Как сделать приложение больше
Если значки на экране телефона плохо видно, то можно настроить их подходящий размер. Изменить параметры экрана возможно при помощи стандартных средств и сторонних приложений. Давайте рассмотрим самые эффективные способы, как увеличить или уменьшить значки на экране телефона Андроид.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 10/9/8/7: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи.
- Масштаб интерфейса Андроид
- Первый метод
- Второй метод
- Приложение Beautiful Icon Styler
- Minimal ADB and Fastboot для Windows
- Приложение Google Now Launcher
- Приложение Apex Launcher
Он пользуется успехом благодаря скорости экрана и возможности смотреть за тем, как будет выглядеть экран телефона.
На что масштаб оказывает влияние?
Самое важное, на что влияет большой масштаб экрана – это количество информации на 1 странице. Чем больше масштаб, тем больше информации поместится на экране. Это избавит пользователя от необходимости слишком часто перелистывать страницы на смартфоне.

Маленький масштаб, наоборот, существенно снижает возможность просмотра большого числа информации на экране и создаёт определённые неудобства для человека.
Рекомендуем уменьшать масштаб людям с нарушением зрения. Если чтение информации даётся с трудом, старайтесь давать глазам отдохнуть и не перенапрягайте зрение. Часто глазам человека требуется определённый период времени, чтобы привыкнуть к новым размерам.
Вот что затронет изменение масштаба:
- Календарь, переводчик и другие приложения.
- Диалоговые окна.
- Меню настроек и СМС-приложения.
- Play Market и прочее.
А на это изменения не повлияют:
- Размер картинки и видео в игре.
- Размер клавиатуры и текстов в целом.
- Видеоплееры, фотографии в галереях и прочее.
На Android 7 нужный раздел находится прямо в главном меню настроек. На версиях 8 и новее – в подменю «Система», а на MIUI – в разделе «Расширенные настройки».
Альтернативный способ
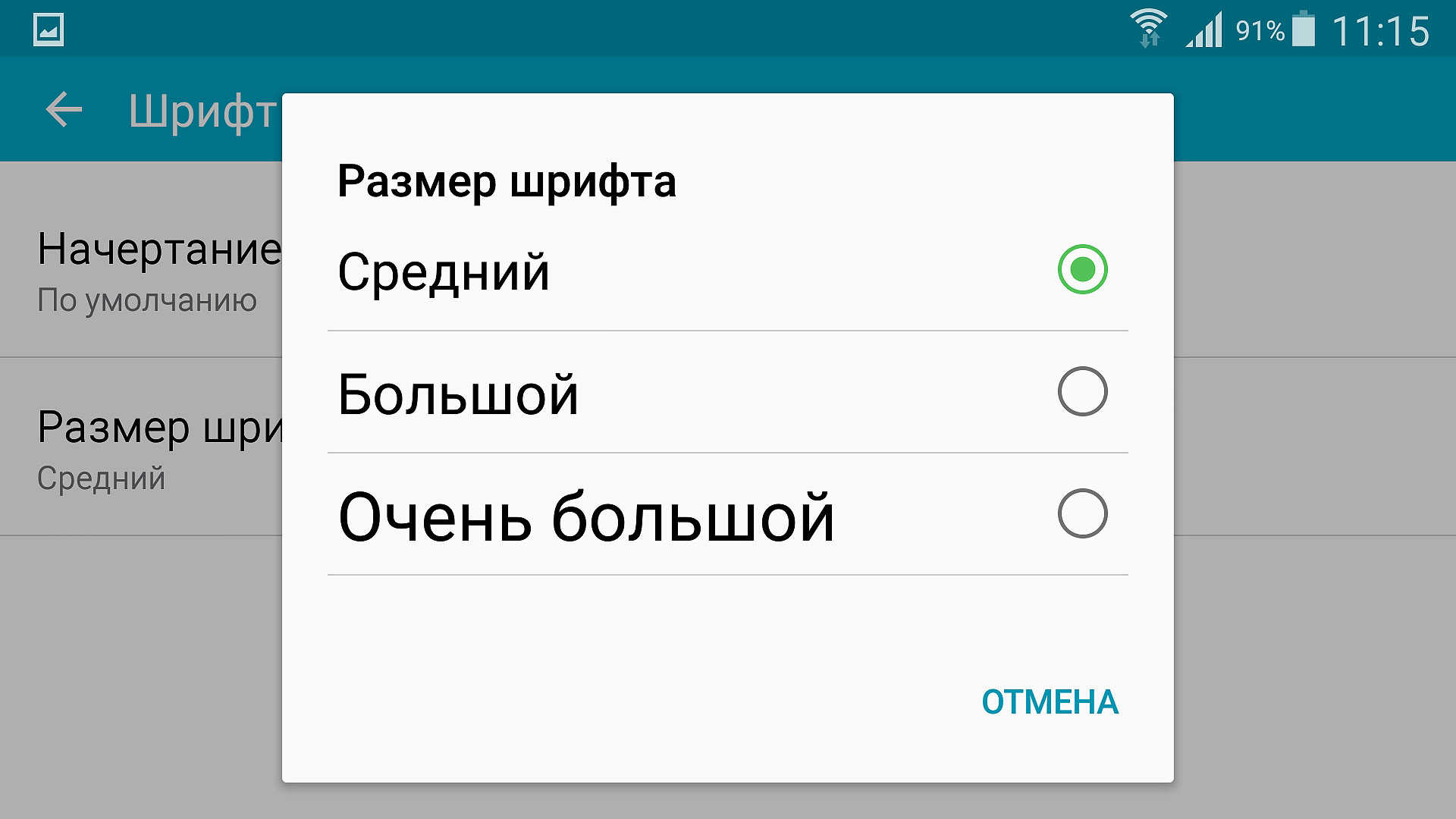
Есть еще один способ изменить масштаб в ОС Android, который не требует использования настроек для разработчика, но обладает меньшей гибкостью. Для того, чтобы увеличить или уменьшить шрифт, найдите подменю «Специальные возможности». В чистом Андроиде он расположен в главном меню, в MIUI – в подменю «Расширенные настройки».

Найдите пункт «Масштаб изображения на экране» и в открывшемся меню используйте кнопки «+» и «-» для смены размера элементов интерфейса. Он меняется сразу, на экране наглядно демонстрируется размер шрифта. Однако эта регулировка не столь плавная, как в параметрах разработчика, и не позволяет менять показатель DPI плавно.
Как и предыдущий способ, этот тоже ограничен размером 320 DPI, ниже которого выставить параметр не получается. К сожалению, обойти это ограничение Андроида без установки альтернативной прошивки нельзя, поэтому придется подбирать наиболее подходящий вариант из доступных.
Все действия выполнены на телефоне Huawei Y6 Prime 2018.
часто бывает, что даже максимально возможный масштаб оказывается недостаточным, особенно для людей с проблемами зрения
Даже имея гигантский экран в смартфоне, на нем может быть неудобно читать текст. Можно использовать стандартный прием – увеличить масштаб в настройках Android. Однако часто бывает, что даже максимально возможный масштаб оказывается недостаточным, особенно для людей с проблемами зрения. Существует способ обойти ограничения ОС и задать более удобный масштаб.
Все действия выполнены на телефоне Huawei Y6 Prime 2018.
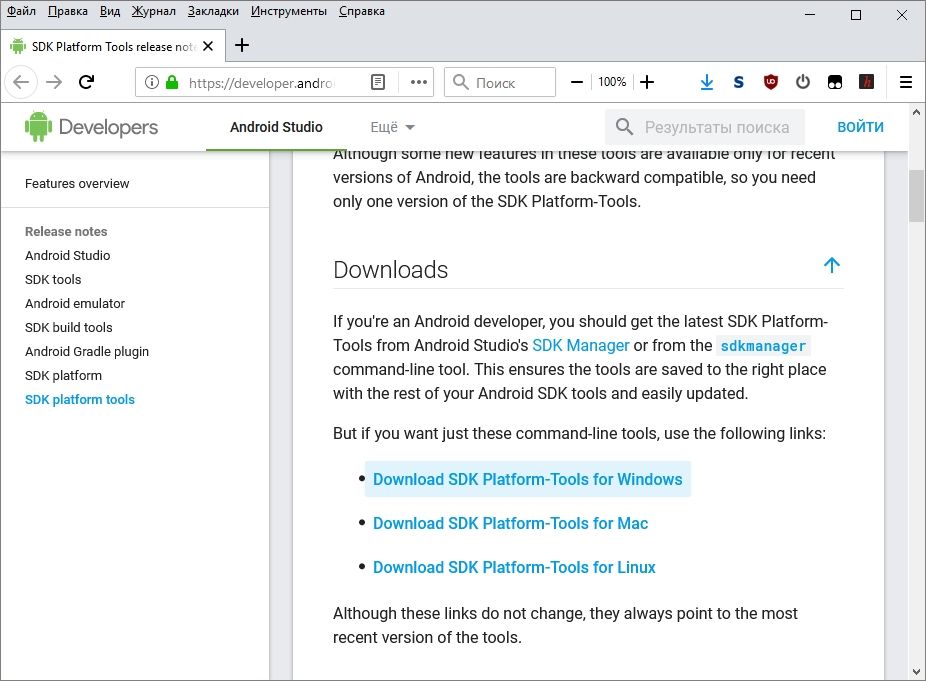
Сначала скачайте на компьютер пакет Android Debug (ADB) с официального сайта Android Developer. Для Windows его размер чуть меньше 11 МБ. Распакуйте архив в любую папку, например, platform-tools.

Откройте в телефоне режим разработчика. Для этого зайдите в настройки и включите соответствующий переключатель. В некоторых телефонах необходимо предварительно в разделе «Система» найти «Номер сборки» и нажать на него 7-10 раз подряд.
Зайдите в меню «Для разработчиков» и включите переключатель «Отладка по USB».
Подключите смартфон кабелем USB к компьютеру.
На ПК запустите командную строку cmd.exe, нажав Windows + R, и введите в окне cmd. В командной строке перейдите в папку со скачанным ADB, введя команду CD и путь к папке. Например: cd c:temporary_downloadsplatform-tools
В командном окне введите adb device, чтобы проверить, подключен ли ваш гаджет, – на экране должен появиться серийный номер.
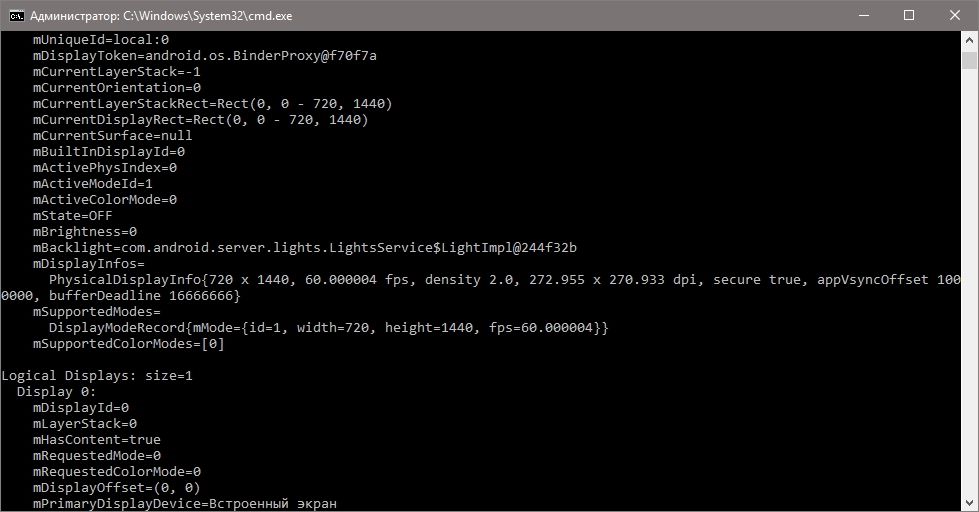
Затем введите adb shell dumpsys display, чтобы узнать параметры экрана. Найдите значения DPI и разрешение.
Запишите эти цифры отдельно, чтобы можно было вернуться к ним впоследствии. В Huawei Y6 Prime 2018 это 720х1440 и 320 (272,955х270,933) dpi.

Введите команду adb shell wm density с цифрой желаемого DPI. Например, adb shell wm density 240. Экспериментальным путем подберите наилучшее значение. Для большинства телефонов параметр DPI находится в пределах от 120 до 640.
По завершении настройки введите команду adb reboot для перезагрузки смартфона.
Гаджет предоставлен магазином MOYO
можно ли плавно масштабировать размер шрифта с шириной тела или родительского элемента ? Я ищу решение без javascript. Можно ли указать rem на ширину ?

Как мне масштабировать размер шрифта выше?
2 ответа
Как изменить размер шрифта logcat в Android Studio 1.0.0? Я только нашел способ изменить цвет шрифта в Android Studio.
Я регулировал размер шрифта android studio (gui) в его настройках, но (похоже) Я набрал что-то не так, и размер шрифта изменился на 100+. Теперь я не вижу ничего, кроме одного символа на всем экране, и я не могу перейти к настройкам, чтобы изменить его обратно. Что же мне теперь делать? Какой файл.
Нажмите на File -> Settings -> Editor и проверьте поле: Change font-size with CRTL + Mouse Wheel и нажмите control и отрегулируйте размер шрифта с помощью колеса мыши!
Для MacBook Пользователей:
Чтобы изменить размер шрифта:
Для увеличения и уменьшения масштаба в Редакторе:
Похожие вопросы:
Размер шрифта в редакторе Android Studio кажется слишком маленьким. Как я могу сделать размер шрифта больше?
можно ли плавно масштабировать размер шрифта с шириной тела или родительского элемента ? Я ищу решение без javascript. Можно ли указать rem на ширину ?
Я знаю, как изменить размер шрифта в android studio, но можно ли изменить размер шрифта android studio в режиме презентации.
Как изменить размер шрифта logcat в Android Studio 1.0.0? Я только нашел способ изменить цвет шрифта в Android Studio.
Я регулировал размер шрифта android studio (gui) в его настройках, но (похоже) Я набрал что-то не так, и размер шрифта изменился на 100+. Теперь я не вижу ничего, кроме одного символа на всем.
Как изменить размер шрифта пользовательского интерфейса в Android Studio? Все предыдущие ответы сосредоточены на изменении размера шрифта в Редакторе.
У меня есть приложение Apple Watch, которое я хотел бы масштабировать размер шрифта в зависимости от размера экрана. В настоящее время единственный способ, который я нашел для масштабирования.
На самом деле у меня нет вопроса, но я просто хочу поделиться своими знаниями здесь. Это обмен знаниями о том, как автоматически масштабировать размер шрифта в echarts.js на основе размера div.
Я использую проекты Android Studio fo Flutter, и одна вещь, которую я хотел бы улучшить,-это размер всплывающего шрифта в окне редактора. Я думаю, что то же самое актуально для разработчиков a java.
Я не хочу изменять размер шрифта самого Android Studio, а скорее размер шрифта приложения, над которым я работаю. Все результаты поиска, которые я нашел, говорят о пользовательском интерфейсе или.
Firefox — это популярный альтернативный браузер на Android, который, как и Google Chrome, также позволяет обойти ограничения масштабирования, позволяя увеличивать масштаб изображения на любой веб-странице.
Включить принудительное увеличение в Chrome на Android
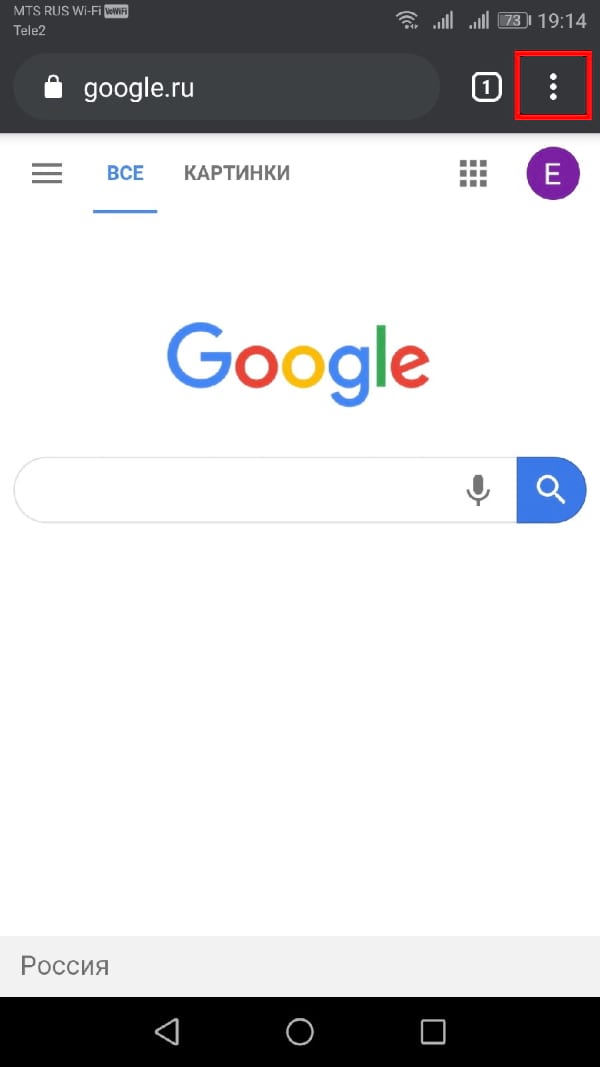
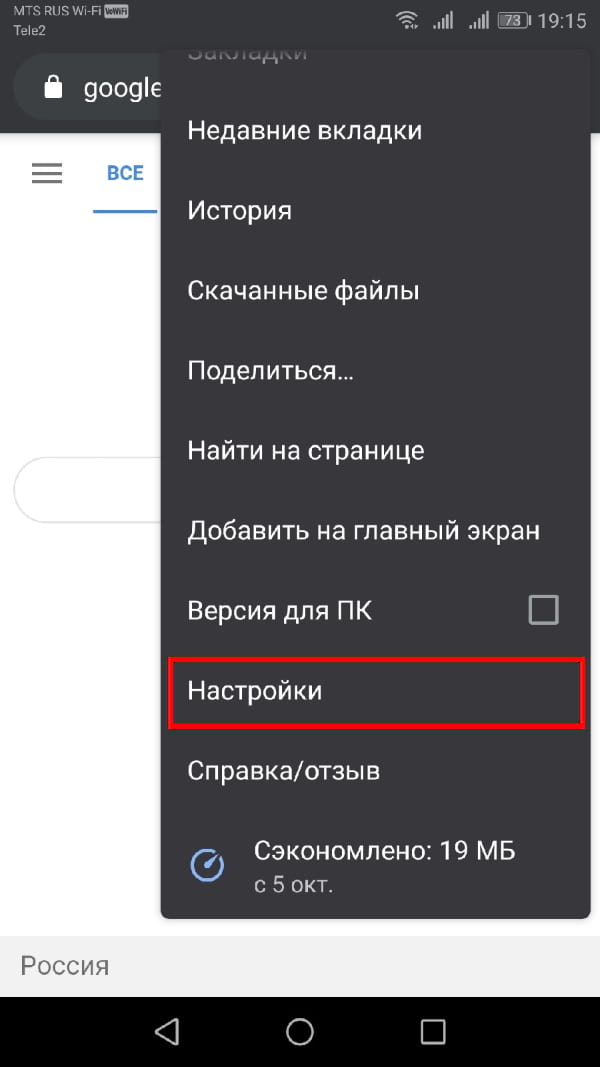
Google Chrome является браузером по умолчанию на большинстве устройств Android. Чтобы включить принудительное масштабирование в Chrome, откройте приложение на своем устройстве Android, а затем нажмите значок меню в правом верхнем углу.

В раскрывающемся меню нажмите «Настройки».

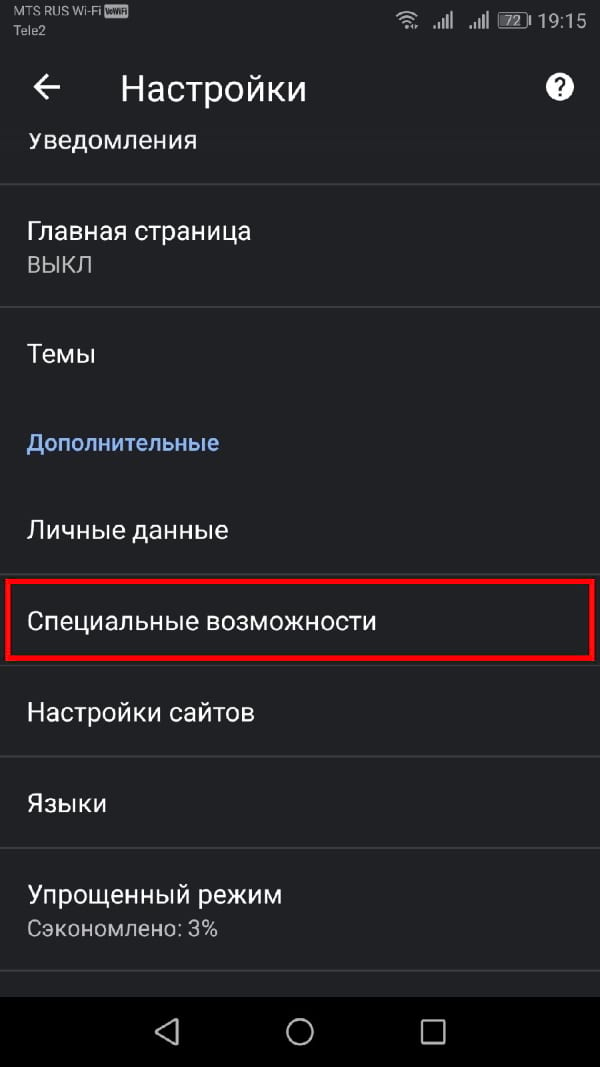
В меню «Настройки» прокрутите вниз и коснитесь «Специальные возможности», чтобы войти в меню специальных возможностей Chrome.

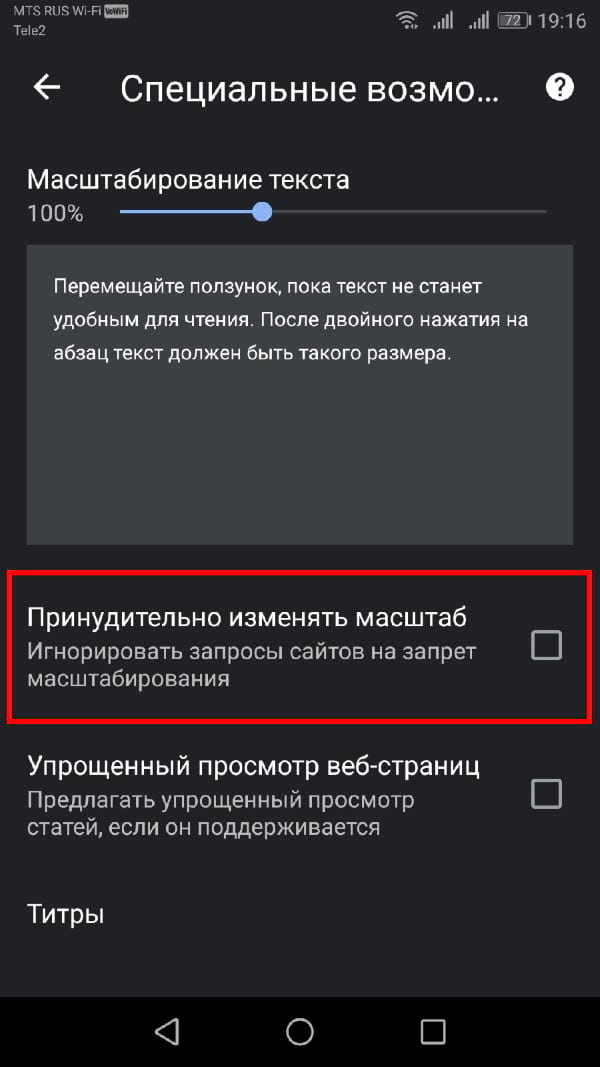
Нажмите на флажок «Принудительно изменять масштаб», чтобы включить его. Вы также можете изменить ползунок «Масштабирование текста», чтобы увеличить общий размер текста на любых веб-страницах, если хотите.

С включенной опцией «Принудительно изменять масштаб» Chrome теперь позволяет увеличивать любой веб-сайт, включая те, которые ограничивают масштабирование. Чтобы увеличить масштаб, используйте жесты пальцами.
Подобный жест работает в Google Photos, Google Maps и Google Chrome (версии iOS Chrome это не касается).
С современными телефонами довольно часто бывает неудобно работать одной рукой, особенно когда нужно приблизить или отдалить изображенный контент. Обычно для масштабирования используется жест щипок, при котором необходимо задействовать обе руки. Но на некоторых программах Google изменять размер изображения можно одним пальцем.
Подобный жест работает в Google Photos, Google Maps и Google Chrome (версии iOS Chrome это не касается).
Чтобы изменить масштаб, тапните дважды по экрану, но не поднимайте палец после последнего прикосновения. Удерживая палец, двигайтесь вниз для увеличения масштаба и вниз – для уменьшения.
Приложение позволяет изменить масштаб шрифта от 50% до 300%, но для своей работы требует наличия Root-прав. Если у вас их нет, рекомендую прочитать эту статью. Если же вы вообще не знаете что такое Root, узнать можете здесь.
Далеко не всем подходит стандартный размер шрифта в ОС Android: для кого-то он слишком мелкий, а для других наоборот – крупный. В любом случае, если вас не устраивает этот параметр в своем телефоне или планшете – выход есть. В одной из прошлых статей я уже писал о том, как установить собственный шрифт на планшет или смартфон. Сегодня я расскажу, как с помощью бесплатного приложения Big Font уменьшить, или же увеличить размер шрифта.
Приложение позволяет изменить масштаб шрифта от 50% до 300%, но для своей работы требует наличия Root-прав. Если у вас их нет, рекомендую прочитать эту статью. Если же вы вообще не знаете что такое Root, узнать можете здесь.
Инструкция по использованию приложения Big Font
Программа может вносить изменения в системные файлы, поэтому перед всеми манипуляциями лучше сделать резервную копию данных вашего устройства.
- Скрыть/показать лупу — дважды нажмите на экран тремя пальцами.
- Изменить масштаб — дважды нажмите на экран тремя пальцами за пределами лупы и, удерживая, проведите вверх или вниз, чтобы увеличить или уменьшить изображение на экране.
- Перемещать лупу — нажмите на край лупы и, удерживая, перемещайте ее по экрану.
- Прокручивать изображение — прокручивайте увеличенное изображение тремя пальцами.
Справка для ПК
Справка для моб. устройств triangle-down
Чтобы поменять масштаб в приложении Facebook для Android, используйте функцию увеличения.
Чтобы включить увеличение:
- Перейдите в настройки специальных возможностей для слабовидящих.
- Нажмите Жесты для увеличения.
- Нажмите параметр, чтобы включить жесты для увеличения.
Чтобы использовать функцию увеличения:
- Скрыть/показать лупу — трижды нажмите на экран одним пальцем.
- Изменить масштаб — сведите или разведите пальцы, чтобы изменить масштаб.
- Перемещать лупу — сведите пальцы и, удерживая, перемещайте лупу по экрану.
Настройка масштаба также может быть доступна в мобильном браузере Android.
- Перейдите на главный экран телефона или планшета.
- Нажмите Настройки .
- Нажмите Общие > Специальные возможности > Масштаб.
- Нажмите рядом с параметром Увеличение, чтобы включить его.
Чтобы использовать функцию изменения масштаба:
- Скрыть/показать лупу — дважды нажмите на экран тремя пальцами.
- Изменить масштаб — дважды нажмите на экран тремя пальцами за пределами лупы и, удерживая, проведите вверх или вниз, чтобы увеличить или уменьшить изображение на экране.
- Перемещать лупу — нажмите на край лупы и, удерживая, перемещайте ее по экрану.
- Прокручивать изображение — прокручивайте увеличенное изображение тремя пальцами.
Настройка размера текста не влияет на то, как видят публикацию ваши друзья. Подробнее о том, почему короткие текстовые публикации могут выглядеть крупнее остальных независимо от заданных настроек.
Вы можете изменить размер виджета в любой момент, как на этапе его добавления, так и когда он уже добавлен на один из экранов. Чтобы узнать как изменить размер виджета на этапе его добавления, прочитайте данную статью .
Если же вы хотите изменить размер уже созданного виджета, нажмите и удерживайте палец на нужном виджете до появления рамки, а затем потяните необходимую сторону вверх/вниз или вправо/влево, чтобы установить нужный размер. Чтобы выйти из режима редактирования, нажмите на пустом месте на экране за пределами виджета.

Актуально для Android версий 9.0 и выше.
Перевод и адаптация статьи Kate Kaplan для NN Group.
Согласно определению NN Group, сложное приложение – это то, которое поддерживает большой набор неструктурированных целей. Отличается нелинейными рабочими процессами, требует высокой квалификации пользователей в специализированных областях. Чтобы было понятнее, «Кухня на районе» – это не сложное приложение, а «1С» – сложное.
Как понять, что приложение сложное:
· есть специфические знания (термины, справочники, логика), которые поймут только квалифицированные пользователи;
· есть наборы больших данных, аналитика;
· поддерживается достижение целей с неизвестными или переменными базовыми задачами (например, когда ученый ищет лекарство от новой болезни и не знает заранее, какие пакеты данных придется обработать);
· нужна возможность совместного использования между сотрудниками или платформами. Например, чтобы можно было подгружать данные из Excel.
При разработке таких приложений нужно учитывать много деталей, составлять огромные дорожные карты, уметь в специфические термины отрасли. NN Group собрали 8 полезных советов, которые могут помочь.
При знакомстве с приложением пользователи предпочитают сразу же начать его использовать, даже если оно очень сложное. Люди хотят сразу решать свои задачи, а не тратить время на обучение или чтение документации. Это называется «Парадокс активного пользователя».
При реализации обучения через действие очень важно сделать всё так, чтобы пользователи могли учиться, не теряя при этом важные данные. Например, можно ограничить возможность выполнять чересчур длинную последовательность действий без видимого результата. То есть, нужно разбить длинный процесс на много коротких и визуализировать изменения на каждом шаге. Все это должно быть в режиме реального времени. Грубо говоря, потянул за ползунок – сразу увидел результат. Тогда пользователи успеют вернуться назад, если что-то пойдет не так.
Панель редактора в Salesforce. Слева множество элементов, которые можно менять, справа – результат. В любой момент можно вернуться назад и переделать, если результат не устраивает.
Совет 2. Рассказывайте обо всем, что умеет приложениеЧасто пользователи работают только с привычным набором функций приложения. В итоге получают меньше производительности, чем могли бы. При этом пользователи довольны – приложение работает, задачи выполняются, никаких претензий. Люди могут даже не знать, что используют ваше приложение в пол силы. Если не рассказать об этом – производительность так и будет падать (вы будете пилить новые функции, а пользоваться ими никто не будет).
Как помочь пользователям использовать приложение эффективно (учитывая, что придется ломать их устойчивые поведенческие модели)? Учебные материалы и документация не подойдут (их редко читают). Вместо этого можно использовать подсказки для ускорителей (ускорители – это горячие клавиши, макросы, сенсорные жесты), или дополнительных функций. Подсказки должны быть контекстными, то есть, их надо отображать только тогда, когда пользователь выполняет конкретную задачу, которую можно закрыть быстрее и эффективнее с помощью ускорителей или дополнительных функций. Если просто периодически показывать попапы типа «полезный совет» – это скорее будет бесить, нежели принесет пользу.
Еще один метод – всплывающие подсказки. Тут можно не привязываться к задаче, а показывать их по ситуации, например, когда пользователь наводит курсор на конкретный пункт в панели инструментов.
Программа для обработки геоданных ArcMap подсказывает, как можно эффективнее решить задачу, когда наводишь курсор на инструмент в панели.
Совет 3. Обеспечивайте пользователям гибкий и плавный путьОдна из основных особенностей сложных приложений – неструктурированные цели в нелинейных рабочих процессах. Это значит, что пользователи могут не знать своей конечной цели, она определится в процессе выполнения задач после анализа данных. Например, дата-иллюстратору надо закрасить на карте мира все страны, где есть недостаток питьевой воды. У него нет конкретной цели, например, закрасить конкретную страну. Чтобы прийти к конечной цели, иллюстратору нужно вначале собрать, а потом проанализировать данные.
Даже если существует хорошо сформулированная конечная цель, пользователи часто не следуют последовательному набору задач для ее достижения. Несмотря на хаотичность рабочего процесса, само приложение должно иметь структурированный интерфейс и предлагать пользователям линейный процесс, который рано или поздно завершается.
Например, в ситуации с иллюстратором, в приложение можно будет загрузить данные, там же их можно будет проанализировать, а потом в этом же приложении закрасить на карте все страны, где мало питьевой воды. Это будет плавный путь.
Теперь нужно добавить гибкости. Для этого избегайте жестких, линейных рабочих процессов. Например, дайте иллюстратору возможность догружать данные на любом этапе (а вдруг они обновились, если не будет возможности догрузить – его проект потеряет актуальность).
Чтобы путь пользователя был гибким, дайте ему возможность пропускать шаги, возвращаться к предыдущим, или сразу перескакивать далеко вперед. При этом убедитесь, что данные на всех этапах сохранятся, не придется вводить их заново.
Приложение для аналитики Mastercard Test & Learn подсказывает пользователям, что надо делать дальше, и оставляет возможность выполнять действия в любой последовательности с помощью интерактивной карты.
Совет 4. Помогайте пользователям отслеживать действия и мыслительные процессыВ сложных приложениях задачи могут выполняться очень долго (иногда приходится ждать несколько дней, пока система обработает большие данные). Среда тоже может быть слишком насыщенной, люди захотят сделать перерыв (невозможно хранить столько информации в рабочей памяти). После перерыва может быть сложно продолжать работу – мысль теряется, люди забывают, на чем они остановились и что собирались делать дальше.
Чтобы помочь пользователям, разгрузите их рабочую память. Не заставляйте их запоминать свои действия и мыслительные процессы – пусть это делает приложение. Это можно реализовать с помощью заметок и комментариев. Возвращаясь ко второму совету этой статьи, подскажите пользователям, зачем нужны заметки и как оставлять комментарии.
В программе для моделирования решений TreeAge можно оставлять открытые комментарии, пока система анализирует и моделирует данные. Эти комментарии будут видны, когда процесс завершится – так пользователи не упустят ни одной важной мысли.
Совет 5. Делайте так, чтобы все нужные инструменты и среды были доступныПользователи сложных приложений часто работают с несколькими инструментами и средами. Даже если основное приложение одно (например, 1С), другие тоже очень нужны (например, Excel). Если основное приложение не поддерживает обмен данными с другими нужными инструментами и рабочими пространствами, скорее всего это будет раздражать пользователя. Чтобы всё что нужно работало вместе, внедряют программные надстройки и специализированные функции.
Как это реализовать? Чтобы снизить нагрузку на переключение инструментов, надо поддержать переход из одной среды в другую как внутри, так и за пределами основного приложения. Для этого проектируют точки подключения между главным приложением и сторонними инструментами.
Совместимость – это очень важно. Чтобы выгрузить прайс-лист на 1000 позиций из Excel в 1С понадобится две секунды. Если забивать данные вручную – несколько дней.
Одно приложение будут использовать разные пользователи. Например, ПО для аналитики используют и в охране природы, и в машиностроении, и в пчеловодстве (пригодится практически для любой сферы). То есть, в таких приложениях будет очень много различных сценариев. Это круто, но сложно. Плюс надо, чтобы интерфейс был понятным и полезным как начинающим, так и продвинутым пользователям. Как это сделать?
Используйте поэтапное раскрытие функций. Показывайте дополнительные (расширенные) возможности, только если они нужны для решения текущей задачи или работе над текущим элементом. Например, если человек анализирует один пакет данных, не надо показывать ему инструменты для анализа нескольких потоков – сейчас это ни к чему, только запутает.
Отличный пример поэтапного раскрытия информации – доступ в документы Google. Пока не кликнешь «Доступ есть у всех по ссылке» – не увидишь выбор уровня разрешения: «читатель» или «редактор».
Возможность выбрать, кому открывать доступ появляется только после смены статуса на Приватный.
Совет 7. Упрощайте переход между главной и второстепенной информациейВ некоторых ситуациях второстепенная информация нужна, чтобы создать контекст главной. То есть, без необходимых уточнений основную информацию будет сложнее понять. Например, если на большом графике есть возможность кликнуть на точку и посмотреть подробные данные о ней, то понять график будет проще.
Как сделать правильно? Раскрывайте вторичную информацию в главном окне или в той же среде, где находится основная. Если придется переключаться между вкладками – будет неудобно.
Удобная панель мониторинга. Видно все основные данные, и можно кликнуть на отдельную точку и посмотреть второстепенные сведения. Все на одном экране, не надо переключаться между вкладками.
Чтобы пользователям было проще сориентироваться в сложном интерфейсе, выделяйте визуально самые важные его части на панели управления. Например, с помощью системных предупреждений, яркого цвета заливки, жирного шрифта. А еще можно просто удалить все лишние визуальные элементы.
Визуальный поиск должен быть простым. Если что-то мешает сканировать интерфейс сложного приложения, от этого надо избавляться. Прикольные картинки отлично смотрятся для приложения доставки еды, или медитации. Если же пользователи будут иметь дело в большими наборами данных, в цифрами – картинки будут отвлекать.
Убираем иконки и получаем контент, который легко сканировать.
Упрощайте без потери функциональности
Создавайте точки входа с полезными инструментами сторонних разработчиков
Помогайте пользователям сканировать важную информацию, давайте контекст там, где это необходимо
Приложение должно уметь отслеживать действия и мысли пользователей
Путь пользователя должен быть плавным и гибким (и не забывайте сохранять данные на каждом шаге)

После релиза приложения довольно неприятно видеть удручающе малое количество загрузок, особенно когда рассчитываешь совсем на другой результат. В конце концов, в разработку вложено немало сил, времени и финансов и хотелось бы видеть сопоставимые с затратами цифры.
Хорошая новость в том, что, возможно, потенциал у приложения действительно большой, просто вы еще не вышли на свою аудиторию.
В этой статье будут описаны 7 конкретных методик, которые помогут вам добиться большого числа загрузок и преодолеть сдерживающий ваше приложение барьер.
Содержание статьи
1. Мотивируйте пользователей с помощью popup-окна
Как только вы разместили свое новое приложение в App Store или Google Play, совсем не лишним будет организовать также на основном сайте popup-кампанию, нацеленную на его продвижение.
Цель всплывающего окна будет заключаться в том, чтобы предложить пользователям загрузить приложение, причем важно дать им только два варианта на выбор — либо принять предложение, либо отказаться от него. Опция «да» должна перенаправлять пользователей на страницу магазина, где они смогут загрузить приложение:

Установите наше приложение и получите лучший опыт обслуживания. «Загрузить сейчас» / «Позже»
Такие «Да / Нет»-кампании очень эффективны в деле повышения коэффициента конверсии. Ведь все, что вы просите людей сделать для получения выгоды, — это нажать на кнопку. И если они выберут вариант «да», то вероятность, что они скачают приложение, добравшись до страницы с ним, будет выше.
Но какого вида popup вам нужно использовать?
Здесь все зависит от ваших предпочтений. Постарайтесь выбрать такой шаблон окна, который был бы броским и заметным. Надо сказать, что одним из популярных триггеров, который рекомендуется использовать, является технология Exit-Intent, то есть popup-окно появляется перед пользователем в тот момент, когда он пытается уйти с вашей страницы.
Обратить внимание на эту технологию нужно потому, что она демонстрирует невероятно высокие показатели эффективности. К примеру, с ее помощью фитнес-компания Crossrope удалось увеличить свою email-базу более чем на 900%.
2. Создайте посадочную страницу
Если у вас есть приложение для загрузки, вам нужно место, где вы сможете рассказать обо всех его достоинствах и каким оно будет полезным для целевой аудитории. И лучше всего для этих целей использовать лендинг.
Лендинг, или посадочная страница — это специальная страница, на которую вы направляете трафик с рекламы, поста в соцсети или анонса в блоге. В этом случае это будет страница, посвященная вашему новому приложению. Как только человек попадает на нее, вы приводите в действие целый арсенал из красноречивого текста, мотивирующих изображений и видео, убедительных отзывов других пользователей и броского призыва к действию, чтобы заставить посетителя загрузить ваше приложение.

Лендинг для мобильного приложения
Никогда раньше не создавали посадочную страницу? Никаких проблем. Визуальный редактор LPgenerator позволяет подгрузить готовые шаблоны лендингов из галереи и адаптировать его под свою нишу.
3. Используйте таймер обратного отсчета
Прежде чем человек согласится принять ваш оффер или выполнить любое другое целевое действие на сайте, он должен убедиться в его целесообразности. Это правило справедливо для просьб оформить подписку на рассылку, что-либо купить и, конечно же, скачать приложение.
При этом вы легко можете повысить свои шансы на положительный исход, если добавите на сайт таймер обратного отсчета, который будет отсчитывать время до завершения специальной акции. К примеру, в течение определенного промежутка времени после того, как человек посетит ваш сайт, приложение будет доступно бесплатно либо с существенной скидкой.
Кроме того, таймеры обратного отсчета вы можете использоваться в контексте любой другой кампании.
Посетители воспринимают таймер обратного отсчета как напоминание о том, что действовать нужно быстрее, иначе можно лишиться выгодного предложения.
Но как вы можете гарантировать, что каждый посетитель будет располагать одинаковым количеством времени на принятие решения? Специально для этого рекомендуется использовать так называемые динамические таймеры. Они начинают отсчитывать время, только когда впервые демонстрируются пользователю. То есть фиксированных, единых для всех начала и конца акции не существует. Это позволит вам продолжать кампанию столько времени, сколько вам захочется. И к тому же все посетители будут находиться в равных условиях.
4. Займитесь продвижением в социальных медиа
Социальные сети могут оказаться одним из самых эффективных инструментов в вашем арсенале рекламных средств. Они бесплатны и позволяют наладить коммуникацию со всеми подписчиками.
Если вы уже успели сформировать вокруг своего бренда крупное сообщество пользователей, обязательно разместите там рекламу своего приложения.
Вы можете продвигать свое приложение на разных каналах, при этом никто не мешает вам сделать обратное — разместить кнопки всех социальных сетей, где у вас есть аккаунты, на своем лендинге. В итоге у вас получится увеличить не только количество загрузок приложения, но и число подписчиков на ваши социальные аккаунты.
5. Попросите оставить положительный отзыв
Правило простое: чем больше у вас довольных пользователей, тем проще вам убедить людей загрузить ваше приложение.
Попросить оставить отзыв можно разными способами:
- напрямую в приложении;
- в социальных медиа;
- через email-кампанию;
- с помощью popup-окна на сайте.
Отзывы на вашем лендинге или сайте могут быть ценнее рекламы, если они расположены там, где их ожидают увидеть, обращены к вашей целевой аудитории или идеальному клиенту и достаточно достоверны.
Отзывы есть не что иное, как весомый аргумент в пользу конверсии, а грамотное применение этого инструмента позволит вам опережать конкурентов в нулевом моменте истины.
6. Оптимизируйте описание приложения в магазине
Независимо от того, просите ли вы людей загрузить приложение для Android или iPhone, в обоих случаях вам нужно оптимизировать страницу приложения в магазине.
Главное при этом — сделать так, чтобы заголовок, описание и другие элементы страницы были легко доступны для поиска.
- используйте емкий заголовок;
- выберите подходящее ключевое слово;
- выберите правильную категорию;
- напишите продающее описание;
- используйте скриншоты высокого качества.
Все перечисленное выше можно свести к одной главной рекомендации: сделайте страницу приложения максимальной содержательной и привлекательной для пользователей.
Довольно часто авторы приложений уделяют оформлению страницы в магазине мало времени и все делают будто в спешке: описания у них сухие, на скриншотах ничего не разобрать, категория выбрана по умолчанию.
Не скупитесь потратить на эту работу несколько часов: подробно опишите, что делает ваше приложение, чем оно полезно, для кого оно предназначено и какие выгоды сулит пользователям. Это сделает его более привлекательным для всех, кто найдет его в App Store или Google Play, и приведет к большему количеству загрузок.
7. Разработайте email-кампанию
Один из самых недооцененных способов продвижения нового приложения — использование трафика, над которым вы уже имеете контроль. Другими словами, релиз вы должны сопроводить кампанией по электронной почте.
Email-маркетинг — это один из лучших инструментов современного бизнеса. У вас еще нет подходящей стратегии? Не волнуйтесь. В нашем блоге много информации на эту тему.
Заключение
Итак, теперь в вашем распоряжении 7 эффективных инструментов и техник, с помощью которых вы сможете ощутимо увеличить количество загрузок вашего новоиспеченного приложения.
Не откладывайте на потом их использование и работайте с мыслью о пользователях — и вас ждет успех!
Парадоксально: несмотря на развитие технологий и возросшие объёмы памяти смартфонов, на современный гаджет вы можете установить приложений меньше, чем несколько лет назад. Хватит это терпеть! Разбираемся в причинах и ищем методы борьбы с раздутыми программами.

Размер десяти самых популярных приложений на iOS за 5 лет вырос в 9 раз
Согласно статистике, собранной компанией Sensor Tower, пять лет назад набор из 10 наиболее популярных приложений для платформы iOS занимал всего 200 МБ. Сегодня они же весят уже больше 1,8 ГБ. Их аппетит вырос в невероятные девять раз, в то время как минимальный объём внутренней памяти новых iPhone — всего в четыре раза (с 16 до 64 ГБ). Программы увеличились по-разному: если Spotify «растолстела» всего в шесть раз, то Snapchat — в рекордные 51. И дело не только в гигабайтах. Разросшиеся приложения начинают тормозить. Почему так происходит? Есть несколько причин.
Причина 1. Метрики и трекинг
Казалось бы, новые функции — это всегда хорошо. Так и есть, когда речь идёт о новых возможностях для пользователей. Но с каждым днём в приложениях появляется всё больше кода, реализующего сомнительную функциональность. Любая программа для заказа бургеров отслеживает, сколько времени вы провели в том или ином разделе, сколько раз нажали на определённую кнопку, и даже записывает экран во время работы. За желание разработчиков знать о нас всё мы с вами расплачиваемся не только снижением приватности и мобильным трафиком, но и сокращением свободного места в памяти смартфона.

График времени, проведённого пользователем в разных разделах приложения, построенный на основе внутренних метрик
Причина 2. Лишние ресурсы
С предыдущим пунктом тесно связано дублирование ресурсов: в крупных фирмах над разными частями приложения трудятся разные люди, использующие одни и те же файлы для модулей. При подготовке релизных версий об этом просто-напросто забывают. Как результат — 40 МБ «избыточного веса» в клиенте Facebook. Компания время от времени чистит установочные пакеты от мусорных файлов, но эта музыка будет вечной, а батареек у них хватит надолго.

Внутренняя структура приложения Facebook в апреле 2017 года с указанием дублированных ресурсов
На удивление нерационально реализована работа с ресурсами в приложениях для iOS: в файлы программ (.ipa) попадают иконки сразу для всех устройств, начиная от iPod Touch и заканчивая iPad Pro. В то же время в Android принято добавлять всего один набор графики для всех аппаратов, который затем будет отмасштабирован для разных разрешений и размеров экранов. Чтобы улучшить ситуацию, Apple пару лет назад представила технологию App Thinning — она позволяет гаджетам скачивать только необходимый набор графики. Однако описанная ситуация нередко встречается и сейчас.

Сравнение размеров универсального приложения для iOS (серый столбец) и программ, собранных под конкретные устройства
Причина 3. Неоптимальный код
Существует распространённое выражение, известное во множестве вариаций: «железо стоит дешевле времени разработчика». К сожалению, это действительно так. Пользователь рано или поздно купит новый смартфон, куда установят ещё более мощный процессор и ещё больше памяти. Так зачем вкладывать усилия в качество кода, когда «и так схавают»?
Главный бич современной разработки прикладного ПО — сторонние повторно используемые подпрограммы и «костяки» приложений (библиотеки и фреймворки). Само собой, в них как в инструментах, облегчающих написание кода, нет ничего плохого. Но нередко бывает, что программа тянет библиотеку весом несколько мегабайт ради единственной функции. А если таких функций и, соответственно, библиотек много? Это разработчикам для iPhone хорошо — у них новые релизы iOS приходят разом на все аппараты, вышедшие за последние годы. А в Android актуальных версий системы всегда по нескольку штук, и приложения должны уметь работать со всем этим зоопарком. Код, обеспечивающий совместимость, отнюдь не добавляет программе «лёгкости».

Диаграмма распределения версий Android на конец октября 2018 года
В мире iOS тоже не всё гладко: переход на язык программирования Swift увеличил объём тех же программ в три-четыре раза. Виноваты не только внутренние особенности языка (большие типы данных по умолчанию, увеличенный размер стандартных библиотек, дополнительные тесты и проверки, попадающие в финальную версию). Сыграла злую шутку и лень разработчиков, которые не хотят задумываться о выборе правильных типов данных и других методах оптимизации.

Сравнение размеров шаблонных приложений для iOS на языках Swift и Objective-C
Причина 4. Бесполезные функции
Неприятная тенденция последних лет — появление огромного количества «велосипедов». Вместо стандартных возможностей, предоставляемых системой, разработчики добавляют такие же, но собственные — например, браузеры или фотогалереи. И если есть настройка «Открывать ссылки в браузере», то спрятана она далеко в меню. А стоит в каждый мессенджер встроить по веб-просмотрщику или камере — и никакой памяти в смартфоне не хватит.

Ещё один популярный тренд: производители стремятся сделать из программ комбайны и добавляют в них новые функции, которые почему-то считают очень полезными. Пользователи-то думают иначе: зачем, скажем, файловому менеджеру «ES Проводник» диспетчер задач, анализатор SD-карты и аудиоплеер? Или вот бенчмарк AnTuTu: он не только получил целый набор дополнительных тестов, которыми почти никто не пользуется, но ещё и надоедает виджетом в панели уведомлений, пока не отключишь его вручную.

Слева — «ES Проводник», справа — AnTuTu
Причина 5. Рост требований к приложениям
Технический прогресс стремителен. Уже свершился переход на 64-битные чипсеты, а рост разрешений экранов и не думает останавливаться — куда-то же нужно девать возросшие процессорные мощности? И если с переходом на архитектуры большей разрядности размер программ изменился единовременно и сравнительно немного, то дальнейшее увеличение ppi в смартфонах сделает приложения заметно крупнее. Проблема не возникла бы при рациональном использовании ресурсов, но это, как мы уже выяснили, не всегда бывает так.

Все размеры иконок, необходимые для поддержки iOS-устройств
Как усмирить разжиревшие приложения
Увы, мы не в силах заставить разработчиков писать качественный код и тратить время на оптимизацию. Однако пара способов увеличить объём свободной памяти всё-таки есть.
Перенос приложений на карту памяти. Если ваш смартфон оснащён специальным слотом, вы можете установить карточку microSD и использовать её для хранения программ. Процесс переноса приложений в Android не изменялся с незапамятных времён. Достаточно найти нужное в настройках и нажать кнопку «Перенести на карту памяти» или «Изменить место хранения» (в зависимости от модели гаджета).

Несмотря на то, что карты памяти бывают весьма вместительными, у способа есть ряд недостатков. Некоторые программы в принципе не могут быть перенесены (за это отвечают их создатели), а какие-то после переноса теряют часть функциональности или начинают работать нестабильно. Можно обойти ограничения, применив опцию объединения внутренней и внешней памяти в Android, но тогда не получится использовать карту в других устройствах, а её извлечение запросто лишит вас части установленных приложений.
Использование веб-версий. Изрядная часть привычных нам приложений — не более чем веб-клиенты сайтов. Сюда относятся среди прочего клиенты социальных сетей и приложения вроде YouTube. Понятно, что нативные программы обычно имеют большую функциональность. Но если вы готовы от неё отказаться (предположим, вам не нужны мгновенные уведомления из соцсети), то браузер станет вполне неплохим вариантом.

Использование облегчённых приложений. «Ожирение» некоторых программ уже настолько велико, что владельцы бюджетных смартфонов попросту не могут ими нормально пользоваться — не только из-за большого объёма, но и медленной работы. Поразительно, но многие разработчики решили не оптимизировать существующие программы, а сделать их облегчённые версии. Сначала речь шла только о собственных инициативах создателей (так появилось приложение Facebook Lite), но затем Google представила Android Go — сборку операционной системы для недорогих устройств. Помимо общей оптимизации Android Go открывает в Google Play доступ к облегчённым версиям более чем полусотни популярных программ как от самой Google, так и от сторонних компаний.

Google Maps Go почти не отличается от обычного приложения, но занимает в памяти смартфона считаные килобайты и использует Chrome в качестве движка
Если же на вашем гаджете установлена обычная версия Android, то загрузить Go-версии приложений можно вручную из apk-файлов. Найти их удастся, например, на нашем форуме.
Читайте также:


