Как разделить приложение на объекты
Я учусь реагировать, создавая приложение, но думаю, что недооценил его сложность. Позвольте мне поделиться с вами, чтобы узнать, правильно ли я все понял:
Идея состоит в том, чтобы создать приложение React для отслеживания предметов, которые я хочу изучать. Я создал следующую структуру:
Структура JSON должна выглядеть так - документы затягиваются _id его родителя:
Каждый предмет называется MainTopic, и под ним есть много тем, например: JavaScript имеет NodeJS, структуры данных и алгоритмы как тема, а Экспресс-это подтема узла и так далее.
У меня есть NodeJS API, обслуживающий JSON, чтобы получить весь список документов, уже хранящихся в базе данных, а также каждую конкретную ее часть, MainTopics, темы из данного MainTopic и т. д. и т. д.:
Я хочу запустить часть React, но я действительно не уверен, как ее структурировать, я имею в виду, должен ли я создать 1 компонент для обработки всего объема запрашиваемых данных или я должен создать один компонент для каждой движущейся части? Например . компонент для MainTopics, один для Тем, один для SubTopics и один для каждого ресурса.
До сих пор у меня есть следующий код реакции:
Основной файл приложения App.js
И, наконец, Header.js :
Пожалуйста, помогите мне понять, как я мог бы прийти к наилучшему решению для структуры приложения.
2 ответа
Есть ли какое-нибудь руководство, как мне нужно разделить свое приложение на отдельные компоненты? Например вот часть моего приложения: Теперь (1) и (2) являются отдельными компонентами (которые помещаются внутри компонента (3)). Но я обнаружил, что мне нужно написать много кода для передачи.
Как можно стилизовать компоненты UI так, чтобы они работали как с Angular JS, так и с React? Обе технологии будут использоваться вместе для одного и того же приложения.
Я думаю, что лучший и самый простой способ упорядочить структуру файлов в react-это использовать автономные компоненты . При таком подходе вы структурируете свое приложение в наименьшие возможные единицы (компоненты). Эти компоненты будут содержать все, что им нужно для работы в любом месте. Главное преимущество этого подхода заключается в том, что он способствует высокому уровню повторного использования кода.
Если бы вы вытащили компонент и подключили его к совершенно другому приложению, он работал бы точно так же, как и в предыдущем приложении. Ниже показано, как вы можете структурировать свое приложение;
Все зависит от размера приложения и от дополнительных технологий (например, Redux), которые вы можете добавить в свое приложение (сейчас) или рассмотреть возможность использования (добавления) в будущем. У React нет мнений о том, как вы помещаете файлы в папки.
С учетом сказанного, вот несколько примеров, которые вы могли бы рассмотреть:
Группировка по объектам or/ и маршрутам
[ поместите ваши CSS, JS и другие файлы вместе в папки, сгруппированные по функциям или маршрутам. ]
Группировка по типам файлов
[ сгруппировать похожие файлы вместе ]
Вот некоторые основные примеры простых приложений. Но если ваше приложение начнет расти, вы можете разделить свои компоненты на отдельные папки в зависимости от того, какую задачу они выполняют, сделать containers для ваших компонентов и поместить их в отдельную папку. Если вы используете что-то вроде scss complainer, вы, вероятно, создадите отдельную папку для стилей и разделите скомпилированные файлы CSS из scss . Кроме того, если вы используете что-то вроде Redux , у вас будут папки actions & reducers и, вероятно, отдельная папка store (где вы настроите свою react-redux store )., структура папок будет выглядеть примерно так:
Я также предлагаю прочитать следующее: Мышление в React .
Это может дать вам небольшие подсказки о том, как подходить к созданию приложений с использованием React .
В нашей компании у нас есть несколько компонентов React Native, построенных для iOS. Все они являются компонентами на основе JavaScript, поэтому они также должны работать под React Native для Android. Кроме того, большинство компонентов, которые у нас есть, должны отличаться только стилем дизайна.
Я сомневаюсь в том, как разделить компоненты между модулями в Angular 2. Дело в том, что у меня есть два модуля в приложении, 'Customers Module' и 'Suppliers Module'. Оба этих модуля в своих компонентах используют AddressComponent и EmailComponent. Они также оба используют интерфейсы Address и.
Похожие вопросы:
Я закончил несколько вводных уроков по реагированию и пытаюсь использовать некоторые из своих знаний до сих пор. Я успешно создал некоторые компоненты внутри <script type='text/babel'> и.
Я рефакторингую и пытаюсь разделить свои компоненты и контейнеры в отдельных каталогах. Я следую шаблону, который использует Тайлер McGinnis . Я хотел бы иметь возможность импортировать такой.
Есть ли какое-нибудь руководство, как мне нужно разделить свое приложение на отдельные компоненты? Например вот часть моего приложения: Теперь (1) и (2) являются отдельными компонентами (которые.
Как можно стилизовать компоненты UI так, чтобы они работали как с Angular JS, так и с React? Обе технологии будут использоваться вместе для одного и того же приложения.
В нашей компании у нас есть несколько компонентов React Native, построенных для iOS. Все они являются компонентами на основе JavaScript, поэтому они также должны работать под React Native для.
Я сомневаюсь в том, как разделить компоненты между модулями в Angular 2. Дело в том, что у меня есть два модуля в приложении, 'Customers Module' и 'Suppliers Module'. Оба этих модуля в своих.
Каковы наилучшие практики, связанные с загрузкой / вставкой компонентов React в существующее приложение React через AJAX. Я подумываю о том, чтобы иметь container app, который загружает различные.
Мне нужно отладить некоторые реквизиты, которые используются в моем приложении React. Однако, если я попытаюсь проверить некоторые компоненты, они появятся как Loading. вместо обычного списка.
Я установил расширение React Developer Tools в Google Chrome для отладки приложения React, написанного на TypeScript, но как только я начинаю отладку приложения и открываю окно Components, все.
Всем привет. Изучаю алгоритмы сортировки. Вот что уже написал:
Выскакивает ошибка, которая на фото. Если весь код засовываю в один файл main.cpp, тогда всё работает. Как вы считаете в чём может быть дело. __________________Помощь в написании контрольных, курсовых и дипломных работ здесь
Разделение программы на файлы
Начал повторять благополучно забытые основы С++ и возник вопрос. Для начала, есть три файла.
Разделение программы на .h .cpp файлы
Требуется разделить текст программы на независимые модули. проблема в том, что они не "видят' друг.
Классы в С++. Разделение программы на файлы. Объясните пожалуйста на пальцах
Доброго всем времени суток. Столкнулся с проблемой не переваривания интернет информации.
Разделение на файлы
Здравствуйте, друзья! не подскажите почему у меня ругается, когда прогу делю на файлы. Вот куски: .
Добавлено через 39 секунд
Чего я незнаю?
В чем причина не знаю, но скорее всего связано с тем щи вы используемой шаблоны. Там есть свои причуды связанные с файлами. Но если в main включить sort.cpp то все работает.
Вот так работает:
Что вы имеет ввиду?
Добавлено через 43 секунды
Как же тогда использовать шаблоны при раздельной компиляции?
И объявления и реализация шаблонов должны быть в одном .h файле, только если это не специализация.
Как же тогда использовать шаблоны при раздельной компиляции? Шаблоны нельзя использовать при раздельной компиляции, потому что значения в шаблоны подставляются на момент компиляции основной программы И объявления и реализация шаблонов должны быть в одном .h файле, только если это не специализация Это какая-то недоработка разработчиков? Или так и должно быть? bgm123, это специфика механизма работы шаблонов. а как же стр.327 "С++ для професионалов" А.Скотлер, Скотт Дж.Клепер? Alexxx7, К шаблонам данное не относится. Даже boost, использует включение .ipp файлов довольно нечасто. ForEveR, Тогда подскажите у меня частный случай и так лучше впреть не делать?main.cpp
Alexxx7, неудобно в клиентском коде подключать два файла, относящиеся по факту к одной сущности. Если так тянет разделить код по файлам, то в конце заголовочного файла можете подключить файл с реализацией.
Alexxx7, нельзя делать вот так:
Можно просто подключить в конец объявления класса, и не нужно будет это делатьToshkarik, если нельзя, значит не будем, только почему в книге пишут что можно, или это просто выворот такой, который в последствии может стать минингитом?
The_bolT, так тоже нельзя делать.
Добавлено через 48 секунд
Alexxx7, где это пишут?
Разделение на файлы
Может кто-то объяснить как разделять код на файлы? (я так понял нужно создать заглавный файл ****.h.
Разделение чередующихся строчек в разные файлы
Условие: Файл с исходными данными содержит 2 стихотворения разных авторов (строки чередуются).

Поясните ошибку (разделение класса на файлы)
выношу реализацию в отдельный файл, но как только пытаюсь создать в функции объект класса, получаю.
Нижеприведенные методы были описаны на основании возможностей программы NetFabb. Это не говорит о том, что разрезать модель можно только в NetFabb. Подобные возможности существуют во множествах ПО для 3D-моделирования. При этом суть и подход остаются такими же.
Содержание:
1. Разбить на составляющие по плоскости.
Для разбития детали на несколько объектов обратимся в программе NetFabb. Подробнее о программе и ее возможностях можно ознакомиться тут.



Как видим наша деталь рассеклась на две части. Каждую часть можно сохранить отдельным файлом и распечатать по отдельности.

Давайте рассмотрим еще одну ситуацию, когда для правильного позиционирования после разбития на составляющие нам необходимы дополнительные фиксаторы или направляющие.
2. Разбить объект на составляющие с пазами или защелками.
У Вас должно открыться окно, где необходимо будет выбрать какого рода направляющие для совмещения Вам требуются.
Цилиндлический конусный паз:
Или, так называемая, защелка:
Я выбрал защелку и определил все параметры, которые мне требуются. Обратите внимание, что можно выбрать размер, глубину, вылет и прочие параметры для соединительных конструкций.
Как видим наш медведь имеет дополнительные фиксаторы после разбиения.
Этот путь поможет не только правильно позиционировать две части относительно друг друга, но и зафиксировать одну часть с другой!
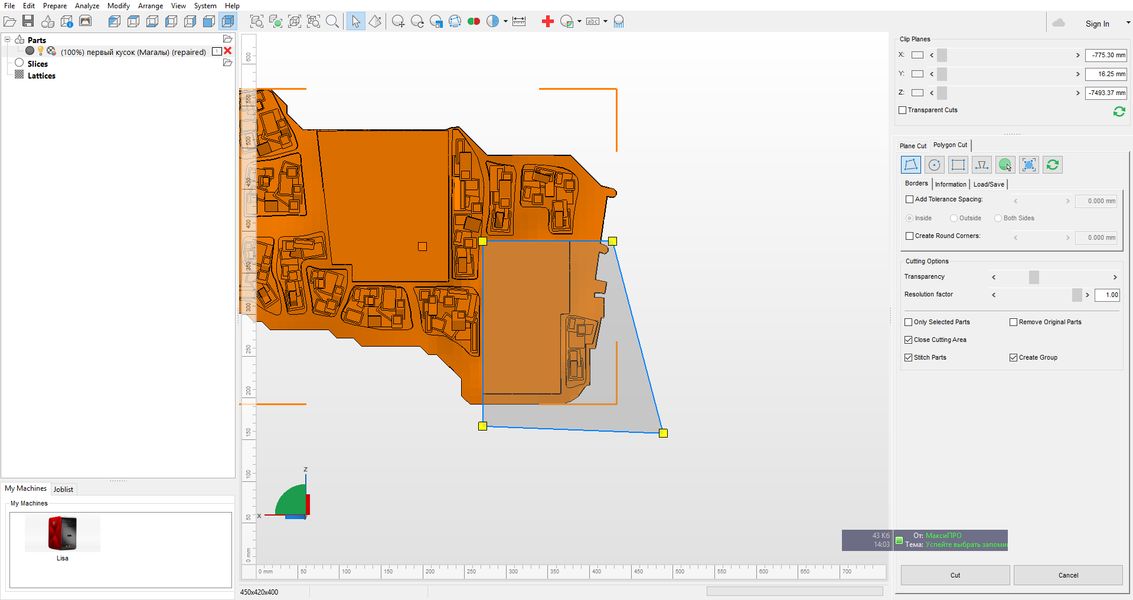
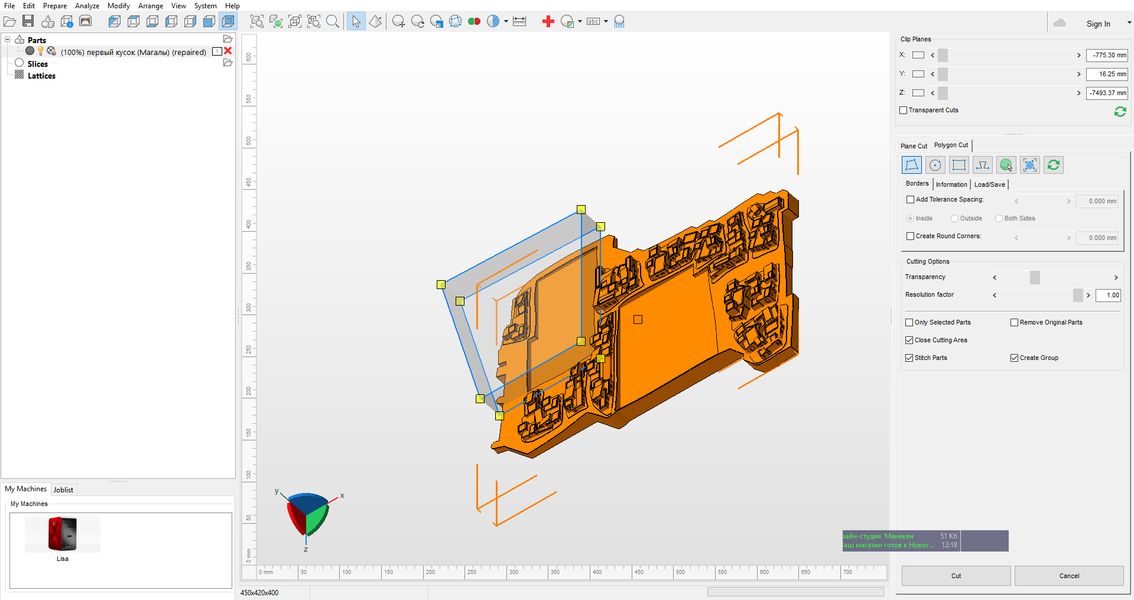
3. Разбить объект на составляющие фигурными резами.
В этом пункте описывается как разрезать 3D-модель фигурными плоскостями. Обратите внимание, что разбить объект на составляющие фигурными резами можно только в том случае, если модель соответствует требованиям к 3D-печати. Если в процессе реза в модели возникают ошибки, незамедлительно исправляйте модель после каждого реза. Перед каждый последующим резом проверяйте модель на наличие ошибок и исправляйте их в помощью соответствующих инструментов в Netfabb.

Ниже смотрите, как это выглядит в перспективе.


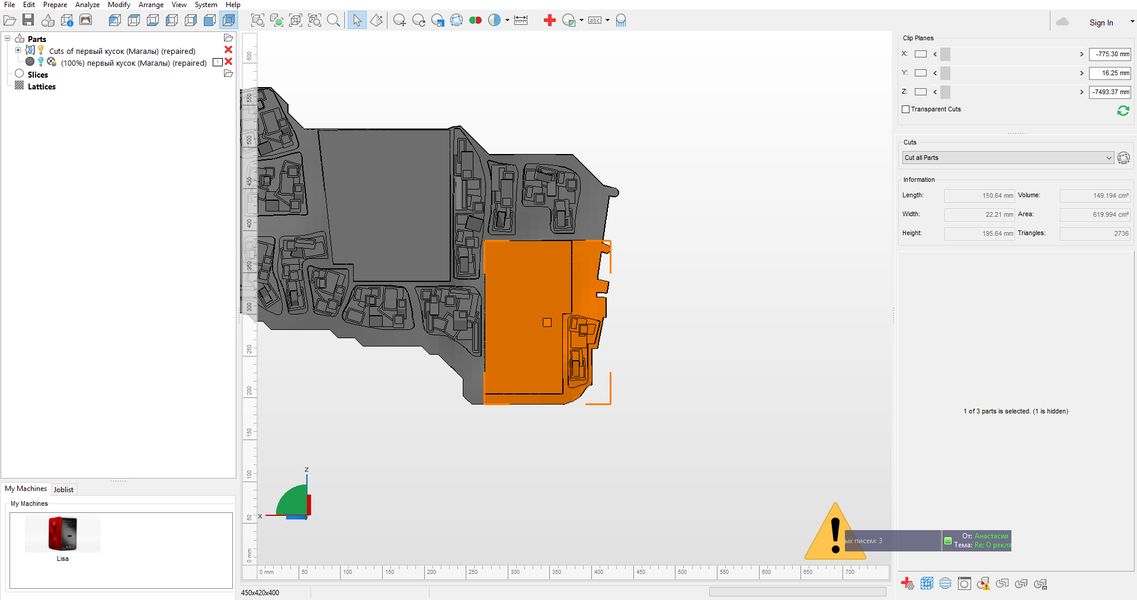
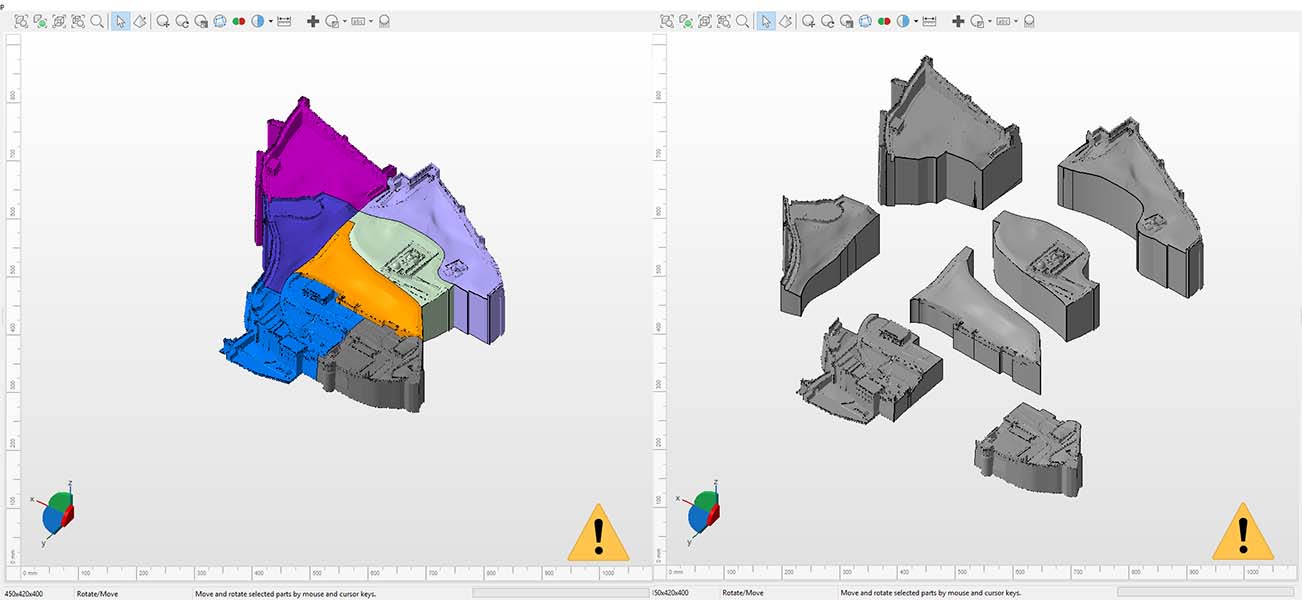
Таким образом, даже если 3D-модель не помещается в область 3D-печати Вы можете разбить ее на множество сегментов по линиям естественных сгибов. А после 3D-печати сегменты будут красиво состыкованы между собой.
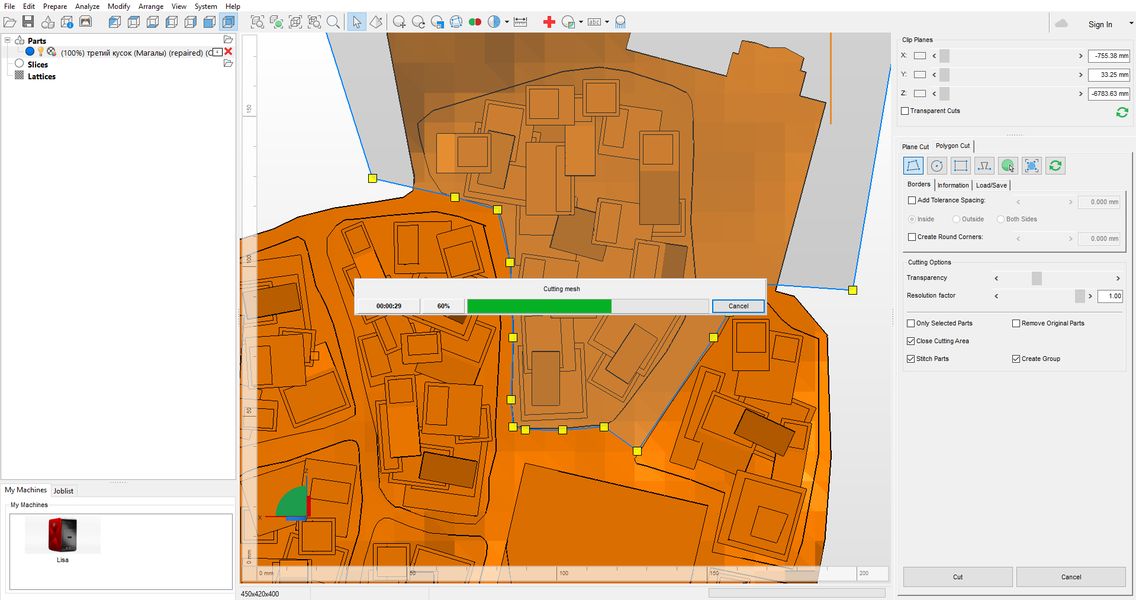
Обратите внимание на то, что линии резом могут быть сколь угодно сложные.

И резов может быть сколь угодно много.
Еще один пример такой итерации.

Такой подход позволит получить еще больше качества в 3D-печати.
4. Видеоинструкция


В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
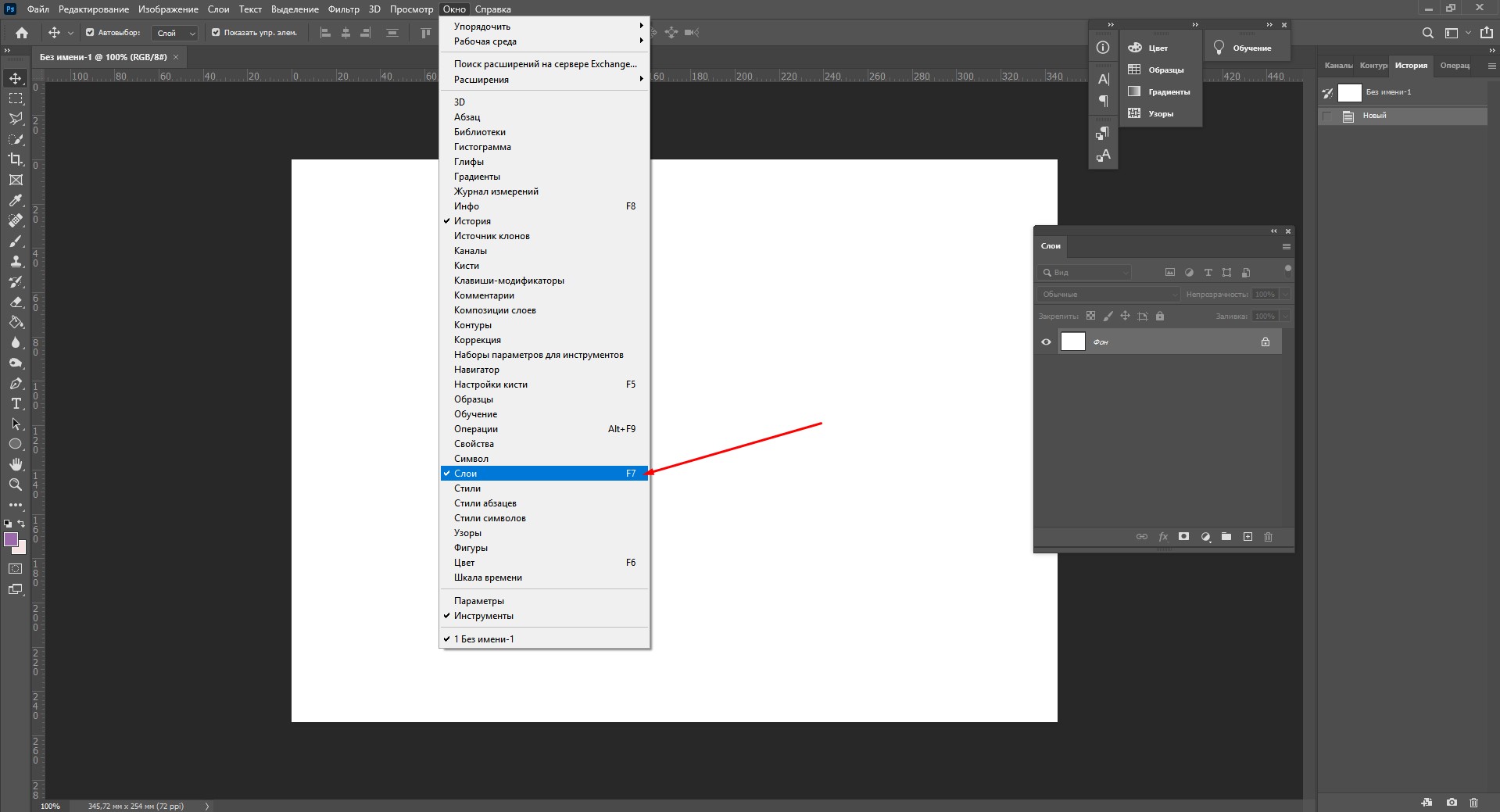
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.

Как создать новый слой
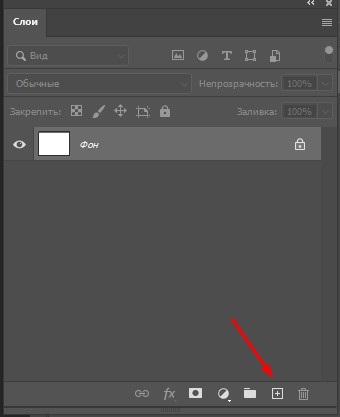
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.

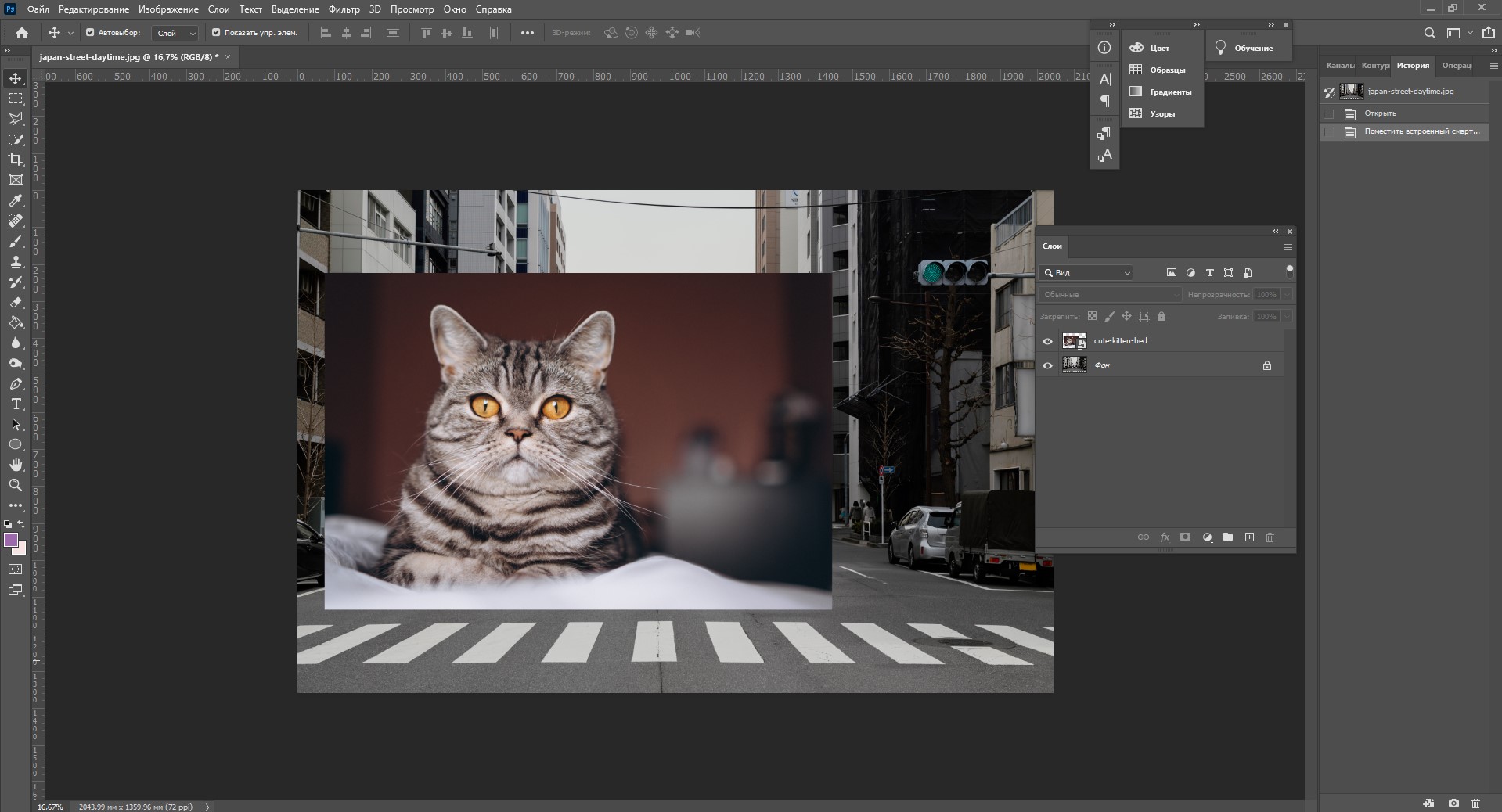
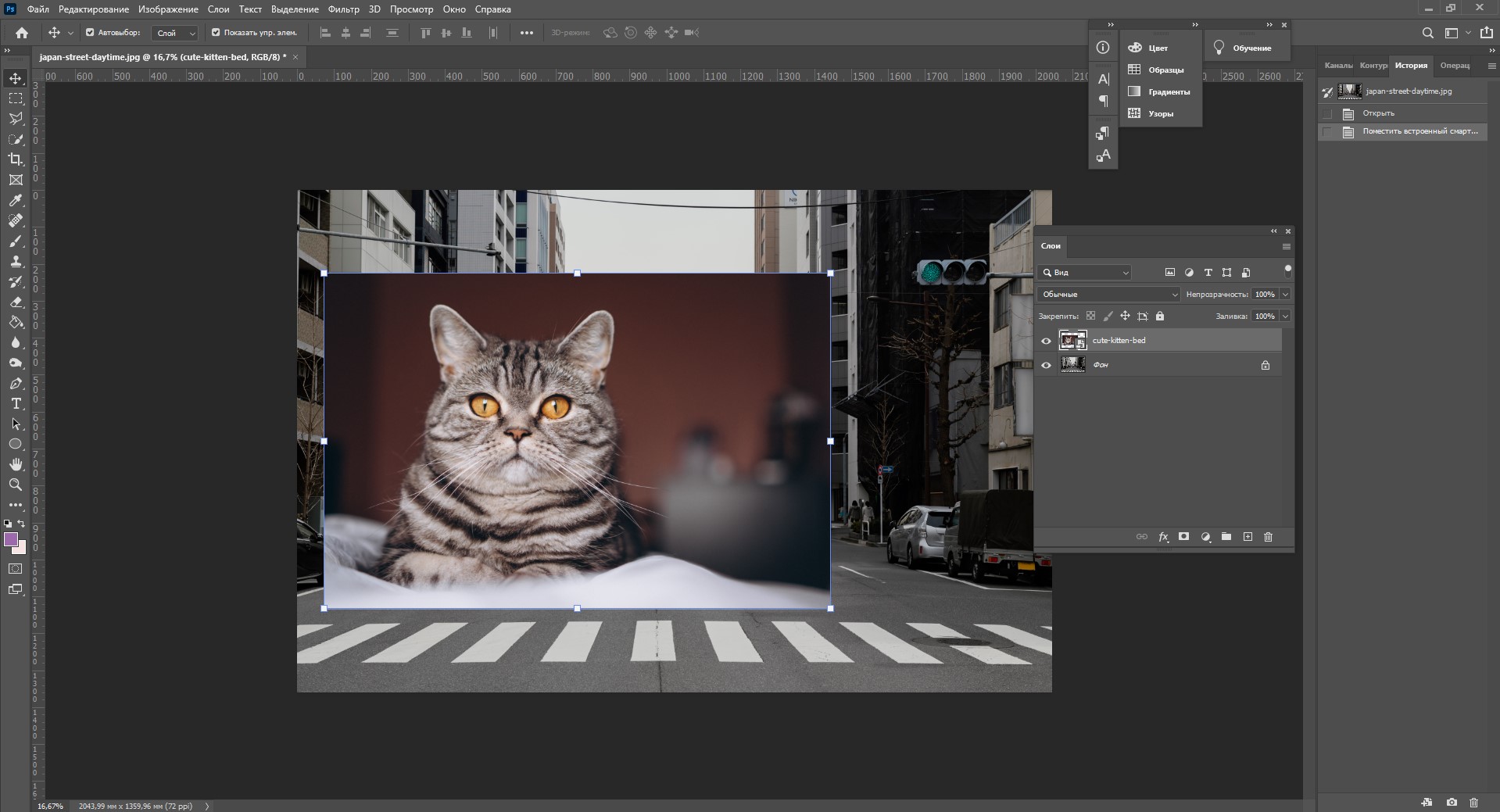
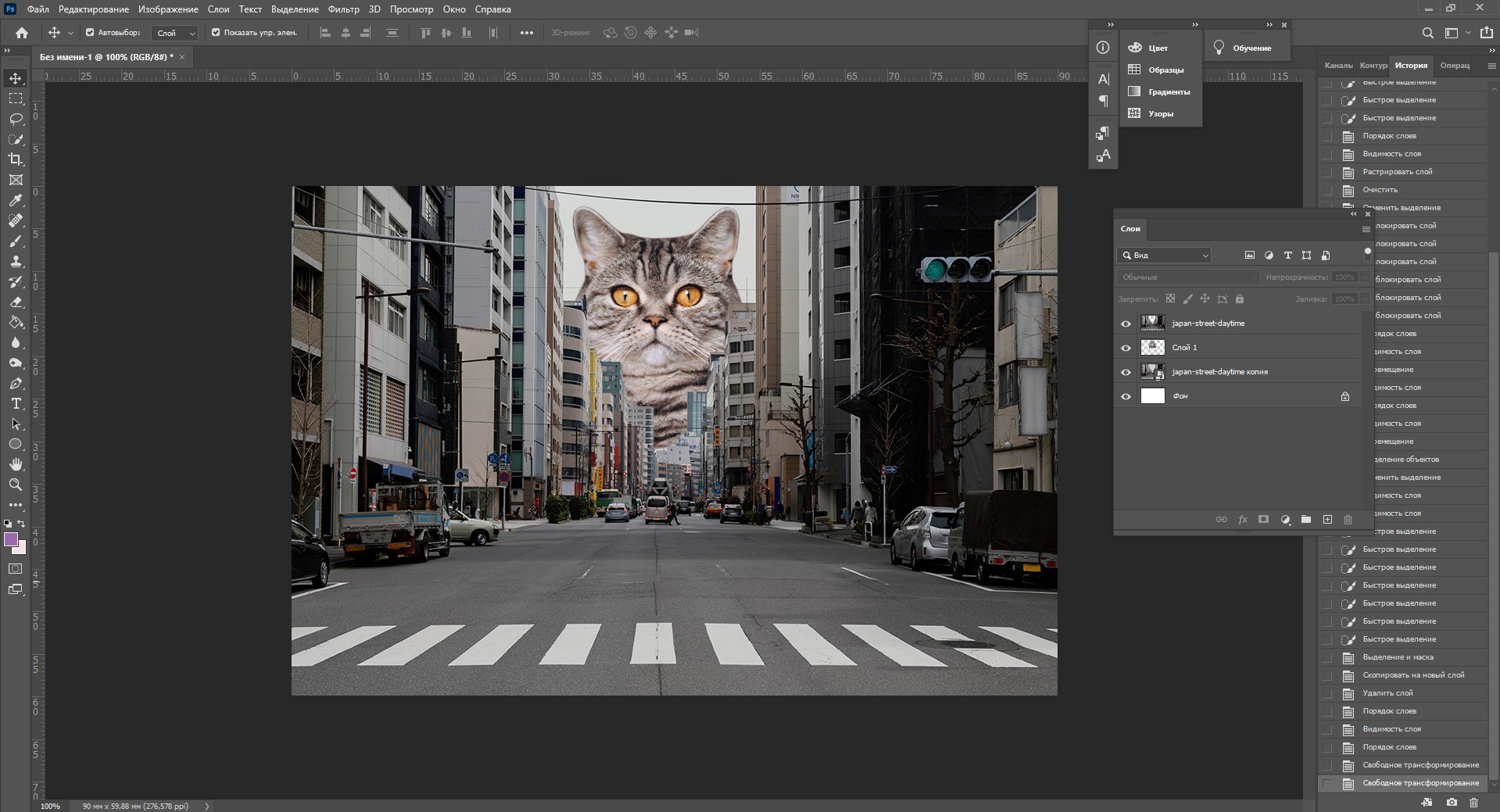
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.

Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.

В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.

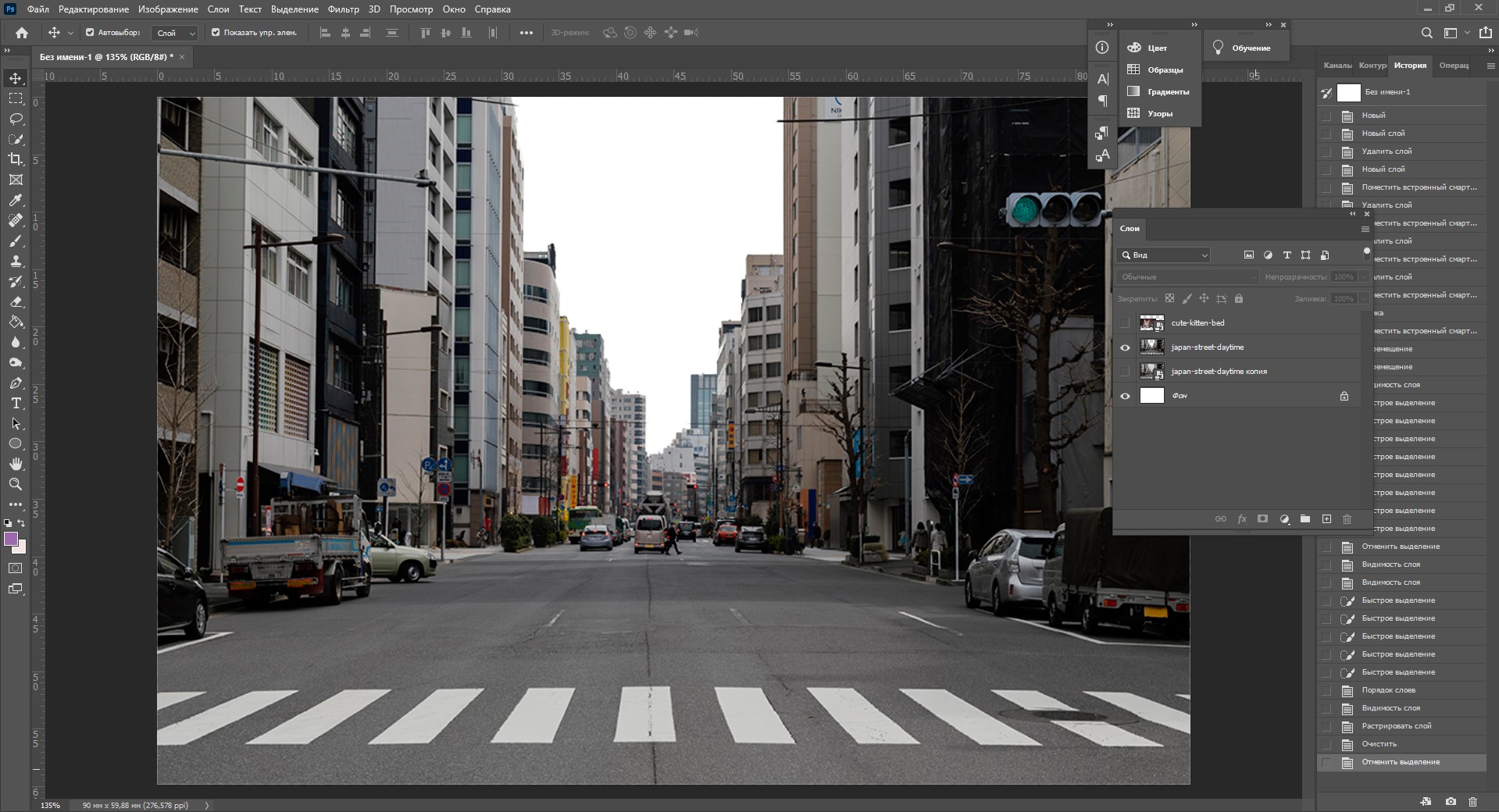
Как скрыть слой
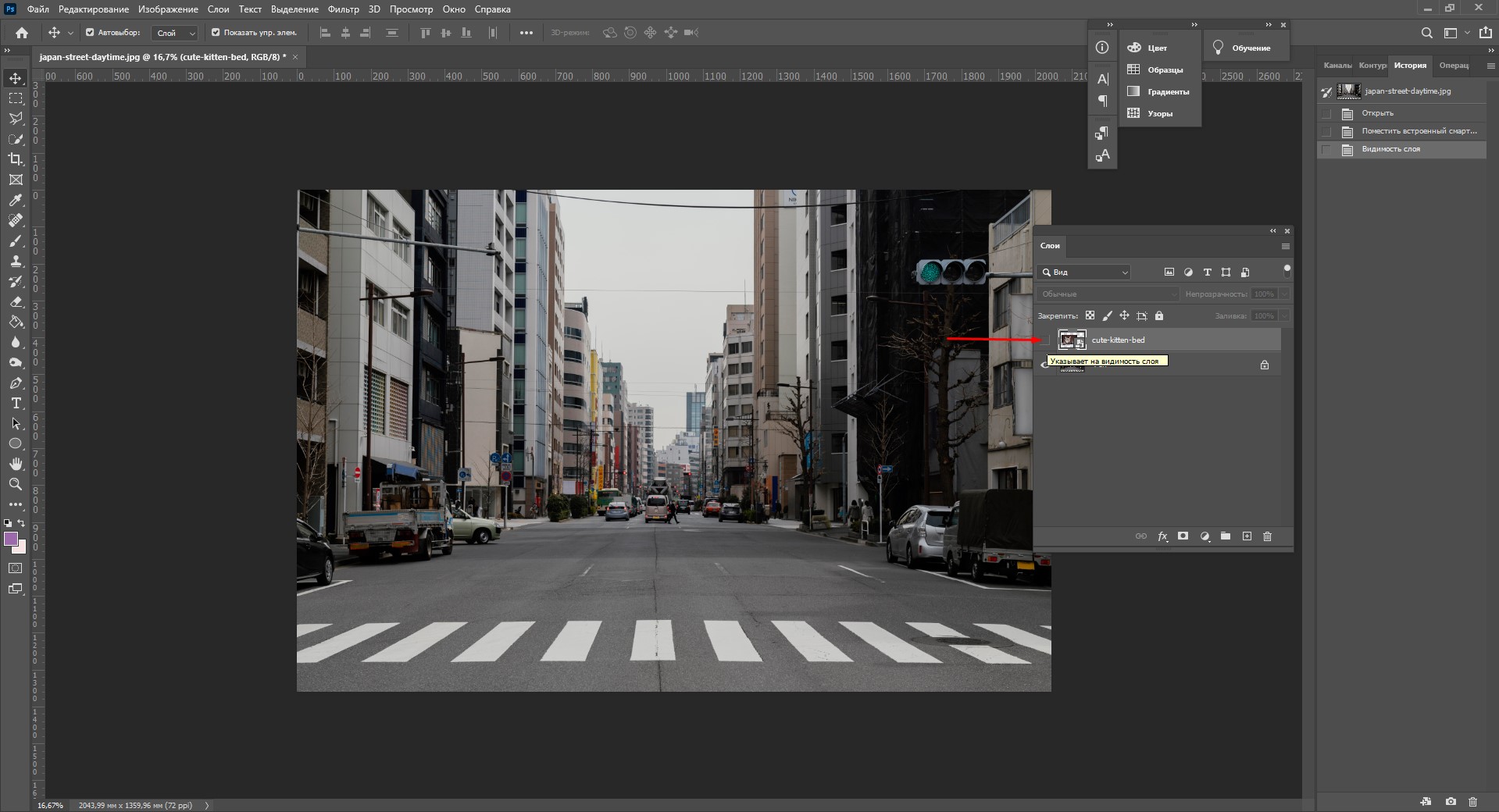
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.

Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой

Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
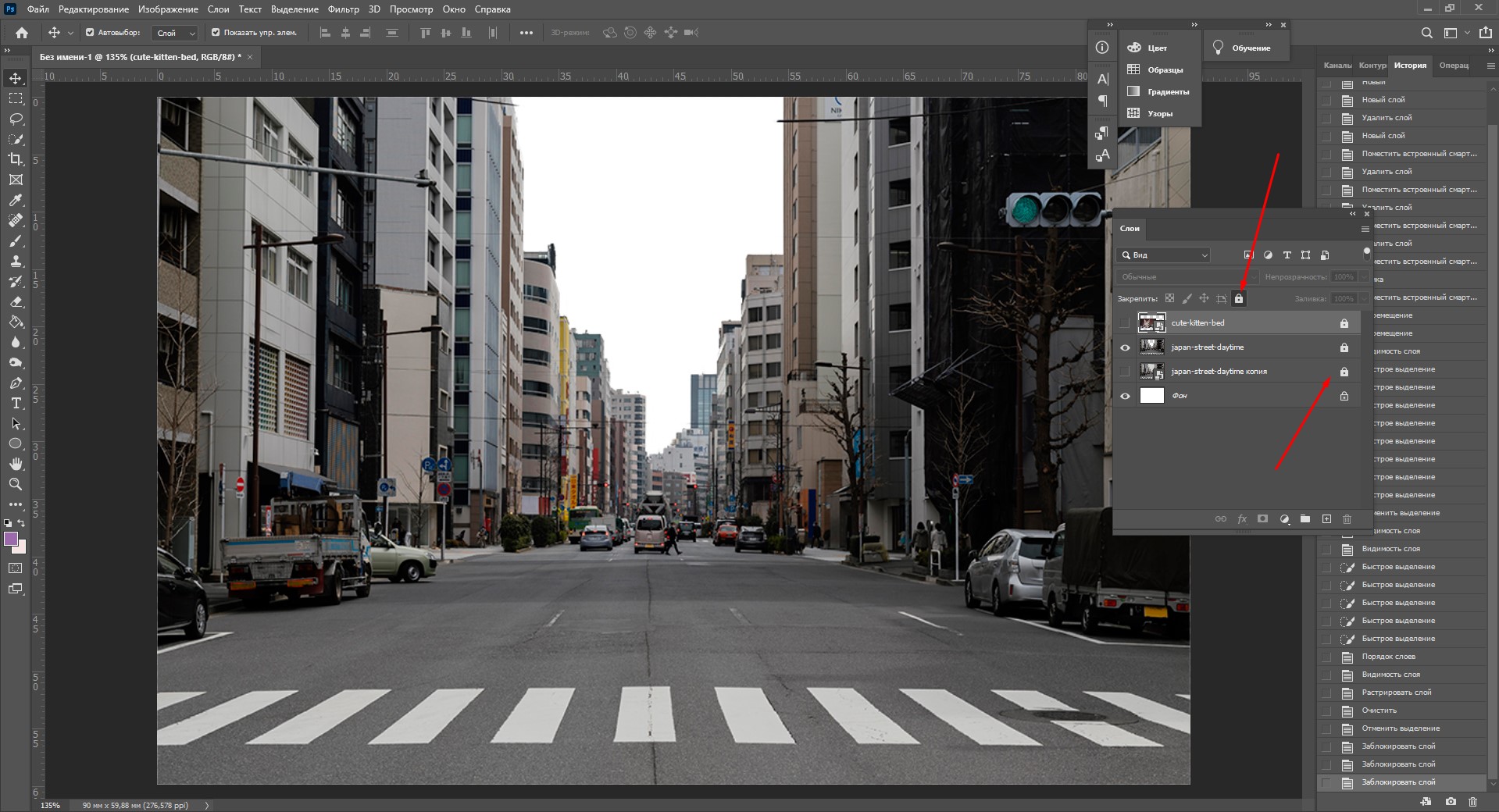
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.

Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
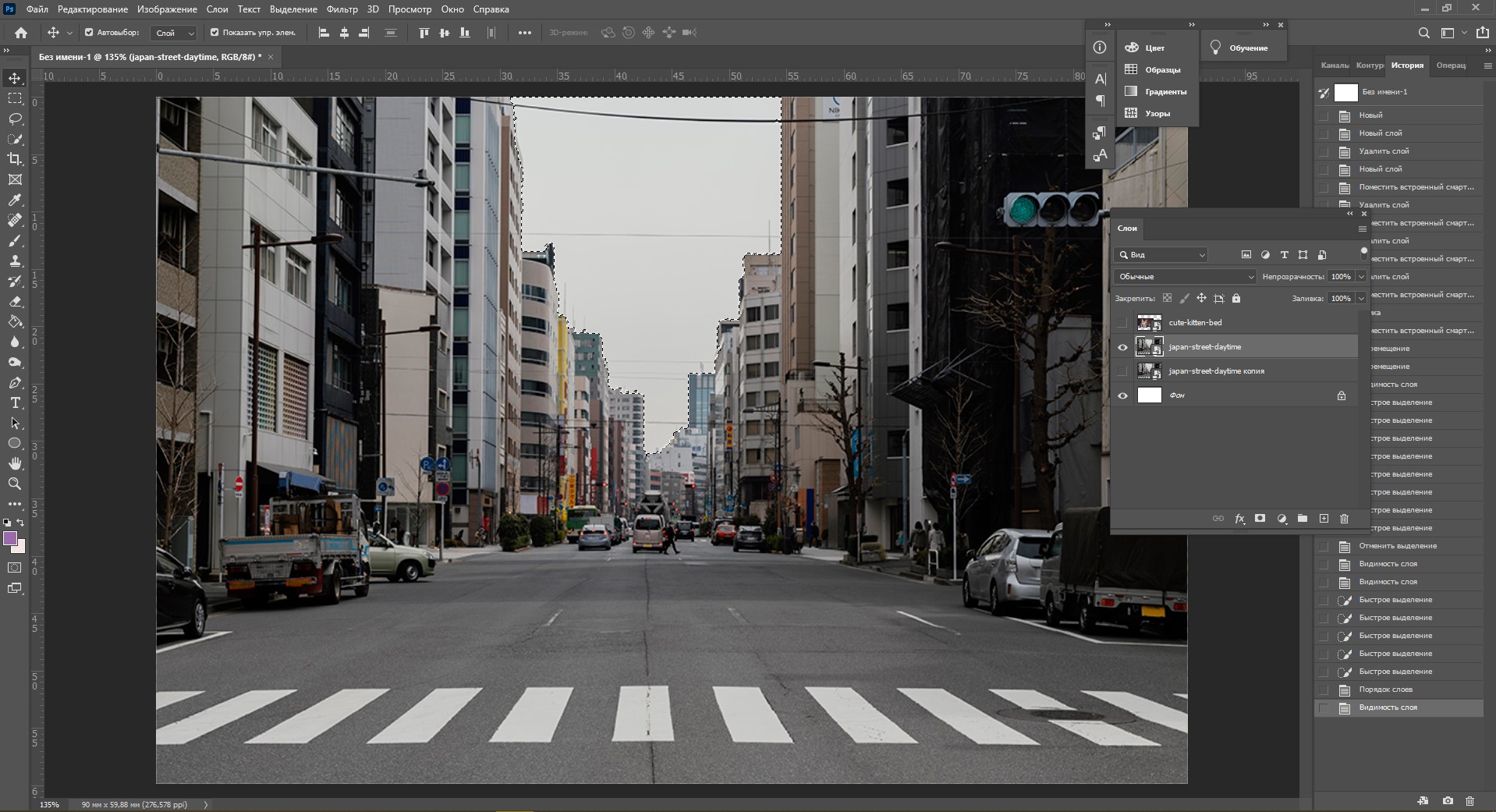
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.

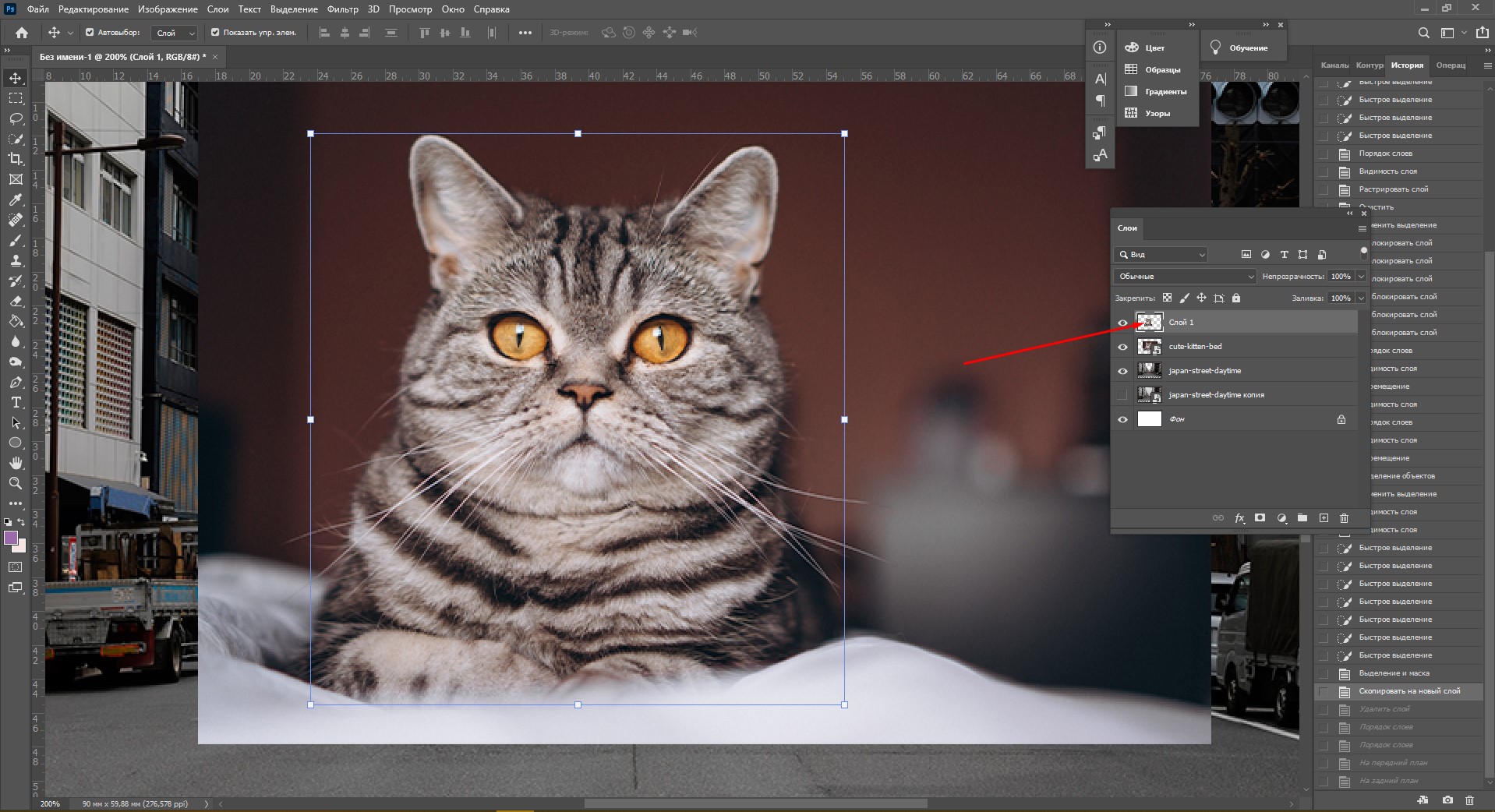
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.

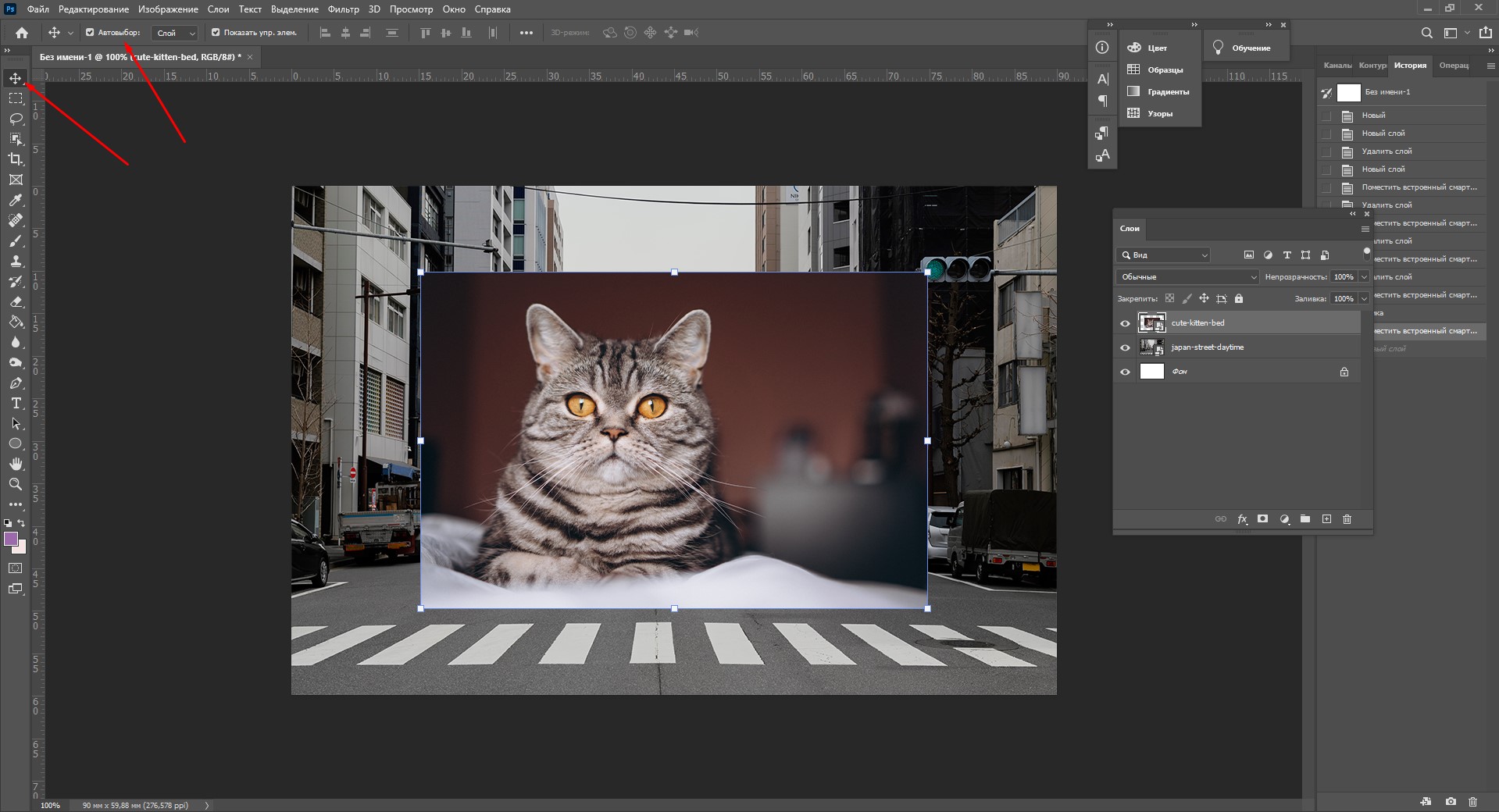
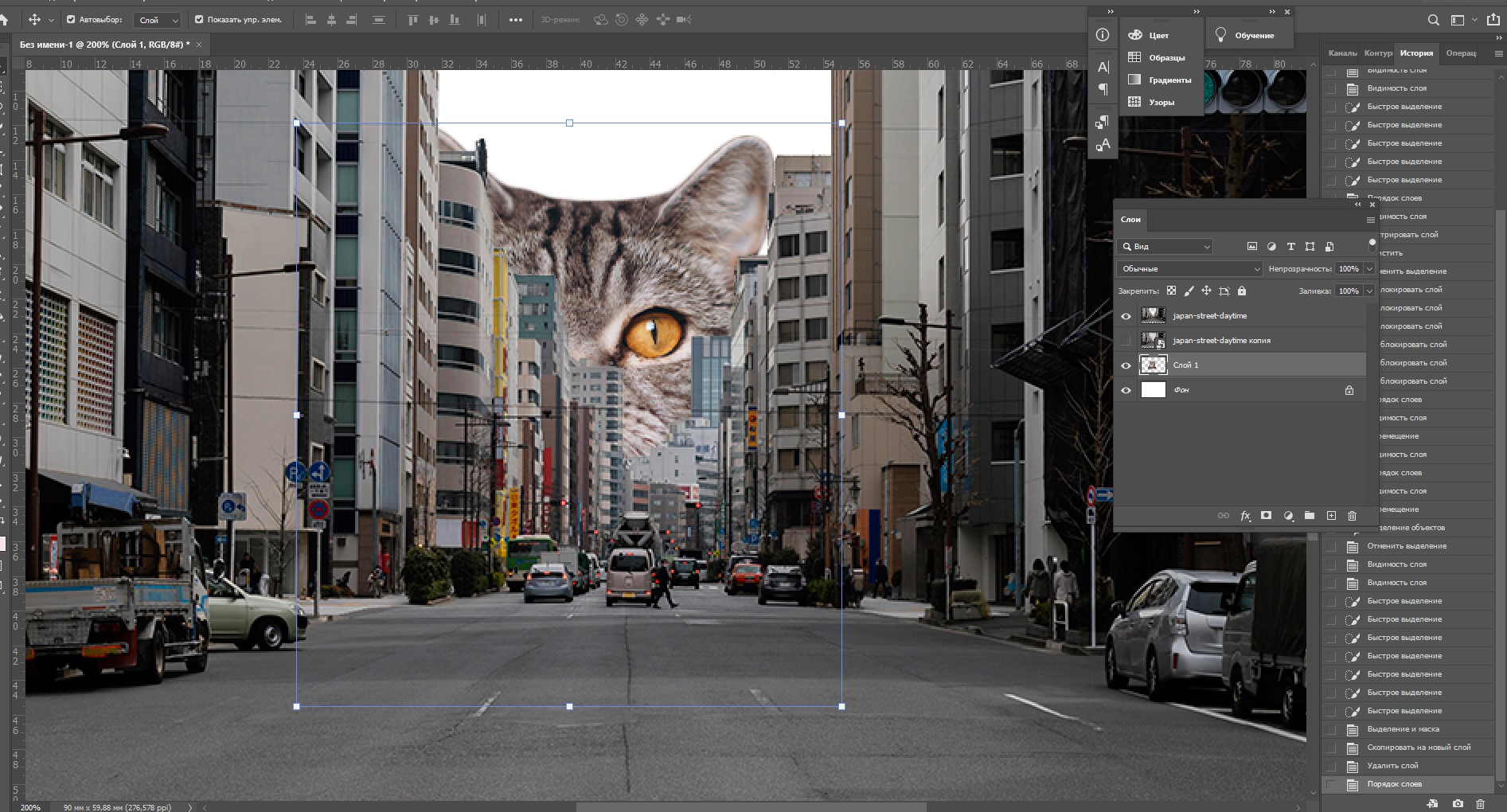
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!

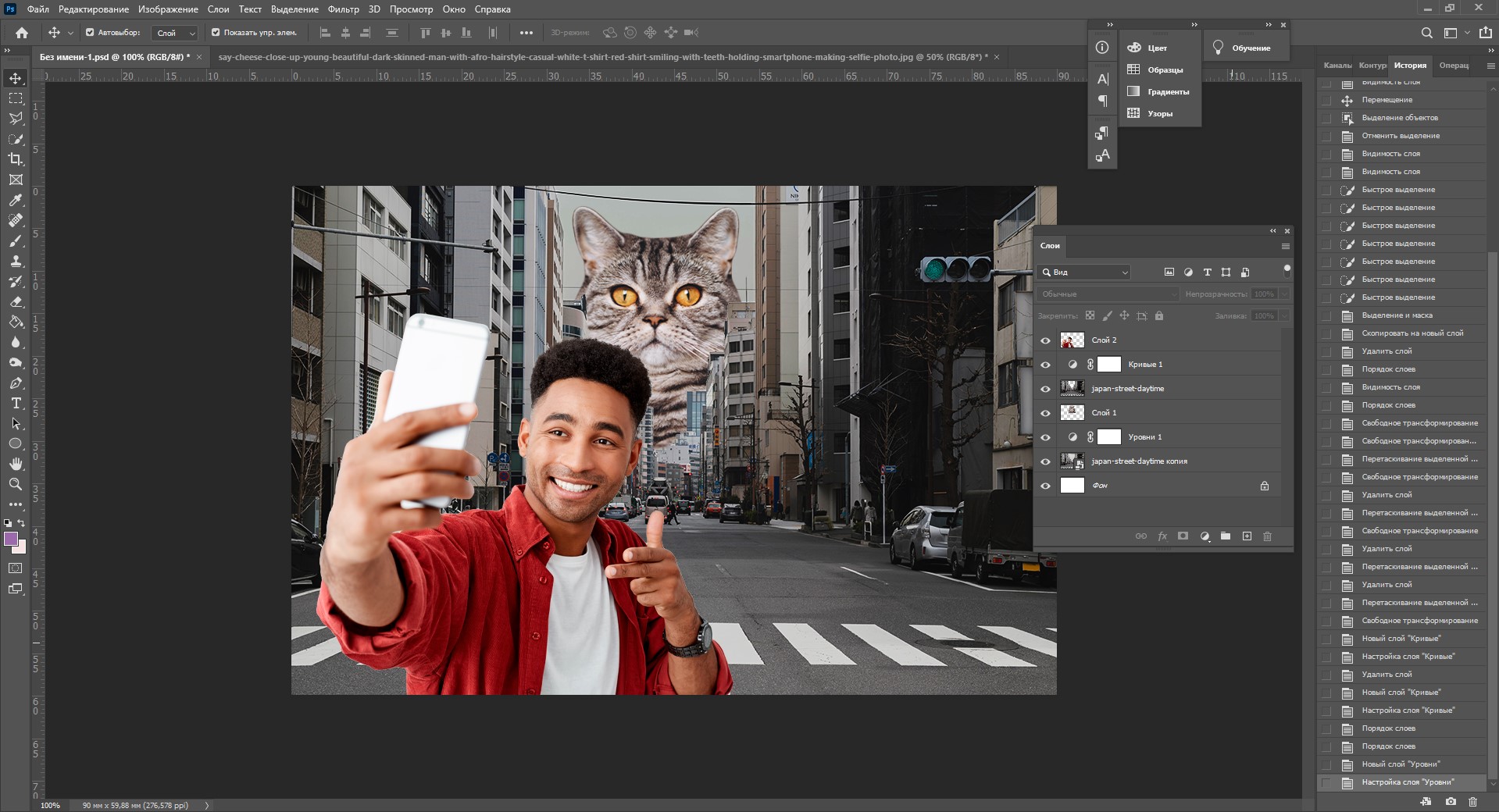
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».

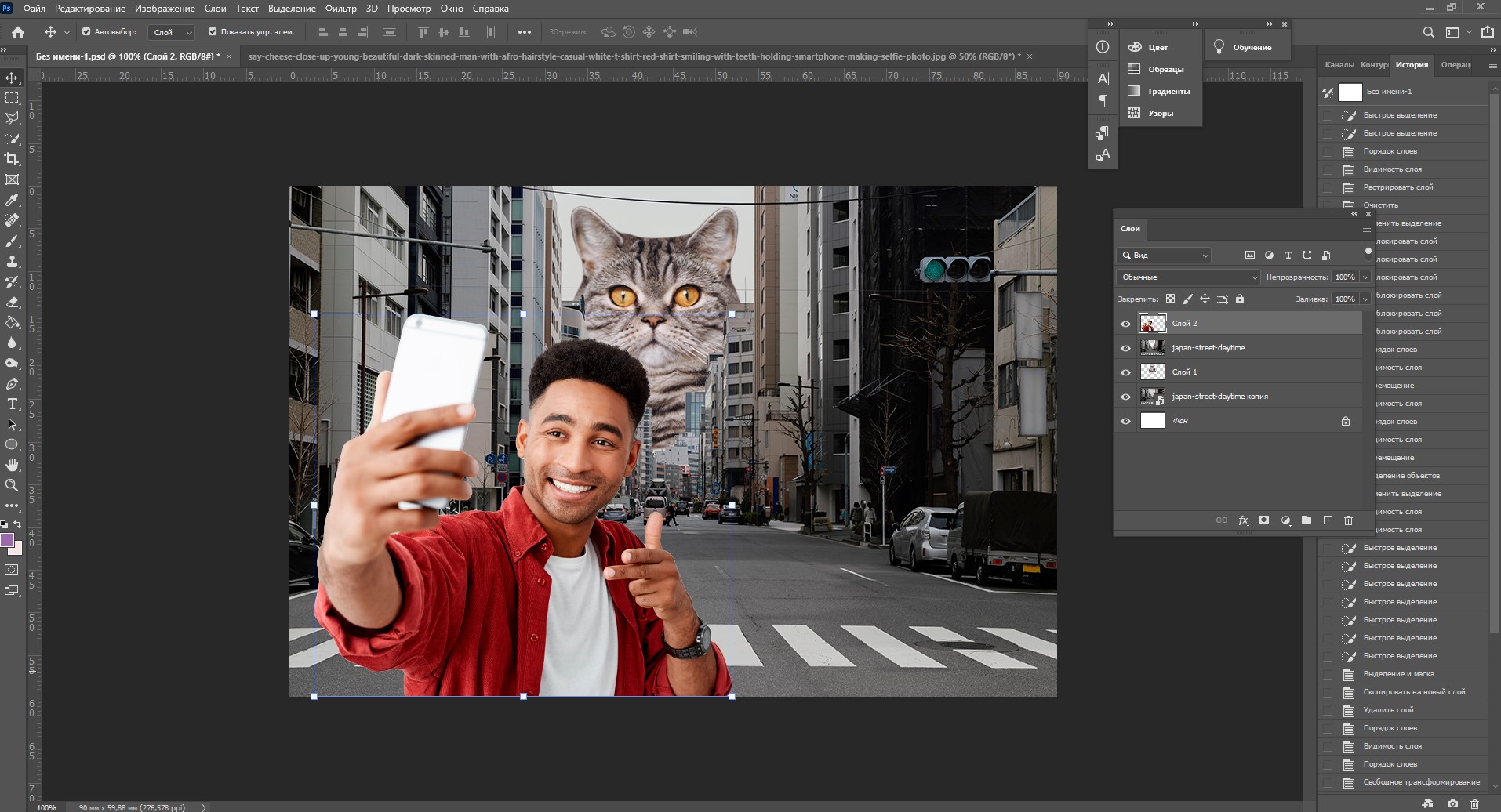
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.

Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой

Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
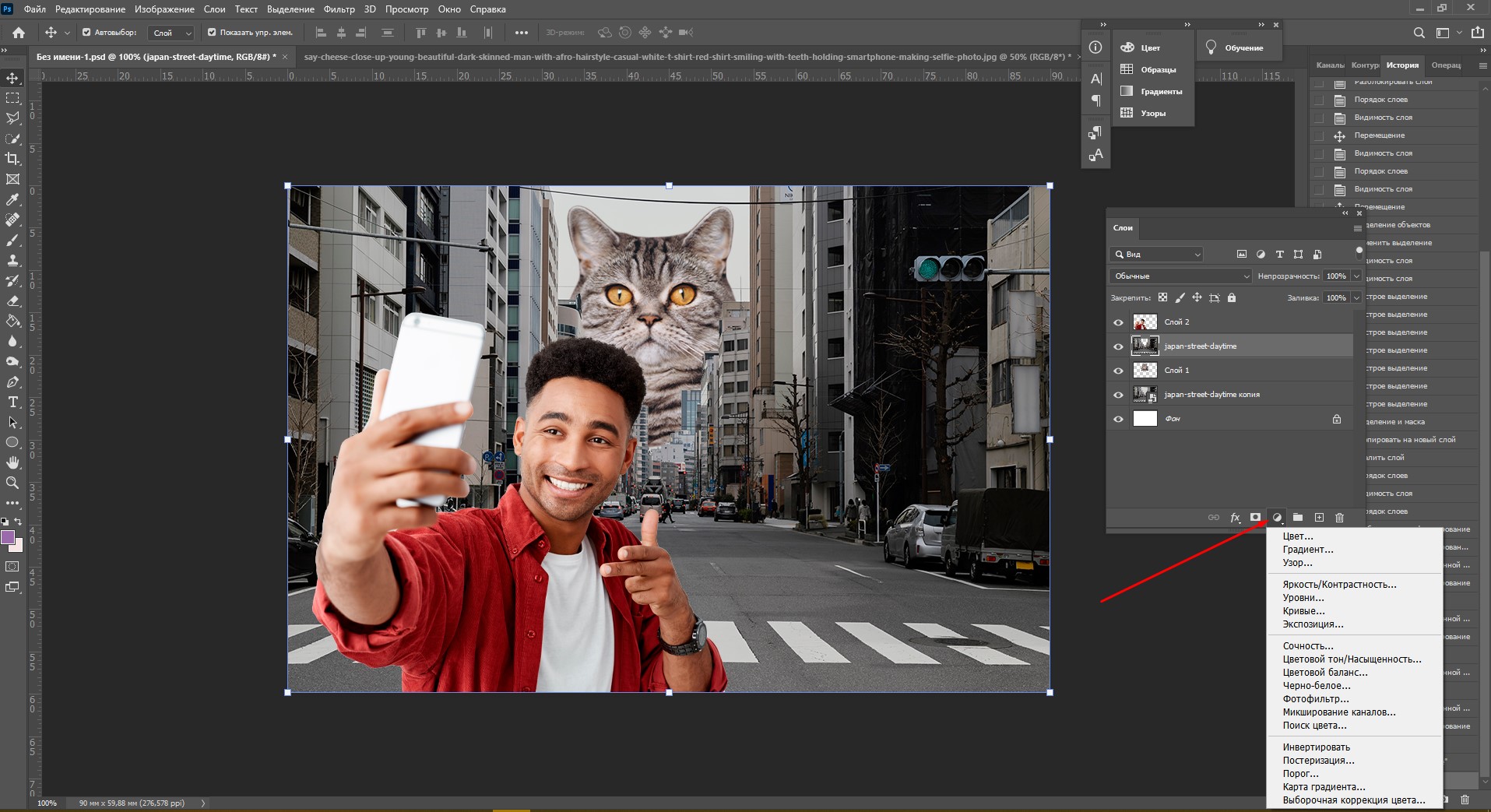
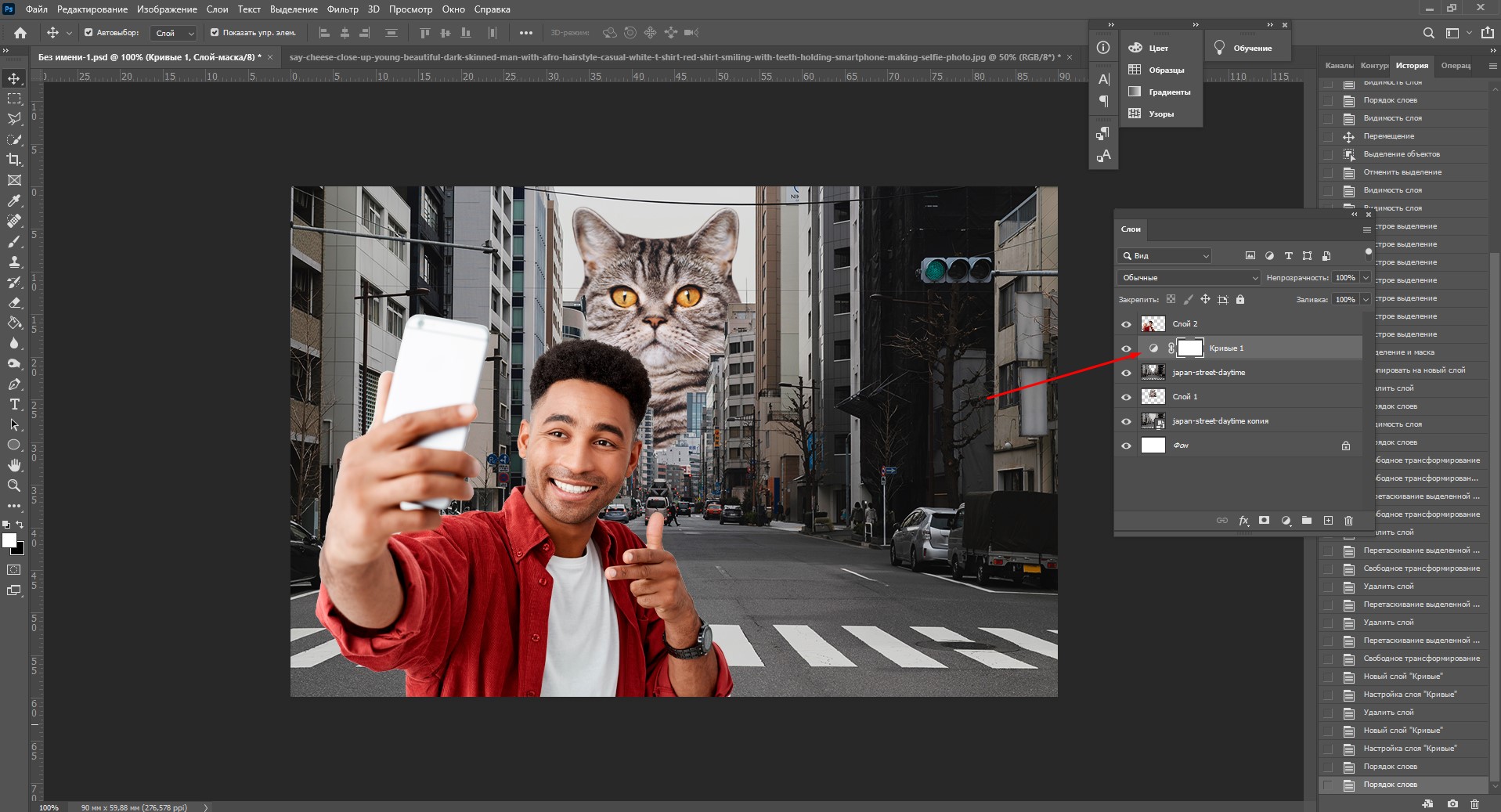
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.

Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.

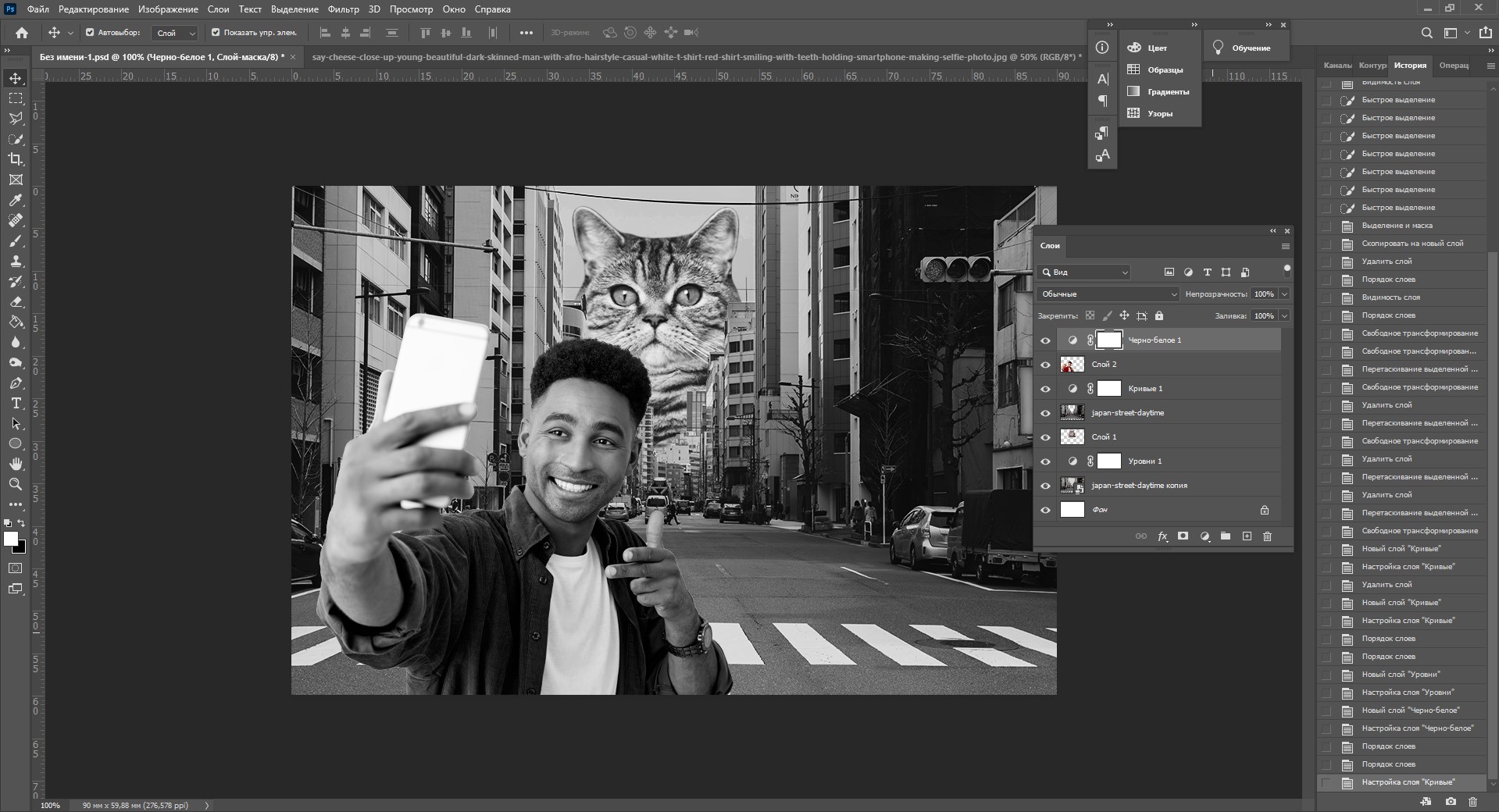
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.

Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
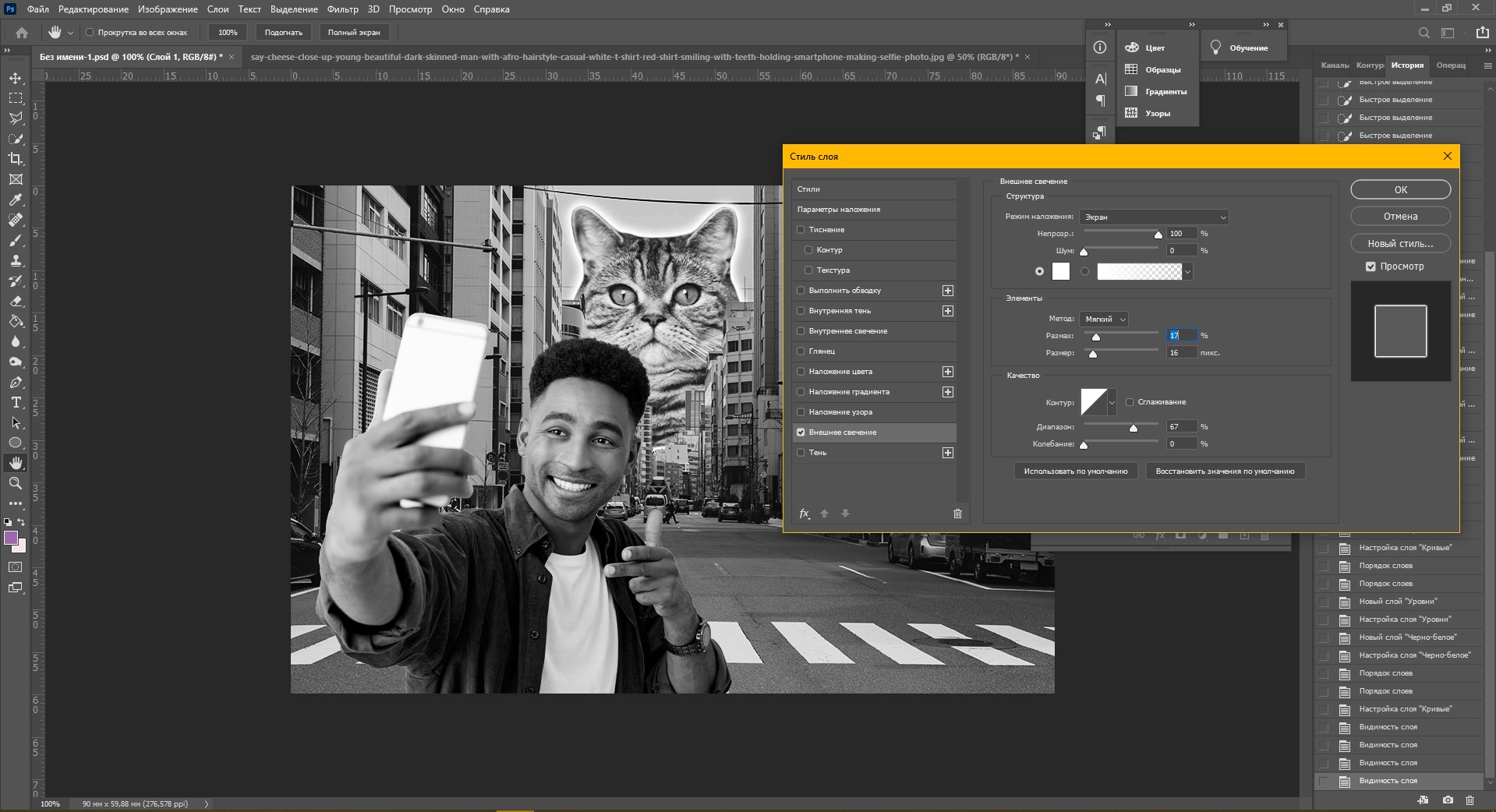
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент. В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.

Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
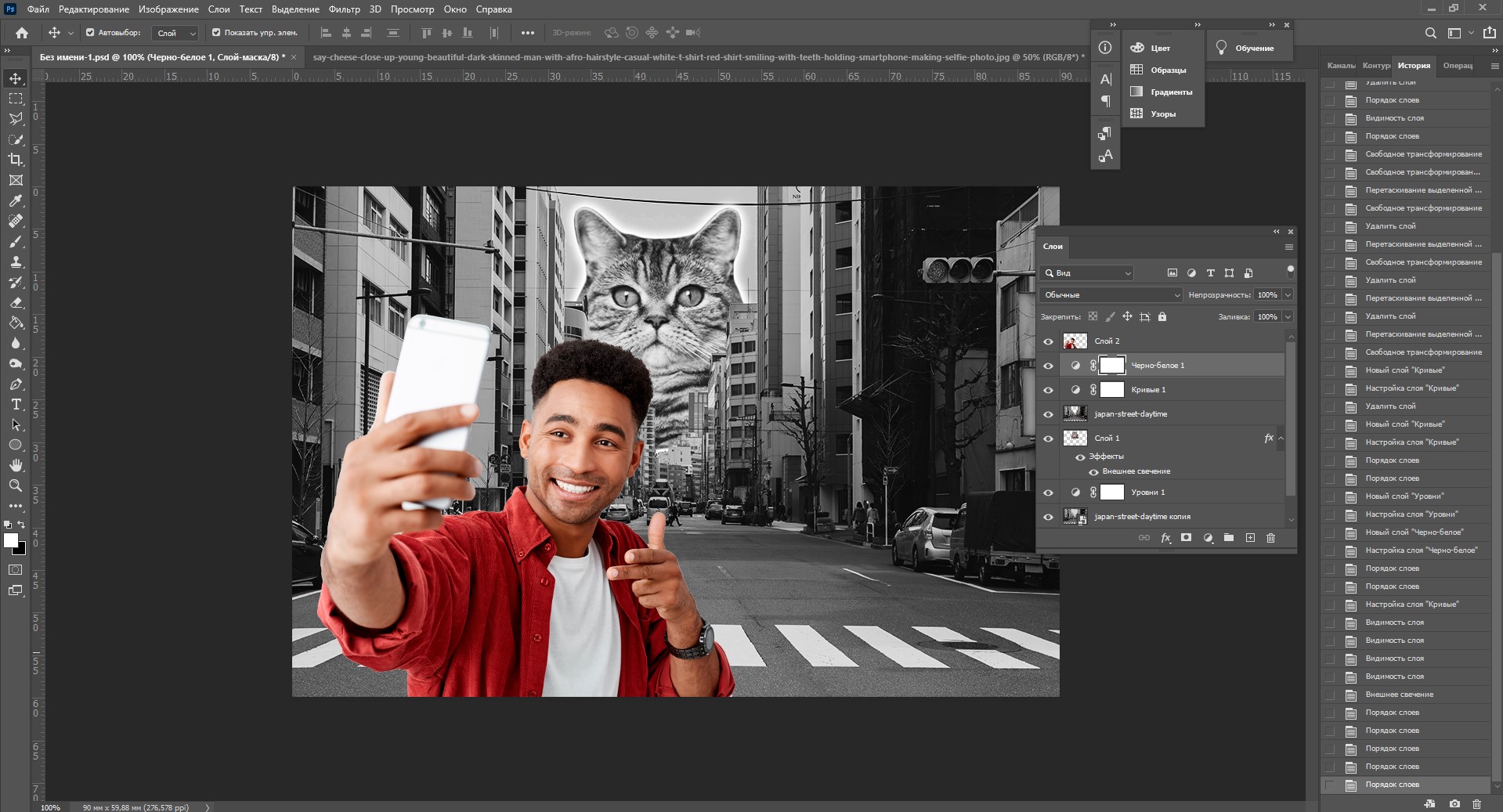
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.

Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?

Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание :)
Читайте также:


