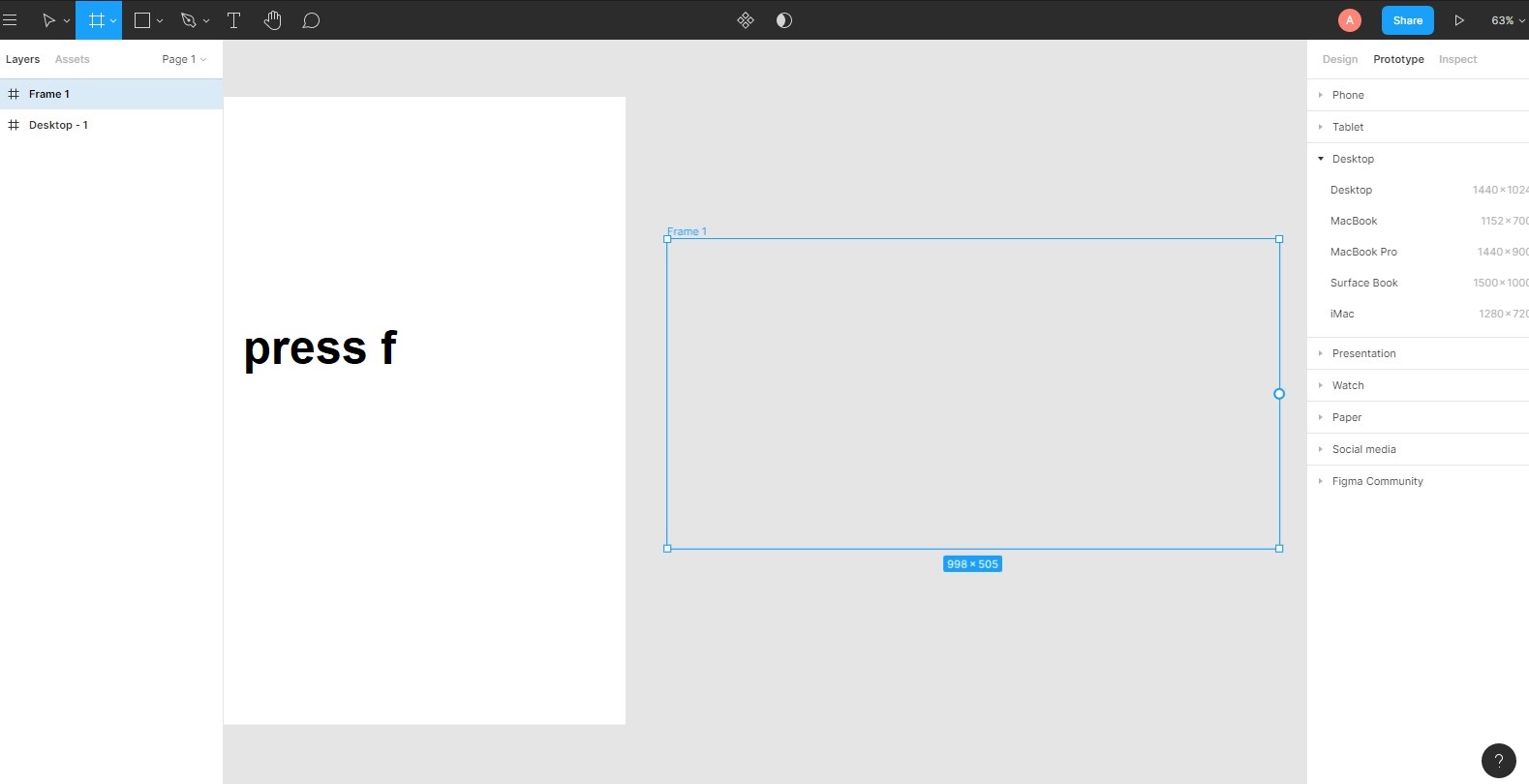
Для просмотра параметров фрейма нажмите кнопку «F» – в правой части экрана отобразится панель с вариациями артбордов. В рамках одного проекта возможно выложить отдельно друг от друга несколько разноформатных фреймов.

Параметры фрейма
При необходимости можно задать точные размеры артборда: нажимаете «F», далее в рабочем поле создаете фрейм, зажав левую кнопку мыши. Чтобы задать размеры, отпускаете левую кнопку.
3 тарифа онлайн-сервиса Figma
Если вам не хватает тех возможностей сервиса, которые описаны выше, то можете подключить платный тариф. Но с этим вопросом советуем разобраться еще на первом этапе работы в Figma. Рассмотрим, какие варианты предлагает сервис.
- Тариф StarterБесплатный тариф с базовым функционалом, который рекомендуется использовать для индивидуальной работы и командного теста сервиса.Тариф включает:
- количество файлов в черновиках не лимитировано;
- нет ограничений по числу зрителей и комментаторов;
- предоставлено три командных файлах с неограниченным числом редакторов;
- можно создать один командный проект;
- срок сохранения истории версий – 30 дней;
- нелимитированное облачное хранилище.
Небольшая заметка о том, с какими проблемами я столкнулась, начав работать в Figma.
Figma работает быстро. Файлы всегда в актуальном состоянии. Легко обмениваться проектами внутри организации, поэтому сотрудничать легко.
Так, по заявлению Figma на их сайте, говорит старший менеджер по дизайну в Twitter. Сотрудничать то легко, а что на счет того, как в ней работать?
Figma позиционирует себя как супер-инструмент для совместной работы дизайнеров интерфейсов. Об этом они сообщают чуть ли не в каждом блоке на своем сайте. Но если копнуть глубже, то позаботившись о дизайн-отделах и корпорациях всего мира, Figma ну совсем забыла позаботится о комфорте каждого дизайнера в отдельности.
Я застала еще те бородатые времена, когда дизайнеры интерфейсов страдали, работая над своими проектами в Photoshop. В 2010 году в мир дизайнеров перевернулся, так как на рынок вышел его величество Sketch (забегая немного вперед, я до сих пор считаю его идеальным инструментом для одиночной работы). Это был действительно новый инструмент, адаптированный специально для проектирования и дизайна интерфейсов. Единственным минусом было отсутствие кроссплатформенности. В этот момент Adobe напрягся и, с небольшим отставанием, в 2015 году выкатил на рынок Adobe XD. Но он не успел как следует закрепиться на рынке и получить свою порцию славы.
В 2016 году выходит первый релиз Figma. Ребята серьезно постарались и выкатили не только кроссплатформенный сервис для дизайна интерфейсов, но и запилили крутую фишку в виде совместной работы над проектами. В этот момент рынок ахнул от удивления и все дружно мигрировали на Figma. Началась великая борьба тех, кто топит за Sketch и тех, кто топит за Figma.
Так вышло, что до декабря 2020 года я активно состояла в клубе «Я за Sketch», работала в связке Sketch+Zeplin или верстала сама по памяти. Но обстоятельства сложились так, что над следующим своим проектом мне нужно было работать в Figma, на которую я переходила со слезами на глазах. Спустя пол года работы в Figma я до сих пор иногда сижу на подоконнике с чашкой кофе и мечтаю о Sketch. И сейчас расскажу почему.
Начнем с маленькой (в прямом и переносном смысле), но довольно болезненной для меня вещи. История операций, которую хранит Figma. Она маленькая. Очень маленькая. Под историей операций я подразумеваю, сколько действий вы можете отменить с помощью Ctrl+Z.
Не знаю как остальные, но я довольно часто возвращаю макет в первоначальное состояние (почему так, расскажу чуть позже), проработав над ним минут 30-40. Figma позволяет отменить всего 100 последних действий, причем в эти действия включают в себя не только смещение, изменение настроек и т.п., но и фокус на элементе. То есть если вы прокликали 5 элементов, вы уже истратили 5 "жизней" из 100. Переключились на другой элемент - получите «-1». В итоге 100 действия в процессе активной работы я совершаю в среднем за 10 мин.
Речь идет о поиске страниц, артбордов, слоев и элементов. Хочешь пользоваться поиском - пили компоненты и ищи их в Assets, а страницы и артборды ищи в ручную. Sketch в этом плане милашки и позаботились о юзабельности.
Казалось бы, такая мелочь, а насколько сильно облегчает жизнь. В моем проекте более 60 страниц, на каждой из которых минимум 15-20 артбордов, бывает, что количество переваливает за 50. Мне дико сложно ориентироваться в проекте без поиска по дереву.
Причина №3. Ограничение использования оперативной памяти.А вот мы и приехали к одной из причин негодующих дизайнеров по всему миру и почему я возвращаю макеты в исходное состояние, вместо того чтобы плодить версии. Десктопное приложение Figma ничем не отличается от вкладки браузера: приложение написано на Electron, что влечет за собой такую вот особенность. Так что нет смысла прокачивать свой ПК оперативкой, работая с Figma, вы все равно не выйдете за рамки дозволенного.
Если при работе с файлом (файлами) ваше приложение будет подбираться к потреблению 2GB, вы увидите предупреждение, а если перевалит, то вы просто потеряете к нему доступ, он перестанет открываться и нужно будет вытаскивать из истории менее тяжеловесную версию (то, что история версий тоже может просто крашнуть приложение, идет бонусом).
И не забудьте, что компоненты тащат за собой все элементы, которые есть в родителе (подтверждение этому есть в официальной документации). То есть компоненты не переиспользуются (что было бы логично), а дублируются, и когда вы вставляете его 3 раза, вместо одного комплекта элементов, вы получаете 3, просто связанных между собой.
Не хотите потерять доступ к файлу — следите за показателями потребления памяти тут:
View -> Resource use
Лично для меня это прям вообще адок еще тот. Я пишу много комментариев к макетам для разработчиков, которые в дальнейшем будут их верстать, казалось бы, идеальный функционал: включил, когда нужно, когда не нужно — скрыл, и места лишнего не занимают, но блин НЕТ!
Мой проект растет, память заканчивается, но я просто не могу его разделить, потому что комменты не привязываются к артборду или элементу. Они остаются висеть в пустом пространстве проекта, и вы не можете их ни перепривязать, ни передвинуть. Единственное, что вам остается — наслаждаться ими в списке Unattached Comments.
Теперь приходится писать комментарии отдельными текстовыми слоями, но все мы помним причину №3 (да-да, про те самые ограничения).
Да, этот пункт имеет 2 стороны медали, но все же, для меня это больше минус, чем плюс. Я считаю, в подобных инструментах режим автономной работы просто необходим.
Почему? Тут отдельный список причин.Одна из которых - зависимость от состояния серверов. Лежат сервера? Ну можете тоже спокойно прилечь, Figma будет лежать вместе с вами, работа встанет. Недавно такая история происходила стабильно каждый день, Figma либо вообще отваливалась, либо проекты грузились нереально долго. И это не скрасило даже то, что таким образом Figma видимо масштабно внедряли градиентный лоадер (который почему-то почти сразу выпилила 🤔). Шутка, изменения конечно были довольно обширными, но сути это не меняет.
Плюс такой подход не дает вам возможность свалить куда-нибудь в леса и творить в окружении птичек и деревьев. Нет интернета - нет работы. Figma все решила за вас, вы обязаны жить в цивилизованном мире.
Заранее оценивайте масштабы проекта и сразу дробите его на несколько отдельных проектов как можно мельче. Не допускайте тяжеловесов, иначе будете мучаться потом как я, и рискуете вообще потерять доступ к файлу.
Также продумайте дерево элементов и страниц и нейминг, ведь ориентироваться в проекте придется на глаз. Никакого поиска- только хардкорд. Как вариант, в названиях страниц и артбордов можно использовать смайлики, если найдете подходящие. Или разбейте страницы по цветам и используйте пустые страницы для группировки. Например так:
К сожалению юзабельность Figma очень низкая, по сравнению например со Sketch. У них продумана каждая мелкая деталь, которая упрощает работу с инструментом, там ты действительно кайфуешь от работы. Так как мне есть с чем сравнить, с Figma мне все еще сложно найти общий язык. По мимо прочего мне так же не нравиться организация файлов и визуальная составляющая, но это уже совсем другая история. Ребята сильно вкладываются в коллективную работу и за это большое спасибо, но к сожалению совершенно игнорируют потребности каждого отдельного пользователя.

Для дизайнеров существует великое множество программ, и каждая из них по-своему уникальна. Одним из самых популярных продуктов для UX/UI-дизайна является Figma.
Поговорим о том, что же представляет собой этот сервис, узнаем, в чем его главные особенности, а также задействуем его на практике.
Что такое Figma

Figma – онлайн-сервис для дизайнеров, веб-разработчиков и маркетологов. Он предназначен для создания прототипов сайтов или приложений, иллюстраций и векторной графики. В редакторе можно настроить совместную работу, вносить и обсуждать правки, причем как в браузере, так и через приложение на компьютере.
Возможности и особенности Figma
Хотелось бы сначала отметить ключевые моменты, благодаря которым Фигма набрала столь огромную популярность.
Если тех возможностей, что даются бесплатно, для вас недостаточно, то можно купить подписку. Описание тарифов ниже.

Минусы Figma
Естественно, графический редактор имеет пару недостатков, но они не столь существенно влияют на рабочий процесс при его грамотной организации. Например, требуется наличие подключения к интернету, ведь без него работать в Figma невозможно. А еще интерфейс редактора представлен только на английском языке.
Как пользоваться Figma
Разберу, как пользоваться Фигмой. Сначала речь пойдет о входе в аккаунт. Я покажу, как это сделать в браузере.
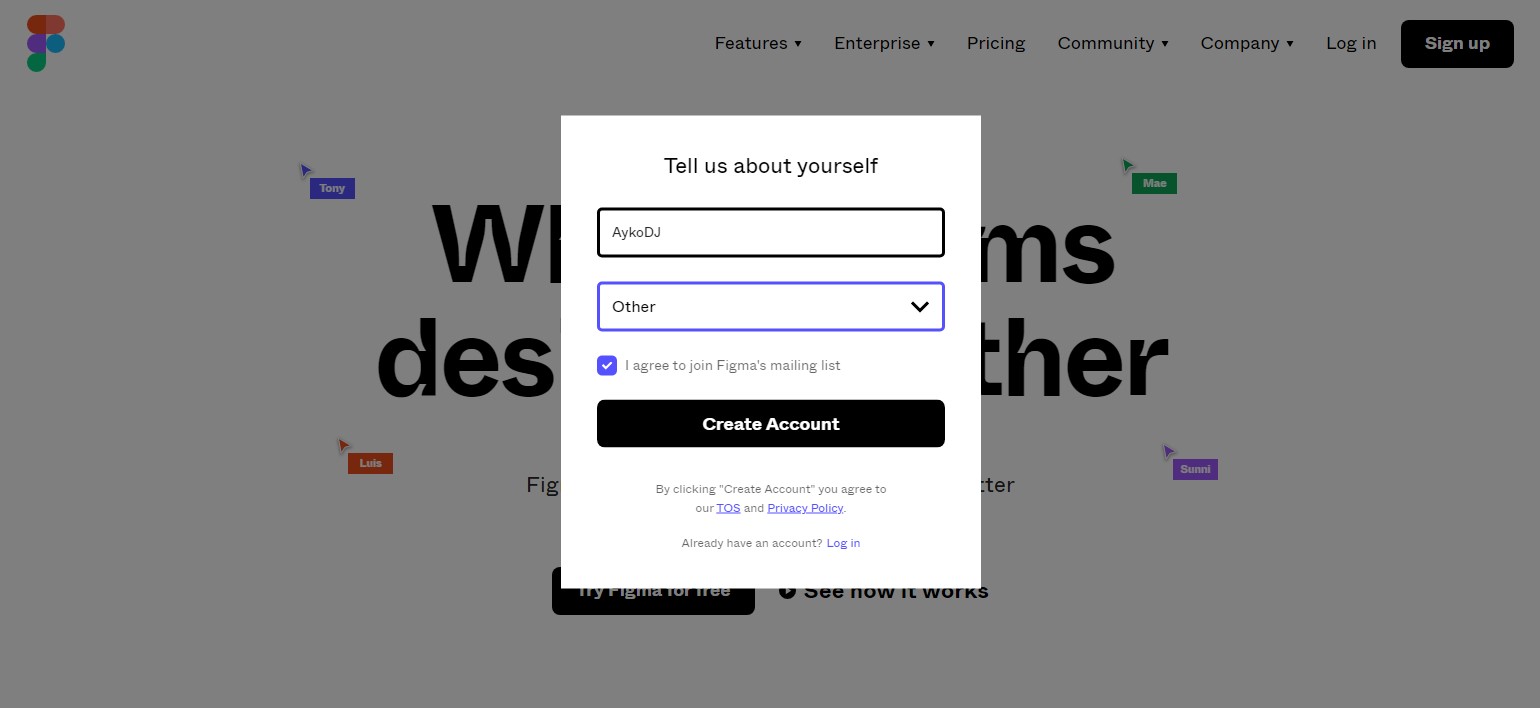
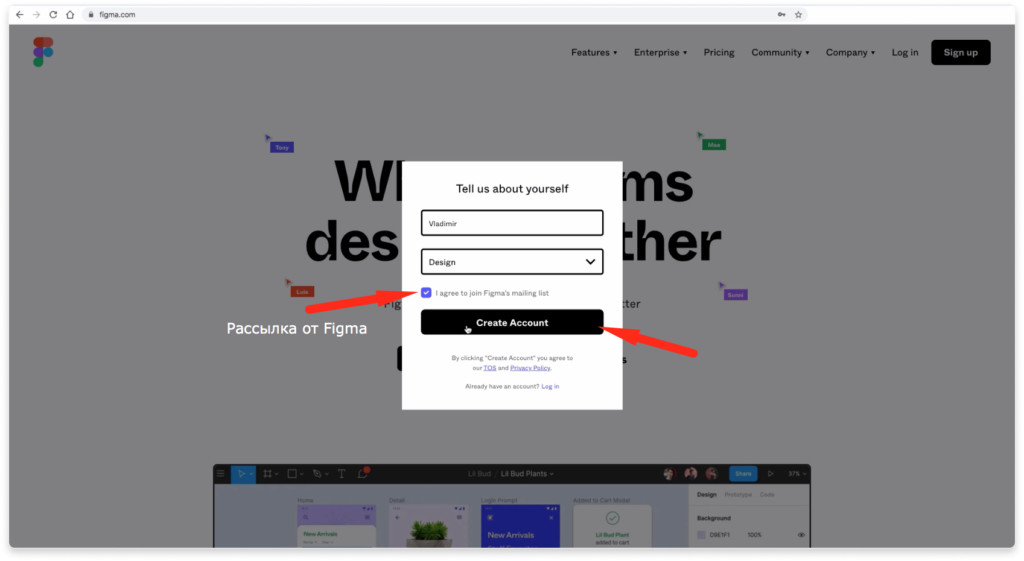
Я выбрала Google и авторизовалась через свой аккаунт. Следующий этап – ввод имени и выбор сферы. Также можно кликнуть по галочке для подписки на рассылку, далее нажимаем по кнопке для создания аккаунта.


Следом откроется рабочее пространство с ранее созданными проектами (если они, конечно, у вас были). Новички пройдут краткий ознакомительный курс по основным функциям. Теперь можно приступать к работе!
Создание нового файла
Чтобы создать новый файл, жму на плюс в правом верхнем углу интерфейса. Выбираю подходящий формат для будущего дизайна и жму по кнопке «Create file» для старта. Если выбрать пункт «Blank canvas», откроется пустое рабочее пространство.

Импорт файлов
Если вы ранее использовали приложение Sketch, можете импортировать из него проекты в Figma. Как уже говорилось ранее, ни один элемент при этом не пострадает – шрифты, кривые и изображения никуда не денутся и не сместятся. Срабатывает даже простое перетаскивание файла из первого приложения во второй сервис. Доступно копирование отдельных элементов в формате SVG.
Разработка прототипов в Figma
Перейдем к элементам разработки интерфейсов. Рассмотрим настройку фреймов, слоев, макетов и сеток, типографики и многого другого.
Макеты и сетки
Для создания макета необходимо выделить нужный слой, перейти в раздел «Design» в правой панели, а там уже найти пункт «Layout grid». Там выбираете размер, цвет и прозрачность. Можете поменять форму с сетки на столбцы или строчные ряды. Доступно применение сразу нескольких макетов, а для переключения между ними используется комбинация Ctrl + G.

Просмотр прототипов
Суть этой функции в том, что вы можете просматривать, как будет выглядеть созданный вами интерфейс на самых разных устройствах. Для этого в панели на правой части экрана выбираем раздел «Prototype». В категории «Device» подбираете нужное вам устройство с предустановленным размером экрана.

При необходимости можно изменить цвет модели и расположение на горизонтальное или вертикальное. После того как настройка завершится, жмем на кнопку «Present», расположенную справа от «Share», для просмотра прототипа на выбранном девайсе.

Работа с изображениями
В Figma можно перемещать изображения из разных источников – перемещать из памяти компьютера, а также копировать и вставлять из интернета. При этом не стоит забывать об авторских правах на картинки (об этом я, кстати, рассказывала ранее).
На этом работа с изображениями не ограничивается. В данном графическом редакторе предусмотрено наложение эффектов и изменение некоторых параметров. Все это доступно в специальной панели в правой части, которая выходит при выделении картинки.

Работа с компонентами
Любой созданный вами элемент можно добавить в раздел «Компоненты» для повторного использования в других проектах. Чтобы пополнить библиотеку, следует выделить нужный объект и нажать на комбинацию Ctrl + Alt + K. В результате значок элемента в панели слоев поменяется.
Внесение изменений в таких компонентах согласовано – если поменять какие-либо детали в основном экземпляре, изменения будут внесены во все остальные копии. Добавленные в коллекцию объекты доступны во вкладке «Assets» в левой панели.

Работа со стилями и цветами
Графический сервис хорош еще тем, что в нем можно менять стили сразу нескольких элементов. А еще есть возможность создания собственного цветового варианта. Для этого необходимо просто создать объект, выделить его, затем нажать на квадратную кнопку, которая показана на скриншоте.

Слои и группы
Работа со слоями здесь похожа на таковую в Photoshop. Можно создавать отдельные группы, перетаскивать на верхний и задний план определенные элементы. И все это доступно в разделе «Layers» в левой части экрана.

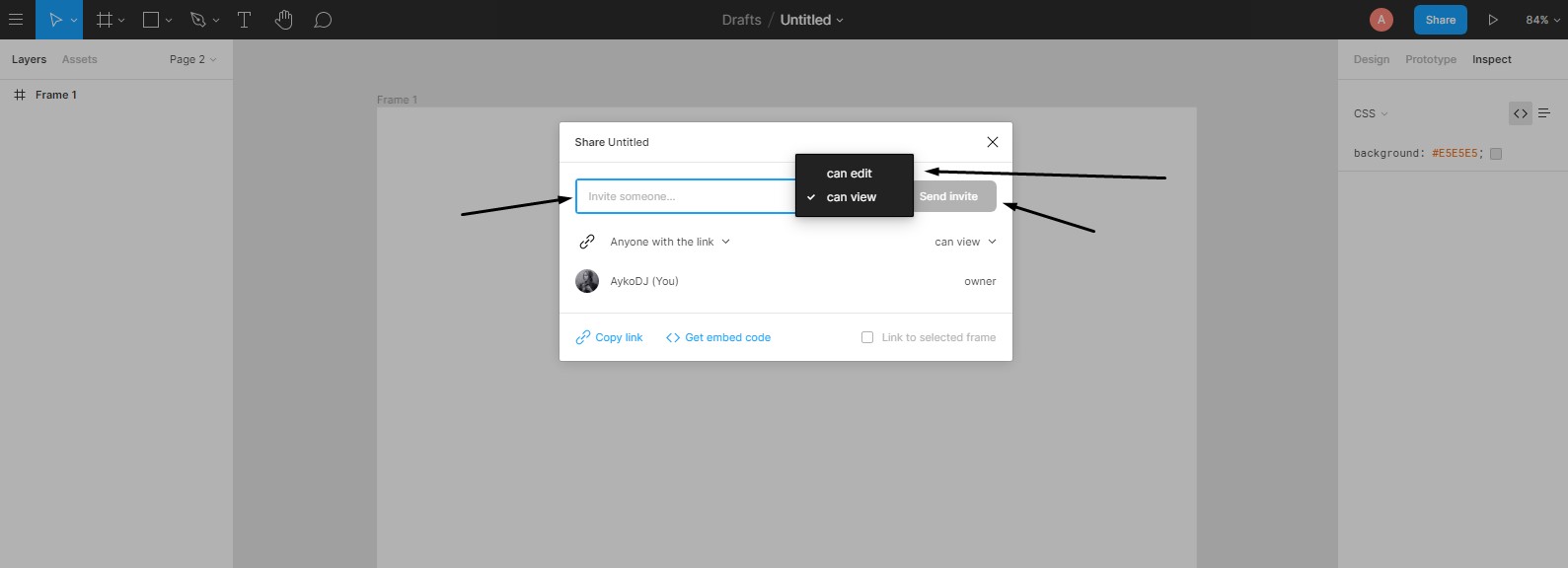
Совместное использование
Мы помним, что в Фигма можно создавать и совместно редактировать различные проекты. Теперь подробнее нужно раскрыть тему создания команды и приглашения в нее других пользователей.
Когда вы регистрируетесь в сервисе, персональная команда создается сразу же. При необходимости ее название можно легко поменять, кликнув по нужному элементу правой кнопкой мыши и выбрав пункт «Rename». Оттуда же можно удалить команду. Чтобы создать новую команду, необходимо нажать на пункт «Create new team» в самом низу левой панели.

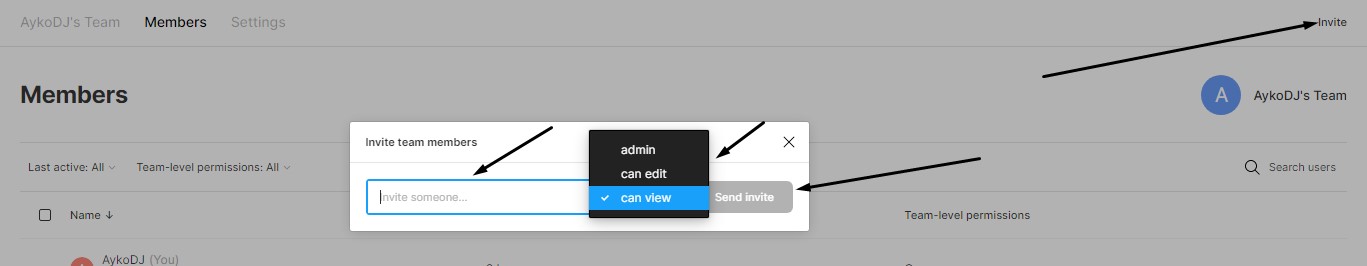
Теперь о том, как пригласить людей в макет. Сначала выбираем нужную вам команду и в новом окне кликаем по кнопке «Invite» в правом верхнем углу. Вводим имя пользователя, даем ему права на просмотр/редактирование, отправляем приглашение.


Типографика
По умолчанию в Фигма установлены шрифты Google. Для десктопной версии вы сможете установить специальный плагин Font Helper для использования локальных шрифтов с вашего компьютера.

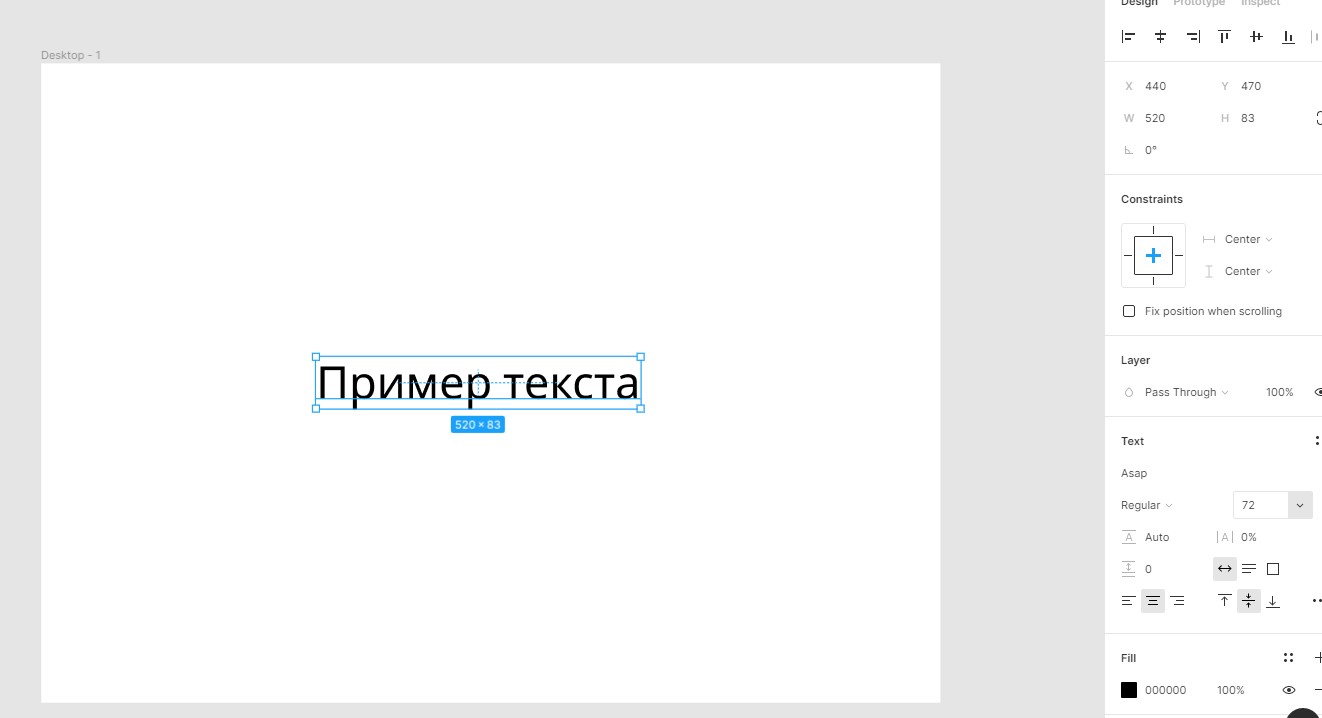
Чтобы создать текст, следует выбрать соответствующую иконку в панели управления или нажать на латинскую букву T. Все настройки отображаются в правом окне, в том числе размер, цвет, выравнивание, тип шрифта, его стиль и прочие элементы.

Установка плагинов
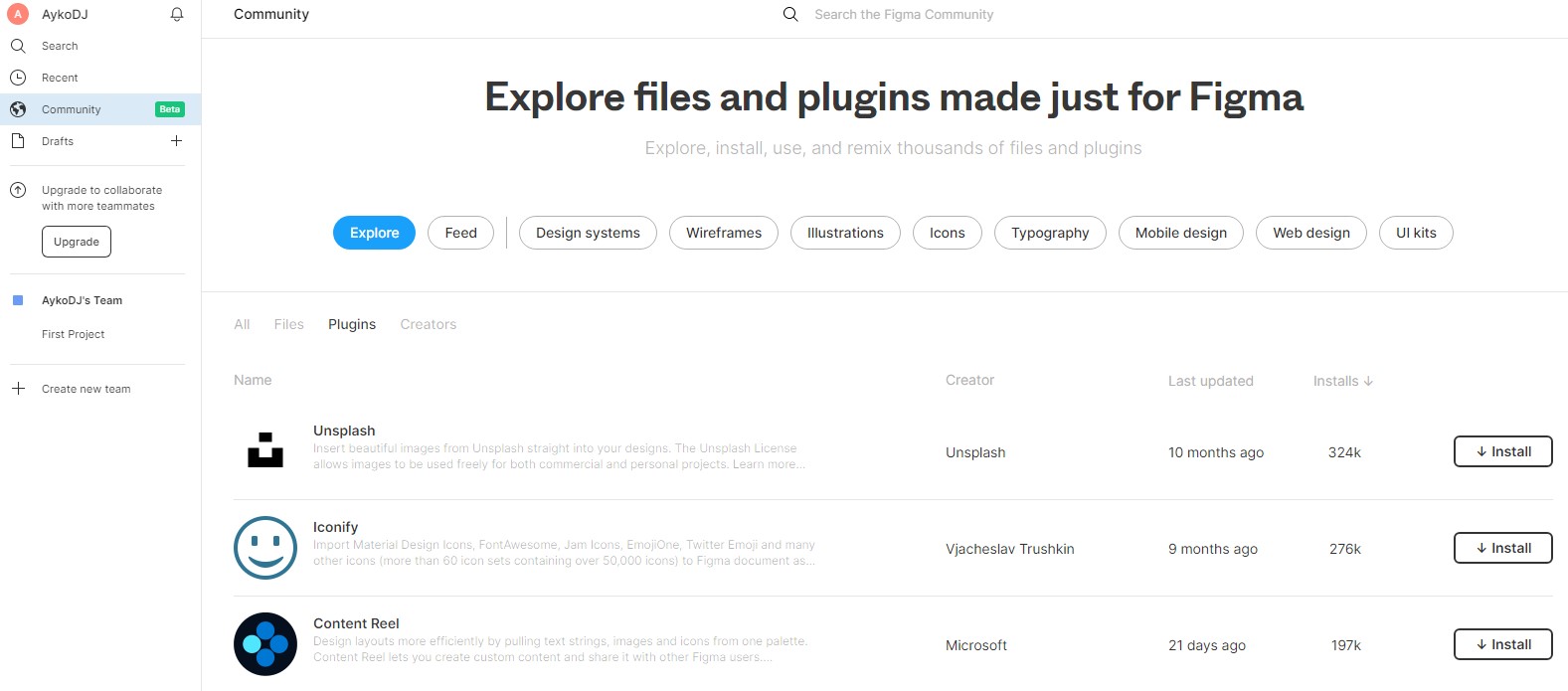
Фигма поддерживает установку плагинов для оптимизации работы. Полную коллекцию можно посмотреть в разделе «Community» на главной странице, перейдя в раздел «Explore».

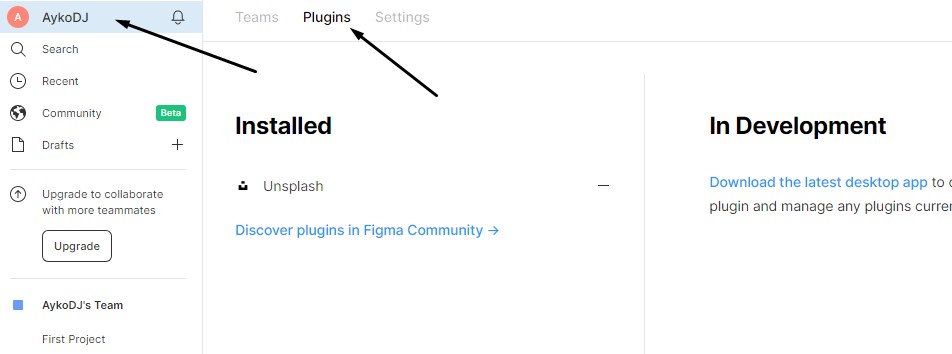
Все установленные плагины можно посмотреть в одноименном разделе, перейдя в настройки профиля.

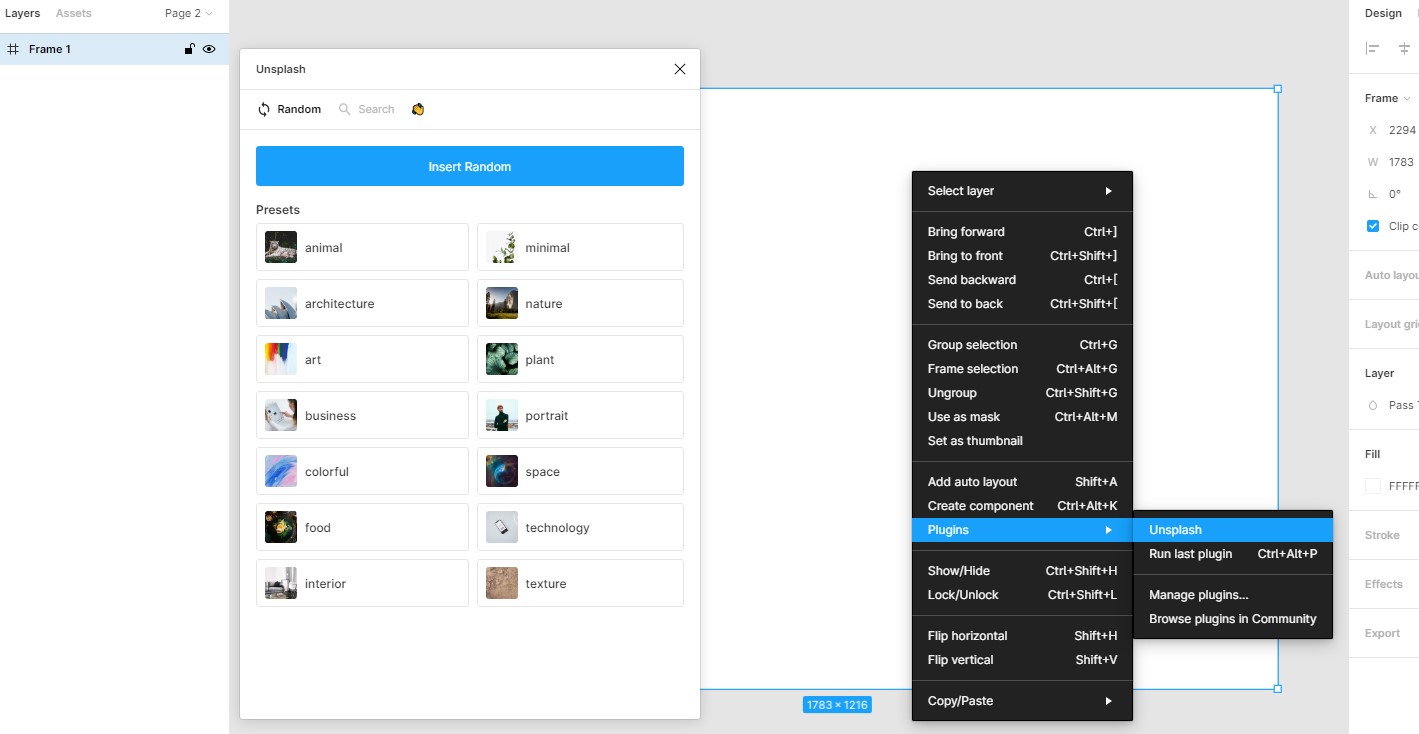
В качестве примера приведу вставку изображений из сервиса Unsplash. Для начала жмем правой кнопкой мыши по любой области в редакторе, можно даже по рабочему фрагменту, далее находим пункт «Plugins», переходим в подраздел и открываем «Unsplash». В результате откроется новое окно, где вы сможете выбрать картинку и вставить ее.

Фреймы
Чтобы увидеть параметры фрейма, необходимо нажать на кнопку F. Справа отобразится панель с разными вариантами артбордов. Можно в одном проекте выкладывать по несколько фреймов разных форматов, причем отдельно друг от друга.
Есть возможность создания артборда нужного вам размера. Для этого следует открыть соответствующий раздел и в рабочем пространстве с помощью мыши создать фрейм подходящего формата.

Заключение
Figma – действительно крутая программа. Даже у меня появилось желание заняться разработкой дизайна интерфейсов, настолько все просто и удобно. Начинающие пользователи легко разберутся с тем, как работать в ней.
Не забываем, что это идеальное решение для командной работы. Аналогов, конечно, много, но этот редактор определенно стоит уделенного ему внимания.
Подробная, пошаговая инструкция по установке десктопного приложения Figma на ваш компьютер (Windows или Mac Os). В видео и текстовом формате.
Установка Figma. В этом уроке вы получите пошаговую инструкцию, где скачать и как установить программу Figma на ваш компьютер. Вы можете посмотреть видео или воспользоваться текстовой инструкцией, которая расположена ниже в этой статье.
Видео: Скачивание и установка программы Figma на компьютерВо всплывающем окне можно авторизоваться с помощью Google аккаунта, либо ввести e-mail и пароль. Рассмотрим второй вариант. Ввожу e-mail и пароль. Нажимаю на кнопку Create Account.

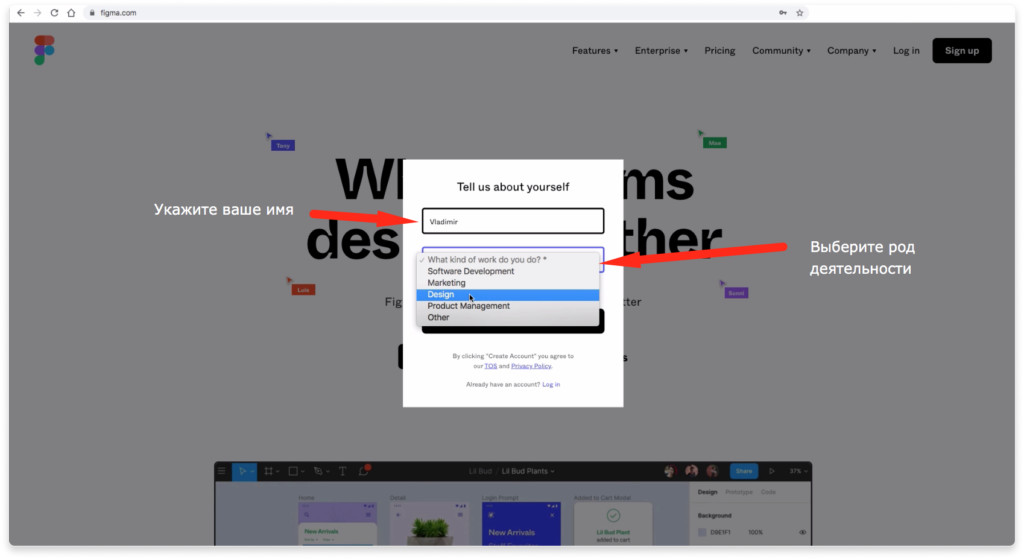
На следующем шаге укажите ваше имя и выберите род деятельности. Например «Design». Этот выбор ни на что не повлияет в дальнейшем.


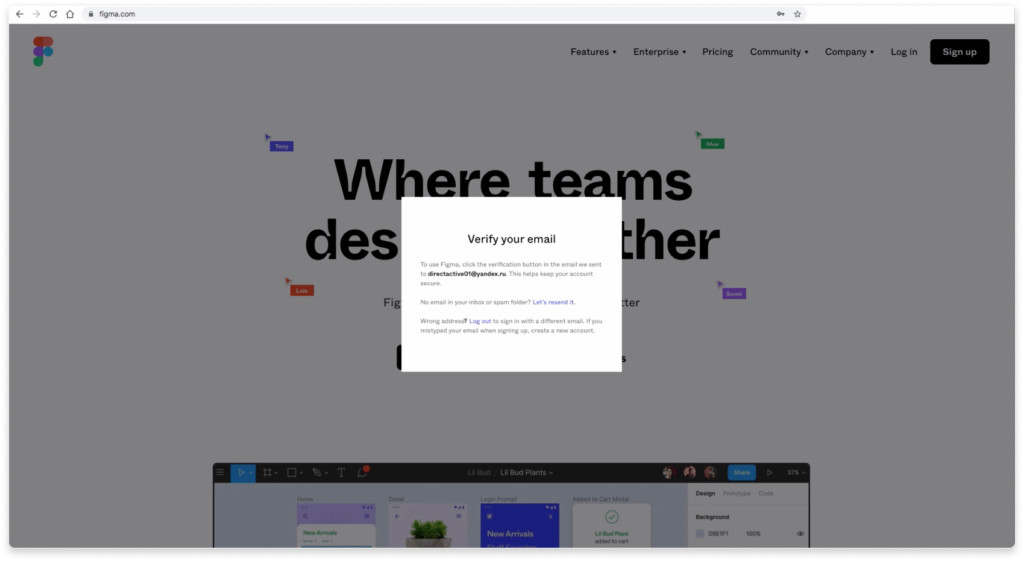
Перед вами появится окно, что вам нужно проверить вашу электронную почту, которую вы до этого указали и подтвердить регистрацию.

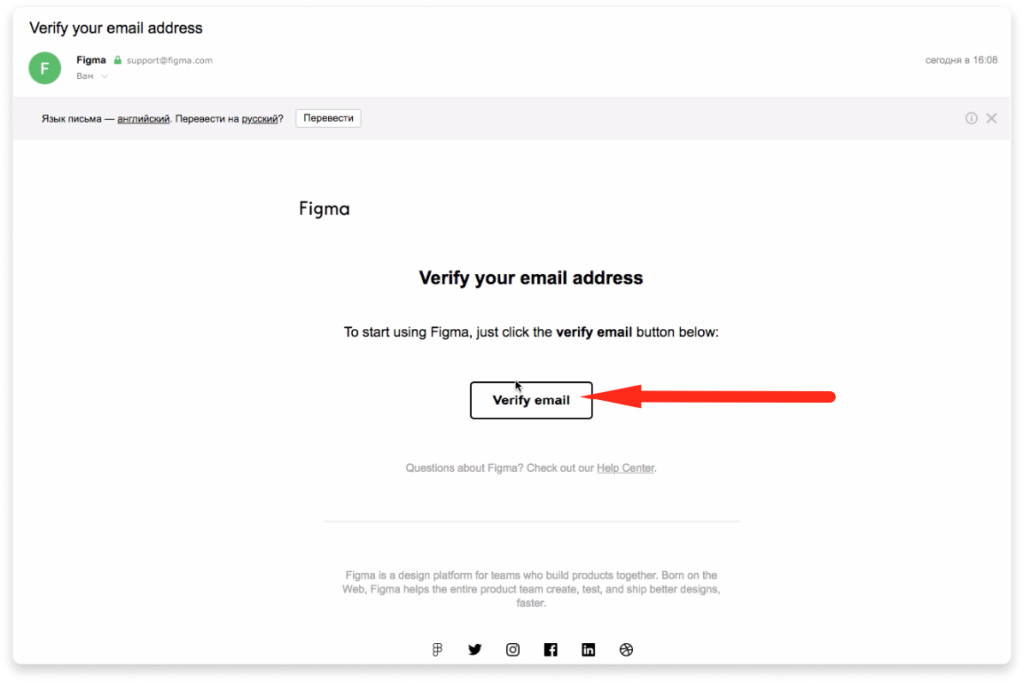
Проверьте вашу почту и найдите письмо от Figma с заголовком «Verify your email address». Нажмите на кнопку для подтверждения регистрации верификации email адреса.
2. Настройка команды и выбор тарифного плана (можно пропустить)

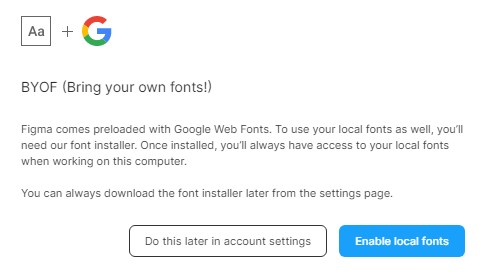
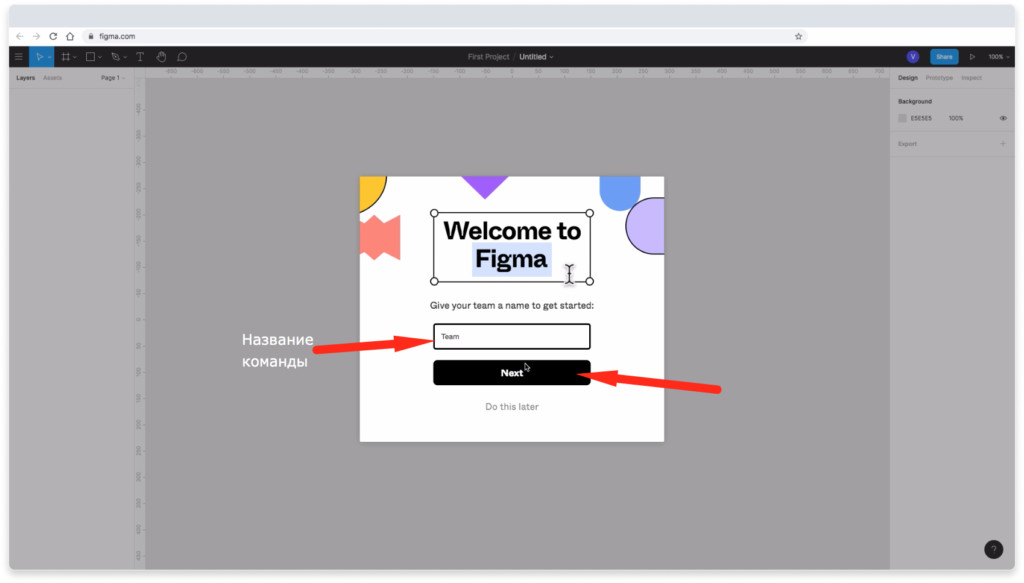
В случае регистрации через email и пароль, перед вами появиться следующее окно, где вы можете создать новую команду. Окно может не появиться, если вы регистрировались через Google аккаунт. В этом нет ничего страшного. Если хотите создать новую команду, то укажите её название и нажмите на кнопку «Next», либо пропустите этот шаг нажав на надпись внизу «Do this later».
На следующем шаге можете указать email адреса людей, которых хотите пригласить к себе в команду для совместной работы, либо пропустить этот шаг нажав на надпись внизу всплывающего окна.

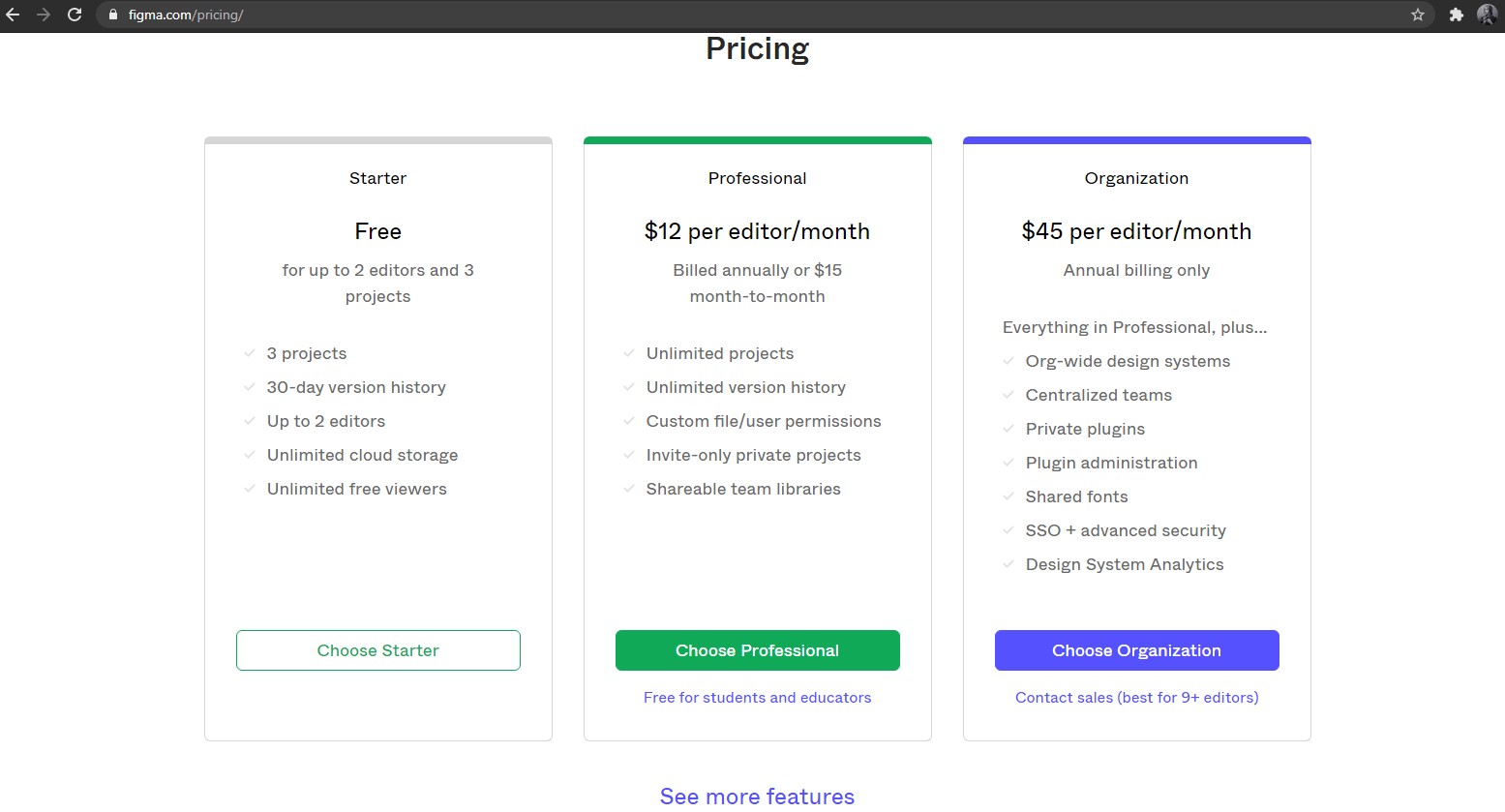
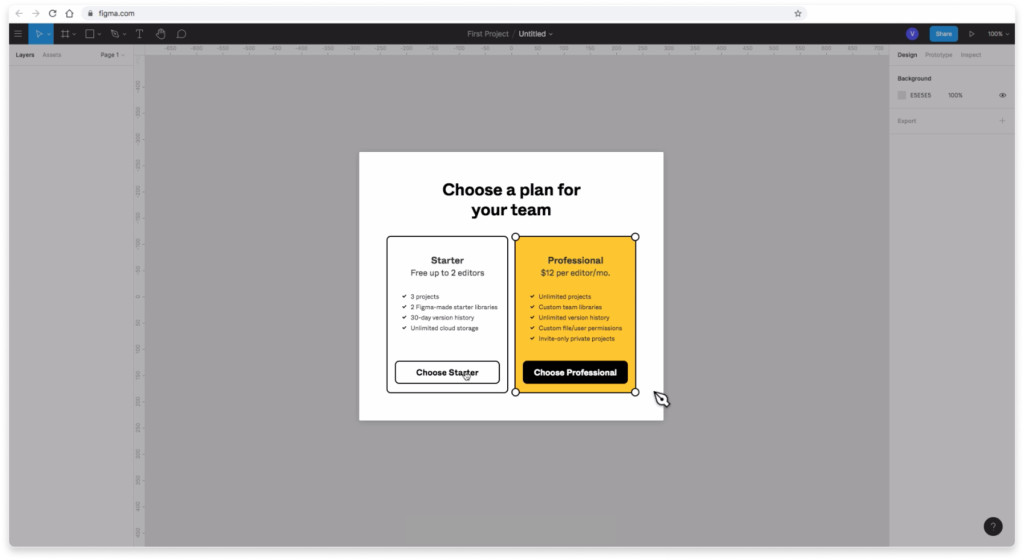
Далее вам предложат выбрать тарифный план. Если вы работаете в одиночку, либо вдвоем, то подойдет бесплатный тариф «Starter».
В бесплатный тариф «Starter» входят:
- 3 проекта для команд и совместной работы.
- 2 бесплатных стартовых библиотеки от Figma.
- Сохранение истории версий проектов в течении 30 дней.
- Неограниченное облачное хранилище.
- Возможность 2 человек работать над одним проектом одновременно.
В платный тариф «Professional» включено:
- Неограниченное количество проектов для команд.
- Настраиваемые командные библиотеки.
- Сохранение истории версий на неограниченный срок.
- Настраивание пользовательских файлов / прав использования.
- Частные проекты только по приглашениям.
Стоимость тарифа «Professional» — 12$ в месяц за 1 члена команды.

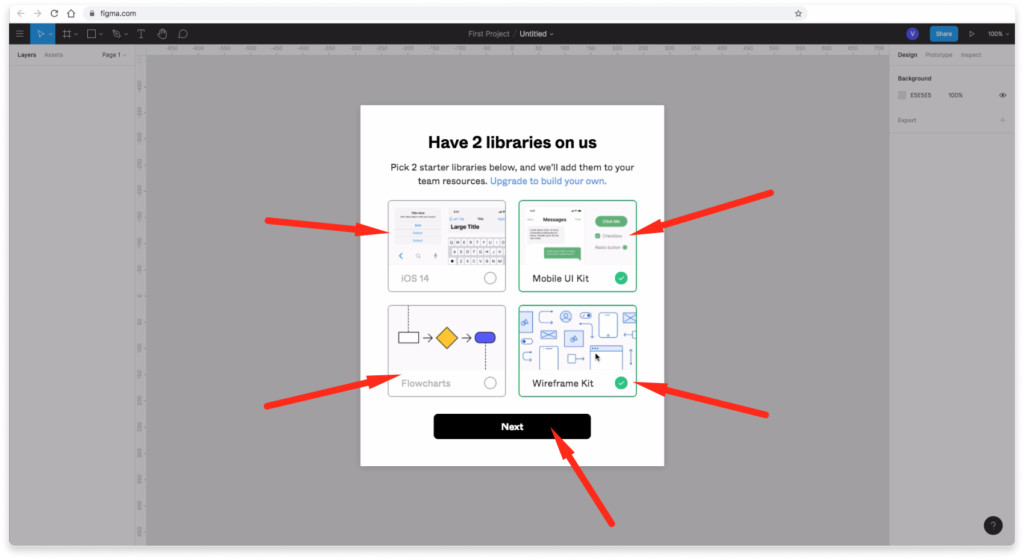
Если вы выберите бесплатный тариф, то вам предложат выбрать 2 стартовые библиотеки для командной работы. Выбирайте любое и нажимайте на кнопку «Next».

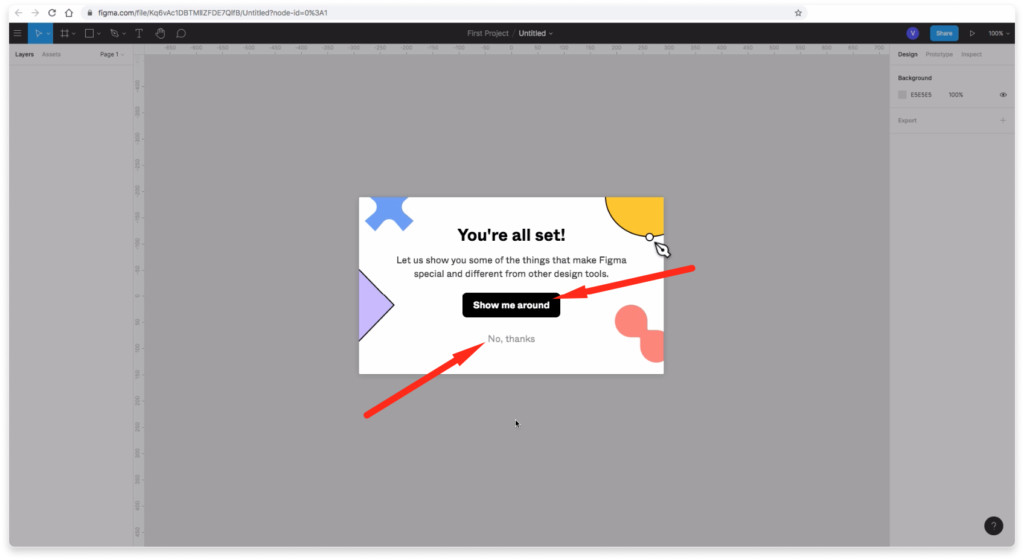
При желании можете воспользоваться подсказками, которые будет показывать вам Figma нажав на кнопку «Show me around», либо пропустите этот шаг.
3. Скачивание и установка Figma для работы на компьютере (Windows и Mac Os)

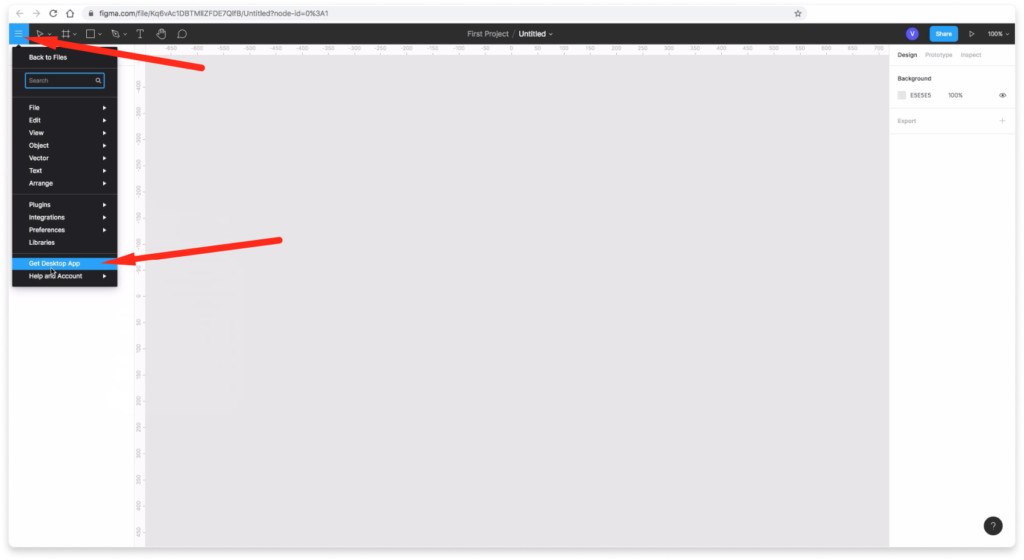
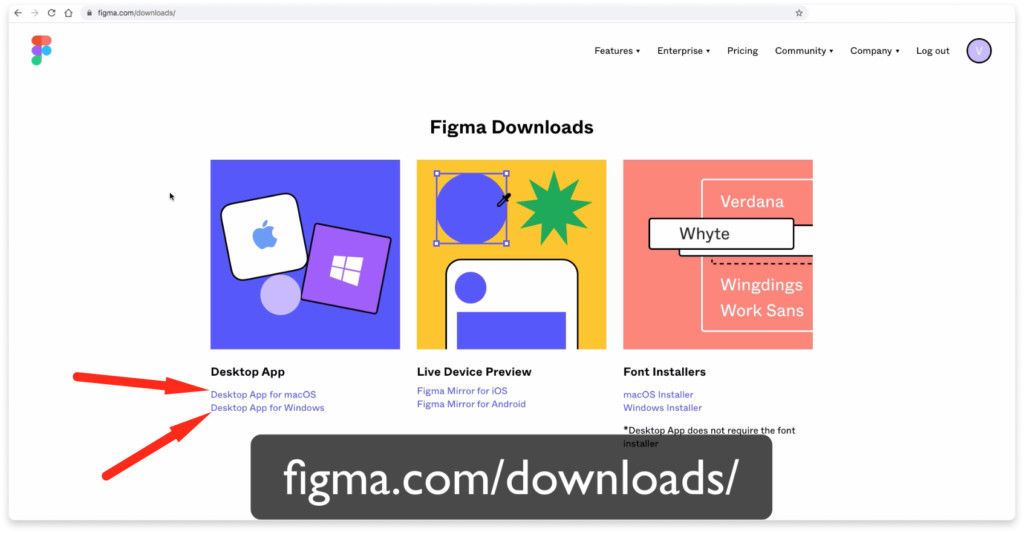
Чтобы скачать десктопную версию приложения Figma для Windows или Mac Os нажмите на меню «гамбургер» в левом верхнем углу и выберите надпись «Get Desctop App». В приложении работать удобнее, хотя можно работать через браузер. Приложение удобнее тем, что там можно создавать сразу несколько файлов. В браузере дела обстоят иначе.


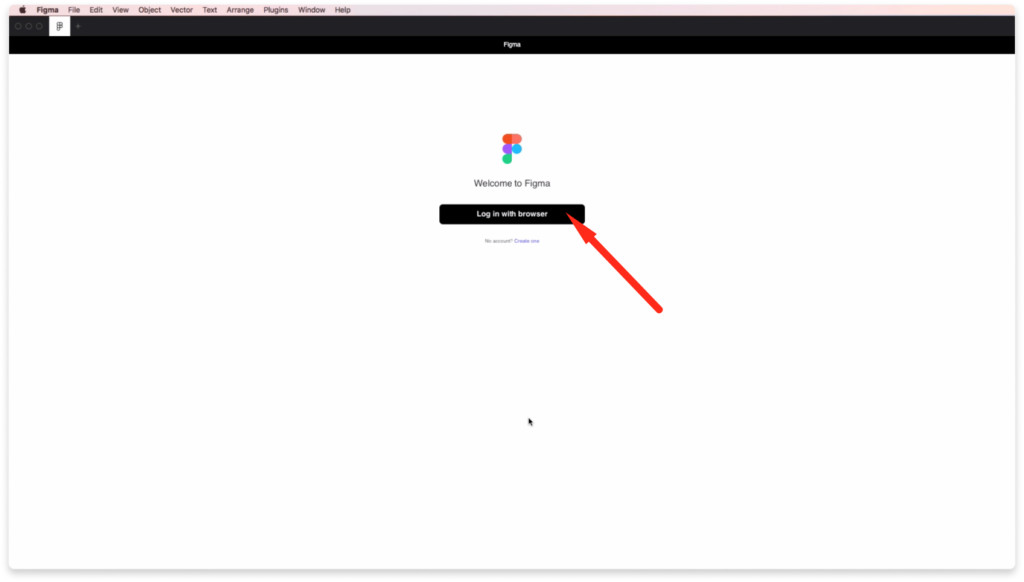
После скачивания архива, его распаковки и открытия программы figma на вашем компьютере перед вами появиться надпись «Welcome to Figma». Вам предложат авторизоваться через браузер. Для этого вы должны быть авторизованы в вашем аккаунте. Нажмите на кнопку «Log in with browser».

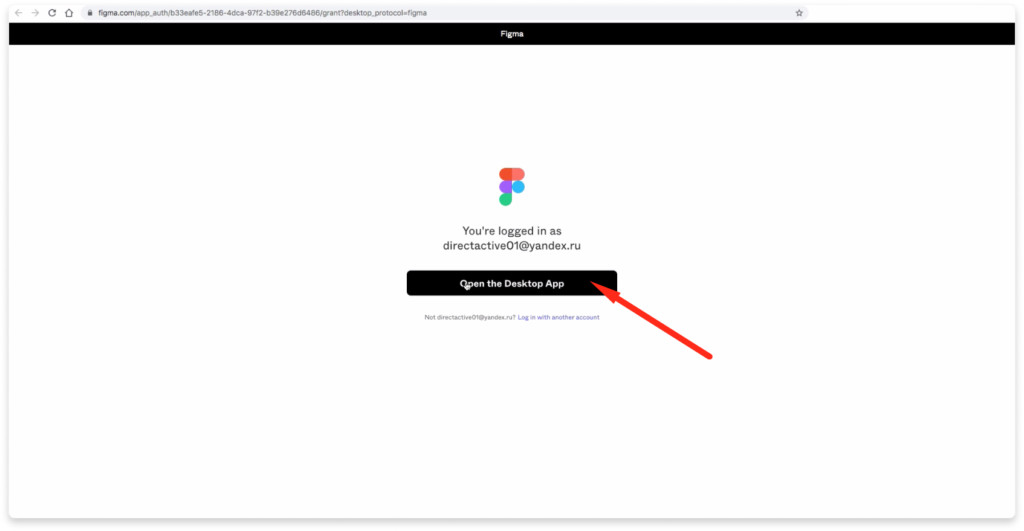
Вас перенаправит в браузер. Там нажмите на кнопку «Open the Decktop App».

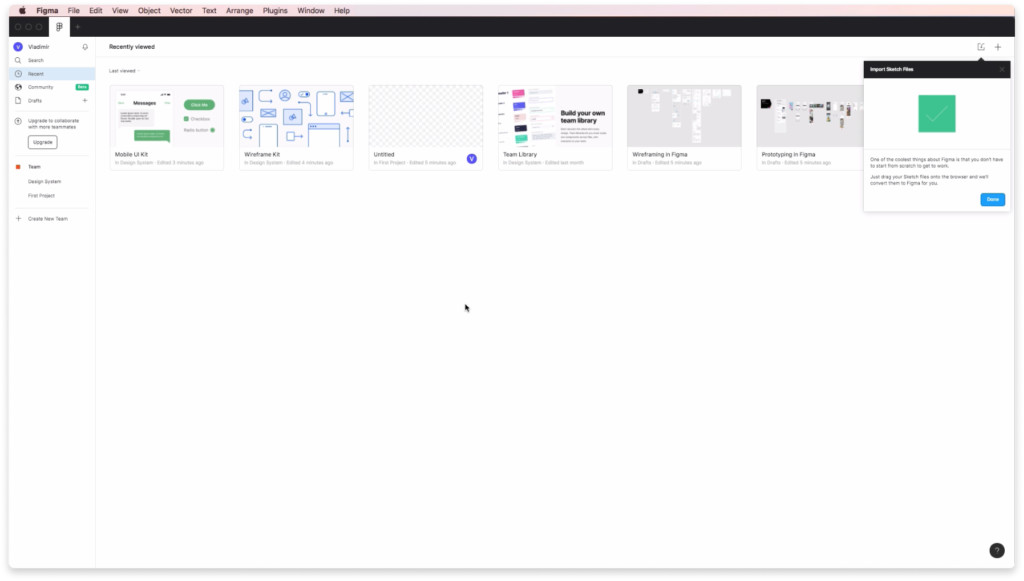
Поздравляю! Вы скачали программу Figma и установили её на ваш компьютер. Так будет выглядеть интерфейс программы после её установки. В следующем уроке мы кратко рассмотрим интерфейс этого приложения.
Читайте также:


