Не работает javascript в sublime text
Когда только начинаешь программировать и делать сайты, важно понимать, что вообще происходит. Вот изменил ты параметр объекта — а правильно или нет? Заработало это или нет? Красиво вышло или ужасно?
Чтобы разработчик сразу видел результат труда, боги создали для него IDE — integrated development environment, по-русски — среду разработки. Это программа, в которой программист пишет код, ловит ошибки и наблюдает результат.
Чисто технически работать можно и без IDE: писать код в блокноте и просматривать его в специальных программах или браузере. Но это бывает медленно и требует дополнительных телодвижений. Лучше научиться пользоваться IDE и писать в сто раз быстрее.
Выбор среды разработки (IDE) — дело вкуса и привычки. Какие-то из них — универсальные, другие заточены под конкретные языки программирования. IDE часто похожи по своим возможностям и позволяют увеличивать функциональность за счёт внешних дополнений.
Visual Studio Code
Программу можно скачать с официального сайта. Несмотря на то, что VS Code делает Микрософт, это бесплатный продукт с открытым исходным кодом, доступный на всех платформах. Благодаря этому и своим возможностям VS Code стал одной из самых популярных сред для разработки в мире.

VS Code распознаёт почти все существующие языки программирования, самостоятельно или с помощью плагинов, и форматирует их соответствующим образом. Кроме этого, у него глубокая поддержка HTML, CSS, JavaScript и PHP — он проследит за парными тегами, закрытыми скобками и ошибками в командах.
Вот самые интересные возможности VS Code.
Умное автодополнение. Программа анализирует, какую команду вы хотите ввести, и предлагает закончить фразу за вас, с подсказками и объяснением. Удобно, если вы забыли порядок следования переменных или как точно звучит нужная команда:
Выполнение скриптов по шагам. Иногда нужно иметь возможность выполнить скрипт не сразу, а по шагам, например, чтобы понять, не зациклилась ли наша программа. Для этого используйте встроенный дебаггер — это программа, которая следит за кодом, ищет в нём ошибки и позволяет выполнять его поэтапно.
Множественное выделение и поиск. Чтобы поменять много одинаковых значений переменных или найти все одинаковые слова или команды, VS Code использует свой алгоритм обработки. Благодаря этому редактировать код становится проще, а замена функций или переменных происходит быстрее.
Мультикурсор помогает вводить одинаковые значения сразу на нескольких строках
Найденные одинаковые слова и команды можно тут же заменить на другие
Навигация по коду и описания функций. Когда пишешь большую программу, легко забыть то, что делал в начале — как работает функция или какого типа переменная используется в этом месте. Чтобы этого избежать, VS Code может показывать саму функцию, описание переменной или какие параметры передаются при вызове команды. Ещё это пригодится, если код достался вам по наследству от прошлого разработчика и нужно быстро понять, какие куски кода за что отвечают и как работают:

После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы. Это особенно удобно, когда строишь сайт с нуля и хочешь сразу понимать, что происходит.
WebStorm
Среда разработки для JavaScript от компании jetBrains стоит денег, но есть пробный период в 30 дней. Вполне хватит, чтобы попробовать и понять, нужна эта программа или нет.

Автоподстановка. Некоторые IDE с автоподстановкой тормозят и не предлагают сразу все варианты переменных или команд — но не WebStorm. Здесь всё работает с первой буквы и понимает, когда надо предложить переменную, а когда команду или служебное слово:


Встроенная система задач. Полезно, когда в работе много проектов и нужно по каждому помнить, что ты хотел в нём сделать. Здесь это реализовано сразу и доступно для любого файла:

Проверка ошибок. WebStorm умеет сам проверять код на ошибки и пояснять каждую из них. Не всегда это работает идеально, но когда работает — экономит кучу времени:

Чтобы сразу видеть, что получается на странице, нам понадобится плагин LiveEdit. По умолчанию он выключен, но его можно включить или поставить отдельно в любое время. После активации нужно будет в настройках плагина поставить галочку «Update application in Chrome on changes in» — она как раз отвечает за обновление информации в браузере Chrome. Теперь можно писать код и сразу видеть результат:

Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.

Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.
Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода
JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text.
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.
В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Всем привет. У Sublime Text 3 есть замечательный плагин Sublime Linter, который позволяет делать проверку кода на наличие синтаксических ошибок. Промучился я как-то с настройкой этого SublimeLinter, аж три дня. Но всё таки мои мучения прошли не зря и теперь Sublime на лету проверяет синтаксис в HTML, CSS, PHP и JS файлах. Вроде бы всё подробно расписано на различных форумах, а он в некоторых случаях не работает — и всё, хоть убей. Поэтому я и пишу эту статью, чтобы охватить всё и сразу.

ВНИМАНИЕ! Статья описывает настройку Sublime Text 3 (далее ST3) на Windows 7 x64 Professional.
1. Представим что вы уже установили ST3 на свой Win 7 и установили Package Control.
2. Теперь необходимо поставить дополнительные пакеты в ST3. Идем в Preferences -> Package Control -> Install Packages
И устанавливаем следующие пакеты:
— SublimeLinter
— SublimeLinter-html-tidy
— SublimeLinter-csslint
— SublimeLinter-jsl
— SublimeLinter-jshint
— SublimeLinter-php
— SublimeLinter-phplint
— LESS
— JSHint
3. Настройка проверки ошибок синтаксиса HTML
3.1. Скачиваем tidy.exe и кладем его в любую понравившуюся вам папку.
3.2. Добавляем путь до этой папки! с tidy.exe в переменную серды пользователя windows (PATH), настройки которой, находятся в Мой компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды… -> Выбираем переменную «PATH» -> Жмем «Изменить» добавляем путь.
ВНИМАНИЕ! Обратите внимание на точку с запятой ";" после каждого пути и не забудьте её прописать, а так же обратите внимание на обратный \ слеш.
4. Настройка проверки ошибок синтаксиса CSS
4.1. Скачиваем и устанавливаем node.js
4.2. Добавляем путь до папки (до папки!) с node.js в PATH (путь примерно следующий: C:\Users\User_name\AppData\Roaming\npm )! Незабываем про точку с запятой.
4.3. Устанавливаем csslint. Для этого — запускаем командую строку Windows от имени админа и пишем: npm install -g csslint
5. Настройка проверки ошибок синтаксиса JavaScript
5.1. Если не делали пункты 4.1. и 4.2. — то делаем.
5.2. Устанавливаем jslint и jshint, для этого выполняем ту же самую операцию что и в пункте 4.3. только пишем вместо csslint — jslint и jshint соответственно.
6. Настройка проверки ошибок синтаксиса PHP
6.1. Вот с этиим вобще гемор. Лично я долго искал проблему, почему же не работает подсветка.
6.2. (UPDATE) Дело в том, что многие (в том числе и я) в качестве локального сервера ставят себе Denwer. И черт его знает почему (не вдавался в подробности), но PHP денвера не воспринимается ST3, хоть убей. Он может выводить ошибки PHP в консоль ST3, но подсветки синтаксиса так и не будет.
P.S. Я специально добавил этот пункт, т.к. на многих форумах пишут, что ставим PHP, настраиваем пакеты ST3 и будет вам счастье. Но счастья не происходит, т.к. пункт с установкой PHP обычно сразу опускается из-за надежды на работоспособность(пригодность) denwer-a.
6.3. Поэтому, сразу идем сюды и скачиваем PHP. Установка PHP — просто разархивируйте архив в любую папку и пропишите путь до этой папки в PATH (пункт 3.2.)
6.4. Если у вас был прописан в PATH путь до папки с PHP денвера, то обязательно удалите его.
7. Файл конфигурации SublimeLinter.sublime.settings
8. Перезапускаем Sublime. Profit.
Еще! Бывает что некоторые забывают про режим debug mode у Sublimelinter. Чтобы его включить, жмем правой кнопкой мыши в любое место области редактирования ST3 -> SublimeLinter -> Debug Mode
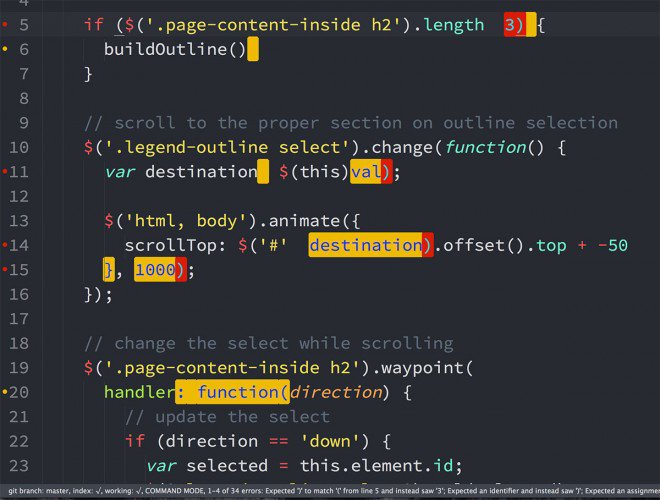
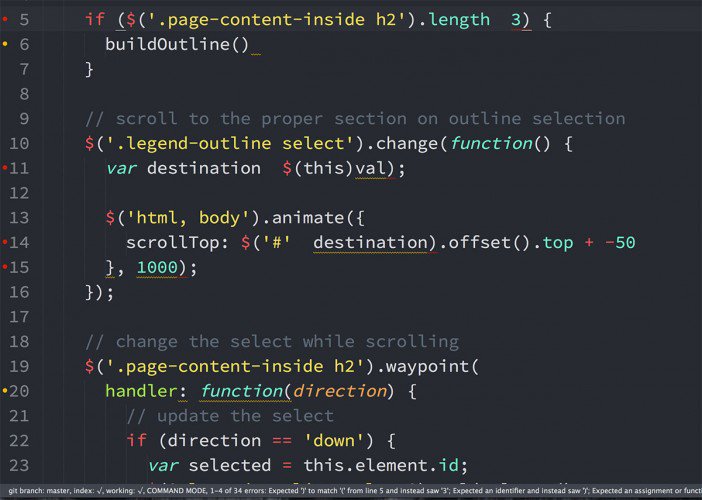
При помощи linting‘а можно обнаруживать небольшие ошибки кода “на лету”, в процессе написания этого кода - например, пропущенную точку с запятой в JavaScript-коде. Возможность обнаружения ошибок в редакторе Sublime Text осуществляется с помощью плагина SublimeLinter, который необходимо установить прежде всего.
Если в какой-либо строке кода этот редактор обнаружит ошибку, то данная строка будет подсвечена в gutter редактора Sublime. Более того, если поместить курсор мыши в строку с ошибкой, то в status bar редактора Sublime Text отобразится краткое описание ошибки, что поможет принять меры для ее правильного устранения.
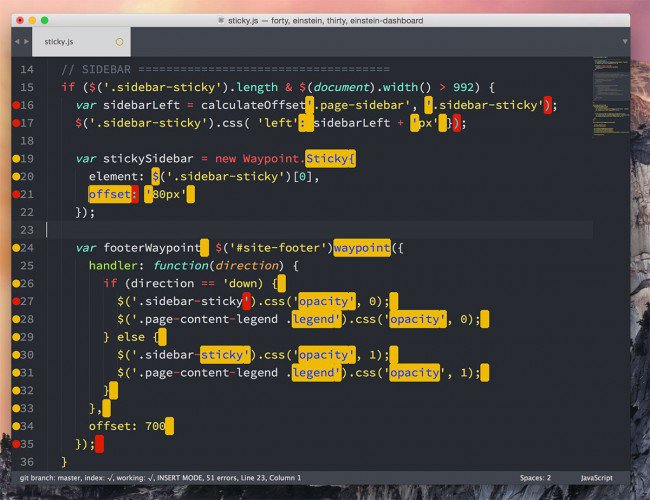
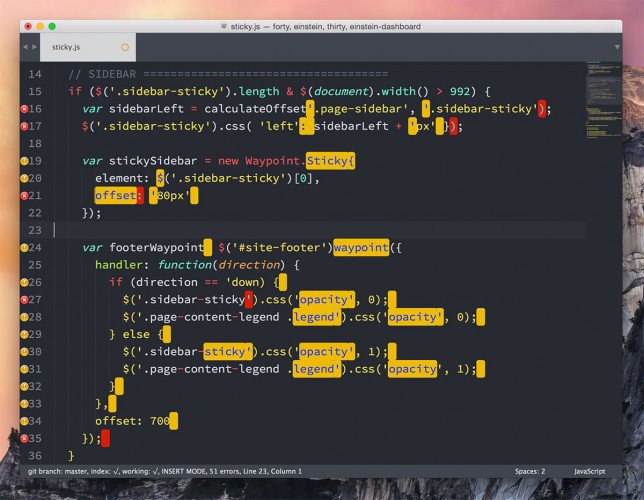
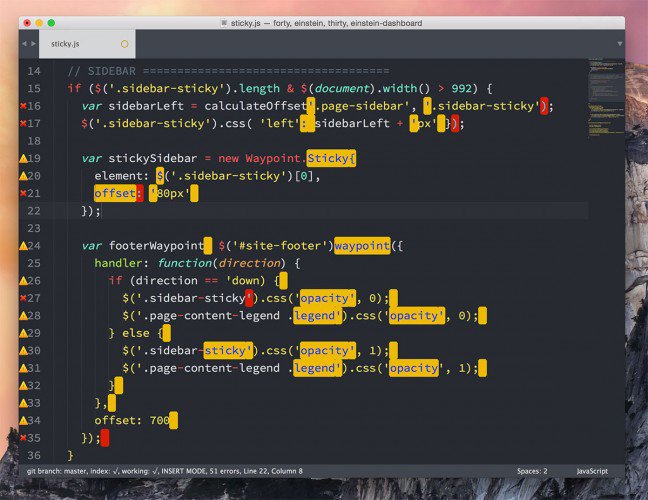
Ниже представлен наглядный пример подсветки ошибок в Sublime Text с помощью плагина SublimeLinter:

Плагин SublimeLinter сам по себе не выполняет процесса “отлавливания” ошибок в коде, так как является всего-лишь фреймворком, основой для других плагинов (linter), каждый из которых создан для обнаружения ошибок в каком-то определенном языке - JavaScript, PHP, Ruby, Python, HTML, CSS и так далее.
SublimeLinter в Sublime Text
Как уже упоминалось ранее, плагин SublimeLinter является фреймворком, основой для более маленьких плагинов (linter), которые осуществляют непосредственный поиск синтаксических ошибок в программном коде.
Поэтому первоначально необходимо установить этот фреймворк (как плагин) в редактор Sublime Text и самый простой способ это сделать - воспользоваться менеджером пакетов Package Control. Для этого нажимаем сочетание клавиш Shift+Ctrl+P (Linux \ Windows) или Shift+Cmd+P (Mac OSX). В поле поиска вводим название устанавливаемого пакета - SublimeLinter. Далее - производим установку.
Теперь необходимо определиться с тем, в каких языках программирования необходимо “отлавливать” ошибки. Другими словами, на каких языках программирования вы пишете и в каких из них вам необходима поддержка SublimeLinter.
Допустим, это серверный язык PHP. Тогда для включения возможности обнаружения ошибок в Sublime Text необходимо установить плагин SublimeLinter-php, так же через менеджер пакетов Package Control. Стоит оговориться, что дополнительной зависимостью этого плагина является язык PHP, который предустановлен в операционных системах Linux\MacOSX, но который необходимо заранее установить отдельно в операционной системе Windows.
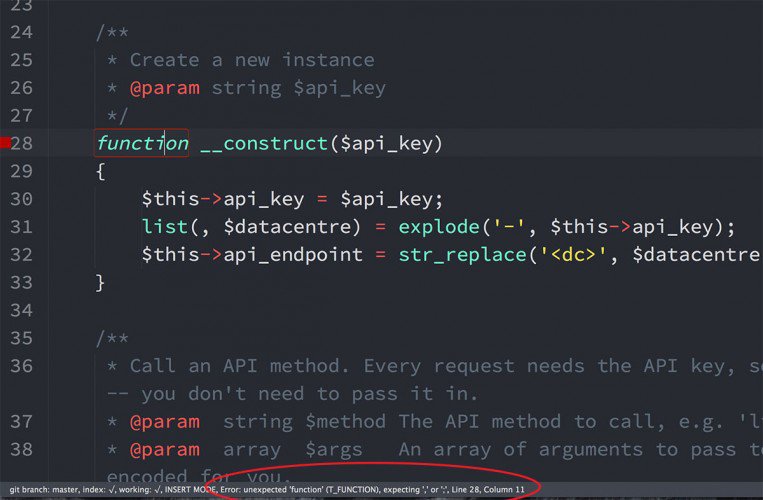
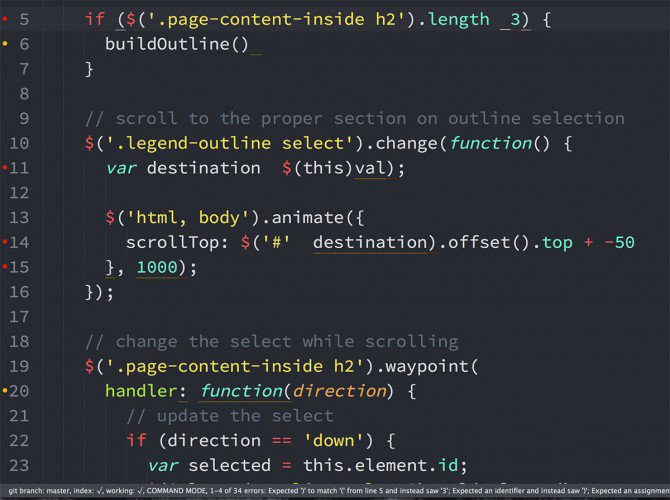
Примером работы связки SublimeLinter + SublimeLinter-php в редакторе Sublime Text может послужить нижеследующее изображение:

Рассмотрим другой случай, когда в редакторе Sublime Text используется язык программирования JavaScript. Тогда для возможности отлавливания ошибок в JS-коде необходимо установить плагин SublimeLinter-jshint. В этом случае вопрос зависимостей этого пакета выглядит несколько сложнее. Плагин SublimeLinter-jshint основывает свою работу на JSHint, который необходимо установить в виде пакета под Node.js и устанавливается с помощью менеджера пакетов npm . Поэтому в операционной системе заранее должны быть установлены Node.js, npm и JSHint.
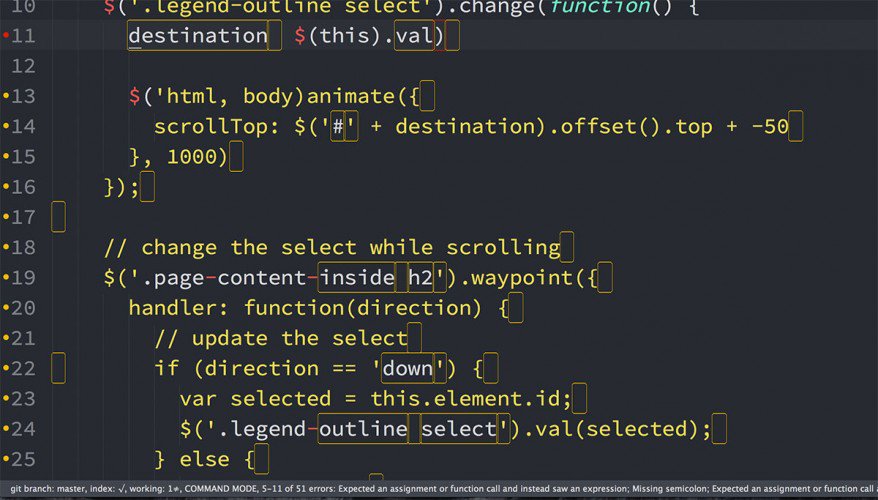
Примером работы плагина SublimeLinter-jshint может послужить нижеследующее изображение:

Рассмотрим еще один случай, когда в редакторе Sublime Text используется язык таблиц каскадных стилей CSS (куда же без него?). Тогда необходимо доустановить в Sublime Text плагин SublimeLinter-csslint.
Рассмотрение подобных плагинов (linter) можно продолжать еще долго. Поэтому ограничимся только тремя вышеприведенными. Стоит сказать, что для поиска какого-либо конкретного плагина (linter) удобно воспользоваться online-сервисом Package Control, в поисковой строке которого достаточно ввести начало названия искомого пакета, например, так - “SublimeLinter-“. Система автоматически выдаст список все плагинов под фреймворк SublimeLinter.
Как нетрудно заметить, окончание (суффикс) в названии каждого из плагинов является подсказкой, для поддержки какого языка был создан этот плагин. Например, для языка Ruby существует плагин SublimeLinter-ruby, для препроцессора Haml имеется плагин SublimeLinter-haml.
Также стоит сказать, что необходимо внимательно читать описание к каждому из тех плагинов, которые планируется установить, так как каждый из них имеет разные зависимости. Наглядный пример зависимостей у плагинов SublimeLinter-php и SublimeLinter-jshint был приведен выше.
Настройка SublimeLint
В плагине SublimeLint имеется большое количество настроек. Однако, с большинством из них не составит труда разобраться. Ниже приведено краткое описание некоторых из них.
Linting Modes
Эта настройка отвечает за поведение плагина SublimeLinter - когда плагин должен оповещать об обнаруженной ошибке в коде программы или документа.
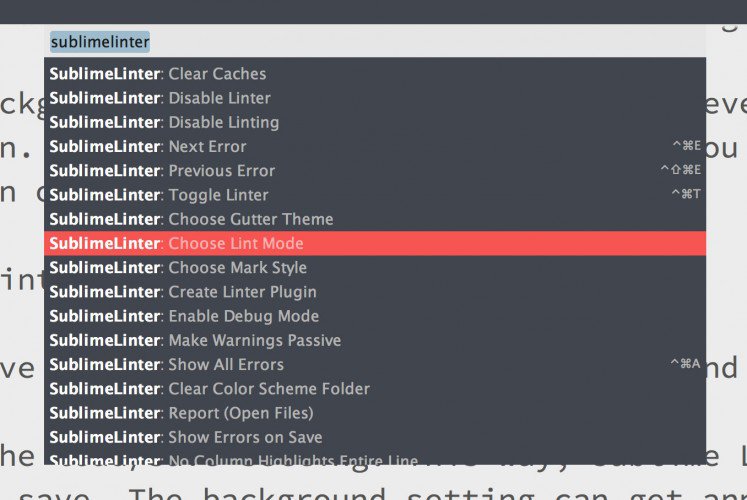
Для того, чтобы изменить поведение плагина SublimeLinter через настройку Linting Modes, необходимо зайти в командную панель редактора Sublime Text с помощью сочетания клавиш ( Shift+Ctrl+P или Shift+Cmd+P ) и ввести в строке поиска следующее:
sublimelinter lint mode
… откроется выпадающий список со всеми настройками плагина SublimeLinter, из которого необходимо выбрать SublimeLinter: Choose Lint Mode:

Mark Style
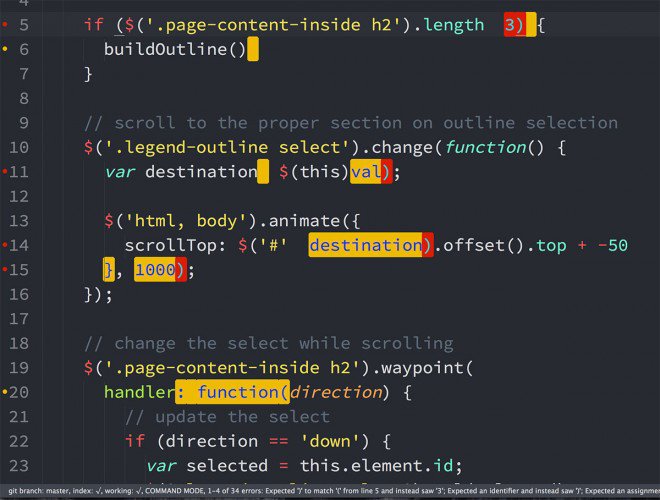
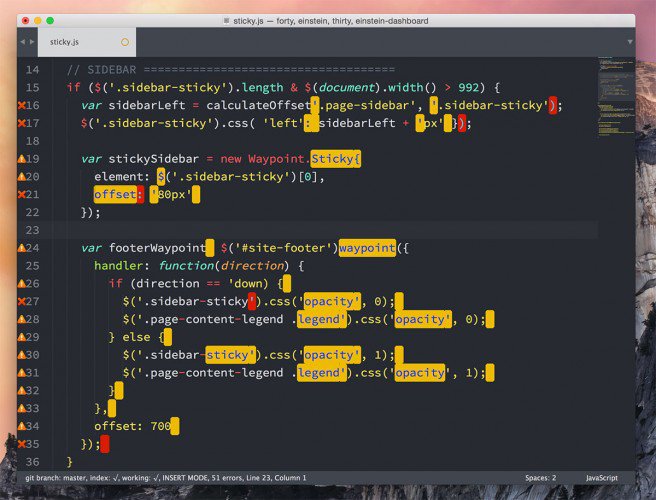
Настройка Mark Style отвечает за внешний вид выделения ошибки в строке кода. Значением по умолчанию является outline. Но можно выбрать любое другое значение из предустановленных настроек.
В соответствии с официальной документацией SublimeLinter имеются несколько вариантов выделения ошибок в строке кода:
- fill
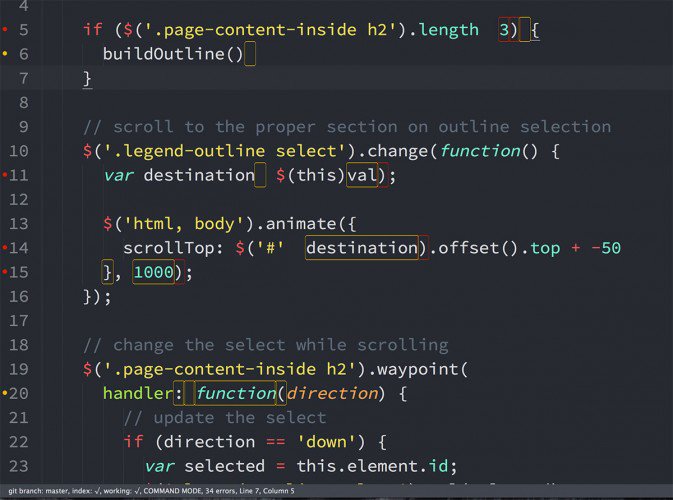
- outline
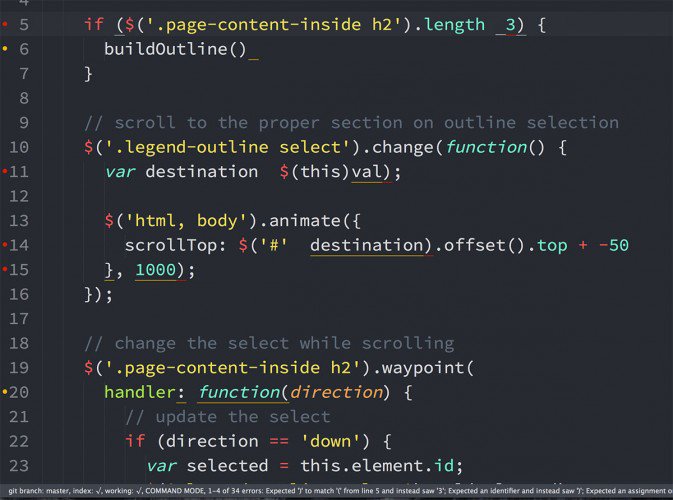
- solid underline
- squiggly underline
- stippled underline
Аналогично с режимом Linting Modes, режим Mark Style настраивается через командную панель редактора Sublime Text - Shift+Ctrl+P (Linux \ Windows) или Shift+Cmd+P (Mac OSX). В выпадающм списке нужно выбрать строку Sublime Linter: Choose Mark Style.
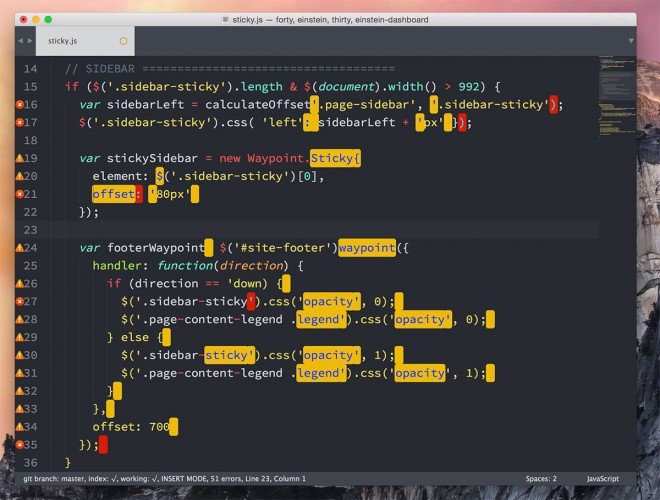
Ниже представлены скриншоты всех пяти режимов выделения ошибок в строке, чтобы можно было сравнить и выбрать наиболее подходящий вариант.

Outline

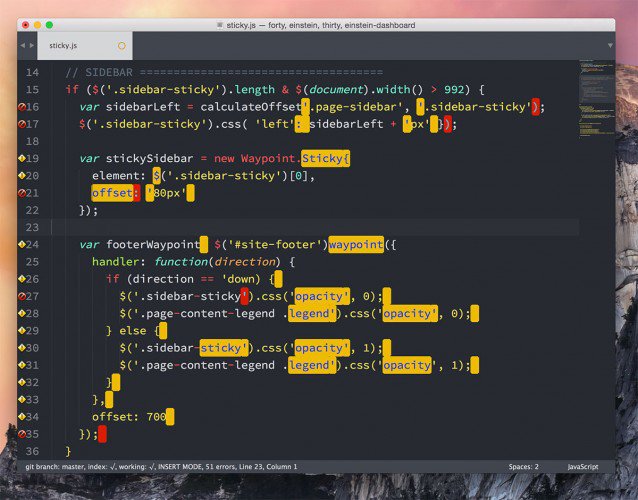
Solid Underline

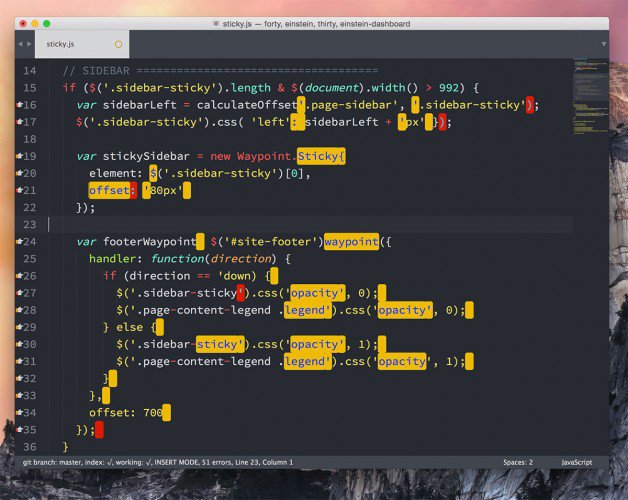
Squiggly Underline

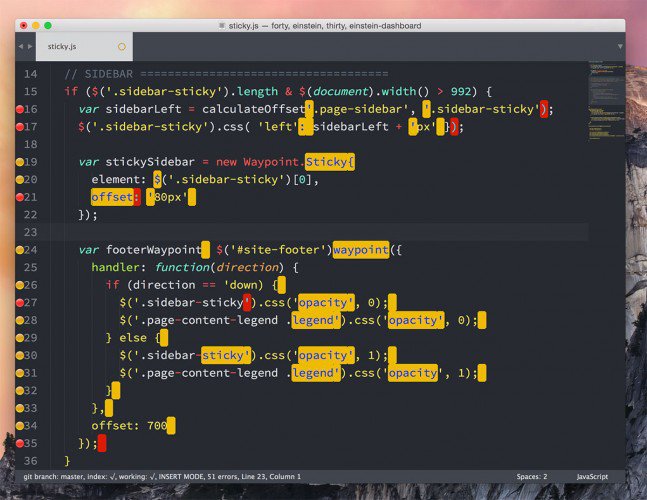
Stippled Underline

Gutter Themes
В дополнение к настройке выделения ошибок в строке кода, можно выполнить настройку иконок, который помещаются в области gutter редактора Sublime Text напротив строки с обнаруженной ошибкой. Такое выделение строки служит для большей информативности.
В плагине SublimeLinter имеется набор предустановленных иконок, наглядное изображение которых представлено ниже.
Blueberry – cross

Blueberry – round

Circle

Danish Royalty

Hands

Knob – simple

Knob – symbol

Koloria

ProjectIcons
Изменить настройки отображения иконок можно, зайдя в командную панель редактора Sublime Text и выбрав в выпадающем списке строку Sublime Linter: Choose Gutter Theme.
Заключение
Плагин SublimeLinter является очень мощным и гибким, а количество поддерживаемых им язык - очень большое. Вы можете посетить страницу поддерживаемых языков, чтобы убедиться в богатом выборе поддерживаемых языков программирования, разметки и многих других.
Рассмотренные в этой статье возможности плагина SublimeLinter являются далеко не исчерпывающими. На официальной странице документации вы всегда найдете для себя что-то новое. Для этого нужно только периодически просматривать эту документацию.
TypeScript - размеченные объединения
> Пользовательское объединение типов - что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):
JavaScript редактор Sublime Text 3: где скачать Sublime Text 3 и как его настроить
JavaScript редактор Sublime Text 3: где скачать Sublime Text 3 и как его настроить
Данная запись не ставит перед собой цели описать все возможности Sublime Text 3 или задокументировать их. Также прошу не относиться к ней, как к рекламе этого JavaScript редактора. Этот редактор не нуждается в представлении и уже завоевал толпы поклонников по всему миру, и это не преувеличение. Sublime Text 3 очень гибкий и расширяемый редактор, при этом расширения не влияют на скорость его работы. В то же время Sublime Text 3 очень прост в освоение, имеет легкий, стильный и интуитивно понятный интерфейс. Все двигающиеся элементы Sublime Text 3 двигаются плавно и естественно без раздражающих скачков и подергиваний, доставляя не только моральное удовольствие от того, что вы занимаетесь любимым делом, но и эстетическое, ну да ладно, это не самое главное, что есть в подопытном JavaScript редакторе. Итак, приступим к обзору JavaScript редактора Sublime Text 3.
Возможности JavaScript редактора Sublime Text 3
Я уже писал про Sublime Text 2 в восторженных тонах, теперь поговорим про Sublime Text 3, который, впрочем, внешне ничем не отличается от своего предшественника, но заметно быстрее, надежнее и гибче. В отличии от CSS редактора Brackets, Sublime Text 3 «не страдает» болезнью, связанной с большим количеством плагинов или мне так кажется, поскольку у меня плагинов не так много.
Теперь мне стоит немного объясниться с тем, почему я написал: JavaScript редактор Sublime Text 3. Нет, понятно, что Sublime Text 3 прекрасный редактор, который стоит своих денег, не совсем понятно, почему JavaScript редактор. Дело всё в том, что для Sublime Text 3 написано столько плагинов для JavaScript разработчиков, что это нельзя не замечать. Хотя Sublime используется и для верстки макетов, и для серверного программирования, например, на PHP, да и вообще поддерживает различные синтаксисы.
Редактор Sublime Text 3 не бесплатный, но он стоит тех денег, что за него просят. Я уже говорил, что для него написано масса плагинов для самых различных направлений, ключевым, на мой взгляд, для этого редактора является JavaScript разработка. Помимо плагинов в Sublime Text 3 есть огромное количество горячих клавиш, которые очень существенно расширяют возможности редактирования и упрощают этот процесс до безобразия.
Но это еще не всё, помимо прекрасного внешнего вида, плагинов и гибкого редактирования, JavaScript редактор Sublime Text 3 имеет так называемые сниппеты. Грубо говоря, сниппет это заготовка кода (шаблон кода), которая будет автоматически подставлена в редактируемый файл при вводе определенной последовательности символов. Не стоит путать сниппеты Sublime Text 3 с плагином Emmet. Как минимум, потому, что шаблон сниппета может быть написан на любом языке.
Помимо всего прочего, в Sublime Text 3 есть подсветка синтаксиса и шикарное автодополнение кода. Также у Sublime Text 3 есть консоль, которая позволяет видеть, всё что происходит в редакторе и, с помощью которой мы можем устанавливать всевозможные расширения для JavaScript редактора Sublime Text 3.
Подведем итого: Sublime Text 3 – это удобный, очень стильно сделанный редактор JavaScript кода, который ускоряет разработку в разы, по крайней мере, ее рутинную часть за счет использования встроенных функций, сниппетов и плагинов.
Где скачать Sublime Text 3. Установка Sublime Text 3 на Windows

Где скачать Sublime Text 3. Установка Sublime Text 3 на Windows
Обратите внимание, что на сайте два раздела: в одном вы скачиваете Sublime Text 3, в другом разделе вы его оплачиваете, так как Sublime Text 3 не является бесплатным редактором и стоит он 70$. Установку Sublime Text 3 на Windows я не буду описывать подробно, так как у программы есть инсталлер, запустив который, вы его успешно установите. Установка Sublime Text 3 на Windows не требует каких-либо сторонних библиотек и расширений.
Почему Sublime Text 3 не является бесплатным редактором
Я хочу заметить, что Sublime Text 3 не является бесплатным редактором. Он стоит денег и цена ему 70 вечно зеленых купюр. В принципе, для нашей страны – это неплохие деньги, для США – это не так уж и много. Sublime Text 3 не имеет никакой защиты от нелегального использования за исключением ненавязчивого окна с предложением купить лицензионную копию, которое периодически всплывает.
Из-за такой ненавязчивости Sublime Text 3 многие у нас считают бесплатным, выхода здесь два: либо не использовать Sublime Text 3, либо купить его копию у разработчика. Рекомендовать использовать бесплатно JavaScript редактор Sublime Text 3 я вам не буду.
Интерфейс редактора Sublime Text 3
Всё управление JavaScript редактора Sublime Text 3 собрано в левом верхнем углу, плюс имеются консольные команды. Про консоль Sublime Text 3 мы, возможно, поговорим отдельно.

Интерфейс редактора Sublime Text 3
Начнем по порядку: вкладка «File» позволяет вам управлять файлами редактора Sublime Text 3. В принципе, ничего особенного или выдающегося в этой вкладке нет и что-то выделить я не могу. Но что мне действительно нравится так это то, что есть карта кода.

Работа с файлами в JavaScript редакторе Sublime Text 3
Карту кода или карту файла можно использовать вместо скролла и по сути – это миниатюра разработанного документа, файла, скрипта.

Карта кода в JavaScript редакторе Sublime Text 3
Вторая вкладка «Edit» отвечает за быстрое редактирование кода. Все элементы данной вкладки содержат подсказки в виде горячих клавиш Sublime Text 3.

Быстрое редактирование в JavaScript редакторе Sublime Text 3
Запоминайте горячие клавиши и эффект, который они дают, тогда рутинная работа по редактированию и форматированию кода станет намного легче и быстрее. Следующая вкладка «Selection», данная вкладка позволяет выделять строки и слова в рассматриваемом JavaScript редакторе.

Быстрое выделение кода в JavaScript редакторе Sublime Text 3
Прошу сильно не удивляться, но выделение в Sublime Text 3 может быть разным, выделять можно по-разному и это значительно упрощает процесс редактирования кода. Следующая вкладка – «Find». Поиск в Sublime Text 3 тоже можно осуществлять по-разному.

Поиск в редакторе Sublime Text 3
Поиск может быть осуществлен, как по открытому файлу, так и по группе файлов, которые вы укажете Sublime Text 3. Еще можно делать поиск по шаблону и кучу других поисков, в общем, экспериментируйте с поиском, реализованным в этом JavaScript редакторе. Вкладка «View» отвечает за настройки внешнего вида в Sublime Text 3.

Настройки внешнего вида в Sublime Text 3
Про эту вкладку мы поговорим несколько подробнее ниже, сейчас же отметим, что здесь есть пункт «Syntax», который позволяет выбрать подсветку синтаксиса файла, с которым вы работаете. Вкладка «Goto» или вкладка быстрого перехода. Данная вкладка позволяет быстро перемещаться по документу, открытому на редактирования в Sublime Text 3.

Вкладка быстрого перехода в Sublime Text 3
Вкладка «Tools» будет очень полезна для опытных пользователей. Здесь можно делать многое, например, вызвать сниппет, создать сниппет, создать новый плагин для Sublime Text 3. И многое другое, но это тема для отдельной публикации и притом не одной.

Вкладка «Tools» в JavaScript редакторе Sublime Text 3
Вкладка Project позволяет управлять проектами в JavaScript редакторе Sublime Text 3. Сказать тут больше особо нечего.

Вкладка управления проектами в JavaScript редакторе Sublime Text 3
Вкладка «Preference» позволяет настроить внешний вид JavaScript редактора Sublime Text 3, об этом мы поговорим чуть ниже.

Вкладка настроек JavaScript редактора Sublime Text 3
Внешний вид редактора Sublime Text 3. Настройка Sublime Text 3
Внешний вид редактора Sublime Text 3 очень стильный и приятный, но дело не только в этом, Sublime Text 3 очень отзывчивый и не тормозит, ничего здесь не происходит рывками, всё реализовано плавно, без задержек, раздражающих подергиваний и зависаний. За настройку внешнего вида JavaScript редактора Sublime Text 3 отвечают две вкладки: View и Preference. Начнем с вкладки View:
- Верхний блок настроек позволяет управлять элементами окон редактирования кода. Здесь вы можете показать или спрятать сайдбар Sublime Text Так же можно спрятать или открыть навигацию по вкладкам данного JavaScript редактора. То же самое можно сделать со статусной строкой, консолью и меню.
- Второй блок настроек вкладки View Sublime Text 3 позволяет открывать его в полноэкранном режиме, у Sublime Text 3 таких режимов два.
- Третий блок настроек позволяет нам управлять областью или областями редактирования, выберете для себя удобный режим и вносите изменения сразу в четыре файла одновременно, не переключаясь между вкладками.
- Всё, что расположено ниже мы уже описали ранее, повторяться не будем.
Во вкладке Preference есть два интересных для нас пункта: Font и Color Scheme. Первый позволяет управлять шрифтами JavaScript редактора Sublime Text 3, второй пункт позволяет изменить тему Sublime Text 3.
Собственно, на этом мы можем завершить рассказ о настройке внешнего вида JavaScript редактора Sublime Text 3
Расширение возможностей JavaScript редактора Sublime Text 3
Возможности JavaScript редактора не ограничиваются подсветкой синтаксиса, автодполнением, удобным поиском, прекрасным набором горячих клавиш, который делает редактирование кода заметно проще. Мы можем расширять возможности Sublime Text 3 при помощи плагинов, которые создают сторонние разработчики. А так же при помощи сниппетов.
Мы уже говорили о том, что сниппеты в Sublime Text 3 – это небольшие шаблоны кода, которые можно вызвать в нужное время и в нужном месте, в одной из следующих публикаций мы поговорим о том, как создать сниппет в Sublime Text 3.
Так же в арсенале JavaScript разработчика, использующего Sublime Text 3 есть масса полезных и бесплатных плагинов, которые очень помогают и облегчают разработку. Про установку плагинов и расширений Sublime Text 3 я планирую написать отдельный пост.

Sublime Text 3 – это текстовый редактор, разработанный для верстальщиков и программистов. Он позволяет работать с кодом разных языков программирования: от Erlang до C++. Свою популярность он получил благодаря кроссплатформенной поддержке и расширенным настройкам, которые позволяют пользователю легко «играть» с параметрами программы. Вариаций довольно много – можно изменить и внешний вид, и дополнить функционал с помощью различных плагинов.
Что еще есть в Sublime Text 3 и как со всем этим работать – поговорим в сегодняшней статье.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
- Goto Anything – удобная функция, позволяющая быстро получить доступ к нужным файлам.
- Сопоставление скобок – позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение – полезная функция, позволяющая быстро изменять код в нескольких местах.
- Мощный Python API, благодаря которому Sublime обходит многих конкурентов. Он дает возможность достигать высокой производительности за счет дополнительных плагинов.
- Раздельное редактирование – благодаря этой функции можно разделять окно на несколько столбцов, например, один назначить под HTML, другой – под CSS, третий – под JavaScript.
- Сочетание клавиш – позволяет присваивать комбинацию клавиш к различным функциям.
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.

- "color_scheme" – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- "font_face" – позволяет изменить шрифт текста на любой, что есть в системе;
- "font_size" – предназначена для увеличения или уменьшения размера текста;
- "font_options" – устанавливает/удаляет жирность или курсив текста;
- "word_separators" – разделители слов;
- "line_numbers" – настройка нумерации слов;
- "gutter" – включает или отключает отображение номеров строк и закладок («канавка»);
- "margin" – настраивает отступ от «канавки»;
- "fold_buttons" – позволяет отключить треугольные стрелки, отображаемые в «канавке».
Например, мы можем установить следующие значения:

Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».

Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».

Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
Abvanced New File
Позволяет создавать файлы, не выходя из программы – достаточно запустить плагин, прописать путь и название файла.
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Заключение
Сегодня мы настроили Sublime Text 3 и убедились, что в этом нет ничего сложного, так как программа адаптирована под начинающих пользователей.
Читайте также:


