Html5 не работает на телефоне
Недавно сменил телефон с 7 андроида на 11 и перестало в нормальном виде открываться html файлы. Если делать это через файловый менеджер открывается, только сам файл html без подгрузки джава скриптов, css таблиц и т.д. А команда file:/// почему то не работает.
ну так я раньше на 7 андроиде и делал, а теперь в хроме пишет не удалось получить доступ к файлам
Тут нужно обязательно перенести в папку download хрома, иначе он начинает ругаться
ну у меня получается ссылка file:///storage/emulated/0/download/index.html
и все равно выдает ошибку, я начинаю подозревать мб это из за оболочки так
Вот и ошибка) Папка Download в хром, а не телефона)
У меня путь выглядит вот так
только вот туда нельзя ничего скинуть, не через пк, не через встроенный проводник, но все равно спасибо, видимо придется получать рут права
У меня не требует рут права. Проводник стандартный на xiaomi
у меня написано что данные sd карты защищены от записи и изменений, ну хотя бы теперь хром открывает страницу и файлы в папке download
Хз, тут я бы гуглил уже конкретно под модель телефона. Уже лучше ;)
Поднять локальный сервер наверное стоит.
Поиск сразу дает какой-то kWS, там конечно дизайн от 1.6 и лет 5 не было обнов, но типо. это гугл плей, чего еще ждать. Главное чтобы заработало.
Ну посмотри в Google Play что-то типо HTML Viewer, всяко удобнее должно быть
мне нужно посмотреть как выглядит и ведет себя страница, а не сам код(конечно это можно проверить и на пк), но в некоторых случаях на пк все хорошо, а открываешь мобильную версию и там траблы
Не предлагать на компе в хроме включить эмуляцию устройств?
да я так и делаю, но иногда там все збс, в версии пк збс, а открываешь на андроиде и какая то херня творится, поэтому начал еще и чекать на телефоне
Так ты верстку тестишь свою чтоли? Настрой тогда себе простую таску через gulp + browsersync и не морочь себе голову.
если бы только свою, иногда скидывают не телефон и просят чекнуть, и приходится доставать старвый
Эмуляторы не всегда верно отображают страницы, то есть вроде как на эмуляторе все пучком, а потом заходишь с мобилы, а там половина div в сторону уехала :)
html без подгрузки джава скриптов, css таблиц
А как они в файле подключены, через относительный путь и лежать рядом с файлом?
А вообще существуют браузеры для этого, или не предлагает открыть через условный хром?
"А как они в файле подключены, через относительный путь и лежать рядом с файлом?"
да
"А вообще существуют браузеры для этого, или не предлагает открыть через условный хром?"
можете подсказать какие потому что я уже скачал почти все браузеры в плей маркете и везде один и тот же результат
просто на 7 андроиде проблем открыть файл на любом браузере не было, а началось такое ток с 11
Вставил фоном html5 видео (видео расположено локально):
HTML
Css
И тут возникла проблема - видео совсем не отражается на мобильных устройствах - просто черный экран, ни на гугл хром (андройд), ни на iphone. Что я сделал не так?
UPDATE
я уже урезал код вот так:
и все равно не работает
UPDATE2
Если вставляю так, то включается плеер и при нажатии на play видео начинает проигрывается, но мне бы видос как фон поставить с loop и autoplay
1,248 2 2 золотых знака 18 18 серебряных знаков 42 42 бронзовых знака Мобилки очень вредные. Делайте несколько видео одного формата, отличающихся по качеству, битрейту и прочему. @Crantisz вы на даты вопросов посмотрите, и скажите кто кого продублировалHtml должен быть валидным.
9,385 15 15 серебряных знаков 59 59 бронзовых знаков Ээээ а при чём тут тэги, и то что не работает видео? в html коде надо соблюдать определенные правила, иначе браузеры могут просто игнорировать теги с ошибками. @ГошкаТарасов, я в комменте к вопросу написал одну из возможных причин. У нас вроде больше 20 файлов генерировалось, чтобы как можно больше мобилок охватить. Попробуйте сделать самую плохую версию файла (т.е. с минимальным разрешением и качеством звука) - если запустится, то увеличивая параметры найдете оптимальный вариант. + сам кодек для аудио тоже может не поддерживаться. Если нормальный ответ не напишут - вечером поищу ресурсы, которыми раньше пользовался. Правда, с видео года два назад работал, поэтому такой проблемы уже может и не быть @ГошкаТарасов -- если вы взяли html из моего ответа и тоже не работает, то проверьте правильность значения src. возможно надо указать путь к файлу, а не только имя.Функция автовоспроизведения видео специально отключена на мобильных устройствах. Вот, например, что по этому поводу пишет Apple:
In Safari on iOS (for all devices, including iPad), where the user may be on a cellular network and be charged per data unit, preload and autoplay are disabled. No data is loaded until the user initiates it.
Аналогично в Android 4.1+ тоже отключен автоплей. Одним, словом, производители смартфонов озаботились о том, чтобы пользователи не тратили слишком много мобильного интернета.

У меня такая же проблема получилась, только у меня видео не фоном, а просто располагаются на странице. решил добавлением controls. При этом на страницах с ПК видео проигрываются автоматически, а на мобильных устройствах их нужно включать вручную. Оказывается мобильные устройства плохо относятся к autoplay видео.
Мои видео - это бывшие флеш-ролики без звука, поэтому добавлен параметр muted. Все параметры, кроме preload могут быть без передаваемых параметров, это корректно.
Ставил опыты, действительно, от валидности сконвертированного видео многое зависит (невадиное не проигрывается).

Вот так будет валидно, попробуйте так, и проблем с плерами быть не должно

Добавьте это в свой код и видео будет работать на телефоне.
video autoplay loop muted playsinline webkit-playinginline

Благодаря неустанному развитию технологий сравнительно недавно появился стандарт HTML5, являющийся новой версией языка разметки веб-страниц, который позволяет структурировать и отображать их содержимое. Инновации позволили усовершенствовать процесс создания и управления графическими и мультимедийными элементами, упростив работу с объектами. Стандарт HTML5 наделён множеством плюсов и предоставляет большие возможности в организации веб-среды, но и здесь не обошлось без сбоев в работе. Пользователи при просмотре видео с интернет ресурсов могут сталкиваться с принудительной остановкой воспроизведения, которую вызвала HTML5 ошибка. Обычно обновление страницы с повторной загрузкой контента решает проблему, но не всегда. К тому же такие сбои особенно неприятны в случае с лимитированным интернетом.

Устранение ошибок в работе HTML5.
Что значит ошибка HTML5
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.

Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Дополнительные способы устранения ошибки HTML5
Корректному воспроизведению видео в плеере с поддержкой стандарта могут препятствовать и расширения, присутствующие в браузере. В особенности нередко блокирует медиаконтент инструмент Adbloker. Чтобы деактивировать сторонние плагины нужно перейти в настройках браузера в раздел Дополнения, где вы увидите полный список имеющихся расширений, которые могут помешать воспроизведению файлов, и остановить их работу. В некоторых случаях проблему способен спровоцировать чрезмерно бдительный антивирус или FireWall, ведущие активную защиту при работе с ресурсами сети. Блокировка нежелательного, по мнению программы, трафика приводит к прекращению загрузки контента. Временное отключение софта, блокирующего подключение, решает проблему.

Иногда возможны и проблемы с ресурсами (возникли неполадки с хостингом, ведутся технические работы, обрушилась DDOS атака и т. д.). Тогда придётся просто выждать немного времени, поскольку, когда ошибки возникают на стороне сервера, вы с этим поделать ничего не можете, разве что, сообщить об ошибке администрации сайта. В качестве варианта временного исправления ошибки HTML5, можно переключиться на Adobe Flash, если ресурсом поддерживается сия возможность. Некоторые сайты могут выполнить это автоматически в случае отсутствия поддержки браузером современного стандарта. Рассмотренные способы решения проблемы достаточно эффективны и обязательно помогут в зависимости от причины возникших неудобств с просмотром медиаконтента.
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему html5 Video file not found является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.

Перезагрузите страницу нажав на Ctrl+F5
Очистите кэш и куки веб-навигатора
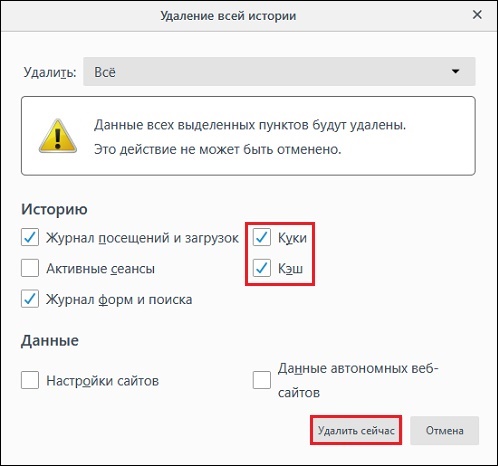
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.

Очистите кэш и куки вашего навигатора
Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить ошибку html5 Video file not found на вашем ПК.
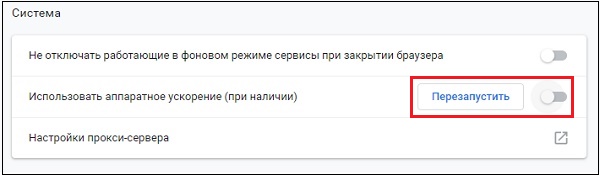
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.

Отключите аппаратное ускорение в Хром
После отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
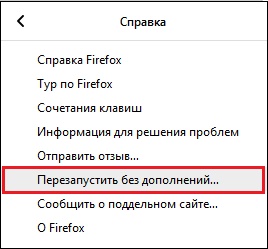
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».

Выберите «Перезапустить без дополнений» в настройках Мозилла
Обновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.

Обновите ваш браузер до самой актуальной версии
Обратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.
Заключение
Порой вы можете столкнуться с проблемой воспроизведения видео на Android и iOS устройствах. В данной заметке есть решение этой проблемы.
Чтобы видео без проблем воспроизводилось на различных устройствах нужно предоставить несколько копий данного файла в различных форматах.
Расширяем возможности HTML за счёт создания собственных тегов
В этом уроке я покажу процесс создания собственных HTML тегов. Пользовательские теги решают множество задач: HTML документы становятся проще, а строк кода становится меньше.

Определение доступности атрибута HTML5 с помощью JavaScript
Сегодня мы посмотрим, как можно организовать проверку доступности атрибута HTML5 с помощью JavaScript. Проверять будем работу элементов details и summary.

HTML5: API работы с вибрацией

Создание форм с помощью Webix Framework — 4 практических примера
Веб дизайнеры частенько сталкиваются с необходимостью создания форм. Данная задача не простая, и может вызвать головную боль (особенно если вы делаете что-то не стандартное, к примеру, много-страничную форму). Для упрощения жизни можно воспользоваться фрэймворком. В этой статье я покажу вам несколько практических приёмов для создания форм с помощью фрэймворка Webix.

Знакомство с фрэймворком Webix
В этой статье мы бы хотели познакомить вас с фрэймворком Webix. Для демонстрации возможностей данного инструмента мы создадим интерфейс online аудио плеера. Не обольщайтесь — это всего лишь модель интерфейса. Исходный код доступен в демо и на странице GitHub.

Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.

Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.

Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.

Читайте также:


