Чтобы избранные каналы поднялись наверх обновите страницу обновить версия для компьютеров помощь

Обновление страницы в браузере
Ниже мы рассмотрим для каждого браузера в отдельности как это делается, сейчас же хочу напомнить, что по умолчанию браузер страницы не обновляет в какой то заданный промежуток времени, а все осуществляется в ручную, либо нажатием клавиши F5, либо на специальный значок в виде круглой стрелки.
Для чего нужно автообновление страницы
- Для тестирования сайта, предположим вы верстаете сайт или просто создаете новый функционал на вашем ресурсе, и вам требуется, чтобы каждые 10 секунд страничка была обновлена
- Либо вы общаетесь на форуме и ждете какого то важного комментария, где так же задаете период обновления страницы.
- Аукцион на торговых площадках ebay.
- Чтобы оставаться залогиненным на разных сервисах или форумах, так как там могут быть тайминги активности со стороны пользователя.
Я использую данный функционал и для некоторых проектов, которые позволяют на этом подработать, кто в теме поймет.
Автоматическое обновление страницы в Google Chrome
Так как google chrome мой любимый браузер, то логично, что я сначала расскажу о нем. Встроенного функционала у него такого нет, то ведь он как конструктор расширяет свой функционал за счет плагинов. Я вам уже рассказывал как устанавливать расширения в Google Chrome и приводил свой полезный список, чем я пользуюсь, вот новинка для моего списка.
В поисковой строке вводим auto refresh chrome, он то нам и поможет сделать обновление страницы в браузере автоматически.


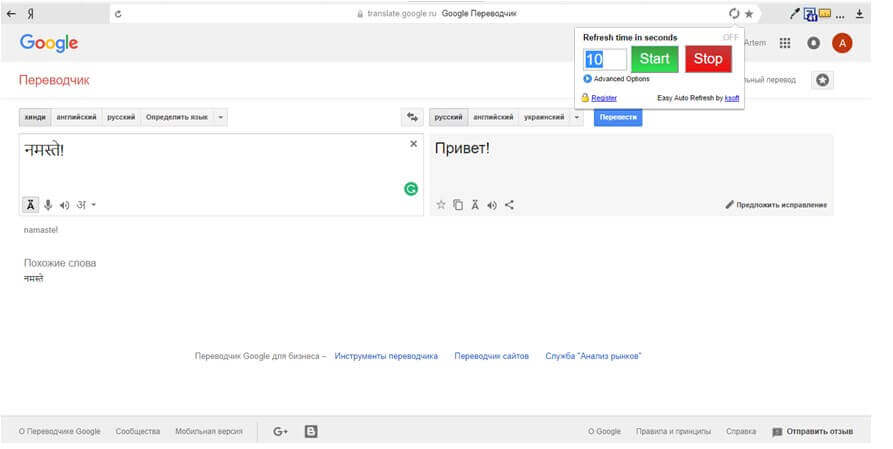
Через несколько секунд, у вас в правом верхнем углу появится вот такой значок циклических стрелок, нажимаем на него и у вас открывается расширение auto refresh chrome и у вас появляется таймер в секундах и две кнопки Start и Stop. Выставляем нужное время и запускаем его.

Как только время автоматического обновления страницы браузера будет подходить, начнется таймер обратного отсчета.

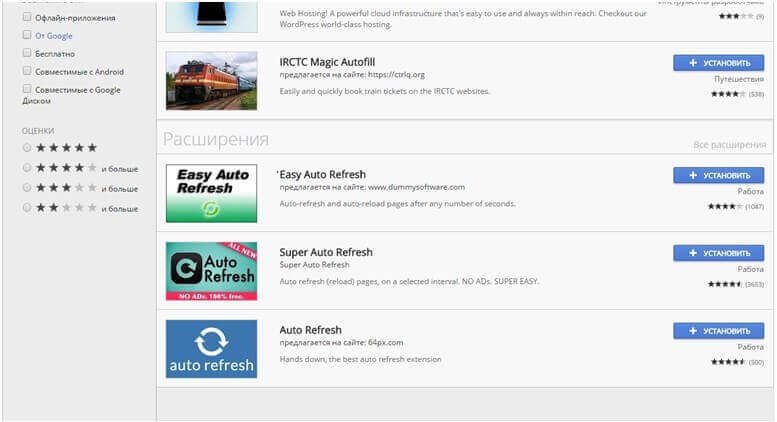
Второе подобное расширение называется Auto refresh. Так же находите его в магазине гугл.

Жмем установить Auto refresh.

После установки у вас появится вот такой значок в виде голубых стрелок.

Так же задаете ему интервал в секундах или минутах, и нажимаете Start. После чего начинается автоматическое обновление страницы браузера.

Все думаю с гугл хром все ясно, переходим к opera.
Автоматическое обновление страницы в opera
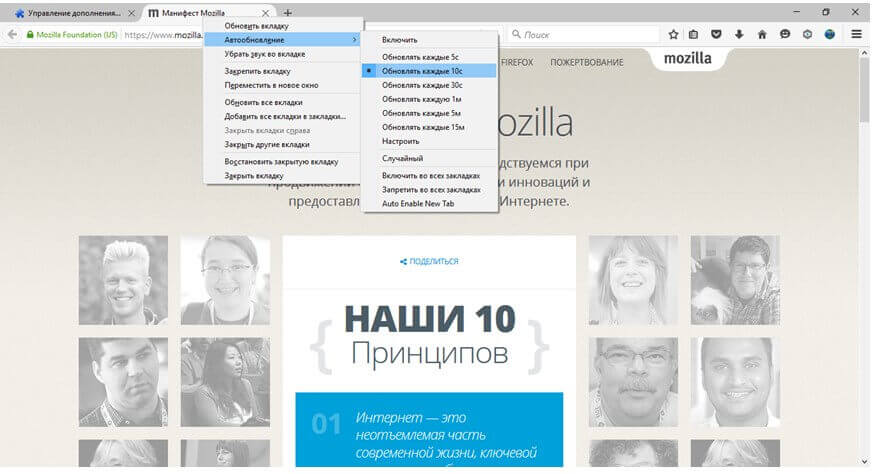
Раньше браузер opera был мои любимым, но он загнулся на версии 12.17, а после уже превратился в полную лажу. В нем раньше под капотом был сразу встроенный функционал по автообновлению страниц, выглядело этот вот так. Вы выбирали нужную страницу, щелкали по ней правым кликом и из контекстного меню выбирали Обновлять каждые > задать интервал

А тут уже дело не хитрое ставим минуты или секунды и поперло.

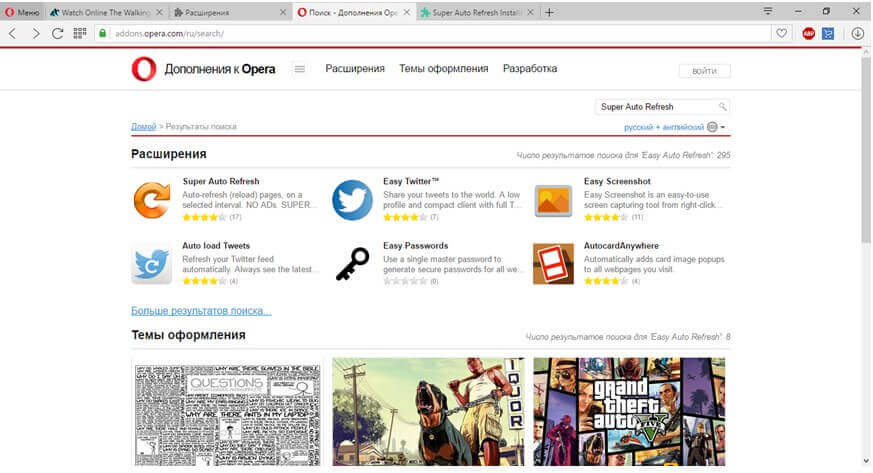
В современных же версиях браузера, так же можно установить дополнительное расширение. Называется оно Download Chrome Extension. Благодаря этому расширению вы сможете теперь устанавливать различные плагины из гугл хром в Opera, добавляете его.

Оно у вас появилось в расширениях.

Далее идем в магазин гугл, ссылка вверху статьи и устанавливаем auto refresh chrome или Auto refresh. У меня получилось вот так.
Как только в магазине гугл нажмете установить, у вас там будет статус проверка, далее в opera заходите на вкладку расширения и жмете там установить
После чего вам станет доступно автоматическое обновление страницы в opera.
Автоматическое обновление страницы в Mozilla Firefox
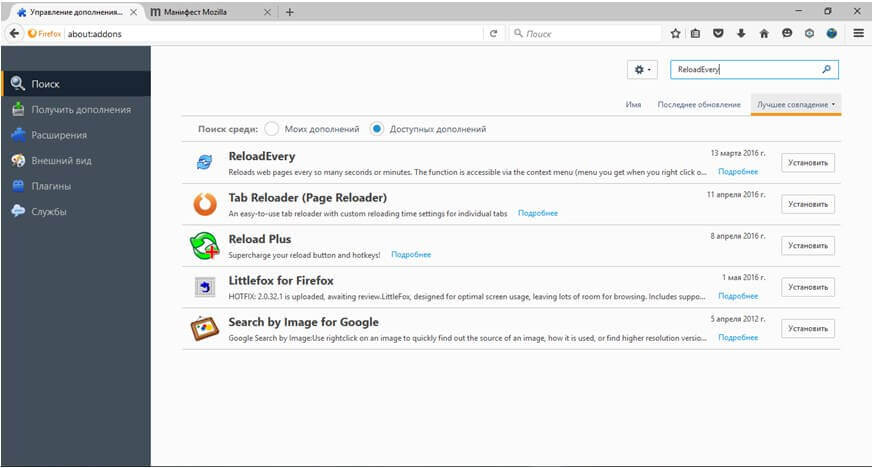
Ну и рассмотрим автоматическое обновление страницы в браузере Mozilla Firefox, лисенка обижать не будем. Так как и с предыдущими вариантами встроенных функций нет, но есть так же расширения, которыми мы и воспользуемся. Плагин этот называется ReloadEvery.
Для его установки жмете кнопку параметров Mozilla Firefox > Дополнения

В поисковой строке вводим ReloadEvery, после чего установить.

Вас попросят перезапустить его, чтобы добавился функционал.

После чего у вас в Mozilla Firefox появляется возможность автоматического обновления страницы в браузере.

Думаю я закончу на этой ноте, вы и так наверно устали читать статью про браузеры :).
Иногда появляется необходимость делать периодическое обновление страниц в браузере, например, у разработчиков сайтов в этом есть постоянная потребность. Чтобы браузер автоматически обновлял страницу можно написать мини-скрипт на jQuery, что очень долго и не каждому под силу. Можно поступить проще и настроить автообновление в любом современном браузере всего за пару минут. В этой статье мы рассмотрим, как сделать эту функцию в Google Chrome, Yandex Browser, Mozilla Firefox и Opera.
Автообновление в Google Chrome и Яндекс Браузер

Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп». Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Автообновление в Mozilla Firefox
Гибкий и легко настраиваемый браузер. В самом браузере нет встроенной функции автообновления страниц, но её можно сделать при помощи расширений. Переходим в меню браузера, ищем «дополнения», затем в поиске вбиваем ReloadEvery и устанавливаем его. Браузер сам выполнит установку и попросит перезапуститься.

Когда расширение стало полностью функциональным, то можно настраивать автообновление страницы. Для этого щёлкните правой кнопкой мыши на нужной вкладке, в выпавшем меню выберете «автообновление», укажите нужный интервал и нажмите «включить».

Автообновление в Opera
В старых версиях этого браузера имеется встроенная функция автообновления страниц, в новой же версии такая функция не предусмотрена. Если у Вас старая версия браузера, то просто щёлкните правой кнопкой мыши по нужной вкладке в браузере и в появившемся меню выберите пункт «автообновление» или «reload every», затем произведите все необходимые настройки и включить автообновление.

После того как вы добавили расширение, перезапускаем браузер. Далее в адресной строке появляется специальный значок, с помощью которого вы можете настраивать автообновление страниц.

Никого уже не удивишь концепцией динамического HTML, почти все сайты давно в той или иной мере используют javascript для того, чтобы сделать страницы интерактивными. А с появлением технологии AJAX стало возможным асинхронно генерировать запросы к серверу, чтобы изменять старые данные на сервере или получать новые. Но как именно обновлять структуру страницы? Кто должен генерировать новый html — сервер или javascript? А может, все вместе?
Посмотрим, как можно ответить на эти вопросы.
Для начала, я опишу жизненный цикл страницы. Сразу скажу, что я не собираюсь описывать этот процесс досконально, здесь требуется только понимание основной логики процесса.
Любое веб-приложение можно логически поделить на две составляющие — на клиентскую часть и серверную часть. К клиентской части относятся сам браузер и скрипты, которые он выполняет, к серверной — набор скриптов, которые генерируют ответ на любой запрос пользователя.
Жизнь любой страницы начинается с запроса от клиента к серверу. Ответом будет код страницы, содержащий, помимо структуры и стилей, логику клиентской части.
Пикантность начинается, когда необходимо в какой-то момент перерисовать некоторые компоненты на странице. Для того, чтобы обновить структуру страницы, скрипту клиента необходимо знать, что необходимо убрать, что и куда необходимо добавить, что на что заменить. Вот тут-то и появляются разные варианты, как организовать такие обновления.
Ближе к сути
Тело нашей страницы может выглядеть, например, так:
Вариант 1 — дублирование
Основная идея — логику отображения знает и клиентская, и серверная часть. В таком случае, ответы на регулярные запросы со стороны клиента могут содержать исключительно данные — изменения в модели, и выглядеть, например, так:
При получении такого ответа клиентская часть «оборачивает» данные в html-теги, добавляет необходимые тексты и обновляет структуру страницы.
Серверу же знания об отображении нужны только для того, чтобы сгенерировать изначальную версию страницы.
- Малый объем трафика — передаются только необходимые данные;
- Требуется продублировать код — он будет и в клиентской части, и в серверной;
- Клиентская часть должна знать, как именно поступать с каждой порцией данных от сервера — иногда нужно заменить html элемента, иногда добавить новые данные к уже существующему коду;
Вариант 2 — всемогущий сервер и «толстые» ответы
Основная идея — логику отображения знает только сервер, клиентская часть получает уже готовый html-код элементов. Здесь ответ сервера выглядит так:
Замечу, что пересылается здесь весь html каждого компонента на странице. Реализуется же такой способ просто — сервер генерирует страницу по кускам, клиент при получении ответа заменяет тела отдельных элементов.
- Простота реализации;
- Отсутствие дублирования кода;
- Многократная генерация одного и того же кода, особенно неэффективно при небольших изменениях;
- Огромный объем трафика, особенно на больших страницах;
Вариант 2а — всемогущий сервер и «тонкие» ответы
Теперь клиент определяет элемент, который будет изменять, и то, как он его будет изменять, непосредственно из ответа сервера.
Вариант 3 — всемогущий javascript
Можно переложить всю ответственность за генерацию html на клиента. В таком случае сервер будет только предоставлять данные, необходимые для отображения. Ответы, как и в первом варианте, будут содержать только данные:
Так в чем же существенное отличие от первого варианта? А заключается оно в том, что сервер не выполняет первоначальную генерацию страницы, её сборка осуществляется уже браузером клиента. Вариант этот только выглядит странным, он может пригодиться, если необходимо уменьшить нагрузку на сервер.
- Малый объем трафика — передаются только необходимые данные;
- Уменьшение нагрузки на сервер;
- Высокая нагрузка на компьютер пользователя;
- Возможна избыточность — часть знаний клиентской части об отображении может так и остаться невостребованной, если какие-то события не наступят;
Заключение
Каждый из рассмотренных методов имеет право на жизнь, и может быть использован в проектах разной сложности. Лично я во встреченных мною проектах чаще всего видел первый вариант, несмотря на нарушение им моего любимого принципа DRY — Don`t repeat yourself.


Полная версия ВК на компьютере существенно отличается от мобильного приложения. Изменения, коснувшиеся приложения, заключаются в нижеприведенных моментах:
- Был полностью переписан код. Это позволило исключить вероятность появления проблем с работой программ.
- Больше всего внимания разработчики уделили навигационному меню. Ранее оно было представлено боковой панелью, которая открывалась при нажатии на соответствующую виртуальную клавишу. В новой версии создали единый таббар, позволяющий быстро переключаться между основными пунктами.
- Изменили разделы, касающиеся рекомендаций и поиска. В результаты выводятся прямые трансляции, истории, личные страницы и многое другое.
- Разработчики использовали новый алгоритм, при помощи которого социальная сеть должна выделяться на фоне других.
- Немного изменили раздел уведомлений, который теперь отображает заявки в друзья, различные оповещения. Графическое оформление сделали более привлекательным, счетчики отображают красным цветом.
Выглядит новая версия более привлекательно в сравнении с предыдущей. Обновление Вконтакте будет проводится и в дальнейшем, так как разработчики следят за новыми тенденциями и стремятся сделать проект более удобным в использовании.
Новая версия веб-страницы также существенно отличается от старой. Работа над новым дизайном велась на протяжении нескольких лет. Главный принцип заключается в узнаваемости социальной сети на всех устройствах. Изменения заключаются в следующем:
- Избавились от лишних деталей, которые перегружают страницу и делают основную информацию менее читаемой.
- Было найдено дополнительное пространство, на котором размещается новый функционал при необходимости.
- Левое меню было обновлено, добавлены иконки и изменен порядок расположения разделов.
Большая часть изменений коснулась функционала. Появились возможности, касающиеся закрытия аккаунта или скрытия отдельных друзей. Новая версия первое время была доступна только в тестовом режиме, но после измененный дизайн станет использоваться по умолчанию.






Как обновить страницу Вконтакте?
Обновленная версия стала доступной в 2020 году, мобильное приложение изменяется время от времени. Среди общих рекомендаций по обновлению социальной сети отмечают следующее:
- Нужно проводить установку и обновление мобильных приложений с официального источника.
- Используя тестовую версию, нужно быть готовым к тому, что она будет работать не стабильно. Это связано с плохой оптимизацией продукта.
Проблем с обновлением продуктов рассматриваемой сети практически не возникает.
Полная версия
Установить Вконтакте на компьютер можно через официальный магазин приложений, но в большинстве случаев используется веб-версия. При необходимости ее можно изменить следующим образом:
- Компьютерная версия на протяжении длительного периода доступна только в тестовом режиме. Для ее использования нужно провести вход в личный кабинет, в нижней части меню настроек расположена ссылка переключения на новую версию.
- Для обновления страницы проводится клик по ссылке, после чего она перегружается.
ВК полная версия время от времени недоступна, и страница возвращается в первоначальный вид. Для некоторых пользователей рассматриваемая ссылка недоступна, что связано с наличием вирусов на компьютере, применением старого браузера и некоторыми другими моментами. Внесенные изменения должны сделать социальную сеть более комфортной в применении.

С помощью контекстного меню
Вконтакте на ПК может обновляться при применении различных методов. Несмотря на применение современного программного обеспечения, не вся информация изменяется автоматически по мере ее обновления. Наиболее распространены нижеприведенные способы:
- Правой клавишей мыши следует сделать щелчок и выбрать пункт «Перезагрузить». При этом курсор может быть наведен на любую часть браузера.
- Есть возможность нажать на вкладку, после чего будет обновлено содержимое страницы.
Для соответствующей функции у браузера есть специальная клавиша.
С помощью горячих клавиш
Современные браузеры могут распознавать нажатие различных клавиш при активном окне. Чаще всего применяются следующие клавиши:
- Нажатие клавиши F5 проводит обновление страницы.
- Сочетание «Ctrl+F5» предусматривает повторную загрузку всей информации.
При использовании горячих клавиш поставленная задача существенно упрощается.
Настройки браузера
Почему постоянно обновляется страница «ВКонтакте»? Еще одной причиной могут стать Дело в том, что в некоторых приложениях для выхода во Всемирную паутину есть такой пункт, как «автоматическое обновление страниц». Чаще всего изучаемая проблема наблюдается в браузере «Хром».
По тем или иным причинам названный пункт меню активируется. И тогда у пользователя все время обновляется «ВКонтакте». И не только данная страница, а вообще все вкладки, которые только открываются. Легко догадаться, что решается проблема без особого труда.
Как именно? Достаточно просто взять и отключить данную настройку в браузере. Рекомендуется проверять все программы для выхода в Интернет. Если там включена функция автоматического придется выключить ее. Нет? Тогда причина кроется в одном из ранее перечисленных пунктов. Соответственно, придется выбирать иной метод разрешения ситуации.
Мобильная версия
В больной версии большая часть информации приходит без перезагрузки. Обновить страницу Вконтакте часто нужно для изменения основной информации: времени посещения, количества друзей или подписчиков других аккаунтов.

Через браузер
Несмотря на широкое распространение мобильного приложения, многие используют браузер. Разработчики позаботились об оптимизации страницы под различные телефоны и планшеты. Обновление страницы проводится следующим образом:
- В верхней части страницы расположена адресная строка, частью которой часто является кнопка перезагрузки.
- В некоторых мобильных браузерах есть главное меню, в котором находится соответствующая функция.
- Последняя версия браузера Хром позволяет скроллингом вниз выполнить перезагрузку страницы.
В ВК многая информация доступна с главной страницы, о ее приходе оповещают уведомления. Однако перезагрузку все же приходится проводить время от времени.
Через приложение
При разработке приложения применяются несколько иные технологии, за счет чего существенно повышается функциональность. Процедура может быть проведена несколькими способами:
Последние версии Вконтакте работают быстро, уведомления появляются практически моментально.
Подробнее о новой версии
В категории новостей добавили переключатель «Интересные», позволяющий просмотреть сначала популярные посты.

Фото увеличились в размере при просмотре. Комментарии переместили в правую часть от фотографии, что позволило просматривать изображения и читать новые отзывы к ним.



Новый вид мобильного приложения VK
Обновленное приложение выглядит привлекательно. При разработке дизайна учитывались нижеприведенные моменты:
- Современные стандарты и тенденции.
- Постоянное увеличение среднего размера дисплеев мобильных устройств.
- Возможность представления большего количества графической информации.
- Создание функциональности, при которой выбор разделов не занимает много времени.
При этом использовалась та же цветовая гамма, которая является визитной карточкой социальной сети.
Провести обновление приложения можно различным образом. При установке соответствующей настройки процедура выполняется в автоматическом режиме, для чего достаточно только соединения с интернетом. Ручное обновление выполняется следующим образом:
- Открывается магазин приложений.
- Выбирается программа социальной сети.
- Нажимается виртуальная клавиша, которая отвечает за установку приложения.
- Подтверждается соглашение об использовании продукта.
- Выполняется загрузка и переустановка.
После переустановки приложения не приходится выполнять повторный вход. Только в редких случаях из-за проблем с операционной системой приходится выполнять повторную авторизацию.

Дополнительная информация
При использовании тарифного интернета сервис оповестит пользователя о возможном расходе трафика, и порекомендует произвести скачивание через Wi-Fi. Если на телефоне закончится место, то система также покажет уведомление о проблеме, предложив перейти в хранилище и освободить место.

Мы рассмотрели, как обновить ВКонтакте на телефоне на разных операционных системах. Следует не игнорировать доступные версии, и своевременно устанавливать вышедшие версии на социальную сеть. Только так может гарантироваться стабильная работа приложения. Пользуясь устаревшими вариантами, помните – разработчики не обещают должного функционирования системы, предупреждая о возможных багах. Если вам не подошло обновление, и вы хотите установить старую версию, то придется поискать ее на сторонних ресурсах.
Что нового Вконтакте 5 0 для Android и iOS?
Большая часть пользователей социальной сети используют через мобильные приложения. Нововведения касаются:
- Дизайна.
- Окна диалогов.
- Экрана обновлений.
При этом версии для Android и iOS отличаются несущественно. Последние изменения направлены на оптимизацию приложений под устройства с безрамными дисплеями.
Vkontakte 5 0: дизайн
Дизайн приложения практически остался неизменным. Разработчики удалили часть ненужной информации, а также добавили инфографику.
Больше всего внимания уделили отображению личного аккаунта. Основная верхняя часть отведена под аватар, ниже расположена другая информация и функциональные клавиши.
Вконтакте 5 0: диалоги
Окно диалогов было создано так, чтобы оно отображало большее количество информации. При этом оно имеет следующие особенности:
- Применяются новые шрифты. Вконтакте обновление было проведено для того, чтобы сделать приложение более привлекательным.
- Использовалось большее количество инфографики.
- Появилась возможность настройки отображения информации.
Обновить ВК на телефоне Андроид можно бесплатно, для этого можно скачать новую версию в автоматическом режиме через официальный сайт приложений.
Зачем обновлять ВК
Это нужно для того, чтобы получить более совершенную версию, с которой комфортнее работать. Сильно изменился дизайн, интерфейс. Кажется, что приложение стало более легким, удобнее управляется. Можно быстро получить доступ к нужным разделам.

Так как к новой версии перейдет большинство пользователей, оставшись на старой, можно столкнуться с теми или иными ограничениями и техническими конфликтами. Например, какие-то функции на старой версии будут недоступны.
Читайте также:


