Как сделать юзабилити аудит

Тема пользовательского опыта не позволяет давать четкие инструкции и говорить, как делать правильно. Самый верный путь — эксперименты и тестирование. Мы собрали основные моменты, на которые стоит обратить внимание.

Дизайн и юзабилити
Адаптация под мобильные устройства
Помимо удобства пользователей, правильное отображение сайта на смартфонах и планшетах положительно сказывается на продвижении в поисковиках. Поисковые системы могут понижать в выдаче сайты, которые плохо адаптированы под мобильные устройства.

Как бы выглядела змея, если бы использовала адаптивный дизайн?
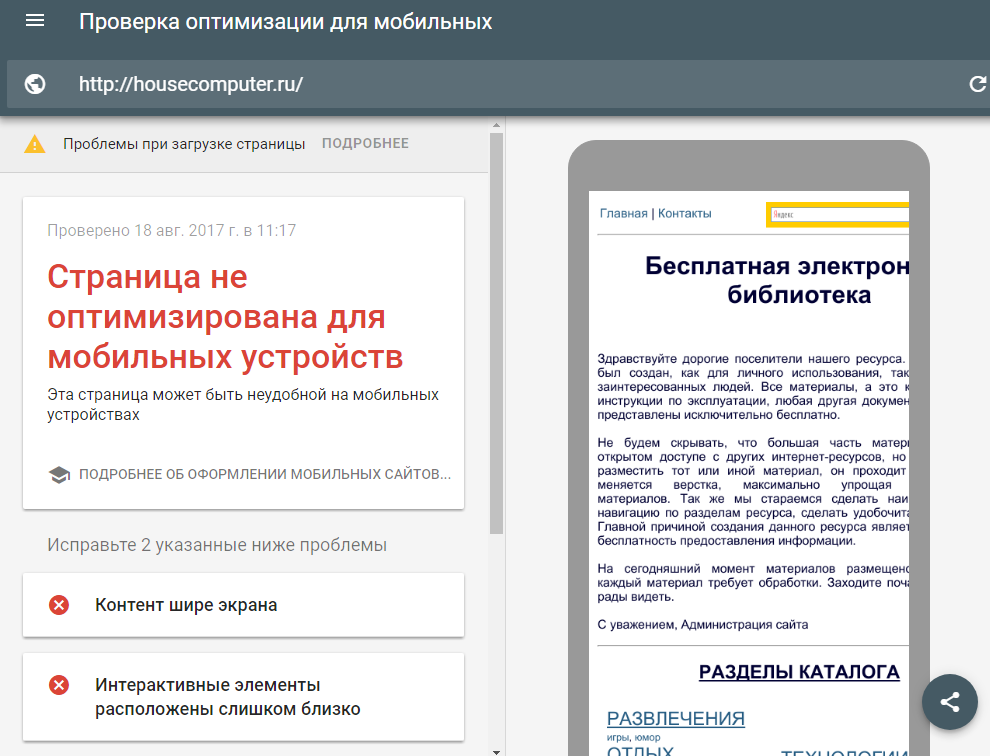
Проверьте, как отображается ваш сайт на мобильных устройствах при помощи теста от Google — Mobile-friendly.

Google указывает на проблемы с отображением и дает советы по их решению
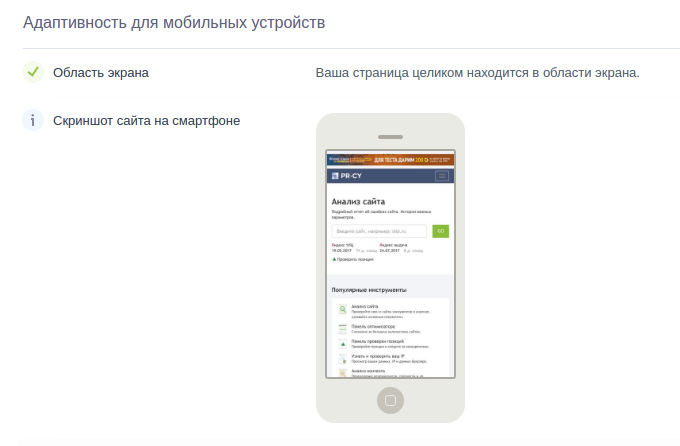
Также адаптивность для мобильных устройств можно проверить в нашем Анализе сайтов.

Тест на адаптивность в Анализе сайтов
Основные требования к отображению на мобильных устройствах:
- Высокая скорость загрузки;
- Область просмотра должна автоматически подстраиваться под размеры экранов;
- Автоматическая смена размера шрифтов;
- Отсутствие контента, который нельзя воспроизвести на мобильном устройстве, вроде Flash-анимации;
- Удобный дизайн интерактивных элементов, расположение их на определенном расстоянии друг от друга.
Реализовать адаптацию сайта к мобильным устройствам можно тремя способами:
- Адаптивный дизайн;
- Динамический показ;
- Мобильная версия на поддомене.
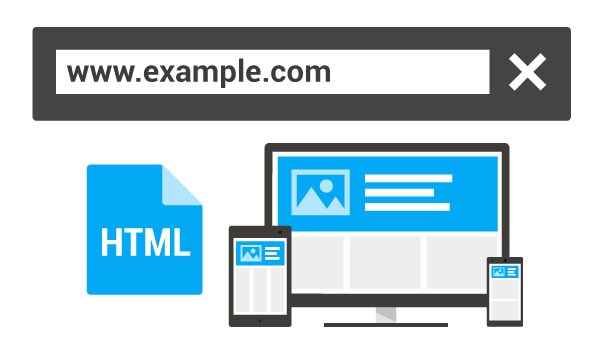
Адаптивный дизайн
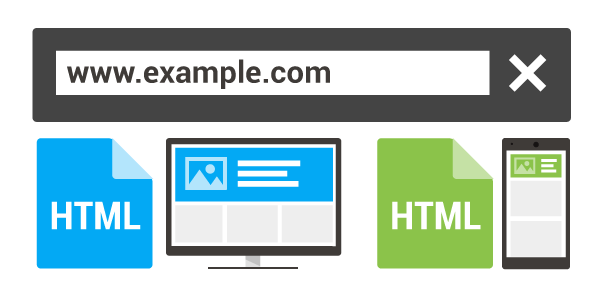
Это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS.

Схематичный пример адаптивного дизайна из справки Google
Плюсы адаптивного дизайна сайта:
- Удобство разработки и поддержки. Структура сайта подстраивается под ширину экрана — для корректного отображения на мобильных устройствах не нужно писать сайт с нуля, достаточно исправлений HTML и CSS.
- Один URL для обычной и мобильной версий сайта. Это избавляет от лишних редиректов и упрощает индексацию поисковыми роботами.
Минусы адаптивного дизайна сайта:
Подробнее о реализации адаптивного дизайна в справочных материалах Google.
Динамический показ
Это конфигурация, при которой сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS, в зависимости от агента пользователя.

Схематичный пример динамического показа из справки Google.
Плюсы динамического показа сайта:
- Минимизация трафика. Можно удалить ненужные JavaScript, оптимизировать HTML и CSS специально для мобильных устройств. Это ускорит загрузку страниц и снизит нагрузку на аппаратную часть устройств пользователей.
- Возможность таргетирования. Можно использовать разную верстку для разных устройств, и, например, отдельно предлагать установить приложения для Android-пользователей из Google Play, а для Apple — из App Store.
Минусы динамического показа сайта:
- Сложность в разработке и поддержке. Необходимо делать несколько вариантов верстки, соответствующе настраивать сервер и следить за актуальностью списка агентов пользователей.
- Механизм определения устройств пользователей. Новый или редкий смартфон может быть не определен, как мобильное устройство.
Подробнее о реализации динамического показа в справочных материалах Google.
Мобильная версия на поддомене
Схематичный пример мобильной версии на поддомене из справки Google
Преимущества мобильной версии сайта:
Недостатки мобильной версии сайта:
- Высокая сложность разработки и обслуживания. Мобильная версия — фактически, отдельный сайт. Наполнять контентом придется не один сайт, два.
- Урезание функционала и контента в мобильной версии сайта.
Подробнее о реализации мобильной версии на поддомене в справке Google.
Конверсионные элементы
Увеличить конверсию помогут следующие элементы:
- Социальные доказательства. Могут из себя представлять:
- Блоки с сертификатами качества, наградами и дипломами.
- Блок с отзывами клиентов. Используйте реальные отзывы.
- Портфолио, если вы предлагаете услуги.
- Блоки социальных сетей.
Эти элементы повышает уверенность клиента в конверсионном действии и доверие к ресурсу в целом.

СТА-элемент и окружение взаимосвязаны, едины по стилю и в совокупности побуждают к конверсионному действию
Поля ввода данных
Это то, с чем сталкивается пользователь на заключительном этапе конверсии: регистрационные формы, формы подписок, отзывов, оформления заказов и тому подобные элементы. Не требуйте от клиента заполнения длинных и сложных форм — это убивает конверсию.
- Спрашивайте у клиентов только те данные, которые необходимы в каждой конкретной ситуации. Например, для заказа обратного звонка не нужен адрес электронной почты. Важно! Если ваш сайт действует на территории РФ, приведите формы ввода на сайте в соответствие с 152 ФЗ о персональных данных!
- Укажите необязательные поля в самих полях ввода. Использование сносок со звездочкой или другими символами усложняет процесс заполнения формы.
- Используйте маски для полей, где требуется данные в определенном формате: номера банковских карт, номера телефонов и так далее. Маски ввода ускоряют заполнения поля, так как некоторые символы уже будут введены.

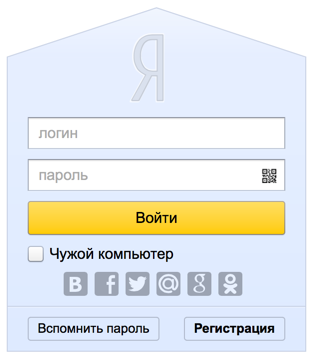
Форма входа Яндекса с возможностью использовать аккаунт соцсетей
Поиск по сайту
Если пользователь сайта не может с первого взгляда найти нужную ему информацию, он обращается к поиску.
Если пользователь обращается к поиску, он уже заинтересован, осталось его не упустить.
Как сделать поиск на сайте?
Существует три способа:
- Создать собственный алгоритм. Тут потребуются усилия веб-мастеров, дизайнеров и маркетологов. Сложен и дорог в реализации.
- Использовать средства CMS. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.
- Подключить сторонний сервис поиска. Могут быть платными и бесплатными, предоставляют широчайший функционал, в зависимости от выбранного сервиса поиска.
Как улучшить поиск?
- Анализируйте поиск. У сервисов поиска по сайту есть личный кабинет для отслеживания запросов и статистики поиска. Либо настройте отслеживание поиска в Google Analytics. Выделяйте на сайте и поиске наиболее интересные пользователям результаты. Дополняйте сайт материалами, которые пользователи ищут, но не находят.
- Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое.
- Предлагайте варианты, когда пользователь вводит запрос. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

Поиск в Youtube
В продолжении материала о самостоятельном юзабилити-аудите сайта:
- Контактная информация
- Цвета и контрастность
- Логотип компании
- Динамические элементы
- Favicon
- Шрифты
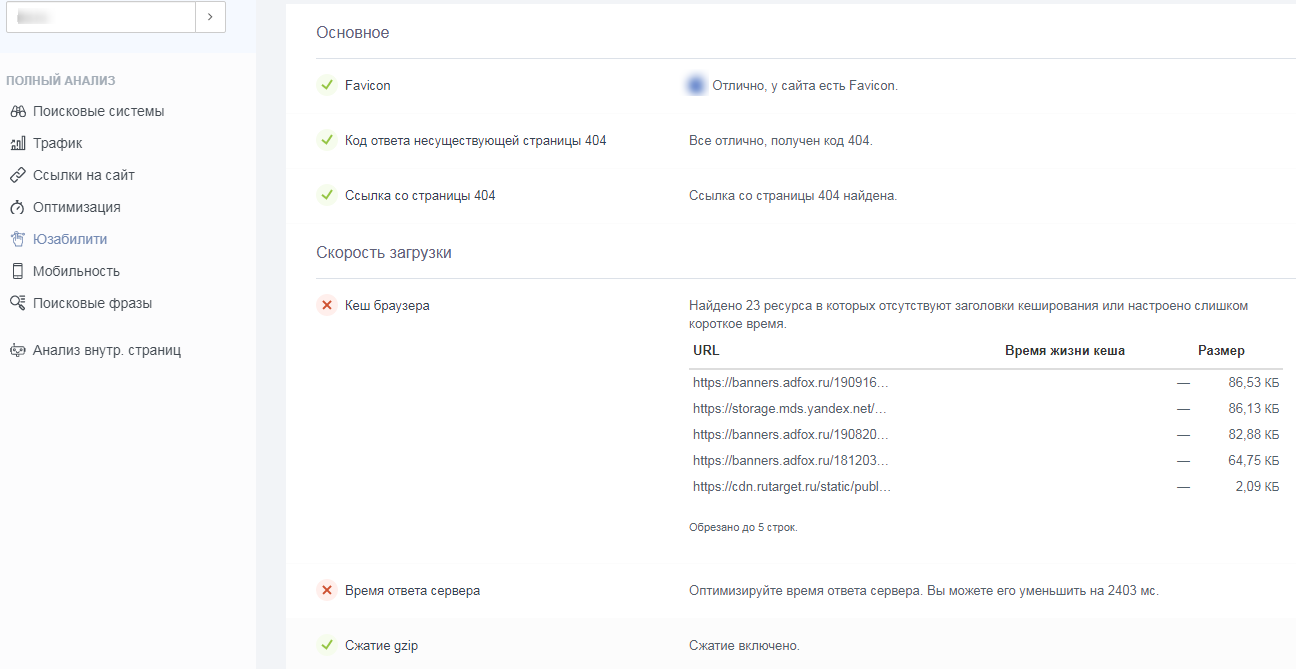
Если анализировать вручную не хочется

Интерфейс сервиса
Читайте также:


