Dreamweaver какая версия лучше
Сегодня мы с вами познакомимся с программой для создания дизайна сайта, так же его редактирования Adobe Dreamweaver.
В прошлой статье « Photoshop вставка молнии на картинку » мы с вами научились создавать молнию и вставлять её в любое изображение.
Кроме этого в конце статьи я обещал показать, как можно в Photoshop создать солнце и шар, но друзья в последнее время я увлекся программой Adobe Dreamweaver и поэтому сегодня я расскажу вам о своем первом знакомстве со столь полезной программой.
Мне она интересна именно как средства для создания дизайна сайта.
В своих тренировках я использую версию CS6.
Для начала давайте в двух словах опишу программу и ее назначение:
Dreamweaver, является визуальным HTML-редактором, позволяет переключаться в режим ручного редактирования кода, осуществляя взаимосвязь между визуальным представлением страницы и ее исходным кодом.
Конечно, как и в любой другой программе изучение необходимо начинать с настроек и внешнего вида.
Настройка программы для создания сайта
Запустите редактор Adobe Dreamweaver:
Нажмите Пуск - Программы - Adobe - Adobe Dreamweaver. После запуска Dreamweaver откроется окно стартовой страницы. С его помощью можно открывать используемые файлы, создавать новые файлы, а также получить доступ к различным ресурсам программы .
В открывшемся окне с возможностью выбора дальнейших действий пользователя в разделе Создать выберите HTML
В окне программы для переключения между режимами отображения и редактирования HTML -документа предназначены три первые кнопки на панели инструментов.
Дизайн, отобразится поле документа. Все основные действия при создании и редактировании HTML-страницы производятся в поле документа.
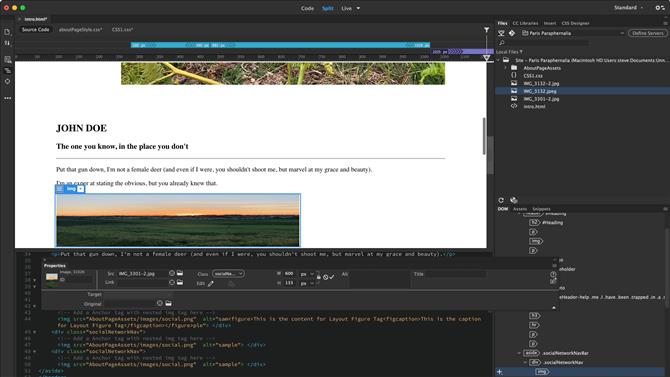
Вот примерно так выглядит основное рабочее окно программы.
Чтобы Dreamweaver понимал русскую кириллицу необходимо сделать следующие действия:
Чтобы вызвать настройку некоторых параметров, в главном меню откройте пункт Правка , а в нем выберите пункт Настройки .
После этого на экране отобразится окно редактирования параметров. В левой части окна отображаются категории возможных настроек, а в правой – параметры выбранной категории.
Для корректного отображения HTML -документов необходимо указывать кодировку.
Теперь все вновь создаваемые HTML -документы будут поддерживать русские буквы.
Теперь давайте подготовим нашу программу для создания нового сайта:
Выполните команду Веб-сайт èНовый сайт . На экране появится диалоговое окно Настройка сайтов (менеджер сайтов) в нем содержится список созданных сайтов. Пока этот список пуст.
На вкладке Веб-сайт в поле Имя Веб-сайта введите имя сайта.
В поле Локальная папка сайта укажите путь к папке, в которой будут храниться все файлы этого сайта.
Введите название новой папки на английском языке .
При назначении имен файлам необходимо ограничиться цифрами и буквами латинского алфавита и использовать символы только нижнего регистра.
Два раза щёлкните левой кнопкой мыши на созданной папке.
Откроется окно редактора.
В верхней правой части редактора Дизайнер выберите из выпадающего списка вариант настройки рабочего окна Классический.
А теперь давайте приступим к тестовому заданию:
В поле Название введите название страницы для браузера, например, Авторское право
Сделайте разметку главной страницы сайта с помощью таблицы :
Выполните команду Вставка - Таблица. В окне Таблица введите:
В поле Строки количество строк таблицы = 3
В поле Столбцы – количество столбцов таблицы = 2
В поле Ширина таблицы – ширина таблицы = 100 %
Остальные параметры оставьте без изменений.
Объедините ячейки первой строки таблицы, режим HTML выделите всю строку и нажмите на кнопку Объединить выбранные ячейки в диапазон на панели свойств; (или выбрать одноименную команду из контекстного меню).
Или выберите команду меню Изменить - Таблица - Объединить ячейки . То же выбрать из контекстного меню.
Или нажать сочетание клавиш Ctrl+Alt+M.
Оформите строку в Панели свойств: (режим CSS )
В поле Высота – введите высоту строки таблицы = 40.
Выравнивание По горизонтали – По центру
Отметьте галочкой пункт Без переноса .
Введите текст заголовка в ячейку и отформатируйте его: Здравствуйте !
Оформите текст стилем Заголовок 1 . Выделите его или просто установите курсор в любое место
Выберите команду меню Формат - Формат абзаца - Заголовок 1 .
Эти действия можно выполнить из контекстного меню Форматирование абзаца. Или в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 1.
Чтобы выбрать цвет текста, откройте Свойства страницы внизу рабочего окна редактора, выберите категорию Внешний вид (HTML) и в строке Текст выберите желтый цвет для текста.
Заполните ячейку таблицы черным или темно-серым цветом:
На Панели Свойств в окне Фон для определения цвета фона ячейки таблицы, выберите черный цвет из палитры.
Сохраните страницу под именем index.
Посмотрите страницу в браузере.
Для этого в панели Документ щелкните на кнопке Просмотр и отладка в браузере . Можно также выбрать клавишу на клавиатуре F12
Заполните нижние ячейки таблицы ( сведения об авторских правах ):
По аналогии с верхними ячейками, оформите нижние ячейки таблицы, также объединив их в одну ( черный цвет – для фона и желтый цвет – для текста).
Введите текст : Иванов И И.
Цитирование опубликованных материалов на сайте без разрешения автора не допускается.
В поле Высота (на Панели свойств) – введите высоту строки таблицы = 40 (пикс).
Выравнивание По горизонтали - По правому краю.
Выделите фрагмент Иванов И И. Подчеркните текст, для этого выберите команду меню ФорматèСтильèПодчеркивание. Или воспользуйтесь одноименной командой контекстного меню.
Перед фамилией вставьте Специальный символ для обозначения авторских прав. Для этого:
- выберите команду меню Вставка - HTML - Специальные символыèАвторское право.
- на вкладке Текст панели Инструментария объектов кнопка Знакиè Авторское право.
Заполните левую ячейку таблицы (ссылки)
В поле Ширина введите ширину ячейки = 100 (пикс) . или отметьте ширину ячейки с помощью линейки, переместив ее на границу равную 100 пикс.
Выравнивание По горизонтали - По центру
По вертикали – По верхнему краю.
Вставьте в левый столбец ссылки Увлечения, Проекты, Ссылки, Обо мне
Для того, чтобы гиперссылки открывали соответствующие Web-страницы в нужном вам фрейме, надо правильно установить параметры Цель (цели гиперссылок).
В выпадающем списке Цель есть разные значения параметра:
Blank – загружает страницу в новом окне Web-обозревателя;
Parent и top - загружает страницу в само окно обозревателя, т.е. страница заменит собой весь набор фреймов.
Self - загружает страницу в текущий фрейм (в котором находится гиперссылка)
Заполните основное содержимое – средняя ячейка таблицы.
Выравнивание По горизонтали - По левому краю
По вертикали – По верхнему краю.
Меня зовут Иванов Иван Иванович. Я вольный Web-дизайнер. А это мой личный Web-сайт, который я сделал сам в программе Dreamweaver.
Оформите стилем Заголовок 2 , в Панели свойств перейти в режим HTML и выбрать из выпадающего меню Формат è Заголовок 2.
Введите приведённые ниже строки маркированного списка и оформите стилем Заголовок 3.
Сделайте выравнивание по левому краю
Создайте маркированный список (перечисления), предварительно выделив текст и нажав на кнопку Неупорядоченный список на Панели свойств :
На этом сайте вы можете прочитать:
§ о моих увлечениях
§ о выполненных мной проектах
§ подробнее обо мне, любимом
Чтобы изменить вид маркеров, выделите маркированный список и выберите команду меню Формат - Список - Свойства.
В окне Свойства списка в строке Стиль из выпадающего списка выберите один из вариантов маркера.
То же можно выбрать из контекстного меню маркированного списка.
Перед текстом: На этом сайте вы можете прочитать: вставьте горизонтальную разделяющую линию.
- выберите команду меню Вставка - HTML - Горизонтальная линия.
Или вставьте линию с помощью тега HR , выделите ее и на Панели с войства можно отредактировать ширину горизонтальной линии. (Цвет для линии можно задать с помощью опции тега HR – color).
Выровняйте линию по Центру , щелкнув по кнопке Align Center на панели Properties .
По аналогии с предыдущими ячейками, оформите среднюю ячейку таблицы (черный цвет – для фона и желтый цвет – для текста).
В итоге должно получится вот такое чудо:
Для тех кому мало текстовой части, и он хотел бы видеть больше скриншотов процесса обучения пишите в комментариях и если желающих наберется много, то я подготовлю статью с картинками.
Если Вам, как и мне интересно постоянно изучать новое подписывайтесь на мой канал и давайте учится вместе!
Вердикт: Мощное полнофункциональное приложение для веб-дизайна, которое предлагает практически всё, кроме кухонной раковины, но это софт не для слабонервных.
Плюсы:
- Работает на ПК и Mac;
- Регулярно обновляется;
- Стабильная и мощная программа;
- Делает кодирование простым, когда вы знаете, что делаете;
Минусы:
- Очень сложная программа;
- Предназначена для профессионалов;
- Новичку легко заблудиться;
Мы изучали десятки программ для веб-разработки в нашей редакции, от самых тяжелых к откровенно смешным продуктам. Мы также исследовали приложения, разработанные, чтобы помочь вам написать страницу или целый сайт, не выходя из кода. Никаких наворотов, просто сырой HTML. Понятно, что независимо от вашего опыта, найдется приложение или сервис для удовлетворения ваших потребностей.
Но есть приложение, разработанное для профессионалов и в значительной степени уникальное в отрасли, которое не просто переживает, но и давит конкурентов на протяжении многих лет: могучий Adobe Dreamweaver. Итак, давайте рассмотрим последнюю версию CC 2020.
Давайте не будем игнорировать слона в комнате, и начнем с него: все продукты Adobe доступны только по подписке. Это значит, что вы платите каждый месяц, но взамен всегда получаете самую последнюю и лучшую версию софта. Прекратите платить, и приложение исчезнет, а ваши проекты станут недоступны (если вы не извлечете их в необработанных форматах).
Вы можете подписаться на Dreamweaver самостоятельно за 20,99$ (1400р + НДС) в месяц при годовой подписке или 31,49$ (2000р + НДС) если вы платите месяц за месяцем.
Тем не менее, за 52,3$ (3400р + НДС) в месяц при годовой подписке вы получаете полный доступ ко всему портфелю продуктов Adobe, то есть вы сможете создавать дизайн в Photoshop и Illustrator, перемещать эти файлы в Dreamweaver, редактировать фильмы в Premier, а затем установить всё это на веб-страницы. Всё разработано так, чтобы работать в команде, все интерфейсы похожи, что помогает переключаться от одного приложения к другому – при условии, что вы, конечно, понимаете тонкости каждого из них.
Студенты и преподаватели могут получить весь комплект всего за 19,99$ (1300р + НДС) по годовой подписке, что является просто безумным предложением.

Давайте начнем – не пугайтесь – пока ещё рано… (Изображение предоставлено: Adobe)
| НАЧИНАЯ
Как и следовало ожидать, Dreamweaver поддерживает все веб-стандарты, начиная с базового HTML к CSS, Javascript и современным функциям, включая Bootstrap. Программа сосредоточена на создании адаптивных веб-сайтов, которые адаптируются к устройству, на котором его просматривает пользователь (компьютер, планшет, смартфон), но, конечно же, ничто не мешает вам создавать ограниченные сайты и инструктировать свой сайт перенаправлять пользователя на определенные страницы в зависимости от того, на каком устройстве он просматривается.

Dreamweaver предлагает вам несколько шаблонов, которые помогут начать работу. (Изображение предоставлено: Adobe)
Если вы новичок в работе с Dreamweaver, приложение предложит вам несколько шаблонов для начала работы. Это особенно полезно, поскольку гораздо эффективнее, чем смотреть на пустую страницу.
Тем не менее, выбор шаблонов не слишком велик, и не думайте, что Dreamweaver сделает всю работу за вас: воспринимайте готовое наполнение, как источник вдохновения, а затем настраивайте готовые страницы самостоятельно.

Используйте предварительный просмотр сайта и перетаскивайте элементы туда, куда хотите. (Изображение предоставлено: Adobe)
| СОЗДАНИЕ САЙТА
Интерфейс разделен на несколько разделов, которые можно настраивать, в той или иной степени. Боковая панель слева предоставит вам доступ к общим командам, таким как открытие документов, управление файлами и параметры Live View.
На вкладках справа вы сможете управлять файлами своего сайта и библиотеками CC. Есть список элементов, которые вы сможете перетащить на свою страницу, а также раздел для создания каскадных таблиц стилей (CSS).
А основная часть интерфейса переключается между кодом и предварительным просмотром страницы.

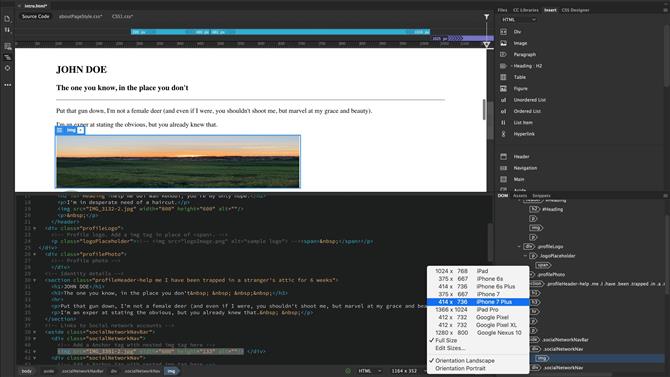
Проверьте, как будет выглядеть ваш сайт, имитируя различные экраны и разрешения. (Изображение предоставлено: Adobe)
Вы сможете легко переключаться между режимом предварительного просмотра вашей страницы (вместе с опциями для имитации того, как страница будет выглядеть на экранах разного размера и разрешения), режимом чистого кода или их комбинации.

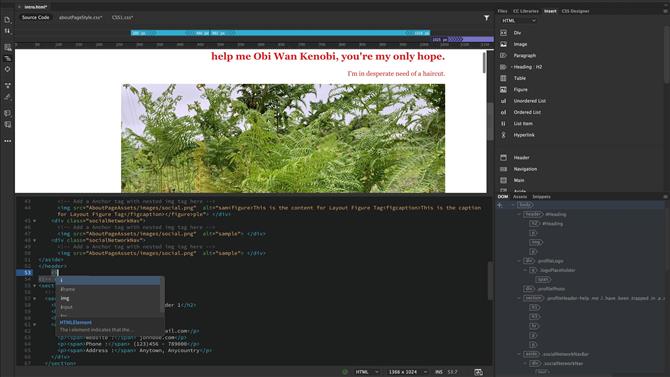
Окно свойств поможет вам быстро изменить выделенные элементы. (Изображение предоставлено: Adobe)
Чтобы изменить части вашей страницы (например, изображение или текст), можно использовать вызов плавающего окна «Свойства» позволит вам быстро применить корректировки. Существует также простой способ перетаскивания целевых элементов или изображений с вкладки «Файл» для быстрой работы с изображениями.
Несмотря на обилие возможностей, если вы не располагаете опытом работы с кодом, вы очень быстро потеряетесь. Да, вы можете перетаскивать элементы с вкладки «Вставка» в режим предварительного просмотра страницы, но это займет у вас очень много времени, и вы быстро придете к тому, что необходимо часто углубляться в код, чтобы корректировать тут и там.
Тем не менее, Dreamweaver пытается упростить задачу: выделите элемент в режиме предварительного просмотра, тот же элемент будет выделен в коде, что сократит время, затрачиваемое на поиск нужного вам раздела. Обратное также верно: выделите часть кода и элемент, к которому он относится, выделится в области предварительного просмотра.
Вероятно, это одна из причин, по которой мы считаем «Разделение» лучшим режимом, поскольку с ним вы можете перетаскивать элементы, а затем сразу погружаться в код, чтобы внести необходимые изменения в считанные секунды.

Подсказки кода – прекрасный способ автозаполнения при вводе. (Изображение предоставлено: Adobe)
Ещё одним улучшением, которое мы оценили, стали подсказки по коду: точно так же, как когда вы набираете текст на телефоне, а интерфейс предлагает вам выбор команд, которые, как он думает, вы набираете в данный момент, с привычкой выбор нужной команды быстрее, чем набрать её полностью. Это решение не только помогает писать код быстрее, но и сокращает количество опечаток. Мы считаем, что это принесет пользу и профессионалам, и новичкам.
| ПОСЛЕДНИЕ ДОПОЛНЕНИЯ В CC 2020
Другое важное изменение – новая конфигурация шрифтов для японского Dreamweaver, но, не зная языка, мы, к сожалению, не смогли его оценить.
| СЛУЖБА ПОДДЕРЖКИ
Если этого недостаточно, вы можете пообщаться с представителем Adobe. Когда мы проверили этот функционал, представитель службы поддержки, с которым мы общались, вернулся с ответами, которые решили нашу проблему, и сделал это быстро.
| ОБЗОР DREAMWEAVER CC 2020: ПОДВОДЯ ИТОГИ
Dreamweaver – это огромная и сложная программа, в этом обзоре мы едва ли затронули её возможности, но мы надеемся, что вы увидите потенциал. Существует множество функций, которые призваны помочь вам быстро и эффективно создавать сайты, если вы готовы углубиться в код. Dreamweaver не сделает всего за вас, но сделает всё возможное, чтобы облегчить процесс создания сайта.
Мощное полнофункциональное приложение для веб-дизайна, которое предлагает практически всё, кроме кухонной раковины, но это софт не для слабонервных.Мощное полнофункциональное приложение для веб-дизайна, которое предлагает практически всё, кроме кухонной раковины, но это софт не для слабонервных.

Мы рассказали о десятках разработчиков веб-сайтов здесь, на канаве, от возвышенного до смешного. Мы также исследовали приложение, разработанное, чтобы помочь вам написать целую страницу или сайт исключительно в коде. Никаких наворотов, просто сырой HTML. Понятно, что независимо от вашего опыта, будет приложение или сервис для удовлетворения ваших потребностей..
Но есть приложение, разработанное для профессионалов и в значительной степени уникальное в отрасли, которое пережило или выкупило своих конкурентов на протяжении многих лет: могучий Adobe Dreamweaver. Итак, давайте посмотрим на последнюю версию, CC 2020.
Давайте не будем игнорировать слона в комнате и решим его (помните о бивнях): все продукты Adobe доступны только по подписке. Это означает, что вы платите каждый месяц, и в вашем распоряжении всегда будет самая последняя и лучшая версия. Прекратите платить, и приложение исчезнет, и ваши проекты будут вам недоступны (если вы не извлечете из них необработанные форматы).
- Хотите попробовать Adobe Dreamweaver? Проверьте сайт здесь
Вы можете подписаться на Dreamweaver самостоятельно за 20,99 долларов США (19,97 фунтов стерлингов) в месяц на годовом плане или 31,49 долларов США (30,34 фунтов стерлингов) в месяц за месяцем..
Студенты и преподаватели могут получить весь комплект всего за 19,99 долл. США (16,24 фунта стерлингов) в месяц на ежегодном плане, что является просто безумной ценностью (или отличным способом зацепить вас).

Начиная
Как и следовало ожидать, Dreamweaver поддерживает все веб-стандарты от базового HTML до CSS, Javascript и всех современных функций, включая Bootstrap. Он сфокусирован на создании адаптивных веб-сайтов, которые адаптируются к устройству, на котором его просматривает посетитель (будь то компьютер, планшет или телефон), но, конечно, ничто не мешает вам создавать неотвечающие сайты и инструктировать ваш сайт перенаправлять на определенные страницы в зависимости от того, на устройстве это просматривается на.

Dreamweaver предлагает вам несколько шаблонов, которые помогут добиться успеха (Изображение предоставлено Adobe)
Если вы новичок в Dreamweaver, приложение предлагает вам несколько шаблонов для начала работы. Они очень полезны, чтобы помочь вам начать работу, если можно так выразиться, и часто могут быть более полезными, чем смотреть на пустую страницу.
Тем не менее, существует не так много шаблонов на выбор, и не думайте, что Dreamweaver сделает всю работу за вас: воспринимайте заполнители как источник вдохновения и настраивайте эти страницы самостоятельно..

Проверьте предварительный просмотр вашего сайта в реальном времени и перетаскивайте элементы прямо туда, где вы хотите (Изображение предоставлено: Adobe)
Создание сайта
Интерфейс разделен на различные разделы, которые можно настроить в некоторой степени. Боковая панель слева предоставляет вам доступ к общим командам, таким как открытие документов, управление файлами и параметры Live View..
На вкладках справа вы можете управлять файлами своего сайта и библиотеками CC. Существует список элементов, которые вы можете перетащить на свою страницу, а также раздел для создания каскадных таблиц стилей..
А основная часть интерфейса посвящена либо вашему коду, либо предварительному просмотру создаваемой вами страницы..

Проверьте, как будет выглядеть ваш сайт, смоделировав различные экраны и разрешения (Изображение предоставлено: Adobe)
Вы можете легко переключаться между просмотром полного предварительного просмотра вашей страницы (вместе с опциями для имитации того, как страница будет выглядеть на экранах разных размеров), только глядя на код или смесь двух.

Окно свойств поможет вам быстро изменить выделенные элементы (Изображение предоставлено Adobe).
Чтобы изменить части вашей страницы (например, изображение или текст), вызов плавающего окна «Свойства» позволит вам внести необходимые изменения. Существует даже простой способ перетаскивания целевого значка на другое изображение на вкладке «Файл» для быстрого и простого переключения изображений..
Несмотря на такие возможности, если вы не обладаете знаниями кодирования, вы очень быстро потеряетесь. Да, вы можете перетаскивать элементы со вкладки «Вставка» в предварительный просмотр страницы, но это займет у вас слишком много времени, и вы обнаружите, что вам придется быстро и часто углубляться в код, чтобы вносить изменения тебе нужно.
Тем не менее Dreamweaver пытается упростить задачу: выделите текст в разделе предварительного просмотра, и тот же текст будет выделен в коде, что сократит время, затрачиваемое на поиск этого же раздела. Обратное также верно: выделите некоторый код, а также раздел, касающийся выделения в области предварительного просмотра..
Вероятно, это одна из причин, почему мы считаем, что представление «Разделение» является лучшим вариантом, поскольку оно позволяет перетаскивать элементы, а затем погружаться в код, чтобы внести необходимые изменения за считанные секунды..

Еще одним усовершенствованием, которое мы оценили, стали подсказки по коду: точно так же, как когда вы печатаете на телефоне, а интерфейс предлагает вам выбор слов, которые, как он думает, вы печатаете в настоящее время, вы можете выбрать правильное слово быстрее, чем набирать его полностью, начните писать. код в Dreamweaver, и вы получите подсказки, как вы это делаете. Это не только помогает вам писать быстрее, но и помогает точно набирать код и избегать опечаток. Мы считаем, что это может принести большую пользу как профессионалам, так и новичкам..
Последние дополнения с CC2020
Служба поддержки
Если этого недостаточно, вы можете пообщаться с представителем Adobe. Когда мы проверили это, человек, с которым мы общались, вернулся с ответами, которые нам были нужны быстро.
Окончательный вердикт
На данной странице вы можете скачать файлы с помощью MediaGet.Инструкция >>>
Вы создаете и запускаете веб-сайты и нуждаетесь в мощном инструменте для автоматизации своих действий? Визуальный HTML-редактор Adobe Dreamweaver поможет в решении таких задач и приведении результатов к отраслевым стандартам.
Продукт от Adobe тесно интегрируется с другими решениями компании. Разработанные в них элементы затем легко внедряются в проект. Это удобная среда для написания кода страниц, дизайна макета, тестирования сайтов. Поддерживаются популярные технологии — Java Script, ASP, PHP, ColdFusion, Ajax. Есть возможность адаптации и тестирования создаваемых ресурсов под мобильные устройства.
Возможности и особенности программы

Основной функционал продукта предназначен для создания HTML и CSS и работе с файлами сайта.
Программа работает по умолчанию с файлами гипертекстовой разметки HTM, HTML, XHTML. Проекты и их элементы сохраняются в собственные форматы CSN, DWT, TTY, DWS, EDM. Редактор работает и с другими популярными форматами, обеспечивающими работу сайтов: Asp, Aspx, Css, Java, Jsp, Mht, Php, Rss, Sql, Vbs, Xml, Xsl, Hta, Php и прочими.
Сегодня существует немало редакторов HTML. В пользу Адоб Дримвивер, скачать бесплатно который можно на сайте, говорит поддержка практически всех основных веб-технологий. Webstorm не может работать с RSS, а его визуальный редактор дает некорректный код. Да и разобраться интуитивно новичку в продукте Adobe будет проще. Уступает ему в плане легкости интерфейса и NetBeans IDE. Данный софт менее требователен к ресурсам, да и работа с FTP в нем реализована понятнее. Еще один конкурент, Microsoft Expression Web, не может работать под Mac OS.
Какую версию Adobe Dreamweaver скачать бесплатно?
И хотя первая версия продукта в 1997 году была выпущена под Mac OS, вскоре появилась поддержка Windows. С тех пор программа работает под обеими операционными системами. Обладателям старых компьютеров рекомендуем установить версию CS6. Для ее работы достаточно будет 512 Мб оперативной памяти и процессора уровня Pentium IV. Работать она сможет под XP и Mac OS 10.6. У последних релизов продукта требования серьезнее. Им потребуется уже 2 Гб ОЗУ и операционная система Windows 7/8/10 или Mac OS версии старше 10.10. Мы предлагаем Adobe Dreamweaver скачать в портативном варианте, что даст возможность запустить продукт сразу, без установки.
Adobe Dreamweaver CC 2015

В этом обновлении редактор получил возможность тестирования готовых страниц одновременно на нескольких устройствах и с разными форм-факторами. Для разработки динамичных сайтов сделали интеграцию с платформой Bootstrap.
Добавились новые функции:
- редактирование таблиц в режиме интерактивного просмотра;
- панель DOM для быстрого просмотра свойств элемента и навигации;
- улучшения в конструкторе CSS;
- поддержка магазина Adobe Stock.
Adobe Dreamweaver CC 2017
В появившемся в ноябре 2017 года релизе выделяется новый редактор кода. Рабочая среда повысила быстродействие и оптимизировала свой интерфейс. Теперь продукт научился работать с основными процессорами CSS: Less, SCSS и SASS. Предпросмотр в браузере осуществляется в режиме реального времени. Новый оптимизированный интерфейс получил четыре контрастные темы, настраиваемую панель инструментов. Появился доступ к магазину шрифтов Typekit Marketplace.
Adobe Dreamweaver CC 2018
На нашем сайте уже можно скачать Adobe Dreamweaver CC 2018 торрент-ом. В ней реализована возможность работы с HiDPI-мониторами в среде Windows. Кроме этого, программа приобрела поддержку нескольких мониторов, меняя масштаб документа в соответствии с рабочим дисплеем. Появилась улучшенная поддержка Git с проверкой подключения к репозиториям, сохранением учетных данных и поиском нужных файлов.
Adobe Dreamweaver CC 2019

Упростить и ускорить разработку веб-приложений и сайтов призван новый редактор. Удобная рабочая среда с подсветкой кода и встроенными часто используемыми элементами позволяет облегчить задачу программисту. На сайте можно скачать Adobe Dreamweaver CC 2019 торрент самой последней версии.
Новая версия обзавелась несколькими улучшениями:
- интеграция с Chromium Embedded Framework – поддержка фреймворка CEF, который создаёт обработчики протоколов, обёртку нативных функций в пространстве, события навигаций и прочее. Эта функция развязывает разработчикам руки в разработке сайтов на HTML5 и позволяет отображать элементы Flexbox;
- реструктуризация JavaScript – улучшайте код с помощью рефакторинга и переименования функций, а система интеллектуальной автоматизации запомнит действия;
- работа с EcmaScript 6 –внедрение нового языка программирования позволяет добавлять, анализировать классы, методы и функции исходного кода;
- поддержка Bootstrap 4 – визуальные подсказки при использовании фреймворка.
Adobe Dreamweaver CC 2020

В ноябре 2019 разработчик представил версию 20.0 редактора. Кроме новых функций, в релиз вошли изменения, представленные в течение 2019 года, в том числе улучшенное форматирование HTML-кода для PHP-документов. Также устранены сбои, возникавшие ранее при запуске десктопной версии.
Что нового в программе?
- Режим интерактивного просмотра. Менять расположение элементов, удалять и добавлять новые, редактировать и форматировать текст теперь можно, не переключаясь в окно кода. Изменения сразу же синхронизируются и автоматически обновляются на странице. Благодаря механизму визуализации можно быстро посмотреть, как изменения выглядят в web-браузере.
- В японской версии добавился стандартный шрифт.
- Для PHP обновилась логика фильтрации и улучшились подсказки. Они теперь будут появляться в верхней части.
ПО выпускается под 64-разрядные операционные системы Windows 7 (с SP1), 8, 10 и macOS 10.13 — 10.15. Для нормальной работы требуется процессор с частотой от 2 ГГц, не менее 2 Гб ОЗУ (лучше 4 ГБ), 2 ГБ свободного места на жестком диске. Редактор не инсталлируется на съемные носители.
С нашего сайта вы можете скачать Adobe Dreamweaver CC 2020 торрент-ом или загрузчиком браузера. Загрузка совершенно бесплатна, мы не требуем регистрации и отправки смс. Все дистрибутивы проверены на вирусы, полностью работоспособны.
Adobe Dreamweaver CC 2021

Обновление программного обеспечения от компании Adobe Systems, которое используется для разработки сайтов. Новая версия представлена в октябре 2020 года. Позволяет создавать веб-сайты разной степени сложности, а также приложения для мобильных устройств. Включает набор профессиональных инструментов, встроенные шаблоны и макеты, обновленный интерфейс, позволяет работать на нескольких мониторах одновременно. Разработчики устранили ошибки прошлой версии, ускорили работу программы, расширили перечень форматов, улучшили качество изображения. Системные требования: Windows 10, macOS 10.13, 64-битный процессор, 4 ГБ оперативной памяти, 2 ГБ на жестком диске.
Что нового предлагается пользователям:
- готовы макеты для создания страниц, которые подстраиваются под размеры экрана;
- инструменты для создания многоплатформенных сайтов;
- возможность добавлять тени и изогнутые углы за пару кликов;
- поддержка новых шрифтов;
- настройка интерфейса для удобства пользователя;
- инструменты для создания всплывающих диалогов, добавления эффектов;
- удобная настройка формы и размера страницы;
- интеграция с другими продуктами Adobe.
На нашем сайте вы можете Adobe Dreamweaver 2021 скачать торрент бесплатно для установки на Windows или Mac OS. Предлагаем улучшенную версию с актуальными обновлениями и новыми функциональными возможностями.
Где можно получить редактор?
На нашем сайте совершенно бесплатно можно Adobe Dreamweaver скачать бесплатно русскую версию, без регистрации, отправки SMS и ограничений скорости. Мы предлагаем все последние версии продукта, в том числе и уже готовые портативные сборки. Все инсталляции проверены на вирусы. Программы работают без зависаний и сопровождаются документацией по установке.
Читайте также:


