Как оформить скриншот в приложении
Также есть специальные приложения для работы со скриншотами. Для iOS это Skitch, Awesome Screenshot, Annotate. Для Android — Google Now on Tap и другие. В них можно делать снимки экрана, редактировать скриншоты, ставить различные пометки и в один клик делиться ими с друзьями.
Итак, скриншот готов. Как его красиво оформить?
Photoshop
Если вы в достаточной степени владеете Photoshop и знаете, что такое слои, то сможете за несколько минут украсить скриншот рамкой в виде смартфона или планшета.
- Зайдите на Dribbble или любой другой сайт с бесплатными заготовками для дизайна. В поисковой строке введите: freebies PSD <имя вашего устройства>. Вы получите подборку мокапов своего мобильного гаджета.
- Скачайте нужные вам файлы в формате PSD и откройте их в Photoshop.
- Выберите в меню «Файл» → «Поместить» (File → Place) и вставьте скриншот в качестве нового слоя в мокапе.
- Затем экспортируйте готовое изображение в JPEG: «Файл» → «Сохранить для Web и устройств» (File → Save for Web).
Если у вас нет Photoshop или вы не дружите с ним, попробуйте воспользоваться онлайн-сервисами или специальными приложениями.
Сервисы
Dunnnk
При помощи этого сервиса можно буквально в два клика разместить готовый скрин на красивой картинке с гаджетом (есть iPhone, iPad, Android-устройства). Выберите понравившийся мокап, кликните по экрану гаджета на картинке и загрузите скриншот. Он автоматически добавится, а вы сможете скачать готовое изображение.
Magic Mockups
Принцип схож: выбираете понравившийся мокап и вставляете скриншот.
Это можно сделать, загрузив файл на сайт или указав его URL. Удобно, что загруженный скрин можно примерить к нескольким мокапам, переключая картинки в боковой панели. Когда будете удовлетворены дизайном, нажмите оранжевую кнопку Download и выберите размер, в котором хотите сохранить изображение. Недостатком сервиса является небольшое количество мокапов.
mockDrop
Очень простой и шустрый сервис. Отличное решение, когда нужно оформить скриншот по-быстрому.
Выбрав нужную категорию — смартфоны или планшеты — и отыскав подходящую фотографию, нажмите на экран гаджета на ней. Загрузите скриншот и скачайте готовое изображение в JPEG.
MockUPhone
Более аскетичный сервис, где содержатся мокапы основных моделей устройств на iOS, Android и Windows Phone на чёрно-белом или цветном фоне.
Device Art Generator
Сервис для красивого оформления скриншотов для любых телефонов и планшетов на Android. Здесь есть фреймы-шаблоны для HTC One X, Samsung Galaxy S3, Galaxy Note, Galaxy Tab, Nexus 4, Nexus 7 и линейки Google Nexus.
Достаточно перетащить картинку со снимком экрана на требуемый фрейм устройства.
ShapeItApp
iPhone 4 и 5, Nexus 4/7/S, Nexus Galaxy, BlackBerry Q10 и Z10 — таков здесь выбор устройств. Гаджеты на мокапах разных цветов и в разных ракурсах, некоторые с фоном.
Нажмите Upload your Screenshot, и можете примерять скриншот на разные устройства. Выбрав нужное, кликните Download it now. Готовое изображение сохранится в формате PNG.
PlaceIt
Также автоматически встраивает скриншоты в нужные вам устройства с презентабельным фоном.
Сервис можно использовать для моделирования скриншотов для таких гаджетов, как iPhone, Nokia Lumia, iPad, Microsoft Surface, Amazon Kindle, Samsung Galaxy и Google Nexus.
Бонус
iOS-приложения
Screenshot Maker Pro
Бесплатное приложение с большим количеством рамок. Вы можете поместить снимок в любой iPhone (4s/5/5c/5s/6), iPad, iPad mini, MacBook, iMac, а также ряд смартфонов на Android, BlackBerry OS и Windows Mobile. В параметрах можно включить тень, отражение на экране, изменить разрешение, а для некоторых рамок можно выбрать цвет фона.
Команда сервиса для проведения А/В-тестирования мобильных метаданных OneTwoSplit написала для ЦП колонку о том, как привлечь внимание пользователя к сервису в App Store и Google Play и как оформить скриншоты таким образом, чтобы они раскрывали функциональность приложения и «цепляли» потенциальных клиентов.
Постепенно магазины приложений App Store, Google Play и Windows Phone Marketplace превращаются в цифровое поле боя. Разработчики борются за то, чтобы их приложения узнавали пользователи, иначе они утонут в океане конкурирующих сервисов.

App Store Optimization ( ASO) — это стратегия, схожая с SEO, но применимая исключительно к страницам приложений в магазине. Она стала полезным дополнением к маркетинговому плану разработчиков и призвана увеличить количество загрузок приложения.
ASO состоит из многих элементов и должна рассматриваться как ключевой компонент при публикации приложения. Она описывает каждую деталь, касающуюся страницы, на которой располагается приложение, и может быть условно разделена на две группы элементов: внутренние и внешние.
Внутренние элементы оптимизации включают всё, что отображается непосредственно на странице приложения в соответствующем магазине:
- название;
- описание;
- иконка;
- скриншоты и видео;
- категория.
Внешние элементы оптимизации — это внешние ссылки, которые ведут на страницу загрузки приложения:
- рейтинг, отзывы, комментарии;
- рекомендации приложения;
- лендинг или веб-сайт, посвященный приложению;
- освещение в прессе;
- реклама;
- активность в социальных медиа.
Прежде чем показывать свое приложение всему миру, необходимо тщательно проработать все вышеизложенные элементы. В этой статье мы разберем скриншоты приложений — один из факторов, оказывающих влияние на количество загрузок.
Нужно ли это
Во времена постоянного потока информации и безумия вокруг социальных медиа практически невозможно заставить пользователя удерживать внимание на том, что вы хотите ему донести. Нас постоянно отвлекают, и у нас нет времени, чтобы сидеть спокойно и во что-то вникать. Исследования показали, что продолжительность концентрации нашего внимания снизилась до 8 секунд. Редакторы сайта Slate написали интересную статью об этом же феномене и рассказали, почему вы больше не дочитаете ни одну статью до конца.
Мы возвращаемся к тому принципу, когда важнее всего первое впечатление: у вас есть всего пара секунд, чтобы захватить внимание потребителя. Используйте их с умом, чтобы пробудить интерес и заставить пользователя кликнуть, прокрутить вниз или скачать.

Сегодня, когда в обиходе iOS 8, Apple продолжает фокусироваться скорее на изображениях, чем на тексте. То же самое происходит и с Android.

В Google Play скриншоты находятся вверху страницы
Для практически 50% пользователей дизайн приложения является ключевым фактором качества. Он уступает лишь отзывам других пользователей и рейтингу.
В то время как отзывы пользователей относятся к внешним элементам, так как на них нельзя просто так повлиять, скриншоты — внутренние элементы, и могут быть сделаны под ваши запросы. Дизайн приложения и соответствующие ему скриншоты должны занять первое место в списке маркетинговых мероприятий.
Визуальное общение, бесспорно, быстрее, чем словесное. Поэтому красивый дизайн и качественные скриншоты внесут ценный вклад в реализацию вашей миссии.
Начнем с основ
Скриншоты приложения не должны подбираться наугад. Лучший подход — выбрать те скриншоты, которые лучше всего описывают цель создания приложения.
Другой подход к выбору скриншотов состоит из двух вопросов:
- Какую проблема решает ваше приложение?
- Что уникального в вашем приложении?
Если вы можете ответить на эти вопросы, опираясь лишь на скриншоты, то половина работы сделана. Если же найти ответ не получается, давайте копать дальше.
Об уникальности
Независимо от того, что вам нужно сделать, для этого скорее всего найдется соответствующее приложение. Возможно даже 10, 50 или 100 приложений. Создание уникального приложения — довольно редкое явление.
Существует два тренда: либо построить крупную платформу, как, например, Salesforce, которая предлагает решения всё-в-одном, либо сделать микро-приложение, которое будет решать одну небольшую проблему. Часто разработчик думает, что создаёт уникальное приложение, но разочаровывается, когда находит массу конкурентов на рынке.
Реальный и цифровой миры сегодня перенасыщены. Существуют сотни вариантов любого понадобившегося человеку предмета, от скатертей то развлекательных систем, и мы перегружены многомиллионными вариациями одной и той же вещи.
Ключ к успеху — это отличие, а не уникальность. Мы живем в конкурентной среде, и даже если вы создаете что-то уникальное, то вскоре вы обнаружите, что окружены конкурентами.
Отличия могут относиться к нескольким аспектам, которые относятся к дизайну приложений и скриншотам в частности. Вот некоторые из них:
- Ваше приложение позволяет пользователю завершить действие за три шага, в то время как у конкурента такое же действие выполняется за пять и более шагов (например, приложение, которое позволяет пользователю сделать снимок, применить к нему фильтры и мгновенно загрузить получившийся результат).
- Ваше приложение построено на продвинутых технологиях, основывается на принципах UX и UI и заменяет кнопки на свайпы (например, приложение для знакомств, в котором пользователь может свайпнуть влево или вправо, чтобы лайкнуть или пропустить потенциальную пару).
- Ваше приложение интегрируется с другими сервисами и упрощает передачу файлов между приложениями (например, приложение, которое сканирует документы и загружает их в ваше облако).
Я думаю, вы поняли суть. Основная цель — сделать лучше, чем кто-либо другой, и найти способ описать преимущества с помощью визуальной демонстрации.
О технических аспектах

О порядке
Одно правило гласит: самый важный скриншот должен стоять первым. Нет смысла следовать логическому порядку при расстановке скриншотов — если вы думаете, что пользователям нужно знать шаги по использованию приложения, то вы ошибаетесь. У вас есть всего лишь несколько секунд, чтобы зацепить внимание пользователя.
Что можно выделить с помощью скриншотов
Теперь давайте взглянем на одни из самых удачных примеров использования скриншотов.
Главный экран и функции приложения
Самый распространенный скриншот — описание того, что делает ваше приложение. Обычно на таком скриншоте располагается главный экран приложения.
Spring предоставляет приятный скриншот экрана с категориями — отличный вариант, чтобы показать чистый дизайн приложения. Создатели приложения Homework выкладывают свой самый важный экран, который показывает, что получит пользователь после скачивания. С приложением Threes всё просто. Настоящий скриншот приложения. Ни текста, ни отвлекающих элементов.

Важные заметки
- Будьте проще и яснее, насколько это возможно.
- Выделите основную цель вашего приложения.
Описание функций и того, что находится в приложении
Некоторые скриншоты отображают то, как работает ваше приложение. В этом случае нужно удостовериться, что скриншот легко «понять».
Healthbook от Apple акцентирует внимание одновременно на функциях и дизайне.

PressViewer иначе подходит к вопросу описания функций. Вместо того, чтобы отобразить все функции в одном скриншоте, приложение использует все пять размеченных мест, чтобы продемонстрировать пошаговые функции приложения (приложение больше не доступно для загрузки).

Поведение приложения и описание того, как оно используется
Если ваше приложение не использует традиционные функции, как таппинг и скроллинг, не бойтесь показать это. Существует несколько интересных способов продемонстрировать поведение приложения.

Swype рассказывает пользователю, как составлять слова с помощью свайпа по клавиатуре.

Важные заметки
- Креативность — это ключ. Найдите способ заинтересовать пользователя.
- Добавьте на скриншот элементы управления приложением (тапы, скроллы, свайпы).
Дополнительный текст для описания скриншота
Со временем сформировался определенный тренд в нише скриншотов. Вместо того, чтобы использовать всё доступное пространство для иллюстрирования экрана приложения, разработчики сжимают скриншоты, чтобы освободить место для дополнительного текста.
Asana кратко описывает то, что изображено на скриншоте. TeamStuff использует стратегию дополнительного текста и проявляют творческий подход при выборе расположения текста.

Важные заметки
- Этот совет — один из самых полезных, не забудьте про него.
- Не переусердствуйте. Двух строчек текста достаточно.
- Убедитесь, что ваш текст читабелен.
Включить упоминания в медиа и награды
Если о вашем замечательном приложении написали в каком-нибудь уважаемом издании, не стесняйтесь похвастаться этим. Добавление соответствующих иконок может вызвать у пользователя еще больше доверия к приложению.
Good.co выделяет четыре основные функции приложения и рассказывает об упоминаниях в интернете для создания доверия и интереса у пользователя. SkyView Free отображает на скриншоте полученные награды.

Важные заметки
- Не загромождайте предоставленное пространство скриншота.
- Только правдивые комментариии. Не нужно создавать фальшивый образ.
Понимание того, как работает дизайн
Дизайн скриншота напрямую зависит от дизайна вашего приложения. Не забывайте про использование одинаковых шрифтов, цветов и стиля в целом.
Шрифт, цвет и стиль
Если вы решили добавить пару строчек текста для описания, выбирайте шрифт, который соотносится с шрифтами приложения. Это создает впечатление единства. Выбирайте те цвета, которые подходят к стилю самого приложения.
Pocket использует один и тот же шрифт как в самом приложении, так и на скриншотах. Aconex использует дополнительный текст, чтобы поделиться функциями приложения. Шрифт отличается от того, что используется в приложении. Однако он здесь к месту, так как напоминает рукописный шрифт и подходит к теме приложения.

Trim & Tone выделяется, так как на изображении смартфон немного развернут. Однако цветовая схема соблюдается как в скриншоте, так и в приложении. SnipSnap придерживается зеленого цвета в скриншотах.

DiscoFingers доступен в нескольких странах, и поэтому скриншоты приложения выполнены на нескольких языках.

Важные заметки
- Придерживайтесь одного стиля.
- Просмотрите цветовые палитры, чтобы найти цвета, которые сочетаются с вашим.
- Чем меньше, тем лучше. Помните, вы хотите донести до пользователя информацию о том, как выглядит приложение в действии.
- Создавайте различные скриншоты в зависимости от национальности, культуры и языка пользователя.
Покажите движение
Ещё один подход становится всё более популярным — показывать приложение в действии.
Сервис Paper удивил весь мир новыми элементами интерфейса: если наклонить смартфон, то можно увидеть изображение целиком; приложение также применяет концепт карточек, когда можно передвигать понравившиеся темы в свою новостную ленту. Peek Calendar показывает, как можно удобно смотреть задания на день, раскрыв соответствующую ячейку, или обзор всей недели, закрыв её обратно. Cycloramic показывает, как с помощью приложения можно вращать iPhone горизонтально, чтобы сделать панорамный снимок.

Важные заметки
Список инструментов для создания скриншотов
Теперь, когда мы разобрали все советы по созданию идеальных скриншотов, пришло время продвигаться вперед. Будь вы профессионалом или новичком, следующие сервисы помогут вам в создании скриншотов:
-
и Illustrator — отличные инструменты для тех, кто знает, как ими пользоваться. Photoshop доступен за 299 рублей в месяц. — лучший выбор для людей с ограниченными навыками и высокими амбициями. Visme позволяет создать скриншот с добавлением любых деталей. Visme можно бесплатно использовать для трёх проектов, затем стоимость составит $6 в месяц. — возможно, самый быстрый способ создать скриншот, который будет хорошо выглядеть. Выбирайте формат, добавляйте скриншот и немного текста. Все! Screenshot App можно скачать бесплатно. особенно полезен, если вы хотите показать, как выглядит ваше приложение в реальной жизни. Изображения низкого разрешения можно скачать бесплатно. Placeit также предлагает скачать каждое изображение всего за $8 или оформить месячную подписку.
Тест-драйв ваших работ
Чтобы проверить, угадали ли вы со скриншотами, нужно проверить их работоспособность. Периодически заходите на панель разработчика в iTunes, Google Play или Windows Phone Marketplace и внимательно изучайте поведение пользователей.
Как вариант, можно провести анкетирование среди пользователей. Красивые анкеты можно создать с помощью сервиса Typeform. Не забудьте наградить пользователя за заполнение анкеты.
Заключение
Как сказано выше, два ключевых элемента влияют на количество скачиваний — скриншоты приложения и его рейтинг. Эта статья полностью раскрыла важность скриншотов.
Вкратце, самые важные советы, которые нужно усвоить:
- Используйте все доступные слоты под скриншоты, и самый первый скриншот должен быть самым важным.
- Придерживайтесь одного стиля и сделайте так, чтобы пользователь с первой секунды понял, о чем ваше приложение.
Разумеется, успех вашего приложения зависит не только от его внешнего вида, оно также должно быть функциональным и решать определенную задачу (например, сканер документов) или помогать с чем-либо (например, удобное приложение для фотографирования). Однако с учётом того, что внимание человека притягивается ко всему красивому и привлекательному, работа над созданием скриншотов может принести свои плоды.
Чтобы написать колонку для ЦП, ознакомьтесь с требованиями к публикуемым материалам.

При создании скриншотов и видеопревью у издателей приложений возникает множество вопросов. В этой статье мы расскажем, как выбрать ориентацию, фон, цвет, размер и количество скриншотов. А также поговорим о том, в каких случаях стоит использовать видео на странице приложения и каким оно должно быть.
Согласно SplitMetrics, только 2% пользователей читают полное описание приложения. Оптимизация скриншотов помогает увеличить конверсию на 21-24%, а видео — на 17%. Поэтому так важно выбрать скриншоты и видео, которые помогут получать больше установок. Сегодня мы ответим на вопросы, которые возникают у издателей, начинающих заниматься поисковой оптимизацией.
Статья создана на основе гайда Performante, в котором Мария Черноплёкова делится своими советами по оптимизации скриншотов и видео. Мы актуализировали и дополнили гайд в соответствии с последними трендами и мнением экспертов. Читайте и узнайте, как сделать вашу визуальную оптимизацию эффективнее.
Гайд по созданию скриншотов в App Store и Google Play
Горизонтальные или вертикальные скриншоты: что выбрать
Согласно исследованию ASOdesk 2021 года, около 96% приложений из топов App Store и Google Play используют портретные (вертикальные) скриншоты. Cтатистика по играм немного другая — около 80% добавляют вертикальные скриншоты.
Главная цель скриншотов — показать преимущества и функции вашего приложения. Портретная ориентация поможет рассказать больше информации потенциальному пользователю, в ленте App Store будет отображаться до трёх скриншотов. Если выбрать горизонтальную ориентацию, то будет виден только один скриншот.

С другой стороны, эксперты выделяют более высокую конверсию горизонтальных скриншотов. На эфире ASOdesk в Clubhouse Артём Ткачук (ASO-эксперт) и Екатерина Сибирко (ASO Team Lead) сказали, что скриншоты в альбомной ориентации часто выигрывают на A/B-тестировании и могут показывать более высокую конверсию даже для вертикальных игр. Екатерина Сибирко отметила, что приложение с вертикальными скриншотами будет менее заметно в выдаче, если рядом с ним стоят приложения конкурентов с горизонтальными скриншотами.
Google советует разработчикам игр добавлять 3 скриншота в альбомном формате. Это нужно для раздела «Рекомендуемые», в котором приложения отображаются с одним горизонтальным скриншотом. Если ваша игра вертикальная, вы можете добавить альбомные скриншоты после портретных.
Перед тем как принять решение, проведите A/B-тестирование страницы приложения с вертикальными и горизонтальными скриншотами. Сравните конверсию, а уже потом делайте выбор.
Сколько скриншотов должно быть на странице
В Google Play можно загрузить до 8 скриншотов, в App Store — до 10. Однако согласно исследованию ASOdesk, издатели приложений предпочитают добавлять 5-7 изображений. Только 12% издателей приложений в App Store и 18% в Google Play добавляют все скриншоты.
Количество скриншотов будет зависеть от особенностей приложения. Если есть много функций, которые можно показать, используйте максимальное количество скриншотов. Если у вас простое приложение, можно добавлять меньше скриншотов. Например, простому калькулятору достаточно нескольких скриншотов, которые расскажут о его возможностях.
Требования к скриншотам в App Store и Google Play
Требования Apple
- Максимальное количество скриншотов ограничивается десятью.
- Доступны форматы PNG и JPEG. Изображения должны быть в наилучшем качестве.
- Требуются скриншоты для 6.5-дюймового iPhone XS Max и 5.5-дюймовых устройств (iPhone 6s Plus, 7 Plus, 8 Plus). Сейчас необязательно загружать скриншоты в разных размерах для разных моделей iPhone. Система автоматически настроит ваши изображения под размеры других поколений iPhone.
- Для iPad вам потребуется загрузить скриншоты для 12,9-дюймового iPad Pro (2-го поколения) и 12,9-дюймового iPad Pro (3-го поколения).
- О размерах скриншотов для каждого устройства читайте на сайте App Store.
Требования Google
- Допускается добавлять до восьми скриншотов.
- Поддерживаются форматы файлов JPEG или 24-битого PNG (без альфа).
- Минимальный размер скриншота Google Play составляет 320 пикселей, а максимальный — 3840 пикселей. Изображения адаптируются к устройству пользователя. Но максимальный размер вашего скриншота не должен превышать длину минимального размера более чем в 2,3 раза.
- Google просит не включать на скриншоты информацию о рейтинге, производительности, ценах и рекламных акциях в Play Store.
- Для игр Google рекомендует добавлять 3 снимка в горизонтальном формате, поскольку в «Рекомендуемых» отображаются горизонтальные баннеры. Для портретных игр горизонтальные скриншоты можно добавлять после вертикальных.
Регулярно проверяйте последние обновления правил и гайдлайны App Store и Google Play.
На скриншотах и в вашем приложении не должно быть огорчающего или оскорбительного контента. Например, модерация App Store отклонит скриншоты с реалистичным оружием. Вымышленное оружие должно находиться в пассивном положении, в кобуре или на спине, а мечи и ножи не должны быть направлены на публику.
Как выбрать фон скриншотов
Согласно исследованию ASOdesk о трендах визуальной оптимизации за 2021 год, 38% топовых бесплатных приложений в App Store и 42% в Google Play выбирают белый цвет в качестве цвета фона. Яркие цвета фона, такие как красный, жёлтый и розовый, используются редко. Чаще издатели выбирают более тёмные оттенки синего, чёрного или зелёного.
Приложения для шоппинга и социальные сети часто используют яркие цвета фона.
Для игр ситуация отличается — 68% издателей в App Store и 72% в Google Play добавляют на скриншоты топовых игр интерфейс без фона. А значит, игровое приложение может выделиться среди конкурентов, если скриншоты будут обработаны.
Помните, что скриншоты должны соответствовать стилю вашего бренда и цветовой гамме, а текст на них легко читаться. Поэтому лучше выбрать сплошной фон.
Изучите ваших конкурентов и посмотрите, какие цвета скриншотов они используют чаще всего. Вам нужно выделяться на их фоне, чтобы приложение было заметно в поисковой выдаче.
Используйте ASOdesk для быстрого анализа конкурентов. Инструмент Keyword Charts покажет позиции конкурентов по вашим ключевым словам. Так можно определить, с какими приложениями придётся конкурировать по разным запросам.
Начните оптимизировать приложениевместе с ASOdesk
Как выбрать шрифт и цвет текста для скриншотов приложения
Важно взять такие цвета и шрифты, которые будут дополнять идентичность бренда. Цвет текста должен контрастировать с фоном, быть крупным и легко читаться даже с маленького устройства. 48% издателей в App Store и 56% издателей в Google Play используют белый цвет текста.
Сделайте несколько разных вариантов скриншотов, которые вы сможете попробовать на разных устройствах. Обращайте внимание на KPI. Например, проследите, как ваши скриншоты влияют на скорость установки. Не полагайтесь на личный вкус. Желательно, чтобы скриншоты были без лишних элементов, которые будут отвлекать пользователя.
Какой текст нужно добавлять на скриншоты
Чем больше слов, тем меньше становится шрифт и сложнее его прочитать. Например, текст на скриншотах приложения Amazon Shopping плохо видно с маленького экрана.
Поэтому важно, чтобы текста не было слишком много. Вы можете использовать жирный шрифт, чтобы выделить наиболее важную информацию, или просто увеличить слова или фразы, на которые нужно обратить внимание пользователя.
Добавляйте на скриншоты популярные поисковые запросы, это поможет пользователю ещё раз убедиться в том, что ему нужно именно ваше приложение.
Можно добавить на скриншоты достижения приложения. Согласно докладу Парва Бхаргавы (консультанту по ASO в Phiture) на App Promotion Summit London 2021, социальное доказательство помогает завоевать доверие пользователей и подтверждает подлинность приложения. Указывая количество пользователей приложения или награды на скриншотах, можно повысить конверсию. Важно, чтобы данные на скриншотах были реальными, иначе вы рискуете попасть под санкции модерации Google Play.
Вы можете прочитать ещё больше полезных советов с App Promotion Summit London 2021 в статье ASOdesk.
Подчёркивайте, что улучшилось в приложении. Например, если вы добавили новую функцию или обновили приложение, упомяните это на первых скриншотах.
Важно, чтобы текст на скриншоте можно было легко прочитать. Отмечайте на скриншотах преимущества приложения, добавляйте социальные доказательства и рассказывайте об обновлениях.
Как создать скриншоты самостоятельно
Если вам нужно создать скриншоты без помощи дизайнера, можно использовать удобные фоторедакторы:
Canva — один из самых простых сервисов, который поможет создать яркие изображения с помощью шаблонов и графических элементов.
AppLaunchpad генерирует скриншоты из приложения.
DaVinci Apps предлагает множество готовых шаблонов для дизайна.
Гайд по созданию видеопревью для страницы в App Store и Google Play
Согласно исследованию ASOdesk, только 10% издателей App Store добавляют видео. Издатели Google Play используют видео в 3 раза чаще — в 28%. Лина Данильчик (менеджер по маркетингу в SplitMentics) советует сделать A/B-тест перед добавлением роликов. Эксперименты на платформе SplitMetrics показали, что видео могут негативно влиять на коэффициент конверсии.
Используйте видео только в том случае, если у вашего приложения достаточно функций, которые стоит показать. Ролики отлично подходят для игр, фото- и видеоредакторов, потоковых сервисов, покупок в Интернете и доставок еды.
Горизонтальные или вертикальные видео: что выбрать
Выбор будет зависеть от ориентации приложения. Однако Google рекомендует создавать видео в альбомной ориентации даже для вертикальных приложений. Видео приложения для Google Play сначала загружается на YouTube, где более профессионально выглядят горизонтальные видео.
Кроме того, в горизонтальную запись можно добавить больше текста. Будет больше места, что позволит легко увеличить масштаб и выделять функции приложения. Всегда проверяйте параметры и отслеживайте ключевые показатели эффективности, чтобы узнать, какое видео работает лучше.
Требования к видео в App Store и Google Play
Требования Apple
- Вы можете добавить до трёх видео.
- Они отображаются на странице приложения до скриншотов.
- В результатах поиска видео автоматически воспроизводится без звука.
- Видео должно длиться от 15 до 30 секунд.
- Нужно создать видео в двух разных разрешениях. Можно добавить третье разрешение, если ролик будет показываться пользователям iPad.
Разрешения следующие:
1080 x 1920 или 1920 x 1080 (для iPhone 5, 6, 7, 8 и iPhone 6 plus / 7 plus / 8 plus)
886 x 1920 или 1920 x 886 (для iPhone X и iPhone Xs Max / iPhone XR)
1200 x 1600 или 1600 x 1200 (для iPad и iPad Pro)
Ваше видео автоматически станет меньше для любого другого устройства. - Максимальный размер файла — 50 МБ.
- Допустимые форматы: .mov, .mp4 и .m4v.
- После загрузки ролик может обрабатываться до 24 часов.
- Видео для App Store должны быть одобрены Apple вручную. И есть несколько рекомендаций, которым вы должны следовать. Например, разрешено использовать только отснятые кадры самого приложения.
Apple советует использовать QuickTime и iMovie для редактирования отснятого материала.
Требования Google
- Можно добавить только одно видео.
- Его длительность должна быть от 30 секунд до 2 минут.
- В зависимости от настроек смартфона пользователя видео может воспроизводиться до 30 секунд. Если видео не воспроизводятся автоматически, пользователи должны нажать кнопку воспроизведения. После этого откроется ссылка на YouTube.
- Вам нужно будет создать видео с ландшафтной ориентацией и соотношением сторон 16:9.
- Рекомендуемые размеры: 426 x 240 (240 пикселей); 640 x 360 (360 пикселей); 854 x 480 (480 пикселей); 1280 x 720 (720 пикселей); 1920 x 1080 (1080p); 2560 x 1440 (1440p); 3840 x 2160 (2160p).
- Допустимые форматы: .mov, .mpeg4, .mp4, .avi, .wmv, .mpegps, .flv, 3GPP и WebM.
Ограничьте элементы брендинга и сосредоточьтесь на демонстрации использования приложения. Не добавляйте на видео людей, взаимодействующих с устройством (например, касание пальцами экрана). Это можно делать только в случае, если основной игровой процесс или приложение используется вне смартфона. Вы можете выделить области, на которые пользователь должен обратить внимание.
Длительность видео
В App Store каждый ролик должно быть продолжительностью до 30 секунд. Google рекомендует делать видео короткими и лаконичными, потому что автоматически воспроизводятся только первые 30 секунд видео.
Важно, чтобы ролик сразу привлекал пользователя. У вас нет лишнего времени, поэтому поместите самую интересную и полезную информацию в начало и проявите креативность.
Звук на видео
69% пользователей просматривают видео без звука в общественных местах. 80% зрителей с большей вероятностью посмотрят ролик целиком, если есть субтитры. Добавьте текст в видеопревью. Убедитесь, что без звука смысл также понятен.
Стоит использовать закадровый голос и фоновую музыку, если это не нарушает авторские права. Важно, чтобы субтитры были удобными для чтения и не менялись слишком быстро: у пользователей должно быть достаточно времени, чтобы прочитать информацию.
Рекомендации от коллег из проекта дополненной реальности для ecommerce WANNABY.

Скриншоты и иконка вашего мобильного приложения — это словно образ, который вы выбрали для праздничного вечера. Он может быть вызывающий, отпугивающий, неброский или яркий, нейтральный или по дресс-коду. Но именно от него зависит ваше первое впечатление, произойдёт магия или нет.
А если убрать смешную лирику — то просто важно помнить о том, что
60% пользователей мобильных приложений ориентируются на визуальную часть скринов и принимают решение об установке приложения за 5–7 первых секунд (согласно исследованиям StoreMaven).
При этом оптимизация скриншотов имеет тенденцию к увеличению конверсии приложений в среднем на 18% (согласно исследованиям SplitMetrics). Неудивительно, ведь скриншоты занимают самую заметную часть страницы продукта в Apple Store и Google Play.
Тексты, подзаголовки, отзывы — остаются слегка позади. 40% пользователей просматривают больше, чем просто скрины: описание, заголовки, отзывы пользователей. Причём на это у них в среднем уходит 13 секунд.
Онлайн-образование — новая мишень фродеров
Большинство сайтов в категории заражены фрод-скриптами.
В этом материале — подборка простых советов, соблюдая которые вы сделаете вполне достойные скриншоты. Даже если создаёте их первый раз в жизни! А дальше задача за A/B-тестированием и оптимизацией.
Анализируем конкурентов
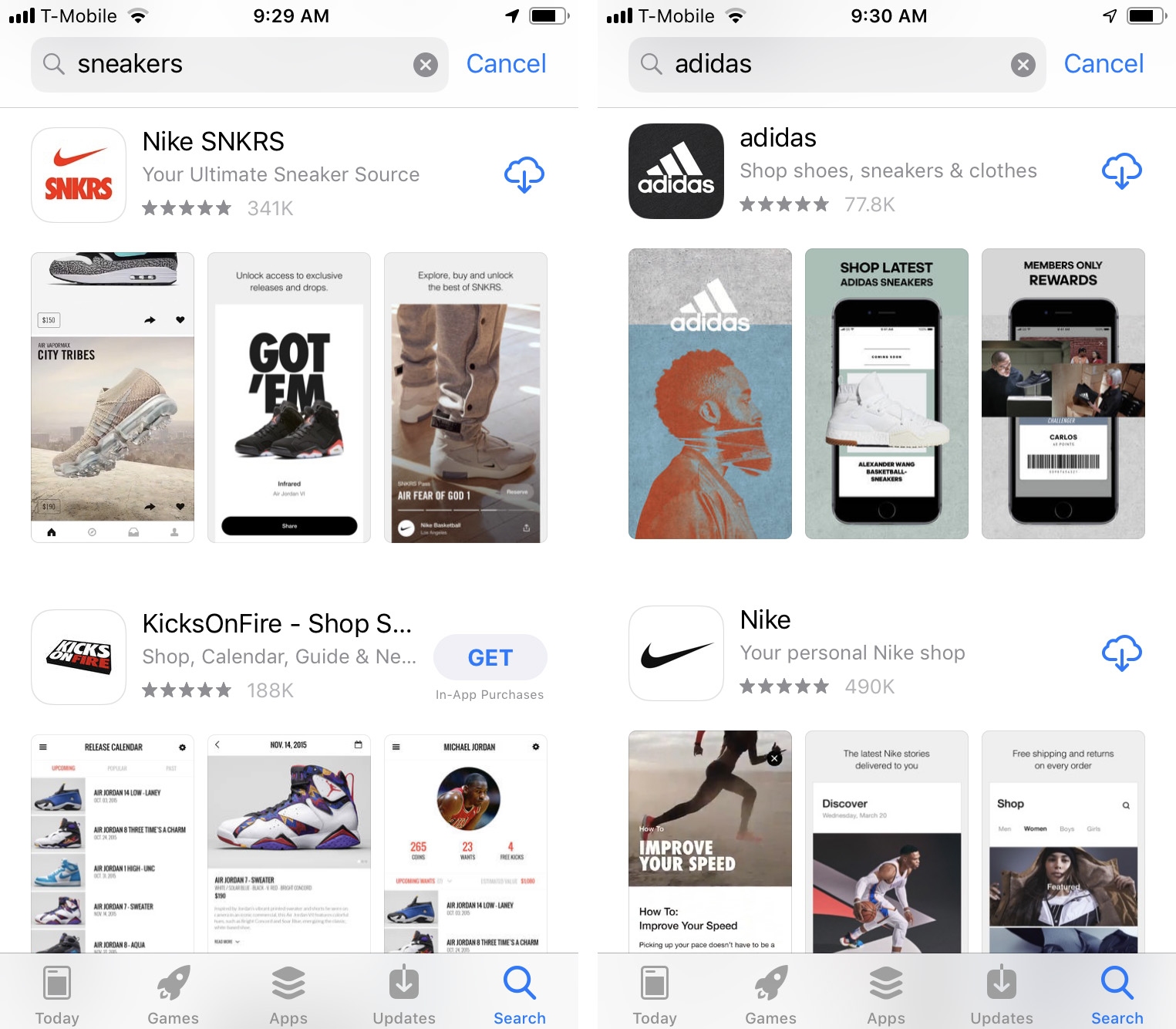
Перед тем как начать создавать свой дизайн, изучите категорию вашего приложения. Например, вы планируете размещаться в разделе Shopping, и ваше приложение будет про то, как примерить кроссовки с помощью дополненной реальности — полистайте страницы от adidas, Nike, GOAT, StockX, KicksOnFire, HYPEBEAST и так далее.
Узнать то, как будут позиционировать себя эти ребята, — полезно для вашего бренда. Нет, совершенно не нужно полностью повторять их цветовую гамму, тексты, стилистику. Но нужно помнить, что ваши пользователи привыкли видеть картинку в сторе именно в этом стиле. И если вы попробуете сделать что-то совершенно выделяющееся из большинства поисковых запросов, это может снизить конверсию. Проверенный и надёжный способ — не отходить от общего стиля хотя бы для релиза приложения.

Стилистика спортивных брендов очень похожа на скриншотах. Это подчёркивает то, что именно такой стиль нравится сникерхедам на данный момент
Иконка
Обязательно проверяйте, как иконка будет выглядеть на рабочем столе телефона. Не затеряется ли среди других приложений, какой цвет будет контрастнее. Это можно сделать с помощью приложения Figma, перенеся дизайн иконки на экран смартфона буквально в один клик. Показывайте иконку на экране вашей потенциальной аудитории, слушайте про их ассоциации, замечают ли они её, что не нравится в ней.
Стоит ли применять синие и голубые оттенки, если ваше приложение не мессенджер? Или подойдёт ли вам жёлтая иконка, которую очень редко используют бренды, за исключением смелого SnapChat? Писать ли на иконке текст, или ограничиться лаконичным изображением? Всё это вполне может сыграть важную роль, и без A/B-тестирований тут не принять взвешенного решения.
Для этого стоит обратиться к сервисам SplitMetrics, TestNest или Storemaven, которые успешно заняли лидирующие позиции для ASO менеджеров. Тестирование можно проводить, даже если ваше приложение ещё не размещено в Apple Store или Google Play. В этом случае после создания эксперимента вы получаете ссылку, а на неё направляется трафик (Facebook, Instagram или AdWords). Сервисы покажут вам все данные о кликах, скроле, скачивании приложения с данным дизайном, на основании которых вы сможете принять дальнейшее решение.
Из приятного, данные о приведенных пользователях на тест — можно сохранить. И, когда ваше приложение уже будет в Apple Store или Google Play, повторно запустить на них рекламу, приглашая протестировать demo-продукт.

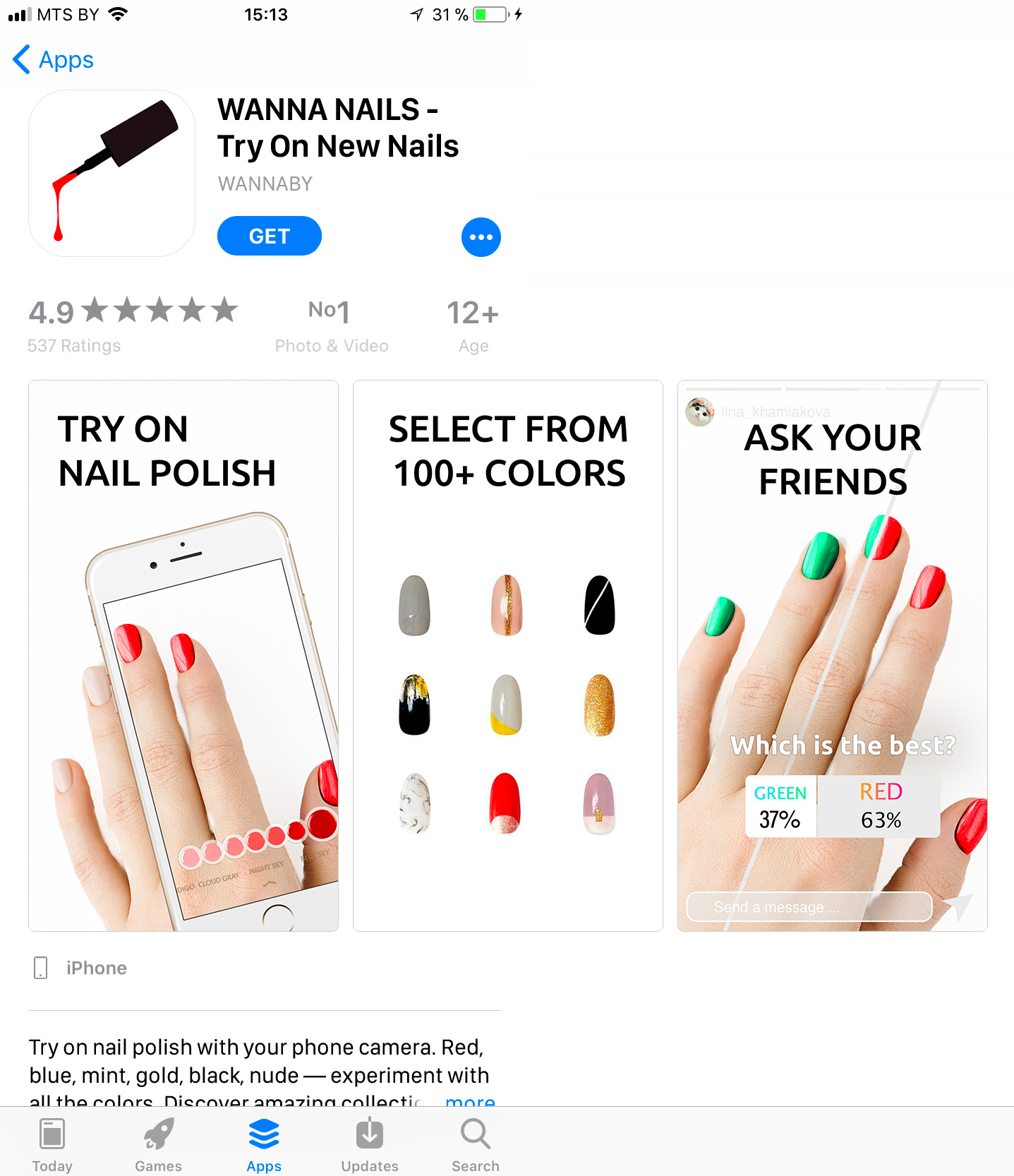
Пример результатов тестирования иконки для приложения Wanna Nails на Splitmetrics.
Скрины. Писать ли на них тексты?
По данным SplitMetrics, в результате тестирования иконок конверсия увеличивается на 26–559%, скриншотов — на 18–654%. Но есть интересный момент: всё чаще можно получить реджект от Apple, если вы пытаетесь изобразить на скриншотах не реальное ваше приложение, а слишком приукрашенное. Конечно, порой хочется написать тексты на яркой плашке, привлечь внимание заголовком, а истинный интерфейс приложения отобразить не полностью.
Не забывайте, что если ваш продукт разочарует пользователя, то он просто всегда сможет его удалить. И тратить ресурсы лучше на интерфейс самого продукта, тогда и скриншоты не придётся приукрашивать. Они сразу будут отображать то, во что вы сами верите.

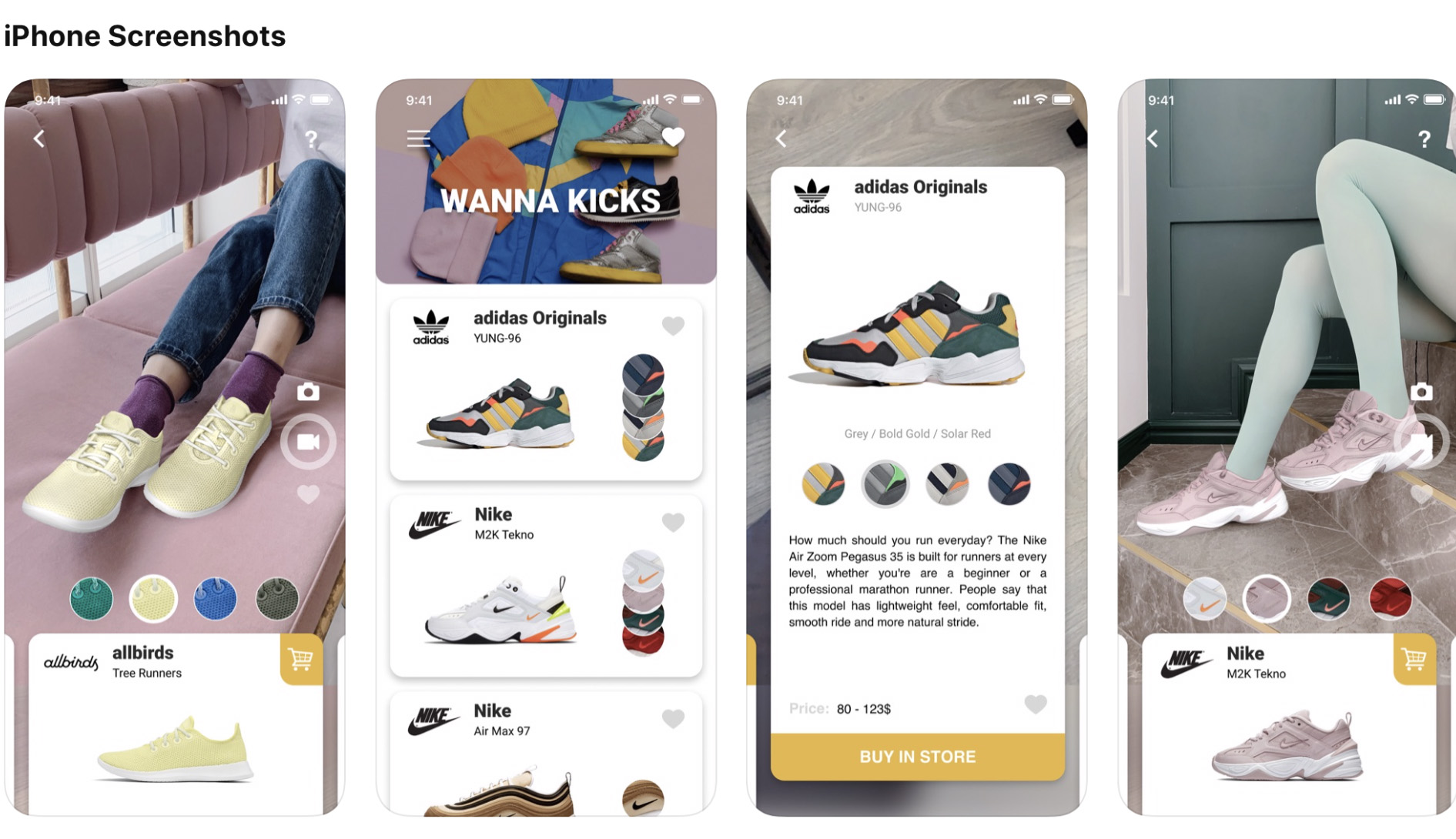
Реальный интерфейс приложения Wanna Kicks, который используется и на страничке в Apple Store.
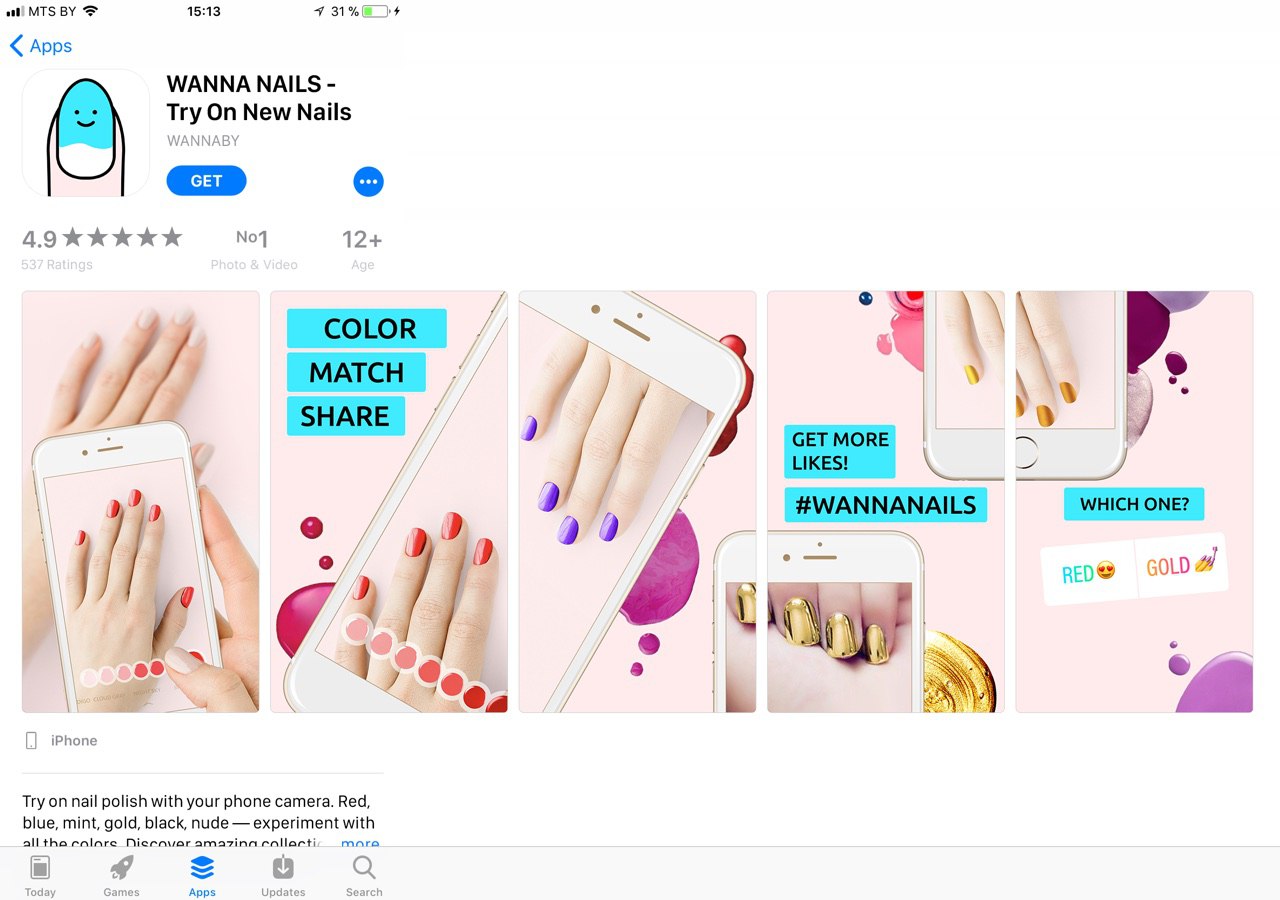
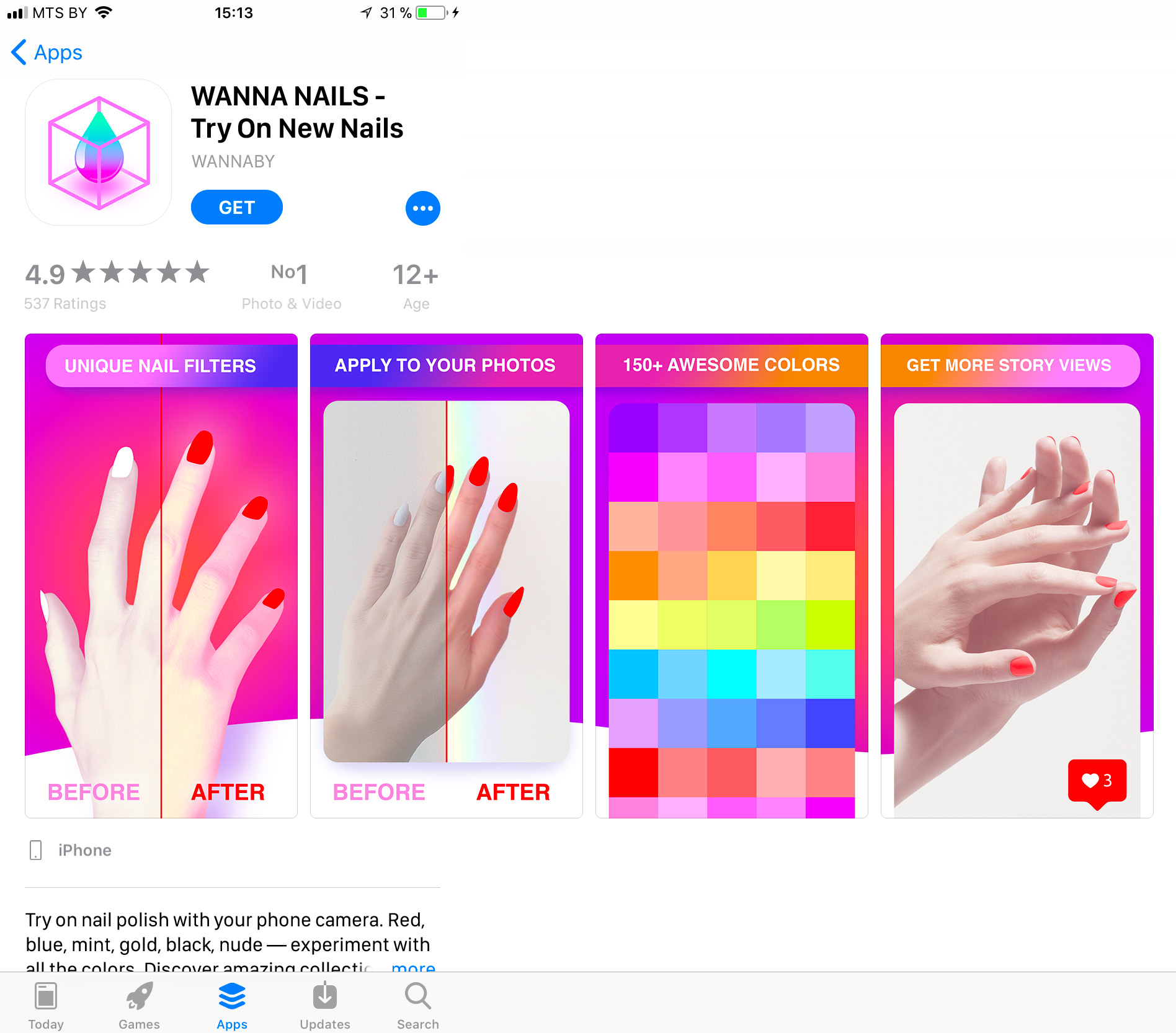
В какой стилистике выполнить скриншоты? Для этого можно провести мультивариативный тест на Splitmetrics. Для этого создаются скриншоты и иконка, выполненные в совершенно разных стилистиках, но передающие на каждом скриншоте одну и туже идею. Например, взгляните как выглядели визуалы для теста для первого приложения нашего стартапа — Wanna Nails.



Благодаря чему достигли такого результата и смогли выбрать самый конверсионный вариант дизайна?
В первую очередь мы попробовали выполнить оформление в совершенно разных стилях, даже в тех, в которые не верили. Но только аудитория, большое количество пользователей, поможет вам принять верное решение.
Во-вторых, вариант победитель натолкнул нас на мысли, что в действительности наша аудитория ближе к спокойному стилю, который привит модными журналами, приложениями маркетплейсами с одеждой. Далее, соблюдая эту стилистику, мы совершенствовали иконку, меняли тексты.
Виды рамки смартфона
Если Google совсем не запрещает использовать на скриншотах любые Android-девайсы, то у Apple есть свои правила. Вы не должны рисовать iPhone на скриншотах. Проще взять нейтральную рамку, с закруглёнными краями, но не пробовать вставить реальный телефон на картинку. Это даже выглядеть будет менее эстетично.
Все другие важные тексты
Ваша задача включить хорошего копирайтера и продать текстом самые уникальные моменты вашего приложения. Не прячьте это в конец текста, сразу начните с того, что вас выделяет.
Например, вы делаете первое приложение по примерке украшений с помощью дополненной реальности, или ваши фильтры для фотографий выполнены в стилистике 90-х, или вы умеете показывать созвездия на небе среди ночи. Всё самое вкусное — в первое предложение.
Если про вас написали топовые медиа мира, то тоже не стесняйтесь отметить это в тексте. Это дополнительный PR вашего проекта.
Видео
Видео — это достаточно дорогой контент для многих стартапов. И если функционал вашего приложения можно показать без видео, то на этом моменте моменте можно сэкономить. Далеко не всегда видео значительно увеличит вашу конверсию в инсталл. А чтобы это произошло, сам ролик должен быть максимально вирусным, даже на странице в Apple. Более того, видео чаще всего делают приложения, которые сами связаны с видеоконтентом или дополненной реальностью.
Пример видео со страницы TikTok:
Пример видео со страницы Moment Pro Camera:
Пример видео со страницы Wanna Kicks:
Заключение
Даже если вы протестировали всё до мелочей, это совершенно не значит, что после публикации вашего выигрышного варианта в Store — успех повторится.
Увы, тест может вам дать уверенность, что созданный вариант оформления страницы действительно нравится пользователям. Но помните, что он работает хорошо именно на аудиторию, которую вы привели рекламным таргетингом. То же самое может не произойти с органической аудиторией. Вы можете не увидеть такую же вовлечённость от тех, кто встретил ваше приложение, например, на этапе фичеринга или случайно нашёл среди поиска стора.
Если проводить тестирования постоянно, вы заметите динамику положительного роста с каждым апдейтом вашего дизайна. Если же бюджет позволяет протестировать всего несколько раз, то лучшее время для этого — релиз продукта. Именно в этот момент вы ещё совершенно мало знаете о том, что подумает аудитория о вашем приложении, как они будут его воспринимать. И это самое время быть уверенными, что ваши решения подкреплены данными.

Можно ли использовать снимок экрана в качестве доказательства в суде? Как правильно оформить скриншот, чтобы он был рассмотрен судьями? Ответы на эти вопросы, а также анализ судебной практики – в статье Руководителя отдела юридического сопровождения Группы «ДЕЛОВОЙ ПРОФИЛЬ» Линары Хабировой.
И если такие доказательства как аудио- и видеозаписи прямо закреплены в ст. 55 ГПК РФ, ст. 64 АПК РФ, то возможность использования скриншотов предполагается из процессуальных норм, согласно которым документы, полученные в том числе с использованием информационно-телекоммуникационной сети Интернет, допускаются в качестве письменных доказательств в случаях и в порядке, которые установлены законами, иными нормативными правовыми актами или договором.
Давайте разберемся, каким образом представить в суд скриншот в качестве доказательства, чтобы его приняли, и в каких случаях снимок экрана, скорее всего, рассмотрен не будет.
Начнем с определения, которое было озвучено, в частности, в постановлении Федерального арбитражного суда Волго-Вятского округа от 27 апреля 2011 г. по делу № А82-12456/2010.
Скриншот (от англ. screenshot) — это страницы из сети Интернет (снимок экрана, показывающий то, что видит пользователь на экране монитора), подтверждающие размещение информации, подлежащей раскрытию. Несколько позднее определение было дополнено: снимок экрана может быть не только с монитора, но другого визуального устройства вывода (телефон, планшет и др.).
Правила оформления скриншотов
Несмотря на отсутствие официального понятия «скриншот» и правил его использования в процессуальном праве, существует ряд актов, которые определяют требования к оформлению скриншотов. В частности, Приказ Роскомнадзора от 06.07.2010 № 420 «Об утверждении порядка направления обращений о недопустимости злоупотреблений свободой массовой информации к средствам массовой информации, распространение которых осуществляется в информационно-телекоммуникационных сетях, в том числе в сети Интернет» определяет основные требования к оформлению скриншотов должностными лицами.
Итак, согласно Приказу, сохранение снимка экрана, содержащего web-страницу Интернет-СМИ, на которой размещены комментарии читателей, производится при помощи стандартных средств операционной системы Windows и браузера Internet Explorer. Далее скриншот должен быть распечатан, подписан должностным лицом с расшифровкой ФИО и должности, а также времени подписания.
Файл со снимком экрана также сохраняется на жестком диске компьютера. Такие скриншоты необходимы для фиксации нарушений, а также для подготовки предупреждений.
Кроме того, должен быть составлен Акт, который документирует факт публикации комментариев читателей Интернет-СМИ с признаками злоупотребления свободой массовой информации, со следующими реквизитами:
- место и время составления;
- ФИО должностных лиц, составивших Акт;
- адрес web-страницы Интернет-СМИ,
- дата выдачи и номер свидетельства о регистрации СМИ.
К Акту прилагается распечатанный снимок экрана.
Такой порядок оформления снимка экрана позволяет рассматривать его в качестве доказательства. Несомненно, простая распечатка скриншота без указания даты, времени, сайта, а также при отсутствии подписи вряд ли может рассматриваться в качестве надлежащего доказательства.
В письме от 31.03.2016 № СА-4-7/5589 ФНС РФ, рассмотрев судебную практику обозначила, при каких условиях можно отстаивать свою позицию с помощью скриншотов в качестве доказательной базы. Так, в частности, налоговая служба указывает, что четкого определения понятия «скриншот» в российском законодательстве не закреплено, как не закреплен и порядок использования таких доказательств.
Вместе с тем, на снимки экрана распространяются те же требования, которые предъявляются ко всем иным, более традиционным доказательствам, в первую очередь — относимость, то есть скриншот должен иметь отношение к рассматриваемому делу, содержать информацию о дате и времени его получения, наименовании сайта, принадлежности заявителю, содержать данные о лице, которое произвело его выведение на экран и дальнейшую распечатку, программном обеспечении и использованной компьютерной технике.
Доказательство признается судом достоверным, если в результате его проверки и исследования выясняется, что содержащиеся в нем сведения соответствуют действительности.
Скриншот, используемый в качестве доказательства по делу, должен иметь отношение к рассматриваемому делу и существенное для него значение, иначе он не будет принят в качестве доказательства.
Таким образом, можно сделать вывод, что «скриншот» может быть принят в качестве доказательства в суде при обязательном соблюдении условий, обозначенных выше.
Указанное также следует из Постановления пленума ВС РФ № 10 от 23.04.2019 N 10 «О применении части четвертой Гражданского кодекса Российской Федерации»
«Допустимыми доказательствами являются в том числе сделанные и заверенные лицами, участвующими в деле, распечатки материалов, размещенных в информационно-телекоммуникационной сети (скриншот), с указанием адреса интернет-страницы, с которой сделана распечатка, а также точного времени ее получения. Такие распечатки подлежат оценке судом при рассмотрении дела наравне с прочими доказательствами (статья 67 ГПК РФ, статья 71 АПК РФ)»
Можно без нотариального оформления в исключительных случаях
Постановление ФАС Волго-Вятского округа от 27 апреля 2011 г. по делу № А82-12456/2010
Рассматривалась кассационная жалоба истца на определение Арбитражного суда Ярославской области, которым не был принят скриншот в качестве замены выписки из ЕГРЮЛ.
Документированная информация — это зафиксированная на материальном носителе путем документирования информация с реквизитами, позволяющими определить такую информацию или ее материальный носитель (п. 11 ст. 2 Федерального закона от 27.07.2006 г. № 149-ФЗ «Об информации, информационных технологиях и о защите информации»).
Так, судом кассационной инстанции было определено, что распечатки скриншота данным требованиям удовлетворяют. Основания же ставить под сомнение достоверность сведений, полученных истцом через официальный сайт налоговой службы и надлежащим образом заверенных, отсутствуют.
Постановление ФАС Северо-Западного округа от 6 декабря 2010 г. по делу № А56-11028/2010
В этом деле скриншоты не были признаны надлежащими доказательствами, так как отсутствовали доказательства отнесения данных снимков экрана к сайту, названному в спорном договоре. Кроме того, отсутствовали отметки даты и точного времени получения скриншотов, а также сведения о лице, которое их вывело на экран и распечатало.
И снова фигурирует необходимость указания определенных реквизитов у снимков экрана, чтобы они были сочтены доказательством.
Постановление ФАС Уральского округа от 15 октября 2013 г. по делу № А07-513/2013
Поскольку специальных нормативных правовых актов, регламентирующих порядок фиксации и использования в качестве доказательств информации, содержащейся в сети Интернет, не принято, суды обоснованно применили нормы Инструктивных указаний Госарбитража СССР от 29.06.1979 г. № И-1-4 «Об использовании в качестве доказательств документов, представленных с помощью электронно-вычислительной техники», согласно абз. 1 п. 9 которых данные, содержащиеся на техническом носителе, могут быть использованы в качестве доказательств по делу только в случаях, когда они преобразованы в форму, пригодную для обычного восприятия и хранения в деле.
Так, согласно п. 4 Инструктивных указаний в документах, подготовленных с помощью электронно-вычислительной техники, должно быть указано какой вычислительный (информационно-вычислительный) центр и когда их изготовил (наименование центра и дата изготовления документа могут проставляться автоматически с помощью электронно-вычислительной техники либо любым другим способом).
Скриншоты, представленные в качестве доказательств, информацию о дате их получения, наименовании сайта, относимости к заявителю, содержали, в связи с чем суды правомерно заключили, что они имеют доказательственную силу в целях установления обстоятельств правонарушения и отвечают требованиям ст. 67, 68, 75 АПК РФ.
Но лучше все-таки с нотариальным обеспечением
В тоже время, в нашей практике мы сталкивались с тем, что скриншоты даже со всеми необходимыми реквизитами не принимались, а суды отдавали предпочтение доказательствам, заверенным нотариусом в виде протокола осмотра интернет-страниц.
Так, например, в Постановлении 20 ААС от 25.12.2017 по делу №А62-1237/2017, суды отклонили скриншот в качестве допустимого доказательства на основании отсутствия обеспечения в виде нотариального осмотра Интернет-страниц.
Несмотря на то, что в постановлении Пленума Верховного суда № 10 от 23 апреля 2019 года указано, что «Необходимые для дела доказательства могут быть обеспечены нотариусом, если имеются основания полагать, что представление доказательств впоследствии станет невозможным или затруднительным, в том числе посредством удостоверения содержания сайта в сети „Интернет“ по состоянию на определенный момент», многие судьи настаивают на нотариальном обеспечении скриншотов в качестве доказательств.
Руководствуясь ст. 102 Основ законодательства Российской Федерации о нотариате,утвержденных Верховным Советом Российской Федерации 11.02.1993 г. № 4462-1, заинтересованные лица могут обратиться к нотариусу для обеспечения доказательств, необходимых в случае возникновения дела в суде или административном органе, если имеются основания полагать, что представление доказательств впоследствии станет невозможным или затруднительным.
То есть лицо имеет право, но это не является его обязанностью. Поскольку в отношении участников действует презумпция добросовестности, а перечень доказательств не является закрытым, возлагать на участников дела обязанность по нотариальному удостоверению скриншотов нельзя.
Следовательно, заверение у нотариуса — не императивное, а диспозитивное предложение. Это также совершенно очевидно из указанного выше постановления Пленума № 10, в котором отмечено, что распечатки могут быть сделаны и заверены лицами, участвующими в деле, и будут являться допустимыми доказательствами.
Соответственно, требование суда о нотариальном удостоверении скриншота можно оспорить, сославшись на указанные выше разъяснения ВС РФ.
Однако, стоит заострить внимание на том, что действующее процессуальное законодательство предполагает оценку судом доказательств «по своему внутреннему убеждению, основанному на всестороннем, полном, объективном и непосредственном исследовании имеющихся в деле доказательств» (ст. 67 ГПК РФ, ст. 71 АПК РФ).
Процедура нотариального осмотра Интернет-страниц
И все же, несмотря на однозначную допустимость предоставления в суд скриншотов, неоформленных нотариально, следует уделить внимание порядку проведения нотариального оформления таких доказательств. Обеспечение доказательств нотариусом производится в соответствии со ст. 103 Основ законодательства РФ о нотариате.
В случае с Интернет-сайтом обеспечение доказательств — это процесс фиксации и документирования информации, которая размещена на сайте, в переписке в мессенджере или в электронной почте, с целью процессуального подтверждения фактов, имеющих значение для доказывания и находящихся в определенное время по определенному адресу в сети.
При составлении нотариального удостоверения интернет-страниц в обязательном порядке указывается, что в настоящий момент в производстве судебных или иных компетентных органов нет гражданского или административного дела, для которого производится осмотр.
В рамках процедуры осмотра рекомендуется также указывать список оборудования и ПО, которые были использованы нотариусом при осмотре информации на Интернет-сайте. Сюда могут быть включены данные о модели и марке ПК, принтера, сканера и других периферийных устройств, используемых в процедуре, а также сведения о технических средствах к доступу к сети интернет — роутер, линия доступа, провайдер и договор с ним.
В список программного обеспечения необходимо включить:
- Наименование и версию операционной системы;
- Браузер и дополнения к нему (например, утилиты для создания снимков экрана);
- Иные программные средства, обеспечивающие нормальный ход осмотра и правильную фиксацию информации (например, фиксирующие пуск конкретного сервера).
После делается указание:
- последовательности осмотра сайта;
- количество распечатанных экземпляров;
- вид распечатки сайта (цветной или черно-белый).
Далее подшиваются все необходимые распечатки снимков с сайта, а также в приложениях указываются используемые технические средства, обозначенные выше.
Финализируется процесс указанием, что протокол осмотра составлен в нескольких экземплярах, один из которых остается у нотариуса. После заявителем (либо его представителем) ставится подпись в протоколе, отмечается тариф и ставится подпись нотариуса.
При фиксации электронной переписки между спорящими сторонами, рекомендуем пригласить вторую сторону к нотариусу, во избежание обжалования протокола осмотра этой стороной. Также сообщаем, что только сторона, инициирующая осмотр и фиксацию определяет количество и страницы осмотра. То есть, если вторая сторона изъявит желание зафиксировать иные страницы переписки, ей придется самостоятельно инициировать такой осмотр и, соответственно, нести расходы.
В том случае, если речь идет о нарушении прав и охраняемых законом интересов информацией, факт размещения которой фиксируется скриншотом, то заинтересованное лицо может обратиться, например, в ОВД с заявлением о нарушении его прав с указанием информации и ссылки на сайт. По данному заявлению ведомство проведет проверку и выдаст соответствующий процессуальный документ, в котором будут содержаться сведения о предпринятых ими мерах, включая исследование материалов интернет-сайта. Этот документ также можно будет использовать в качестве доказательства в суде.
Выводы: заверять или не заверять
Подводя итоги вышеизложенному, можно сделать следующий вывод:
Скриншот в качестве доказательственной базы может быть оформлен как у нотариуса, так и в простой письменной форме самим заинтересованным лицом. Однако для того, чтобы доказательство было принято к рассмотрению, скриншот обязательно должен содержать следующую информацию: дату и время создания снимка, адрес интернет-страницы, с которого он выполнен, подпись и сведения о лице, которое сделало и распечатало снимок экрана, информацию о технических средствах, с помощью которых был сделан снимок. А кроме того, должен иметь отношение к сторонам спора и носить существенный характер.
Читайте также:


