Как сделать в фотошопе тень на воде
В процессе графической обработки различных объектов/предметов, для того, чтобы придать им больше реалистичности, довольно часто требуется добавление тени. Давайте посмотрим, как это можно сделать в Фотошопе.
Шаг 5
Перейдите к слою "Тень". Действия этого шага совпадают с предыдущим (шаг №4), но вместо кисти (вrush tool) небесно-голубого цвета используйте черную.
Для того что бы добиться нужного результата, используйте изображение ниже, на котором отмечена красным цветом область, которую нужно прорисовать черной кистью.
Эти два шага позволили нам создать ощущение подводной глубины.

Как создать эффект водной ряби
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что нам нужно сделать, это нарисовать область вокруг области, где появится водная рябь. Так как водная рябь эллиптическая, мы будем использовать эллиптический инструмент выбора. Выберите инструмент Elliptical Marquee Tool от Photoshop на панели «Инструменты». По умолчанию он вложен за инструмент « Прямоугольная область», поэтому щелкните значок инструмента «Прямоугольная область» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите «Эллиптическое поле» из меню:
Шаг 2. Вытяните эллиптическое выделение
Выбрав Elliptical Marquee Tool, перетащите эллиптическую выделенную область, где вы хотите, чтобы первая водяная рябь появилась на изображении. Постарайтесь подобрать форму выделения к перспективе изображения так, чтобы водная рябь ближе к вам выглядела более круглой, чем рябь дальше на расстоянии:

Шаг 3: сделайте две копии выбранной области
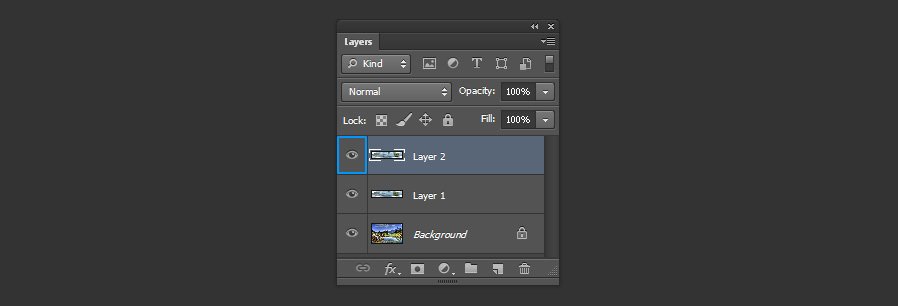
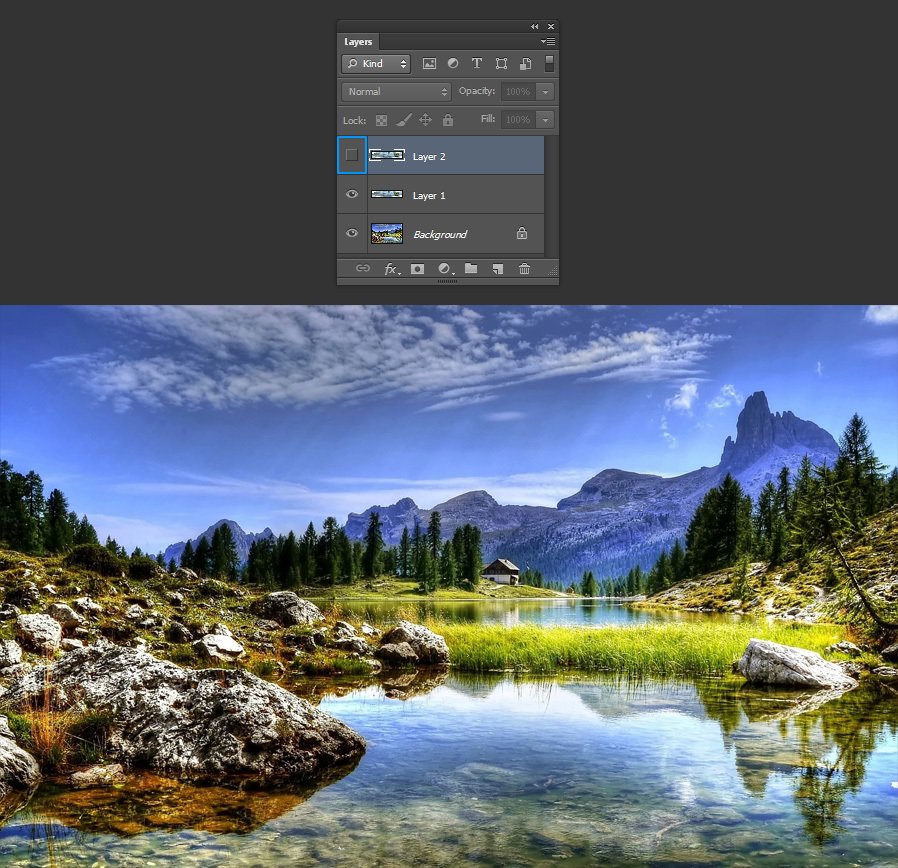
Когда выделенный контур находится на месте, дважды нажмите клавиши Ctrl + J (Победа) / Command + J (Mac) на клавиатуре, чтобы сделать две копии выделенной области (можно также перейти в меню « Слой» , выбрать « Новый» , а затем выбрать Слой через Copy дважды, но сочетание клавиш гораздо быстрее). Каждая копия будет добавлена в свой слой на панели «Слои». Верхний слой будет выбран (выделен синим цветом):
Две копии выделенной области появляются над фоновым слоем.Шаг 4: временно отключить верхний слой
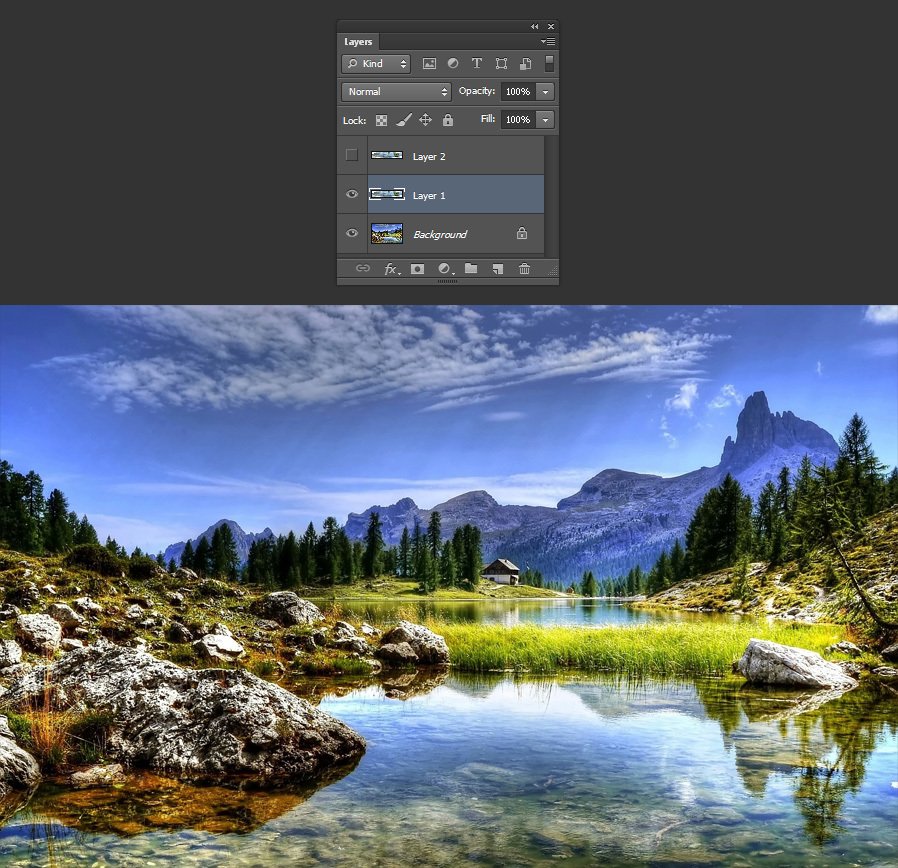
Нам нужно на данный момент скрыть верхний слой, поэтому щелкните его значок видимости слоя (глазное яблоко) в крайнем левом углу слоя на панели «Слои», чтобы временно скрыть слой от вида в окне документа:
Когда вы щелкнете по значку, глазное яблоко исчезнет, сообщая, что слой теперь скрыт.Шаг 5: выбери слой ниже
Теперь, когда верхний слой скрыт, нажмите на слой под ним на панели «Слои», чтобы выбрать его:
Нажмите на нижнюю часть двух слоев, чтобы выбрать его.Шаг 6: загрузить выделение вокруг содержимого слоя
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре предварительного просмотра слоя на панели «Слои»:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок предварительного просмотра слоя.Это помещает контур выделения вокруг содержимого слоя в документе, что означает, что контур выделения, который вы нарисовали минуту назад, появится снова. Причина, по которой мы загружаем схему выделения перед выбором фильтра, что мы будем делать дальше, заключается в том, чтобы ограничить эффект фильтра областью внутри выделения, в противном случае Photoshop применил бы его ко всему изображению:

Шаг 7: примени фильтр зигзаг
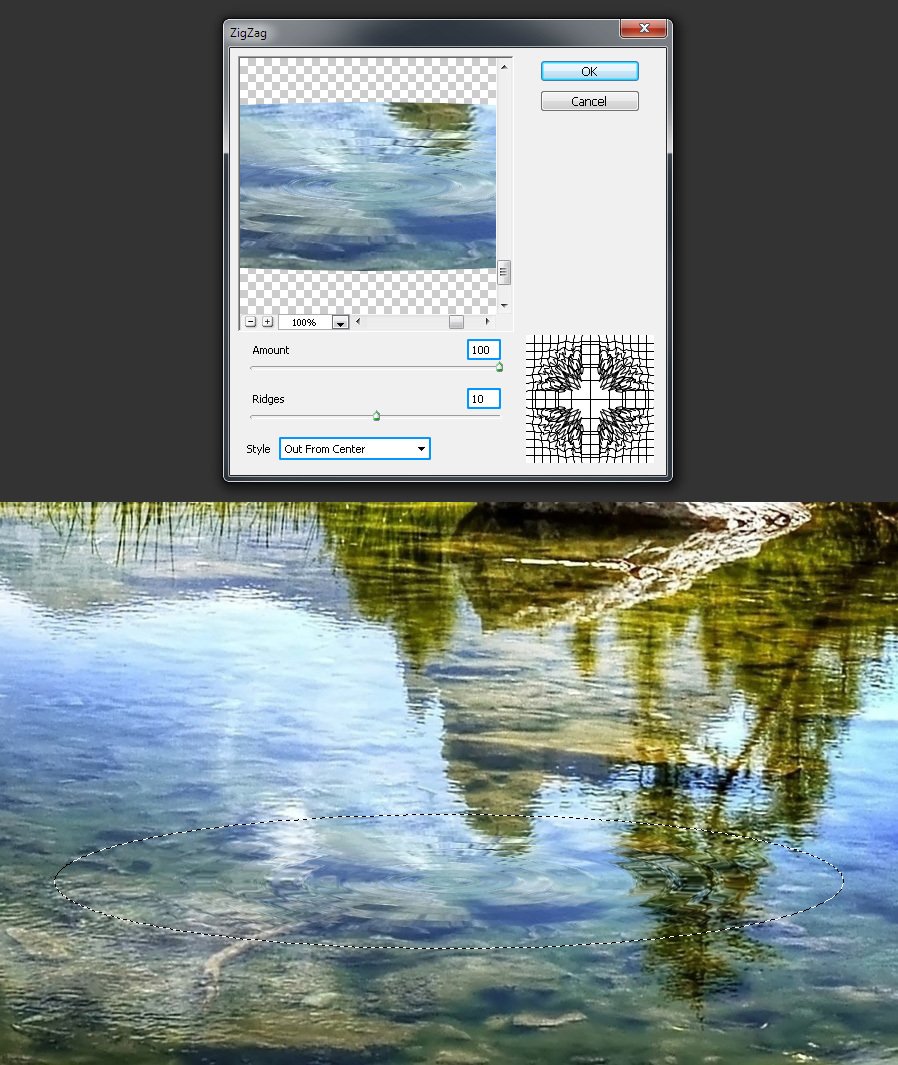
Как я уже упоминал в начале урока, Photoshop на самом деле поставляется с фильтром, созданным специально для добавления к изображению ряби воды, но вы никогда не догадаетесь, какой из них, просто взглянув на названия фильтров. То, что мы хотим, это не Ripple или Ocean Ripple. Это называется ZigZag (да, все верно, ZigZag). Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Искажение» , а затем выберите « Зигзаг» внизу списка:
Выберите параметр «Стиль», который лучше всего подходит для выбранной области изображения.Ползунок « Количество» управляет интенсивностью эффекта водной ряби, а ползунок « Хребты» изменяет количество гребней. Следите за окном предварительного просмотра в диалоговом окне, чтобы просмотреть результаты при перетаскивании ползунков влево и вправо (эффект фактически не применяется к изображению, пока вы не нажмете ОК). Мы собираемся запустить фильтр ZigZag дважды, по одному на каждом из двух слоев, которые мы создали. Для этого начального волнового эффекта, добавьте много гребней. Они появятся вокруг внешнего края пульсации, когда мы закончим. Я собираюсь увеличить значение Ridges примерно до 12, и я увеличу интенсивность эффекта, установив значение Amount примерно до 70 :
Измените вид водной ряби с помощью ползунков Amount и Ridges.Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр к выбору:

Шаг 8: выбери верхний слой и включи его снова
Нажмите на верхний слой на панели «Слои», чтобы выбрать его, затем нажмите на значок видимости его слоя, чтобы снова включить слой в документе:
Шаг 9: снова примени зигзагообразный фильтр
Нам нужно снова применить фильтр ZigZag, на этот раз к верхнему слою. Так как это был последний фильтр, который мы использовали, мы можем быстро получить доступ к его диалоговому окну, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac). Эффект, который мы применяем к этому верхнему слою, станет центральной областью водной ряби, и центр обычно имеет меньше гребней, чем внешний край, что означает, что на этот раз нам понадобится более тонкий эффект. Я собираюсь изменить свой стиль на Out Out Center, и я уменьшу значение Ridges до 4 . Стиль Out From Center, как правило, дает менее интенсивный результат, чем два других стиля, поэтому для компенсации я увеличу значение Amount до 100:
Измените вид водной ряби с помощью ползунков Amount и Ridges.Нажмите OK, когда закончите, чтобы снова выйти из диалогового окна фильтра ZigZag. Вторая водная рябь появляется внутри выделения на верхнем слое:

Шаг 10: сделай набросок выделения меньше с преобразованием выделения
Поднимитесь в меню Select вверху экрана и выберите Transform Selection :
Уменьшите контур выделения до 50-60% от его первоначального размера.Шаг 11: инвертируй и удаляй выделение
Поднимитесь в меню « Выбрать» в верхней части экрана и выберите « Инвертировать» или нажмите Shift + Ctrl + I (Победа) / Shift + Command + I (Mac), чтобы получить доступ к той же команде с помощью сочетания клавиш:
Эффект водной ряби теперь более тонкий в центре, с большим количеством выступов у внешнего края.Шаг 12: объединить два слоя вместе
С верхним слоем , выбранным в панели слоев, перейдите к Layer меню в верхней части экрана и выберите Merge Down , или нажмите Ctrl + E (Win) / Command + E (Mac) , чтобы получить доступ к тем же командам с тем быстрее Сочетание клавиш:
Шаг 13: примени фильтр Gaussian Blur
Фильтр ZigZag может иногда создавать резкие, неровные области в водной ряби, поэтому давайте немного смягчим их, применяя тонкий эффект размытия. Подойди к меню Filter , выбери Blur , затем выбери Gaussian Blur :
Нажмите OK, чтобы выйти из диалогового окна Gaussian Blur, и наша первая водная рябь была добавлена к изображению:

Шаг 14: Повторите шаги, чтобы добавить больше воды рябь по мере необходимости
Чтобы добавить больше водяных волн к изображению, начните с нажатия на фоновый слой на панели «Слои», чтобы выбрать исходное изображение, а затем просто повторите шаги 2–13 для каждой водной ряби, которую нужно добавить. После того, как вы создали пару из них, и шаги стали более знакомыми, добавление дополнительных сведений займет совсем немного времени. Обязательно поэкспериментируйте с различными параметрами стиля в диалоговом окне ZigZag, чтобы увидеть, какой из них дает вам лучшие результаты каждый раз.
Здесь, после разбрасывания еще нескольких ряби по поверхности воды, мой окончательный результат:

И там у нас это есть! Вот так можно добавить реалистично выглядящую водную рябь к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!
Шаг 10
Снова идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 100, Ridges (Складки) на 10, Style (Стиль) на Out From Center (Вокруг центра) и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.

Этап 1: подготавливаем изображение
Шаг 9

Добавим блики от воды на спину морского обитателя. Для этого воспользуемся текстурой "Отражение на воде" (из шага № 3). На этот раз разместите текстуру над слоем "Кит". Преобразуйте отражение в черно-белое (Ctrl + Shift + U). Воспользуйтесь инструментом Ластик (Eraser Tool) и сотрите все лишнее, оставив текстуру воды только на ките.
Примечание переводчика: вы можете применить слой с текстурой отражения как обтравочную маску к слою с китом, вместо использования Ластика. Установите режим наложения слоя с текстурой на Перекрытие (Overlay).

Этап 2: создаем текстуру
Шаг 9
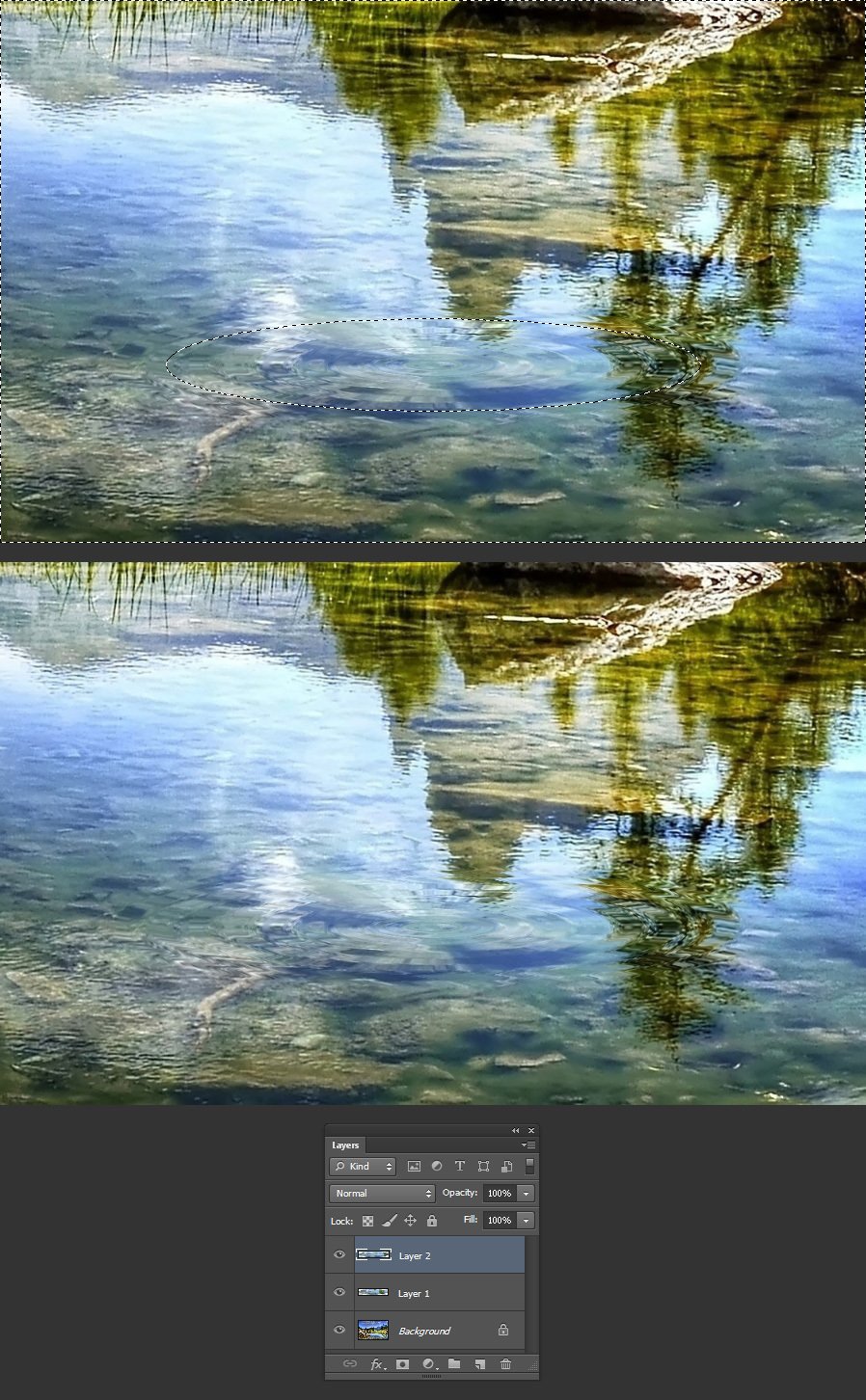
С все еще активным выделением, выбираем верхний слой и сделаем его видимым.

Шаг 14
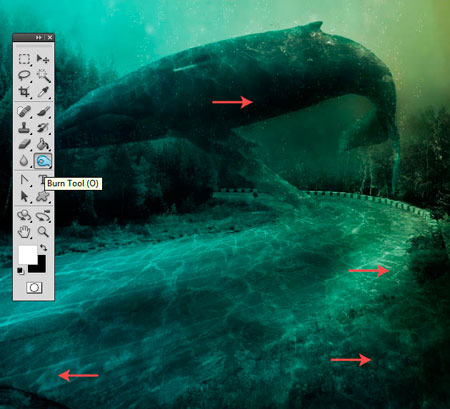
Мы практически закончили выпонение урока. Остались финальные штрихи.
Активируйте инструмент Затемнитель (Burn Tool) и обработайте участки изображения, для придания ему глубины (ориентируйтесь на красные стрелки в скриншоте-примере). Так же, вы можете воспользоваться инструментом Осветлитель (Dodge Tool) и акцентипровать внимание на необходимых областях. При работе с затемнением и осветлением используйте мягкую круглую кисть.

Вы можете добавить дополнительные световые эффекты с помощью этих замечательных кистей "Лучи света.

Теперь можно полюбоваться оканчательным результатом проделанной работы. Надеюсь вам понравился мой урок!
Заключение
Чтобы добавить круги на ваше изображение в нужных местах, просто повторите процесс столько раз, сколько нужно. В данном примере было сделано 5 дополнительных кругов с различными значениями.
Шаг 2
Выбираем инструмент Elliptical Marquee Tool (M) (Овальная область) и рисуем круг вокруг области, на которой вы хотите создать эффект ряби.

Подводная прогулка в Фотошоп
В этом уроке вы узнаете как создать сюрреалистический подводный ландшафт в Photoshop.
Создать подводный мир очень просто и в этом нам помогут текстура воды, специальные кисти и конечно инструменты Photoshop.
Урок средней сложности и займет у вас около 1-2 часов времени. Версия программы в которой был выполнен данный коллаж - Photoshop CS5, но может быть выполнен в любой другой версии.
В уроке будут использованы ресурсы платных фотобанков, но мы предоставим вам альтернативные исходники, которыми можно воспользоваться в свободном доступе.
Начнем!
Материалы для урока:

Шаг 1
Открываем изображение в Photoshop.

Шаг 10

Добавьте новый слой поверх всех созданных ранее, назовите его "Пузырьки 1". Установите кисти "Пузырьки воды". Активируйте инструмент Кисть (Brush tool) и в палитре кистей выберите понравившиеся пузырьки. Цвет кисти установите белый. Нарисуйте пузыри вокруг кита. Режим наложения установите на Мягкий свет (Soft Light) и понизьте непрозрачность (оpacity) слоя до 50%.
Затем создайте еще один слой под названием "Пузырьки 2". На этом слое, используя кисть с пузырями, нарисуйте более крупные пузырьки по всему холсту. Примените к данному слою фильтр Размытие по Гауссу (Gaussian Blur), установите режим наложения Мягкий свет (Soft Light), непрозрачность оставьте 100%.

Шаг 4
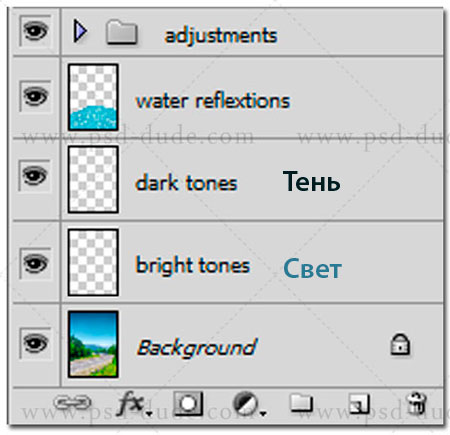
Создайте новый прозрачный слой поверх фонового изображения. Если вы не знаете, как создать новый слой, вы можете просто нажать на значок внизу палитры слоев "Создать новый слой символ" (create new layer), или нажмите сочетание клавиш CTRL + SHIFT + ALT + N. Назовите этот слой "Свет". Создайте еще один прозрачный слой над слоем "Свет" (Bright Tones) и назовите его "Тень" (Dark Tones).


Шаг 5
Скрываем верхний слой, нажав на значок глаза рядом с названием слоя.

Добавляем круги на воде

Сложность урока: Легкий

Существуют различные способы, чтобы добавить круги на воду в Photoshop. Вы можете использовать карты смещения, сделать их вручную или просто использовать некоторые из встроенных фильтров Photoshop (спойлер, не фильтры Ripple (Рябь) или Wave (Волна)). Но что, если вам нужно добавить единичный эффект в конкретное место на изображении? Как вы проконтролируете точное количество волн? Сегодня вы узнаете, как добавить эффект волн на изображение в определенном месте, где вам нужно, и в то же время контролировать точное количество гребней, которые будет иметь этот эффект.
Способ, который я покажу вам в этом уроке, может быть использован для любого изображения любого ракурса, но, если вы хотите точно следовать уроку, пожалуйста, загрузите изображение с Pexels.
Шаг 6
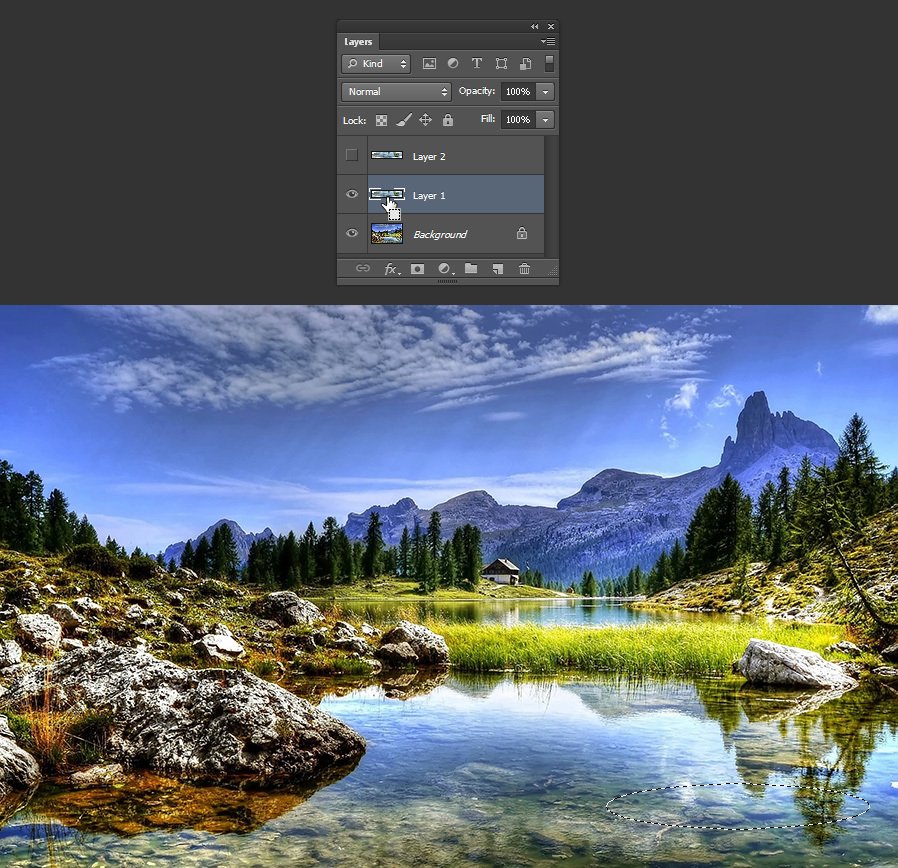
Кликаем по нижнему слою, чтобы сделать его активным.

Шаг 11
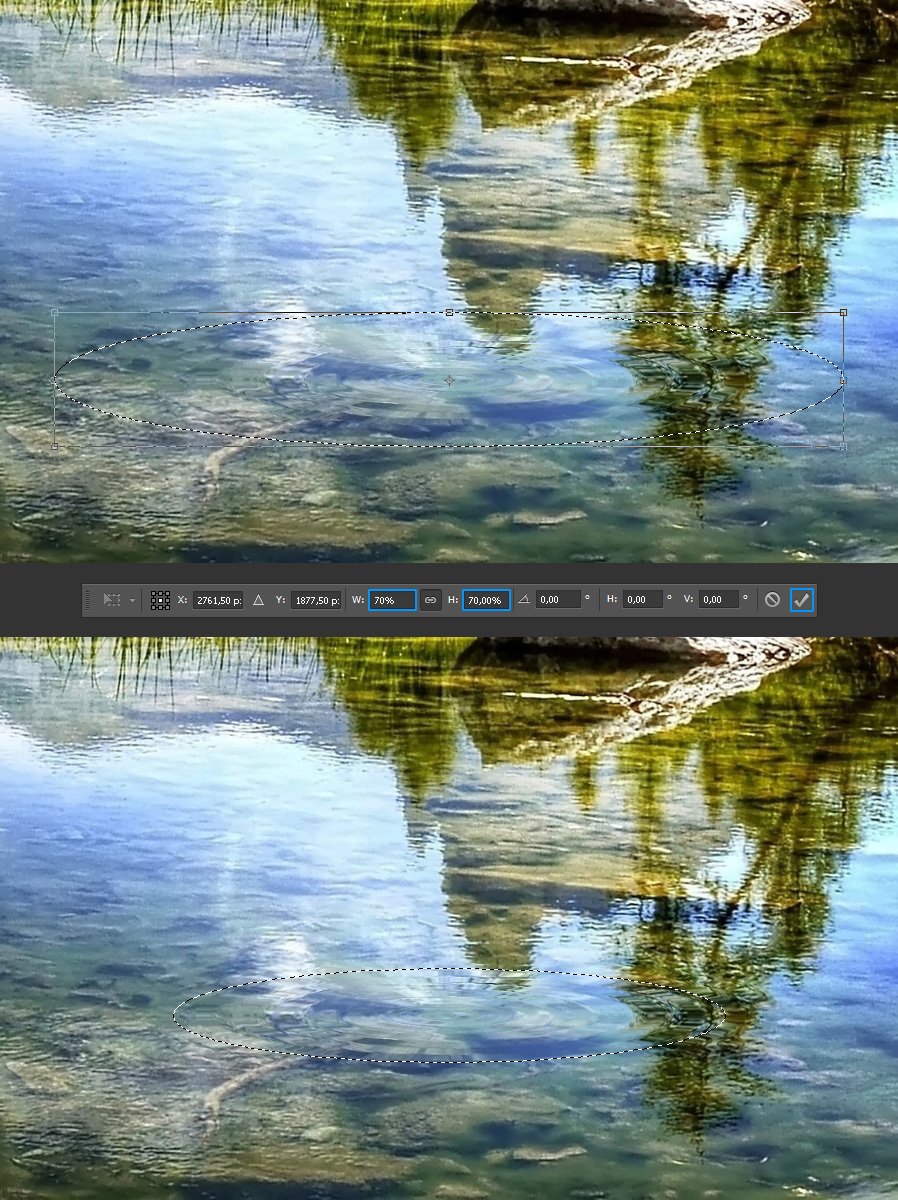
С все еще активным выделением, идем в меню Select – Transform Selection (Выделение – Трансформировать выделенную область). На верхней панели меню устанавливаем значения Width (Ширина) и Height (Высота) на 70% и щелкаем по галочке, чтобы завершить трансформацию.

Шаг 13
Создайте выделение всех слоев. Затем нажмите правую клавишу мыши и в подменю выберите пункт "Дубликат слоев" (Duplicate All). После того как вы создали дубликат, объедините дублированные слои в один, для этого выделите дублированный слои - нажмите правую клавишу мыши - в подменю воспользуйтесь пунктом "Объединить слои" (Merge Layers). Полученный слой переименуйте в "Резкость".
Перейдите к Фильтр - Резкость - Умная резкость (Filter - Sharpen - Smart Sharpen). Воспользуйтесь настройками фильтра, которые приведены ниже.

Сейчас вы видите на сколько четче и выразительней стало наше изображение.

Дублируем слой "Резкость" (Ctrl + J). Назовите слой-копию "Мягкое размытие". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur), установите радиус размытия 2 пикс. Нажмите OK.

Измените режим наложения слоя "Мягкое размытие" на Замена светлым (Lighten). Данный прием позволит добавить мягкое свечение нашему коллажу.

Заключение
Таким образом, пользуясь пошаговой инструкцией, которую мы описали в данной статье, можно в программе Photoshop создать эффект отражения различных объектов в воде. Разумеется, можно добиться большей реалистичности, потратив больше времени на обработку и более точное выставление параметров всех использованных фильтров и инструментов. Надеемся, данная статья была для Вас полезной.
Шаг 12
Перейдем к преображению изображения с помощью корректирующих слоев. Для того что бы сделать изображение немного ярче, воспользуемся корректирующим слоем Кривые (Curves):


Режим наложения данного слоя установите на Мягкий свет (Soft Light) и понизьте непрозрачность до 50%. Данный прием придаст нашей работе общую атмосферу.
Шаг 2
Примечание: не вносите изменений в другие настройки корректирующего слоя, а так же убедитесь что отсутствует флажок возле функции "Тонирование" (Сolorize).
Как итог цвета на вашем изображении станут менее яркими.

Нажмите на значок "Создать новый корректирующий слой", в нижней части панели слоев, и выберите из списка Цветовой баланс (Color balance). На изображении ниже показаны настройки для всех тонов (Свет (Highlights), Тень (Shadows), Средние тона (Midtones)).
Когда вы установите нужные значения, измените режим наложения (blending option) данного корректирующего слоя на Жесткий свет (Hard Light); уменьшите непрозрачность (оpacity) до 25%. Как результат мы получили пейзаж в голубом тоне.

Добавим еще один корректирующий слой - Карта градиента (Gradient Map). Цвет градиента - от черного к белому; режим наложения данного слоя Затемнение (Darken). Изображение стало темнее. Это хороший прием для создания подводного пространства.

Ниже вы можете видеть схему слоев, которая получилась после проделанных шагов. Рекомендую вам сгруппировать корректирующие слои. Для этого зажмите клавишу Ctrl и сделайте щелчки по каждому из корректирующих слоев (что бы получить выделение), а затем нажмите комбинацию Ctrl+G, для того что бы образовать группу. Назовите полученную группу "Коррекция".

Эффект отражения в воде в Photoshop: пошаговая инструкция
Программа Photoshop – мощный графический редактор, который позволяет выполнять обработку изображений любой сложности – от простого изменения размеров, обрезки, поворота до имитации определенных явлений или эффектов.
В сегодняшней статье мы разберемся, каким образом можно создать отражение объекта в воде.
Шаг 4
Снова идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).

Шаг 8

Создайте новый слой под слоем с китом и назовите его "Тень" (Shadow). Активируйте инструмент Кисть (Brush tool); цвет - черный; жесткость - 0%; непрозрачность (оpacity) - 20%. Нарисуйте темный силуэт на дороге, чтобы имитировать тень. Тень должна выглядеть примерно как показано ниже:

Шаг 7
Удерживая клавишу Ctrl на клавиатуре, щелкаем один раз на миниатюре слоя на панели Layers (Слои).

Шаг 13
Нажимаем клавишу Delete на клавиатуре и затем идем в меню Select – Deselect (Выделение – Отменить выделение) или нажимаем Ctrl+D.

Этап 3: создаем отражение
Теперь можно приступить, непосредственно, к долгожданному созданию самого отражения.
Шаг 12
Идем в меню Select – Inverse (Выделение – Инверсия).

Шаг 3
Идем в меню Edit – Copy (Редактирование – Копировать) и затем Edit – Paste Special – Paste in Place (Редактирование – Специальная вставка – Вставить вместо) (Shift+Ctrl+V).

Шаг 1
Начнем работу с того, что откроем в Photoshop изображение дороги (как альтернативный образ вы можете использовать дорогу альтернативу). Для того что бы быстро перейти к диалоговому окну выбора изображения, нажмите комбинацию Ctrl + O. Примем исходные размеры открытого изображения, как базовый размер коллажа.

Эффект водной ряби в фотошопе: в общих чертах

В этом уроке по эффектам Photoshop мы узнаем, как легко добавить реалистично выглядящую водную рябь к изображению! Photoshop поставляется с фильтром, разработанным специально для создания эффекта водной ряби, но вы никогда не узнаете его по названию фильтра (нет, это не Ripple или Ocean Ripple, это было бы слишком просто).
Фильтр, который мы будем использовать, делает достойную работу сам по себе, но, как мы увидим в этом уроке, запустив фильтр дважды, используя каждый раз разные настройки, а затем комбинируя результаты, мы можем создать более реалистичную водную рябь эффект.
В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот изображение, с которого я начну:

Вот как это будет выглядеть после добавления ряби в воду, как будто капли дождя падают на поверхность:

Шаг 6
Перейдем к добавлению в работу морских жителей. Я буду использовать изображение "Кит" в своем коллаже, вы так же можете воспользоваться замечательной фотографией с дельфинами.
Откройте выбранное вами фото. Активируйте удобный инструмент выделения, к примеру, Волшебная палочка (Magic Wand) либо Перо (Pen Tool), и отделите подводного обитателя от фона. Перенесите персонаж в основной холст. Разместите слой с китом над группой слоев "Коррекция".
Если на теле присутствуют ярко выраженные блики, как в моем варианте, то необходимо воспользоваться инструментом Затемнитель (Burn Tool) и обработать световые пятна.

Заключение
Таким образом, в Фотошопе можно с помощью простых инструментов создать тень от любого предмета или текста. Главное – последовательно выполнять описанные выше действия, и тогда никаких сложностей быть не должно.
Создаем тень
В качестве примера рассмотрим создание тени текста, а точнее, буквы.
Примечание: описанный алгоритм действий подходит и для объектов (на прозрачном фоне). В этом случае просто создаем копию исходного слоя, возвращаемся на него и продолжаем выполнение инструкции с шага 6.
Шаг 7
Что бы животное "вписалось" в наше водное пространство мы воспользуемся Стилями слоя (Layer Style), для того что бы перейти к данным настройкам сделайте двойной щелчок по слою "Кит".
Внутренняя тень (Inner Shadow):

Внешнее свечение (Outer Glow):

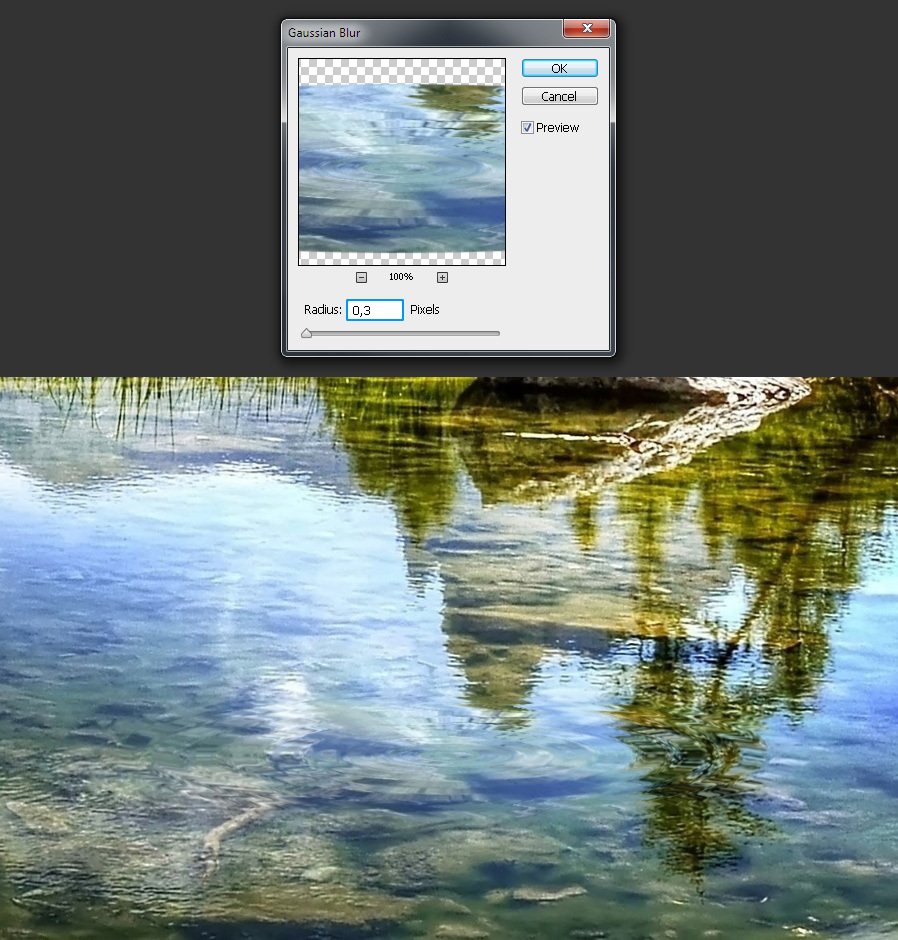
Шаг 15
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 0,3 и нажимаем ОК.

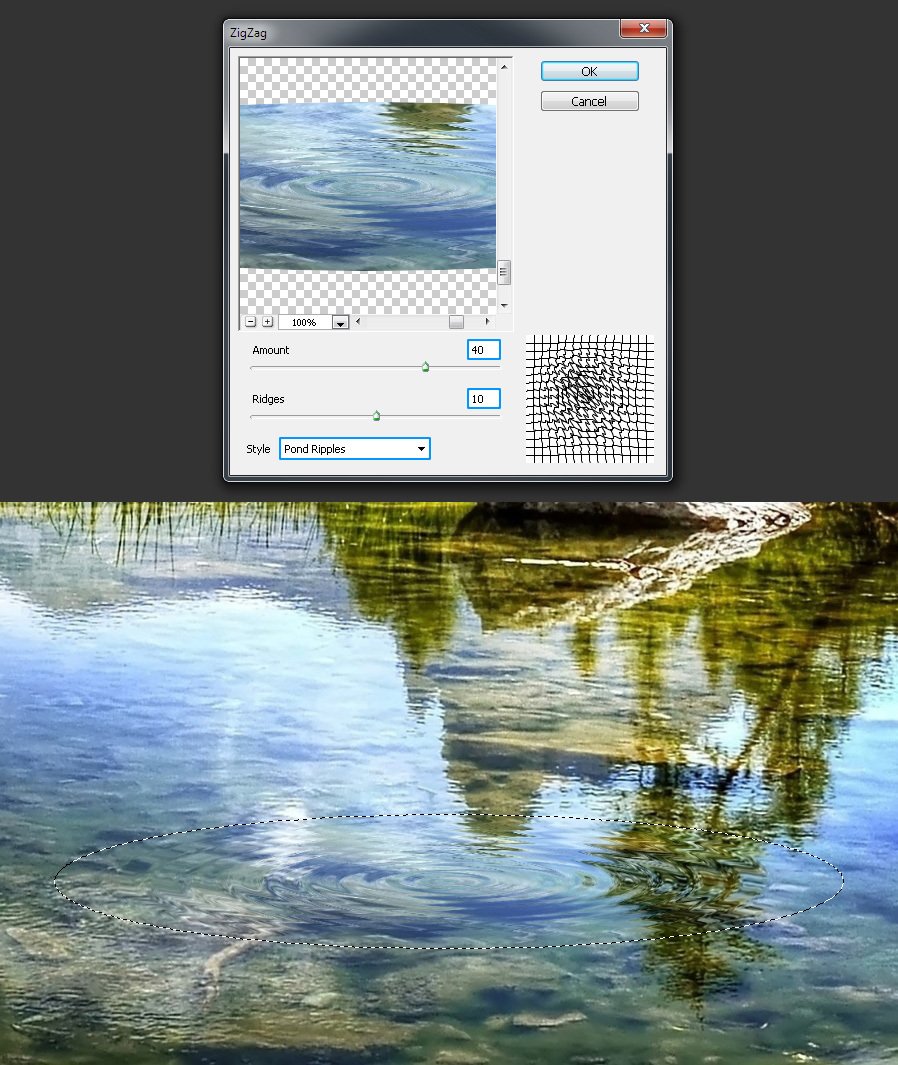
Шаг 8
Идем в меню Filter – Distort – ZigZag (Фильтр – Искажение – Зигзаг). Устанавливаем Amount (Количество) на 40, Ridges (Складки) на 10, Style (Стиль) на Pond Ripples («Круги на воде») и нажимаем ОК.
Примечание: в зависимости от размера вашего изображения и выделения может понадобиться немного изменить эти значения.

Выбор изображения для обработки
Для начала нужно выбрать изображение, которое мы будем обрабатывать. Так, как мы хотим создать отражение в воде, соответственно, на исходном изображении ее быть не должно.

Шаг 11

Установите режим наложения Мягкий свет (Soft Light) для слоя "Цвет"; непрозрачность (opacity) понизьте до 50%. Теперь на изображении проявился мягкий оранжевый оттенок в правом верхнем углу, который дает ощущение что на поверхности время заката.

Откройте изображение "Свет сквозь воду". Перейдите к Фильтр - Размытие - Размытие по Гауссу (Filter - Blur - Gaussian Blur). Радиус размытия установите 10 пикс.

Теперь создайте в вашем рабочем документе новый слой под названием "Лучи света" (поверх всех остальных слоев) и добавьте изображение с размытыми лучами на этот слой. Значение непрозрачность установите на 60%, а режим наложения слоя измените на Перекрытие (Overlay). Используйте комбинацию клавиш Ctrl + T и активируйте трансформирование, затем масштабируйте лучи так, что бы они заполнили все пространство работы.

Шаг 3
Теперь откройте изображение "Отражение на воде"
(Внимание! Для тех из вас, кто не имеет свободного доступа к Depositphotos, предлагаем воспользоваться вариантом из архива. Для того что бы следовать дальнейшим шагам, вам необходимо самостоятельно произвести коррекцию цвета для альтернативной текстуры воды).
Слой с текстурой воды необходимо расположить над фоновым слоем (под группой с корректирующими слоями). Мы используем данное изображения для создания бликов на поверхности дороги.

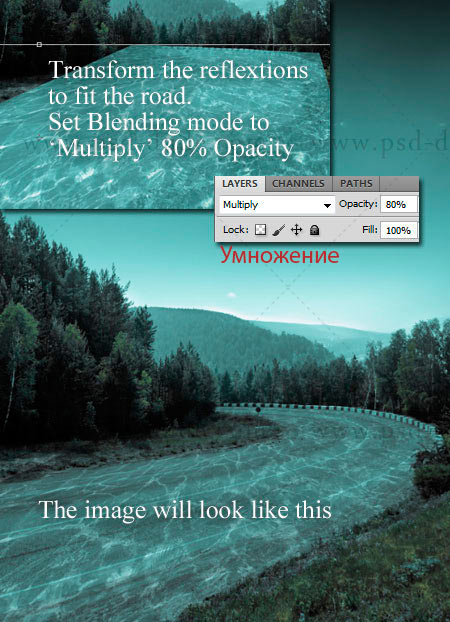
Установите режим наложения для слоя с текстурой воды Умножение (Multiply); непрозрачность (оpacity) понизьте до 80%.
Примечание переводчика: вы так же можете использовать режим наложения "Нормальный", но при этом необходимо установить значение непрозрачности около 70% -50%.
Теперь нажмите комбинацию клавиш Ctrl+T, для перехода к режиму трансформирования, а затем сделайте щелчок правой клавишей мыши и в подменю выберите функцию Искажение (Distort). Преобразуйте воду так, что бы она соответствовала направлению и перспективе дороги.

Шаг 14
Идем в меню Layer – Merge Down (Слои – Объединить с предыдущим) (Ctrl+E).

Читайте также:


