Что такое пиксель урок
В этом динамичном туториале я покажу вам основные приёмы создания пиксельарта. Спрайты - это картинки в 2D играх, которые представляют собой различные объекты: игрового персонажа, монстров, предметы и т.д.
Пиксельарт, также известный как дот-арт в Японии, это вид цифрового искусства, где рисование происходит на пиксельном уровне. В основном он ассоциируется с графикой игр 80-90 годов, в которых художники преодолевали технические ограничения (небольшое количество памяти и маленькое разрешение), создавая все более захватывающие картины.
В наши дни пиксель арт все еще актуален и используется в играх, несмотря на возможность создания реалистичной 3D графики. Почему? - cпросите вы. Если не брать во внимание ностальгию, то создавать хорошие рисунки с такими жесткими ограничениями все также интересно и достаточно сложно. Также, как мы восхищаемся тем, что художник, сделав пару мазков, может показать объем и вызвать у нас какие-то эмоции, мы любуемся несколькими соединёнными пикселями, выполняющими ту же работу.
Порог вхождения в пиксельарт довольно низкий, по сравнению с традиционным рисунком и 3D графикой, позволяя инди разработчикам воплощать свои идеи в жизнь. Но это никоим образом не означает, что закончить игру с ним будет легко. Я видел много пиксельарт проектов на кикстартере, которые думали, что управятся с игрой за год, когда в реальности нужно было около шести лет. Пиксельарт на том уровне, который хотят видеть люди требует достаточно много времени и усилий, есть лишь пару путей, позволяющих ускорить этот процесс.
Работая с 3D моделью ты, по крайней мере, можешь крутить ее, деформировать, перемещать её конечности, копировать анимацию с одной модели на другую и т.д, чего не скажешь о пиксельарте. Профессиональный пиксельарт почти всегда подразумевает под собой большое количество кропотливого размещения пикселей на каждом кадре анимации.
Как говорится “Кто предупрежден, тот вооружен!”, а теперь о моем стиле: по большей мере я использую пиксельарт для своих игр, они же и воодушевляют меня продолжать заниматься этим. Если быть точным, то я фанат Famicon(NES), 16 битных консолей и аркадных автоматов 90ых годов.
Мои любимые игры этой эры имели пиксельарт, который нельзя описать иначе как насыщенный, дерзкий и чёткий. но не настолько, чтобы быть чопорным или минималистичным. Это стиль, который я взял за основу своего, но вы можете легко использовать техники, применяемые в этом туториале для чего-то совсем другого. Смотрите на художников, которые вам нравятся и делайте пиксельарт, какой вашей душе угодно!
Самыми базовыми инструментами для занятия пиксельартом являются лупа и карандаш. Также будут полезными линия, фигуры, выделение и заливка цветом. Есть большое количество как платных, так и бесплатных программ, в которых имеются данные инструменты. Я расскажу о самых популярных из них (включая те, которые использую сам).
Если у вас Windows, вы можете использовать Paint, несмотря на скудность программы, в ней имеются все нужные инструменты, чтобы заниматься пиксельартом.
На удивление неплохой редактор, которым вы можете пользоваться прямо через ваш браузер. Может производить экспорт как в png и gif, так и сохранять спрайты в браузере. Неплохой способ начать заниматься пиксельартом.
GraphicsGale - это первый редактор, о котором я узнал, разработанный и предназначенный именно для пиксельарта и его анимации. Созданный компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется несмотря на рост популярности Aseprite. К сожалению, доступен только обладателям Windows.
Самый популярный редактор на данный момент. Содержит большое количество полезных функций и инструментов, постоянно обновляется, доступен как на Windows и Mac, так и на Linux. К тому же вы можете пользоваться программой бесплатно, скомпилировав её исходный код. Если вы серьёзно хотите заниматься пиксельартом и ещё не выбрали себе редактор, то Aseprite будет неплохим вариантом.
GameMaker Studio 2 - это отличный движок для создания 2D игр, который также содержит достойный редактор спрайтов. Если вы собираетесь делать игры с пиксельартом, то это лучший выбор для обоих. В данный момент (2019 год) я использую его для создания UFO 50, коллекции из 50 ретро игр. В основном я использую местный редактор для создания спрайтов, а тайлсеты делаю в Photoshop.
Так как Photoshop требует ежемесячную плату и не приспособлен для пиксельарта, я не рекомендую его, если только вы уже не используете его. Несмотря на выше сказанное, его вполне можно использовать для статических спрайтов, но он достаточно громоздкий по сравнению с GraphicsGale или Aseprite.
Я настоятельно рекомендую пользоваться графическим планшетом для любого вида иллюстраций, чтобы предотвратить заболевания повторяющейся длительной нагрузки на запястье (туннельный синдром). Такие заболевания намного легче предотвратить, чем вылечить. Когда появляется боль, вы уже обречены ( мои дни рисования мышкой, сделали невозможным играть в игры с быстрым нажатием кнопок). Так, что позаботьтесь о себе пока не поздно – это того стоит! В данный момент я использую маленький Wacom Intuous Pro.
Если у вас нет возможности купить планшет, по крайней мере, возьмите лучезапястный бандаж. Я использую от компании Mueller Green Fitted Wrist Brace. У других брендов бандажи были либо слишком неудобными, либо недостаточно эффективными.
Давайте приступим к делу! Мы начнем со спрайта персонажа размером 96x96 пикселей. Я решил нарисовать орка, но вы вправе выбрать что-то другое. Конечный вариант орка находится на скриншоте Final Fight, который вы можете увидеть выше, для того, чтобы вы понимали масштаб спрайта– он большой для большинства ретро игр (оригинальный скриншот имеет размер 384x224 пикселя).
Причина по которой мы начинаем с такого большого спрайта заключается в том, что мне будет легче показать техники пиксельарта именно на нем. К тому же, создание больших спрайтов очень похоже на обычное рисование, которое может быть вам знакомо. После того, как мы изучим базовые техники можно будет уменьшить размер спрайта.
Пиксельарт характеризуется своими ограничениями. Каждый пиксель имеет большое значение, по сравнению с другими видами иллюстраций, также как и цвета, количество которых должно быть ограничено.
Так, что да, выбор палитры цветов очень важен и помогает обозначить ваш стиль. Но для начинающих пиксельарт художников лучшим вариантом будет отложить теорию насчёт цветов в сторону и просто выбрать одну из существующих палитр ( или несколько рандомных цветов), чтобы начать рисовать. Одно из преимуществ пиксельарта заключается в том, что вы в любой момент можете поменять палитру цветов.
Именно для этого туториала я буду использовать палитру из 32 цветов, созданную специально для UFO 50. Палитры из 32 и 16 цветов используются достаточно часто. Данная палитра была создана для выдуманной консоли, которая бы находилась где-то между Famicon и PC Engine. Можете спокойно взять эту палитру и двигаться дальше (или нет! Это не столь важно).
Мы начнем рисовать наш спрайт с наброска карандашом, также как если бы мы рисовали на бумаге. Опираясь на свой опыт, могу сказать, что неплохие пиксельарт художники достаточно хороши в обычном рисовании и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
Дальше мы должны убрать лишние пиксели и сделать все линии толщиной в один пиксель. Но какие пиксели являются лишними? – для того, чтобы ответить на данный вопрос, нам нужно познакомиться с таким понятием как зазубрины.
Нам нужно научиться делать два вида линий: прямые и закруглённые. На бумаге все будет зависеть от контроля мышц, но мы работаем с маленькими цветными блоками, что создает свои трудности.
Для того, чтобы делать хорошие линии, нужно свести к минимуму количество зазубрин: маленьких пикселей или группы пикселей, которые нарушают последовательность линии. Так как в пиксельарте каждый пиксель имеет большое значение, пару зазубрин могут испортить весь спрайт. Представьте, что вы рисуете линию на кусочке бумаги и кто-то внезапно стукает по столу, получившаяся у вас загогулина является тем же, что и зазубрины в пиксельарте.

подведение итогов урока (оценки, домашнее задание, рефлексия).
Тип урока: урок изучения нового материала и применения знаний к решению компьютерных задач.
Да, путь познания не гладок,
И знаем мы со школьных лет -
Загадок больше, чем разгадок.
И поискам предела нет.
Деятельность учителя
Деятельность учащихся
Эмоциональный настрой учащихся на урок
2. воспроизведение и коррекция опорных знаний;
Юным художником легко можешь стать,
Лишь мышкой научишься ты управлять.
В палитре есть синий, оранж и пастэль.
Вам позавидовал бы сам Рафаэль.
О какой программе идет речь в стихотворении?
Почему программу Paint называют графическим редактором?
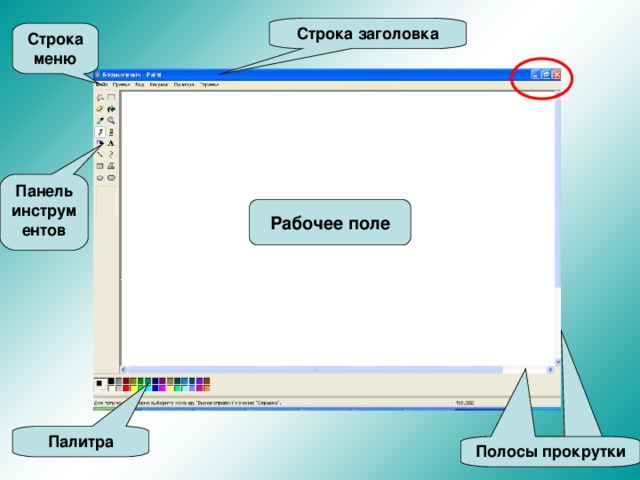
Назовите основные элементы окна программы.
Слайд 1
Вот перед нами окно документа
В правом углу мы найдем непременно
Умные кнопочки – их только три,
Функции их, ты, скорей назови.
Учащиеся отвечают на вопросы:
программу Paint называют графическим редактором потому что она предназначена для создания и редактирования графических изображений.
Строка заголовка, строка Меню, Панель инструментов и их настройки; Палитра, полосы прокрутки (горизонтальная и вертикальная); рабочая область.
Свернуть; развернуть и восстановить; закрыть
3. постановка цели урока и мотивация учебной деятельности
Слайд 2
Тема урока: «Что такое пиксель. Масштаб изображения». Запишите тему урока в своих опорных конспектах.
Эпиграфом к уроку с названной темой я выбрала слова
Слайд 3
Что бы вы хотели получить от урока с обозначенной темой и эпиграфом?
Слайд 4
Запишите в опорном конспекте о своих желаниях, которые вы хотите реализовать сегодня на уроке.
Учащиеся формулируют цели урока в виде желаний:
Я хочу узнать, что такое пиксель;
Я хочу познакомиться с инструментом Масштаб и способами его настройки;
Я хочу научиться создавать изображение по пикселям.
4. изучение нового материала
Для того, чтобы детально разглядеть какой-нибудь предмет, существуют специальные приборы. В них используются увеличительные стёкла. Какие приборы вам известны?
Слайд 5
Слайд 6
Как вы думаете, из чего состоит изображение на экране?
Слайд 7
Основой изображения, созданного в среде графического редактора Paint является ТОЧКА – минимальный элемент рисунка, picture element – ПИКСЕЛЬ.
Слайд 8
На рисунке видно, что изображение состоит из маленьких квадратных точек разного цвета.
Слайд 9
Пиксель – минимальный объект рисунка.
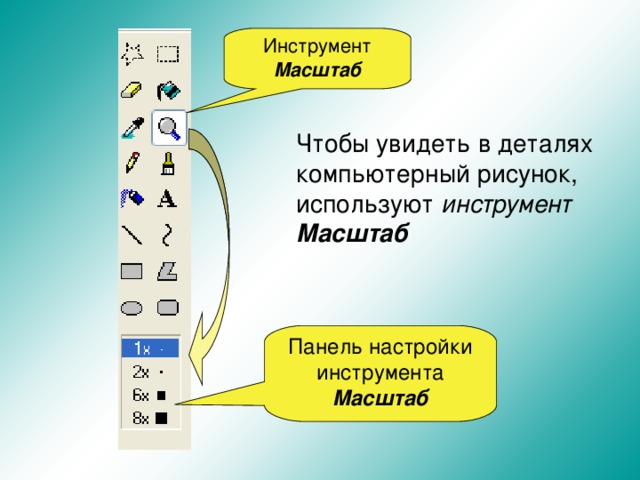
Чтобы увидеть в деталях компьютерный рисунок, используют инструмент Масштаб
Слайд 10
Когда вы рассматриваете и редактируете рисунок в крупном масштабе, удобно отделить пиксели друг от друга.
Слайд 11
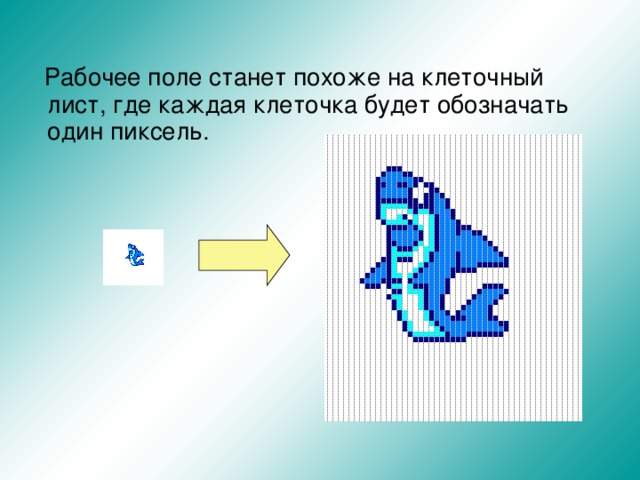
Рабочее поле станет похоже на клеточный лист, где каждая клеточка будет обозначать один пиксель.
Слайд 12
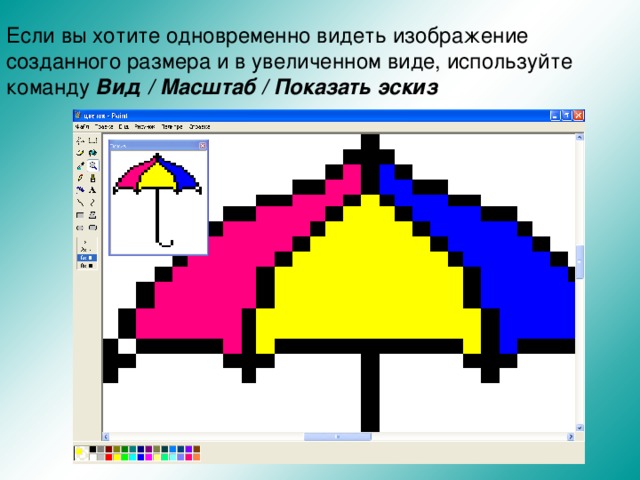
Если вы хотите одновременно видеть изображение созданного размера и в увеличенном виде, используйте команду
Вид / Масштаб / Показать эскиз
Слайд 13
Учащиеся называют приборы: бинокль, лупа, микроскоп, телескоп .
Выполняют запись в опорных конспектах
Выполняют запись в опорных конспектах
Выполняют запись в опорных конспектах
Выполняют запись в опорных конспектах
Выполняют запись в опорных конспектах
А сейчас встаньте из-за парт и проведите физкультминутку.
Раз - присели, два - привстали.
Руки кверху все подняли.
Сели - встали, сели - встали.
Ванькой-встанькой словно стали.
Руки к телу все прижали
И подскоки делать стали,
А потом пустились вскачь,
Будто ты - весёлый мяч.
Мы писали, мы читали, и, конечно же, устали.
Дружно все тихонько встали,
Мышцы все свои размяли.
Поднимает руки класс – это «раз»,
Повернулась голова – это «два»,
Руки вниз, вперед смотри – это «три»,
Руки в стороны пошире развернули на «четыре»,
С силой их к плечам прижать – это «пять».
Всем ребятам тихо сесть – это «шесть»
6. Практическая работа
Сейчас вам предстоит выполнить практическую работу, которая включает задания на настройку инструмента Масштаб и выполнение рисунка по пикселям.
Задание 1
Откройте любой из ранее сохранённых рисунков.
Используя панель настройки
Увеличьте масштаб изображения.
Выбрать инструмент Масштаб – указатель мыши принимает вид увеличительного стекла в рамке;
Сделать клик левой кнопкой мыши в нужной части рисунка.
Уменьшите масштаб рисунка.
Выбрать инструмент Масштаб – указатель мыши принимает вид увеличительного стекла без рамки;
Сделать на рисунке клик левой кнопкой мыши.
Слайд 15 Слайд 16
Слайд 17
Задание 2
Откройте программу Paint
Выберите команду Вид / Масштаб / Показать сетку
Нарисуйте акулу, как показано на рисунке.
После завершения рисунка выполните команду Вид / Масштаб / Обычный
Сохраните рисунок в своей папке под именем Акула.
Рассаживаются за компьютеры и начинают выполнять практическую работу
Слайд 18
Для изображения акулы можно использовать
синий, голубой, светло-голубой и белый цвета.
чёрный, серый, светло-серый и белый цвета.
7. Домашнее задание
Выучить основные положения опорного конспекта.
Слайд 19
Записывают домашнее задание в дневниках
Объявляются оценки за урок
Рефлексия.(Слайд 20)
В опорных конспектах приведена таблица
- Я всё знаю, могу объяснить
- Я всё знаю, понял, но не уверен
- Всё знаю, но не объясню
- У меня остались вопросы
Какое из записанных выражений характеризует ваши ощущения после урока? Сделайте соответствующие пометки в таблице напротив выбранной записи.
Выставляют отметки в дневники.
Выполняют работу в опорных конспектах.
Просмотр содержимого документа
«Опорный конспект для заполнения уч-ся»
ТЕМА ___________________________________________________________________
На уроке я хочу____________________________________________________________
__________________________________________________________________________
Любое изображение на экране монитора состоит из _____________________________
Они настолько малы, что их трудно различить невооружённым взглядом.
На экране точки ___________________________________________________________
Основой изображения, созданного в графическом редакторе Paint является _________
Пиксель ( picture element ) – это _______________________________________________
Изображение состоит из _____________________________________________________




Чтобы увидеть в деталях компьютерный рисунок, используют инструмент
________________________________

Чтобы отделить пиксели друг от друга, надо выбрать команду меню
Рабочее поле станет похоже на клеточный лист, где каждая клеточка будет обозначать

Если вы хотите одновременно видеть изображение созданного размера и в увеличенном виде, используйте команду ___________
Чтобы увеличить масштаб изображения

Выбрать инструмент ____________________– указатель мыши принимает вид ____________________________________________________________;
Сделать клик левой кнопкой мыши в нужной части рисунка.
Чтобы уменьшить масштаб изображения

Выбрать инструмент ____________________– указатель мыши принимает вид ____________________________________________________________;
Сделать на рисунке клик левой кнопкой мыши
Практическая работа
Задание 1
Откройте любой из ранее сохранённых рисунков.
Используя панель настройки
Увеличьте масштаб изображения.
Уменьшите масштаб рисунка.
Задание 2
Откройте программу Paint
Выберите команду Вид / Масштаб / Показать сетку
Нарисуйте акулу, как показано на рисунке.
Рекомендации
Внимательно читайте задание.
Чётко придерживайтесь плана выполнения задания.
Домашнее задание:
Выучить основные положения опорного конспекта.
Подведение итогов урока
Какое из записанных выражений характеризует ваши ощущения после урока:
- Я всё знаю, могу объяснить
- Я всё знаю, понял, но не уверен
- Всё знаю, но не объясню
- У меня остались вопросы
Просмотр содержимого документа
«Практическая работа»
Ермолаева И.А., учитель информатики МОУ «Павловская сош», с. Павловск Алтайский край
Практическая работа
по теме «Что такое пиксель. Масштаб изображения»
Задание 1
Откройте любой из ранее сохранённых рисунков.
Используя панель настройки
Увеличьте масштаб изображения.
Выбрать инструмент Масштаб – указатель мыши принимает вид увеличительного стекла в рамке;
Сделать клик левой кнопкой мыши в нужной части рисунка.
Уменьшите масштаб рисунка.
Выбрать инструмент Масштаб – указатель мыши принимает вид увеличительного стекла без рамки;
Сделать на рисунке клик левой кнопкой мыши.
Задание 2
Откройте программу Paint
Выберите команду Вид / Масштаб / Показать сетку
Нарисуйте акулу, как показано на рисунке.

Для изображения акулы можно использовать
синий, голубой, светло-голубой и белый цвета.
чёрный, серый, светло-серый и белый цвета.
После завершения рисунка выполните команду Вид / Масштаб / Обычный
Сохраните рисунок в своей папке под именем Акула.
Просмотр содержимого презентации
«Презентация к уроку»

Строка заголовка
Строка меню
Панель инструментов
Рабочее поле
Полосы прокрутки

Что такое пиксель. Масштаб изображения
Ермолаева Ирина Алексеевна
МОУ «Павловская сош»

Да, путь познания не гладок,
И знаем мы со школьных лет -
Загадок больше, чем разгадок.
И поискам предела нет.

С помощью каких приборов можно детально рассмотреть какой-нибудь предмет?
В этих приборах используются увеличительные стёкла.

Учёные-биологи изучают строение живых организмов под микроскопом, чтобы узнать, из каких элементов они состоят.
Астрономы смотрят на далёкие звёзды через телескопы.

Из чего состоит изображение на экране?
Основой изображения, созданного в среде графического редактора Paint является
минимальный элемент рисунка

На рисунке видно, что изображение состоит из маленьких квадратных точек разного цвета.
Эти точки являются минимальными частями рисунка и называются пикселями .
Если рисунок увеличить, можно изменить каждый пиксель по отдельности, используя инструменты графического редактора.

Инструмент Масштаб
Чтобы увидеть в деталях компьютерный рисунок, используют инструмент Масштаб
Панель настройки инструмента Масштаб

Когда вы рассматриваете и редактируете рисунок в крупном масштабе, удобно отделить пиксели друг от друга. Для этого надо выбрать команду меню
Вид / Масштаб / Показать сетку

Рабочее поле станет похоже на клеточный лист, где каждая клеточка будет обозначать один пиксель.

Если вы хотите одновременно видеть изображение созданного размера и в увеличенном виде, используйте команду Вид / Масштаб / Показать эскиз


Чтобы увеличить масштаб изображения
Чтобы уменьшить масштаб изображения
Задание 1
Задание 2
- Откройте программу Paint
- Выберите команду Вид / Масштаб / Показать сетку
- Нарисуйте акулу, как показано на рисунке.
Рекомендации
Внимательно читайте задание.
При выполнении практической работы чётко следуйте указаниям инструкционной карты.
Продолжаем изучать основы программы Фотошоп. В этом уроке мы рассмотрим, что такое пиксель и разрешение.
Версия Photoshop: Photoshop CC (2017)
Сложность: Низкая
Дата: 04.10.2011
Обновлено: 02.10.2017

Пиксель
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка».
Для примера используется изображение, которое доступно тут.

Увеличенный участок растрового изображения. Пиксельная сетка, структура.
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7-мегапиксельной камерой, то максимальный размер будет 5184х3436, это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню «Изображение - Размер изображения» (Image - Image Size / Сочетание клавиш «Atl+Ctrl+i»).
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.

Сравнение фотографии с разрешением 300-ppi и 30-ppi.
При создании документа в Фотошопе (Файл – Создать | File – New / Сочетание клавиш «Ctrl+N») можно установить параметр «Разрешение» (Resolution).

Параметр «Разрешение» (Resolution) при создании нового изображения в Фотошоп.
Оптимальное, рекомендованное значение – 72 пикс/дюйм (Pixels Per Inch / PPI).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.

Занимаясь веб-разработкой и работой с компьютерной графикой можно довольно часто сталкиваться с таким понятием как пиксель.
Пиксели используются для построения изображения различных элементов на веб-страницах:
+ Указания размеров текста
В этой небольшой заметке хочу немного рассказать о том, что такое пиксель ориентируясь, в первую очередь, на область веб-разработки.
Можно вдаваться в технические тонкости этого понятия, но я этого делать не буду, просто расскажу о том главном, что нужно знать, чтобы эффективно использовать это понятие в своей работе над веб-проектами.
Начнем с самого понятия и откуда оно происходит с англ. pixel - сокращение от pix element, можно перевести как элемент изображения.
Пиксель - это минимальный и неделимый элемент (точка), из которого состоит изображение на экране монитора.
Если собрать все пиксели вместе, то получим изображение, которые мы видим. Чем больше пикселей находится на единицу площади, тем более качественным будет изображение.
Чтобы увидеть пиксели, нужно максимально приблизить изображение. Давайте я покажу как это может выглядеть:
Фрагмент того же изображения, но увеличенного во много раз.

Маленькие квадратики, которые стали заметны и есть те самые пиксели.
Чтобы увидеть насколько мал пиксель, присмотритесь к следующему изображению:
У вас должна быть видна еле заметная черная точка.
Величина пикселя (реальная, которую вы сейчас видите) зависит от технических характеристик монитора, в частности от такого параметра как ppi (количество пикселей на дюйм).
Параметр PPI, в свою очередь, зависит от разрешения экрана монитора и матрицы экрана. По этой причине, пиксель относится к относительным единицам измерения.
Примерно, величина пикселя может находиться в диапазоне 0,1 - 0,3 мм. В зависимости от монитора.
Поэтому ответить сколько сантиметров в одном пикселе не представляется возможным, для каждого монитора это значение будет свое.
А вот квадрат размером 50х50 пикселей:
Каждый пиксель на экране имеет следующие параметры:
3) Иногда прозрачность
Размещая всю совокупность пикселей с этими параметрами вы можете видеть все краски изображений.
Читайте также:


