Contact form 7 telegram плагин настройка
Повышенный интерес к расширению не случаен:
Содержание:
Язык выбирать не надо, он уже выбран русским по умолчанию.
Обратите внимание, все шорткоды и их названия заключены в тэги <p>…</p>. Тэг <p> определяет текстовый абзац, а <br/> отвечает за перенос строки.
Вот как она будет выглядеть на странице сайта.
Вам остается либо оставить все как есть, либо откорректировать форму, либо добавить необходимые шорткоды, либо вообще кардинально изменить форму в зависимости от поставленной задачи.
Настройка Contact Form 7
Шаблон формы
Пожалуй, самая важная из вкладок настроек плагина. Шаблон формы представляет из себя редактор кодов плагина. Тут уже находятся существующие короткие коды стандартной контактной формы. Можно их удалять или добавлять новые. Рассмотрим назначение всех кодов, доступных в редакторе.
Письмо
Уведомления при отправке формы
С переводом на русский язык тут пока проблем нет. Однако, с каждым обновлением плагина картина может меняться, как на других вкладках. Если это произойдет, сообщите в комментариях, переведем.
Дополнительные настройки
Эта часть статьи еще не готова к публикации. Скажу лишь, что тут вы можете настроить отслеживание заполнения форм пользователями, например в Яндекс метрике.
Вот и все настройки плагина Contact Form 7.
Contact form 7 recaptcha настройка
Заметил я на днях, что давненько не приходили мне письма с контактных форм от подписчиков и клиентов. После проверки папки «Спам», они все нашлись там. Оказалось, что, с контактных форм начал поступать спам и почтовик, не мешкая, все письма подряд пометил этим страшным ярлыком.
Решение проблемы оказалось до безобразия простым. В своей панели администратора в меню « Contact Form 7 » в разделе « reCAPTCHA » кликните по кнопке « Настройки интеграции ».
В поля открывшейся формы введите « Ключ сайта » и « Секретный ключ ».
Сохраните изменения и все. Теперь можете забыть о спаме. Контактные формы будут использовать гугловскую рекаптчу для отделения писем, рассылаемых спам-ботами от писем реальных людей.
Свяжите Contact Form 7 и Телеграм за 5 минут.
Без программистов. Готовы начать прямо сейчас?
Создайте интеграцию Contact Form 7 и Телеграм самостоятельно, без программистов
Другие готовые интеграции
Как интегрировать Contact Form 7 и Телеграм
c помощью ApiX Drive
Теперь Вам не нужно привлекать программистов или интеграторов для автоматизации Contact Form 7 и Телеграм.
С ApiX-Drive вы свяжете и автоматизируете работу этих систем за 5 минут, самостоятельно.
Укажите какие действия будут происходить между системами
Возможности автоматизации
Contact Form 7 и Телеграм
Настройте один раз правила, по которым будут работать системы.
С заданным интервалом передавайте данные из Contact Form 7 в Телеграм.

Популярные вопросы про интеграцию Contact Form 7 и Телеграм
Как происходит интеграция Contact Form 7 и Телеграм?
- Для начала нужно зарегистрироваться в ApiX-Drive
- Выбираете какие данные передавать из Contact Form 7 в Телеграм
- Включаете автообновление
- Теперь данные будут автоматически передаваться из Contact Form 7 в Телеграм
Сколько времени нужно на интеграцию?
В зависимости от системы, с которой вы будете делать интеграцию, время настройки может отличаться и составлять от 5-ти до 30-минут. В среднем настройка занимает 10-15 минут.
Сколько стоит интеграция Contact Form 7 с Телеграм?
За саму интеграцию ничего платить не нужно и на всех тарифах доступен полностью весь функционал. Вы оплачиваете только количество данных, которые по факту передаются из одной вашей системы в другую через наш сервис. Если у вас количество данных в месяц небольшое, можете смело пользоваться бесплатным тарифом или перейти на платный, при необходимости. Подробнее о тарифах.
Сколько всего готовых интеграций доступно в Apix-Drive?
На данный момент у нас готово 312+ интеграций помимо Contact Form 7 и Телеграм
Contact Form 7 — это плагин для WordPress предназначенный для быстрого и удобного создания самых разнообразных форм для сайтов. Отличается большим количеством всевозможных настроек, благодаря которым пользователи могут создавать сложные формы за короткое время. Contact Form 7 постоянно развивается, пользуется очень высокой популярностью и хорошо задокументирован. Последнее будет особенно полезно новичкам. Подробнее
Один из самых популярных плагинов для создания контактных форм на сайте. Плагин позволяет создавать формы любых видов; очень гибок и удобен в настройке; развивается уже много лет и содержит много наработок.
Ищем WP-разработчика! Фулл-тайм, удаленка, хорошая зарплата, соц. пакет. Подробности.Компания Boosta.
- Создание и показ контактных форм
- Создание форм в админке
- Лицевая часть сайта
- Настройка формы (создание сложных форм)
- Шаблон формы
- Вёрстка формы
- Синтаксис шорткодов
- Типы полей
- Шаблон письма
- Уведомления при отправке формы
- Дополнительные настройки
Создание и показ контактных форм
Создание форм в админке
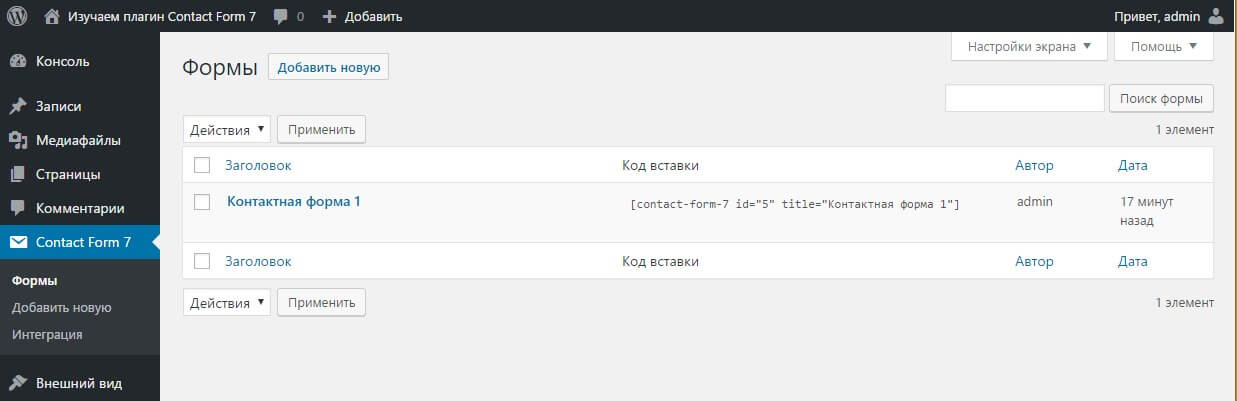
После установки плагина появится пункт меню "Contact Form 7", через который можно создавать и удалять формы.

Форма на картинке создана при активации плагина автоматически.
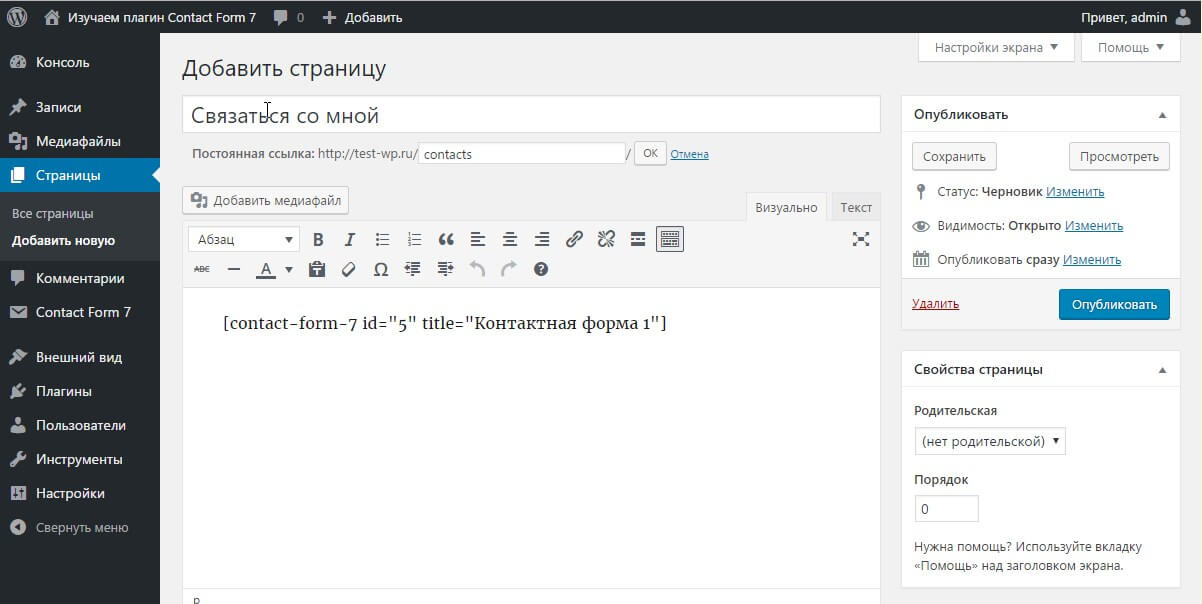
Используем форму по умолчанию, для этого создадим страницу "Связаться со мной" и вставим туда шорткод формы.

Формы создаются как произвольный тип записи - wpcf7_contact_form . Т.е. страница редактирования формы - это тип записи.
Лицевая часть сайта
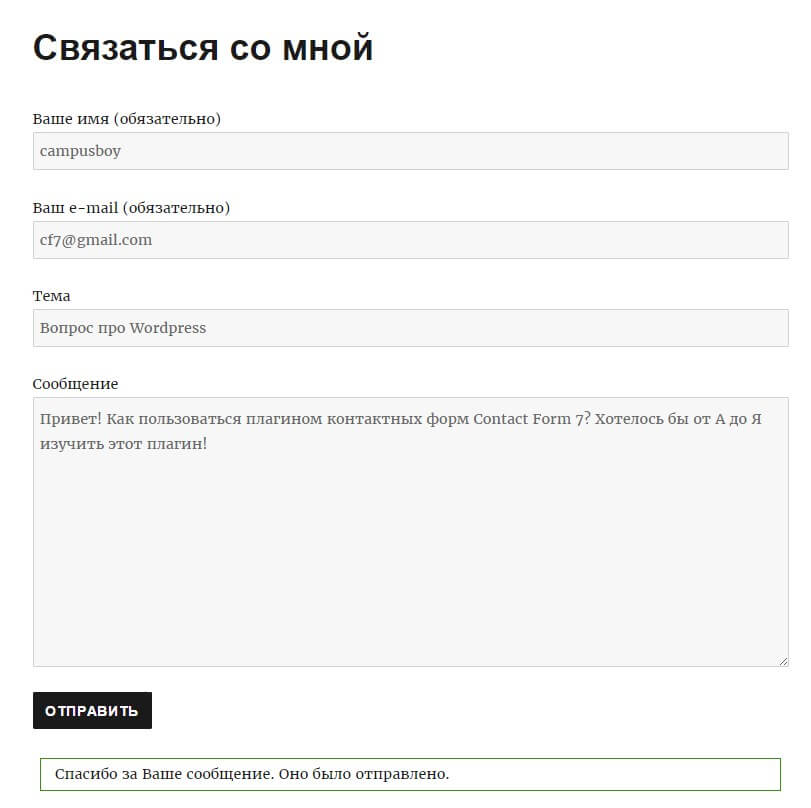
А теперь сохраним статью и посмотрим, как выглядит наша форма (используется тема Twenty Sixteen):

На картинке вид формы после отправленного письма (об этом говорит извещение внизу формы).
Настройка формы (создание сложных форм)
Пример выше показывает как вставить готовую и очень простую форму контактов. А теперь давайте рассмотрим как создать форму посложнее. Для этого вернемся в админку, в менеджер форм и зайдем в редактирование формы по умолчанию.

В верхнем поле - название формы (его видно только в админке), указываем понятное для себя название, например: "Отзыв о сайте", "Форма заявки на работу", "Форма обратной связи" и т.п.
Под заголовком - шорткод. Его используем в записях, для вывода формы.
И ниже - четыре вкладки:
- Шаблон формы
- Письмо
- Уведомления при отправке формы
- Дополнительные настройки
Рассмотрим каждую вкладку отдельно.
Шаблон формы

В этой вкладке можно настроить поля и внешний вид формы. Рабочей областью является HTML редактор WP. Только вместо привычных кнопок мы видим кнопки вставки разных полей формы.
Вёрстка формы
Для верстки можно использовать html-теги и шорткоды плагина. Шорткоды добавляют поля формы, а html теги позволяют создать произвольную HTML структуру. К примеру, наша дефолтная форма выглядит так:
А при отображении в записи она превратится в такой HTML:
Синтаксис шорткодов
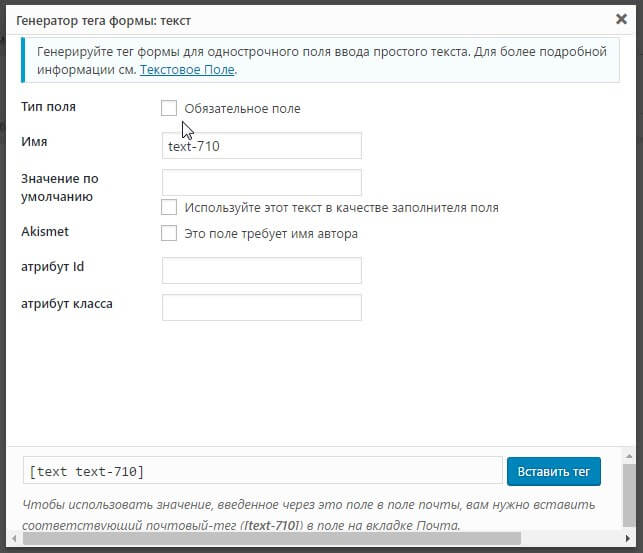
Давайте кликнем по кнопке «Текст». Открывается окно, где мы можем указать атрибуты текстовому полю. Указываем и жмем "Вставить тег".

Тег [text* your-name] в последствии будет преобразован в текстовое поле с html кодом:
Шорткоды можно удобно создавать через конструктор шорткодов.
Но конструктор не дает возможность изменить шорткод (там можно только создать шорткод). Изменить шорткод можно двумя способами:
С конструктором вы и сами разберетесь.
А тут мы разберем синтаксис шорткода.

Для примера рассмотрим тег текстового поля с дополнительными опциями:
text(обязательный) Тип поля: text, select, password, number и т.д. (в данном случае поле текстовое). Определяет, в какой элемент формы будет преобразован наш тег, а значит какой вид данных он будет принимать. * Звёздочка делает поле обязательным для заполнения (форма не будет отправлена и отобразиться уведомление о том, что поле надо заполнить). client-name(обязательный) Имя поля, используется как атрибут name в input, а так же используется при формировании шаблона отправляемого письма. id:my-id Атрибут id в input со значением my-id. Используется для оформления. Может быть только один. class:my-class Атрибут class в input со значением my-class. Используется для оформления. Если нужно указать несколько классов, то атрибут надо указывать несколько раз, например class:my-class-1 class:my-class-2 . placeholder "Введите имя" Использовать текст "Введите имя" как placeholder.
Соблюдайте порядок атрибутов тега: сначала идёт тип поля, затем его имя и только потом дополнительные опции.
Типы полей
Полный список полей смотрите в отдельной статье.
Шаблон письма

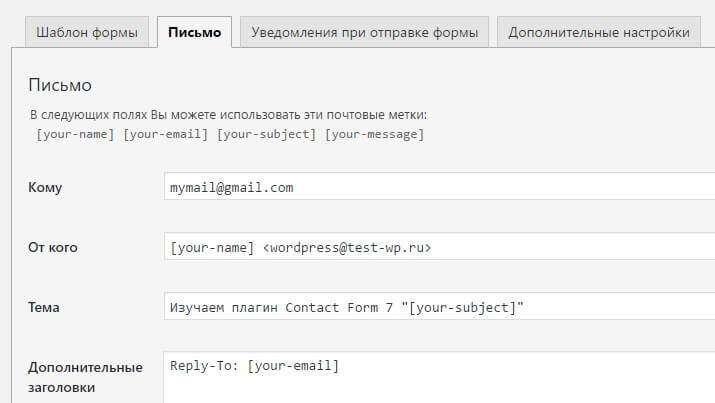
Во второй вкладе можно тонко настроить шаблон (вёрстку) и свойства отправляемого письма. В полях данной вкладки можно использовать специальные теги полей формы - это дает возможность передавать в письме указанные в форме данные.
Теги состоят из имен полей из шаблона формы. Например, мы создали текстовое поле с именем: [text fio] . Теперь в шаблоне письма можно использовать тег [fio] . В письме вместо этого тега будет подставлено значение поля, введенное пользователем (ФИО).
Заголовки письма:
Кому - электронный ящик, куда будет отправлено письмо. Можно указать сколько угодно ящиков через запятую.
Можно указать любую почту, но если домен почты будет отличаться от домена сайта - форма не пройдет проверку и будет «ругаться» на этот параметр, хотя письма всё равно будут отправляться.
Тема - Заголовок письма. По нему будет понятно с какой формы были отправлены данные. К примеру, тема письма "Ошибка на сайте", "Заказ обратного звонка" и так далее. Выбираете такой заголовок, чтобы проще было работать с полученными письмами.
Тело письма
Это следующая важная часть данной вкладки. Тут указывается сам текст письма. В тексте используем всё те же теги формы (имена полей из шаблона формы).
Разберем дефолтное письмо:
У нас было 4 поля, которые заполнял пользователь. После отправки письма теги превратятся в значения и мы получим такое письмо:
Существуют ещё специальные теги для шаблона письма, позволяющие сделать ваше письмо более содержательным.
Не обязательные поля в теле письма
Опция "Использовать HTML-формат письма". Позволяет использовать в теле письма HTML теги. При этом можно использовать ограниченный список HTML тегов, потому что не все почтовые клиенты или сервисы умеют правильно обрабатывать сложную HTML разметку. Можно использовать: таблицы, маркированные списки, жирность, абзацы и так далее. Подробнее ищите в сети.
Уведомления при отправке формы

Теги шаблона письма не работают в этих полях.
Дополнительные настройки

Эта вкладка предназначена для продвинутых пользователей и даёт возможность с помощью JS кода расширять возможности формы. К примеру, вешать события для аналитики.
Contact form 7 — это, без сомнения, один из самых популярных плагинов для создания и управления формами в WordPress. Он помог более чем 5 миллионам владельцев сайтов WordPress оставаться на связи со своими посетителями.
Одной из особенностей, которая выделяет Contact form 7 среди всех других подобных плагинов для WordPress, является его замечательная простота. С его помощью вы можете легко настроить поля формы, настроить шаблоны форм и сделать многое другое.
В этой статье мы покажем вам, как настроить контактные формы в WordPress с помощью плагина Contact Form 7.
Кроме того, вы узнаете о надстройках и плагинах, которые можно использовать для дальнейшего расширения функциональности Contact Form 7.
Шаги, чтобы установить Contact form 7 на WordPress
Шаг 1: Установка и активация

Затем выполните поиск Contact form 7 с помощью функции поиска. Когда вы найдете плагин, установите его, нажав кнопку Установить.

После установки сразу же активируйте плагин, нажав кнопку Активировать, которая появится после завершения установки.
Теперь готовы перейти к следующему шагу-созданию и настройке своей формы.
Шаг 2: Создание первой формы
Чтобы создать свою самую первую форму, на панели управления WordPress перейдите в раздел Contact >> Contact forms.

Существует контактная форма по умолчанию, которая называется Contact form 1. Если у вас нет много времени и желания создавать новую контактную форму, и вы хотите получить результат быстро, вы можете воспользоваться формой по умолчанию.
Это работает, только это может выглядеть не так, как вы хотите.

Чтобы использовать форму, просто скопируйте сгенерированный шорткод и вставьте его на нужную страницу/запись.
Но чтобы создать свою собственную пользовательскую форму, перейдите в раздел Contact >> add new (добавить новую).

Чтобы создать форму, начните с ввода названия формы в поле Name (Название).
Если вкладка Form еще не активна, нажмите на нее. Именно здесь вы найдете все поля для contact form 7. Это поля, которые вам понадобятся для создания функциональной формы.

Вставка тегов
Но допустим, что этих полей по умолчанию недостаточно, и вы хотели бы добавить к ним еще больше. Например, вы можете получить телефонные номера тех, кто хочет связаться с вами.
Чтобы добавить поле телефонного номера, поместите курсор туда, где оно должно появиться, и нажмите кнопку tel.

При этом откроется всплывающее окно, в котором вы можете настроить свое поле.

Если вы хотите сделать новое добавление обязательным полем, установите флажок Required.
В поле Name (имя) задайте имя для вновь созданного поля формы. Это имя будет использоваться для идентификации поля.
В поле default value (значение по умолчанию) можно задать значение, которое должно быть в поле формы. Это значение отображается в поле по умолчанию, но пользователь может очистить его и записать новое значение.
Если вы являетесь продвинутым пользователем и хотите добавить стиль в поле с помощью CSS-кодов, задайте атрибут ID или атрибут Class. Это может быть что угодно. Затем сделайте ссылку на поле в вашей таблице стилей, используя атрибут ID или Class.
После этого нажмите кнопку Insert tag (Вставить тег).

Далее, как и другие поля, мы обернем вокруг этого поля label.

Чтобы добавить другие пользовательские поля, такие как выпадающее меню, дата, радио и т. д., просто выполните те же действия.
Шаг 3: Настройка Формы

Чтобы получить тему письма, вставьте тег subject – “[your-subject]” – в поле Subject.

Значения по умолчанию будут достаточными. Но вы всегда можете изменить их на то, что вы хотите.
Когда ваша форма построена и настроена, пришло время перейти к следующему шагу.
Шаг 4: Вставить форму
Чтобы получить доступ к только что созданной форме, перейдите в раздел Contact >> Contact Forms. Затем скопируйте сгенерированный шорткод для вашей контактной формы.

Теперь найдите страницу, на которой должна появиться форма, и откройте ее для редактирования. Затем вставьте шорткод туда, где должна появиться форма.

Чтобы посмотреть, как будет отображаться форма, нажмите кнопку предварительный просмотр изменений.

Если все выглядит нормально, продолжайте и нажмите кнопку Обновить, чтобы опубликовать свою контактную форму. Кроме того, не забудьте выполнить тесты на форме, чтобы убедиться, что она работает и отправляет оповещения по электронной почте по мере необходимости.
Плагины для улучшения функциональности Contact form 7
Ниже приведены некоторые из них.

Really Simple CAPTCHA
CAPTCHA — это инновационное решение, разработанное для того, чтобы держать спамеров и спам-ботов в узде. Без них ваш почтовый ящик был бы переполнен тонной спама.
Разработанный тем же автором, что и Contact form 7, этот плагин очень прост в использовании, отсюда и его название.

Invisible reCAPTCHA for WordPress
Чтобы использовать этот плагин, вам сначала нужно добавить свой сайт в свой аккаунт Google reCAPTCHA.
После регистрации вашего сайта для вас будет сгенерирован ключ. Все, что вам нужно сделать, это скопировать сгенерированные ключи и вставить их в настройки плагина.

Material Design for CF7
Дизайн формы является важным фактором, который следует учитывать при создании контактных форм. Это связано с тем, что хорошо разработанная форма будет иметь лучший пользовательский опыт, а следовательно, и лучшее взаимодействие (особенно если вы хотите собрать информацию о клиентах).
Именно здесь в игру вступают такие конструкторы форм, как Material Design for CF7. Поэтому начните с установки и активации плагина, после чего вы сможете приступить к созданию и стилизации своей формы.
Вы можете использовать его для стилизации полей ввода, переключателей, выпадающих меню и многого другого.
Самое приятное, что он бесплатный и работает со всеми темами WordPress.
Другие важные опции CF7
В этом разделе мы рассмотрим несколько общих инструкций и настроек, которые вы часто используете в Contact Form 7.
Как изменить адрес электронной почты в WordPress
Возможно, вы ввели неправильный адрес электронной почты во время первоначального процесса создания формы и поэтому хотели бы его изменить.
Для начала откройте форму, которую вы хотите отредактировать, перейдя в раздел Contact >> Contact forms. Наведите курсор мыши на целевую форму и нажмите кнопку Изменить.

Затем перейдите на вкладку Mail (почта) и в поле To (Кому) введите новый адрес электронной почты, который вы хотите использовать.

Сохраните изменения, и все готово.
Как связать Contact Form 7 с MailChimp
Mailchimp — это популярный маркетинговый инструмент, который может быть интегрирован с Contact Form 7. Если у вас есть учетная запись Mailchimp и вы хотите интегрировать ее с CF7, сначала установите и активируйте плагин Contact Form 7 Mailchimp.

После установки и активации плагина перейдите в свою учетную запись Mailchimp и скопируйте ключ API.
Затем вернитесь в админ-зону WordPress. Перейдите в Contact >> Contact forms и выберите форму. Нажмите на вкладку ChimpMatic Lite и вставьте свой ключ API.

Наконец, нажмите на синюю кнопку подключения, и все готово.
Вывод
Contact form 7 — это плагин, на который вы можете рассчитывать. Это не только эффективно, но и бесплатно.
Но если вы скептически относитесь к использованию формы CF7, есть и другие альтернативы, которые вы можете попробовать. Примерами являются WP forms, Gravity forms, Ninja forms, и Formidable Forms.
Конфликт плагинов WordPress может вывести из строя весь ваш сайт Read more
Поддерживать интерес и активность читателей на вашем сайте - довольно Read more
Вы хотите улучшить скорость загрузки страницы вашего сайта WordPress? Увеличение Read more
Посетители вашего сайта получают доступ к его содержимому не только Read more
Ваш WordPress взломан или заражен вредоносными программами? Если да, то Read more
Сложные поля в Carbon fields, действуют как контейнеры, в которые Read more
Читайте также:


