Как выделить текст на фотографии на компьютере
Работая с различными графическими файлами, нам может понадобиться извлечь текст из нужного нам изображения. Разумеется, это можно сделать вручную, просто набрав в каком-либо текстовом редакторе текст с имеющейся картинки. Но если объём такого текста огромен, тогда сам процесс набора может затянуться на неопределённое время. Предлагаем читателю существенно упростить процедуру, и использовать для копирования текста специальные сервисы. Ниже разберём, каким образом можно считать текст с любой картинки в режиме онлайн. А также какие инструменты нам в этом помогут.
Как при помощи онлайн-сервисом можно скопировать текст с изображения
Технология, которая поможет нам перекопировать надпись с картинки, носит название «OCR» («Optical Character Recognition – оптическое распознавание символов) . Первый патент на оптическое распознавание текста был выдан в Германии ещё в далёком 1929 году. С тех пор наука шагнула далеко вперёд, и качество распознавания текстов существенно выросло. К примеру, в случае латинских символов качество распознавания может достигать 99% всего текста. В случае же кириллицы этот процент несколько меньше, что поясняется «латинским» акцентом большинства современных сервисов и программ.
Эффективное распознавание текста возможно при наличии чёткого изображения, где все буквы визуально отделены одна от другой. В случае «замыленного» изображения, в котором буквы связаны друг с другом, имеют витиеватый характер, распознавание будет некачественным. В некоторых случаях вы и вовсе получите отсутствие какого-либо результата.
Работа с такими сервисами проста:
- Вы переходите на такой ресурс, и загружаете на него изображение с текстом.
- Указываете язык, на котором написан имеющийся на изображении текст.
- При наличии на ресурсе возможности, выбираете ту часть изображения, на которой расположен нужный текст.
- Затем запускаете процедуру распознавания онлайн, и обычно через пару секунд получаете результат.
Давайте разберём сервисы, позволяющие выделить текст с графического изображения online.

Нажмите на «Выберите файл» для загрузки изображения на ресурс
Для работы с сервисом выполните следующее:

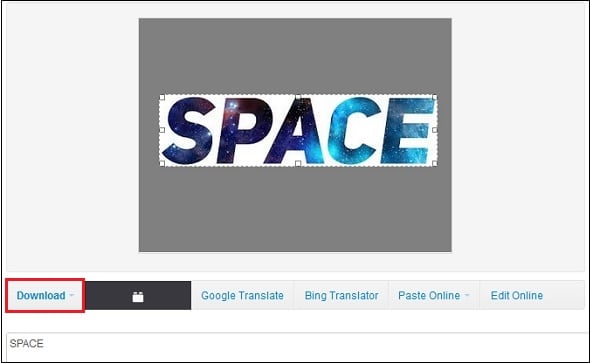
Для сохранения результата нажмите на «Download»
I2OCR – это бесплатный OCR-сервис, позволяющий выполнить идентификацию текста с изображения online. Его возможности позволяют извлечь текст с изображения онлайн для его последующего редактирования, форматирования, индексирования, поиска или перевода. Сервис распознаёт более 60 языков, поддерживает распознавание нескольких языков на одном изображении, многоколонный анализ документов, бесплатную загрузку неограниченного количества изображений.
Для работы с сервисом выполните следующее:
Convertio.co – ресурс для копирования надписей с изображений
Ресурс convertio.co – это популярный онлайн-конвертер, имеющий интернациональный характер. С его помощью можно провести конвертацию шрифтов, видео и аудио, презентации и архивы, изображений, документов. Доступна здесь и функция OCR, которой мы и воспользуемся. Бесплатно можно распознать 10 страниц (изображений), за большее количество придётся доплачивать.

Текст на фоне больших фотографий — это один из главных современных трендов. Несмотря на то, что этот прием кажется несложным в выполнении, все не так просто. Одна из главных проблем при создании подобного дизайна — отсутствие достаточного контраста между текстом и фоном. В этом уроке мы расскажем о пяти способах решить эту проблему. Все техники выполняются в Adobe Photoshop, однако понимая сам принцип, несложно выполнить то же в других программах или же непосредственно в верстке.
1. Наложение цвета
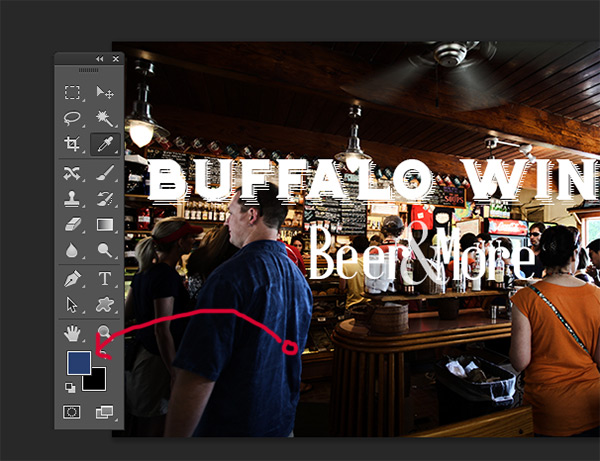
На нашем изображении видно что надпись теряется на фоне. Надпись очень сложно прочесть, так как фоновое изображение изобилует деталями и само по себе отвлекает. Текстура “Buffalo Wings” полностью теряется из-за перегруженности фотографии. Давайте исправим это.

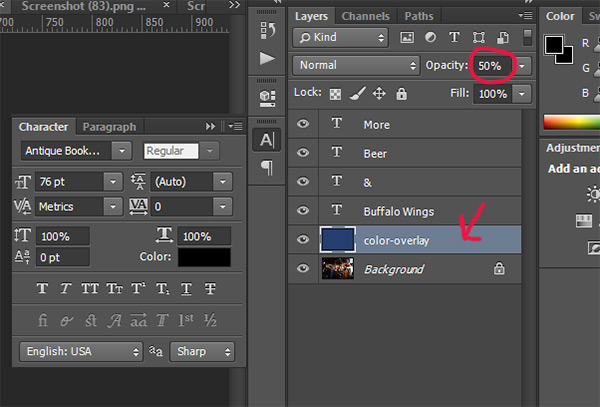
Для начала создайте новый слой и назовите его “color-overlay”. Возьмите пипетку (нажав на клавишу «I»). Выберите цвет с рубашки стоящего слева мужчины. Залейте новый слой этим цветом (Shift + F5).

Укажите слою opacity/непрозрачность в 50% и перетащите его под слой с текстом.

Как вы можете заметить, появился контраст между надписью и фоном. Текст легко читается и текстура “Buffalo Wings” хорошо видна.

2. Тень
В этом случае у нас есть тонкий, изящный шрифт на фоне детализированной части изображения. Добиться контраста между надписью и фотографией в этом случае непросто.
Для начала нам нужно выбрать подходящий цвета для текста.

Конкретно в этом случае подойдет светлый оттенок, желательно вообще белый цвет.

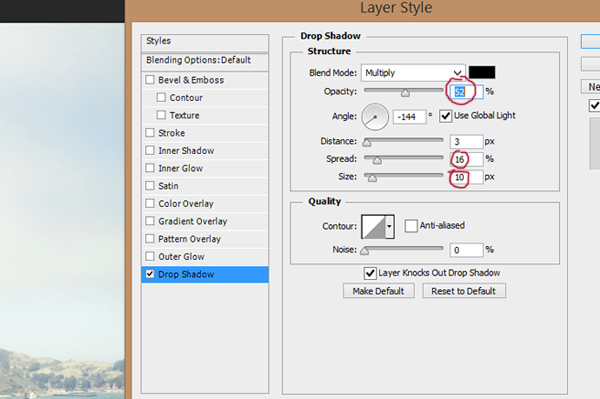
Теперь укажите слою new layer style/новый стиль слоя и выберите вариант drop shadow/тень. Укажите opacity/непрозрачность в 52%. Настройте Spread/Размах на 16% и Size/Размер на 10px. Угол должен быть примерно в -144 градусов.

В результате простого наложения тени, у нас получилась отличная выделяющаяся на фоне надпись.

3. Линии
Это самый простой способ сделать надпись заметнее. Просто добавьте тексту две линии — одну ниже, вторую выше надписи — это выделит вашу типографику на фоне фотографии.

Всего две линии создают такой ощутимый контраст между фоном и текстом.

4. Подкладка
Еще один способ выделения надписи на фоне изображения — создание полупрозрачной подкладки под текстом. Смотрите как это делается.
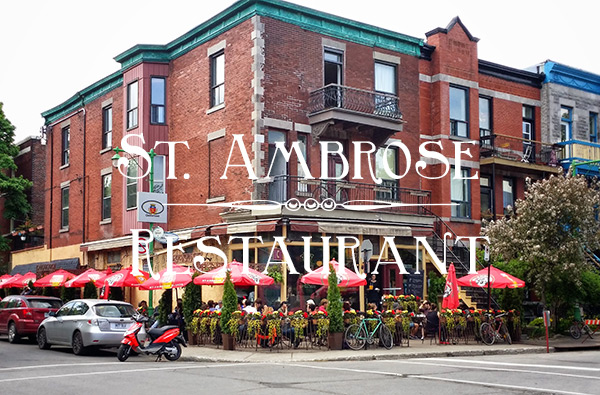
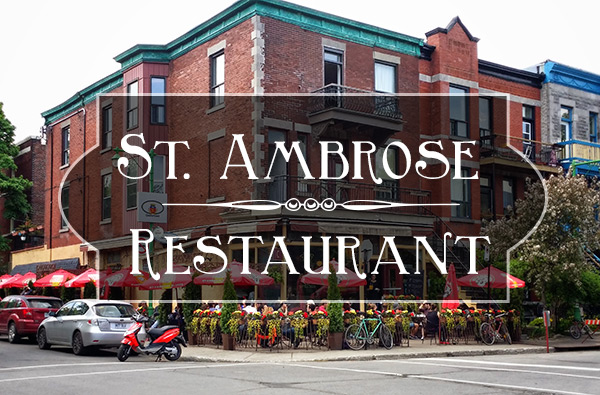
Как мы видим, исходной версии не хватает контраста между текстом и фото. Надпись просто теряется на изображении из-за деталей здания.

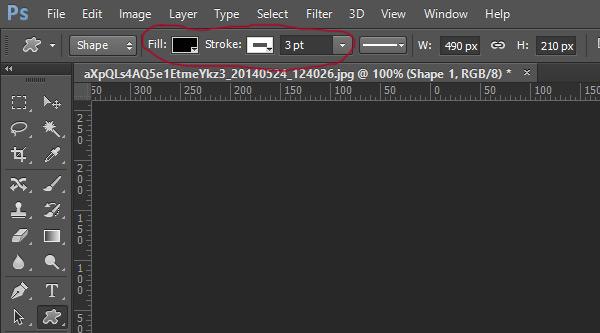
Укажите фигуре черный цвет заливки и белую обводку толщиной в 3pt.

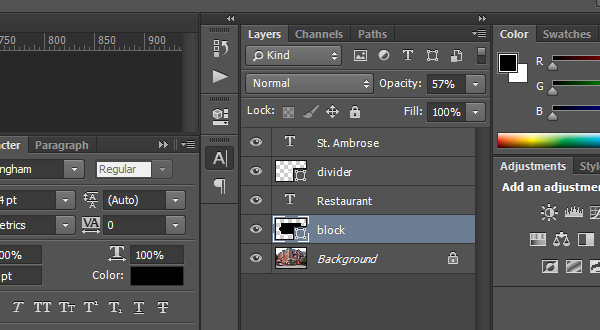
Перетащите подкладку под слой с текстом и укажите ей Opacity/Непрозрачность в 57%.

Результат выглядит профессионально и стильно. А главное — надпись отлично читается и выделяется на фоне изображения.

5. Размытие фона
Пятый и последний способ привлечь внимание к надписи — незначительное размытие фона.
Вновь возьмем пример, в котором текст теряется из-за детализированного изображения на фоне.

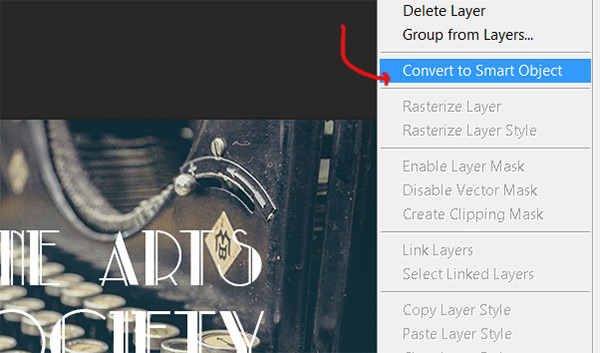
Для начала нам нужно конвертировать фон в смарт-объект. Для этого просто кликните правой кнопкой по слою и выберите Convert to Smart Object/Преобразовать в смарт-объект.

Затем в меню выберите Filters>Blur>Gaussian Blur/Фильтры>Размытие>Размытие по Гауссу.
Текст, прекрасно различимый на белом листе, может оказаться трудноразличимым на фоне многоцветного изображения. Если вы имеете дело с многослойным файлом, в котором текст не объединен с фоном, буквы можно отделить от фоновой картинки при помощи инструментов графического редактора Photoshop.

- Как выделить текст на изображении
- Как вырезать текст из картинки
- Как сделать надпись на картинке без фотошопа
- - программа Photoshop;
- - файл с текстовым слоем и фоном.
Текстовый слой можно отделить от фона, изменив цвет шрифта. Для этого выберите инструмент Horizontal Type Tool, кликните по тексту, чтобы в надписи появился мигающий указатель курсора, и выделите весь текст. Кликнув по цветному прямоугольнику в правой части панели настроек, выберите новый цвет шрифта. Если текст расположен вертикально, для работы со шрифтом выберите Vertical Type Tool.
Если текст уже переведен в растр, измените его цвет, открыв окно настроек опцией Hue/Saturation из группы Adjustment меню Image.
Изменения цвета может оказаться недостаточно для выделения текста. В таком случае стоит воспользоваться стилями слоя: добавить к текстовому слою тень, обводку или рельеф. Для того чтобы получить доступ к настройкам этих параметров, выберите пункт Blending Options из контекстного меню, щелкнув по слою с надписью правой кнопкой мыши.
На вкладке Drop Shadow можно настроить параметры тени, отбрасываемой текстовым слоем. После применения этой опции буквы окажутся визуально приподняты над фоном. Параметр Angle регулирует угол, под которым на слой, отбрасывающий тень, падает свет. Параметром Distance определяется расстояние от слоя до его тени. Регулируя параметр Spread можно настроить степень размытия тени, а Size регулирует ее размер.
Настроив параметры на вкладке Bevel and Emboss, вы получите эффект рельефной надписи. Этот способ выделения подойдет даже для текстов, созданных в режиме маски, то есть не отличающихся цветом от фонового изображения.
На вкладке Stroke можно настроить параметры обводки текста. За размер обводки отвечает параметр Size. Для изменения цвета обводки щелкните по цветному прямоугольнику в поле Color. Выбрав один из пунктов списка Position, вы сможете настроить расположение линий обводки.
Для отделения надписи от фонового изображения можно подложить под текст полупрозрачный одноцветный фон. Для этого выделите участок изображения, на котором расположен текст, инструментом Rectangular Marquee Tool или Polygonal Lasso.
Создайте новый слой опцией Layer из группы New, которая находится в меню Layer. На созданном слое залейте выделение цветом, отличающимся от основного цвета фоновой картинки, используя инструмент Paint Bucket Tool. При помощи мышки перетащите слой с заливкой под слой с текстом и увеличьте прозрачность перемещенного слоя, изменив значение параметра Opacity.
Одним из самых используемых инструментов при работе в Фотошопе является “Текст”. И разработчики программы постарались наделить его широкими возможностями.

Помимо того, что мы можем в свойствах задать стандартные параметры жирности и наклона, текст можно еще и выделить, чтобы он обращал на себя больше внимания.
Этот урок будет целиком посвящен тому, как выделить текст в Фотошопе. Начнем!
Способов выделить надпись в программе немало, но мы потрудились и выбрали самые “ходовые” для работы, которыми и сами пользуемся.
Способ №1: Создаем слой с подложкой
Обычно текст выделяют в тех случаях, когда фоновое изображение сливается с ним. Для подобного примера мы возьмем наш логотип в белом цвете

и яркую фотографию. В нашем случае это будет прекрасное фото пляжа с белоснежным песком:

Логотип нужно будет разместить в правом нижнем углу. Выглядит это пока таким вот образом:

Чтобы иметь возможность регулировать контрастность конечного изображения, нужно добавить новый прозрачный слой, на котором нужно будет создать подложку. Для этого:
Экспериментируйте с подложкой, ведь главное в этом деле – практика. Идем дальше.
Способ №2: Обводка текста
Есть еще один способ выделить надпись – сделать обводку. Данный способ подходит, когда у вас очень контрастное и разноцветное изображение. Мы взяли для пример черную версию нашего логотипа и фото леса:

Как видите, логотип практически незаметен. Приступим к выделению текста.
- В этот раз нам не понадобится создавать дополнительный слой, как в первом случае. Все куда проще. Кликаем на слой с логотипом/текстом ПКМ и выбираем “Параметры наложения”.
- После, устанавливаем галочку в пункте “Выполнить обводку”. Появятся настройки обводки. В нашем случае нам достаточно установить размер обводки в 3 пикс. и выбрать белый цвет, т.к. лого у нас черного.
- После настройки обводки, не закрывая окно, переходим к пункту “Тень”. Здесь все параметры тоже индивидуальны, но в нашем случае они таковы:
- После того, как мы ввели все необходимые параметры в пунктах “Выполнить обводку” и “Тень”, кликаем ОК и получаем результат:
Способ №3: Выделение текста при резкой смене цветов
Случается так, что фон, где вы хотите расположить надпись резко переходит с одного цвета на другой. Возьмем для примера наш белый логотип (выделен красным) и это фото:

А теперь давайте разбираться, как выйти из подобной ситуации.
Вот и все! Кликаем “ОК” и получаем шикарный вариант выделенного текста на очень сложном фоне:

Если поработать с эффектами, которых в Photoshop предостаточно, чуть по дольше в каждом из способов, то можно получить результаты и получше тех, что продемонстрированы в этом уроке.
На этом все. Если остались вопросы, пишите об этом в комментариях. До встречи в наших следующих уроках.
Читайте также:


