Chrome посмотреть кодировку страницы
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.1 Горячие клавиши
- 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h1>название</h1> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).
- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
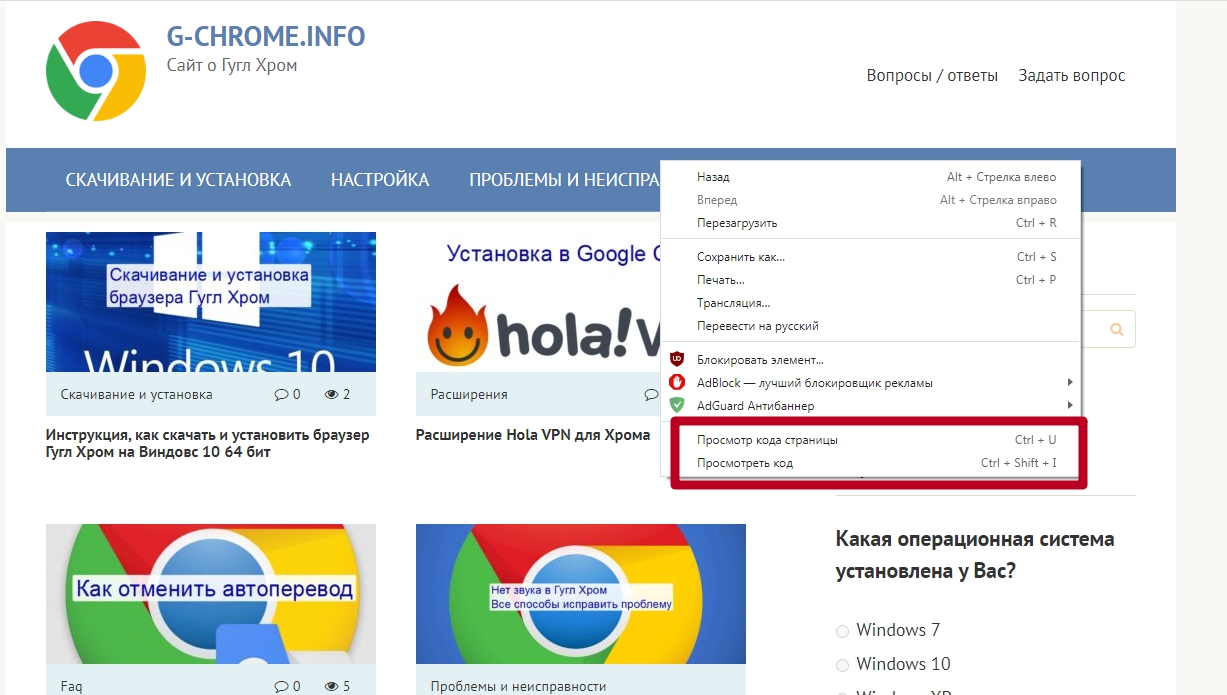
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
![]()
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание. А также пользователь сможет тут же видеть код элемента, на котором находится курсор.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
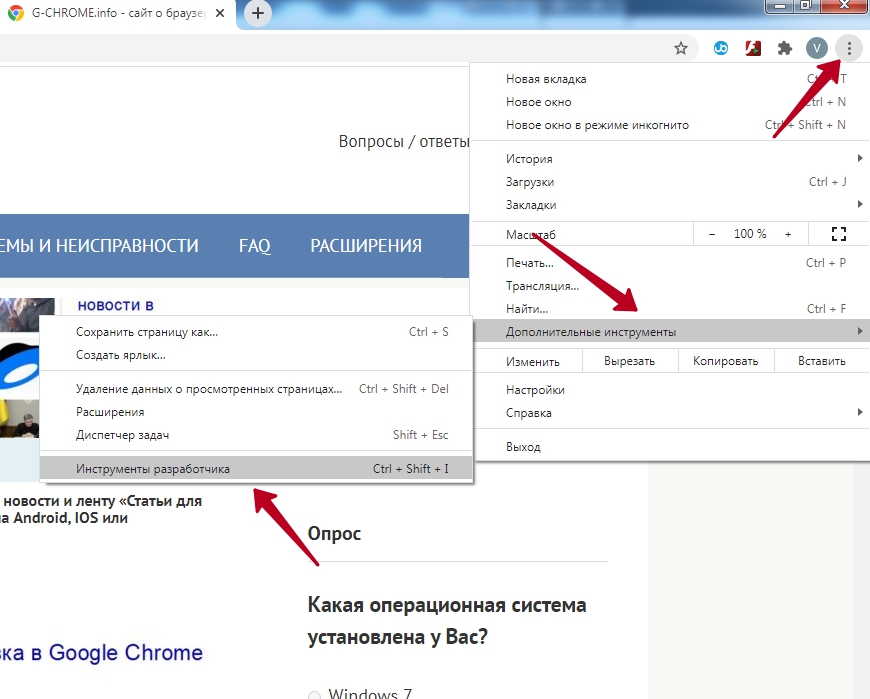
Инструменты разработчика
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.
- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
![]()
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
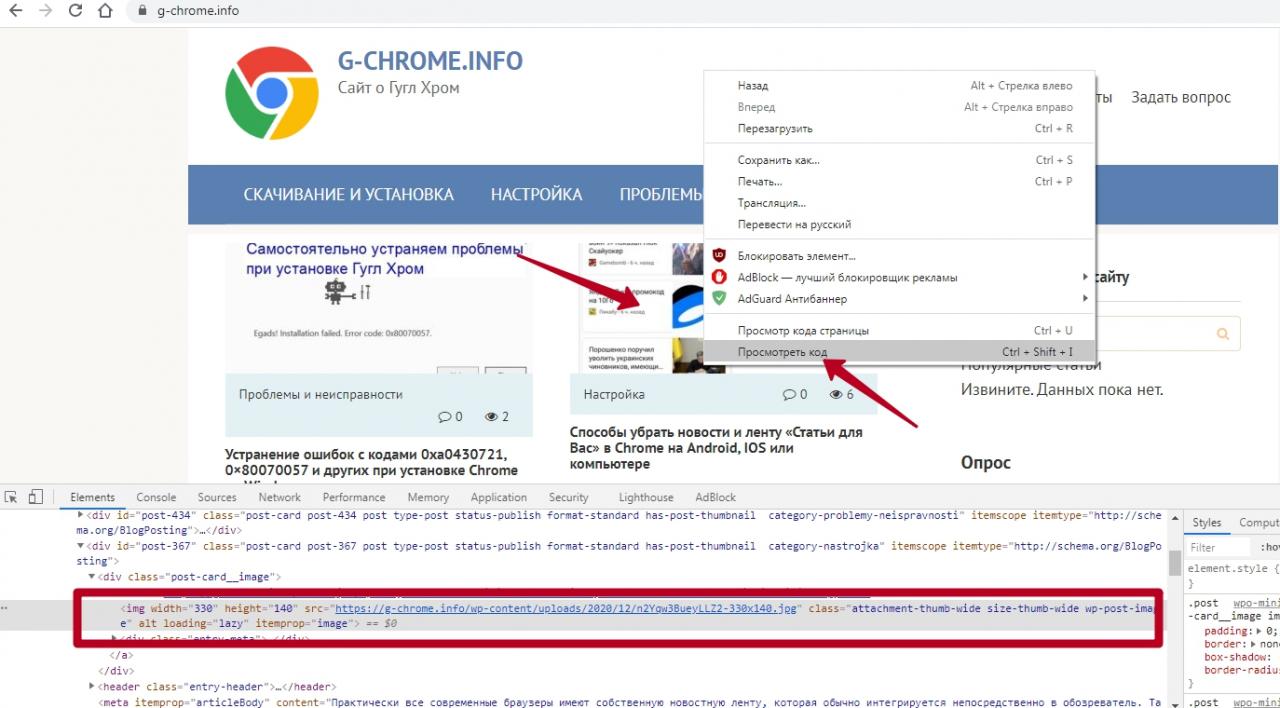
![]()
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
![]()
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
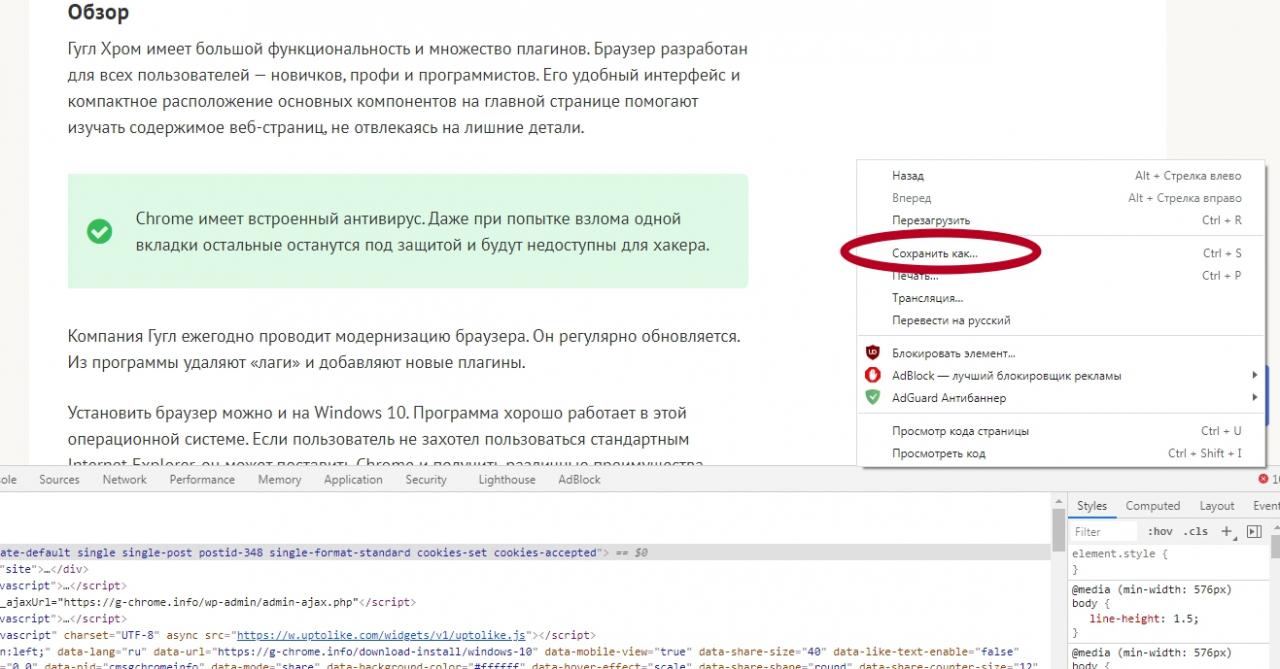
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
![]()
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.
- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
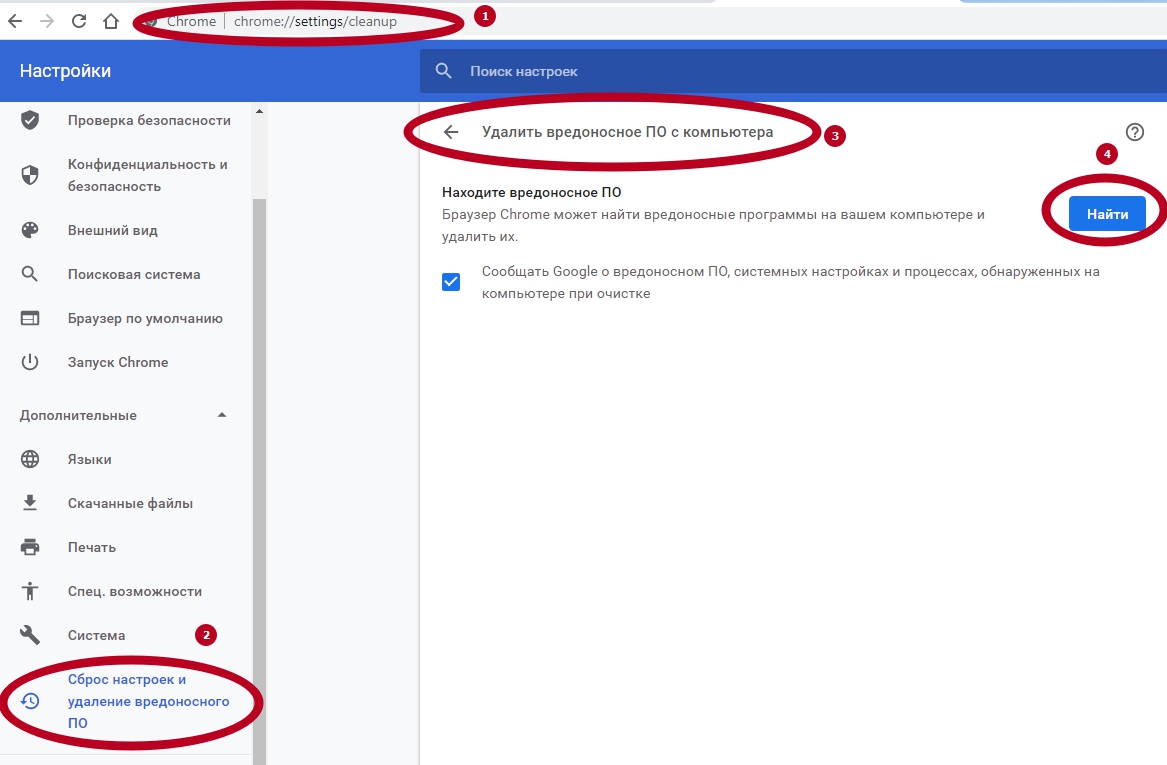
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
![]()
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.
Каждый пользователь сталкивался с проблемой, когда на страничках отображались китайские иероглифы или непонятные значки вместо привычной кириллицы. Такие непонятки происходят из-за сбоев в работе самого браузера, либо же на его работоспособность повлияли извне. Как бы там ни было, сегодня мы поговорим о том, как сменить кодировку в Chrome. Также в процессе повествование посмотрим на наиболее простой и действенный способ достижения желаемого.
Инструкция
В более старых версиях браузера разработчиками был оставлен целый блок во вкладке «Дополнительные инструменты», который отвечал за изменение и настройку кодировки. Однако в последних версиях этот функционал был порезан и выведен из употребления в рамках борьбы за свободное пространство пользовательского интерфейса.
Теперь единственная возможность изменить кодировку в Гугл Хроме – использовать специальное расширение, отвечающее за нужную функцию. Давайте разберем его инсталляцию и настройку.
Установочный процесс
Для претворения задуманного в жизнь мы остановили выбор на дополнении Charset, как наиболее простом в освоении, и эффективно выполняющем свои прямые обязанности. Ниже рассмотрим процесс подключения плагина к браузеру:
Теперь осталось только освоить доступный нам функционал.
Практическое использование
Для изменения кодировки на отдельно взятой страничке достаточно выполнить несколько простых шагов:
![Настройка расширения Charset для Google Chrome]()
- Запускаем Хром и переходим на проблемный сервис или страничку.
- Находим на панели инструментов (правый верхний угол) ярлык нашего дополнения.
- Кликаем по нему ЛКМ и перед нами выпадает списочек доступных кодировок, справа видим текущие настройки странички.
- Для внесения изменений достаточно сделать свой выбор левой кнопкой мыши, страничка автоматически перезагрузиться и проблема устранена.
Подведем итоги
Проблема некорректного отображения текста на популярных сервисах распространена, и решается за считанные минуты. Теперь и вы знаете простой, а главное, эффективный способ достижения желаемого результата.
![]()
Разбираем, на что влияет кодировка, нужно ли указывать ее самостоятельно, и почему могут появиться так называемые «кракозябры» на сайте.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами». Такой текст прочитать невозможно, так что пользователь просто уйдет с сайта и найдет другой ресурс. Или останется, если ему не очень важно содержание:
![На сайте слетела кодировка, пример]()
Студентка списывала реферат с формулами, а на сайте слетела кодировка. Реальная история
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Кодировка влияет на SEO?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
![Некорректно указана кодировка на сайте]()
Пример страницы со слетевшей кодировкой
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Виды кодировок
Существует довольно много видов, но сейчас распространены два:
Unicode Transformation Format — универсальный стандарт кодирования, который работает с символами почти всех языков мира. Символы могут занимать от 1 до 4 байт, такое кодирование позволяет создавать мультиязычные сайты.
Есть несколько вариантов — UTF-8, 16, 32, но чаще используют восьмибитное.
Windows-1251
Этот вид занимает второе место по популярности после UTF-8. Windows-1251 — кодирование для кириллицы, созданное на базе кодировок, использовавшихся в русификаторах операционной системы Windows. В ней есть все символы, которые используются в русской типографике, кроме значка ударения. Символы занимают 1 байт.
Выбор кодировки остается на усмотрение веб-мастера, но UTF-8 используют намного чаще — ее поддерживают все популярные браузеры и распознают поисковики, а еще ее удобнее использовать для сайтов на разных языках.
Как определить кодировку на сайте
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
![Как посмотреть, какая кодировка на сайте]()
Указание кодировки в коде страницы
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
![Как определить кодировку на сайте]()
Фрагмент анализа серверной информации сайта
![Проверка кодировки на сайте]()
Отчет о технических данных
![Проверить корректность кодировки онлайн]()
Кодировка сервера и страницы
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
![Сервис для проверки кодировки на сайте]()
Кодировка сайта в валидаторе
Если валидатор не обнаружит Charset, он покажет ошибку:
![Некорректная кодировка, пример]()
Ошибка указания кодировки
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Если кодировка не отображается
Главное правило — для всех файлов, скриптов, баз данных сайта и сервера должна быть указана одна кодировка. Ошибка может возникнуть, если вы случайно указали на сайте разные виды кодировки.
Яндекс советует использовать одинаковую кодировку для страниц и кириллических адресов структуры. К примеру, если робот встретит ссылку href="/корзина" на странице с кодировкой UTF-8, он сохранит ее в этом же UTF-8, так что страница должна быть доступна по адресу "/%D0%BA%D0%BE%D1%80%D0%B7%D0%B8%D0%BD%D0%B0".
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
В HTML5 они эквивалентны.
![Где указывать кодировку на сайте]()
Тег кодировки в HTML
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Осторожнее: если вы измените в файле кодировку по умолчанию, то она изменится для всех проектов на этом сервере.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding». Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:
mysql -u root -p - Выберите нужную базу:
USE имя_базы; - Выполните запрос:
SET NAMES 'utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
![Кодировка браузера]()
Иногда случается так, что текст на сайте отображается каракулями (крякозябрами), причиной этого недоразумения является неправильная кодировка, используемая в вашем браузере. Такие сбои происходят редко, главным образом это вина разработчиков, которые выпуская обновление программы, не учитывают различные факторы, которые, налаживаясь друг на друга, приводят к сбоям. Также это может быть глюк самого браузера на стороне пользователя. Программа выставляет кодировку самостоятельно, но если нужно указать принудительно тип кодировки, следует зайти в настройки программы и сделать это вручную. Существует достаточно большое количество кодировок, все они имеют свое собственное имя, но для русскоязычной аудитории рекомендуется использование кодировки под именем « windows 1251» Сейчас рассмотрим, как это делается в основных браузерах, таких как Go o gle chrome, Opera и Firefox.
Настройка кодировки в браузере Google chrome
В гугл хром все достаточно просто и понятно настраивается.
- Заходим в меню настроек (вверху справа)
- Выбираем пункт «инструменты»
- Находим графу «Кодировка» и наводим на него курсор
- Появится большой список всевозможных кодировок, здесь может быть установлено «Автоматически», нужно выбрать кодировку « Windows 1251» Если было установлено другое значение нежели «Автоматически» и кодировка « windows 1251» не помогает избавиться от крякозябров, можно попробовать установить параметр «Автоматически», этот режим позволяет браузеру самостоятельно определять кодировку страницы, учитывая язык текста. При этом браузер может работать немного медленнее обычного.
Настройка кодировки в браузере Opera
В Opera все немного запутанней и время от времени изменяется в зависимости от визуального оформления при обновлении.
Для изменения кодировки в браузере Opera нажимаем на кнопочку слева вверху «Opera»
![Кодировка в Opera]()
- Далее нажимаем пункт «Настройки»
- В открывшемся окне выбираем раздел «Веб-сайты»
- Далее ниже ищем подраздел «Отображение»
- Нажимаем на кнопку «Настроить шрифты»
- В появившемся окне перечисляются используемые по умолчанию системы шрифты, а в самом низу есть чек-бокс, открыв который можно выбрать нужную вам кодировку. Напоминаю, для русскоязычного интернета это « Windows 1251 »
Настройка кодировки в браузере Firefox
Настройка кодировки в браузере Firefox немного похожа на настройку в Opera .
Как изменить кодировку сайта в браузере Google Chrome, если вместо текста на странице отображена лишь последовательность непонятных символов? Это ошибка разработчика ресурса, но если информация нужна, то исправлять ее придется пользователю. К настройке Windows проблема отношения не имеет.
Как в Chrome изменить неправильную кодировку, расскажем в этой статье.
![как изменить кодировку в браузере хром]()
Пошаговая инструкция как изменить кодировку сайта в Google Chrome
Автоматическая кодировка
Ранее существовал встроенный механизм, как в Chrome можно было изменить кодировку любого сайта. В обновлениях этой опции нет. Сейчас для этого обязательно нужно скачать расширение:
Загрузочный файл очень быстро автоматически распакуется и встанет. Значок плагина возникнет на панели браузера. В процессе система будет запрашивать разрешение на установку. Следует дать добро.
Дополнение Charset
Как изменить стандартную кодировку любого сайта в браузере Google Chrome при помощи Charset: скачайте программное обеспечение по алгоритму, описанному выше. Плагины самостоятельно устанавливаются, работают они также без участия пользователя. Интерфейс разработки выполнен на английском языке.
Заключение
Один и тот же веб-портал кодируется несколько раз. Так обеспечивается возможность корректного изображения его содержимого в разных браузерах и ОС. Но выглядеть один и тот же ресурс будет по-разному.
Гугл Хром грузит процессор на 100 процентов - что делатьСейчас идет процесс унификации в области преобразования символов в интернете по единому стандарту UTF. Проблемы с использованием этого формата возникают только, если разработчик портала на сервере дал некорректный код. Потому при обнаружении подобных проблем стоит уведомить администрацию ресурса. Если же сбой обнаруживается на одном из популярных сайтов, то, вероятнее всего, виновато какое-нибудь расширение, стоящее в Гугл и мешающее правильной раскодировке.
Читайте также:





















.jpg)