Как сделать стекло морфизм на телефоне
Еще один тренд UI дизайна становится все более популярным. Вы о нем еще не знаете?
В прошлом году я непреднамеренно начал повальное увлечение неоморфизмом, но, как я тогда и предсказывал, он не захватил сферу дизайна. Тогда я упомянул все потенциальные проблемы доступности, которыми обладает этот стиль.
Конечно, попадались приложения и продукты, выполненные в этом стиле, но наиболее заметным стало его использование в рекламе Samsung и во вступлении роликов MKBHD. Но это были отдельные элементы, а не продукты выполненные в этом стиле целиком. Это подтверждает мой тезис о том, что этот стиль работает, если его редко использовать, и, если объекты на этом фоне все еще сохраняют структуру и читабельность.

Привет, Глассморфизм
Сейчас на рынке появился новый стиль, популярность которого растет. В то время, как неоморфизм имитировал штампованную пластиковую поверхность (но при этом выглядел как один слой), этот новый тренд более объемный. К его основным характеристикам относятся:
- Прозрачность (эффект матового стекла с использованием размытия фона)
- Многоуровневый подход с объектами, плавающими в пространстве.
- Яркие цвета, подчеркивающие размытую прозрачность
- Тонкая светлая граница на полупрозрачных объектах.
Эта вертикальность и тот факт, что вы видите сквозь нее, означает, что пользователи могут воспринимать иерархию и глубину интерфейса. Они просто видят, какой слой над каким расположен.
Мне кажется, что из-за этого стеклянного вида, лучше всего назвать этот тренд ГЛАССМОРФИЗМ (стекломорфизм).

История
Размытие фона было впервые широко представлено в 2013 году с релизом iOS 7. Это было довольно радикальное изменение, но, несмотря на все разногласия по поводу сверхлегких шрифтов и уродливых иконок, это было одно из немногих нововведений, которое не вызывало споров. Казалось, людям это нравится.

Быстрый просмотр уведомлений стал забавным занятием, так как вы могли ясно видеть (медленно опуская шторку уведомлений), как иконки исчезают и размываются под новой «стеклянной» панелью.

Усиление тренда
С тех пор Apple значительно уменьшила эффект размытого стекла в своей мобильной ОС, но недавно вернула его в Mac OS Big Sur. Просто посмотрите, как на окно Sketch на картинке выше, и как сквозь него просачивается размытая часть фотографии. Я выделил места, где размытие фона наиболее заметно.
Конечно, вы можете полностью отключить этот эффект в настройках системы.

Дизайн-система Microsoft Fluent также хорошо справляется с этим эффектом. Они называют этот конкретный элемент акрилом (The Acrylic) и демонстрируют его как неотъемлемую часть своей дизайн-системы.
Акрил – это разновидность кисти, которая создает полупрозрачную текстуру. Вы можете нанести акрил на поверхности приложения, чтобы добавить глубины и задать визуальную иерархию.
— Microsoft Fluent Design System
Анализ Dribbble
Конечно, как и с любым другим трендом UI дизайна, на Dribbble им часто злоупотребляют. Он начинает медленно развиваться, и уже есть несколько хороших примеров. Конечно, все это презентации, так как на реальном экране телефона все будет сложнее. Потому, что все приложения на телефонах работают в полноэкранном режиме.

Приведенный выше пример может быть на грани читабельности в некоторых местах, но он четко отражает этот тренд. Фон очень тонкий, но все же видимый, а фигуры имеют одноточечный полупрозрачный белый контур, имитирующий край стекла.

Как и в случае с неоморфизмом, этот стиль особенно ярко проявляется, когда используется только для одного элемента. Например, фона в приведенном выше примере. Конечно, презентация играет здесь огромную роль, но вы можете представить себе десктопный веб-интерфейс, использующий такой же уровень прозрачности только для фона.

Иконки могут быть немного противоречивыми, но они также подвергаются обработке глассморфизма, как в приведенном выше примере от Marshall.
Как добиться этого эффекта
Сам по себе эффект довольно прост, однако следует учитывать несколько моментов. Первый, как и в случае с любым карточным макетом – чем ближе объект к нам, тем больше света он притягивает. В данном случае это означает, что он будет более прозрачным.

В основе этого эффекта лежит комбинация тени, прозрачности и размытия фона. В этом стиле можно использовать только один прозрачный слой или несколько, но он наиболее заметен, когда на довольно загруженном красочном фоне появляются как минимум два уровня прозрачности.
Как установить правильную прозрачность
Однако важно помнить, что вы не делаете прозрачной всю фигуру – только ее заливку. Большинство инструментов дизайна при 100% заливке и более низкой прозрачности объекта просто отключают размытие фона.

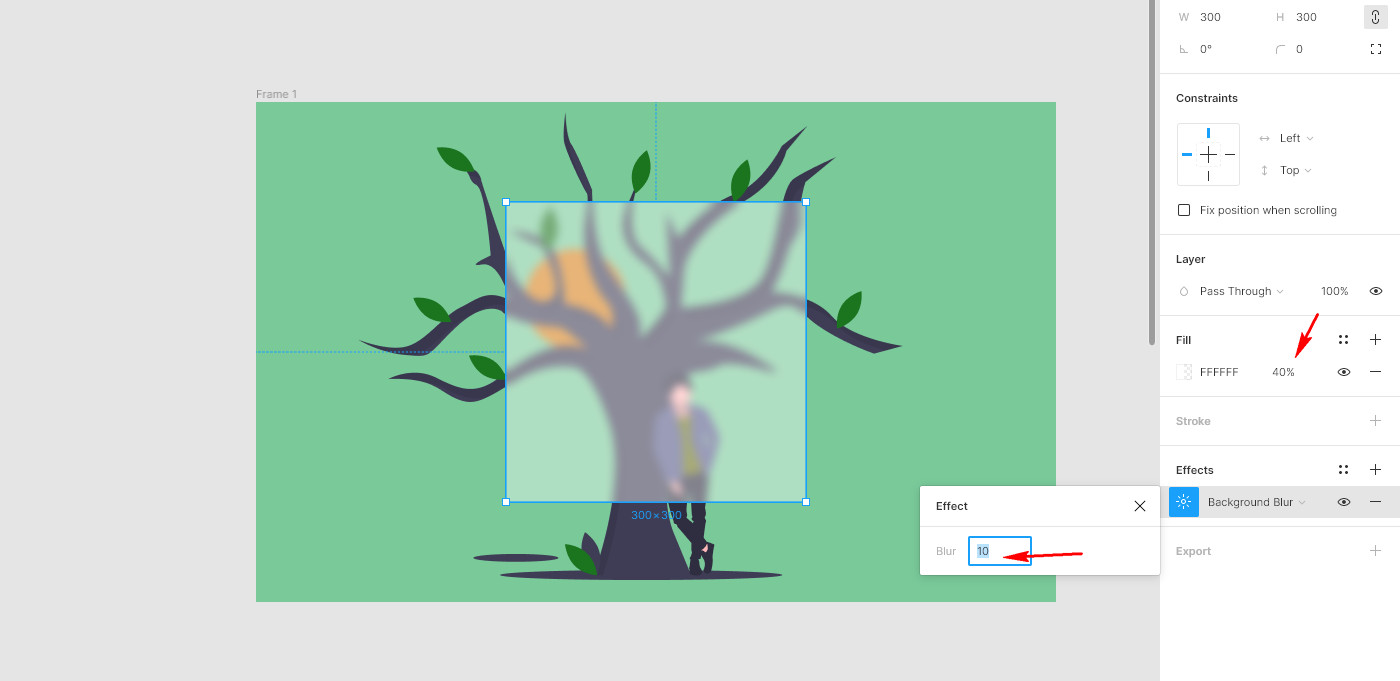
В приведенном выше примере у нас одинаковое значение размытия фона, равное 8, но изображения выглядят совершенно иначе. Когда непрозрачность заливки равна 100%, не имеет значения, насколько мала непрозрачность объекта. У нас просто не получится желаемый размытый фон.
Как выбрать подходящий фон
Фон играет важную роль в создании этого эффекта (в буквальном смысле). Он не может быть слишком простым или унылым, иначе эффект не будет заметен. Он также не может быть слишком детализированным

Это может быть причиной почему Apple выбрала цветной фон в качестве обоев по умолчанию для Mac OS Big Sur. Эти заметные тональные различия легко увидеть, когда поверх них находится размытая прозрачная поверхность.
При выборе фона убедитесь, что у него достаточно тональной разницы, чтобы эффект стекла был действительно заметен.
Заключительные детали
Последнее, что вы можете попробовать – это добавить к вашей форме внутреннюю границу 1p с определенной прозрачностью. Она имитирует край стекла и может больше выделять фигуру на фоне. Экспериментируйте! Хотя элементы этого стиля, такие как размытый фон, существуют уже много лет, его популярность только начинает расти. Поэтому есть еще много интересных креативных эффектов, которые стоит изучить.

Вы также можете посмотреть мой небольшой урок о том, как создать это в Sketch и Figma.
Доступность
Как и в случае с неоморфизмом, этот стиль, вероятно, не так доступен, как, скажем, Material Design. Главное правило неоморфизма применимо и здесь – если у вас есть хорошая функциональная иерархия, то экранные элементы должны работать без фона. Это гарантирует, что люди с проблемами зрения по-прежнему смогут понимать интерфейс.

Это происходит только тогда, когда эти эффекты прозрачности являются чисто декоративными, а не неотъемлемой частью опыта. Следует избегать использования их для кнопок или переключателей (эти важные объекты всегда должны быть более контрастными), но вы можете использовать их для фона карточек.
Просто убедитесь, что внутренняя часть карточки имеет достаточный контраст и правильный интервал, чтобы можно было определить иерархию и визуально «сгруппировать» все связанные объекты.

Глассморфизм 2021?
Apple внедрила этот стиль в Big Sur – это верный признак, что ему будут подражать и его будут имитировать в ближайшие месяцы. Вероятно, он не проникнет во все интерфейсы (и это хорошо), но он станет немного популярнее, чем сейчас.
Людям легко наскучивают тренды, и каждые несколько лет маятник колеблется в другую сторону. Некоторое время мы использовали супер-минималистичные, почти плоские интерфейсы, но затем они стали более красочными, более вертикальными и более «бросающимися в глаза».
Дизайнеры должны исследовать все потенциальные креативные способы создания продукта. В некоторых случаях ограниченное использование «стекла» действительно может улучшить внешний вид продукта и сделать его более привлекательным для пользователей.

И хотя мне нравятся черно-белые интерфейсы без украшений и со сверхвысокой контрастностью, я с удовольствием еще немного поэкспериментирую с этим стилем и посмотрю, к чему он меня приведет.
Потому что, в конце концов, дизайн должен приносить удовольствие, поскольку это единственный способ исследовать новые пути, получать удовольствие от того, что мы делаем, и создавать по-настоящему уникальные вещи.
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные руководства. И начну с простого урока, как легко создать эффект стекла в Фигме.
Эффект стекла в Фигме
(Все картинки в статье кликабельны)
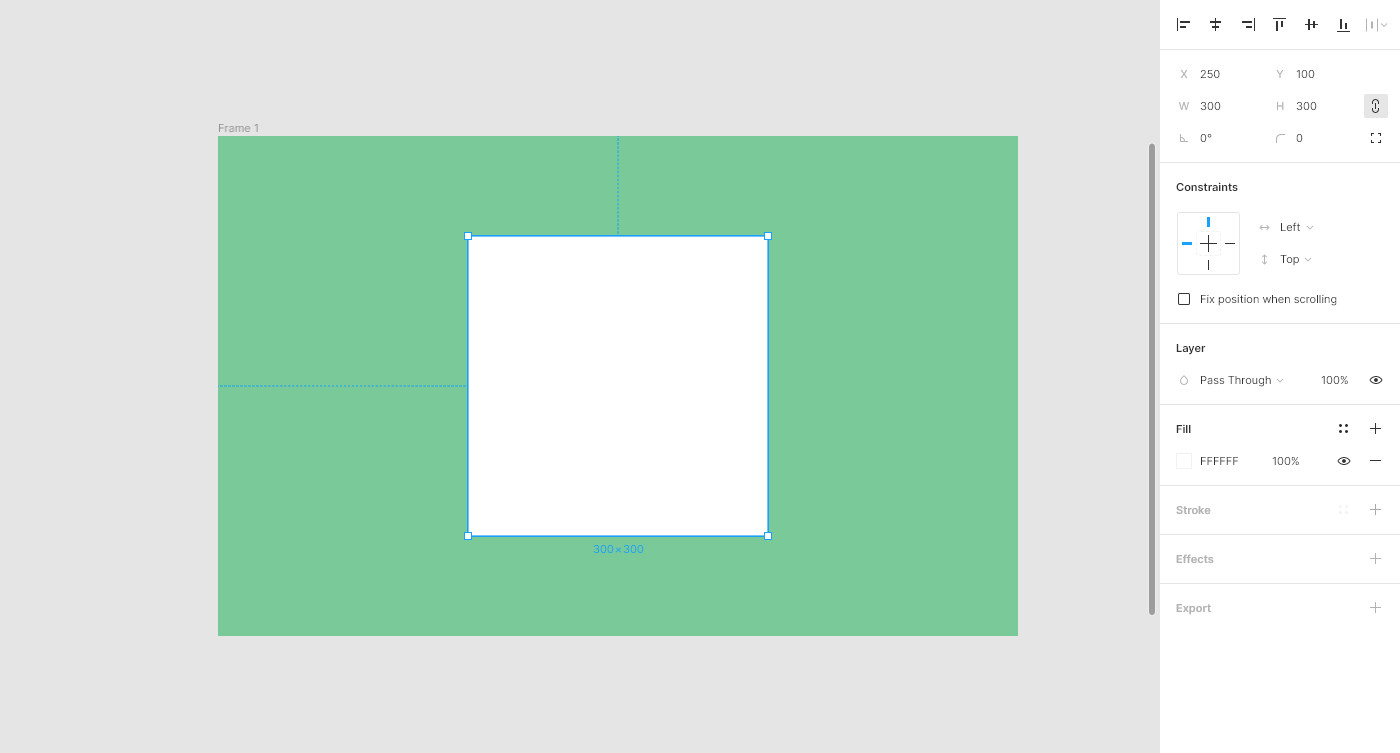
Для начала создадим фрейм, допустим 800х500 пикселей и зальем его каким-нибудь цветом. Например зеленым.

Теперь внутри фрейма создадим прямоугольник или квадрат. Из него мы будем делать наше прозрачное стекло.
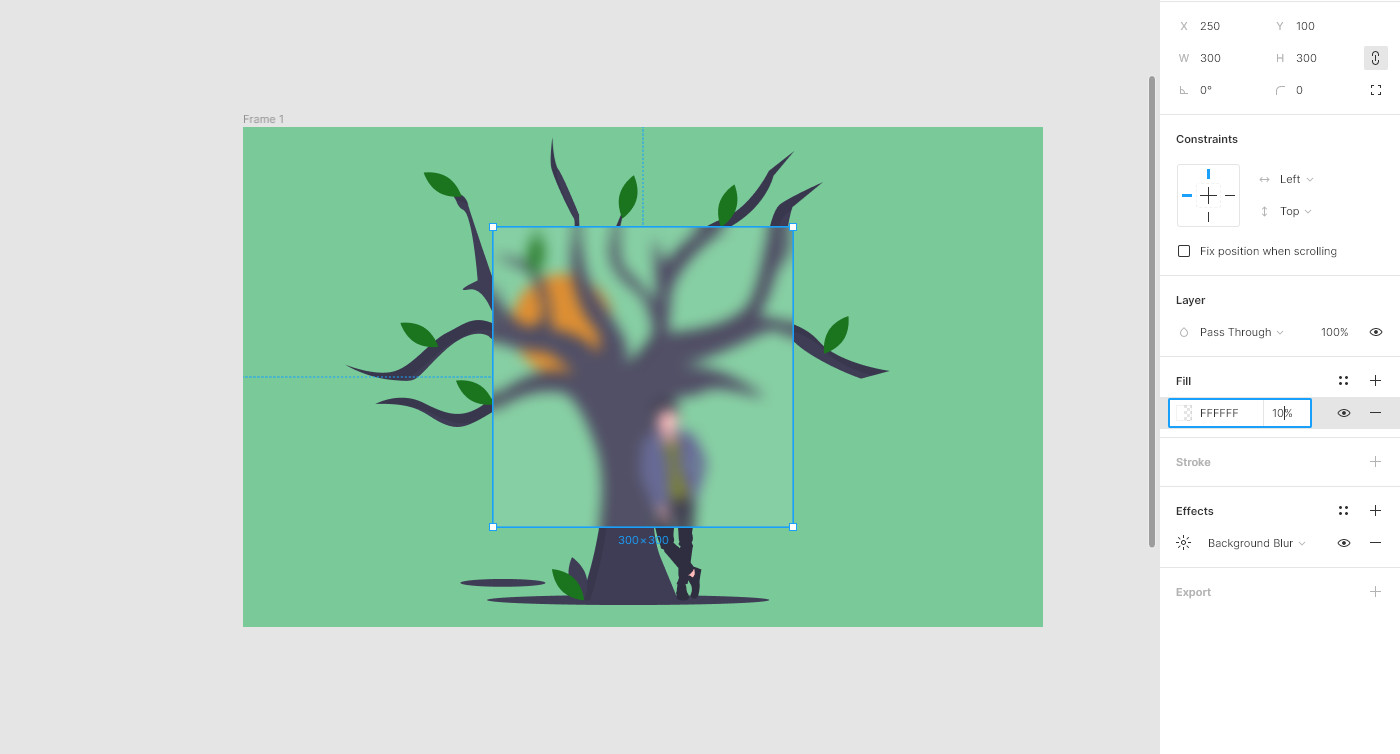
Я создам квадрат 300х300px белого цвета.

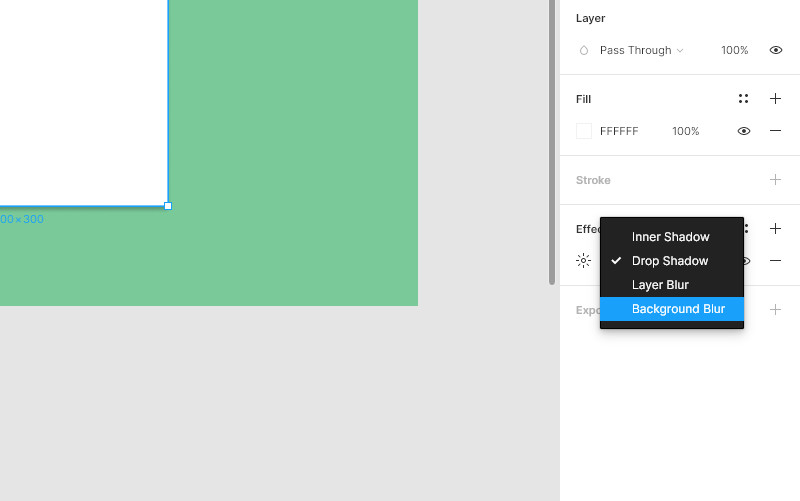
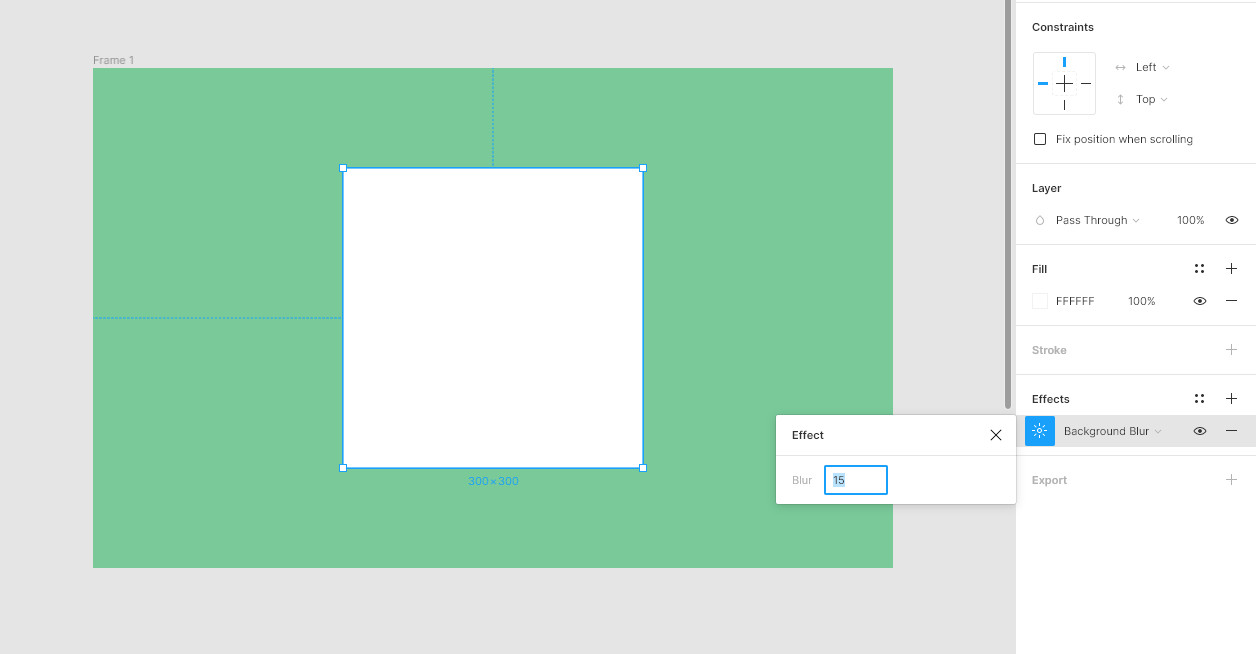
Добавим для этого слоя эффект Backgound Blur (размытие заднего фона).


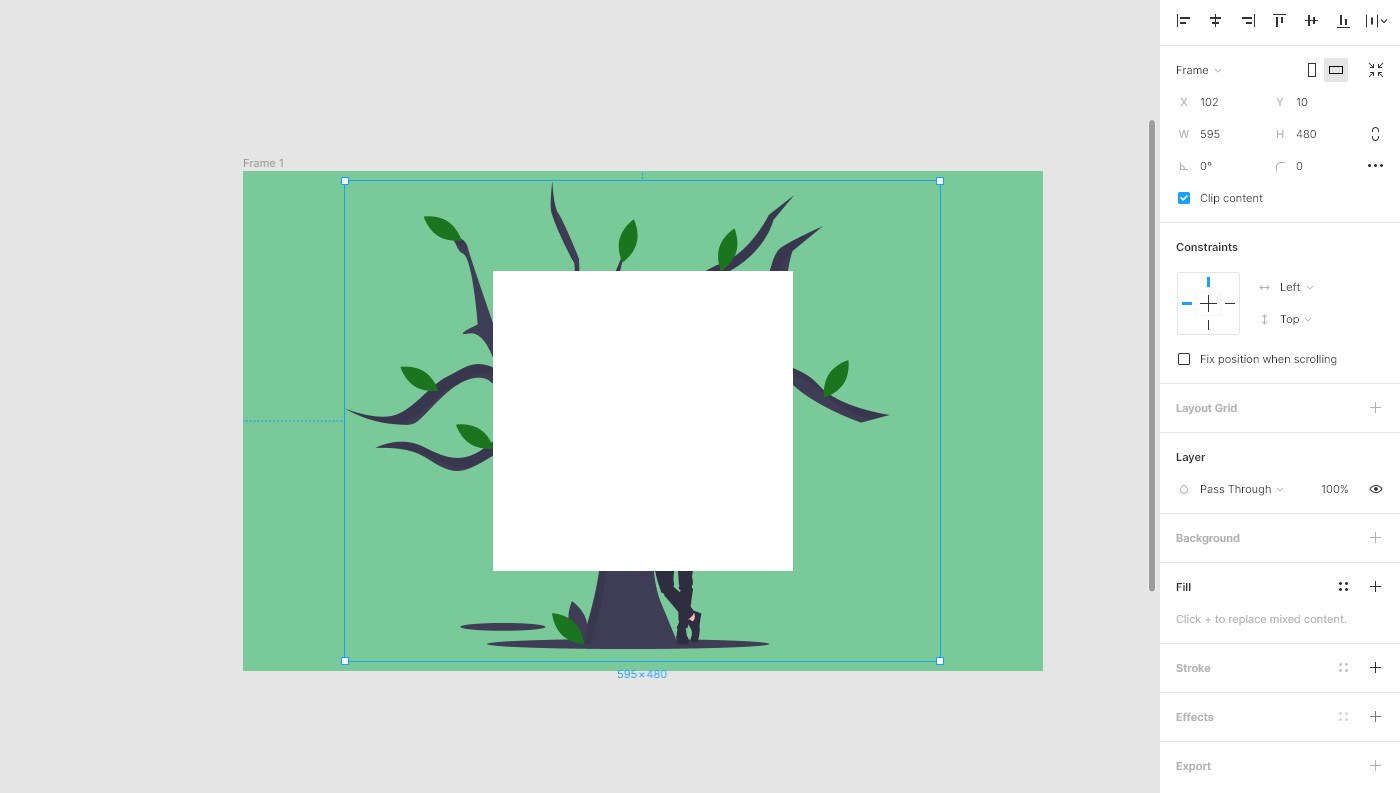
Все почти готово. Для наглядности, давайте добавим на задний фон какую-нибудь картинку или текст, чтобы эффект был более заметен.

А теперь самое интересное. Чтобы появился эффект матового или полупрозрачного стекла, в Фигме достаточно изменить прозрачность заливки цвета слоя.
Выделяем наш квадрат и Fill (заливку) уменьшим со 100% до 10%

Главное не перепутать заливку с прозрачностью слоя. Если вы уменьшите процент в поле Layer, то такого эффекта не получится.

Дополнительные улучшения
Еще можем добавить немного реалистичности и объема. Скруглим углы у нашего квадрата. Я поставлю радиус 9.
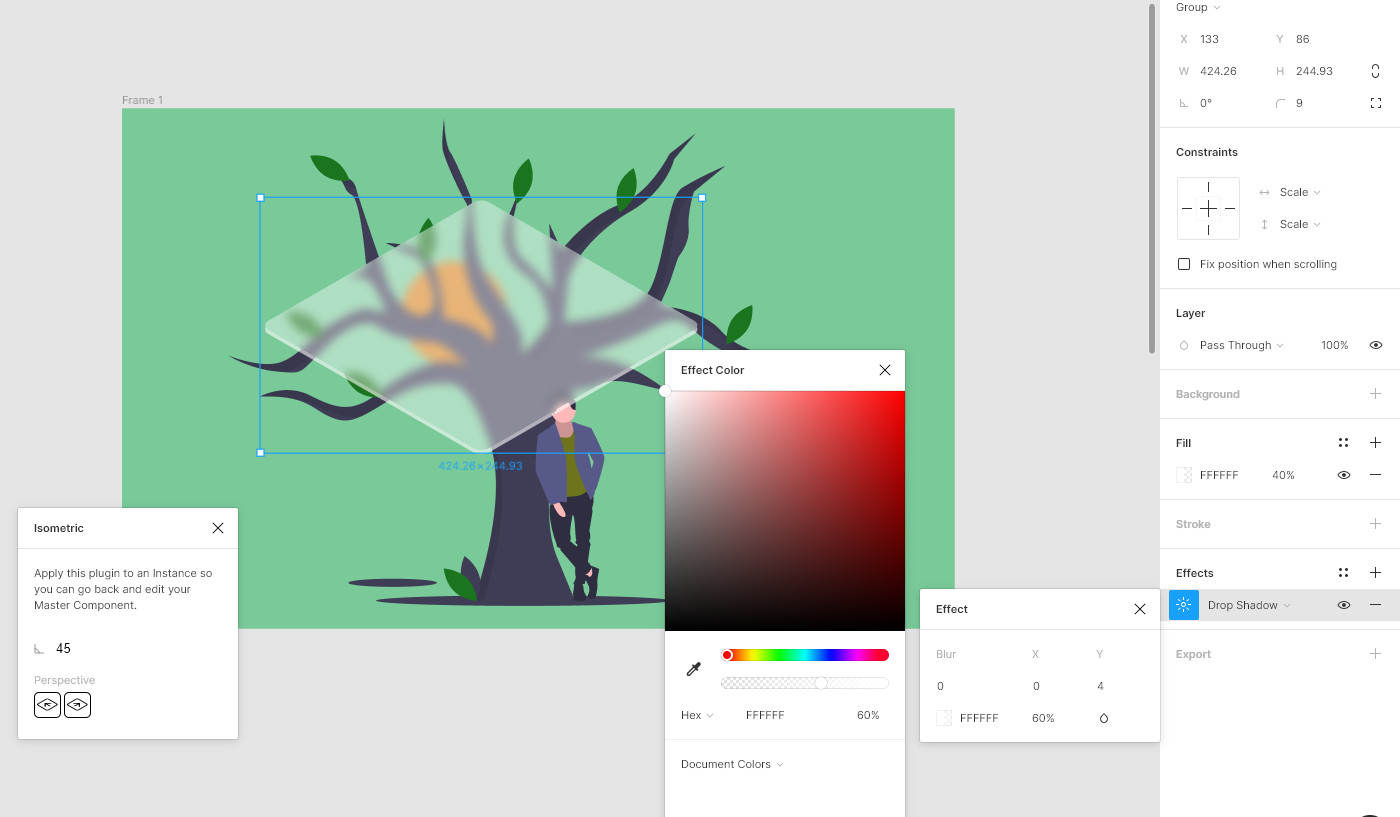
Затем воспользуемся плагином Isometric. Уверена, что вы умеете искать и устанавливать плагины, поэтому этот момент объяснять не буду.
Запускаем плагин, выделяем наш квадрат и жмем любую из кнопок в окошке плагина.

Изометрия есть. Теперь сделаем наше стеклышко чуть толще. Для этого выбираем группу, в которой лежит наш изометрический квадрат и добавим этой группе пару эффектов.
Первый эффект вот с такими параметрами. Стекло приобретет объем.

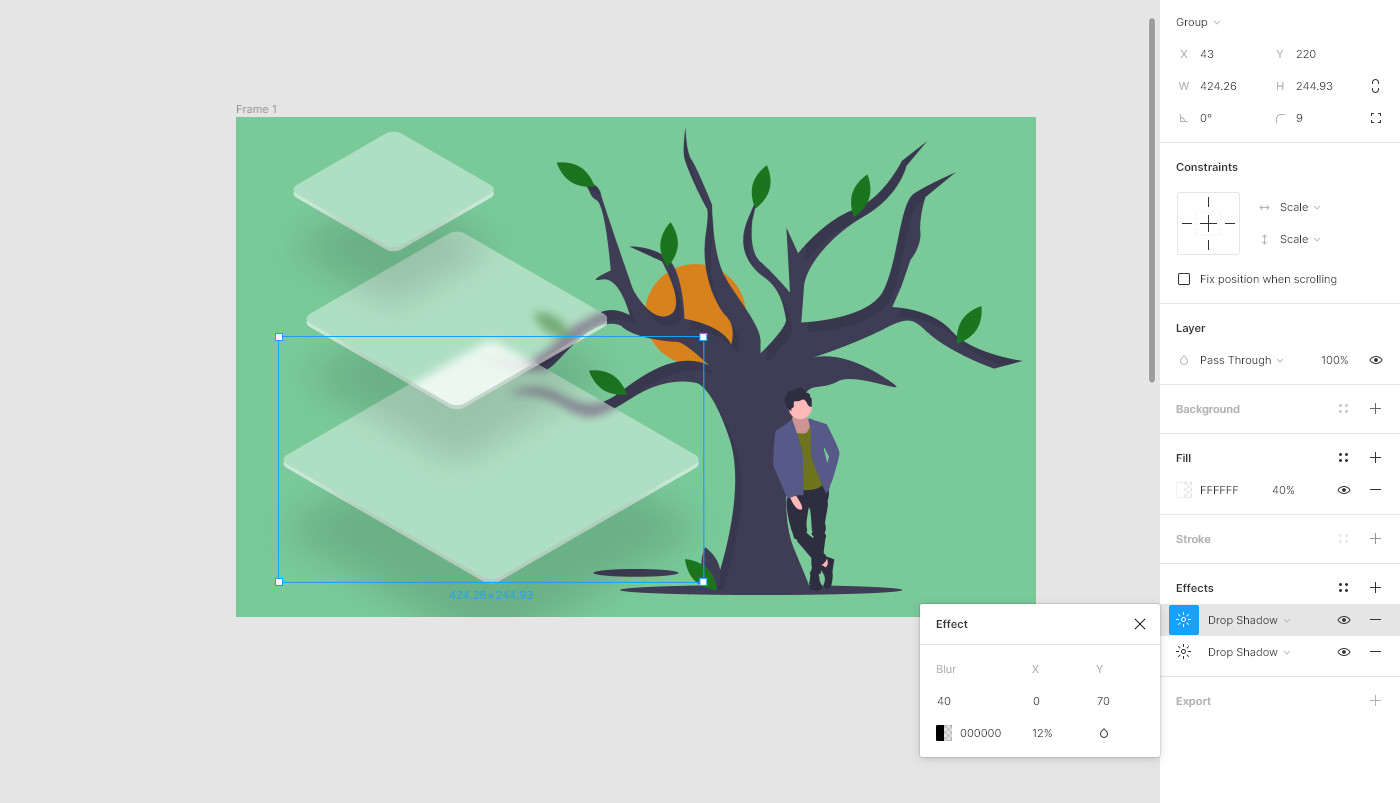
Снова в эффектах нажимаем плюсик и добавим эффект падающей тени. Здесь уже цвет тени и ее размытие подбирайте на ваше усмотрение. Все зависит от вашего фона и задумки.
У меня в этот раз без особой идеи получилось вот так:

Главное, чтобы вам было понятно, как это работает. Если понравился урок, дайте знать в комментариях. В ближайшее время хочу рассказать, как создавать изометрию в Фигме самостоятельно без плагинов.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTERUX/UI Веб-дизайнер. Занимаюсь дизайном и разработкой сайтов для бизнеса более 6 лет. Связаться со мной можно через страницу Контакты

Относительно свежий тренд в дизайне интерфейсов—глассморфизм, о котором мы писали в статье о визуальных трендах 2021 года. Сегодня разберем его подробно.
Особенности глассморфизма:
Эффект прозрачного матового стекла
Вариации размытия и непрозрачности, создающие многослойный эффект
Тонкая светлая граница по краям в 1-2 px, имитирующая края стекла
Яркий фон или яркие элементы фона, подчеркивающие эффект размытия

Как и с любым другим трендом, важно не злоупотреблять глассморфизмом, используйте его аккуратно, чтобы он хорошо вписывался визуально. Избегайте переизбытка и следите, чтобы глассморфизм не вызывал затруднение и недопонимание у пользователя. При умеренном использовании этот эффект становится ярким акцентом, притягивающим внимание.

Не применяйте эффект к кнопкам и переключателям, их предпочтительно делать контрастными.
Используйте глассморфизм, например, как фон карточек или уведомлений. При этом важно убедиться, что контент в карточке хорошо читается на таком фоне.

Плашки, имитирующие стекло
Чтобы добиться реалистичности, обратите внимание, как это работает в реальном мире
Чем ближе плашка в стиле глассморфизма к фону, тем меньше размытие фона.
Удаленность стекла от фона влияет не только на силу размытия, но и на прозрачность. Чем ближе плашка к фону, тем больше цвета она пропускает и плашка достаточно прозрачна. Если же плашка далеко от фона, прозрачность уменьшается.
Для максимальной реалистичности можно добавить эффект шума
Все, как с обычным матовым стеклом.

Выбор фона играет важную роль в создании глассморфизма. Фон не может быть слишком простым, не контрастным или со множеством мелких деталей.
Для этой задачи выбирайте яркий контрастный фон без мелких деталей, на котором стеклянные плашки будут хорошо выделяться.
Как сделать дизайнеру
С точки зрения дизайна сделать эффект глассморфизма достаточно просто.
Вот два видео урока для Фигмы и Фотошопа
Как сделать разработчику
Раньше единственным способом реализации глассморфизма было размещение размытой копии фона между нужным блоком и оригинальным фоном. Такой способ нес за собой много проблем с позиционированием размытого фона при адаптивной верстке или при динамичном положении элемента.

С появлением свойства backdrop-filter реализация стала намного проще.
Backdrop-filter (blur) позволяет размывать только изображение, находящиеся ниже нужного блока. Если фон блока будет непрозрачен, эффект не будет заметен, поэтому чаще всего backdrop-filter используется в совокупности с полупрозрачным фоном и тенями.


Но нельзя полностью отказаться от старой реализации, новое свойство поддерживается еще не всеми браузерами. Пользователи FireFox, IE и некоторых мобильных браузеров не смогут увидеть эффекта размытости.

Выводы
Глассморфизм можно узнать по эффекту прозрачного матового стекла с тонкой границей по краям. Он максимально похож на настоящее матовое стекло
Используйте этот эффект аккуратно, он должен хорошо вписываться
Чтобы эффект выглядел реалистично, создавайте эффект глассморфизма с учетом того, как это работает в реальной жизни
Выбирайте яркий контрастный фон, избегайте простого не контрастного фона или фона с мелкими деталями
Дизайнеру создать эффект глассморфизма достаточно просто с помощью любого привычного инструмента
Разработчик с появлением нового свойства backdrop-filter может реализовать глассморфизм в пару кликов. Но не все браузеры поддерживают этот эффект.
Дизайнеры экспериментируют с дизайнами, чтобы привлечь внимание пользователя к веб-странице. Отсюда и получаются тренды дизайна — работающие решения. Одно из таких — тренд дизайна 2021 года — стекломорфизм. Что такое стекломорфизм? Как использовать стиль дизайна в своих работах? Как создать стекломорфизм? Показываем на конкретных примерах преимущества этого стиля, неудачные варианты использования и рассказываем, как создать дизайн в стиле стекломорфизма.

✅ Продвигай курсы школы Кодебай и зарабатывай от 18% с каждой продажи
Наша партнерская программа подходит:
✔ Веб-мастерам, у которых есть посещаемый онлайн-ресурс — блог, каталог, сервис, портал;
✔ Блогерам, у которых есть свой YouTube, Instagram, Twitter, сообщество Вконтакте, телеграм-канал;
✔ Всем желающим, которые готовы зарабатывать и расти вместе с нами.
Делись реферальной ссылкой и получай высокий доход с продажи курсов. Регистрируйся codeby.school/aff
Приложение Smart Calendar от Ghani Pradita
Glassmorphism или, как его еще называют, стекломорфизм стал новым трендом в UI дизайне 2021 года. Придя на смену неоморфизму, этот стиль привлек внимание пользователей простотой, красочностью и удобством.
Как использовать глассморфизм в дизайне и что это вообще за стиль? Давайте разбираться.
Откуда пришел глассморфизм?
Для сравнения показываем интерфейсы Windows Vista и MacOS 11 Big Sur:

Главные особенности стекломорфизма
“Glassmorphism” в дословном переводе означает “морфизм стекла”. Из названия следует, что элементы стиля ассоциируются со стеклом. По сути, стекломорфизм это стиль в веб-дизайне, подразумевающий использование непрозрачных стеклянных модулей с размытым фоном.
Отличительные признаки стекломорфизма:
- Матовые стеклянные элементы интерфейса;
- Наличие тоненькой светлой границы у полупрозрачных элементов;
- Парящие в интерфейсе объекты;
- Контрастирующие цвета, акцентирующие внимание на прозрачности.
Покажем все особенности на конкретном примере:

Благодаря многоуровневости дизайна и контрасту между блоками, пользователю проще воспринимать и разграничивать иерархичность интерфейса. Грамотное использование стеклянных элементов помогает добиться легкости изображения на экране. Главное не переусердствовать с элементами.
Когда уместно применять стекломорфизм?
В веб-дизайне стекломорфизм используется для:
- элементов интерфейса;
- иллюстраций;
- фотографий или видео.
Степень размытия и глубина используемых цветов регулируются в зависимости от конкретной задачи. В этом заключается гибкость данного стиля.

Дизайн мобильного приложения на примере выше представляет из себя многоуровневую структуру, состоящую из иллюстраций и элементов интерфейса, которые контрастируют друг с другом. Дизайнерское решение выглядит современно, а информация легко воспринимается с экрана телефона.
А в этом примере лендинга использованы неяркие, но контрастирующие со стеклянными элементами, цвета:

Универсальность стекломорфизма
Несмотря на многогранность использования стиля, нельзя забывать о том, что стекломорфизм ситуативен, то есть подходит не для всех задач.
Стеклянные элементы используйте там, где требуются воздушность и простота восприятия интерфейса. Однако применение модулей в стиле стекломорфизма неуместно в дизайне, требующем строгости и делового стиля. К примеру, Вы можете представить себе сайт Госуслуг с элементами стекломорфизма? Ответ очевидный: нет. Пользователь не воспримет стиль, ведь стеклянные блоки не похожи на деловой стиль. Решение об их использовании стоит принять после анализа целевой аудитории и сферы проекта.
Как создать эффект стекла?
Для создания стеклянного дизайна используют основные инструменты дизайнера Sketch, Adobe Photoshop или Figma. Принцип работы во всех программах одинаковый.
Наиболее прост в исполнении способ создания дизайна в Figma. Рассмотрим его.
Фон
От фона зависит удобство использования интерфейса, поэтому к выбору нужно отнестись с умом. Фон в стекломорфизме не должен быть примитивным. Как мы уже выяснили, прозрачные стеклянные элементы отлично контрастируют с красочными тонами заднего плана. Однако не стоит делать выбор в пользу однотонного яркого фона, либо перегружать его деталями, так как в таком случае дизайн будет нечитабельным.

Элементы
Создание элементов в Figma не должно вызывать сложностей. Однако стоить помнить о том, что стекломорфизм очень легкий стиль, требующий скругленности углов и обтекаемости форм для создания эффекта левитирующих в пространстве объектов. Для него отлично подойдут прямоугольники со скругленными краями и эллипсы.
Прозрачность
Эффект прозрачности прост в исполнении, если повторить следующие настройки при создании элемента:
ВАЖНО! В настройках меняем показатель Opacity Fill, а не Opacity Layer. Если прозрачность фона будет меньше прозрачности заливки элемента, получить стеклянный эффект не получится: размытие фона не будет работать.
Также стоить помнить о перспективе и световой композиции дизайна. Блоки, находящиеся на переднем плане, должны быть более четкими и яркими, чем на среднем и заднем планах.
Контур
После создания прозрачного элемента переходим к дизайну контура. Создайте светлую внутреннюю границу элемента: толщина 1-4 px и произвольная прозрачность. Имитация отблеска края стекла у контура элемента поможет выделить его на фоне.
Тень
Заключительный этап создания дизайна в стиле стекломорфизма — добавление теней. Экспериментируйте! Нельзя дать точные настройки для создания универсальной тени. Каждый дизайн уникален, то есть интенсивность и размытие тени подбираются индивидуально.
Установите настройки, указанные ниже, а далее подберите подходящие значения самостоятельно:
Добавление теней в дизайне поможет создать многоуровневый эффект с плавающими, будто парящими в пространстве, элементами.
Когда стекломорфизм выглядит неудачным решением
Часто дизайнеры, воодушевившись новым трендом, начинают использовать его в работе бездумно, нагромождая элементы один на другой. Так делать не стоит.
Дизайн в стиле стекломорфизма легко испортить, если не знать меру. Главное правило: помнить о структуре и логичности дизайна. Не следует использовать стекломорфизм для создания кликабельных элементов, так как им необходимо контрастировать с полупрозрачным фоном.
На картинке ниже представлены два дизайна в стиле стекломорфизма. Только в первом случае (слева) мы видим правильный, логичный дизайн с яркими акцентами, а во втором случае (справа) перегруженный прозрачными элементами интерфейс, который будет доставлять дискомфорт при его использовании.

Выводы
Стекломорфизм нравится пользователям и дизайнерам. Легкость и простота восприятия отличают его на фоне других стилей. Однако помните, что использовать этот стиль следует с осторожностью. Важно соблюдать иерархичность интерфейса и не перегружать его лишними элементами.
Соблюдайте контраст между элементами, не забывайте о тенях и контуре для лучшего восприятия. Экспериментируйте и создавайте уникальные дизайны.

Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того?
В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось.
Но давайте поговорим немного больше о глассморфизме.
Что такое глассморфизм?
Глассморфизм — это новое направление в дизайне, использующее прозрачный фон и эффект размытости поверх фона для создания эффекта стекла.

Это пример из библиотеки CSS UI, основанной на глассморфизме, называемой ui.glass.
Как видите, эффект используется для карточки, которая содержит пример кода справа, в отличие от другой карточки на заднем плане.
Другим примером является редизайн Facebook Messenger App с использованием глассморфизма для MacOS:

Редизайн был выполнен Mikołaj Gałęziowski на Dribbble.
Глассморфизм также используется такими компаниями как Apple и Microsoft
Это еще одна причина, по которой эта тенденция, вероятно, не просто проходит мимо, а до сих пор здесь, чтобы остаться. С выходом обновления Big Sur для MacOS, это было первое широкомасштабное распространение этого нового дизайнерского тренда крупной компанией.
Microsoft также использует этот стиль в Fluent Design System, но они называют его "акриловым материалом", а не глассморфизмом.
Вот как это выглядит:

Итак, теперь, когда я вкратце познакомил вас с гласcморфизмом, позвольте показать, как можно применить этот эффект, используя только HTML и CSS.
Давайте начнем
Все, что вам действительно нужно для этого учебного пособия - это редактор кода и веб-браузер. Вы также можете написать этот код, используя только редакторы, такие как Codepen.
Элемент, который мы собираемся построить, будет выглядеть так:

Начнем с создания HTML-файла со следующим кодом:
Здорово! Теперь давайте также добавим пользовательский стиль шрифта, включая Inter из Google Fonts:
Настройка некоторых основных стилей и фона для тега body :
Хорошо. Далее создадим новый элемент карточки, который мы позже будем использовать для нанесения эффекта глассморфизма:
Конечно, это может быть любой элемент карточки. Вы можете использовать его для ценников, для блогов, профильных карточек, все, что захотите.
Перед тем, как применить эффект стекла, давайте сначала приведем в порядок некоторые интервалы и размеры стилей:
Здорово! Теперь, когда мы заложили основу для эффекта, давайте посмотрим, как мы сможем его применить.
Создание эффекта глассморфизма, используя HTML и CSS
Для применения эффекта нужны только два важных свойства CSS: прозрачный фон и свойства backdrop-filter: blur(10px); . Степень размытости или прозрачности может быть изменена в зависимости от ваших предпочтений.
Добавьте к элементу .card следующие стили:
Но вы, наверное, спрашиваете, где эффект? Вы его еще не видите, потому что за картой нет ни формы, ни изображения. Вот как должна выглядеть карта прямо сейчас:

Давайте добавим изображение сразу после запуска тега body :
Затем примените следующие стили к элементу .shape с помощью CSS:
Потрясающе! Окончательный результат должен выглядеть так:

Если вам нужен код для этого туториала, посмотрите на этот код.
Поддержка браузера
Одним из недостатков нового тренда дизайна является то, что Internet Explorer не поддерживает свойство backdrop-filter , а Firefox отключает его по умолчанию.
В остальном все основные браузеры поддерживают свойства, необходимые для создания эффекта глассморфизма.

Заключение
Я надеюсь, что эта статья была полезной для вас и помогла понять больше о новом направлении дизайна и о том, как можно достичь эффекта глассморфизма.
Мы с моим другом из Themesberg работали над новой библиотекой CSS UI, которая будет использовать новое направление глассморфизма в дизайне, называемое ui.glass. Она будет иметь открытый исходный код под лицензией MIT.
Вы можете подписаться на получение обновлений о ходе работы и получать уведомления о том, когда проект будет запущен. Он будет доступен через NPM, а также CDN.
Спасибо за чтение! Оставьте свои мысли о глассморфизме в разделе комментариев ниже.
Прямо сейчас в OTUS открыт набор на онлайн-курс "HTML/CSS".
В связи с этим приглашаем всех желающих на бесплатное демо-занятие «CSS Reset — ненужный артефакт или спасательный круг». В рамках урока мы рассмотрим зачем нужен CSS Reset, что такое рендеринг и как браузер рендерит страницу.
- Узнать подробнее о курсе "HTML/CSS"
- Смотреть вебинар «CSS Reset — ненужный артефакт или спасательный круг»
Читайте также:


